头像设置:无头像,不社交
本文介绍了头像设置流程,列举分析了头像设置的相关设计思路和案例。阅读此文,相信大家对于社交产品的头像设计会有一定的启发。

在这个看脸的时代,无论真实社交,还是网络社交(特别是陌生人社交),甚至虚拟形象社交,“颜值即正义”。长得好看是一大优势,或者至少要满足彼此的审美才有进一步发展的可能。当然要想真正地完成社交目的,还是要看个人的社交能力。
在进行网络社交时(兴趣社交除外),可谓“无头像,不社交”,毕竟跟陌生人搭讪的筛选成本太高,看头像照片是最直接快速的方式。据说,有好事者在三里屯注册了某一款陌生人社交软件,并将头像设置成了一个在卢浮宫的露背少女照片,在短短时间内,居然收到了10000多次点赞。头像的魔力可见一斑。
一、头像设置流程
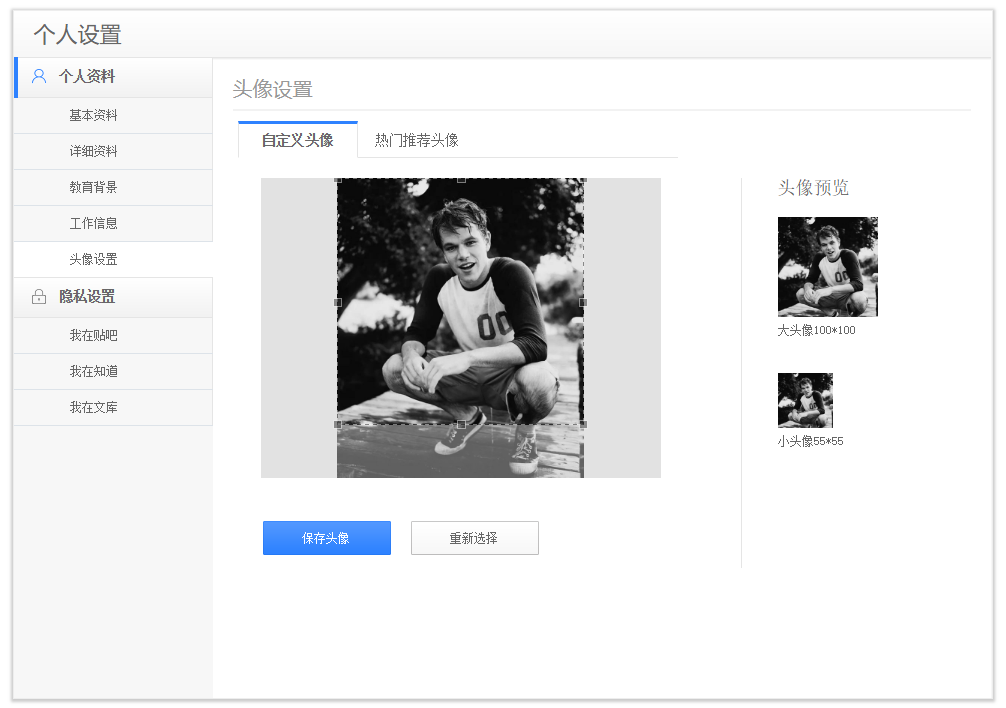
头像设置流程一般包括头像选择、上传、裁剪、预览四个步骤,在用户界面上展现时,部分步骤可合并或跳过,但至少要包括裁剪和预览。
1. 选择图片源
头像图片的来源包括:本地图片、系统推荐头像、用户个人线上相册、即时拍摄等。
同一产品在不同端可以支持不同的上传渠道,比如:PC端摄像头拍摄质量不佳,而且台式机不一定配备,一般可以不做支持。
2. 上传条件限制
上传本地图片作为头像时,图片的格式、尺寸、文件大小规则应尽量放开限制,至少要支持JPG、GIF、PNG、JPEG、BMP等格式。随着手机拍摄照片的尺寸和大小越来越大,所以5-6M是一个比较合适的上限。关于服务器图片存储,应保留一张高清大图和多套不同尺寸的缩略图。
3. 裁剪处理
图片裁剪包括:系统自动裁剪和用户手动裁剪。
如果不支持手动裁剪,最好把系统自动裁剪和截取做了,比如:京东商城web端就没有截取图片中央区域,而是直接挤压或拉伸图片,导致图片变形效果很差。
手动裁剪时,一般要辅助缩放、旋转、镜像等功能。缩放时需注意极限值,否则会导致背景空白(如QQ空间),要做相应的填充处理。
裁剪框最好加入辅助线(如九宫格、方圆)和遮罩,方便实时预览方形和圆形头像的效果。有时也会加入滤镜、贴纸等功能。

4. 效果预览
“所见即所得”是打造优良用户体验的诀窍之一,所以提供实时反馈和预览是必不可少的,比如:裁剪得到的各种形状和尺寸的预览,滤镜效果实时渲染等。当然,实时性也和系统性能有关。
头像的常见展示形状包括方和圆,有时也有异形头像。关于头像形状的“方圆”论证可以参考微信和QQ设计师的官方回复:
同样作为腾讯的产品,为什么QQ的头像是圆的?而微信的头像是方的呢?
腾讯的回应如下:
1.相比方形,人的头像更接近圆形。圆形QQ头像能更突出头像弱化背景,也更鼓励用户使用真实自拍作为QQ头像。
2.QQ作为平台会接入游戏和第三方应用内容,圆形QQ头像在这些方形、异形图标环境中提高辨识度,降低用户的认知门槛。
3.QQ希望给用户传递“乐在沟通,展现年轻个性”的态度,圆形QQ头像更具灵动和活力,与之无缝衔接的头像挂件也为用户带来更个性化的搭配和丰富的自我展示。
——by QQ设计师
“因为照片本来是方的,方头像更符合用户习惯。”
——by 微信设计师
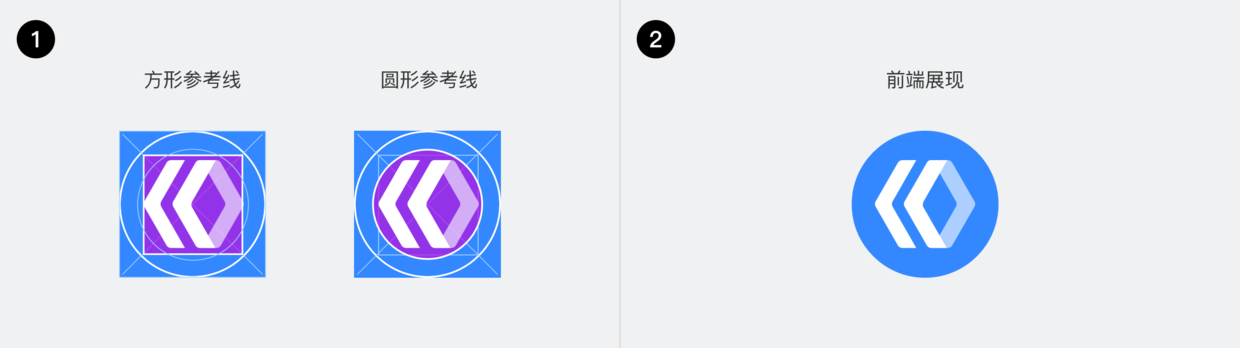
还有百度小程序关于头像的规范可供参考:
头像应保证清晰,头像的主体元素在方形或圆形参考线内,不遮挡关键信息,确保前端展现时能在圆形轮廓中展现完全。

二、设置头像的各种方式
1. 默认头像
为缩短注册流程,减少潜在用户流失,用户注册过程中一般不会强制用户设置头像。
所以,为防止用户不去设置头像以及页面中头像加载不出来,系统会提供默认头像以便在相关位置展示。可以采用灰色头像,也可以采用基于企业吉祥物卡通形象设计的彩色头像(例如:虾米、转转)。
二者各有好处,灰色头像可以时常提醒用户去设置头像,彩色头像则可以减少页面单调、增加趣味性。不过唯一的遗憾是:一旦设置了新头像,改不回默认头像了,毕竟有的默认头像还是挺好看的。有的社区允许游客用户进行点赞、评论等操作,这时便会用到游客默认头像。
当然,同一系统内,默认头像也可以不唯一,比如:根据用户性别、星座匹配头像,根据用户身份角色匹配头像(司机/乘客,招聘者/求职者),或者制作头像库为用户随机分配头像。
2. 系统推荐头像
让用户自己拍摄/找到一张自己满意的图片做头像,对有些用户而言其实是一件成本比较高的事情。如果用户群体足够大,图片质量难以保证,甚至内容监管又会带来新的问题。
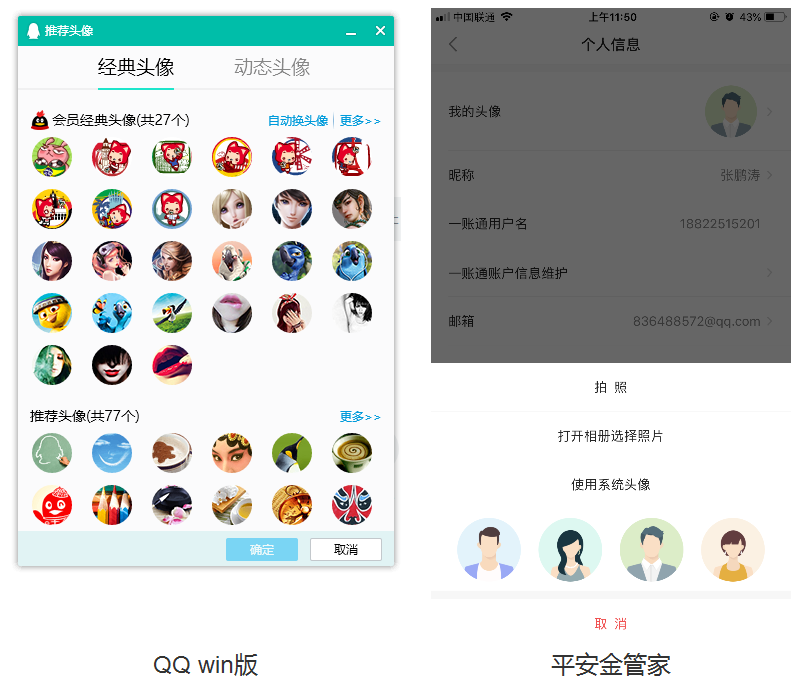
所以,推荐一些优质头像供用户挑选,就成了一个很不错的辅助解决方案。QQ很早就推出了类似功能,甚至成了会员服务的一部分。平安金管家APP也有类似功能,提供了四个商务风格的卡通头像供用户选择。

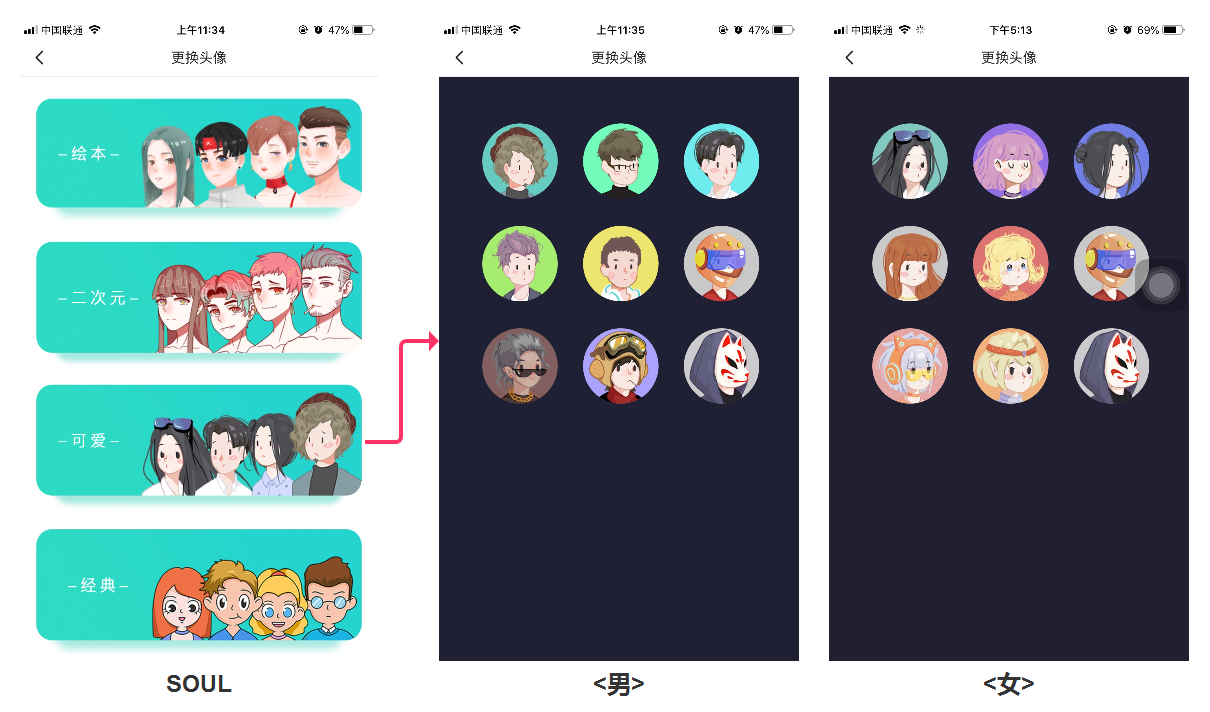
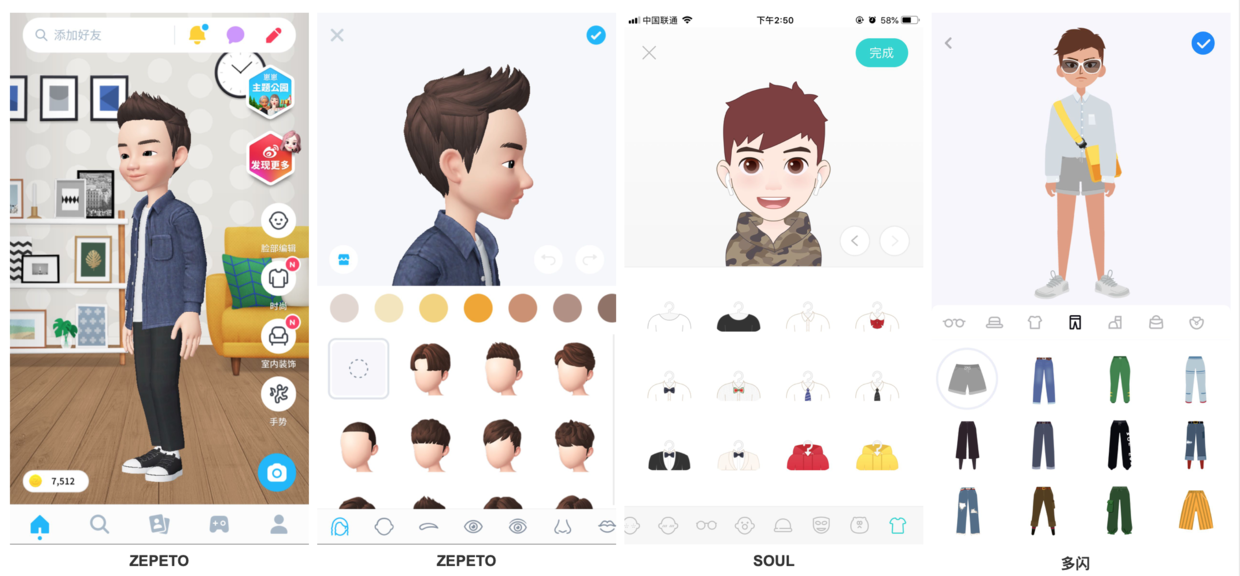
最近比较火的匿名社交APP Soul也同样支持使用系统推荐头像,而且是只能使用系统头像,如下图所示。
用户可以根据自己所设置的性别(只允许修改一次),头像风格(包括绘本、二次元、可爱、经典四种风格)选择心仪的头像。Soul不允许用户上传其他照片作为头像,也是希望用户能抛开颜值,找到真正的灵魂伴侣。这些头像本身也体现了用户个体的审美情趣、价值观等。
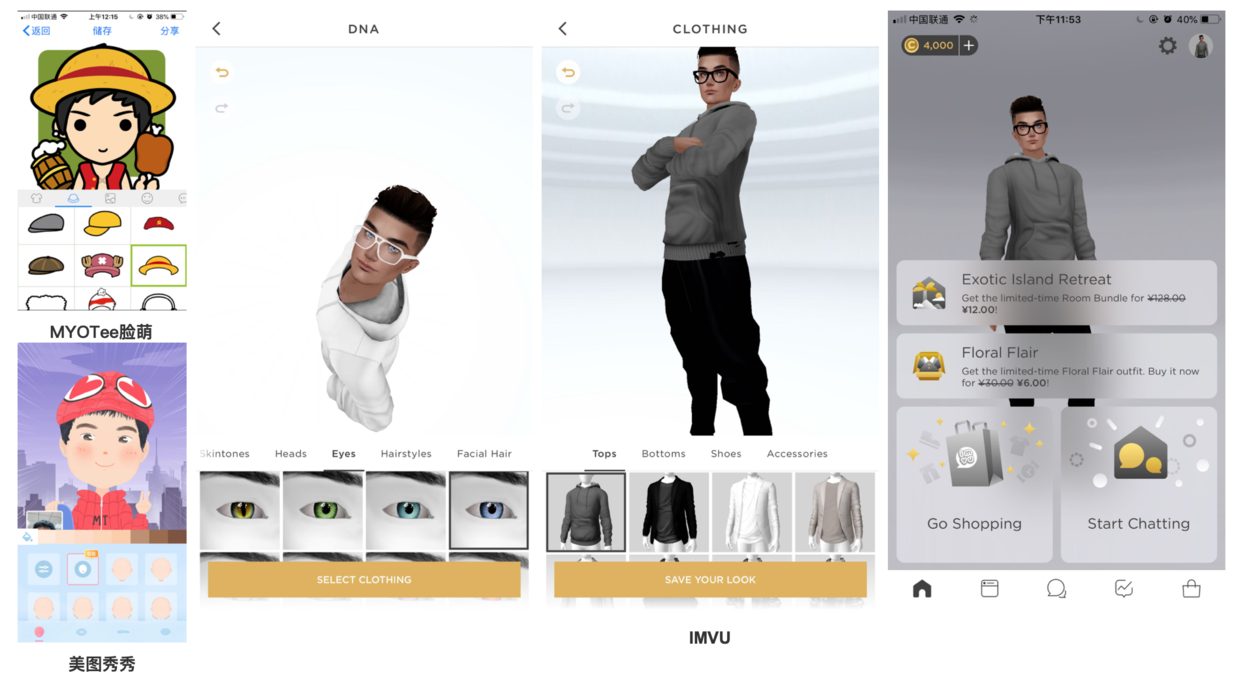
最近Soul新上线了“超萌捏脸功能”,下文会着重详细分析,不过捏脸捏成的头像依然可以算是系统推荐头像,只是把头像拆解成了头发、脸、眉毛、眼睛、鼻子、嘴巴、衣服配饰等元素,然后再由用户自己排列组合。

3. 随机选择头像
前文也提到了随机头像——即系统会在用户注册成功后为其随机匹配头像,避免单一默认头像的沉闷,记忆中GitHub以前就是采用这种做法。
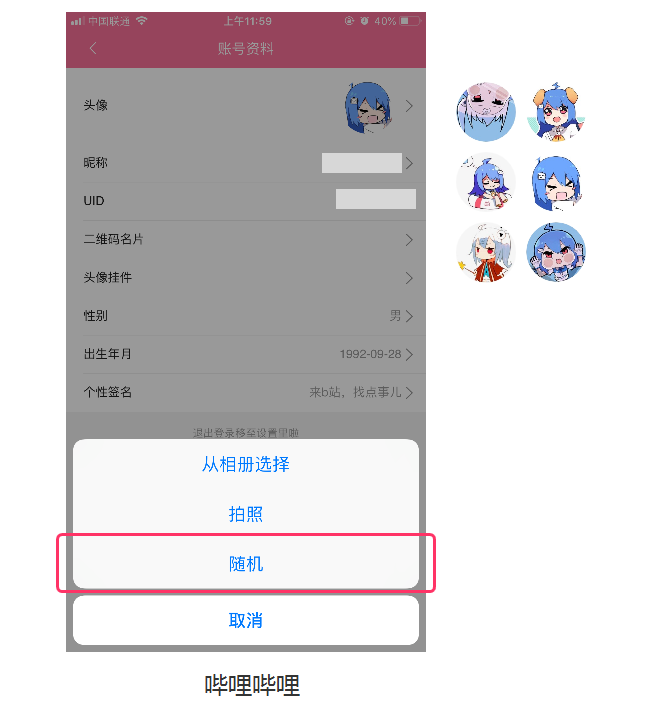
另一种随机头像是指:用户主动选择随机头像,获得相应的惊喜,比如哔哩哔哩就采用了这种做法。
不过实在难以琢磨出这种类似“变脸”的玩法背后的设计逻辑。

4. 使用历史头像
在用户使用过一段产品之后,可能会积累大量的历史头像(主要是用户自主上传的,使用过的系统头像不记录在内)。
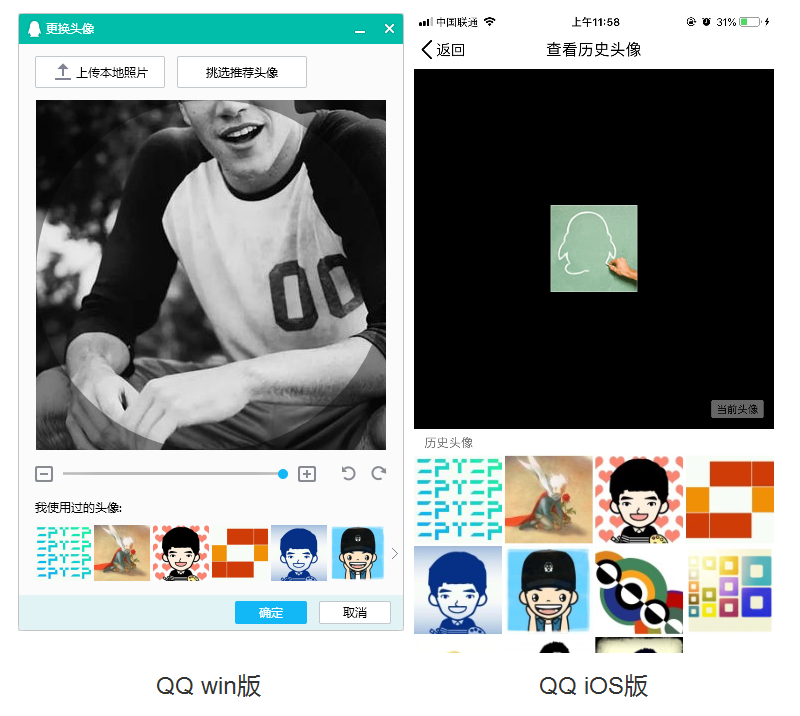
QQ就把用户的这些头像收集起来展示给用户,以便用户查看或重新选择。虽然用户重新使用的几率并不大,但不失为一种增进用户情感、提高用户粘性的做法,毕竟这里面满满都是青春的回忆,很容易给用户带来触动。

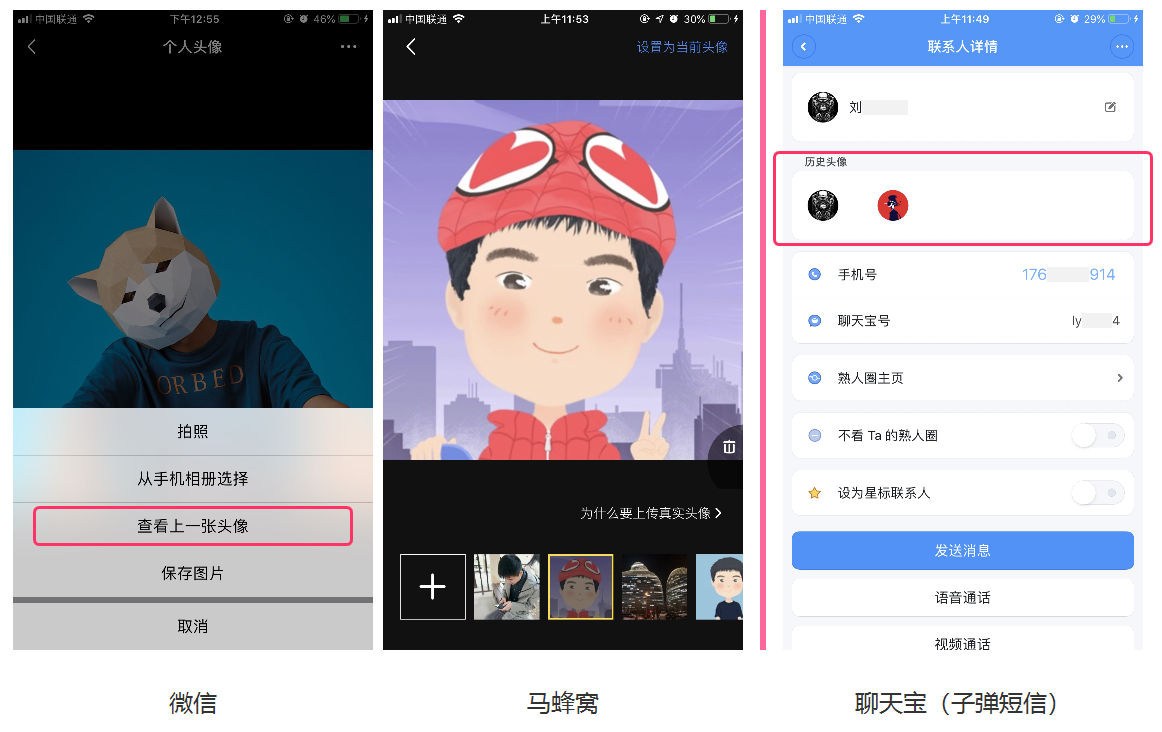
微信也有类似的做法,不过只能查看上一张头像。
微信的设计哲学是不去刻意讨好用户,所以这里更多的是防止用户反悔,方便用户在最近使用的两张头像之间切换对比。
马蜂窝的做法与QQ类似,不过增加了删除历史头像的功能(当前头像不可删除)。
聊天宝(原子弹短信)有很多的锤子的设计基因,锤子的设计师们推崇工匠精神,爱为用户创造小惊喜,所以聊天宝不能查看自己的历史头像,但却能查看好友的历史头像。
不妨推测下背后的设计动机:现代人分分钟互相加个好友,但可能来不及备注,而人们对图像的记忆更准确、持久,所以看到头像可能就会很快的回忆起好友姓名、相识的场景等信息。

5. 文本头像
文本头像在商务类应用中比较常见,例如OA。
由于办公社交的社交属性并不是很强,更多在于及时通讯,所以图片头像并不是特别重要,并且文本头像中的字号更大,更容易辨识。
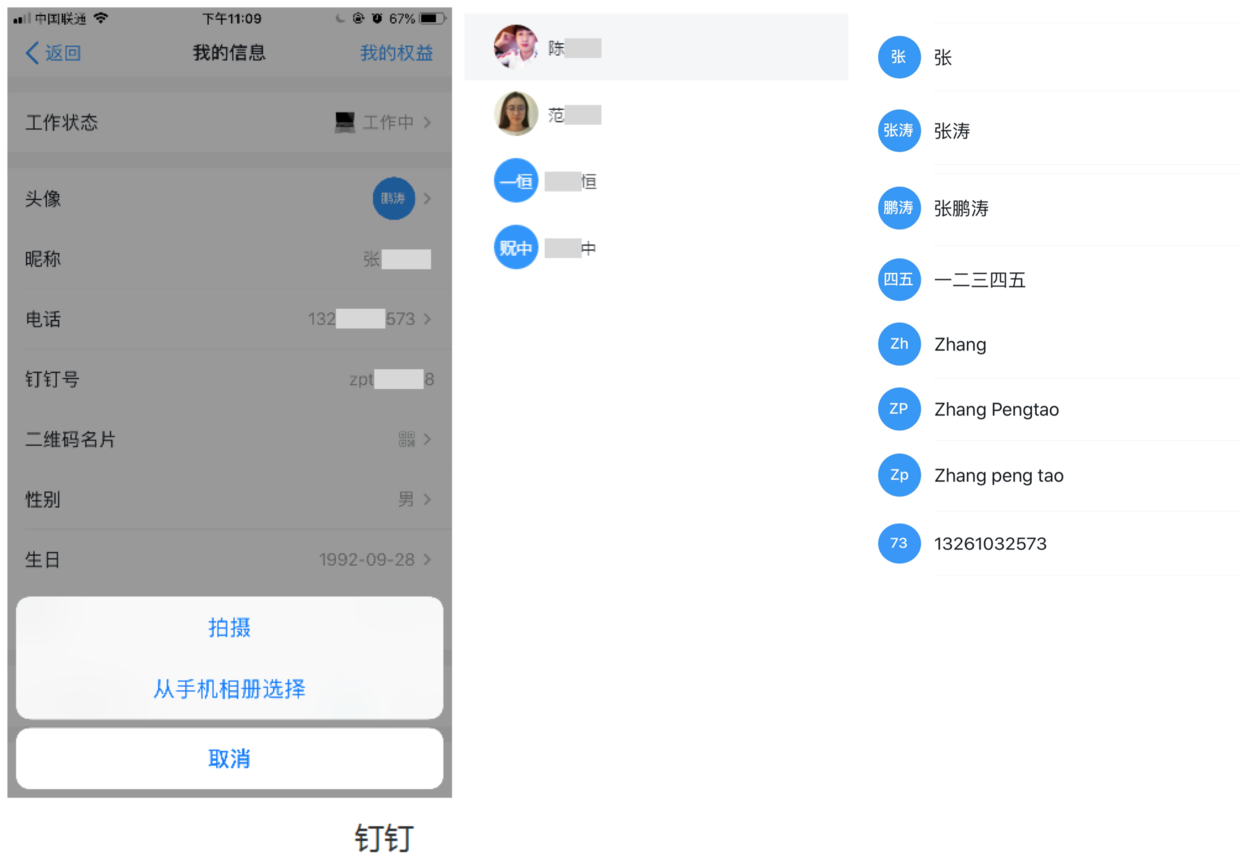
要注意文本颜色和背景颜色的对比度,另外同一个应用中,文本和背景可以多做几个配色方案随机展示,以丰富视觉效果。此外,还要注意文本的取值显示规则,下图是钉钉的部分页面截图,可以从中推测:
- 汉字类:单个或两个汉字展示全部汉字,三个及以上汉字仅展示后两个汉字;
- 英文类:一个单词时取前两个字母,两个及以上单词取前两个单词的首字母;
- 数字类:单个或两个数字展示全部数字,三个及以上数字仅展示后两个数字。

6. 角色头像/匿名头像
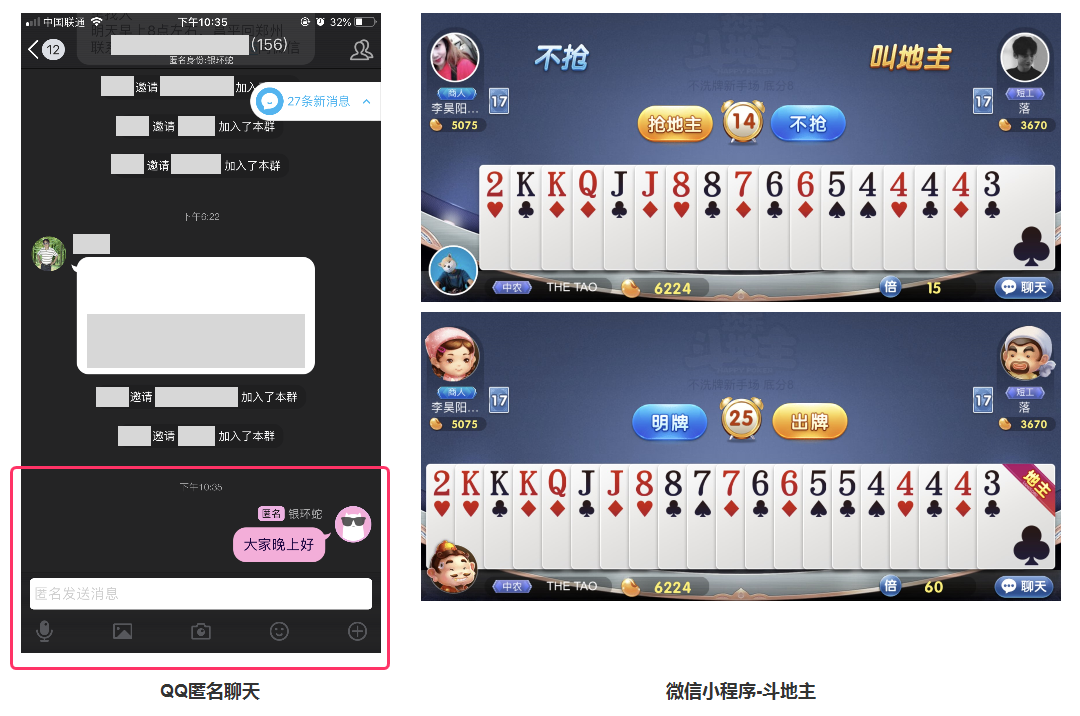
相信很多人都尝试玩过QQ的匿名聊天功能,然后就被管理员禁止了,它更像是一种娱乐性玩法。
其实还有类似的做法,在游戏中较为常见,在角色确定前显示的是用户头像,角色确定后就显示角色头像,比如:斗地主,地主身份确定前显示用户本身头像,确定后则显示角色头像,而且还会根据角色性别显示相应头像。

7. 动态视频头像
动态视频头像可以让用户跨越时间维度从多角度展示自己。
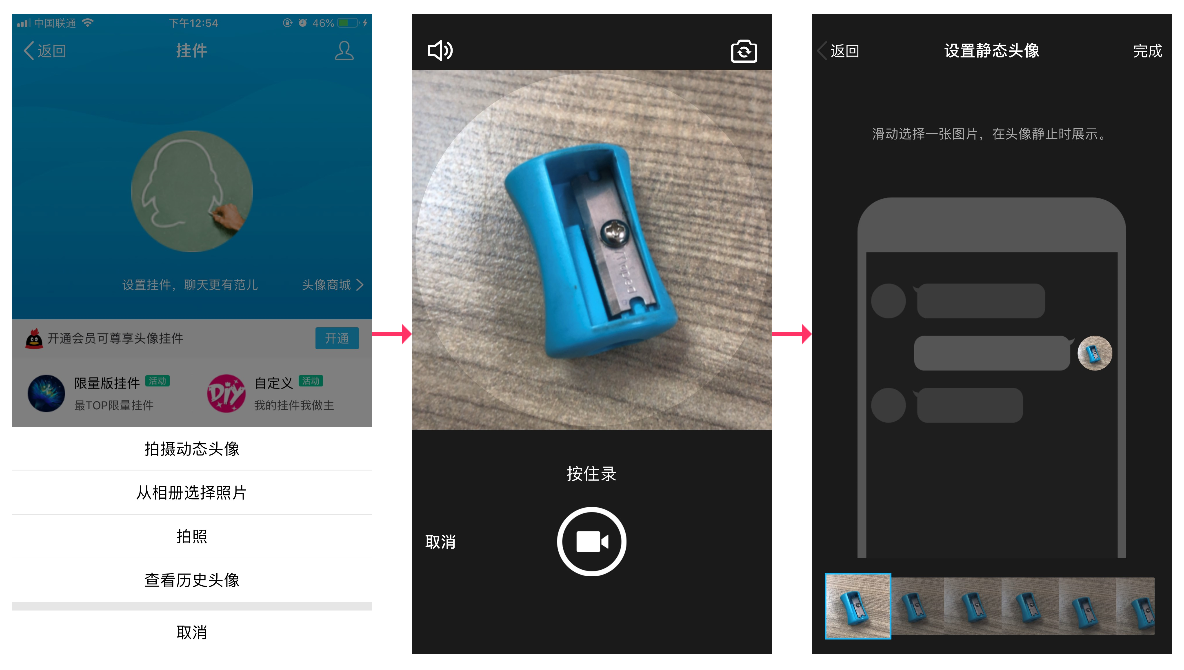
依然以QQ为例:动态头像分两种,一种是QQ会员才可使用的动态头像,由系统推荐,用户自主选择;另一种是让用户自己拍摄录制。
具体流程如下图:用户先录制视频,然后选择一帧作为静态头像,以便能在不支持展示动态头像的地方展示。这也是目前的一大趋势,不过如果好友列表的头像都在动也还挺吓人的。

8. 轮播头像
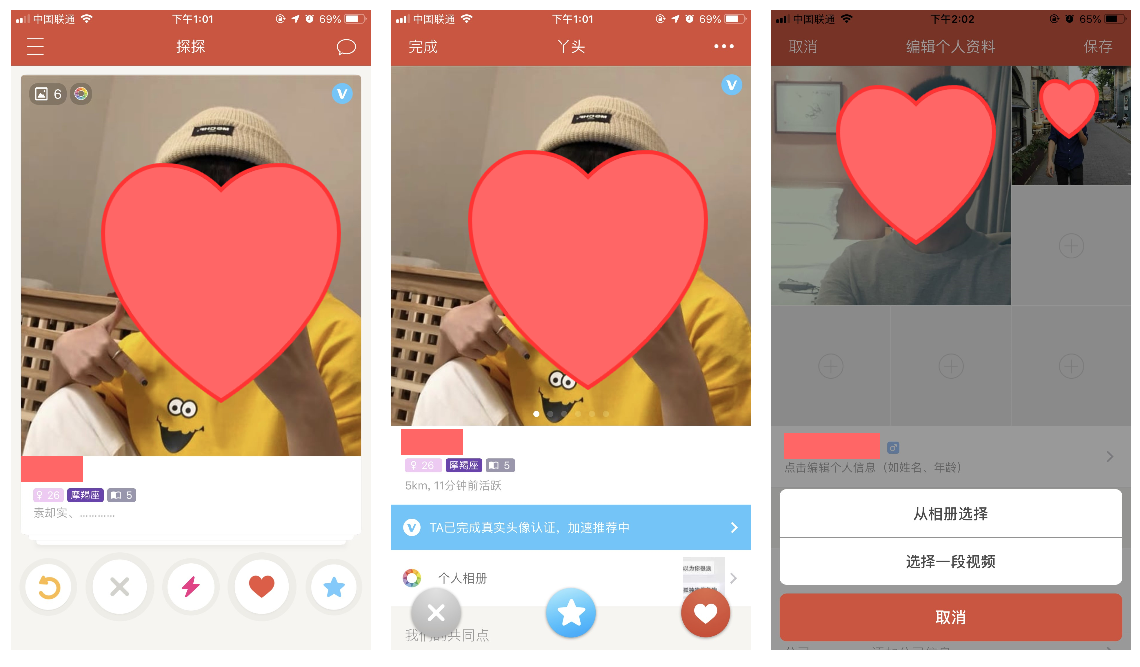
针对陌生人社交场景,如探探,头像更显得重要,左滑还是右滑就在刹那之间,点进去主页也根本不会下滑屏幕细看具体的兴趣、资料,所以就要尽量在首屏展示更多更大更清晰的照片,轮播图就是一种很好的形式。
探探最多可设置6张图片或6段视频作为轮播头像。其实,轮播头像类似QQ照片墙的概念,不过自我展示意味更浓。

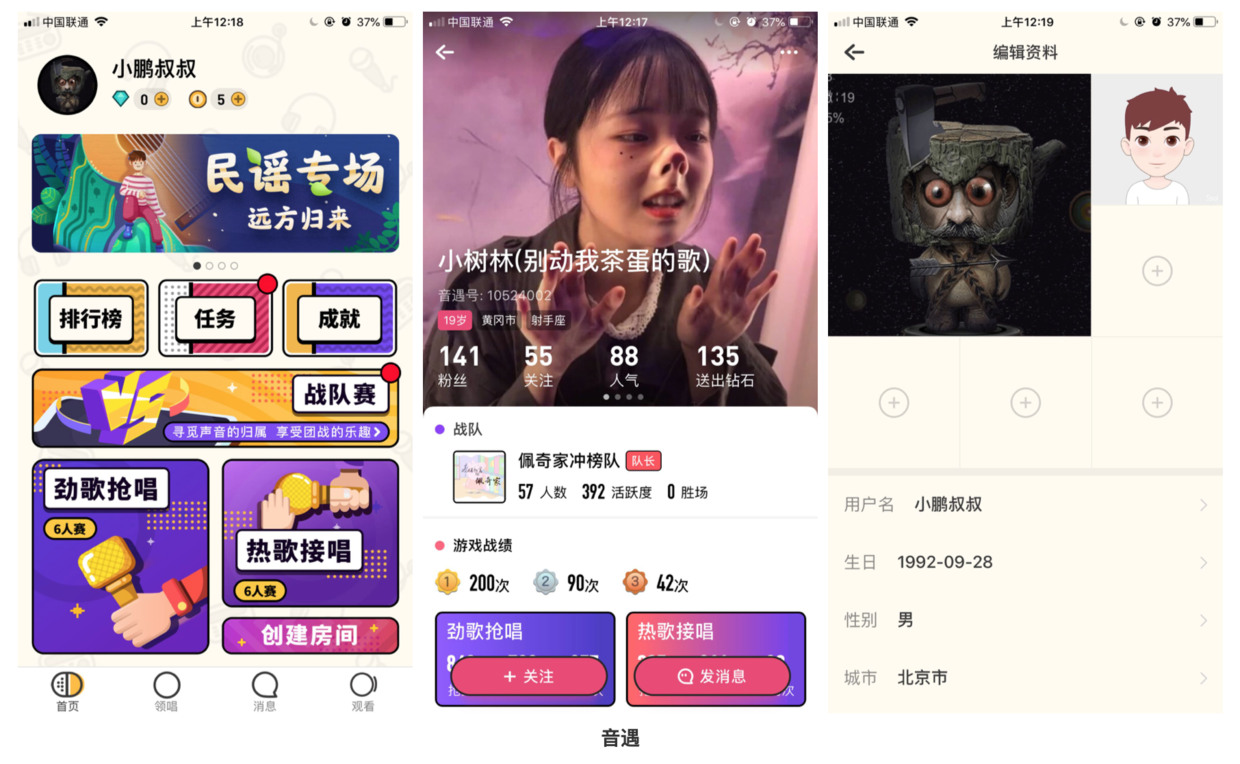
采用类似轮播头像做法的还有音遇APP,虽说主张以歌会友,但谁又不想自己喜欢的唱歌好听的小哥哥小姐姐也有高颜值呢。如下图,个人主页背景图即头像轮播。
还有一些社交软件可以将个人系列头像设为私密,然后定向开放展示给需要的人。

9. 捏脸头像
ZEPETO(中文名:崽崽)的火爆刮起了一阵虚拟形象社交的风,虽然是三维形象的玩法,但和之前红极一时的脸萌并没有本质的区别,要想实现从工具到社交的转变,获取关系链才是王道。
多闪和Soul动作也很快,已经上线了捏脸功能,虽然目前是二维的,但相信巨头们早已开始布局三维虚拟形象社交了。
可以稍微看看目前ZEPETO可以做哪些事:
- 脸部可编辑发型与发色、脸型与肤色、眉毛、眼睛、眼皮、鼻子、嘴巴、胡子、眼镜、头饰、痣、雀斑等,甚至可以进行简单的化妆(眼影、睫毛、腮红、口红等)。
- 服装配饰则包括套装、上衣、裤子、鞋子、袜子、眼镜、帽子、头饰、项链、耳饰等,且支持按上架时间、价格等排序。
- 室内装饰则涵盖了地板、墙纸、家具、摆件、挂件、绿植、电器、乐器等。
- 手势主要是一些肢体动作库,动作效果十分连贯。
可以说,ZEPETO集成了用户对“场景搭建+服饰搭配+颜值定义+炫酷动作”的完美幻想,同时,也扩充了人们对虚拟形象社交乃至电商新形态的想象空间。

目前市面上,尤其是游戏领域,不管画风是Q萌,还是3D,时尚抑或仙侠,人物建模及捏脸系统已经比较完善,且得到广泛应用。
这里推荐一款叫做IMVU的APP,它的人物画风、服饰质感比ZEPETO更加写实,更偏成人化,视角转换也更加流畅,支持俯视/仰视。
不过,脸萌早已凉凉,美图的图片社交之路似乎完全和ins对不上标,所以3D虚拟形象社交的未来之路也未可知。

10. 头像挂件
头像挂件、等级徽章、认证标志也属于头像的一部分,不过需要结合付费会员、用户成长体系、认证规则进行讨论才有意义。
11. 使用第三方头像
使用第三方社交账号快速登录已经成为登录注册页面的标配,毕竟一个授权就解决了账号注册、头像及昵称设置等问题。
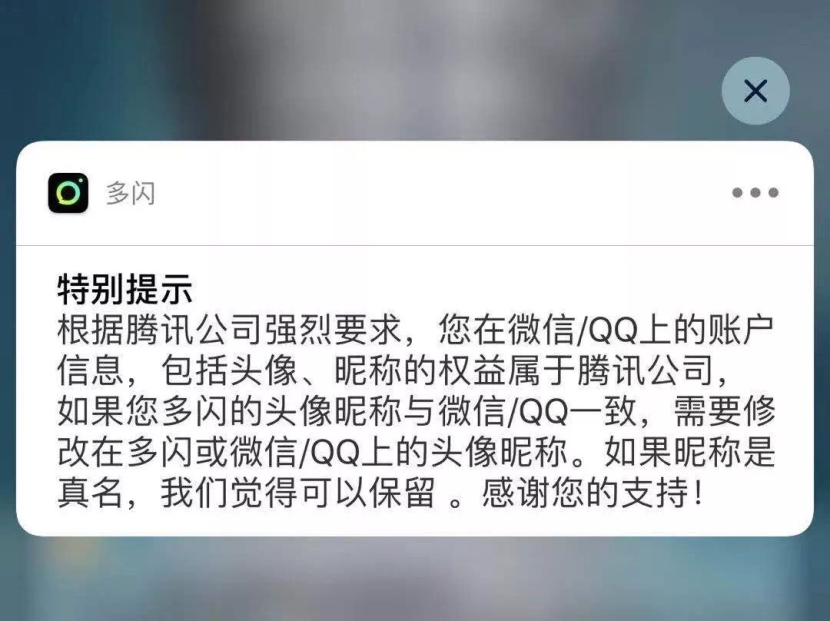
这两天,吃瓜群众们又一次见证了“头腾大战”。多闪使用了用户的微信头像和昵称,可是并没有得到相应授权,因为之前的授权是给抖音的,当然现在也停止授权了。
不管是不是抖音碰瓷,但微信/QQ账户上的头像、昵称的权益归属确实是个问题。个人上传的头像还好说,如果用的是系统推荐头像,这些图片的版权是不是归属腾讯呢?用户使用第三方登录后,最好还是引导用户尽快绑定手机并设置完善其他资料。

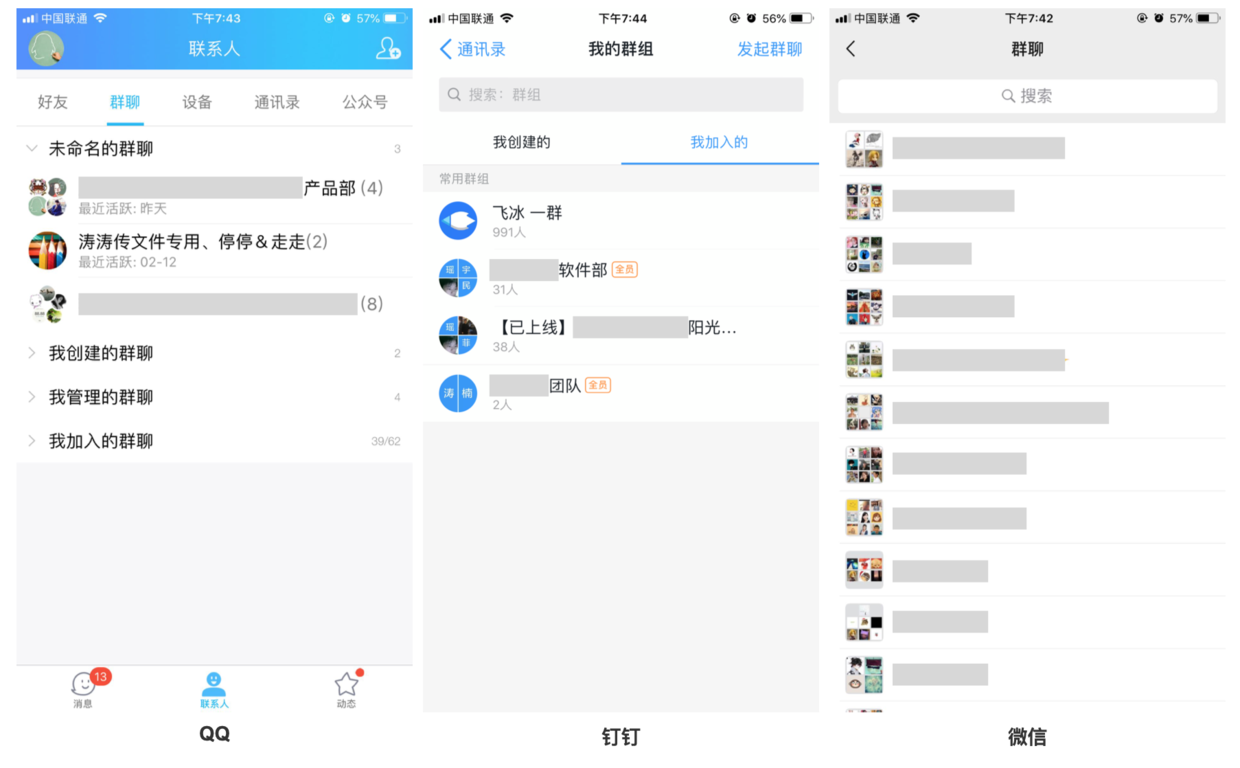
12. 群组头像
这里以QQ、微信和钉钉为例进行分析。
微信群聊头像由群成员头像组合生成,在方框内嵌套群成员的方形头像,根据群成员的数量多少(1-9)进行相应排布,多于9人时显示前9人头像。另外,微信暂不支持设置图片为群头像。
钉钉群与微信类似,不过外观上是圆形外框嵌套群成员的方形头像,显示数量也有所限制(最多显示前4个),但可以选择其他图片作为群组头像。
QQ群比较复杂些,可分为讨论组和群。虽然现在统称“群聊”,根据创建方式区分如下:选人创建(对应的是讨论组)和按分类创建(对应的是群)。讨论组也是不能设置头像的,是在圆形内嵌套群成员的圆形头像,最多可显示前5个成员的头像。而群头像由管理员设置,且可以查看历史头像、使用系统推荐头像等。
另外还有TIM,定位是对抗钉钉的办公软件,比QQ更轻量化,视觉风格也大不相同,TIM中讨论组头像的展示就采用了类似钉钉的做法——圆形外边框+方形头像。

延伸一下,有人说微信重新定义了群的设计形态,更贴近用户自然使用方式:无需群ID,无需刻意创建群,随时拉人开聊,无需命名,默认不保存到通讯录,搜索群时可通过直接搜人实现等。
而关于QQ讨论组和群的区别可参考张㛃《多人聊天,究竟需不需要区分讨论组和群?》
划重点
本文列举分析了头像设置的相关设计思路和案例,对社交产品的头像设计大有裨益。
在设计时,寻求相关设计参考是获取灵感和解决方案的有效方法。认真发现生活中的好设计,及时积累并总结,才能在关键时刻有高质量的输出。
本文由 @ TAOTAO 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








赞