从3个角度讲解:PM该如何画出输入框?
输入框是PM设计原型常用的控件,那么在画相应原型的时候需要考虑哪些点呢?本文从视觉、交互、逻辑等3个角度来讲解如何画出输入框,如何画原型和写文档。

输入框的状态
输入框的常见状态,相信大家都有一定的了解。
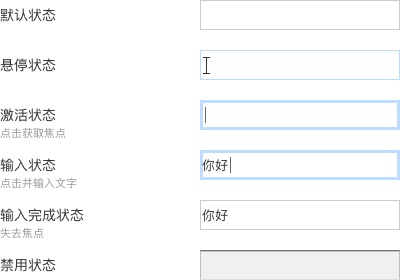
- 默认状态:即首次看到该输入框的样式效果。
- 悬停状态:即鼠标悬停在输入框的区域,此时光标会变化。
- 激活状态:即鼠标点击了输入框,此时焦点在输入框。
- 输入状态:即正在输入文字。
- 输入完成状态:即输入文字完成,且鼠标焦点不在输入框。
- 禁用状态:即该输入框无法输入。可用于查看或者代表当前用户没有权限。

输入框是否必填
通常表单页面有很多输入框,不是所有的都必填,所以需要区分显示。
- 非必填:不做处理。
- 必填:标题前面加个红色星号键。

输入框的样式
每个输入框必然伴随着标题描述该输入框的用途,常见的有以下三种样式:
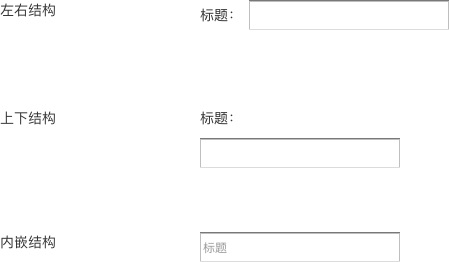
- 左右结构:用得最多的样式。
- 上下结构:用得较多,缺点是需要多个输入框的时候回占据非常多的区域。
- 内嵌结构:利用提示文字充当标题,缺点是输入的时候无法看到标题。

是否设置提示文字
为了让用户知晓输入框的约束条件或者该输入什么,可以在输入框内部设置提示文字。
- 无提示文字:即该输入框无需提示约束条件。
- 带提示文字:设置之后,如果输入内容则自动隐藏。

验证输入结果
当用户进行表单输入后(判断依据为当前输入框丢失鼠标焦点),立即对输入结果进行验证并显示结果。
- 验证通过:输入框后面显示成功的图标。
- 验证未通过:输入框后面显示失败的图标,同时输入框高亮提醒。

显示约束条件文案
当用户输入内容的时候,系统自动判断是否符合约束条件,如果不符合则立即显示约束条件且输入框高亮提醒。
- 左右结构:比较常见。
- 上下结构:需要提前预留空间,处理较麻烦。

(1)输入框最多输入XX字
当输入类型为字符串的时候,可能需要加这种约束条件。
- 超过最大字数,无法显示到输入框;
- 同时输入框下方显示约束文案,且为红色;
- 约束文案通常为“最多输入x字”。

(2)输入框最大值x
当输入类型为数字(含金额)的时候,可能需要加这种约束条件。
- 失去焦点的时候,判断是否超过最大值,如果超过,则自动修正为最大值;
- 同时输入框下方显示约束文案,且为红色;
- 约束文案通常为“最大输入x”。

(3)输入框最多x位小数
当输入类型为金额的时候,可能需要加这种约束条件。
- 失去焦点的时候,判断是否超过x位小数,如果超过,则自动略去后面的小数。
- 约束文案通常为“最多允许x位小数”。

(4)输入框内容不能重复
有时候我们还需要判断输入框内容,是否和数据库里该字段的值重复?
- 输入类型通常为字符串;
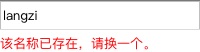
- 失去焦点的时候,判断输入值是否已存在,如果已存在,请高亮输入框;
- 同时输入框下方显示约束文案,且为红色;
- 约束文案通常为“该名称已存在,请换一个”。

总结
以上就是设计输入框原型的时候,通常需要考虑的细节点,希望通过本文的梳理,PM能够了解到输入框的学问还是很深的。
提供原型下载学习:https://pan.baidu.com/s/1lOysRY59IOQN7Hhl7jrI3g
相关阅读
#专栏作家#
浪子,公众号:浪子画原型(langzipm)。擅长于APP原型设计和产品架构。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








业务流程图什么时候说说呀?
这也能水一篇。这文章有内容?
这个是把ui的活也做了吧
PM需要做交互的事?
小公司的PM也要兼做UI和UE的工作
在小团队,兼顾的东西太多了