从43款国内外App的对比分析中,总结「注册登录」流程的8个要点

文章是作者在2015所撰,虽已有一段时间,但相信其中的分析和统计仍对现今的产品设计有所受用,不妨来看。
一直对注册登录这件事比较在意,从PC端的「需要注册发帖的资源就放弃」到移动端的「手机验证码刷屏」,这次碰巧寝室多了张新卡,就拿出原来的4s装了几十个App看看各自的注册登录流程~(主要是注册,登录肯定都是差不多的。)
列了一个表格,分别列出个产品的「派系」,「类别」,「初始页面」,「注册和登录按钮的比重」,「注册条款如何选择」,「注册流程」以及「个人看法」。
这里选择一些比较特点的App作介绍,全部四十三款的对比放在云盘上大家可以下载看看。
国内App
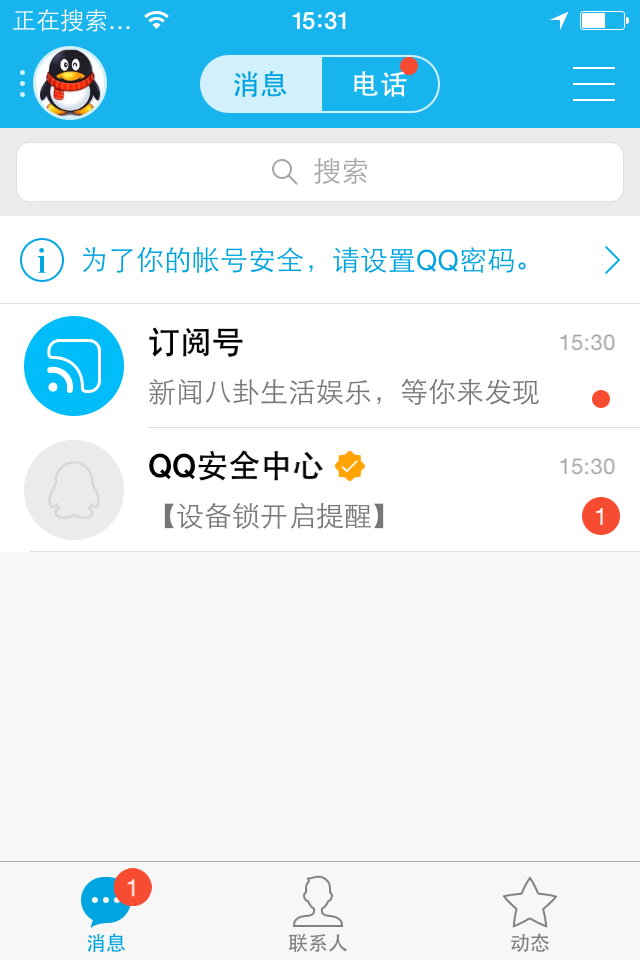
手机QQ-社交类
手Q的流程还是比较流畅的,一个步骤一个页面,非常简洁。
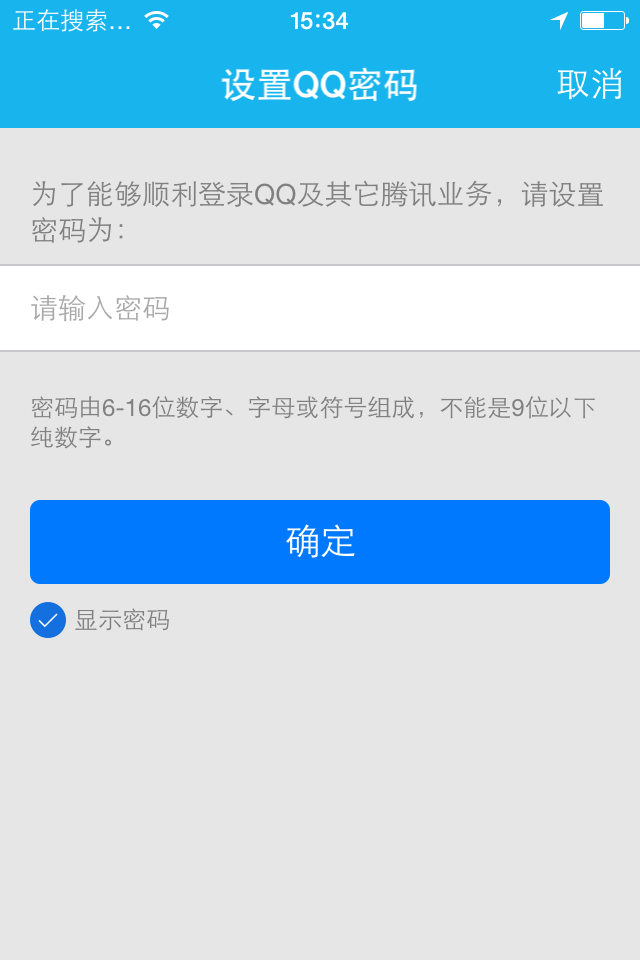
我觉得非常棒的一点是,手Q的手机号码注册是不需要密码的,而当你注册完毕后,会有一栏「为了您的账号安全,请设置QQ密码。」的信息提示。

事后密码
除了信息提示,当你要退出QQ的时候,也会提示你设置密码。

事后密码
微信的流程也是类似,既减少注册的操作步骤和输入量,又能够把密码的重要性体现出来,很赞。
值得一提的是,手Q的使用条款是「默认打钩」的,而微信是「注册即同意」。相应来说后者的处理方式更合理。默认打钩有一定的欺骗诱导性。
2.阿里旺旺-社交类
登录界面丑就不说了。
注册方式是发送短信注册,然后点击手动注册,还是一个Not found的页面……阿里你是怎么了?

不知道多少年以前的「编辑短信发送到注册」

Not Found……
而且阿里的注册并没有看到注册条款相应的内容。作为一家这么大的企业……阿里旺旺真的比较失望。
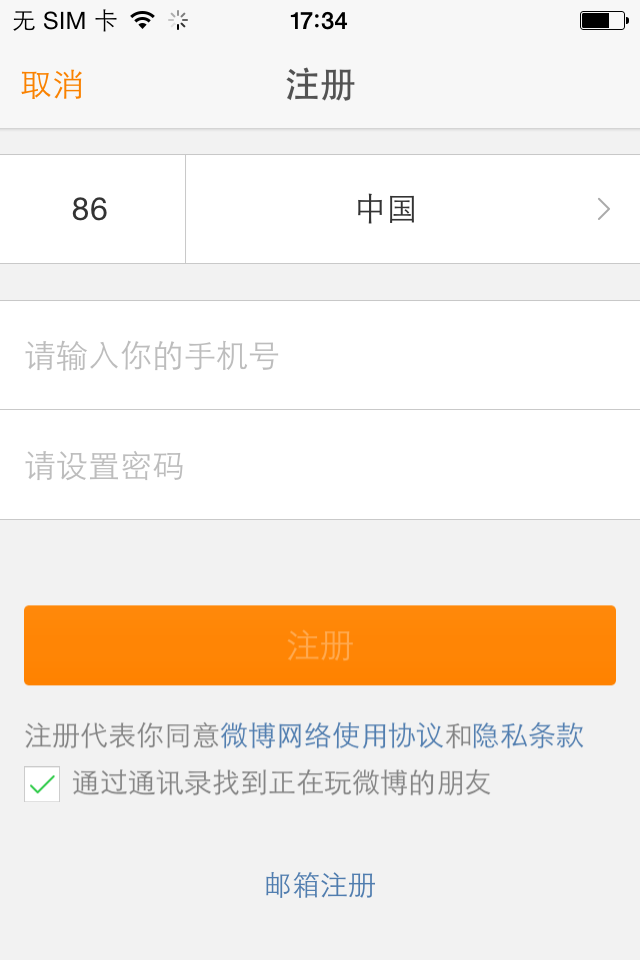
3.微博-社交类
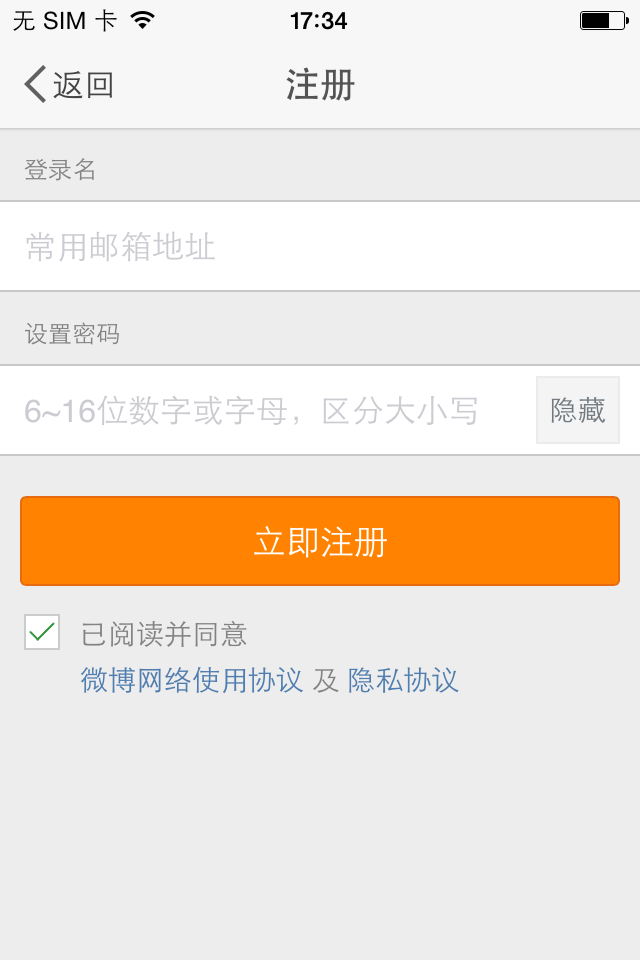
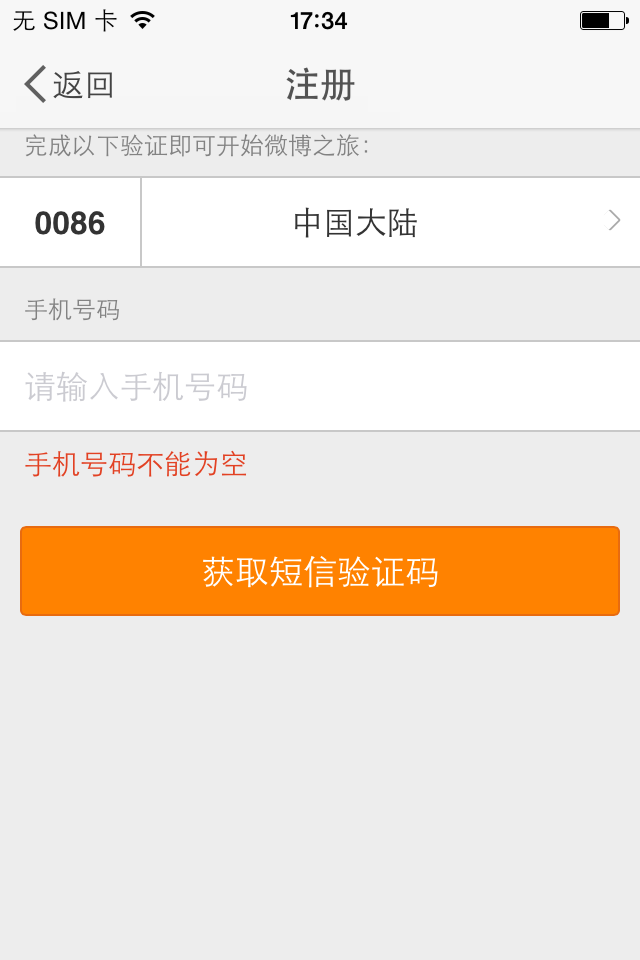
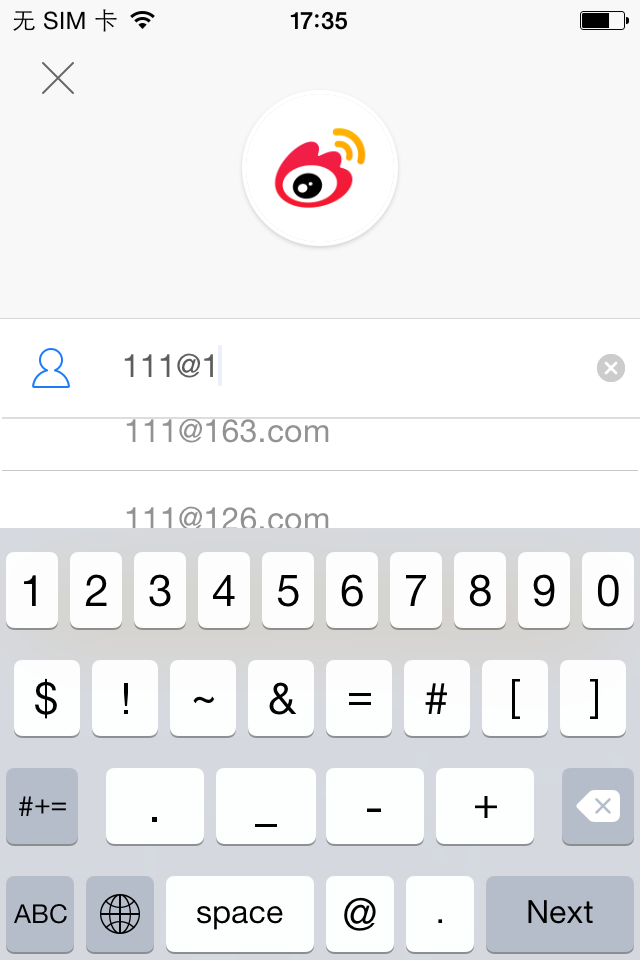
微博可以通过邮箱或者手机注册,但是在选择邮箱注册的时候,仍然需要填写手机号码,并且验证。
既然都需要手机号码,为什么不取消邮箱注册方式,改为在个人信息里完善邮箱?

邮箱注册

邮箱注册之后,仍然需要手机号码验证
手机注册,条款是「注册即同意」;邮箱注册,条款又是「默认打钩」。细节不统一显得产品比较劣质,小地方虽然基本没人看得到但还是希望能够完善。

直接使用手机注册
微博的登录一直是我比较喜欢的,因为邮箱补全做得比较好。但是在「邮箱注册」的时候却没有使用补全机制,这也是一个问题,有现成的干嘛不拿来用呢……

登录的时候,体贴的「邮箱补全」
4.美图外卖/猫眼-O2O
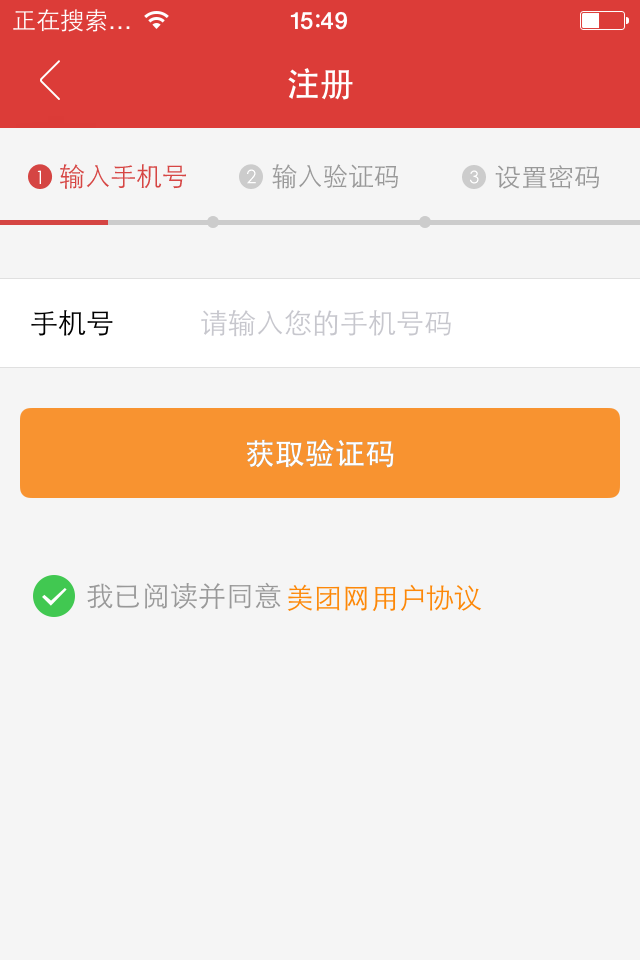
美团外卖和猫眼在注册的时候都是一个步骤一个页面,并且拥有「步骤目录」,用户能够非常清楚的了解到「从哪来(干什么)」,「我在哪」,「要去哪」,降低未知的恐惧,提高信任感。
步骤目录
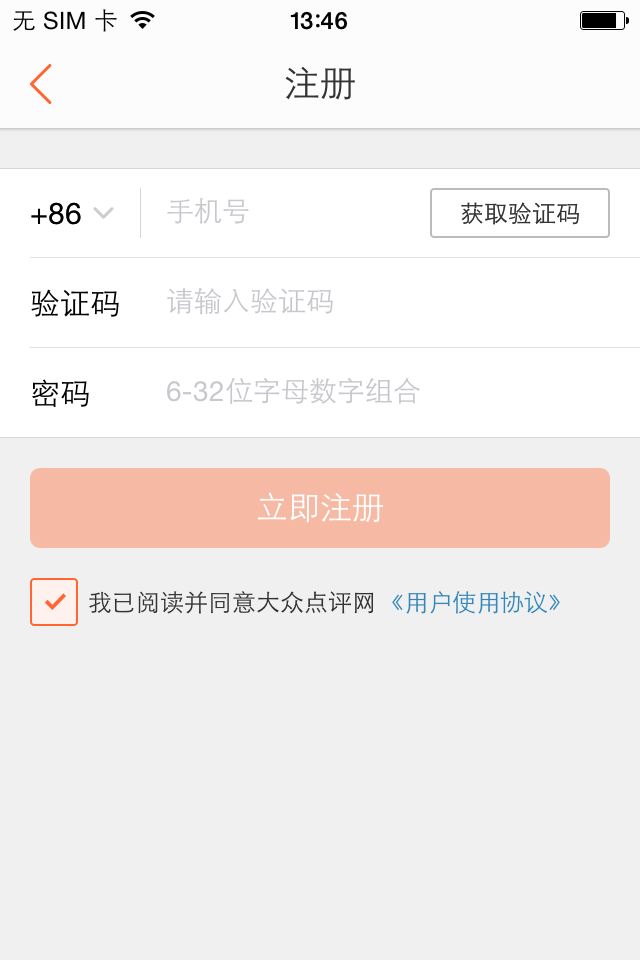
相比之下,「大众点评」直接单页面注册所有信息(手机、验证、密码),感觉更快速,但其实并没有(因为「切换输入框焦点」和「点击下一步」其实都是一个步骤,后者自动焦点,不会出现键盘乱出现会让用户更舒服),而且没有单页步骤更让用户踏实。

单页面完成
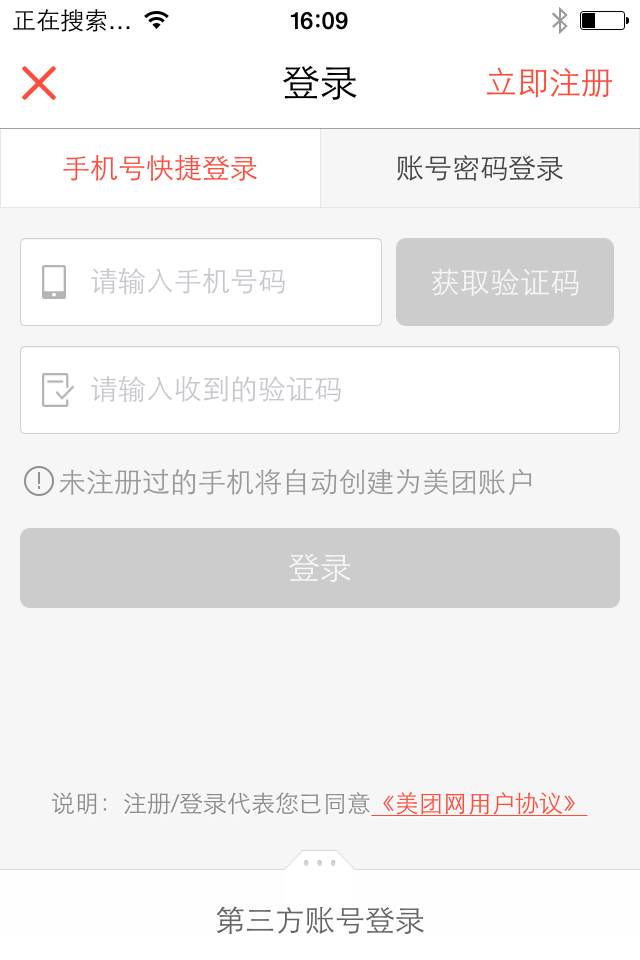
美团外卖还有一个特别的地方,它默认的登录方式是「手机号快捷登录」,且下方有一句提示语「未注册过的手机将自动创建为美团账户。」我自己也一直在思考,是否能够把登录和注册结合为一个步骤,即「存在则登录,不存在则注册」。不过当时想的有一些问题,美团外卖这里做的还是不错的,唯一可能的问题就是用户可能会看不到这句话,直接点注册。

登录和注册结合的尝试
5.时光网-O2O
时光网有趣的一点是,它在「我的信息」这个页面,同时有「登录」和「注册」,我觉得这个设计还蛮不错的,从布局来说两个按钮位置放得下,也能够把注册和登录不同的人群分开,让各页面的元素更合理。

同时有「注册」和「登录」选项
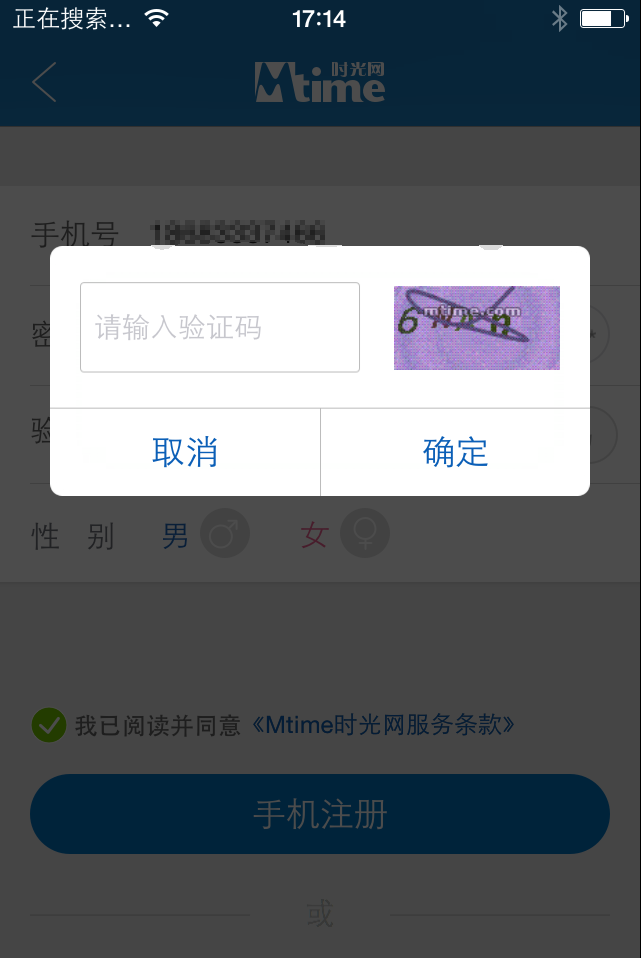
在获得短信验证码之前,还需要做一次图片验证码的填写,这个非常不理解。用了手机验证,「防作弊注册」应该没有那么严重吧?是出过什么事故有难言之隐,还是说是PC上遗留下的思维?这样多一个步骤让用户输入,没有比较合理的理由是比较严重的设计问题了。

图片验证码
6.滴滴出行-O2O
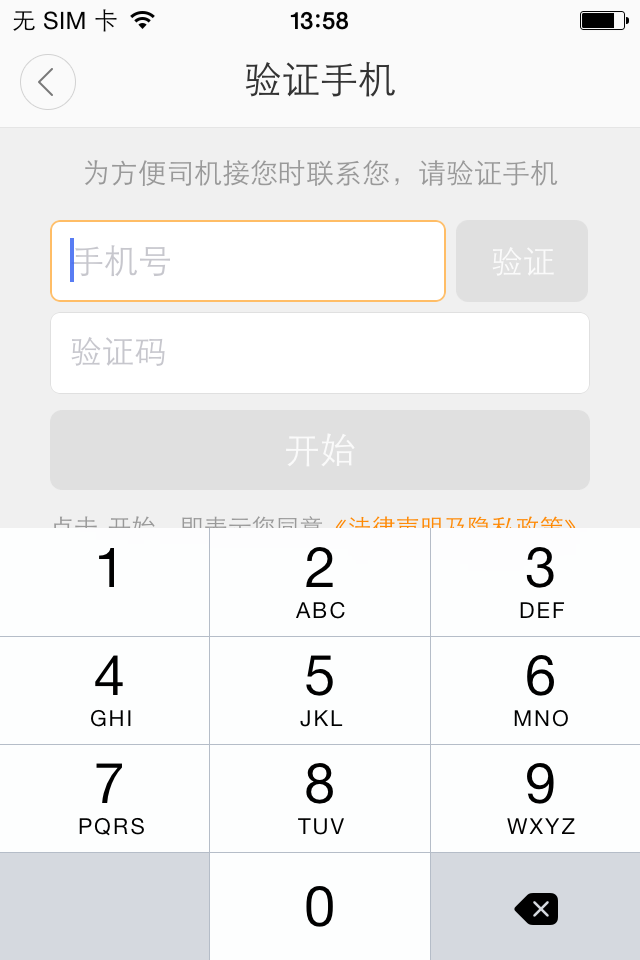
所有测试的产品中,嘀嘀出行是最「移动化」的登录。不需要注册,也不需要密码,只用手机验证登录。
对于一款打车软件来说,手机号码是必要的东西,其余都可以变化甚至不需要的(支付方式虽然必要,但可变)。
而滴滴出行并不太需要「用户账号的粘性」——换了手机号,肯定会换滴滴的账号;没有换手机号码,则可以随意换手机硬件,反正使用App的当时一定是能够收到短信的。

仅能通过手机验证登录
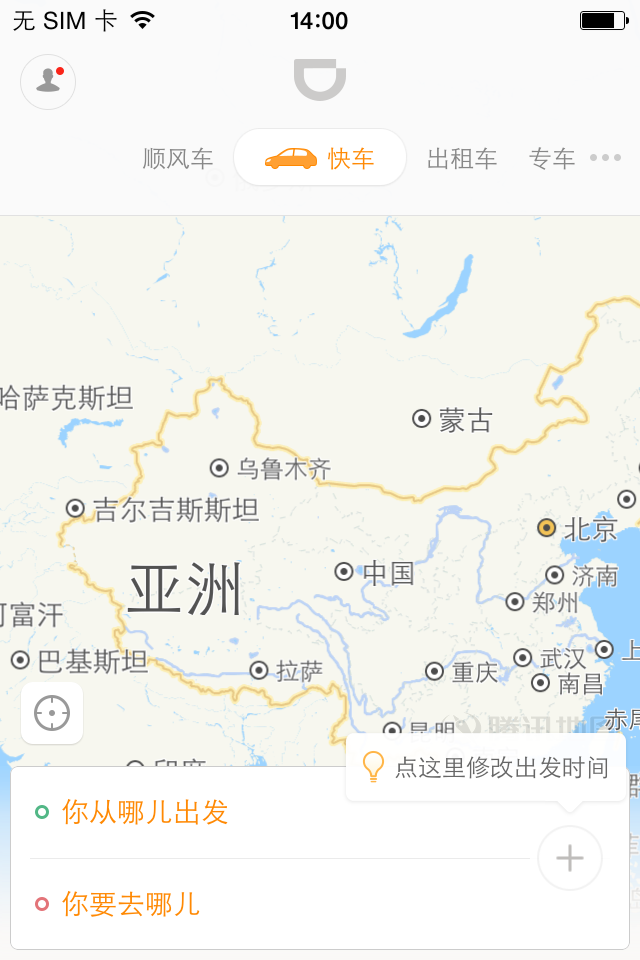
甚至滴滴出行的初始界面都不是注册登录,而是地图主页,当你选择目的地后再弹出手机号码登录。虽然可能违背用户习惯(「需要支付,肯定需要账号,没有账号,就需要注册」是一个根深蒂固的念头),但是整体来说我认为「鼓励用户使用滴滴出行」的优先级是最高的,先用,后注册是比较符合这个优先级的设定。

产品首页
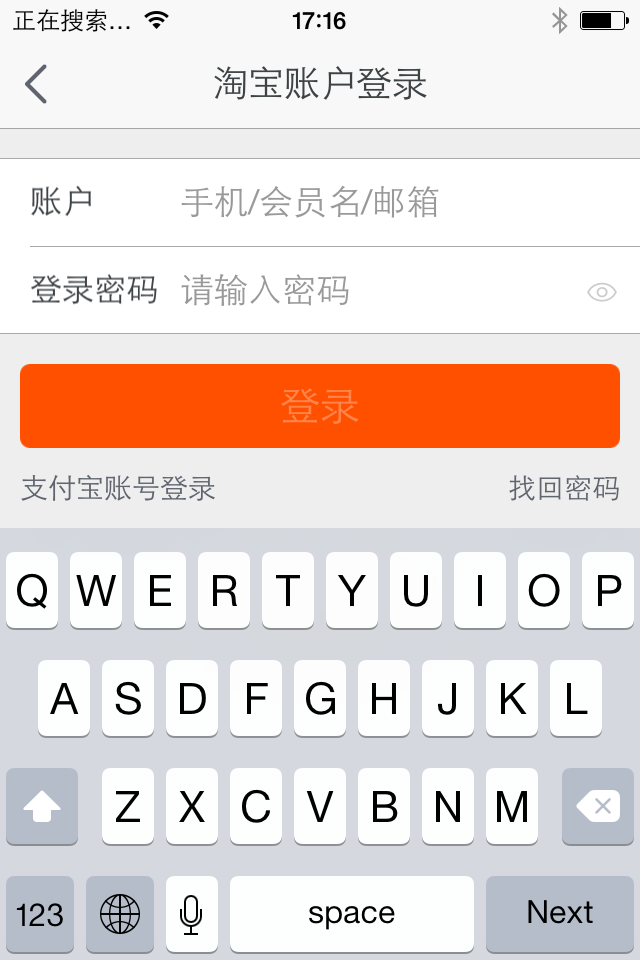
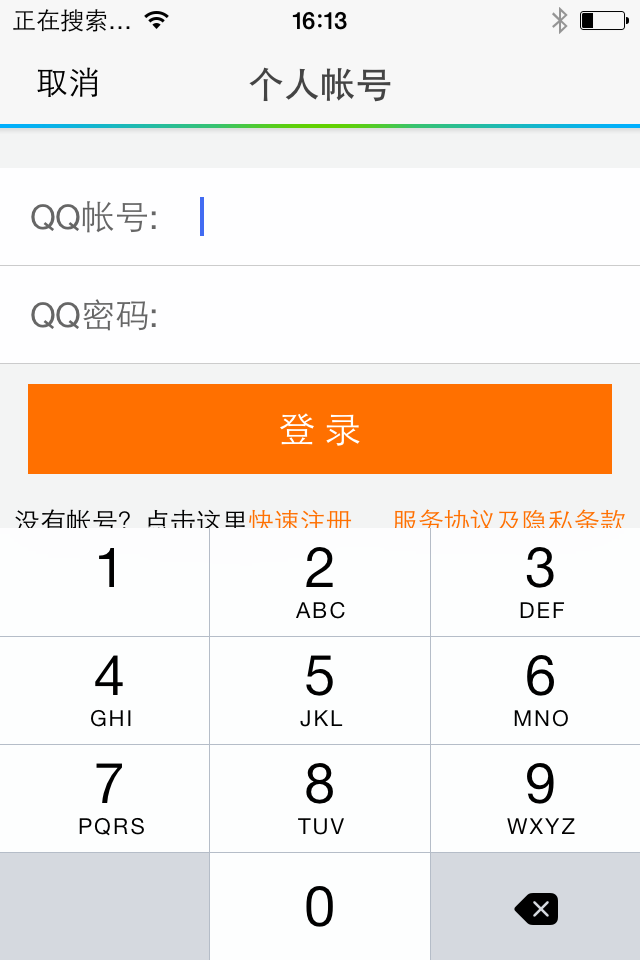
7.手机淘宝-电商
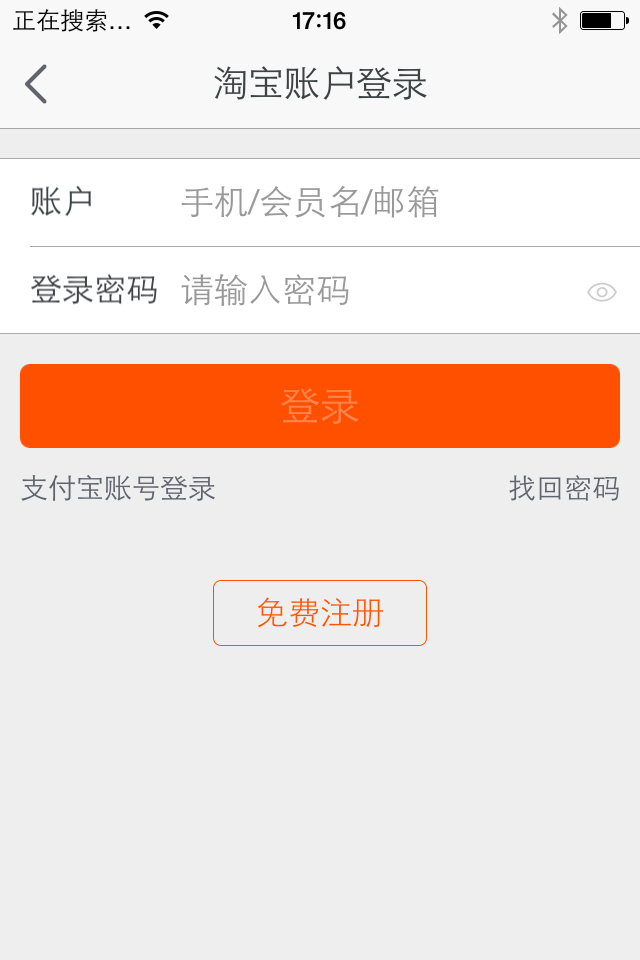
点击登录,焦点直接在账号栏,使4s的键盘直接阻挡底部的「注册」按钮,如果是一个使用经验少的用户,可能直接都找不到在哪里注册。

默认打开键盘,遮挡「注册」按钮

注册按钮在底部
在所有调查的电商类产品中,只有手机淘宝需要先登录,再浏览商品。其余产品的初始页面都是产品主页。这里应该是因为淘宝的受众太广,提前注册一不会引起反感,二是这样能够不中断购买体验,更好的让用户剁手。
在注册成功后,会给注册手机发一条成功短信,作为电商来说,这一点还是挺增加用户信任和好感的。
8.知乎-内容
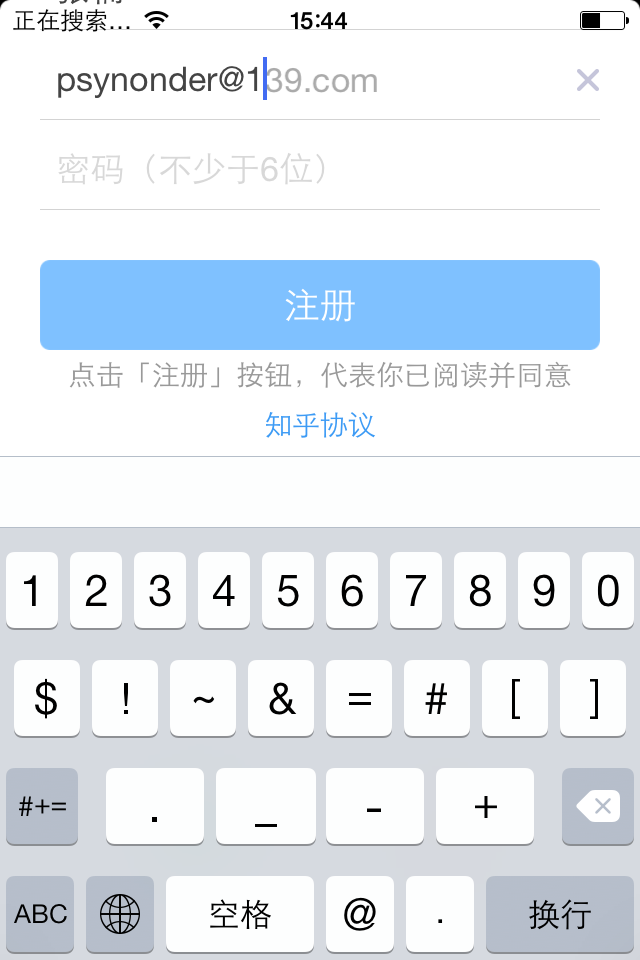
知乎的注册也有邮箱补全,而且比微博的更美观一点。

更优雅的「邮箱补全」
知乎的用户名是「手机」或者「邮箱」,若输入手机,点击「注册」按钮,然后获得验证码。从用户习惯来说虽然可以理解。但是却存在一个「安全隐患」——你并没有告诉我点击「注册」会发送验证码,验证码是什么?会不会收费?而其余的产品按钮名称都是「点击获得验证码」类似的,在点击的时候用户已经有了心理预期,收到验证码是理所当然的,但是知乎这里却不一样,会有一种「强制性」的错觉。解决方案可以是检测到输入的是十一位数字自动修改按钮文本,这样既解决这个问题又让用户觉得体贴。

如果输入手机号码,「注册」按钮文本显得不合适
谈到知乎,顺便就说说知乎日报。
「知乎日报」作为「知乎」旗下的子产品,却和「知乎」完全独立。其中的收藏、点赞完全不同步不说。甚至「知乎日报」都无法用「知乎」的账号登录(只支持新浪和腾讯微博登录)。
在「知乎日报」中点击查看完全讨论,会跳转到「知乎」,而且需要重新登录「知乎」的账号。
就算想让「知乎日报」的用户不受「知乎」用户的影响,收藏和点赞单独划分,至少账号是能够通用的吧……不太理解知乎的意图。

知乎日报仅支持微博登录
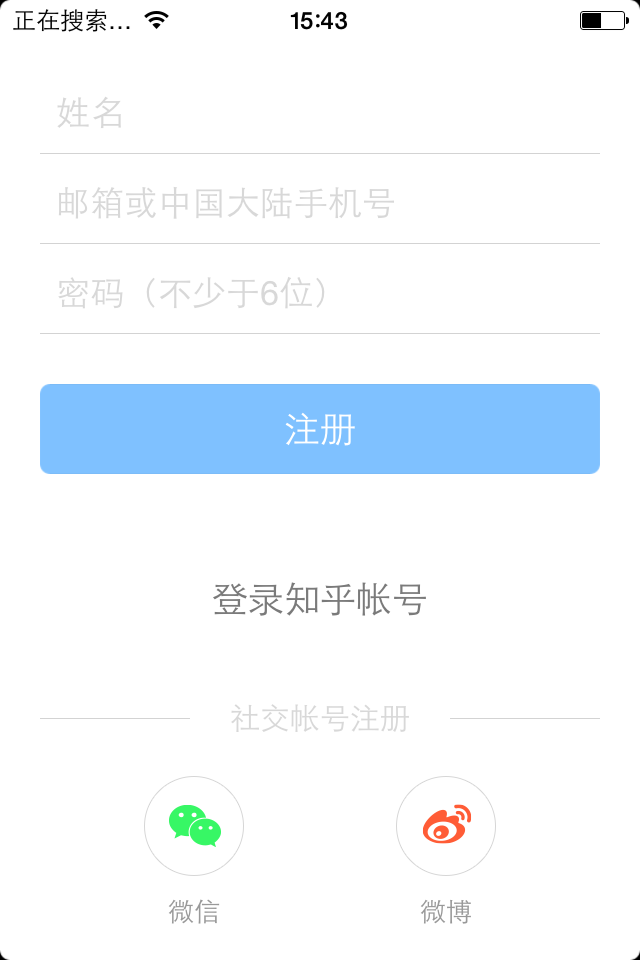
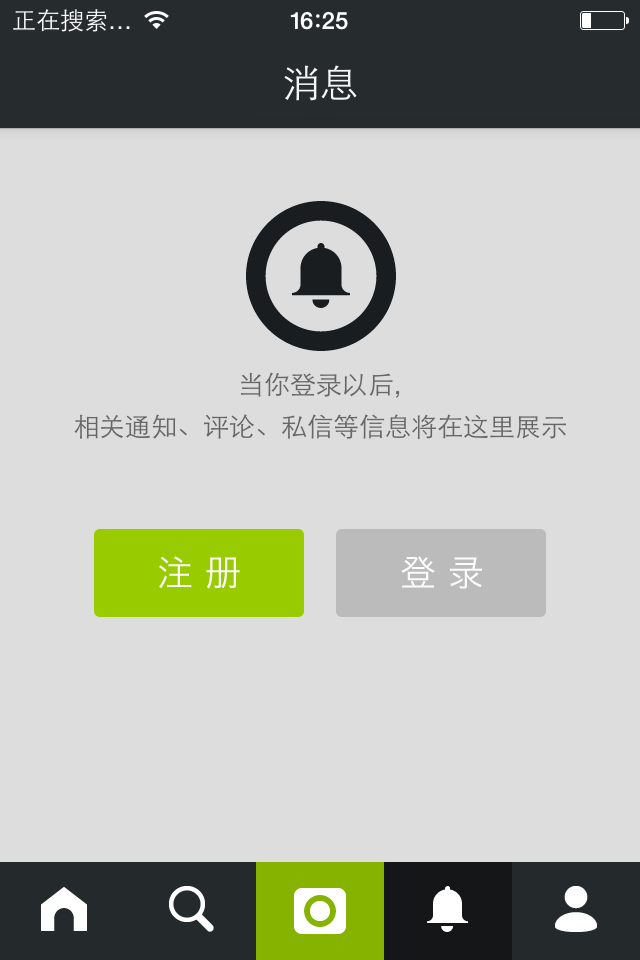
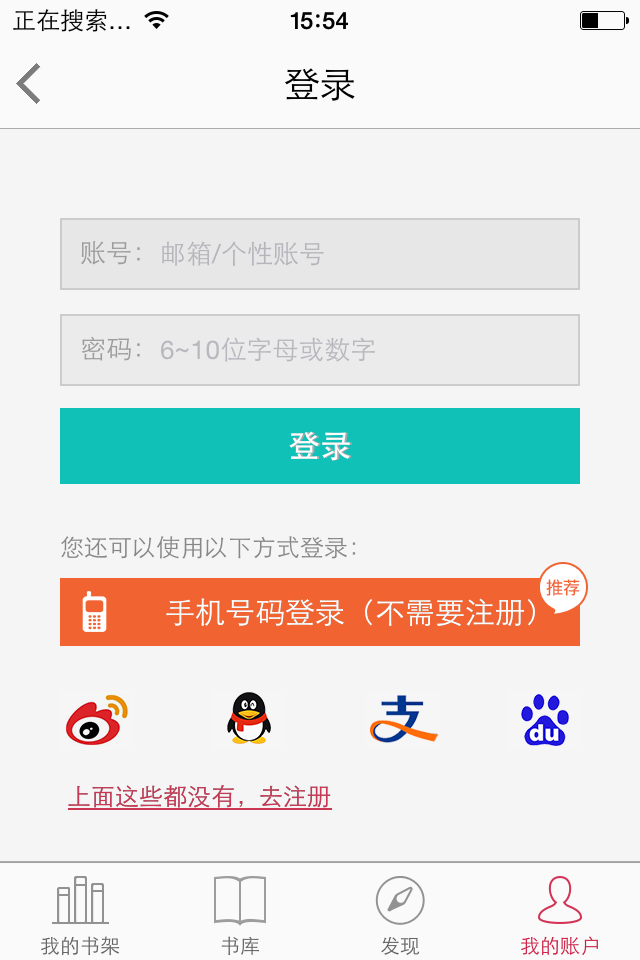
9.Lofter-内容
Lofter点击登录和点击注册,跳转的是同一个界面,都是显示四种登录方式。
然后如果想真正的「注册」一个账号,必须在点击「注册」后选择「邮箱登录」再点击「注册」。尽管有理由鼓励「第三方登录」避免「注册」,但是这样逻辑混乱的设定还是非常不合理。这么多问题,其实只需要在主页中只显示「登录」,去掉「注册」按钮就好。

其实这两个按钮跳转的是同一个页面
「注册」的界面视觉风格和整体不一致,很违和。而且还需要填写验证码这种落后的东西……

不一样的画风,以及上古时期的「图片验证码」
10.起点读书-内容
起点读书有一个比较创新的「短信快捷登录」(同样的,这个也是「无需注册」),点击后,会自动生成一条短信并跳转到短信发送界面,点击发送后自动跳转回应用。
我使用这个的时候注册失败了,不过失败之后也有应对措施,会提示你使用验证码注册,点击验证码注册就进入注册的输入手机、获得验证码、输入验证码的普通流程。

手机号码登录并不是普通的发送验证码,而是自动生成一条短信
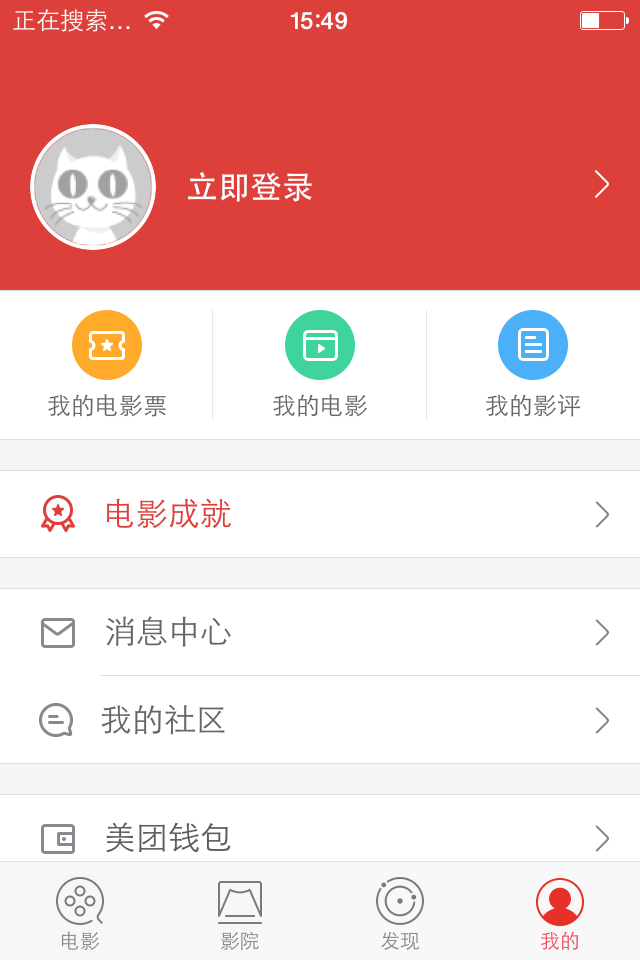
另外,起点读书的初始界面也是首页,但和其它应用不同的是,点击「我的」之后,直接显示的是登录注册界面(其它的应用都是列出各种设置选项等,只是在头像处显示「登录」按钮)。这一点挺合理的,在我未登录的情况下,你显示的内容,就算我点击它,跳转的也是登录界面,判断未登录直接展示登录界面,用户会少点击一次。此处以「猫眼电影」为例。

其它产品,点击「我的」,会在未登录的情况下展示各种「个人信息」,但其实点击也是跳转到登录
最后吐槽一点,盛大这么大的企业,起点读书的注册登录过程中没有任何隐私和使用条款……
11.腾讯视频-内容
腾讯视频只支持QQ或者微信登录,这个很好理解。
比较有趣的是,如果你的手机上有手Q或者微信,那么会直接跳转到相应的App(而且没有注册选项)。
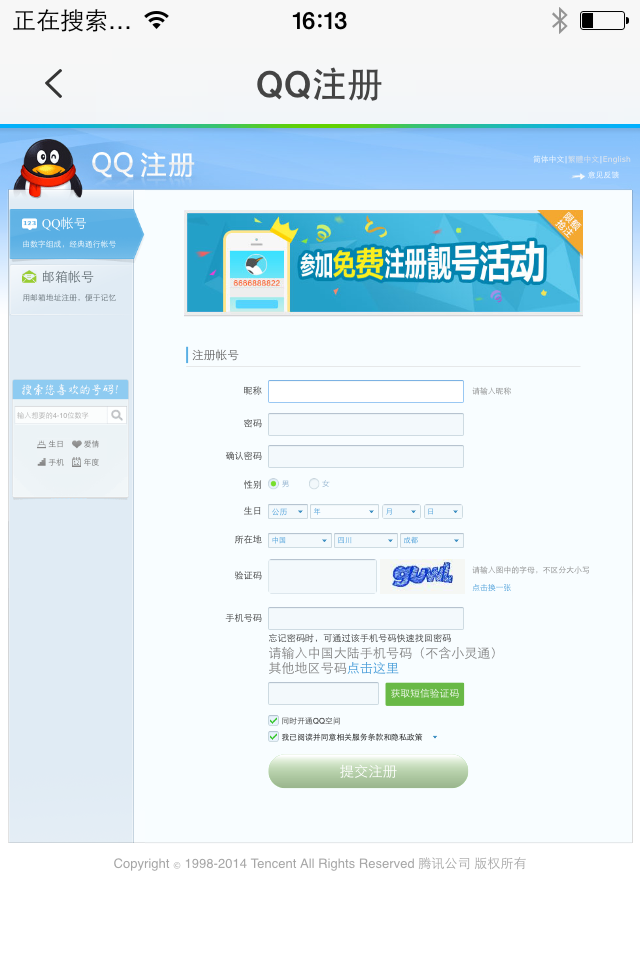
但是,如果你没有手Q,这时会跳转到一个单独的登录页面,这个页面有个「快速注册」的选项,点击后跳转的是PC端的QQ注册网页……有点诡异。

手机上看到这个style,不合适吧。
虽然是一个单独的页面,但是登录框下也有使用条款等,虽然并卵,但看到其它App之后…还是给与好评。

单独的QQ登录界面,也拥有完整的用户条款。
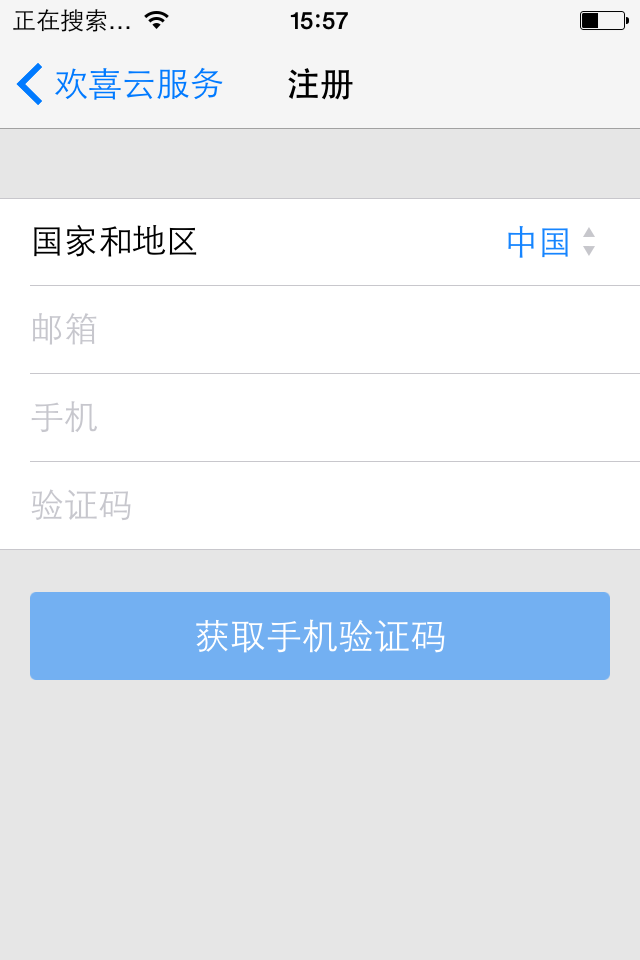
12.锤子便签&欢喜云同步-工具
欢喜云这里只提一个个人觉得不合理的点。
注册界面的布局从上到下是,用户名,密码,输入验证码,获得验证码。
把「获得验证码」作为「下一步」的按钮,放在底部。「输入验证码」的位置却在其之上,也就意味着用户的使用逻辑为1→2→4→3。更重要的是,键盘仍然可能挡住底部的按钮,用户看得到「输入验证码」,却看不到「获得验证码」。这种问题虽然没人提,但严格来说也算是不小的设计失误了。

1→2→4→3,混乱的逻辑
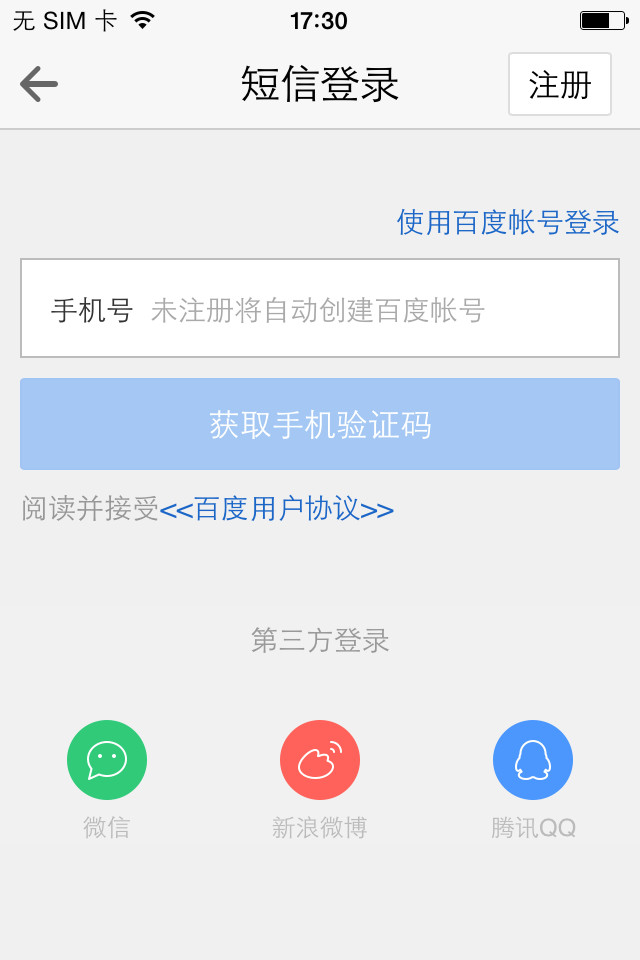
13.百度地图-工具
百度地图点击登录的默认界面是「短信快捷登录」,也就是只需要输入手机号码(且有提示「未注册则自动注册」)——当你输入的手机号码未注册的时候,会弹出对话框「该手机未注册,是否注册为百度账号,点击注册发送验证码」。

短信验证码登录,若未注册则注册为百度账号
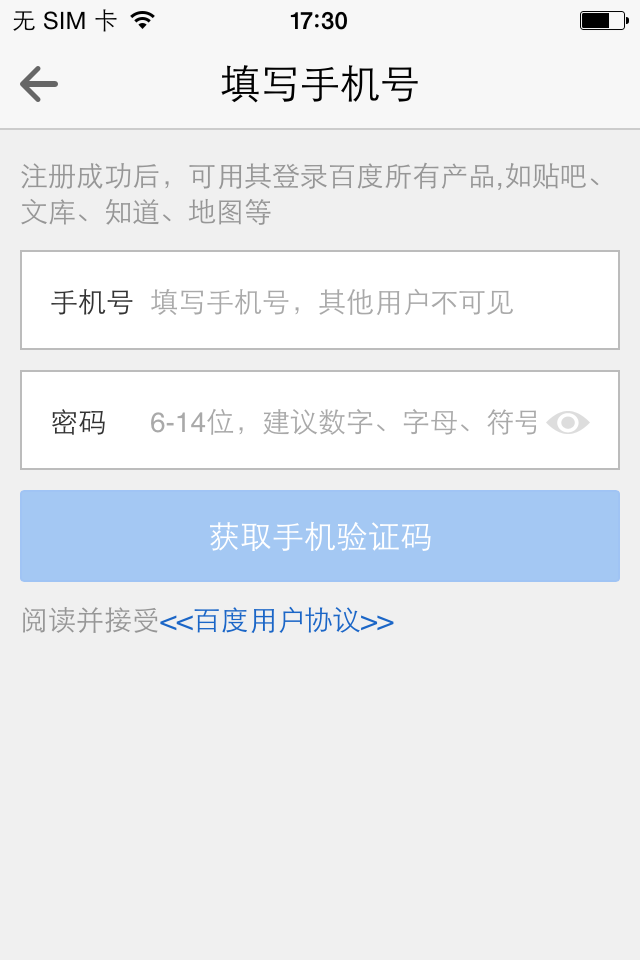
令人疑惑的是,在点击「注册」之后,注册界面仍然是输入手机号码+密码。整个流程和「短信快捷登录」并没有什么区别。唯一的区别就是直接注册需要输入密码。这两个方式可以考虑合并起来吧。

注册也是手机号码,只是需要填写密码
经过测试,使用「短信快捷登录」注册的手机号,并不会输入密码,在退出的时候也没有提示需要输入。因此无论在移动还是PC端,你都只能使用「短信登录」这个方式,这个方式虽然在移动端方便,但是在PC端也许就是一个累赘了,建议可以效仿QQ和微信,退出时提示设置密码。
不过最不能容忍的是,在「百度地图」、「百度旅游」、「百度文库」三款产品中,百度的使用条款都是一种非常霸道的表述方式——「阅读并接受《百度用户协议》」,既没有明确的写出「注册即同意」,也没有勾选框表示默认选中。「反正我告诉你了,你就同意了。」总有一种流氓的感觉。(主要是我自己对这些用户权限比较在乎,个人感受可能略强烈一点。)
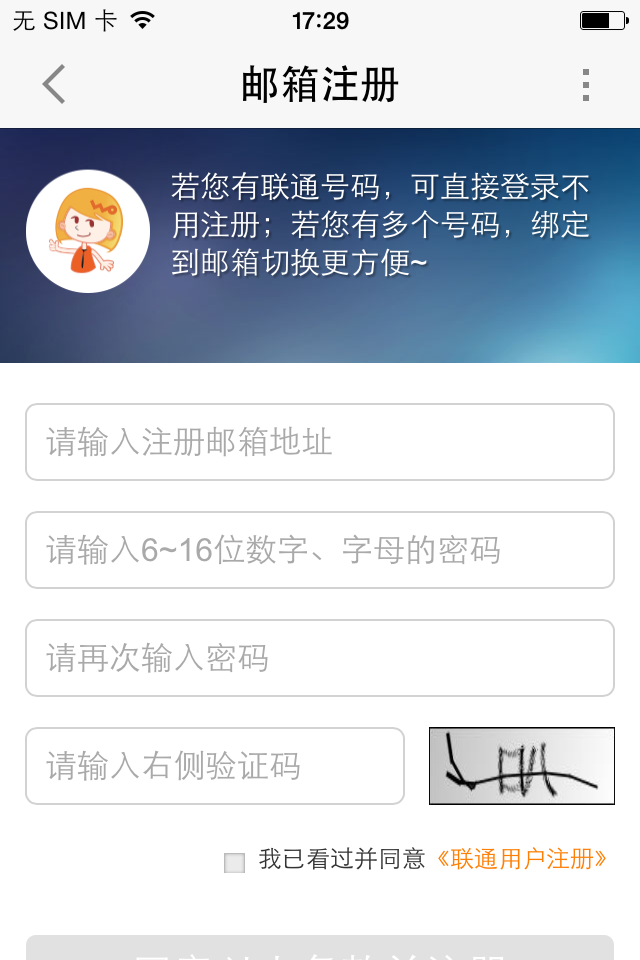
14.联通掌上营业厅-工具
这是本次对比中最让我「惊喜」的产品——因为之前一直觉得国企的App都不会太人性化。(深受12306之害。)
简单来讲,联通掌上营业厅也许没有特别好的技术,但是却通过「文本描述」让用户感受到了体贴。
「如你第一次使用,不知道密码,请点击忘记密码」;
「若您使用联通号码,可直接登录不用注册;若您有多个号码,绑定到邮箱切换更方便」;
「中国雅虎邮箱已于2013年……停止服务,为了保证……请勿使用……」;
「为了保障您的账户安全,请尽量减少简单密码,如111111,123456」。

体贴的文字描述以及默认未勾选的「用户条款」

体贴的文字描述以及默认未勾选的「用户条款」
如果是一家技术不错的互联网企业,也许他们能够将这些细节融入到用户流程中从而有更好的体验,比如在检测到「雅虎邮箱」、或者「简单密码」的时候,自动显示提示(酷狗音乐就是这么做的)。但是在这么多的产品中(其中不乏非常大型的互联网企业),却并没有很多产品使用了这些技术,它们甚至还不如联通的「傻办法」。
作为运营商的官方App,其中的用户可能不少是我们父母辈的人,TA们可能并不太懂得技术以及密码防范,这些简单的提示也许就能够帮助到TA们。
这不是很厉害的设计,甚至可能不算是一个设计,但我在使用到的时候却觉得非常贴心温暖,我想这就已经足够了。
而且你也可以看到,联通的App注册条款是「默认未打钩」的,在所有四十三款的App中,这也是唯一的一家。
国外App
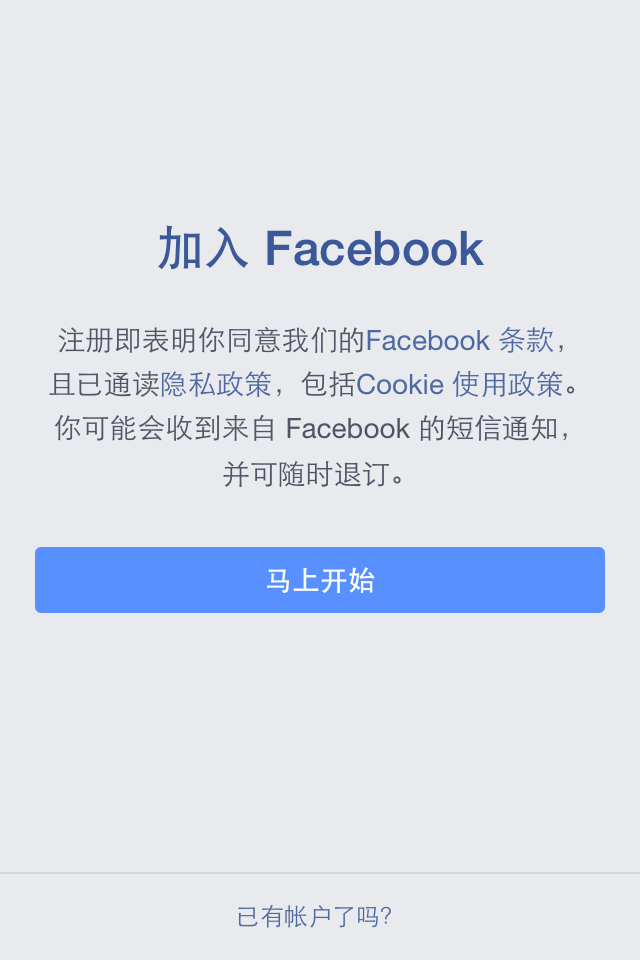
15.Facebook-社交
Facebook可以说是所有产品中最重视条款的一家,它将「注册即同意」这个步骤直接做成了一个单独的页面。
也许这并不能代表它就是最「安全」的产品,但至少这能够让用户感受到一种信任。

单独的条款页面
信息填写完毕后,会进入一个「注册中」的页面,这个留到后面Linkedin的时候讲。
我在注册的时候代理刚好出了问题,因此国外软件的注册基本都失败了。这正好让我发现了两个体贴的设计。
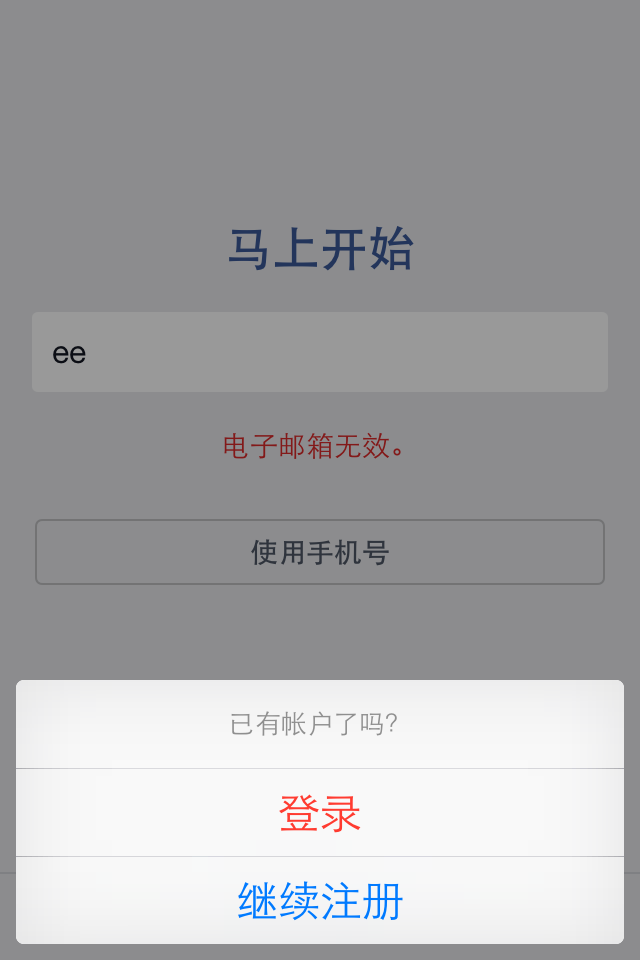
A.Facebook的注册需要填写很多信息,每个信息一个步骤一个页面,在我第一次使用手机注册失败后,我重新使用邮箱注册,所有的信息仍然保留着,在我准备好「重新填写」的时候发现「全部保留」着,这种出乎意料让人非常惊喜。
B.第二个是,当你已经输入了注册的信息,再点击返回登录,会出现「是否放弃注册」的提示。而如果你没有输入信息就不会有这个提示。很舒服体贴的细节。

若已输入内容,放弃注册时会有提示
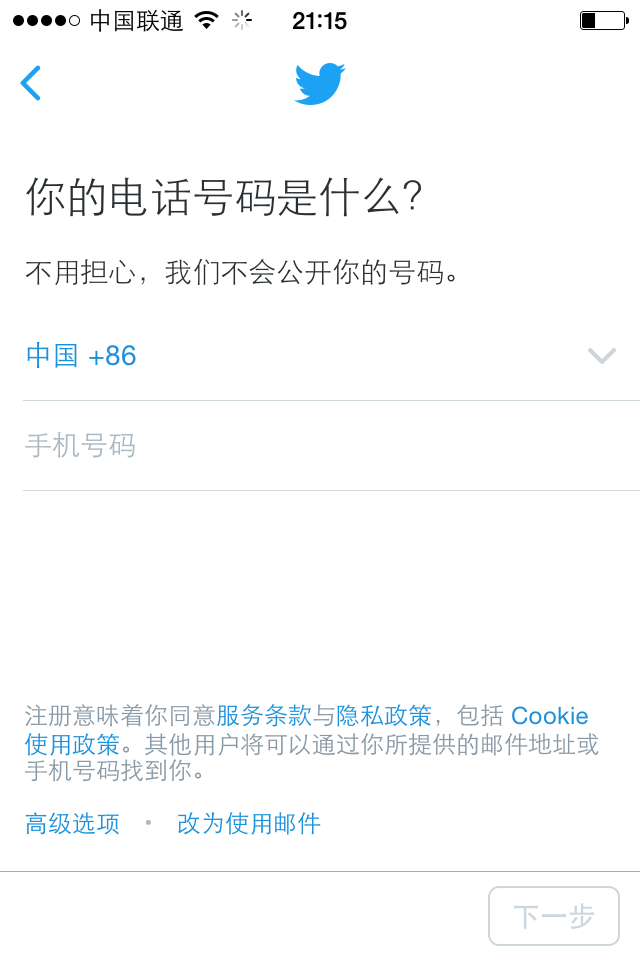
16.Twitter-社交
Twitter同样注册失败了,所以流程参与的不多。
印象深刻的也有一份「清晰温暖的描述」。
「注册意味着你同意……(列出所有条款)」;
「我们不会给你发送垃圾邮件」;
「不用担心,我们不会公开你的号码」;
「可能收取短信费」。
只有你重视用户,用户才会喜爱你的产品。

不用担心
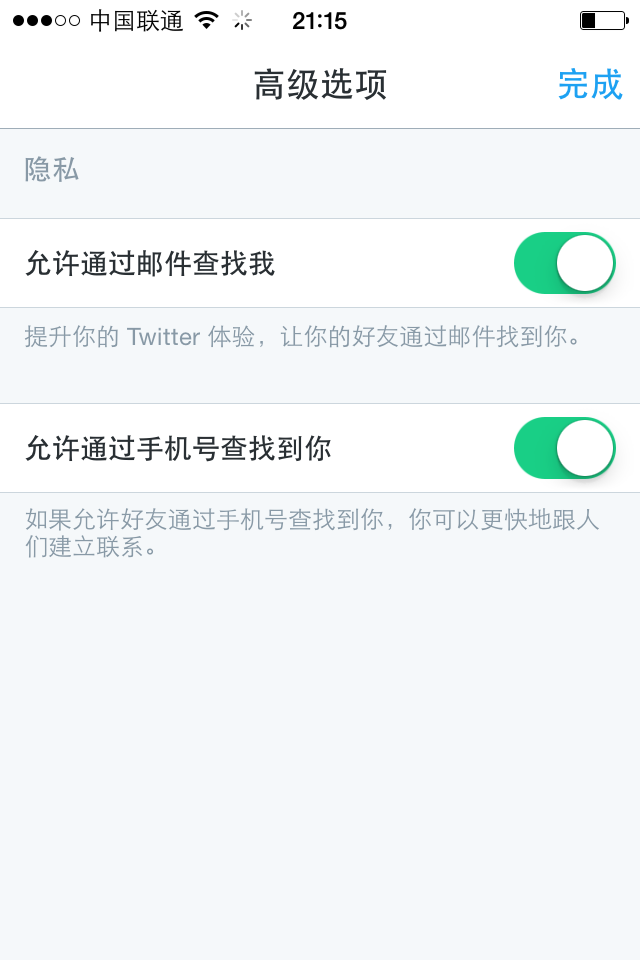
国外的软件普遍会很重视用户的隐私安全,在开始注册的时候,Twitter界面会有一个「高级选项」,其中列出了「是否允许通过电话/邮箱找到我」——每一件事都让用户在一开始就了解清楚。

高级选项
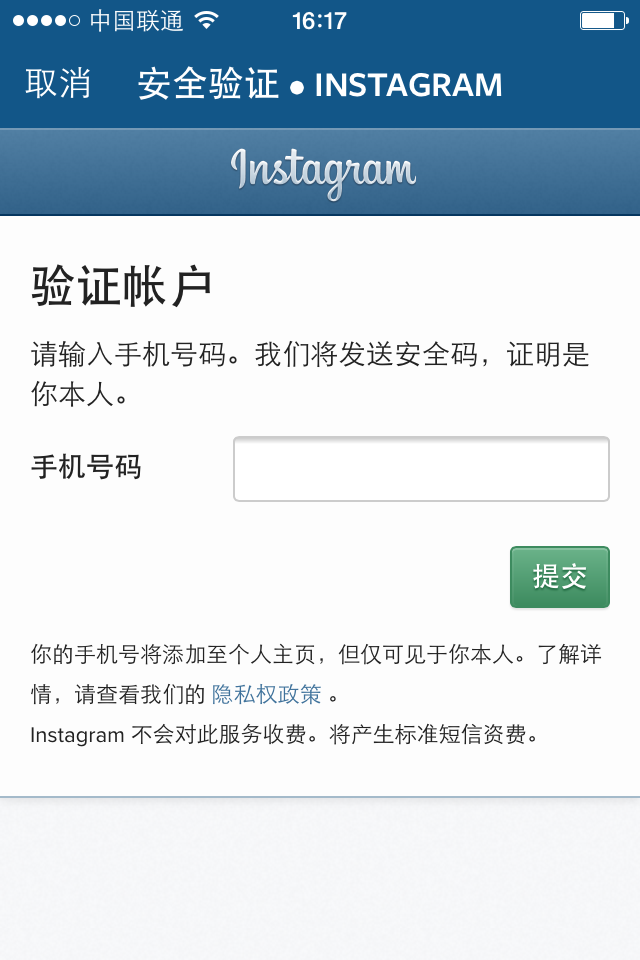
17.Instagram-社交
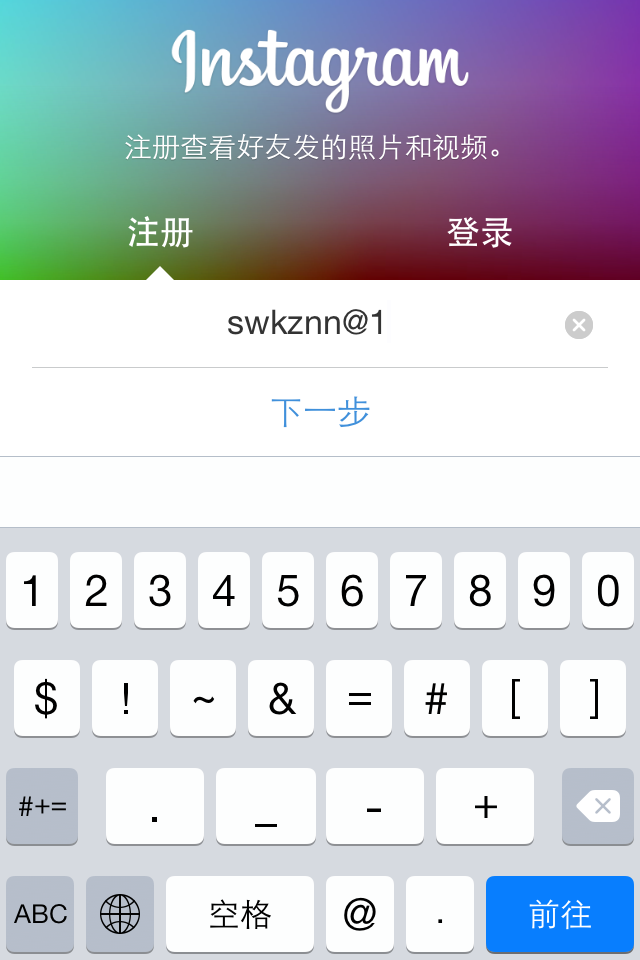
Ins默认的初始界面就是注册。(界面真的非常美)。
需要注意的是,就算是在4s,3.5寸的屏幕上,Ins仍然不会因为出现键盘而遮挡任何元素。

完美的布局
当输入邮箱后,「连接FB」选项消失,换成「下一步」,所以仍然不会遮挡。

「智能」时代出现的App
在此之后,「下一步」的操作都放在了右上角,和「返回按钮」相对。从「键盘遮挡底部按键」这个部分来说,这个设计非常赞。

右上角不会被遮挡
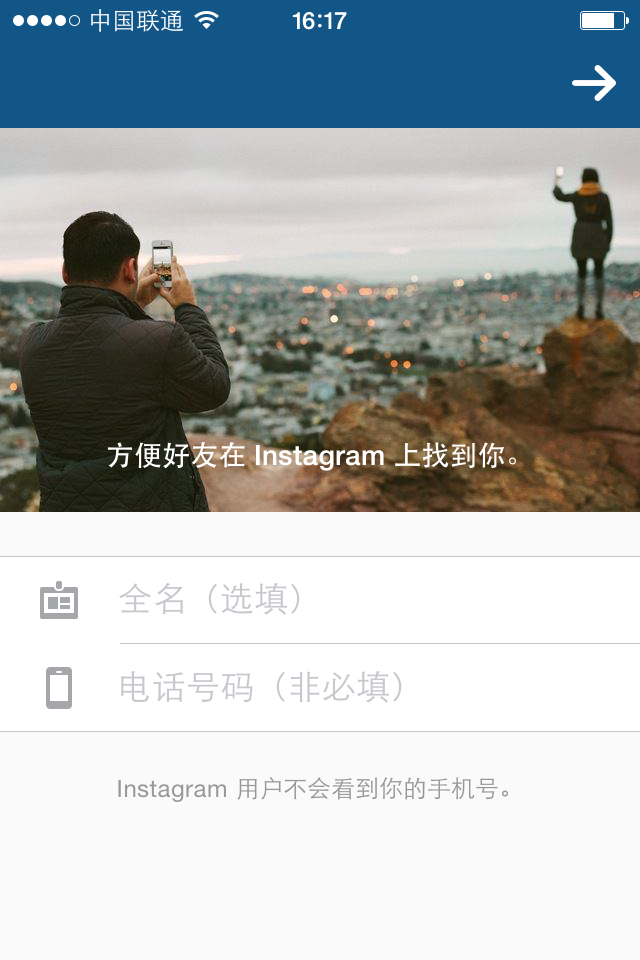
有点奇怪的是,Ins的信息写的是「电话号码(非必填)」但是紧接着下一步就让你输入手机号码验证。

非必填的手机号码
不太理解这个问题,是相关法律的问题吗?

然后马上让你填手机……
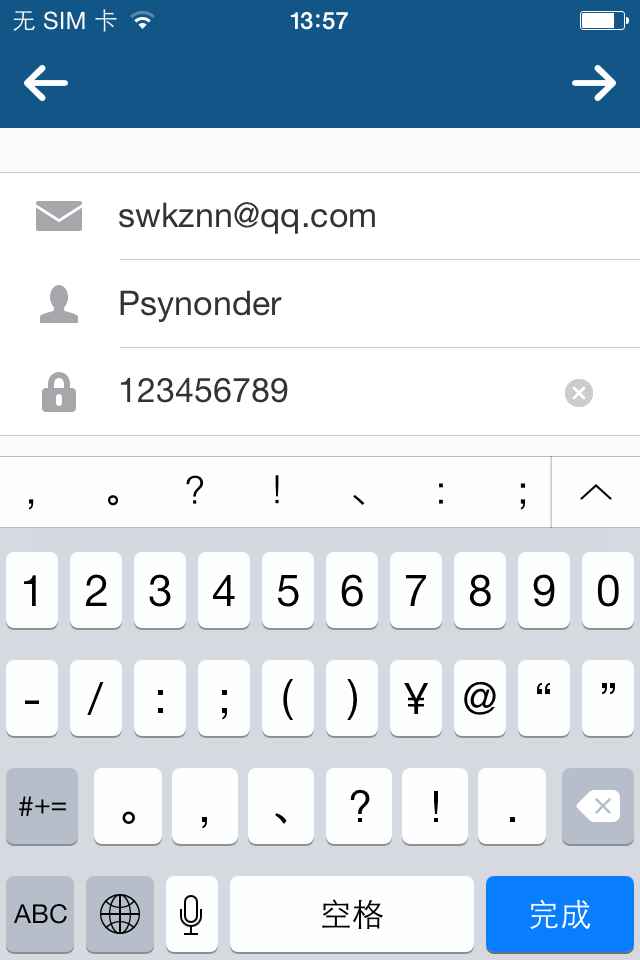
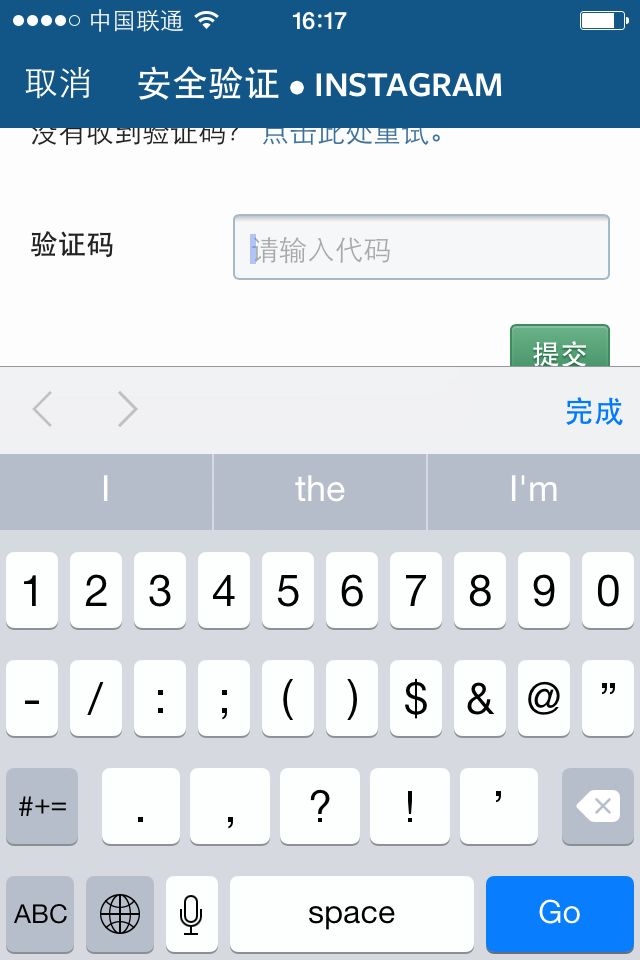
以及,Ins的验证码键盘是非数字的,因为没有收到验证码,所以不知道是设计错误还是说它的验证码本身就不是全数字,但目前我自己还没遇到过手机验证码发送字母的……

未作处理的键盘
18.LinkedIn-社交
由于LinkedIn的用户特性,在注册结束后需要填写比较多的信息。
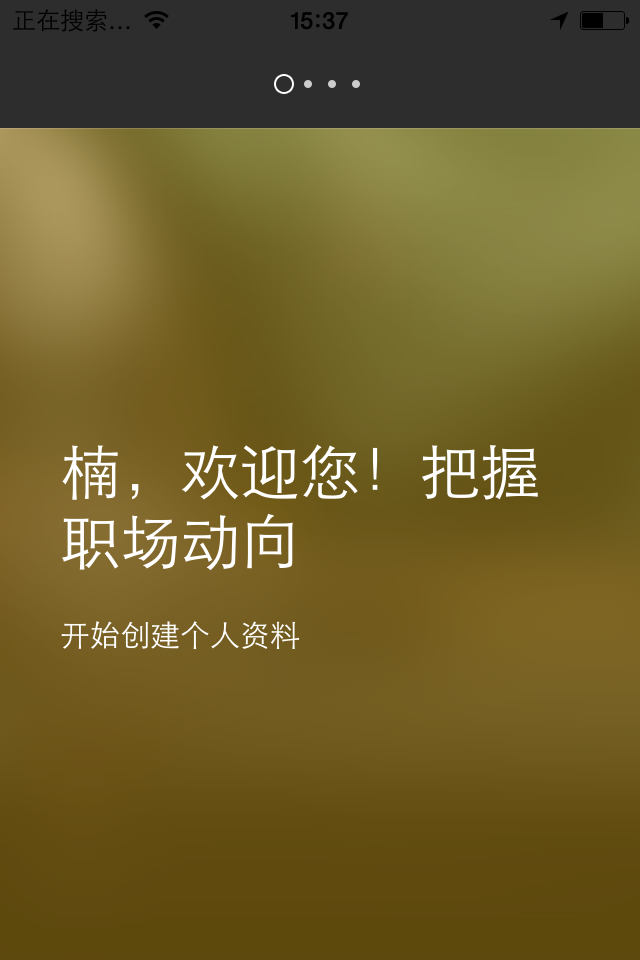
LinkedIn在注册结束后,单独展示了一个「欢迎」界面,然后再开始填写其它资料。我觉得这样有两个好处,一是让用户感受到注册是成功的,有一种「刚才填的都没有错」的积极反馈(Facebook也是这个功能),二是,让用户缓一口气,告诉TA「接下来又要开始填一些信息了哦」。

注册完成后,一个「欢迎界面」能够起到很好的缓冲效果
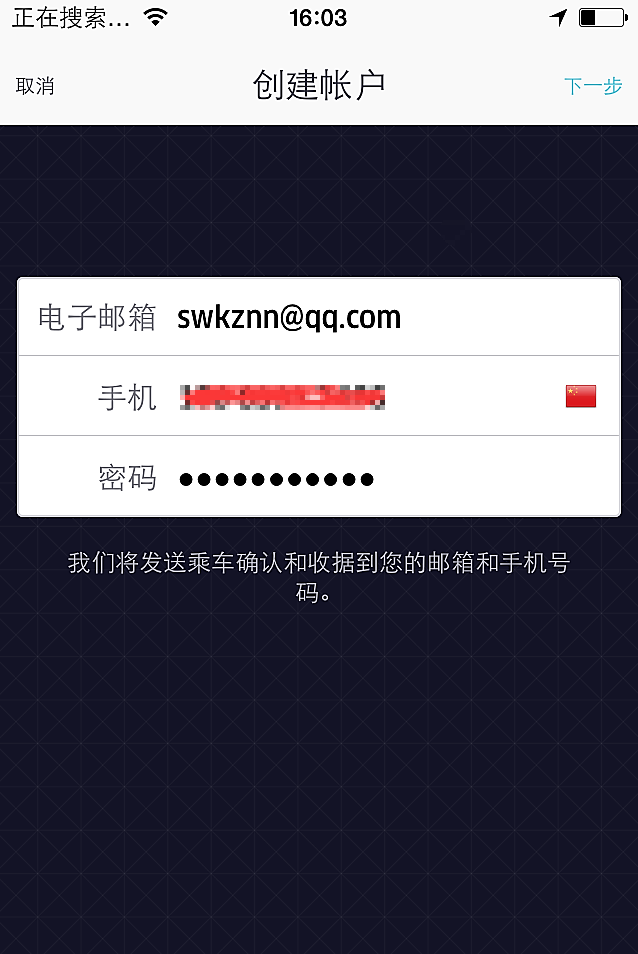
19.Uber-O2O
Uber从打开App的那一刻起就会让你享受整个过程。
Uber的视觉实在是值得单独列出来谈谈,先为了截图快速跑了一遍流程,发现虽然Uber的流程不算简洁,但却让我非常舒服,后来重新使用了一遍,发现它有几个让人喜欢的部分。
logo的出现和开场动画实在惊艳。你可以深刻的感受到它的流畅、平滑和舒适——而这正是打车软件需要带给用户的元素;

「流畅」的动效
点击注册,并不像普通的App一样左右滑动出现,而是有一个「温柔」的动画效果。有的动效虽然很炫,但除了好看你并不会觉得有多特别,但Uber这里的动效简约而不生硬,也许正是因为这种不突兀的切换,我才对注册的过程显得没有那么排斥;
字体,在注册其它App的时候,字体与App风格不统一就不说了,还会经常出现首字母自动大写的情况。Uber的注册字体则是精心设计过的,不仅符合自身产品稳重的特点,甚至有一种「一看这种字体就会对它产生信任」的感觉。
它的字体到底有多「稳重」呢……我打了马赛克都还是看得清楚数字……只好先涂一遍……囧。

「稳重」的字体
Uber悲哀的一点是没有条款……作为本来就有一点「灰色」的产品,这样会使用户信任感降低很多的。
总结
筛选了一遍都写了十九款…
大致分析一下自己觉得比较合理的「注册交互流程」。
- 最好能够一个步骤一个页面,而且提供步骤目录。这样会带给用户很平和的注册流程,而且让用户知道「我在哪」,「要去哪」,「从哪来」不也是交互设计一个核心理论吗?
- 如果键盘可能遮挡到按钮,就不要在进入界面时设置键盘焦点(也就是不弹出键盘),这样虽然用户会多点一步,却会减少更多的用户烦躁。(至少我自己遇到这种情况经常拽不下键盘是很不爽的。)
- 如果是手机号码注册,记得按钮文本是「获取验证码」,而不是「注册」,前者代表用户自己选择了短信验证码,后者则不一定。
- 如果是邮箱注册,请务必设置合理的邮箱补全机制,在手机上能够很好的优化用户输入。
- 密码的设置可以参考QQ和微信,手机验证不设置密码。注册成功后,以及推出时提示设置密码。当然,如果使用场景和滴滴出行一致,也可以选择直接不要密码。
- 合理的「引导」,引导是现在很多产品(不限于App)的一个通病,现在的产品功能繁杂,也不可能用说明书进行解释,足够「新手向」的提示对于用户来说非常重要,这也是表现「人性化」很重要的一点。有能力的可以把提示判断加入到注册过程中,没有能力的就像联通掌上营业厅一样多写一些文本也是好的。
- 关于「用户条款」,并不是说一定要像Facebook一样单独列出一个界面,但至少能够做到「注册即同意」这个方式吧。既比默认打钩方便,效果又更好(默认打钩有一种「强制性」)。
- 第八点其实并不太属于「交互设计」,那就是更合理的布局和动画效果。好的动效当然能够带来好的效果,但我觉得首现还是得需要做好合理的流程框架。
国外的App在这些方面确实会让人感觉「人性化」许多,国内也有许多出色的设计,但部分却显得没有太多人情味,「人性化的体验」不光是方便就足够的。
国外的月亮并不圆……也许只是人家真的更重视用户。当设计师把自己身边完全不懂产品和技术的人(比如你的父母)作为用户模拟使用产品,如果TA们也能用的舒服开心,我认为这就算是足够好的设计了。
希望自己能成为这样的人。
2015.9.2 22:05
作者:觅食先生
来源:http://www.jianshu.com/p/3a0778419bcf
本文由 @觅食先生 授权发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









我觉得你研究这个注册登录的交互,还不如研究国外内注册流程的差异。比如在国外手机登录不等同于注册,但是国内为什么注册和登录要一起做,再比如为什么国外很多强制要求要绑定手机号,但是国内没有
作者是女生吗?“降低未知的恐惧,提高信任感”真有这种说法
分析的很棒,键盘挡按钮的问题我也很烦
这是一年前的版本吗。。。知乎日报都改了多久了,测试也要拿个好点手机啊,低级别不完全适配是很有可能的啊
微博保留邮箱注册,仔细想想,难道不是因为企业账号么?企业一般有固定邮箱而没有手机。。。
关于注册是放在一个页面还是分步骤放在多个页面,自己搜一下沉默成本,而且这种大企业,方案的选择一定是有数据支撑的,不可能随便改动。
有道理 😉