VR的界面到底应该怎么设计?

文章基于作者自身的学习和研究,分享了关于VR界应该怎么设计的一些心得体会。
干了一段时间VR,我有点话想说:
我之前做过10年的美术设计,又做了几年的产品经理,去年机缘巧合,误打误撞进了一家影视公司(抱歉不能透露公司名称),老板觉得我产品和交互都还不错,居然冒出一句问我要不要干VR啊,说公司正在开发VR产品,我当时脑袋一热,想都没想一口就答应了下来。一年过来了,我一点都没有后悔进入VR这个行业,无论怎么看,VR都是属于未来的一部分了,跑不了。
现在VR界面交互设计的问题
现在真正做VR产品的公司其实并不多,国内外就那么几家,所以做VR界面的人也就屈指可数了。要 形成一套体系和方法论,自然需要有大量的从业人员参与才行,现在大家的问题可能就是都在摸着石头过河。所以我们现在能看到就是这些界面


看起来就是把平面的界面板到了一个虚拟空间里,几乎在界面上没有任何变化。
那为什么会这样呢?其实问题也很简单:
- 第一,VR还处于发展极其初级的阶段,在交互和设计上都还在摸索阶段,想想手机在功能机时代,几乎是不需要UI/UX这个岗位的。
- 第二、各大厂商集中大量精力发展硬件上,软件上的体验相对会滞后一些。这个和智能手机的发展也比较相似,一开始都在拼硬件参数,硬件配置到了一定高度后,软件的体验也都开始重视起来了。苹果可以说就是最好的例子,正是因为对交互设计的要求和质量达到了了一个高度,才让苹果的产品在众多产品中出类拔萃。
所以我要说的也很简单,无论是什么设备,最后都是要给人用的,好不好用很大一部分原因都在与交互体验是否做的好,所以即使在VR的初级阶段,良好的交互设计也是能让产品的体验大大提高的,那接下来我就以我这几个月的学习和研究,来逐一说说现阶段VR界面到底应该怎么设计?
VR最重要的是什么
沉浸感应该是对于VR来说最重要的,但要很好的理解这个词可能并不那么容易。这个词贯穿VR设计开发的所有环节,无论你是做一个头显产品、还是做一个VR游戏,甚至是做一个全景的照片,沉浸感越好,用户的接受度越高!比如头显硬件现阶段的清晰度普遍不高,沉浸感就会大打折扣,提高清晰度就称为了现阶段硬件领域里最重要的事儿之一。那么关系到界面交互设计方面,沉浸感这个词又怎么理解呢?
传统界面设计无论是电脑、平板、手机都是在一个平面去交互和处理任务,最重要的是交互的流畅性和美观。而VR中空间的加入,导致了用户必须在一个相对完整的空间内去处理界面信息,这就产生了两个相对重要因素影响用户体验:
- 第一、空间与用户的关系
- 第二、空间与界面之间的关系
正确理解这两层关系,就是做好VR界面的基石,也是影响沉浸感最终的因素,那就让我先来解释以下这两层关系到底是怎么回事儿。
第一、空间与用户的关系
首先什么是空间,用哲学的概念来讲可能较好理解一些:空间使事物具有了变化性,即因为空间的存在,所以事物才可以发生变化。用VR的方式理解的话就是,如何设计一个空间,将直接改变人们对事物的理解。如果用户在一个林子里和用户在一个废墟里,感受一定是不一样的。所以,将用户安排在一个什么样的空间内,就和你的产品想让用户有什么样的体验直接相关。这是Daydream的空间设计

虽然google用了lowpoly的风格,但不猜就知道Daydream希望将用户获得一种置身世外的感觉;再看看HTC的设计:

我想他们大概还没想好希望给用户一个什么样的空间体验。这就是空间和人的关系,如何设计空间将直接影响用户对产品的感知。
第二、空间与界面的关系
这个概念其实在游戏界面的设计里早已经有所运用,我们看看下面这张游戏截图


交互界面和环境有机的结合在了一起,这是因为游戏需要玩家能够沉浸在游戏所创造的世界中,界面设计需要尽可能的与环境相匹配。而现在系统级的VR界面设计还没有达到这样一种要求,但未来一定朝着这个方向前行。
好了,上面说了太多理论,接下来我们就具体看看现阶段VR界面应该如何设计,那设计一个好的VR用户界面,需要满足三大条件:
- 具有一个极具沉浸感的虚拟环境
- 具有简单逻辑结构的层级关系
- 页面的信息展示简约直接
1、具有一个极具沉浸感的虚拟环境
这个部分需要分为三个阶段来说明:
初级阶段
一个无法交互的虚拟环境,仅仅提供有简单三维空间,大部分界面功能和交互都为传统的2D交互模式,,此阶段多为现实空间的模拟,为用户传达一种简单的环境沉浸感。
我们来看看现在主流的界面风格,
Oculus rift 2.0

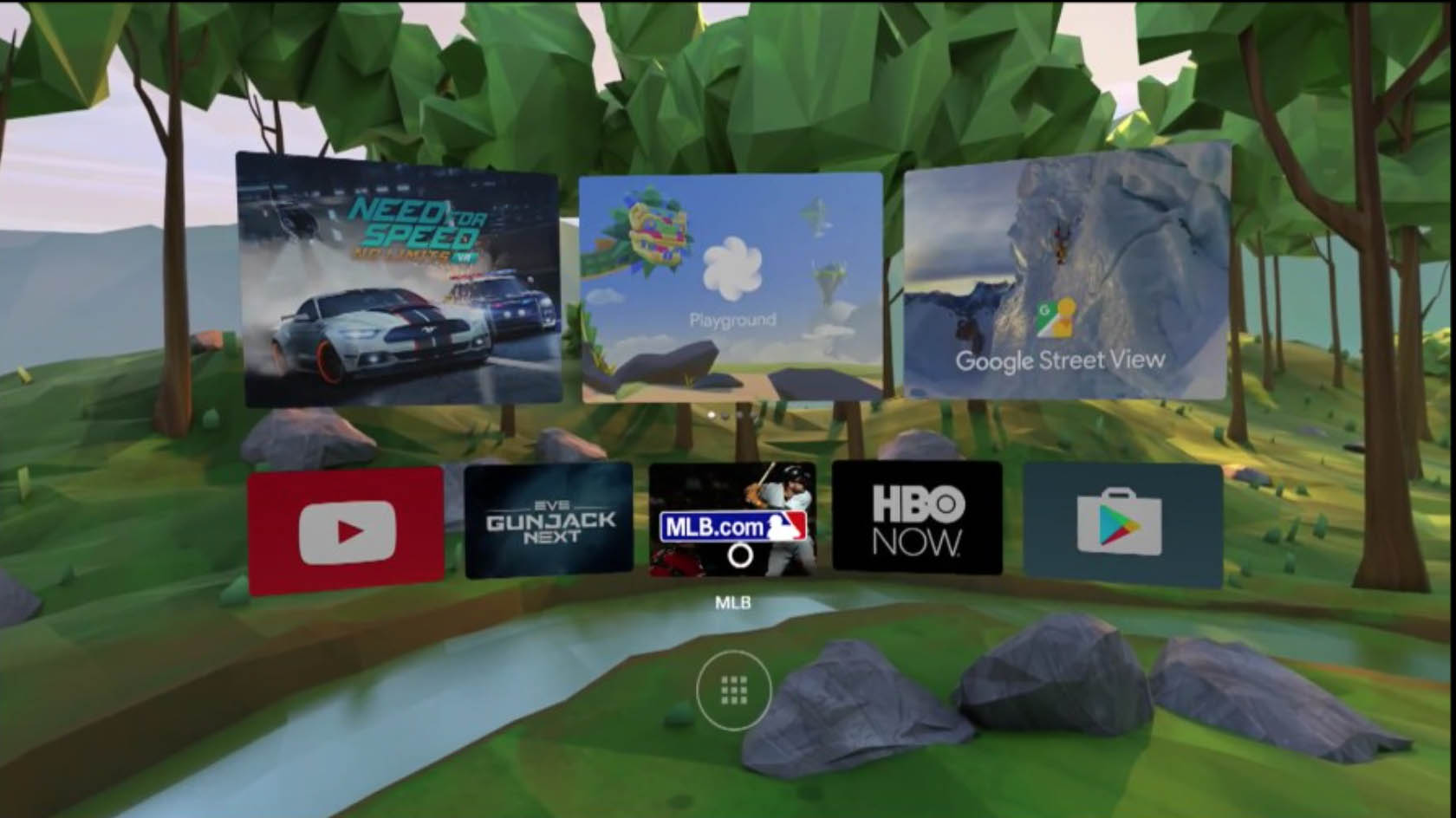
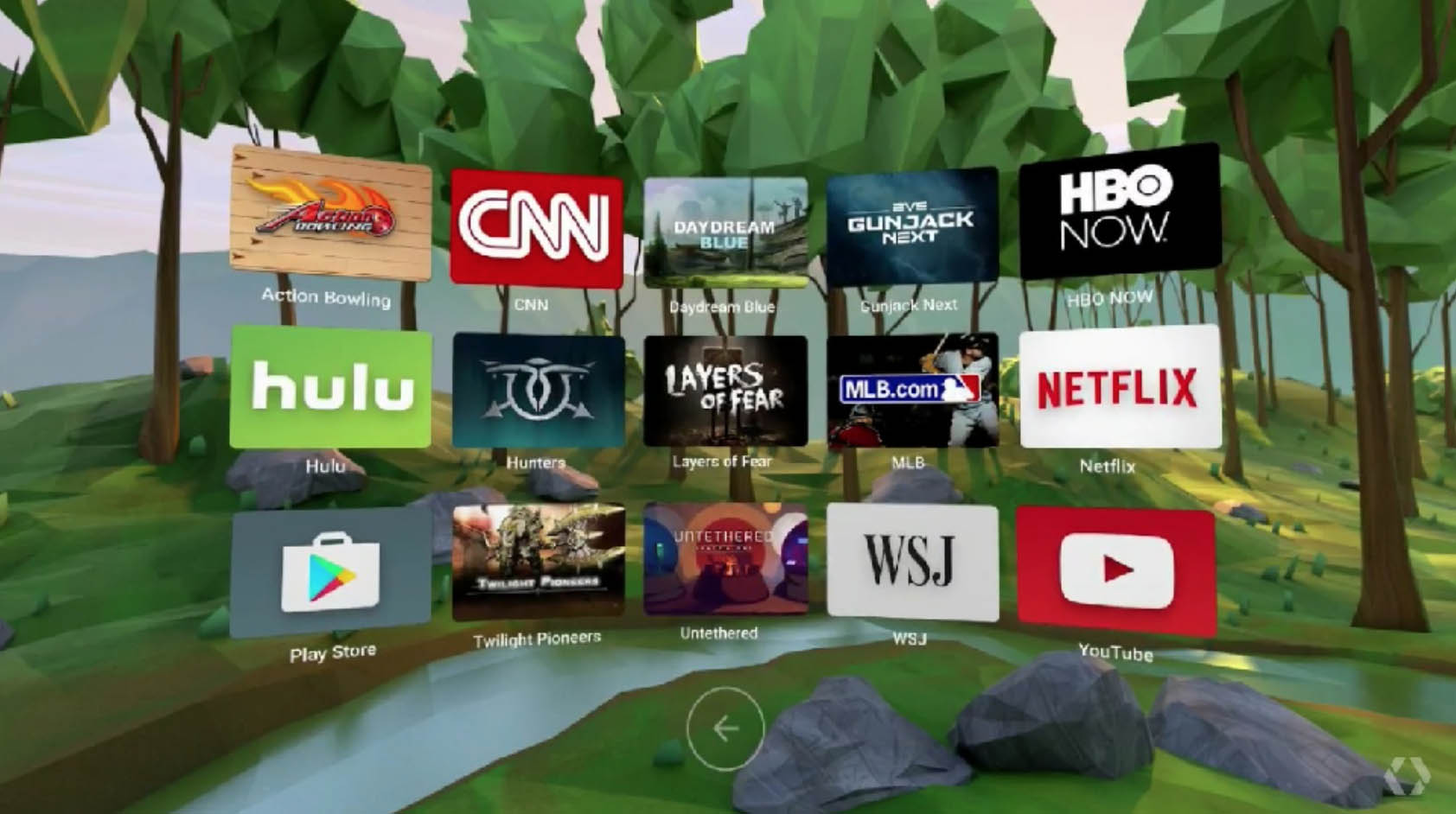
Google Daydream

windows MR

那这几个环境的处理就是典型的VR界面初级阶段,我们基本上看到,三大厂的设计逻辑基本相同,都是设计了一个虚拟的空间,但这三个虚拟空间基本都不参与交互,只是作为一个背景,为用户营造出一个隔离现存环境的空间。为什么这么设计有2点因素:
- 设备的机能限制,由于大多VR设备具有移动属性,而现阶段的移动设备再处理三位运算的能力需要消耗太多功耗,这样就不便于设计的太过复杂。
- 界面设计的阶段还处于初级阶段,VR界面设计现在还处于探索阶段,在处理空间与交互的关系上还不成熟。
中级阶段
提供简单可交互的一个空间设计,界面功能和交互要素都融入到了虚拟空间,使用户可以更好的融入到虚拟空间。
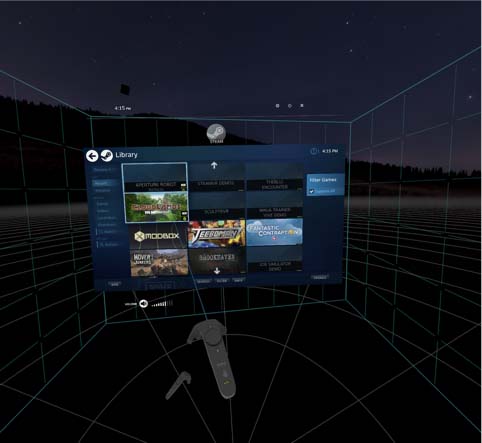
SteamVR HOME



这是steamVR最近发布的一个新的界面系统,我们可以看到,在这个空间内,虽然界面处理方式还是比较传统的方式,但整个环境设计已经具备了初步的可交互功能,用户仿佛真的在一个自己房间内,让用户能够较好的融入虚拟的空间。
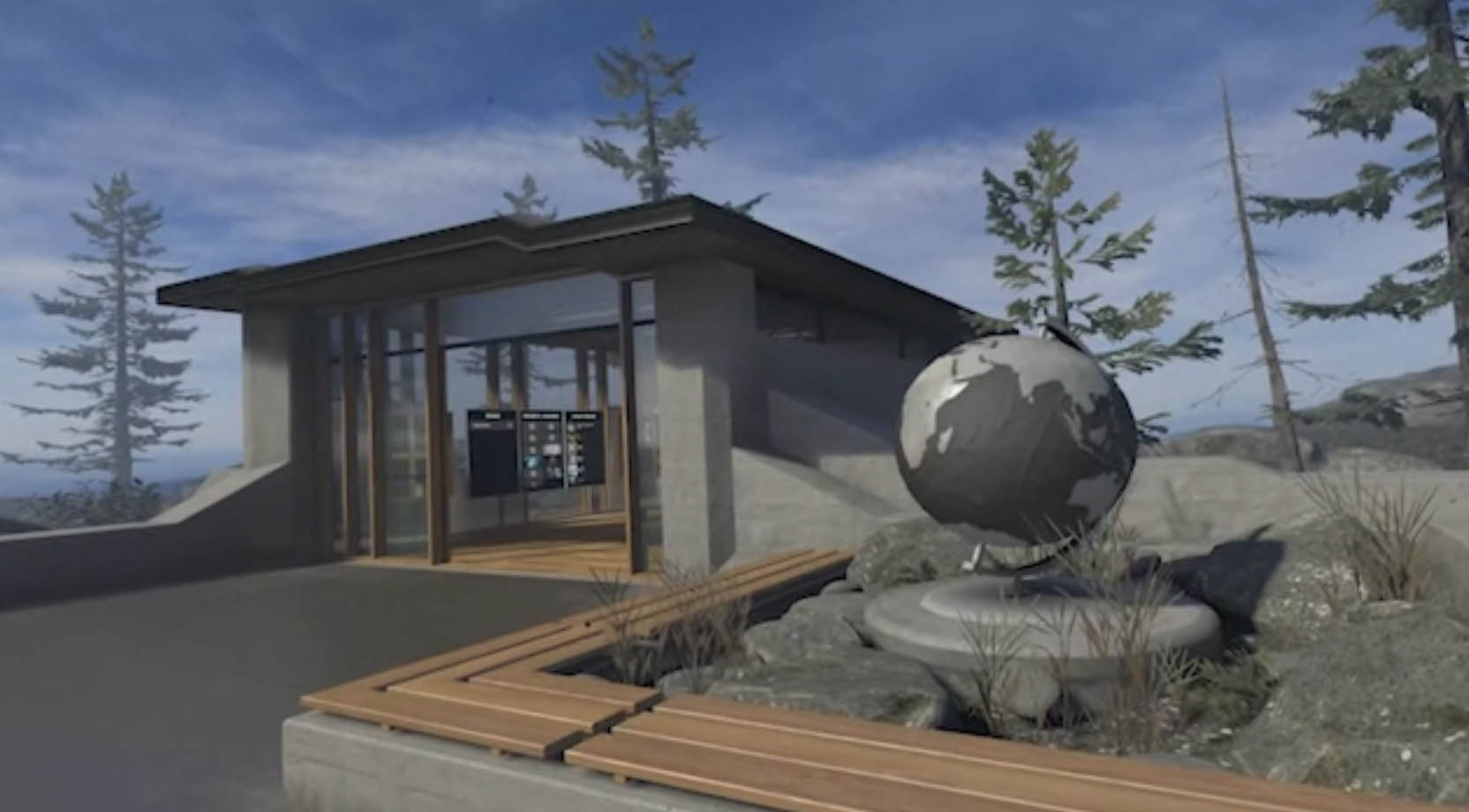
高级阶段
完全写实的虚拟空间,这一阶段就不多说了,基本大家看下图就可以想象到了

具有简单逻辑结构的层级关系
根据第一个虚拟环境的设计阶段,我们能发现,VR界面层级逻辑设计不能再按照原来PC或手机的逻辑来设计,用户需要更直观的界面逻辑设计,如果虚拟环境中,再设计文件夹套文件夹的设计,用户肯定会晕头转向。
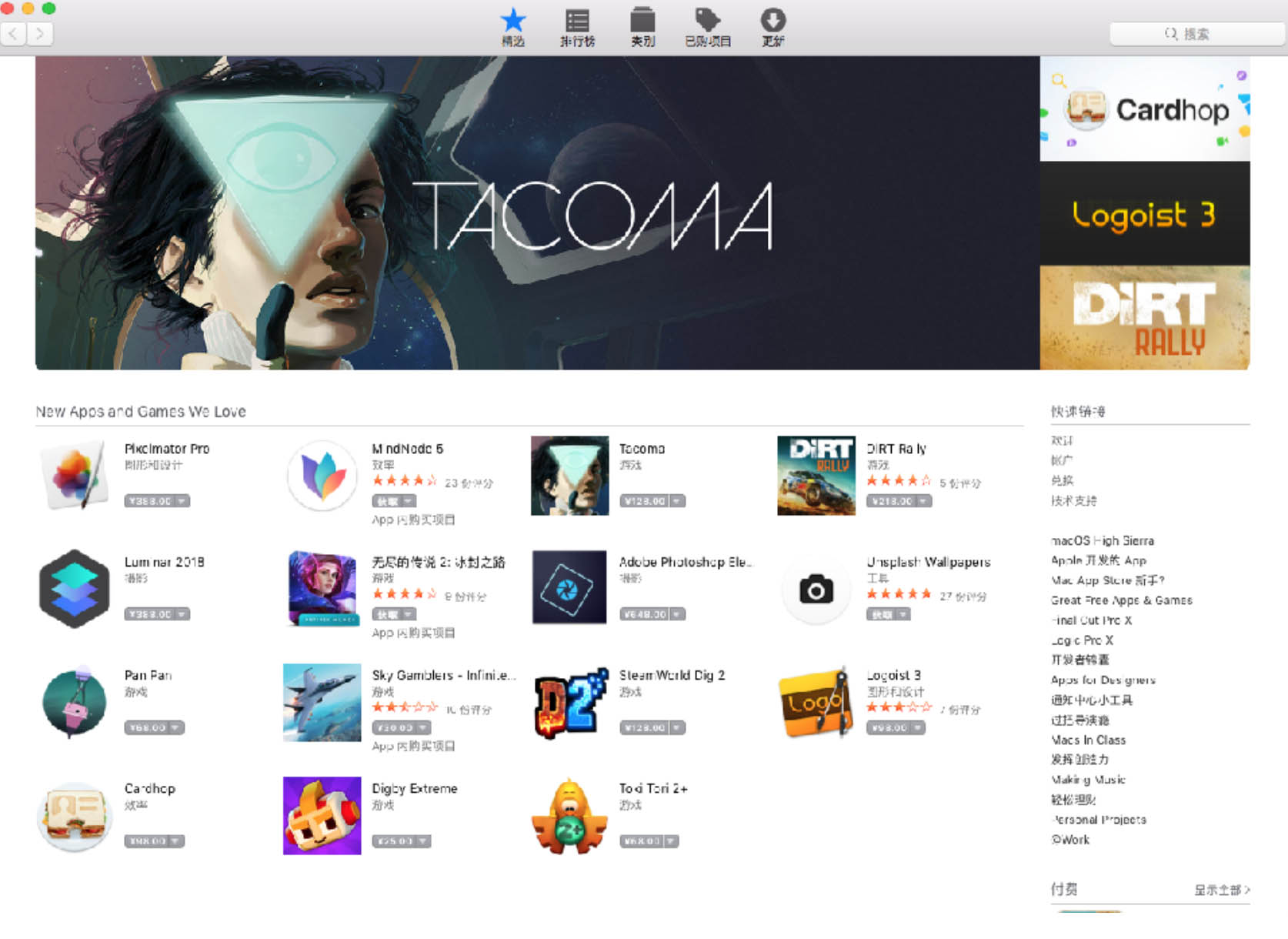
这是appstore的主界面。

传统的界面处理将所有的功能都放到一个平面内处理,这样可以大大提高工作效率。
这是oculus Arcade 的界面


我们能看到,整个环境和真实的街机厅一摸一样,而且还按照品牌做了区域的分类,这样就可以让用户更好的沉浸在真实环境中,仿佛真的到了游戏厅一样。而这里就没有了层级和icon的设计,只有空间之间的转换。
页面的信息展示简约直接
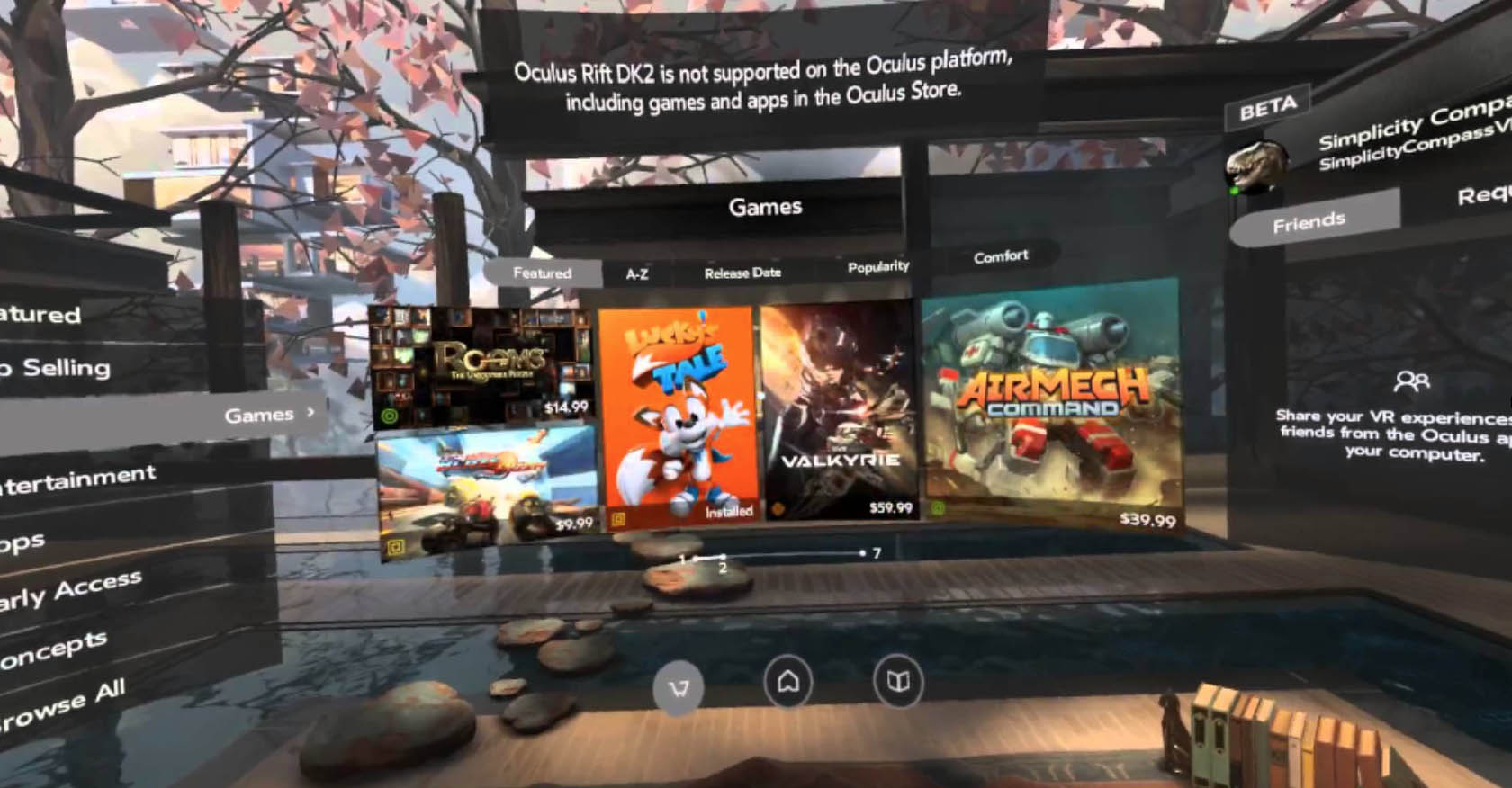
当用户在一个虚拟空间进行操作的时候,一个简单且不破坏沉浸感的信息展示将比复杂的信息展示更为有效。我们还是来看看Oculus rift 2.0最新的界面和Google daydream做一个对比就能清晰明白其中的区别了


上面的图片是最新版的oculus rift 2.0主界面,下面的是google daydream的主界面。一目了然,上面的界面处理,基本上还是处于平面UI设计的阶段,无论是页面的堆叠,信息的展示,都和一个电脑桌面没有本质区别。而下面的daydream的界面要清爽、简单有效的多,简单的页面布局,较少的层级分布、漂亮的图标大图设计都让这个界面看起来更友好的易用。
我们再来看二级页面页面:


oculus的页面希望把所有的功能、菜单、信息、甚至是价格都展示出来,现实情况就是这个页面虽然看起来很完善,但对于VR用户来说效率不一定就高,因为用户需要大量的时间去识别重要信息,反观daydream的设计基本做到了最简,没有多余的信息展示,只有用户最关注的信息在界面上,这样不但能让用户提高效率,也做到了尽量不破坏环境带来的沉浸感。
最后说说VR交互的未来

现在VR整个行业还处在非常初级的阶段,关于VR界面的设计同样的也处在初级阶段。所以我们现在能看到的就是界面设计还都在借鉴传统界面的处理方式,首先用户学习成本相对较低,大家使用上 没有门槛。其次,交互的设备也都在快速发展中,一开始的头部控制,遥控器控制,到后期全手势识别、眼部追踪、语音控制等等,这些也将影响到VR交互的发展。
但终究,VR界面设计的终极目标就是沉浸感,所有的手段都是让用户能体验到一个虚拟但又无比真实的世界而服务。
本文由 @ 不二飛 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








七年过去了,相比您已经成长为行业内的大牛了吧,落地的项目都成堆了吧。
有联系方式么
44752744
微信
请问可以转载这篇文章到公众号IXDC吗?
OK
我有索尼的VR一套的设备,买了三月。。。8k买的,5k卖有人要么,西安可面交,支持验机。
😎
➡
暴风VR设备,买东西免费送我的,还送会员,就用了一次