Axure交流分享:根据在表格中自定义的数据生成统计柱状图

本文作者主要分享了一个复用性还算高的统计图以及数据表格原型,一起来文中看看~
笔主在一家ToB医疗数据公司做产品,由于公司体制不完善并且每次产品开发周期短,每次做的原型都会被开发喷不保真。
因为经常会涉及到统计图、表格这些东西,一般没有时间做高保真的情况下,会直接用axure拉几个框或者贴张图片简单制作一个。为了不再被开发哥哥喷,这次就用工作之余做了一个复用性还算高的统计图以及数据表格原型。
作为一个经常潜水的产品小白,第一次发文章,如有不足之处,还望指正。
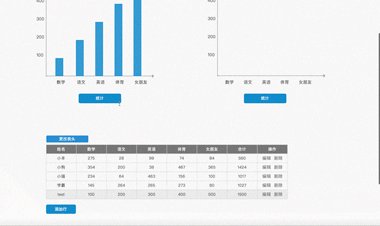
生成不同的柱状图

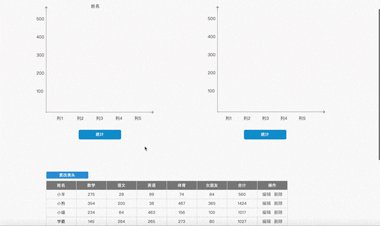
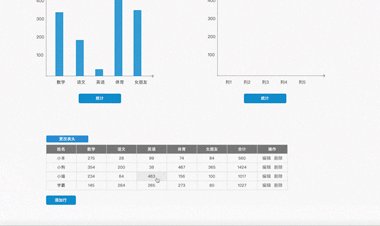
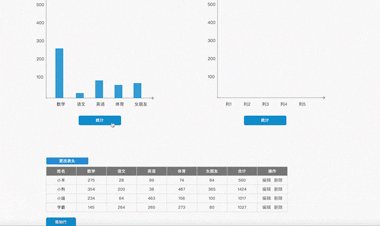
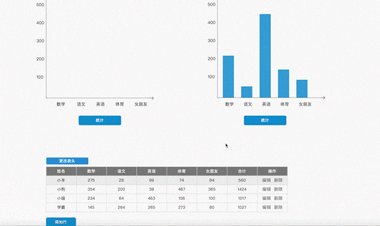
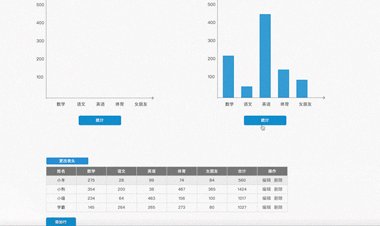
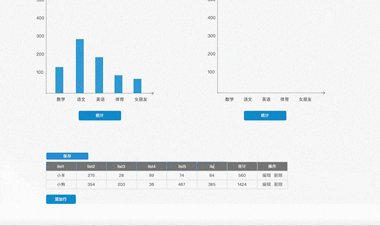
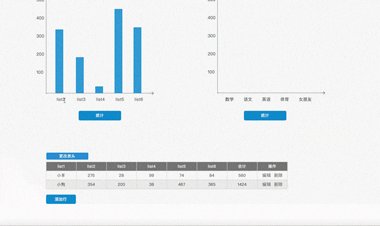
生成统计图
(1)根据选中表格中不同的数据行生成不同的数据,在这里表格是用中继器来完成,统计图(左)用的是五个长方形来根据不同的数据改变尺寸,统计图(右)是在另一个中继器里放了一个长方形,这里数据的传递用的是全局变量。

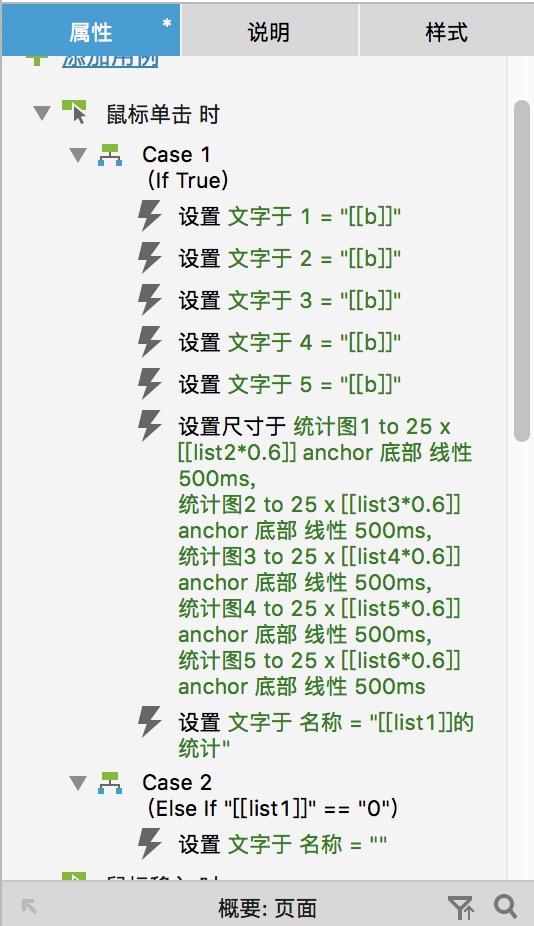
统计按钮点击事件
(2)为什么右边的统计图要用中继器呢?
目的是想在后面有空的做一个图表的统计项,也可以增加和筛选的功能。
表格数据的添加与编辑

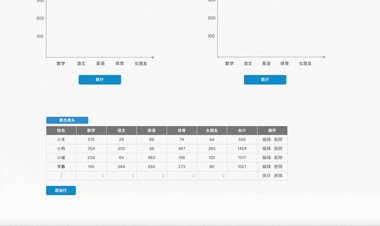
添加数据行
- 点击添加行新增一行,点击编辑输入数据,点击保存后即可完成对该行数据的保存。
- 选中改行,点击统计,即可生成新的数据统计图。
- 表格中有合计一项,是不可编辑的。在点击保存后自动完成对第二到六列数据的统计。

添加行按钮点击事件

编辑点击事件
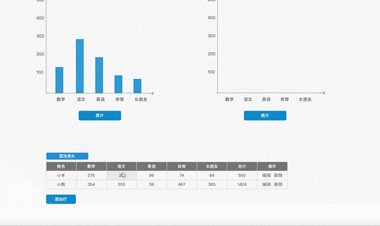
表格数据的删除与修改

编辑与删除(原文件过大,压缩后有点糊)
点击编辑对该行数据进行修改,点击删除删除该行数据。因为我是把添加行放在中继器中的,所以当删除到最后一行时,不会真的删除,只会把当前行所有的数据设为0。

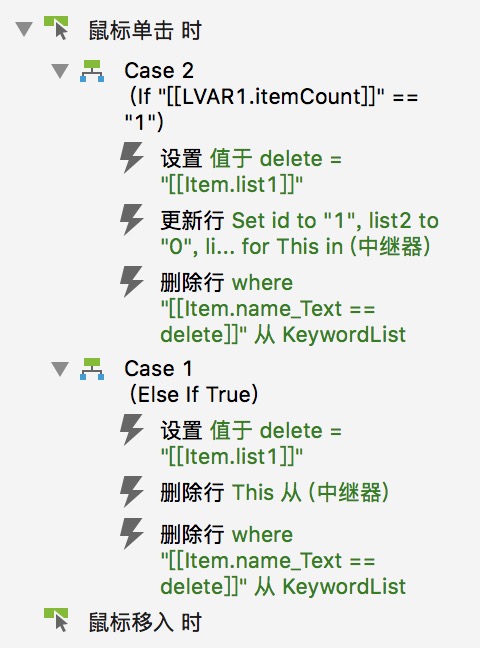
删除按钮点击事件
表格中统计项的修改

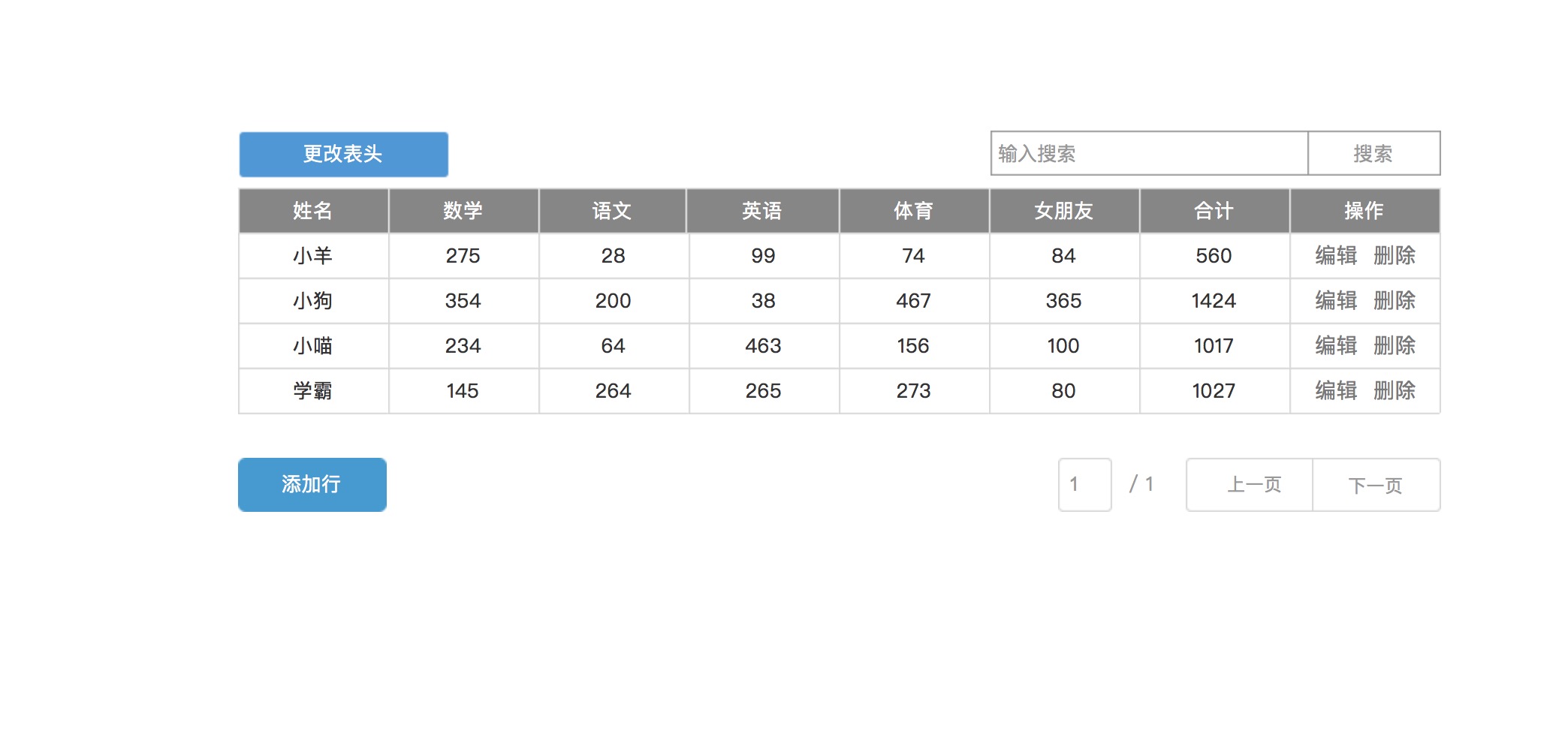
表头修改
(1)点击表格左上的修改表头,可对表格表头进行修改。图中的示例表头为科目分数统计,可在网页中进行自定义修改。修改完点击保存,在下一次统计时,统计图的每一个统计项也会进行改变,这个过程中数据的传递同样用到的是全局变量。
(2)修改用例与添加时的编辑一致,编辑时的文本框类型笔主设置的只允许数字,可自行更改。

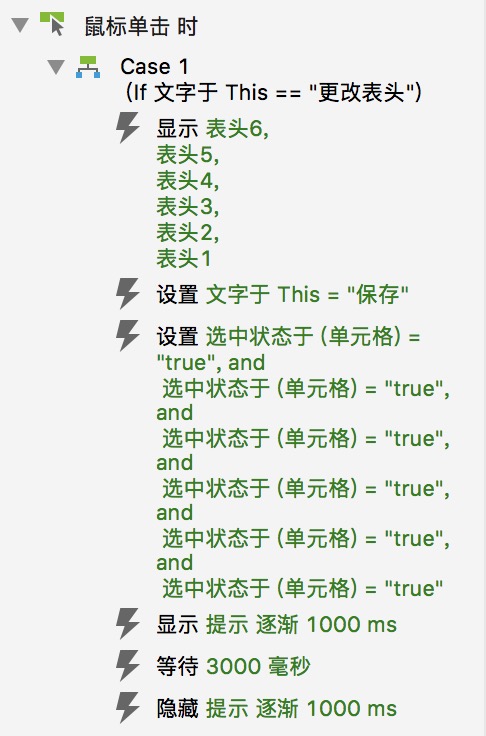
修改表头点击事件-1

修改表头点击事件-2
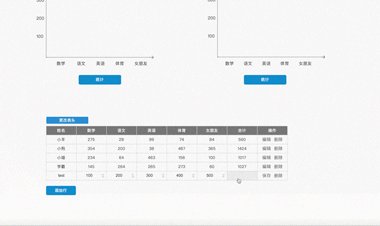
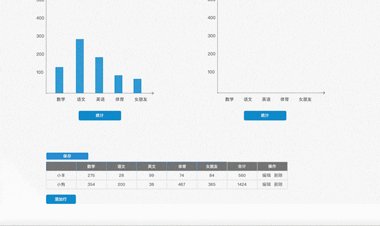
数据全部删除后新增

全部删除后新增行
这个和上面对编辑与删除行的介绍一致,主要展示了删除后的新增。
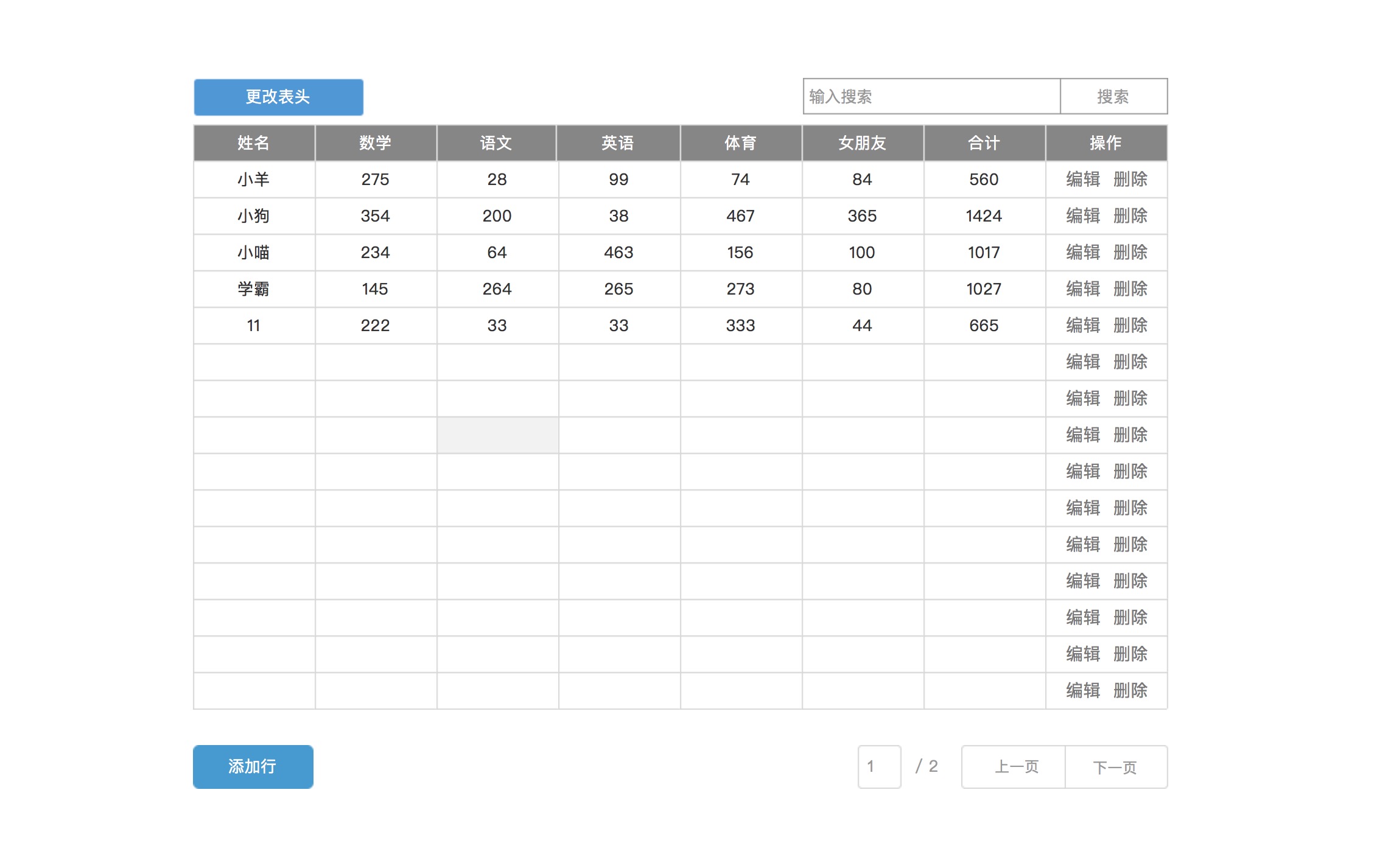
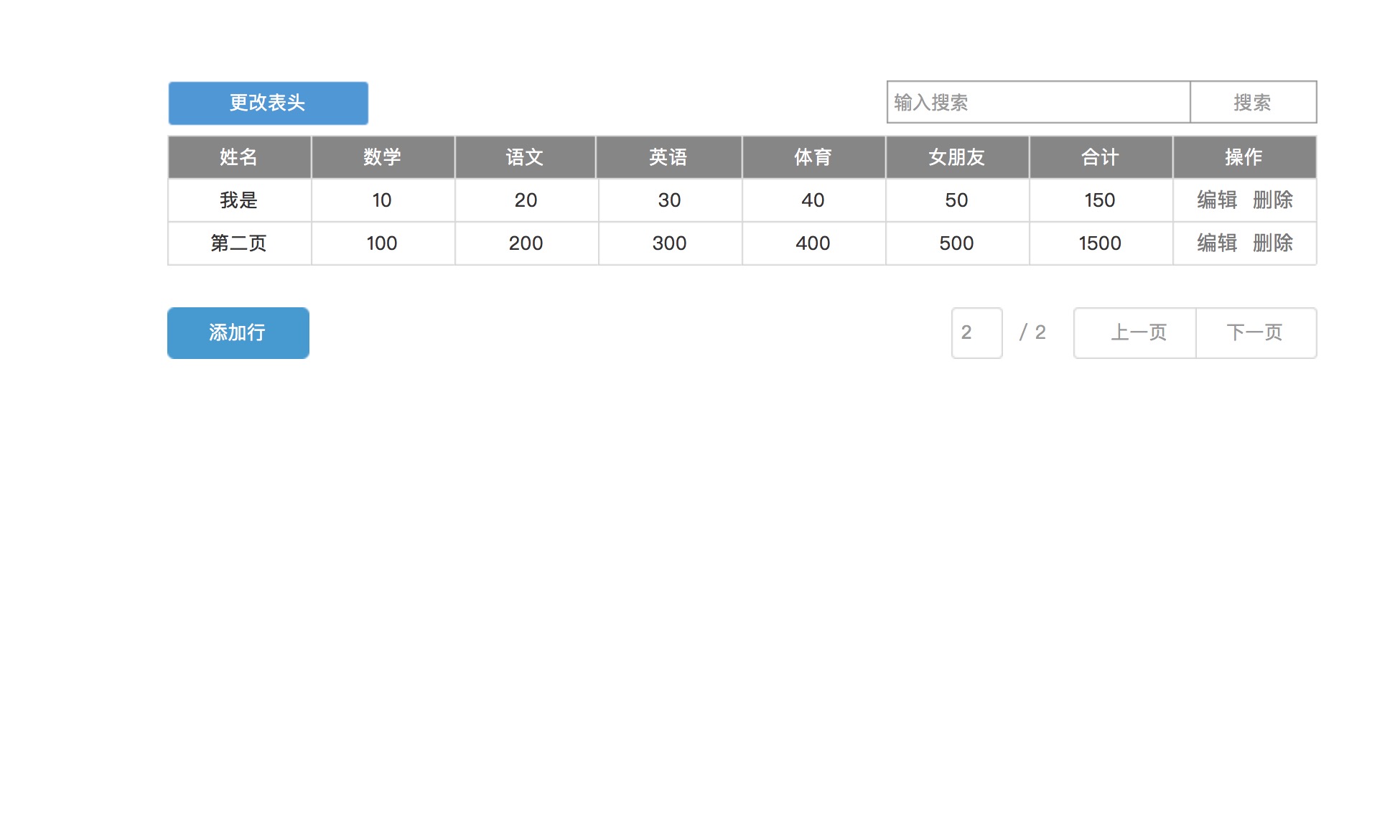
表格数据的查找与分页
因为之前在统计图与中继器之间数据的传递费的时间比较多,查找和分页是在写这篇分享的时候顺手做的,没有生成GIF动图。查找与分页应该大家也都比较了解,这里放就先暂且放图片。

对名称的模糊搜索

文本改变时的检索
因为做起来比较繁琐,这里的搜索我是从网上找了两个制作好元件然后自己进行了修改。

搜索结果

分页展示

分页模块可以显示当前的页面与总页面,在输入页面进行目标页面的跳转。
PS:Axure对中文不太友好,如果在对文本框进行输入的时候输不进去建议输入法切换为英文。
文件地址
展示地址:https://q9qpex.axshare.com/index.html
源文件链接:https://pan.baidu.com/s/15BLE0dndNt5fSYdQ153jeg
有任何问题欢迎在下方留言。
本文由 @ Juvenile 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








已经2024年了…竟然还有需要这个文件的
链接: https://pan.baidu.com/s/1_rJZe3MXBdUI6TJN3ECUWA?pwd=i2w5 提取码: i2w5
如果确实有高保真统计图的需求,推荐Axhub的组件https://axhub.im/charts/(无利益相关)
有需要交流的伙伴可以加Yamui1218
大佬加不上现在回复你,不知道能不能看到。小白请大佬发450008439@qq.com
没有提取密码啊
提取密码是什么呢。
感谢大佬分享
原来大部分的产品小白都会因为原型被技术小哥喷,我记得被喷的最惨的一次是,技术:你画的是屎吧,尼玛这怎么看的懂,时间过了一年,我还是原来的画风,技术小哥被我带跑偏了,都习惯了 😉 ,一起共事久了默契程度上升。
我认为原型只要被人看的懂,交互哪些都无所谓,原型交互只是让别人能够看懂我们画的东西,如果能够掌握这个技能,就比别人更牛逼而已。。。
哈哈,学习一下!
原型稿最好让开发不需要动脑筋就能看得懂,在做原型的时候一定要放真实的内容,很多人在做产品原型的时候,产品内容都习惯随便写。
赞同
基本的页面名,模块名称这些都是真实的,一些后续再确定的目录、导航甚至是后台最后上传的内容就不需要了吧。
highcharts
echarts highchairs 应用到Axure中 了解一下
谢谢,这个我不是很了解。还烦告知怎样在不修改js代码的情况下,应用到axure中实现数据的传递与增删改查。
emmm…. 还是需要修改代码的(不过很好修改,认识几个单词,照猫画虎);增删改在AXURE中文网,能搜到highcharts模板与使用方法,不知道最近有没有更新。
哈?你们在说啥