评论区设计(一):如何做好盖楼式评论?
本篇文章以网易新闻评论区为例,为大家讲解了五种评论区的设计模式,并且讲述了使用每种模式的原由,供大家参考。

评论区设计有多种模式,本文以网易新闻评论区为例,只讨论盖楼模式。
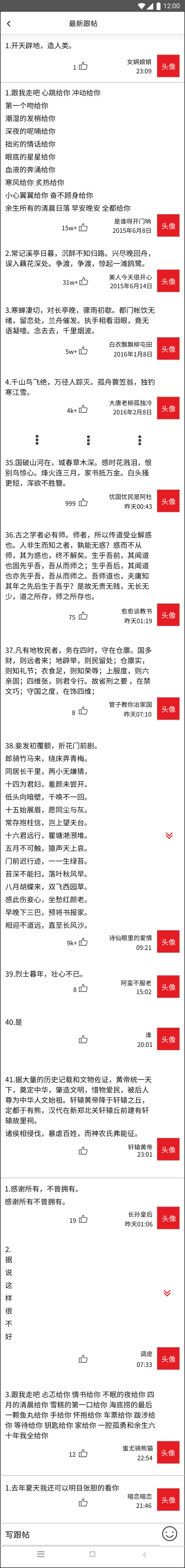
网易评论区,分三部分:热门跟帖——精彩盖楼——最新跟帖。有时没有“精彩盖楼”、“最新跟帖”部分,如果跟帖数超过7层,就会折叠。
如下图:

和大多数评论区一样,“网易新闻评论区”采用的是头像(包含名字,时间)在左上角,点赞在右上角,评论文本在头像和点赞的下方。这种设计很常见,大家都很适应,也喜欢。
下文是我小改的五个样式:
样式一:
- 头像从评论文本的左上角移至右下角;
- 头像从圆形变成方形;
- 点赞从评论文本右上角移至中下边(评论文本的中间下边);
- 删掉一些信息(地址等),只保留头像,名字,时间;
- 每一条评论的都显示楼层。
如下图:

理由:
1. 头像从评论文本左上角移至评论文本右下角。
熟人社交里,头像有识别作用,有展示个性作用,陌生人的即时通社交领域,也有这两个作用,但是陌生人评论区却没有。在陌生人评论区,用户在意的是评论内容。
名字和头像在评论区,不做识别作用,是定位作用,定位上一段评论的结束和新一段评论的开始。
放左上角,表示“上一段评论结束(如有上一段),这一段要开始了”;放在右下角,表示“这一段评论结束了,下一段评论要开始了(如有下一段)”。
对比头像放在左上角和右下角:

上面这张图里,圆头像传递出——上一段评论“哈哈哈哈”结束了,这一段评论“亚里士多德哲学……”开始了。

上面这张图里,方头像传递出——这一段评论“据大量的历史……”结束了,下一段评论“感谢所有,不曾拥有”要开始了。
两个位置的头像,都起到了非常清晰的定位作用,也就是这两个位置都可以。
每个评论前的数字,既标注楼层,也起到分段的作用。
楼层数字嵌入评论中,评论区左侧看起来整齐,很漂亮。
头像下移,评论文本上移,用户第一时间就能看到评论,提升阅读效率,从而提升阅读体验。
2. 头像从圆变成方。

文本和头像都用方形,界面好看点。
3. 点赞从右上角移至中下边。点赞放中间,对于左撇子和右撇子的用户,都容易触发点赞;点赞的左边空白,利于用户定位下一段评论。看手机,我们习惯性从上往下,点赞放下面,也是利于触发。
4. 删掉一些信息,只保留头像,名字,时间。
5. 每一个层评论的都会显示楼层,而且放在评论开头。
楼层数字有两个作用:
- 定位,看到“1.”就表示开启新的评论;
- 用来告诉用户跟帖总数,比如下图,第二段评论的“41.”,第三段评论的“3.”,是告诉用户,这段评论共“41条”,“3条”。

样式二:
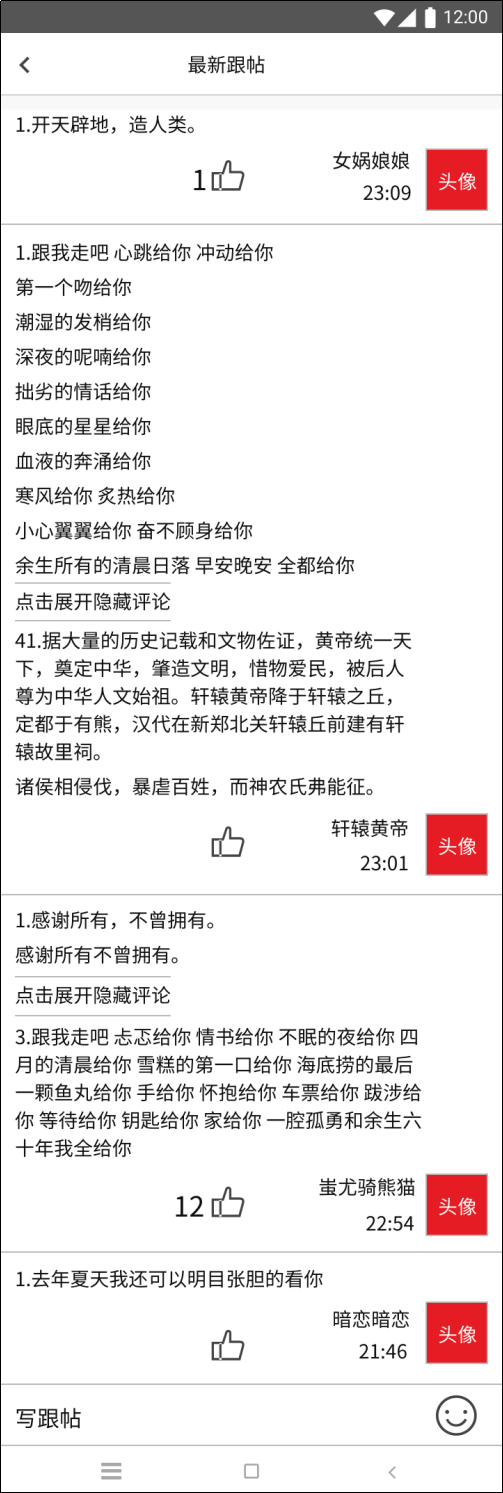
如上图,在“样式一”的基础上对多楼层评论做一个折叠,超过两层的评论(不含两层),就会只展示最早的评论和最新的评论。
用户点击“点击展开隐藏评论”就可以看到所有的评论。展开后,会在展开页面悬浮一个倒箭头符号,本文图一就有。点击倒箭头符号![]() ,收起隐藏评论。
,收起隐藏评论。
理由:对多楼层跟帖做折叠处理,利于用户观看效率,如果用户不感兴趣这条评论,可以一个上滑操作轻松跳过。选择第一条评论展示,是为了定位,告诉用户,这个评论楼是哪条帖子开始的。
比如上图第二段评论的第一条:

这是告诉用户,楼层是又这条评论引发的。
“点击展开隐藏评论”,左对齐,形式上美观,同时减少对用户定位的干扰。
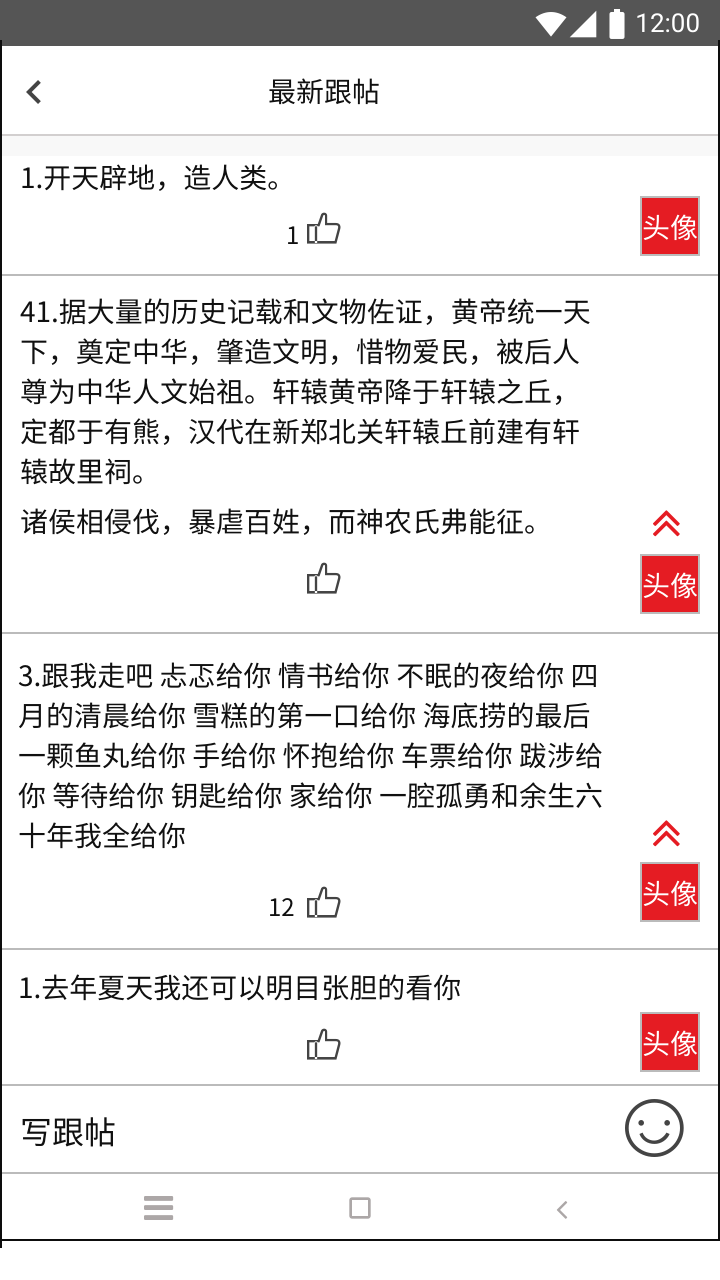
样式三:
在“样式一”的基础上,把超过两层评论的长评论段的楼层隐藏起来,只展示最后一条。有隐藏楼层的,会在最新评论用户头顶做一个箭头符号,![]() ,点击正箭头符号,评论会展开成本文图一的样子。
,点击正箭头符号,评论会展开成本文图一的样子。

理由:只显示最后一条,很漂亮。但会给用户造成阅读困恼,不支持用在新闻评论区。
样式四:
在“样式三”的基础上,把头像缩小,去掉姓名和时间。

理由:陌生人评论区,姓名和头像都是起定位作用,头像往往能清晰的起到定位作用,所以只保留头像就可以了。这个界面很简单,也很漂亮,有些评论区是可以用的。
样式五:
在“样式二”的基础上,把把头像缩小,去掉姓名和时间。

理由:页面简洁,定位清晰,点赞顺手。这个模式我算是最喜欢了,简介又不混乱,本人手小,点赞放在中间,真是很顺手。
样式暂时做到这里吧,还有几个样式,都是微改,没什么大变化。对于以上的五个样式,核心的是头像形状的变化,头像位置的变化,点赞位置的变化,楼层数字。
关于“热门跟帖”和“精彩盖楼”的设计,本文暂不讨论。
本文由 @言吉 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








现在想法有变吗
还行
尴尬了~
试试能不能删除自己的评论
对于不显示评论人昵称和评论时间这点,我不太赞同的,不过可能这个也需要结合实际的业务场景,对于新闻来说,有一个很重要的字,是“新”,我需要知道这个是什么时候说的,可能才能对这个评论是认可还是不认可的(当然不是一定,但是有这样的一个场景);同时对于发评论的人,有的时候可能会有些不好的言语,或者一些其他的内容,如果这个人前后有多条评论都是这样的,是不是你可能就会去举报这个人(昵称唯一的情况),但如果没有展示昵称,前后两条评论是同一人 ,你也不敢确定(头像还是有重复的可能)
我个人觉得你将头像放在右下角有几个弊端:1.很容易让用户误操作,进入个人主页。2.按照阅读习惯,最后印入读者眼帘的是用户的头像,而不是评论内容本身,这样有点本末倒置的意味。
我觉得投降放到右侧会有几个问题
1、不利于目前大部分用户从左到右的阅读习惯。
—因为评论区不像文章,用户应该更关注的是“谁”说了“什么”,而不是“什么”是“谁”写的。
2、对于惯用右手的用户,头像放置右侧容易在操作时被右手大拇指遮挡。
—用户还需要通过上划才能看到这个是谁发布的,易造成文中所说的误把上下俩个评论连接起来看
3、误触:对于偏向右侧的操作没发现过多了吗?
(1)用户头像跳转->用户的个人主页
(2)评论楼层的展开与收拢
(3)发表评论\举报等
谢谢
回复别人的回复
新浪微博的评论总是看的云里雾里的
这种评论的设计方式虽然新奇,但是个人不赞同如此设计,感觉怪异。说实话真的就迎合的用户的使用习惯吗?
新产品出来的时候,和很多人一样,我也担心是否适合用户习惯。
但是人从小到大,会改很多次习惯的,如饮食习惯,有人从甜改到辣,有人从苦改到酸。
习惯的改变,只要不违背一定的规则,是可以去尝试的。
我也觉得,作者一直在说很漂亮很漂亮,但个人觉得不是很漂亮,为什么很多地方是结合圆形和方形的,这在视觉上让人舒适,头像也是方的,评论也是方的,会让人觉得很压迫,就连微信的头像也是带圆角的方形,有些想当然了
不敢认同头像以及点赞的设计
头像放在评论左上角,是一个起始位,表示下面这段话是我说的,而头像放在右下角,不知道作者有没有见过这种设计,给人的感觉是写完一作品后,落款的意思,而评论更多的是在表达对正文的观点,而不是独立的发表一篇文章然后落款,显得比较正式,而作者给的理由是起到定位的作用,难道头像放在左上角就不能定位吗?这里的理由没有信服力。
对于点赞放在中间,理由是照顾左撇子,这个理由实在是太牵强了,点赞本就是互动成本最低的交互,放在右边是符合绝大多数人的习惯的,强行为了迎合两种人而取折中的方案,这显然是不合理的。
有同感,重新变换布局之后违背了基本的对齐原则,整个界面看起来会破坏用户原有的使用习惯,带来的震荡成本比较大,感觉要慎重 😐
用户习惯很重要,不过很多时候,我们会遇到一些不得不和用户习惯冲突的设计改变,这时候就看我们的设计理念了,在我的理念里,还是有几个规则比用户习惯重要。
确实,楼主有自己的规则才不会让产品随了大流,时代发展产品的设计有时候也是需要打破用户的操作习惯,并培养用户适应新的操作习惯,但还是感觉您这样的改变最终的获好要想达到打破用户习惯的驱动力说服力还不是特别足,或者我们还可以从另外一个角度想一下,如果点赞放在中间,更符合中国人从左到右阅读以及照顾左撇子,那么为什么从一开始基本上所有的主流产品都采取右下角点赞的方式?如果要说他们忘记了考虑最基本的国民阅读习惯,这显然不太合理。所以可能这种设计编排的结果是综合各方面因素做出权衡,比如视觉、交互,还有大部分用户使用手机的时候,其实更多的是左手端着机子,右手进行操作,所以虽然眼睛移动是从左到右,但是手部的操作却是从右往左,移动眼睛的成本相对移动手的成本是不是更低?那么是不是点赞放在右下角就更加符合页面对齐的原则且同时用户操作成本更低,个人愚见哈~
“但还是感觉您这样的改变最终的获好要想达到打破用户习惯的驱动力说服力还不是特别足”,涉及到影响用户习惯,这非我本意,只是觉得把头像和点赞移位,会更合适国人的操作,所以
才这么设计。这些设计的动因:我个人爱看新闻,评论区常看,但不管哪个App的页面,都让我看着不喜欢(并非排斥页面的广告,我以前从事过广告行业,对广告业有好感,单纯讨厌app的
部分页面及一些交互),所以自己动手画了一个。
“那么为什么从一开始基本上所有的主流产品都采取右下角点赞的方式?如果要说他们忘记了考虑最基本的国民阅读习惯,这显然不太合理。”
主流产品的设计者,我暂时称他们为前辈吧,不敢说前辈们忘了国民阅读习惯。本文的设计,只能符合盖楼式,其他评论模式行不通。
本文只针对生人评论区改动,很多熟人评论区是不适合的;再有是盖楼式评论,很多其他模式的评论设计也不适合,比如腾讯新闻树枝状模式。其他评论区的设计修改,后期我也许还会再发布。
1.“头像放在评论左上角,是一个起始位,表示下面这段话是我说的”,做个小测试,随便打开某个新闻的评论区,然后你把手机拿给身边的朋友们看,让他们看手机,你也不说是看评论还是看头像,再或者是看名字。一分钟后,你拿回手机,去问你朋友们,问他们记住了哪些评论,哪些用户头像,哪些名字。如果记住的是名字和头像多,你可以全盘否定本文,因为本文的设计基础就是“盖楼式生人评论区,评论内容很重要,评论者是谁不重要”。
2.“而头像放在右下角,不知道作者有没有见过这种设计”,头像右下角设计,以前我未见过,这个设计是自己创的。
3.“给人的感觉是写完一作品后,落款的意思,而评论更多的是在表达对正文的观点,而不是独立的发表一篇文章然后落款,显得比较正式。”这个难以回复,因为我没这种感觉。
4.“而作者给的理由是起到定位的作用,难道头像放在左上角就不能定位吗?这里的理由没有信服力”,文中原话“两个位置的头像,都起到了非常清晰的定位作用,也就是这两个位置都可以。”头像在左上和右下,都可以起到非常清晰的定位作用。如果只为了定位,没必要将头像移动,因为这破坏了用户习惯。
5.“对于点赞放在中间,理由是照顾左撇子,这个理由实在是太牵强了,点赞本就是互动成本最低的交互,放在右边是符合绝大多数人的习惯的,强行为了迎合两种人而取折中的方案,这显然是不合理的。”照顾左撇子,不是理由,是结果。理由是:一.9年义务教育,我们的阅读习惯培养成了从左往右看,从上往下看。这是本国的习惯,有些国家不是这样子。看评论的时候,每当你想点赞,你会自动从评论文本末尾转向文本右上角,因为大家知道,那里是点赞区,这个习惯,违背了9年义务教育培育你的习惯,但是你现在很适应了,所以,改习惯的成本不高。如果你大学本科毕业,那么不只9年,是16年,16年的阅读习惯,你说改就改了。二:点赞放在右上角,在我看来是个非常反人类的设计,评论文本设计成“从左往右,从上往下”,当看到文本最后,又给我来个从下往上看,这不是自我冲突吗?我设计的一个原则,在同一个页面里,所有的用户习惯不能冲突,也就是评论文本引导我阅读“从左往右,从上往下”,那么其他有涉及阅读的设计,都得遵守,反正这是我的设计原则。三:点赞在中间,身体能耗最低。
针对最后一点,按照您的逻辑,那为什么不把点赞放左下角呢?不是更方便吗?
另外,点赞不仅仅涉及到交互操作,点赞数量也是一种信息,给用户传达当前内容被其他用户的认可度,一个评论为什么能排在第一?因为它是热评,热评有多少人点赞,这是用户需要第一时间知道的,而不是看完内容后,再去看点赞数,这个时候把点赞数量的信息传达给用户,意义已经不大了。
用户的习惯不是因为产品只提供了这样的设计而必须适应,而是产品提供的设计最适合用户操作。
没有撕逼的意思,只是对作者的创新提出个人的异议,创新需要建立在合理的前提下,而且需要能带给用户超过现有交互的用户体验,否则用户为何要付出更多的学习成本适应新的模式呢?
谢谢你的回复,和你一样,我也无撕逼之意,只是我说话方式不够亲近,望见谅。
“针对最后一点,按照您的逻辑,那为什么不把点赞放左下角呢?不是更方便吗?”
点赞位于中间位置,空出评论文本左下角的空间,留白,用作评论段之间的间隔。
例如本行,左侧留白,到了写下一行的时候,会容易区分段落。
“另外,点赞不仅仅涉及到交互操作,点赞数量也是一种信息,给用户传达当前内容被其他用户的认可度,一个评论为什么能排在第一?因为它是热评,热评有多少人点赞,这是用户需要第一时间知道的,而不是看完内容后,再去看点赞数,这个时候把点赞数量的信息传达给用户,意义已经不大了。”关于点赞,我的理解,点赞最大的意义是鼓励作者。
用户的习惯不是因为产品只提供了这样的设计而必须适应,而是产品提供的设计最适合用户操作。适合用户习惯,我的理解里,从三方面去考虑,生理,文化,情感,不违背这三方面就行了,而本文的设计,应该是没有违背这三方面了。
比较认同你的观点
大佬的这种热爱劲,早晚会成