功能结构图、信息结构图、结构图,你还傻傻分不清吗?(上)

你还在问产品结构图到底是信息结构图还是功能结构图吗?这里有微信的实际例图帮助你更好地理解这组命运三姐妹图类。在写PRD、竞品分析文档中,我们常常会看到产品结构图、产品功能结构图或者产品信息结构图的身影,但需要讲清楚他们的定义和作用也真没看上去那么简单,这里作者尝试分享一下自己的观点。
特别声明:由于篇幅和其他因素限制,本系列中所有的实例图在完整性上有省略和简化,仅作为举例讲解用,请读者不要纠结图表是否描述完整、是否有缺失模块,主要是给读者来对比3类图表的联系与区别。
功能结构图
1定义
功能结构图就是按照功能的从属关系画成的图表,在该图表中的每一个框都称为一个功能模块。功能模块可以根据具体情况分得大一点或小一点,分解得最小功能模块可以是一个程序中的每个处理过程,而较大的功能模块则可能是完成某一个任务的一组程序。(百度定义)用通俗的话来说,功能结构图就是以功能模块为类别,介绍模块下其各功能组成的图表。
2作用
- 产品概念设计的运用工具之一,能够对不完全确定的设计问题或相当模糊的设计要求,以一种较为简洁和明确的方法表示。在绘制的过程中,能够帮助PM思考并清晰产品的功能模块及其功能组成;
- 梳理需求,以鸟瞰的方式对整个产品页面中的功能结构形成一个直观的认识,防止在产品需求转化为功能需求的过程中出现功能模块和功能点缺失的现象。
3注意事项
在区分功能结构、信息结构图、结构图前,有一个重要的前提需要大家达成共识:软件产品本身就是传递信息和提供功能的载体,完全绝对的信息类或功能类产品是不可能存的在,信息往往伴随着功能,我们很难划一条界限将两者彻底分开。从某种意义上,信息传递甚至就是软件产品最主要的核心功能。鉴于此,通常我们默认地把信息展示功能独立了出来,作为信息架构的一部分去思考,在产品功能结构时不考虑信息展示功能。
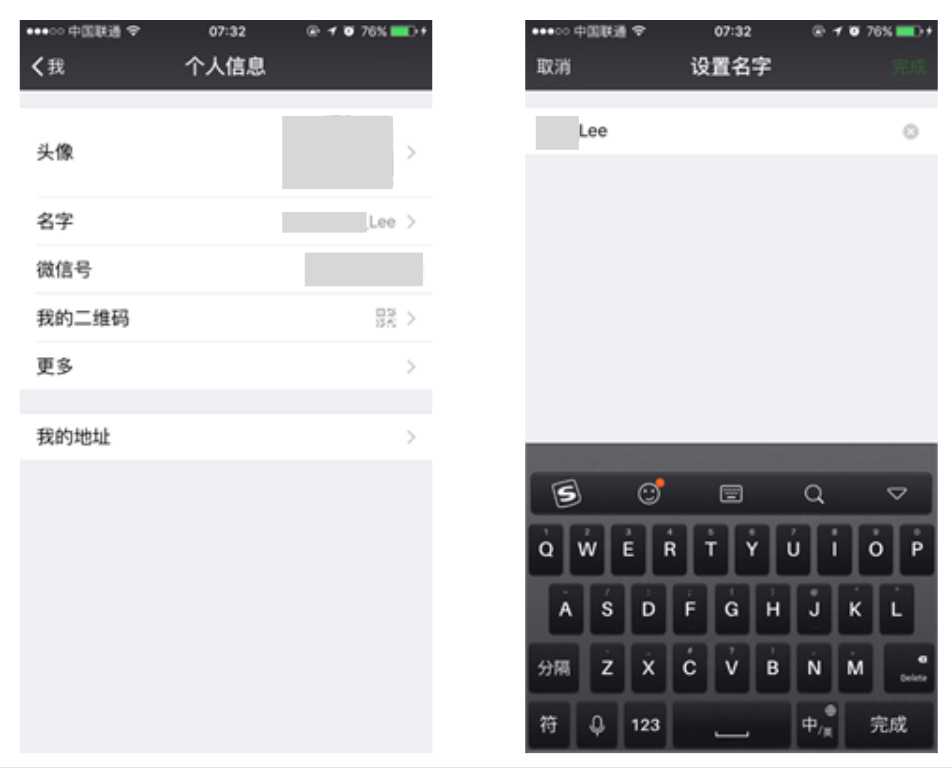
这里举一个信息与功能纠缠的例子更好理解,如微信的个人信息模块(如下图),“名字”字段在这里既是信息又提供着修改设置的功能。

所以我们不难理解许多功能结构图中出现了信息结构的要素,但由于功能结构图的使用目的(即上文中的作用)要求我们专注于产品功能这个维度,在功能结构图中我们最好尽量减少信息结构要素出现的可能性。
就用上面功能与信息纠缠的例子来说,在其功能结构图中许多朋友会直接用“名字”来表示其功能点,画图人可能本人清楚,但看图人就会产生疑惑:这个“名字”到底是指提供可查看名字的功能还是可查看并修改名字的功能。
在这里介绍一个小诀窍,形容一个功能点时建议多采用“动词+名词”的语言描述形式,这种方式不仅信息传达更加准确而且可以避免读者不必要的困惑。如上面的例子中我们就可以把“名字”改为“设置名字”或“查看并设置名字”来描述功能点。
4如何绘制功能结构图
在实际应用时,产品功能结构图通常在以下2种情况下绘制:
- 对未完成的产品在设计阶段绘制,确定产品功能结构;
- 对已完成的某个版本的产品绘制,用于分析并传递该产品的功能结构;
(一)在产品的设计阶段,如何挖掘并确定功能结构图中的主功能模块呢?
首先主功能模块应该是产品在完整业务流程中的各个核心功能模块,我们可通过业务流程中所涉及到的功能需求去提炼出主功能模块,提炼完成后再通过业务流程走查一次,看是否有遗漏的主功能模块。
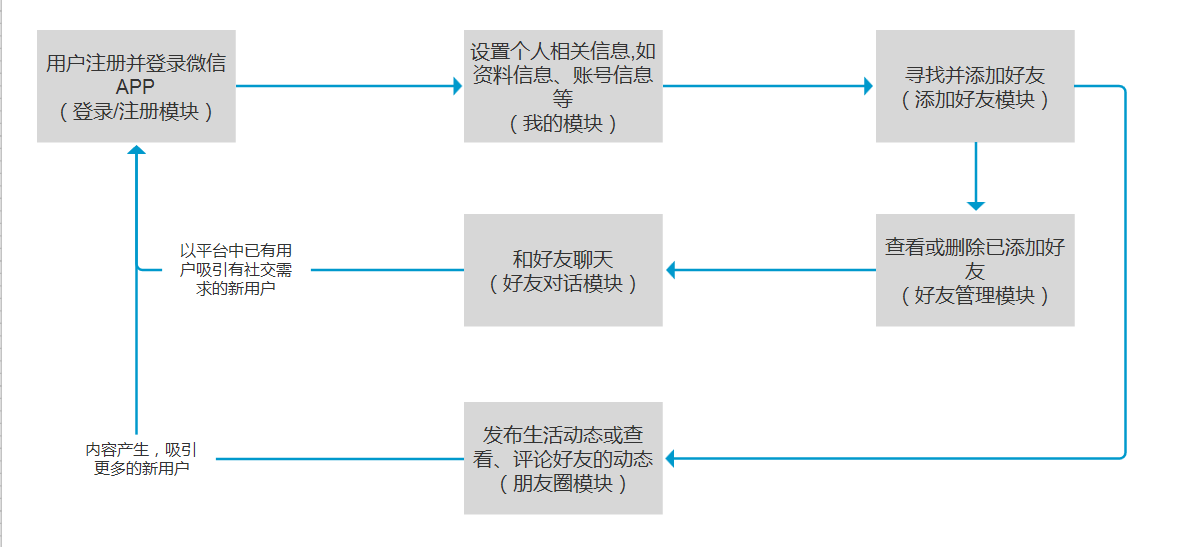
举个例子,假设我们参与了微信的早期功能设计,其产品初期定位是一款移动社交软件,那么其对应的核心业务可以简化为

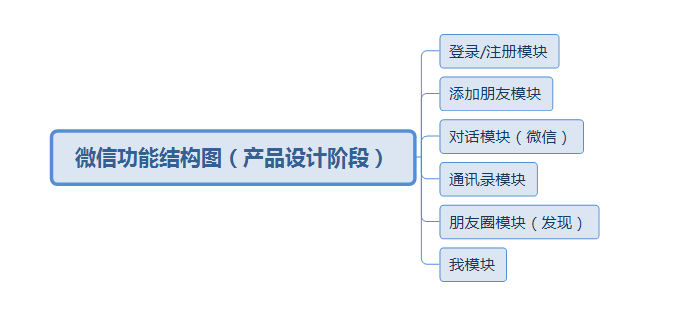
这样我们就很容易得出产品设计阶段微信的主功能模块,如下:

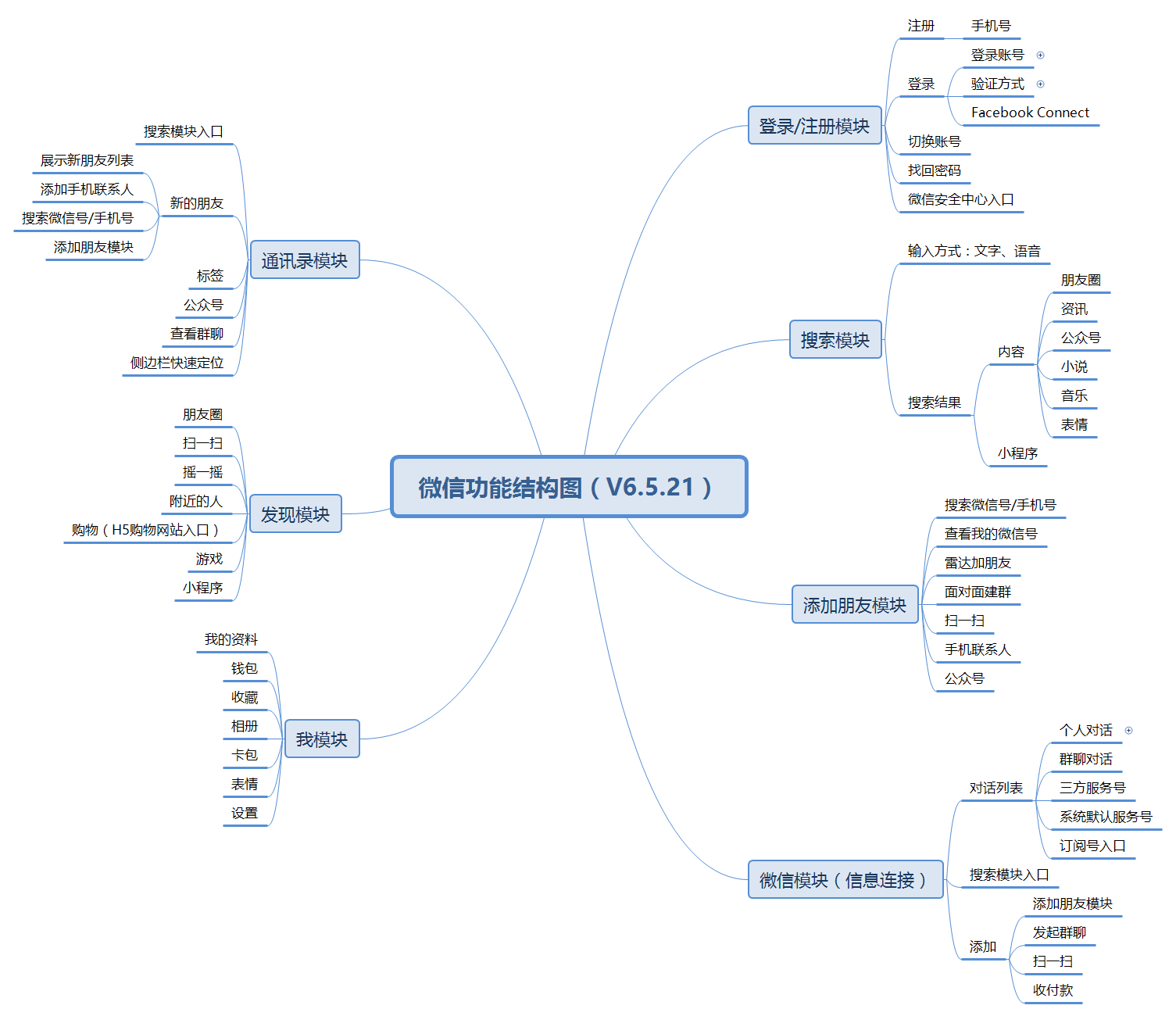
结合下面现有版本的微信功能结构图对比一下,经过上百次迭代,其主功能结构几乎没有发生变化,我们不得不佩服其功能结构的拓展性;

当通过业务流程将主功能模块确定下来后,再根据业务需求对其进行功能的详细设计即可,在此就不再展开了。
2.对于已确定产品来说如何绘制功能结构图呢?
对一款已确定产品绘制功能结构图,最快捷的方法便是参考产品的Tab功能模块找出产品主功能模块,然后按照层级归属关系详叙该功能模块提供的下一级功能模块或功能,如有必要,其颗粒度可一直细化到功能操作的描述程度。
那上图“微信功能结构图(V6.5.21)”的主功能模块为什么不是“微信”、“通讯录”、“发现”、“我”这四大标签功能模块?
在这里作者希望传达一个概念,结构图中的主功能模块不一定就是Tab中的标签功能模块,许多时候产品受限于移动端的空间限制,不得不把功能分为3到4个Tab中,这是一种务实的妥协。当然正常情况下以Tab标签名作为主功能模块的做法没有错,只是当产品功能复杂时,产品功能结构图采用这种划分有点粗糙。而绘制已确定产品的功能结构图能够帮助我们去挖掘这个产品的核心功能模块,梳理产品的功能架构。我们建议作图人可以尝试脱离Tab标签用自己的语言去挖掘并描述主功能模块。
这样说来我们就可以随意将标签功能模块中的次级功能模块划分出来作为主功能模块吗?
其实也不是,一款不管多复杂的应用其主功能模块的划分数量都不能太多(5-9个为佳),一般情况下当对产品功能结构进行分析后,我们仍然会采用Tab功能模块作为主功能模块然后对其下属的功能模块进行整理。只有当我们认为某个次级功能模块在业务上太过重要且产品价值较高时,我们才可以将其划分出来作为一个单独的主功能模块。
这里介绍一个小秘诀,当一个次级功能模块反复出现在不同的Tab功能模块中的时候,我们就可以考虑将其拆分出来作为主功能模块,因为这个时候意味着这个次级功能模块在产品的业务流程中来说十分重要,而且这也可以让我们的产品功能结构图更加简洁清楚。如上面“微信功能结构图(V6.5.21)”中的搜索模块就同时出现在了Tab中的微信功能模块和通讯录功能模块。
最后如何确定功能结构图中的颗粒度呢?
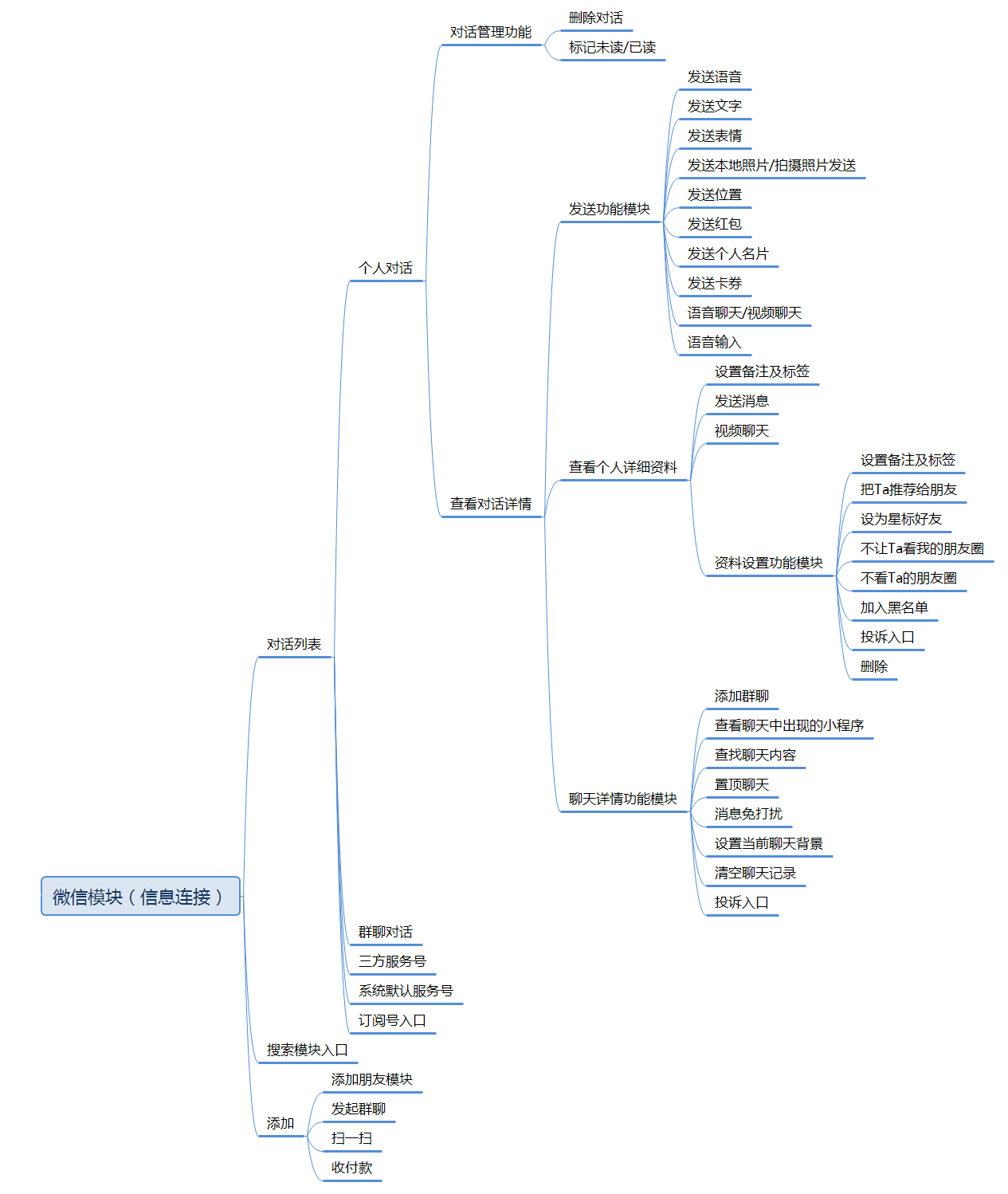
功能结构图中的颗粒程度需要根据具体应用场景来定,由画图人根据需要自行把控即可。比如说在产品设计的过程中,功能结构的建立是设计者的设计思维由发散趋向于收敛的过程,刚开始的颗粒度一般比较大,可能仅涉及到某个功能模块,随着设计的不断推进,功能结构图的颗粒度会不断细化,最终可以拆分至某个具体的功能操作。这里作者将“微信模块-个人对话”功能模块作了细化,仅供参考:

未完待续,欢迎订阅!
作者:蓝调Lee,微博号:蓝调L
本文由 @蓝调Lee 原创发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








功能和信息,一个动词一个名词
这样理解对吗?
产品功能结构图:较抽象,功能模块下的功能点,功能点几乎不会重复。
产品信息结构图:更细化,从页面出发,每个页面下各个功能都写全。一个功能点可能会出现在多个页面下。
信息结构图重在信息,就是说明每个对象要展示什么信息,这个对象是从系统呢抽象出来的
从抽象到具象到阶段过度而已。这里提供一个思路,就是我们不要被流程绑架,流程是协助我们更好的进行梳理和表达的,如果为了设计而设计的去将一个本不需要繁琐的过度阶段去梳理的产品去繁琐化表达,那就是脱了裤子放屁了,这样不仅自己会晕,而且同协作的同事也会晕,这样适得其反的事情还是不要做。
看了你这篇有很大收获 之前我只会用axure画原型 我想问下功能结构图的”添加朋友模块”可不可以变成添加模块 然后分支持添加朋友 扫一扫 首付款这些
我觉得 这样会造成前端误解
那对于已确定的产品来说,我们是不是也可以通过先缕清它的完整业务流程,然后提炼出主功能呢?
我就是这样,确定业务逻辑图,基本上每一个节点就是一个功能模块
刚学还是傻傻分不清楚
我和你同名,可以加个v一起交流讨论下吗
很赞的知识分享!目前自己输出的PRD就会按这个分类去输出。信息结构图->功能结构图->产品原型结构图->若干产品原型页面。
好像不是吧,应该是功能结构-信息结构-产品结构-原型
是否可以理解为功能结构图是描述实际所需功能,信息结构图是在功能结构图的基础上描述对应功能所需展示的信息需脱离实际页面
嗯,这样理解比较顺
干货
我就想知道这个图是拿什么工具画的哦~
mind
xmind
好的 谢谢
说的非常清晰,感谢~~~
还有个小问题请教~
如果是商城模块,列功能结构时,是否需要列出“商品分类”这个维度呢??
那个应该叫 筛选 或者 种类筛选吧
嗯嗯 ,大概明白,感谢~~。画功能结构时,会混淆到底是从页面内提取功能,还是提取单纯的某某功能
请问功能结构图是使用什么软件画的呢?
干货。赞👍
我作为小白才明白,功能和信息的区别,一个是用户要去产生动作,完成一个流程。而信息只是作为内容查看性质。
很干货,感谢分享~
“名字”感觉就可以了,改成“查看与设置名字”是不是有些多余
之前做项目的困惑,谢谢解惑!
分析的很好,受教了
谢谢,看完后有收获。分析过程深入浅出,同时也有很好的经验之谈。
写的很棒,回头思考了下,瞬间顿悟。
能不能通俗的话,来帮我解答一下呢?万分感谢
我是小白,还是没分清。。怎么办
作者的意思是按功能去划分,因为有些tab仅仅是提供信息查看,而没有设置的功能。
有个问题:引导页、启动页算是什么模块,登录注册?有些引导页会在其他模块中显示
我个人愚见,引导和启动页面应该不属于登录注册界面,可以根据具体情况合并到其他信息指引模块,或者单独抽离出来。举一个较为极端的例子,某个效率类的App可能不需要登录注册,但是同样会有引导和启动页面。
和“对话列表”、“搜索模块入口”等平行的一个功能模块:“引导页查看”,然后这个模块用户只有一个查看功能所以就不用往下树形结构了,如果从后台端可能功能模块叫“引导页设置”
前后台功能是垂直对应的,引导页启动页属于广告资源位功能中的前端展示。
好文章,很干货!
好文章
微信信息结构图中,钱包中的交易记录、收藏列表、表情下载记录,这些都不用写进去?
肯定要写啊 信息结构图不就是每个页面的具体详情都要写吗 作者是没写这一块吧
添加好友模块放置在通讯录模块下,和通讯录其他子功能平行。
这样的思考有什么问题么?
支持干货,由思维发散到收敛
一般来说,在我的接触的工作流程里面,上面这两个会叫做脑图和功能list,也是我接触的大部分2C产品经理都会出的。
站在2B后端的角度来看,我们的工作流程和产品设计,一般会出这么几个东西:
1.产品信息结构图:设计整套信息结构,接触层、应用层、逻辑层、数据层、接口,服务设计
2.系统构架图;信息、作业、流程、规则、基础设置,上下游;
3.业务构架图;业务实现组件,组件实现方式结构
4.用例图;这个就不用多说了吧?
5.业务流程图;业务实现流程,跟系统流程无关
6.系统流程图;对应业务流程做实现
7.改动范围脑图【这个也不一定用图】
然后下面是具体的图:
1.每个活动的时序图;
2.用例详述,前置后置等等;
2B 2C不一样吧,后端产品经理关注的更多是产品目的是什么,为了这个目的我们要做什么,做成什么样子,在哪里实现,实现方式是什么,从此一步步确定产品设计,最后出原型,当然 上面几个出来了,原型这个东西,也没那么重要,后端可以开工了,前端也可以跟后端一块设计接口了,最后等产品原型、交互与视觉设计,出前端
感觉步骤1和步骤3更多是(技术)架构师来操刀做的,产品只要能看懂理解,并在技术方案评审阶段基于系统灵活性以及扩展性做出对应的判断和建议,与研发达成共识即可。
嗯 可能每个团队不一样,我们这边都是产品确定大致的方式,架构师决定实现采用方式,因为这样速度最快,如果产品不决定,那么会有来年各个问题,一个是产品和架构要沟通非常多的事情,另一个项目开始开发,开发会转向以架构为中心,而不是以产品为中心,可能会有沟通问题,以及最后做出来会跟产品的设想有差异。
评论里也是干货呢 😆
最近想多加研究后端产品,不知可否加到前辈的微信,向您讨教~
我的微信号:18711138641
之前做前端的,现在让我做后端产品,一脸懵逼中,求大神指教!留个联系方式啊。。。
这才是干货!赞
总结的很到位,下篇什么时候出,,等着呢,
已发布,欢迎查看
http://www.woshipm.com/pmd/844937.html
这