APP开关功能怎么用Axure画出来

开关用来控制某些功能的开启和关闭。那么APP开关功能怎么用Axure画出来呢?
常用场景有“是否允许新消息通知”“加我为好友是否需要验证”“是否允许APP给我推荐通讯录好友”等。


一、原型画法(无交互)
开关功能通常包含标题、关闭按钮、开启按钮。
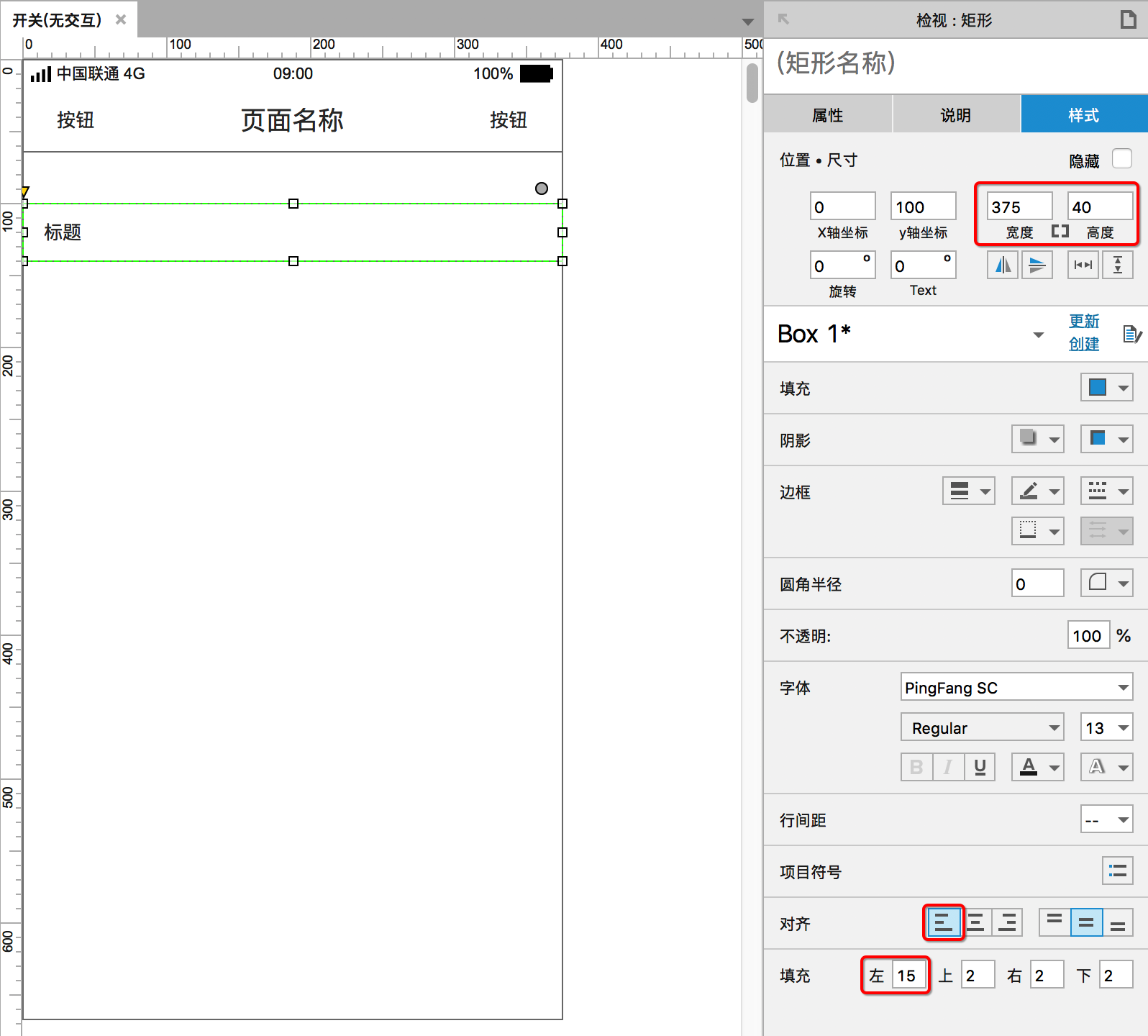
1.先画标题
从默认元件库拖动“矩形1”到工作区,修改尺寸为375*40px,然后双击输入文字“标题”,修改左填充15px,居中。

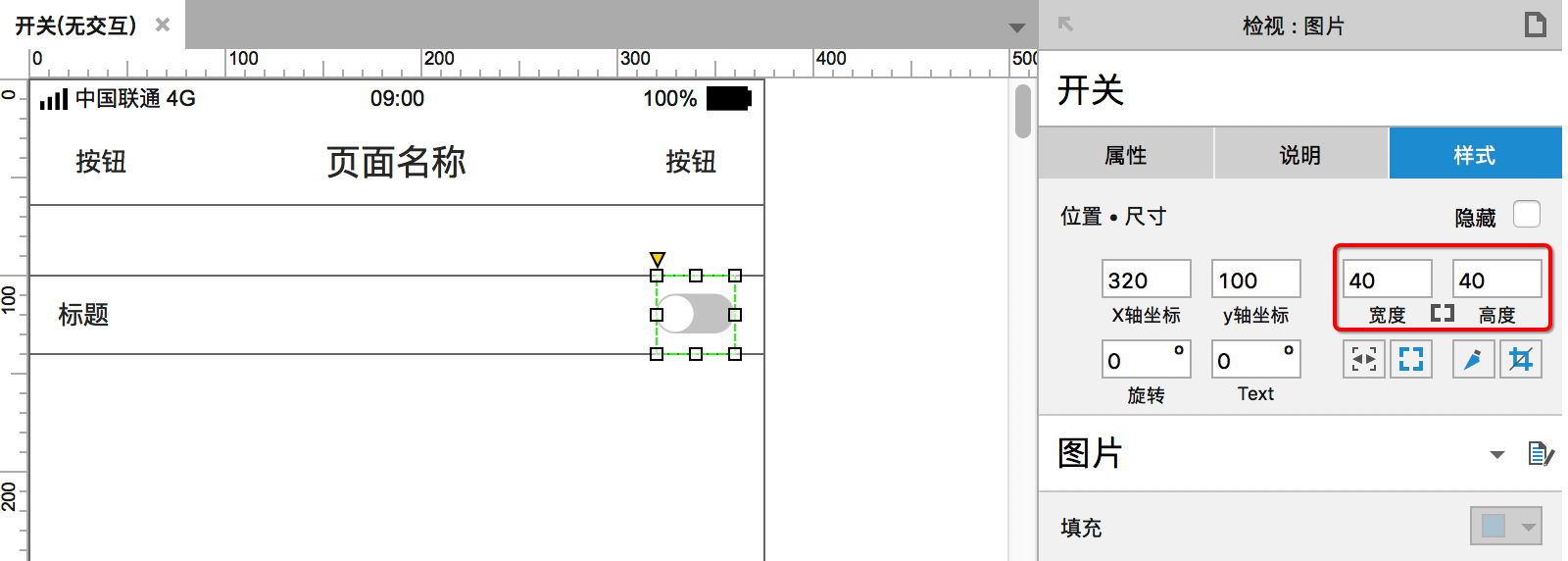
2.再画关闭按钮
从默认元件库拖动“图片”到工作区,然后从阿里巴巴矢量图标库网站http://www.iconfont.cn/collections/index搜索“开关”,找到合适的图标下载png格式,然后双击图片导入Axure。缩放到40*40px,移动它们到合适位置。代表开关功能的关闭状态。

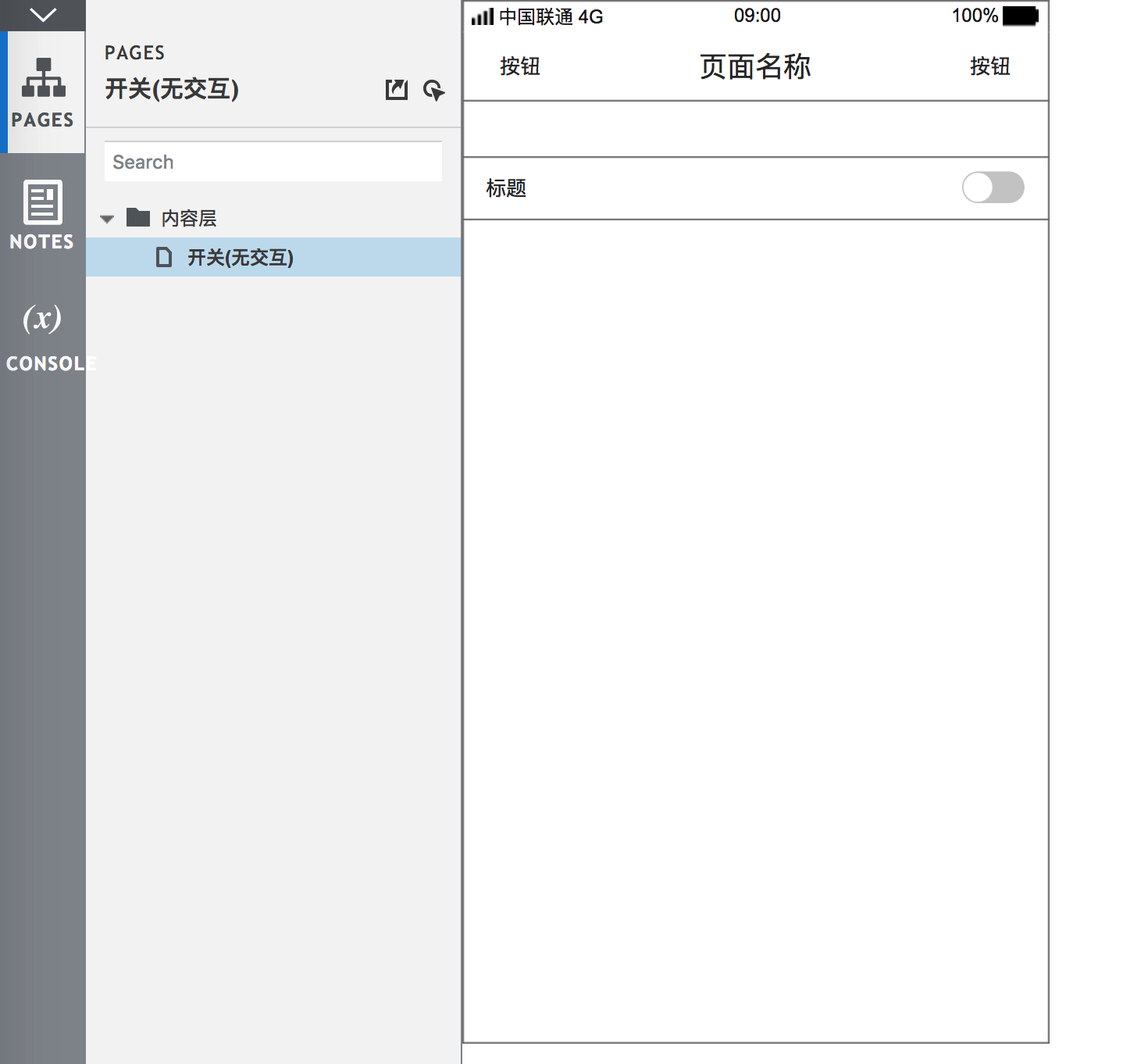
3.查看原型
生成原型HTML并在浏览器中查看效果。

二、原型画法(有交互)
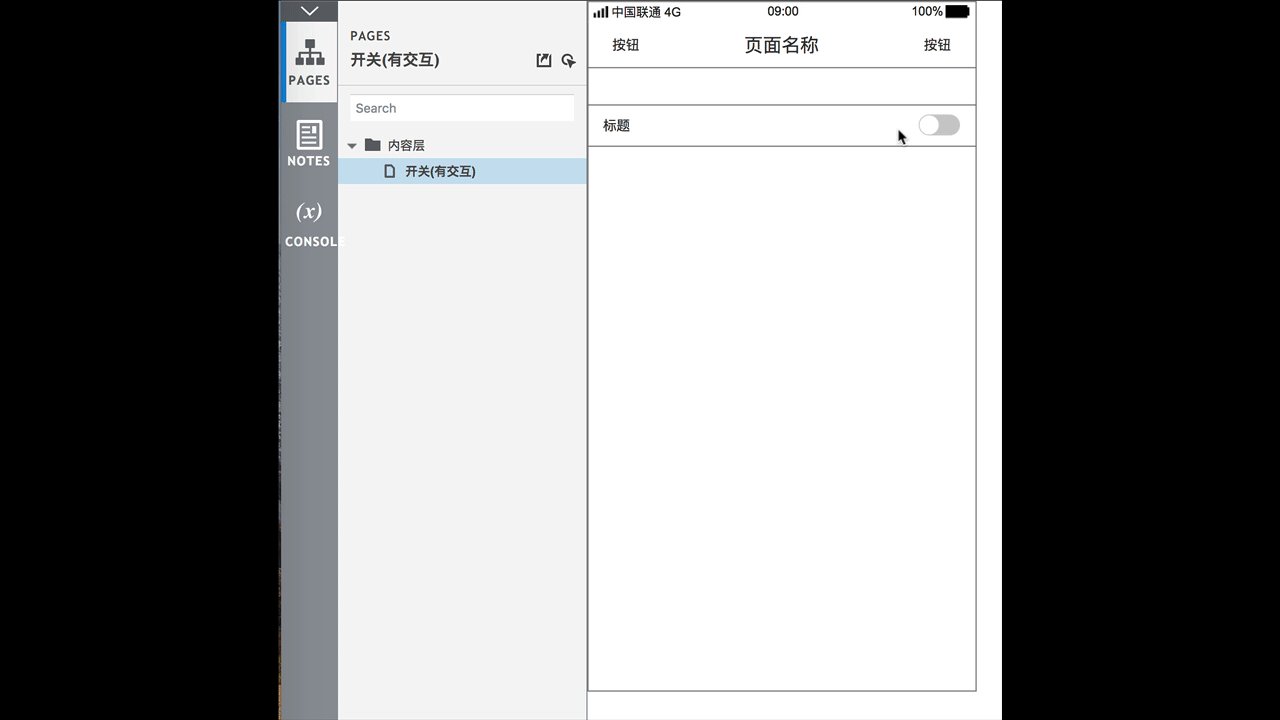
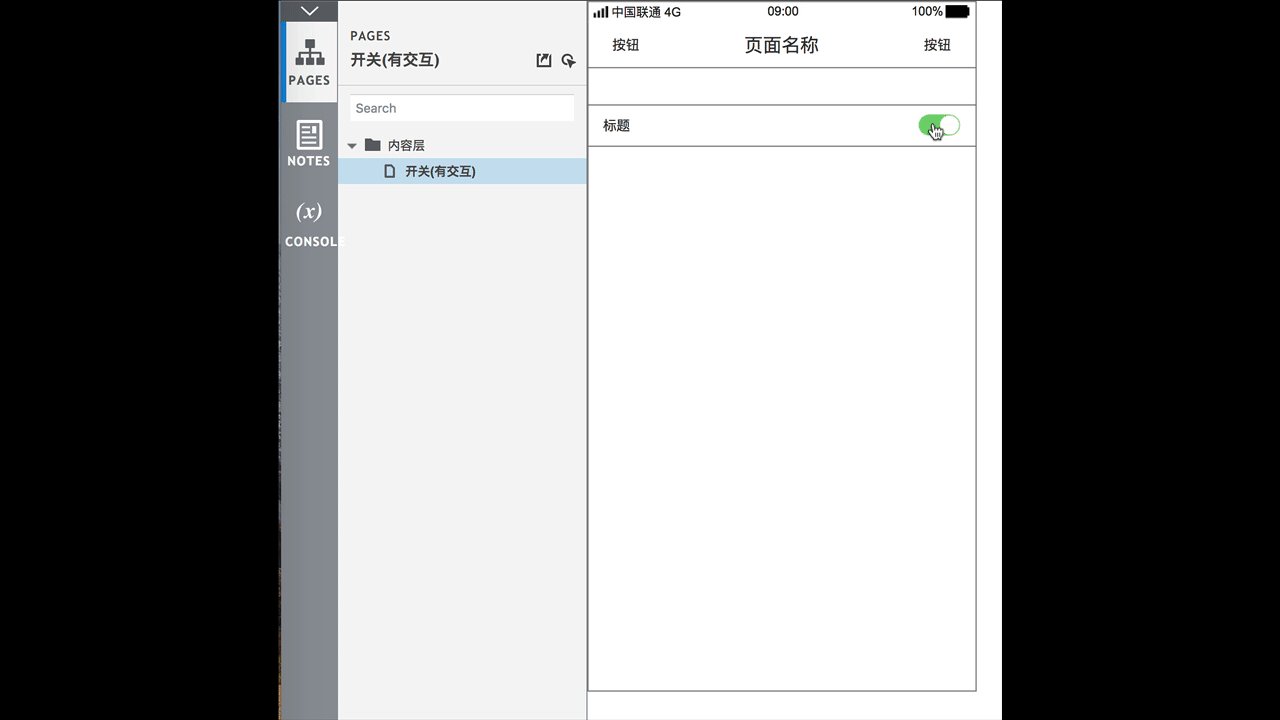
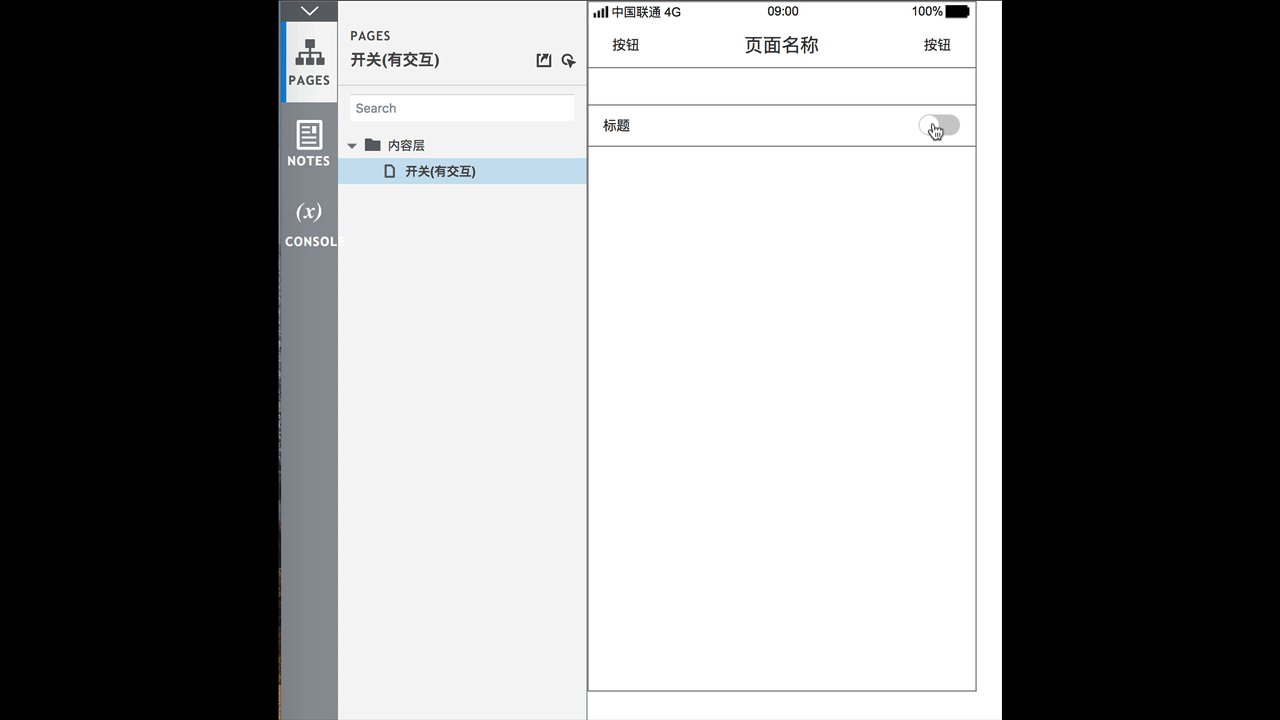
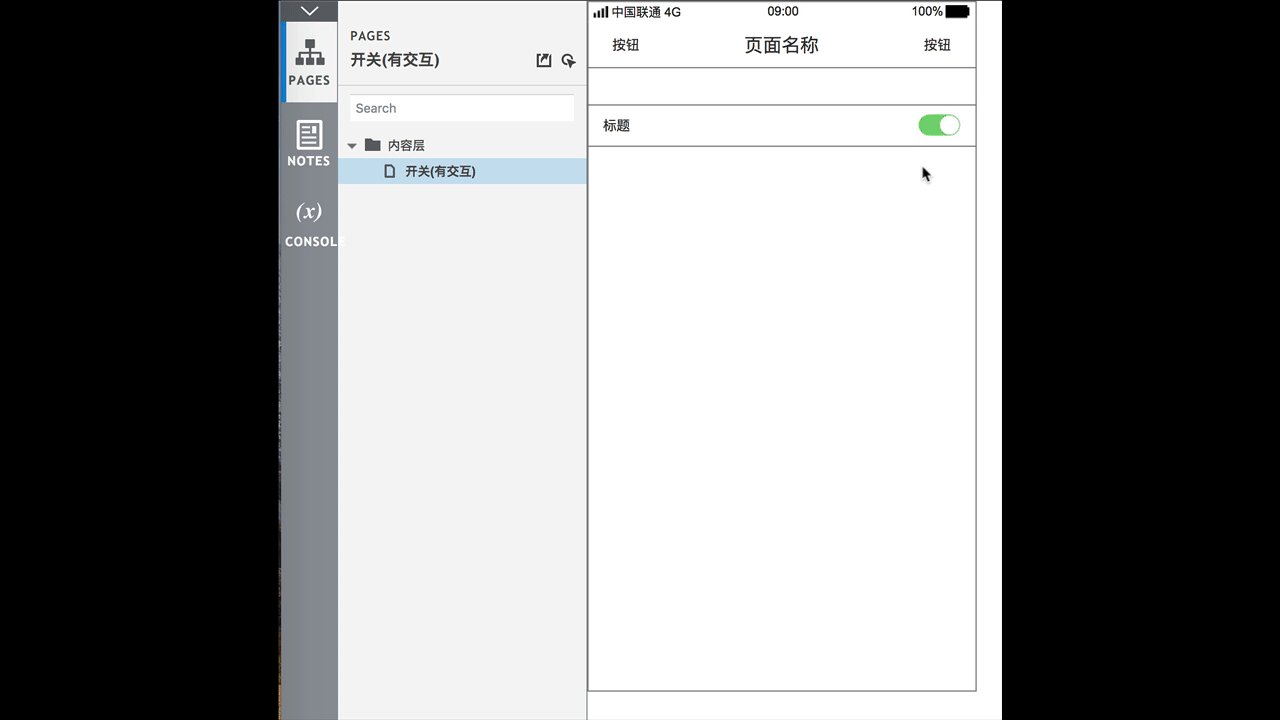
开关功能的常见交互效果:点击开启按钮变成关闭状态。再次点击恢复原状态。
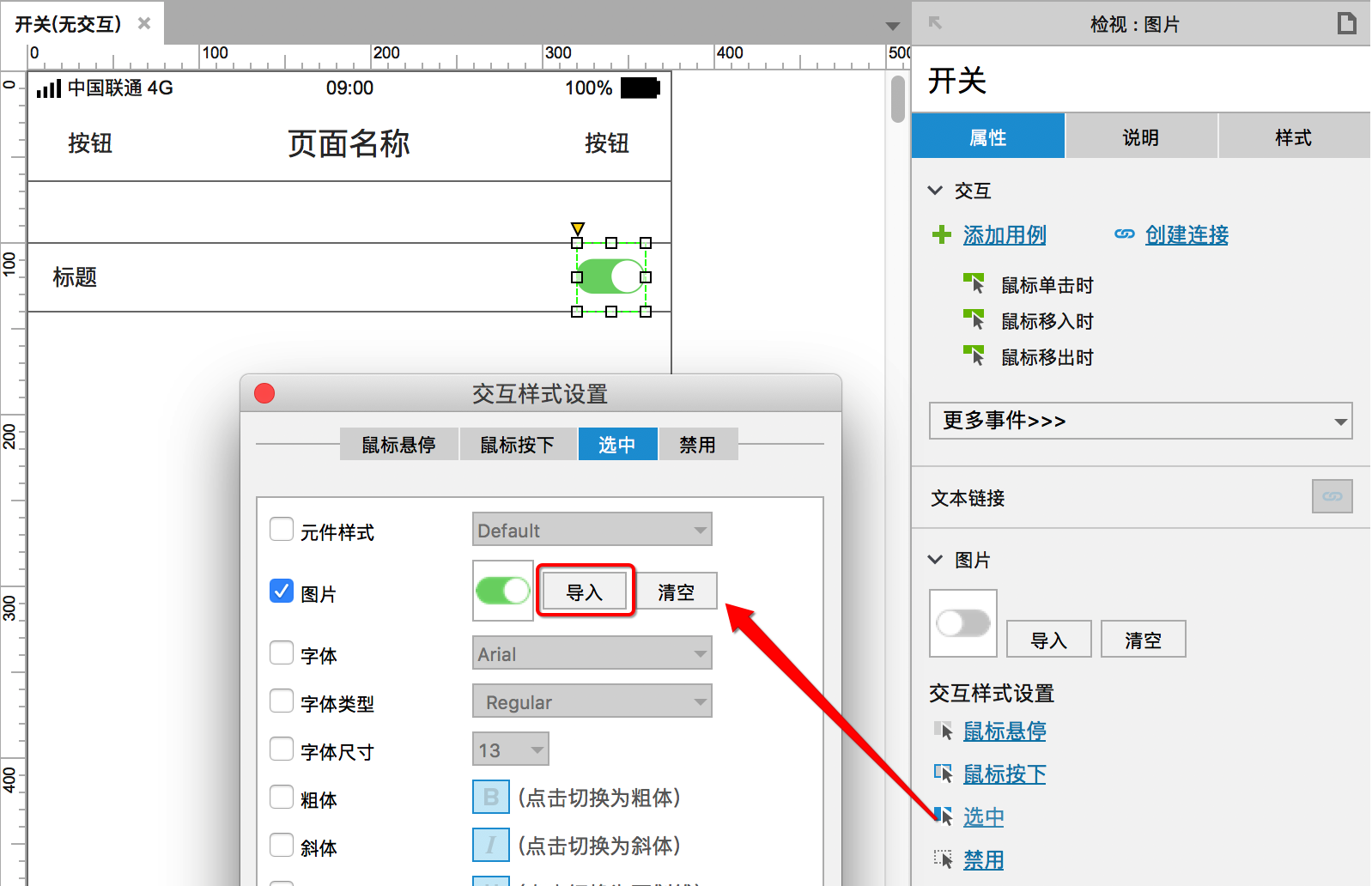
1.选中“关闭按钮”元件, 设置“交互样式-选中”,导入代表开启状态的图片,请提前从阿里巴巴矢量图标库网站找到合适的。

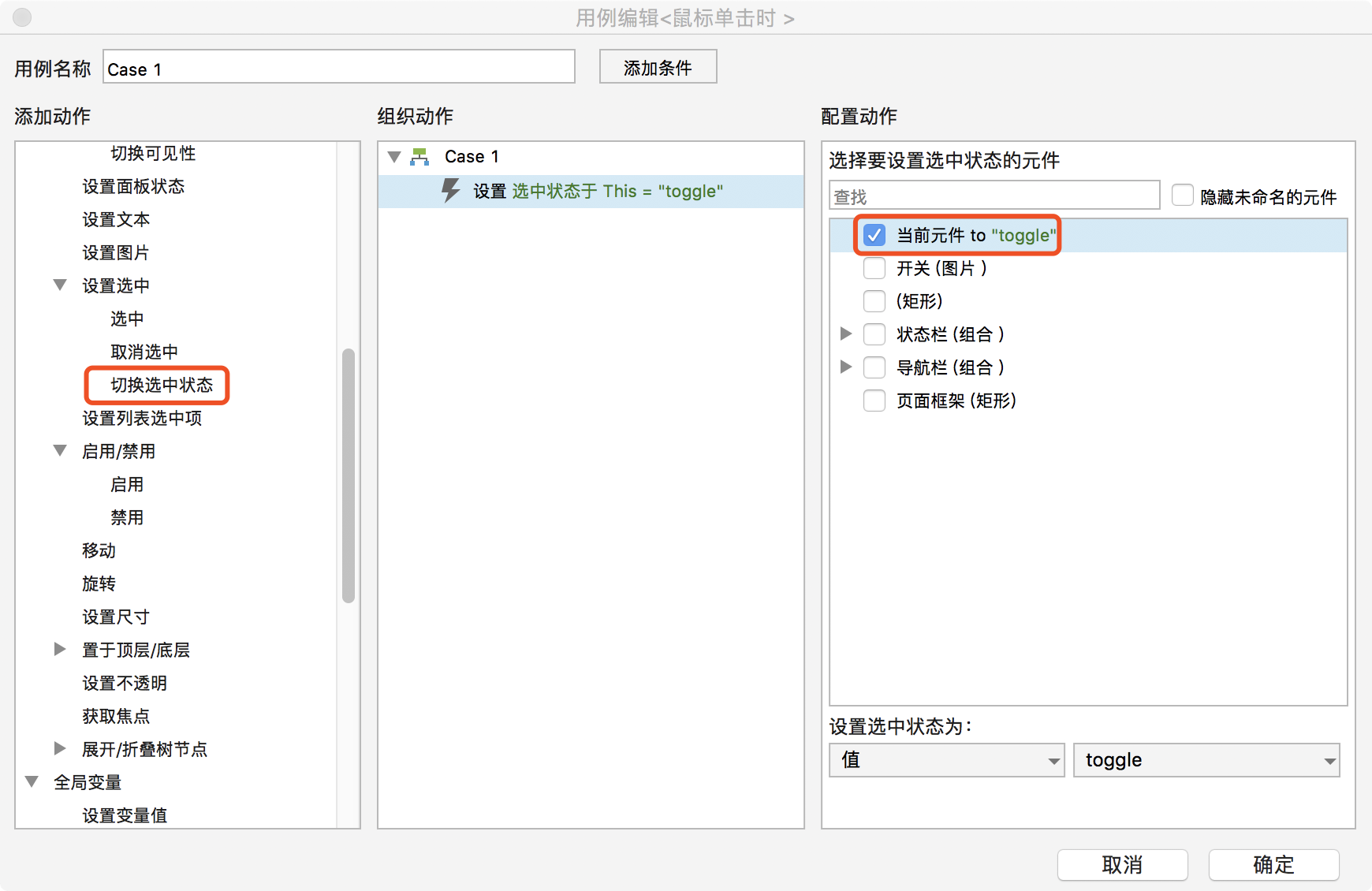
2.点击“关闭”按钮,设置鼠标单击时事件,添加动作“切换选中状态”,组织动作“选择当前元件”。

3.生成原型HTML并在浏览器中查看效果。

三、添加到APP元件库
不同场景下的开关功能,标题不一样,样式相对固定。
根据多年PM经验,总结出2种常用的“开关”,添加到APP元件库,供后续调用。
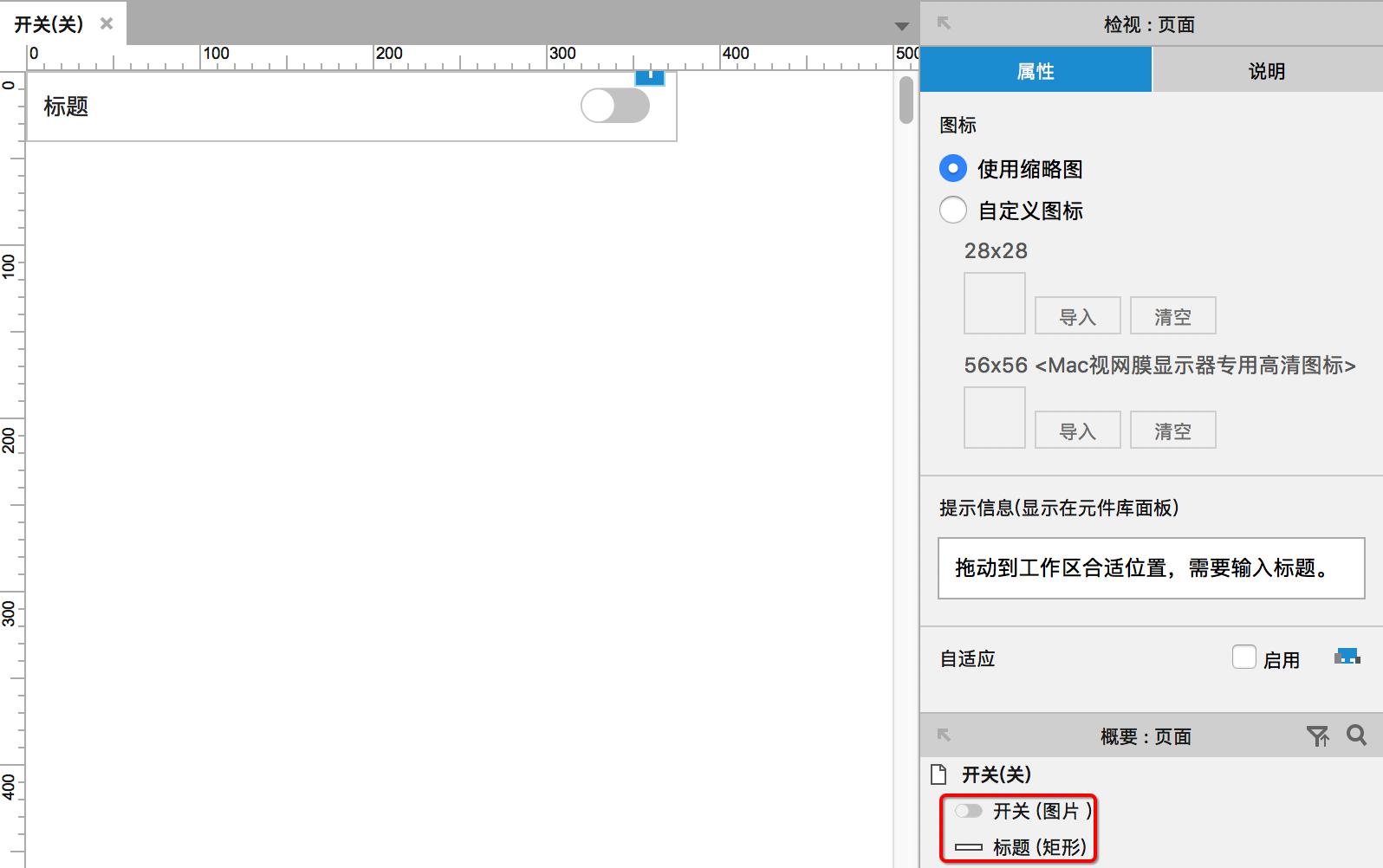
1.开关(关)

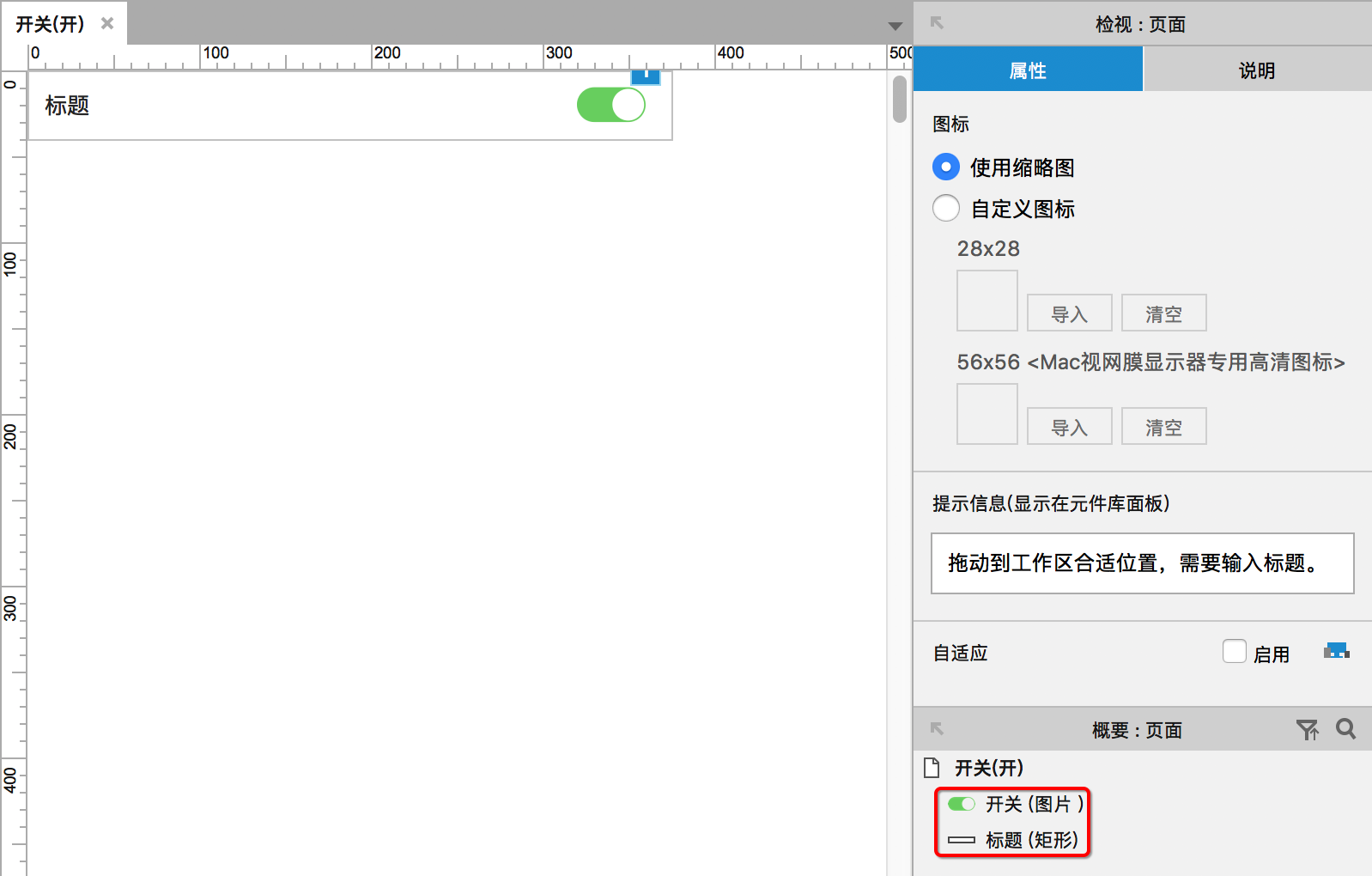
2.开关(开)

四、注意事项
开关功能同一时间只有一个状态,要么是开启要么是关闭。
开关功能可以设计多种样式,另外单选也可充当开关功能。
百度网盘下载地址:https://pan.baidu.com/s/1U6_VwLIgYgoD6MaioflRuA
相关阅读
#专栏作家#
浪子,公众号:langzisay,人人都是产品经理专栏作家。业务型PM。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








一个动态面板解决的事,干嘛弄这么麻烦
用动态面板确实可以实现选中的交互效果。
但是需要画原型的PM最好明白,类似于开关这样的功能最适合模拟其原型的还是Axure专门为选中状态而设计的选中样式+选中交互事件。
Axure软件的设计者将通用的选中效果做成单独的功能供大家使用,这才是最合适的方法。
感谢大神分享! 😉
多谢分享
看完这篇文章,心里莫名的难受
我直接用模板,哈哈哈,方便快捷,除了懒就是懒 😈
还可以改进,通过两个热区,背景+按钮 移动和改变色彩 来完成,效果更佳
抱歉,你的理解有误。
虽然画原型可以用各种方法描述其交互,但是开关功能的本质是切换2种状态,最适合用交互事件选中和交互样式选中来做。
该原理适用于开关、单选、复选、分段控件等APP常见功能。
——
多啰嗦几句,你这个方法我也写过,另外还有就是用动态面板状态来模拟开关效果。
他的意思是,可以用更好看的方式来做
做法好看不好看,真不重要。
如果说是高度模拟交互效果,其实这个方法可以认为是对的。