APP吐司功能,如何用Axure画出来?
吐司用来反馈信息或临时提醒用户,俗称提示条。

典型应用场景

原型画法(无交互)
吐司通常包含背景、文案、图标,位于页面中间。
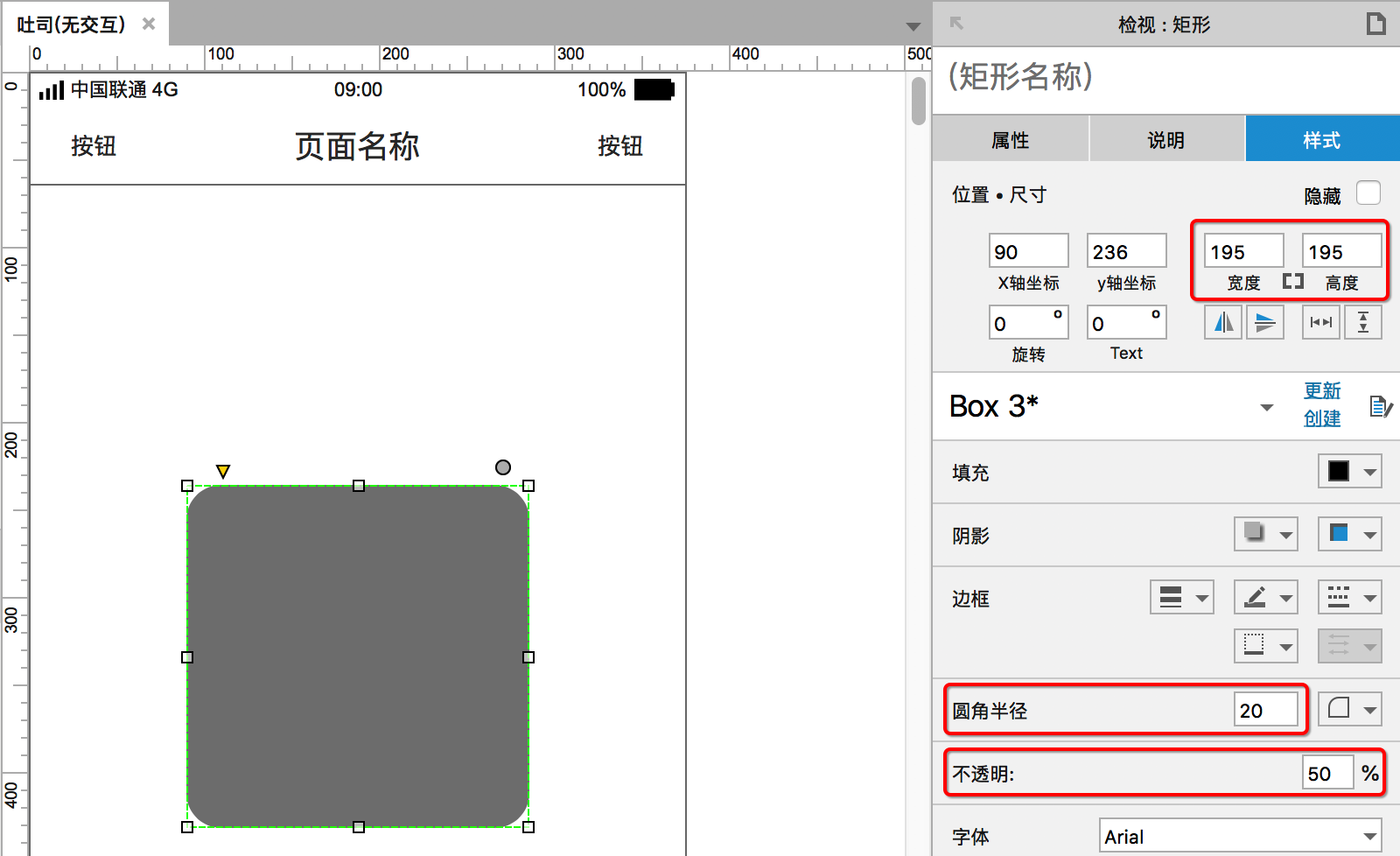
1、先画背景。从默认元件库拖动“矩形3”到工作区合适位置,修改尺寸为195*195,修改圆角半径为20,修改填充色为#000000,不透明为50。

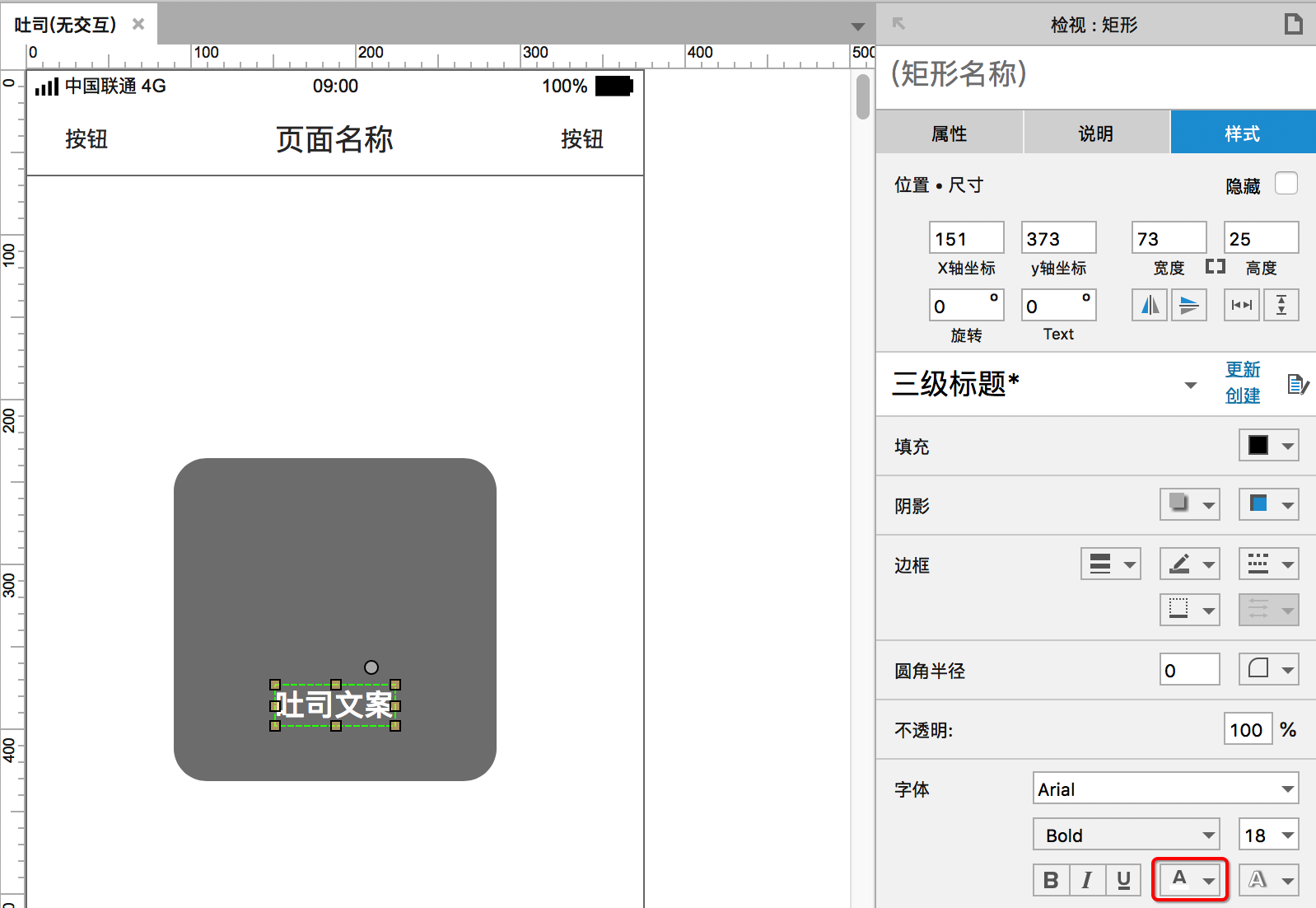
2、再画文案。从默认元件库拖动“三级标题”到背景中合适位置,然后双击输入文字“吐司文案”,修改字体颜色为#FFFFFF。

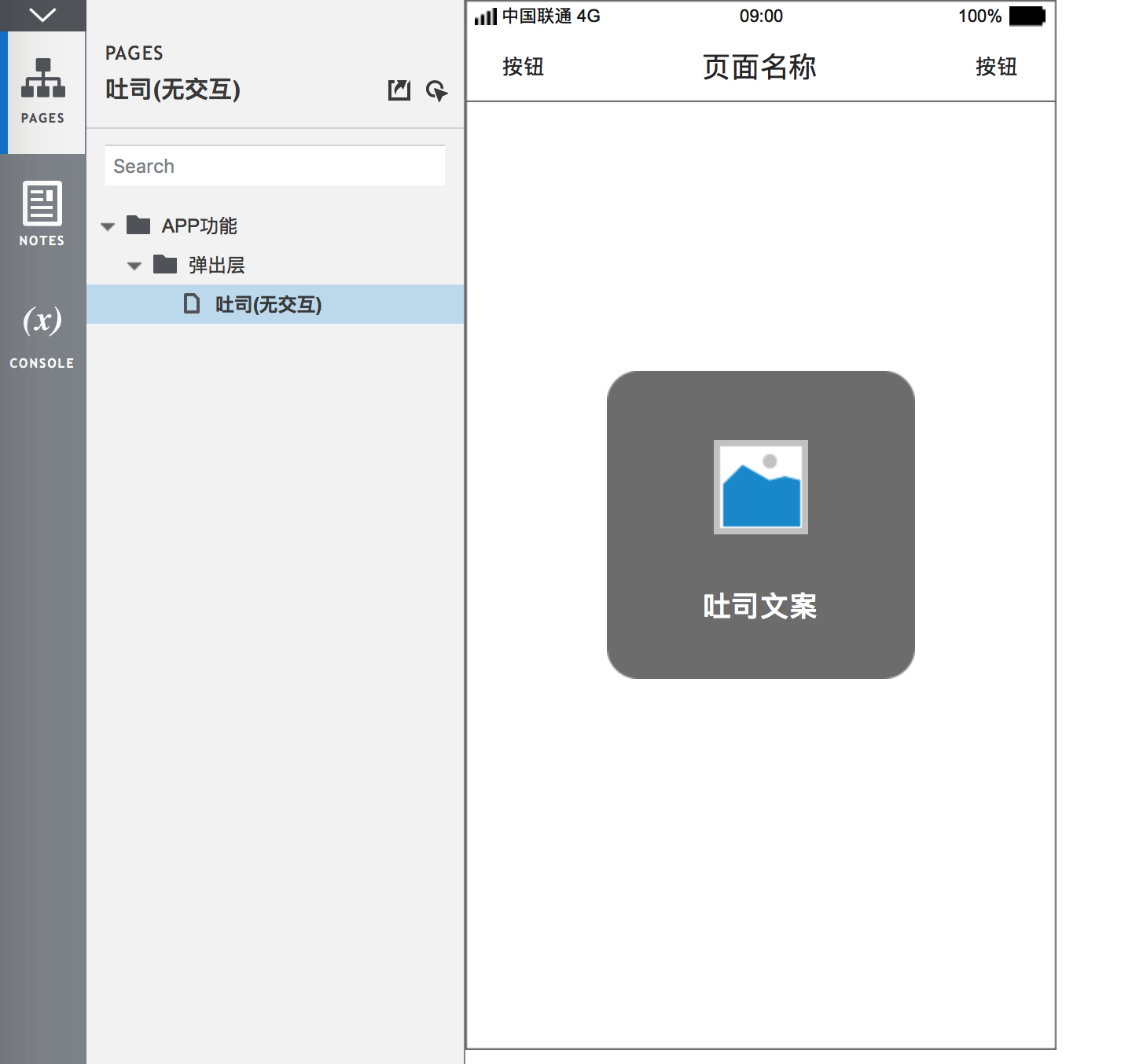
3、再画图标。从默认元件库拖动“图片”到背景中合适位置,修改尺寸为60*60。

4、生成原型HTML并在浏览器中查看效果。

原型画法(有交互)
吐司的常见交互效果:
- 触发一定条件,显示吐司。
- 等待了几秒后,隐藏吐司。
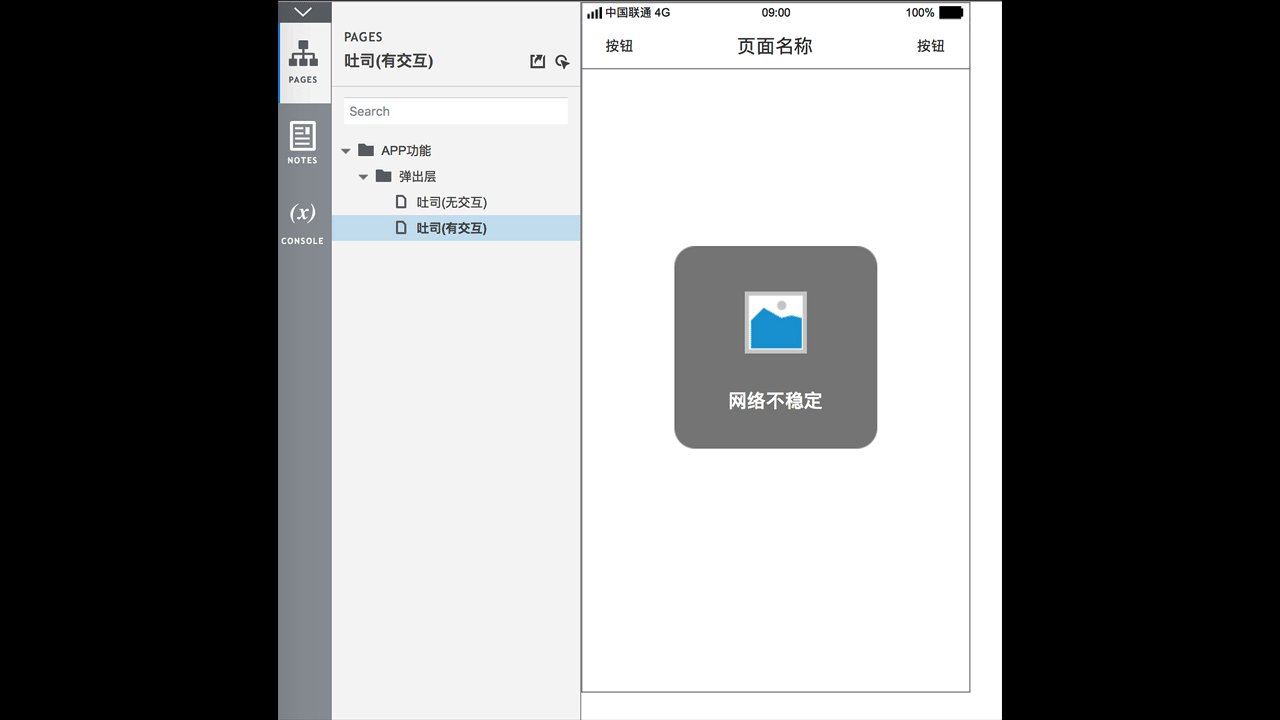
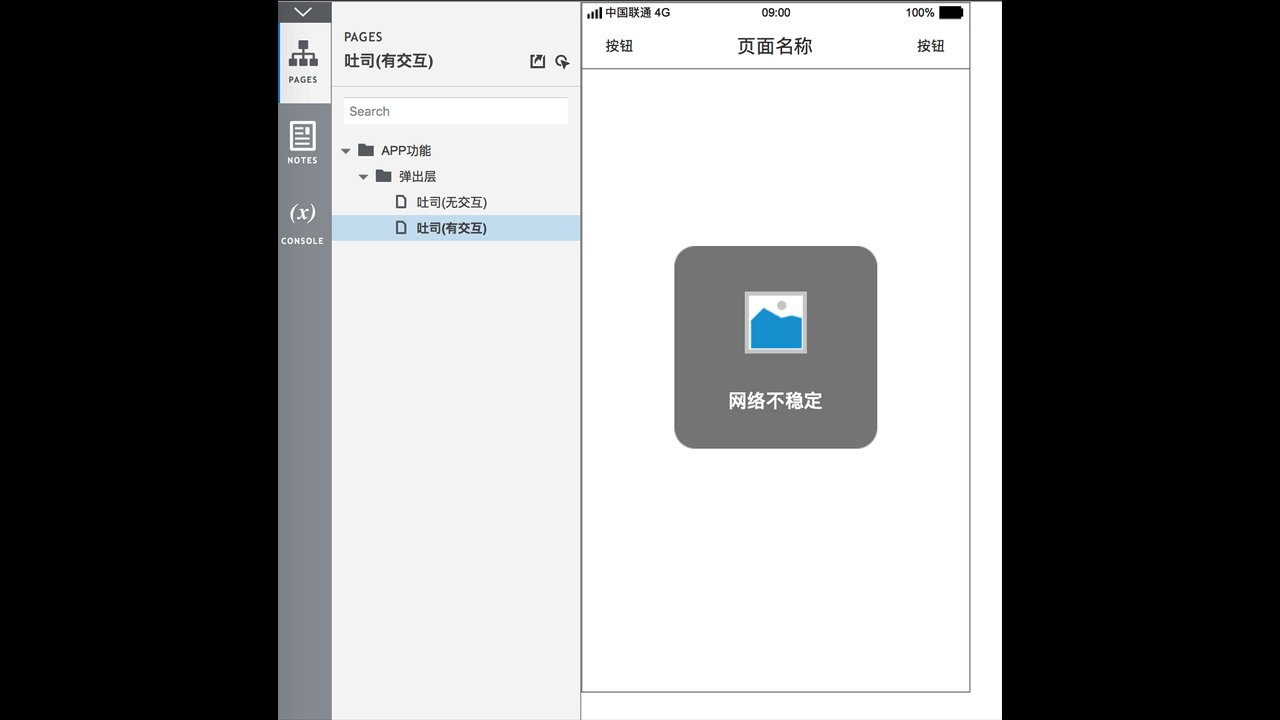
以“进入新页面都会检测网络。如果网络不好,就提示用户。”来讲解吐司的交互如何画出来。
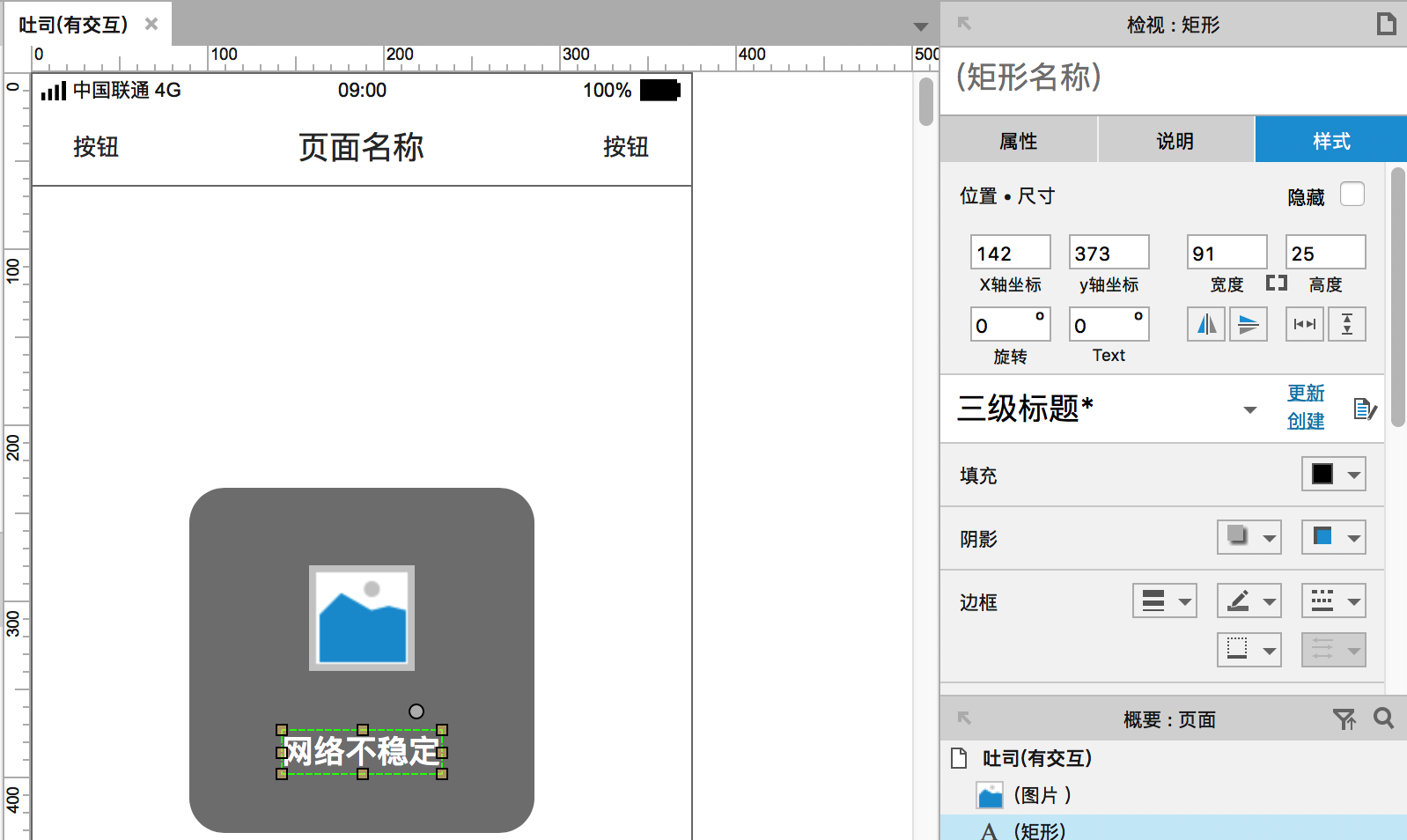
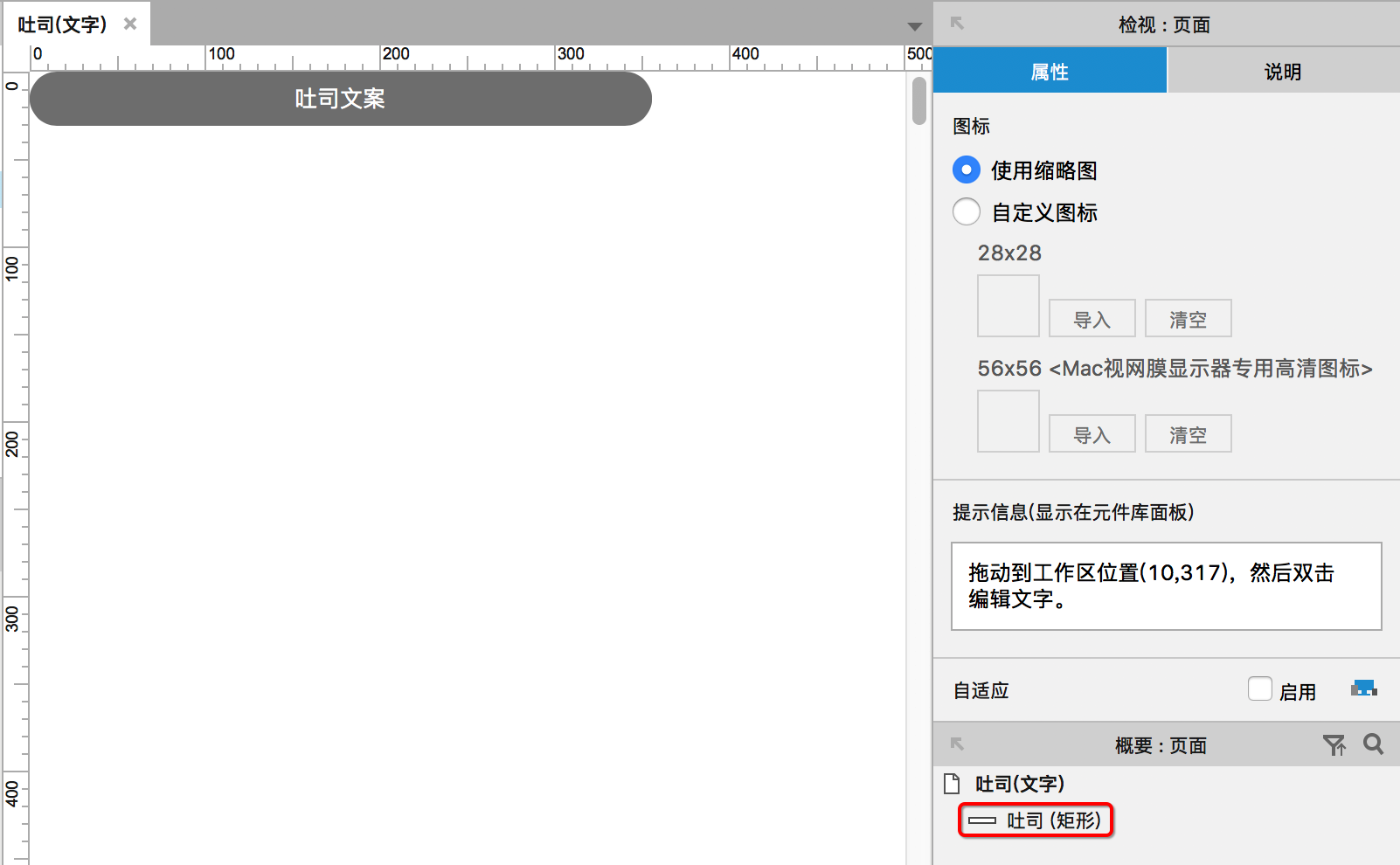
5、在之前步骤的基础上,双击吐司文案,修改为“网络不稳定”。

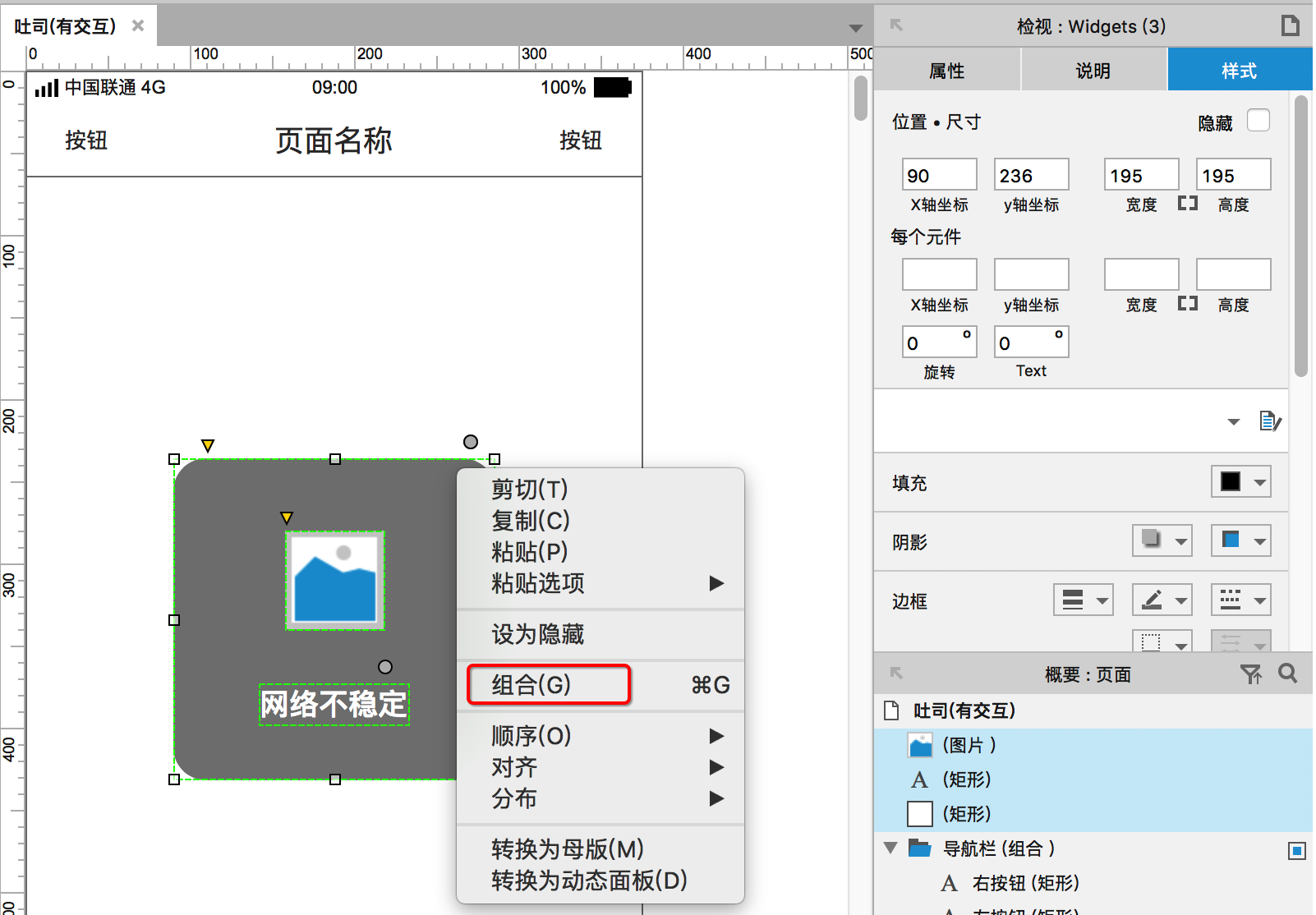
6、选择以上元件,然后右键进行组合。

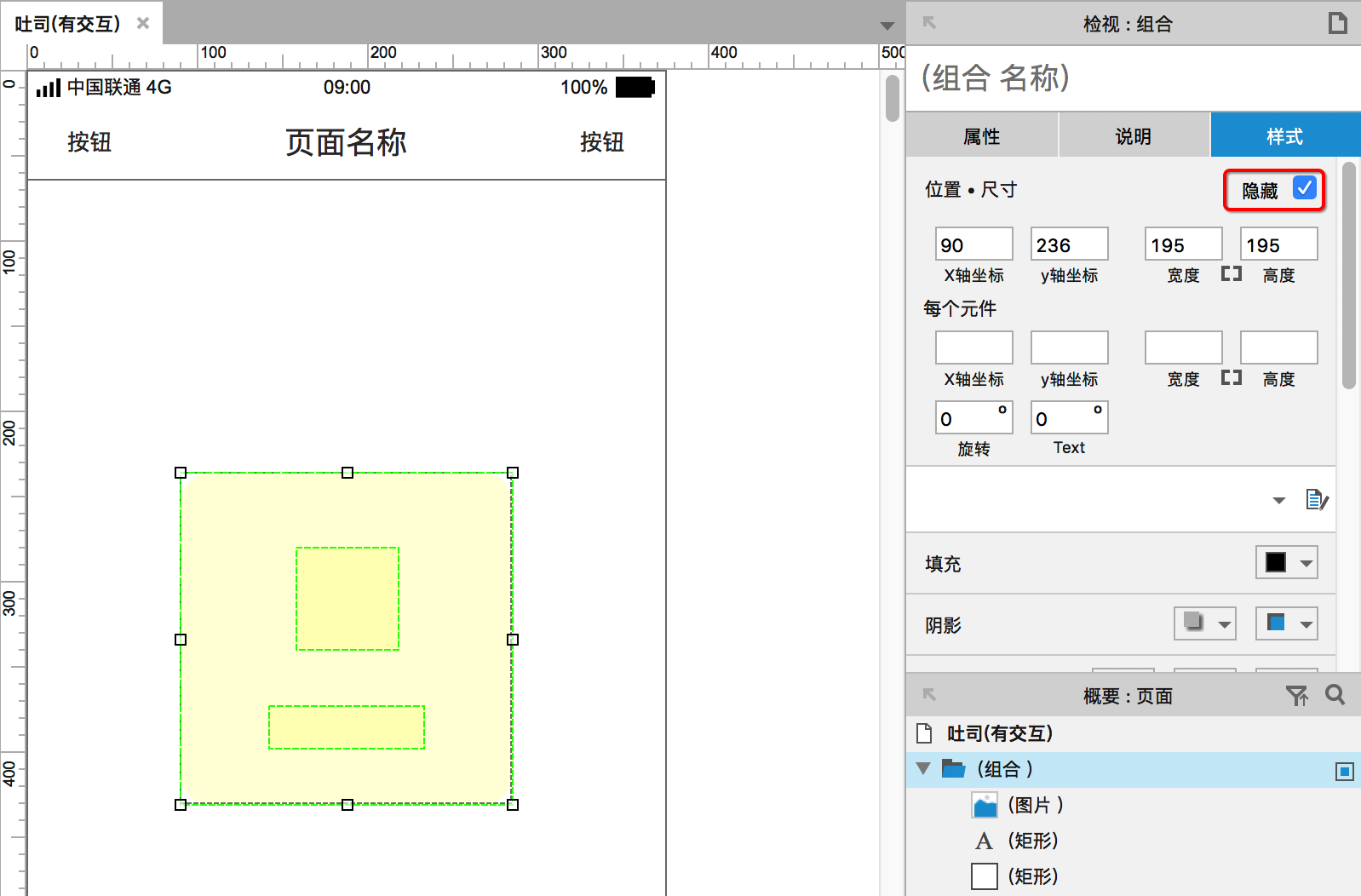
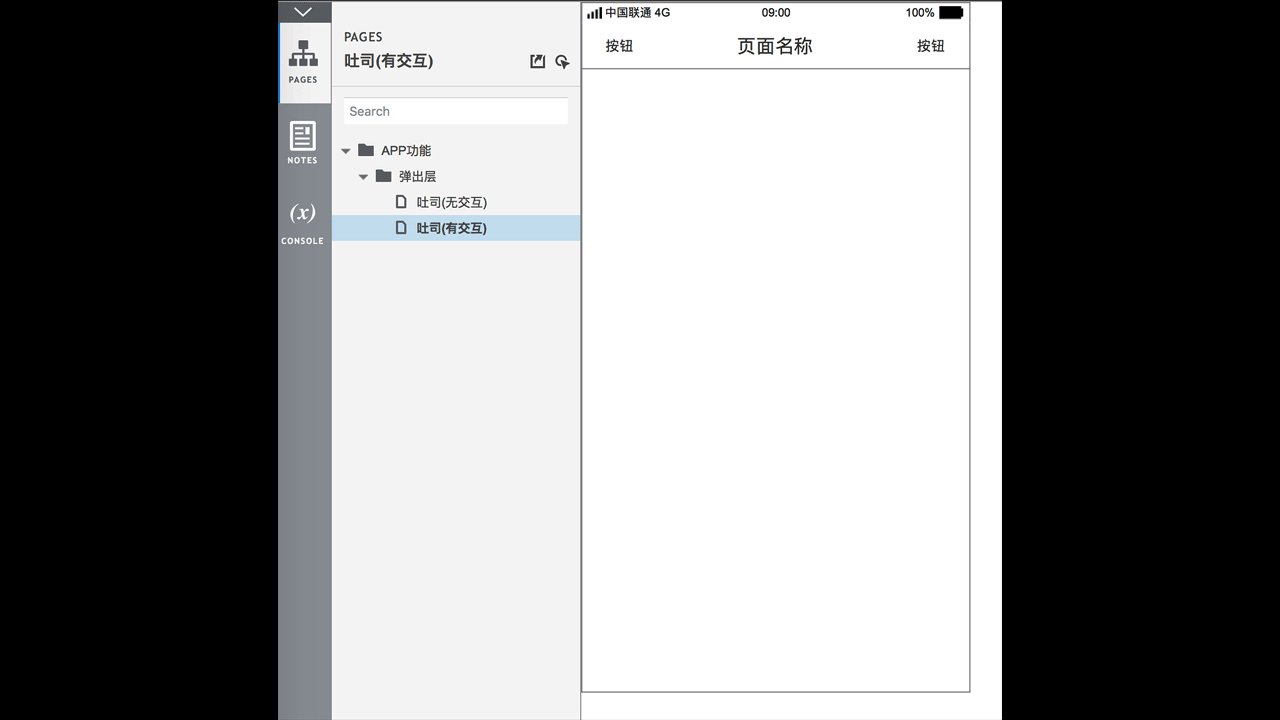
7、点击该组合元件,设置为隐藏。这样查看原型的时候默认看不到它。

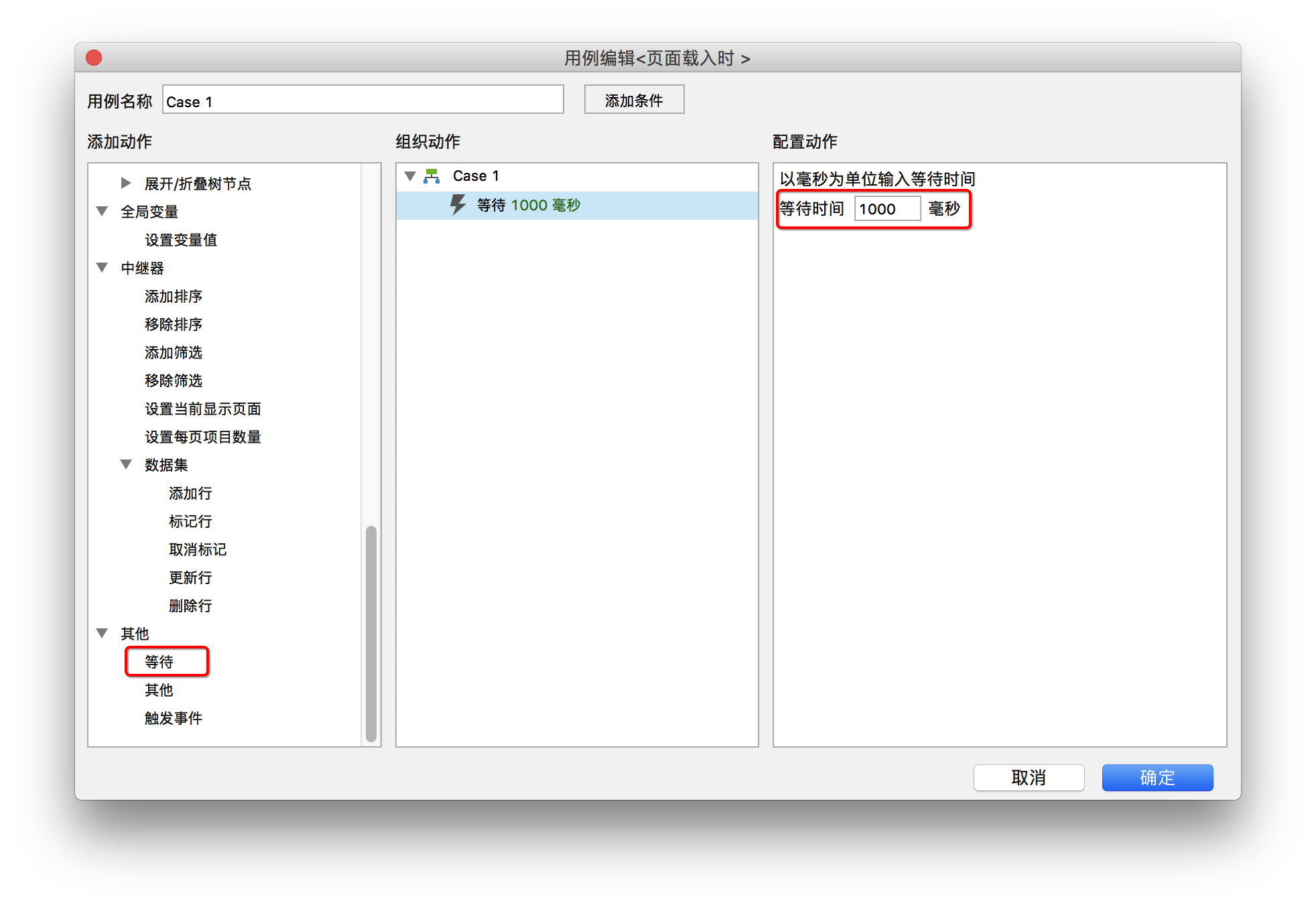
8、点击工作区空白区域,然后设置“页面加载时”事件,添加动作“等待”,组织动作“1000ms”,代表刚进入页面。

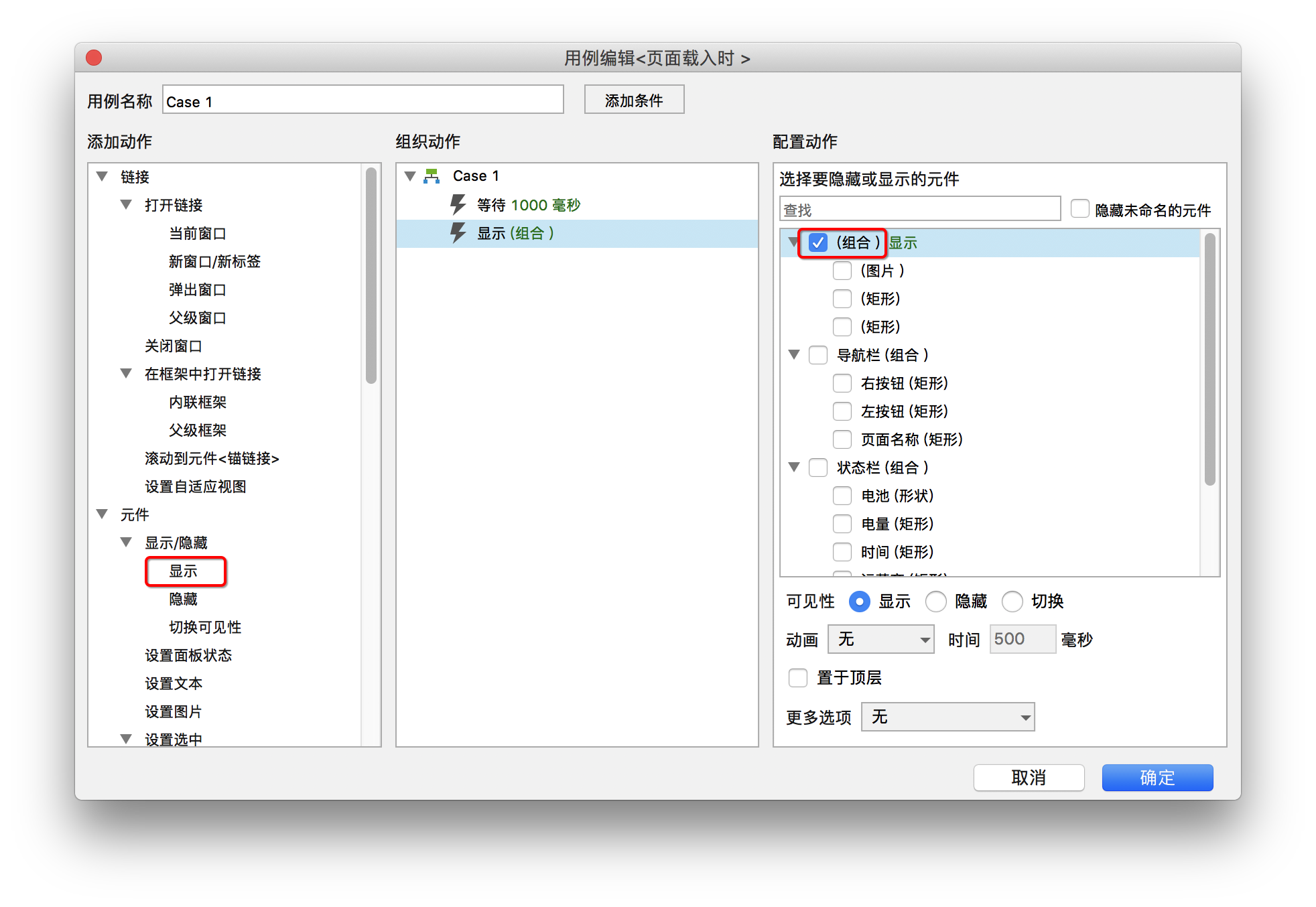
9、继续添加动作“显示”,组织动作“勾选该组合元件”。代表网络不好告诉用户,建议提前命名该组合元件方便找到它。

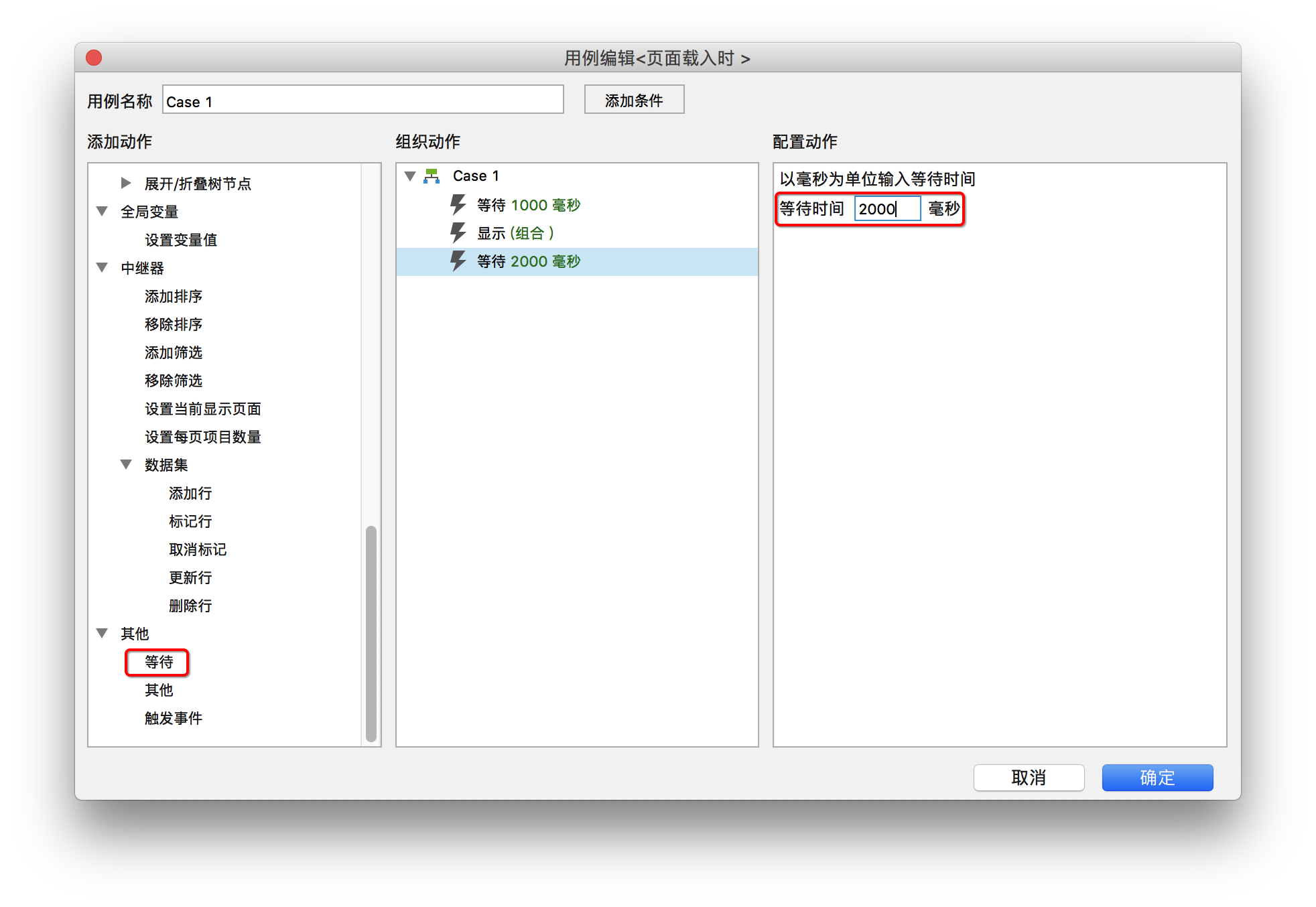
10、继续添加动作“等待”,配置动作“等待时间2000毫秒”,代表该提示显示一段时间。

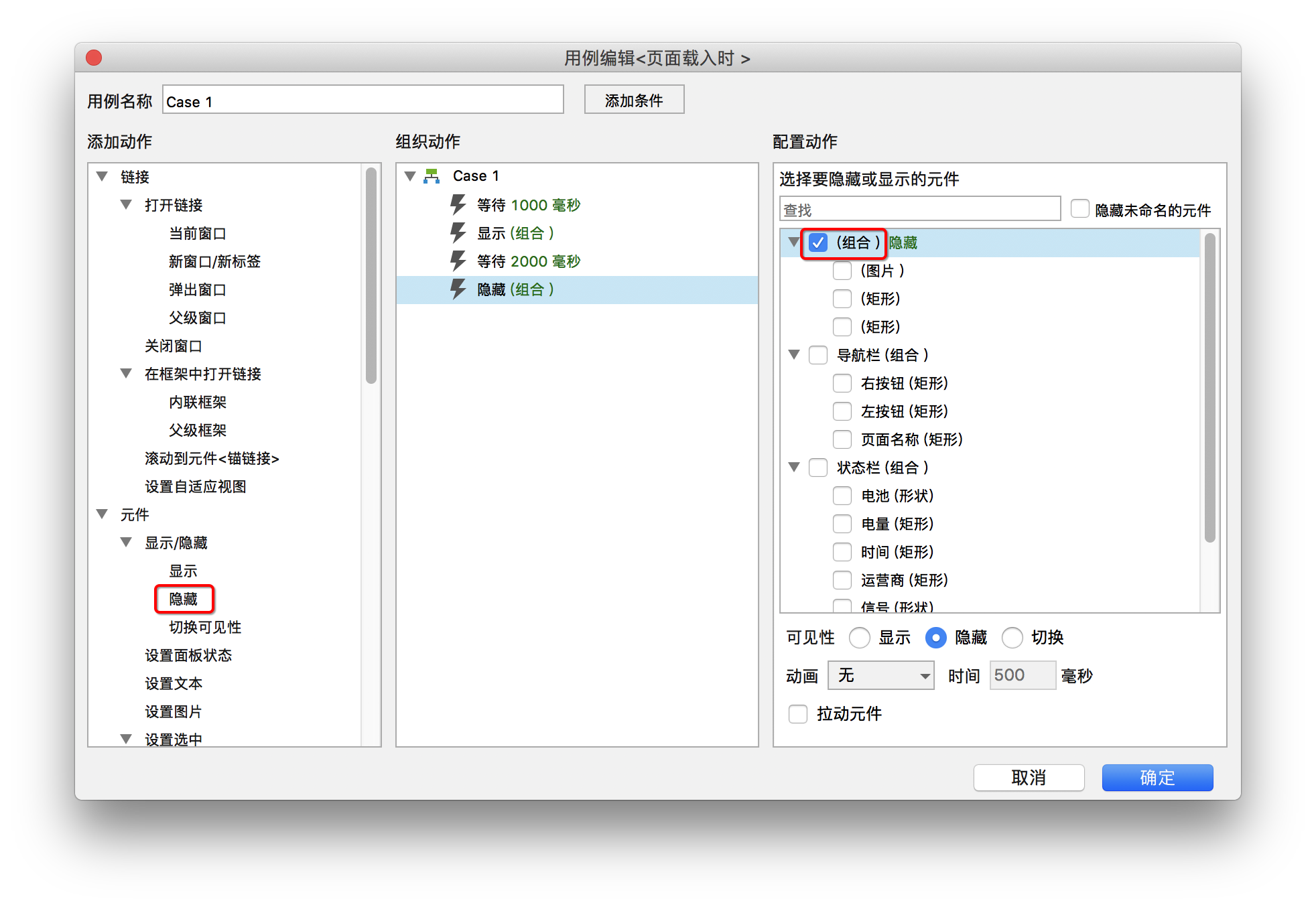
11、最后添加动作“隐藏”,配置动作“勾选该组合元件“。

12、生成原型HTML并在浏览器中查看效果。

添加到Axure元件库
不同场景下的吐司功能,标题不一样,样式相对固定。
作者根据多年PM经验,总结出3种常用的“吐司”,添加到Axure元件库。
吐司(文字)

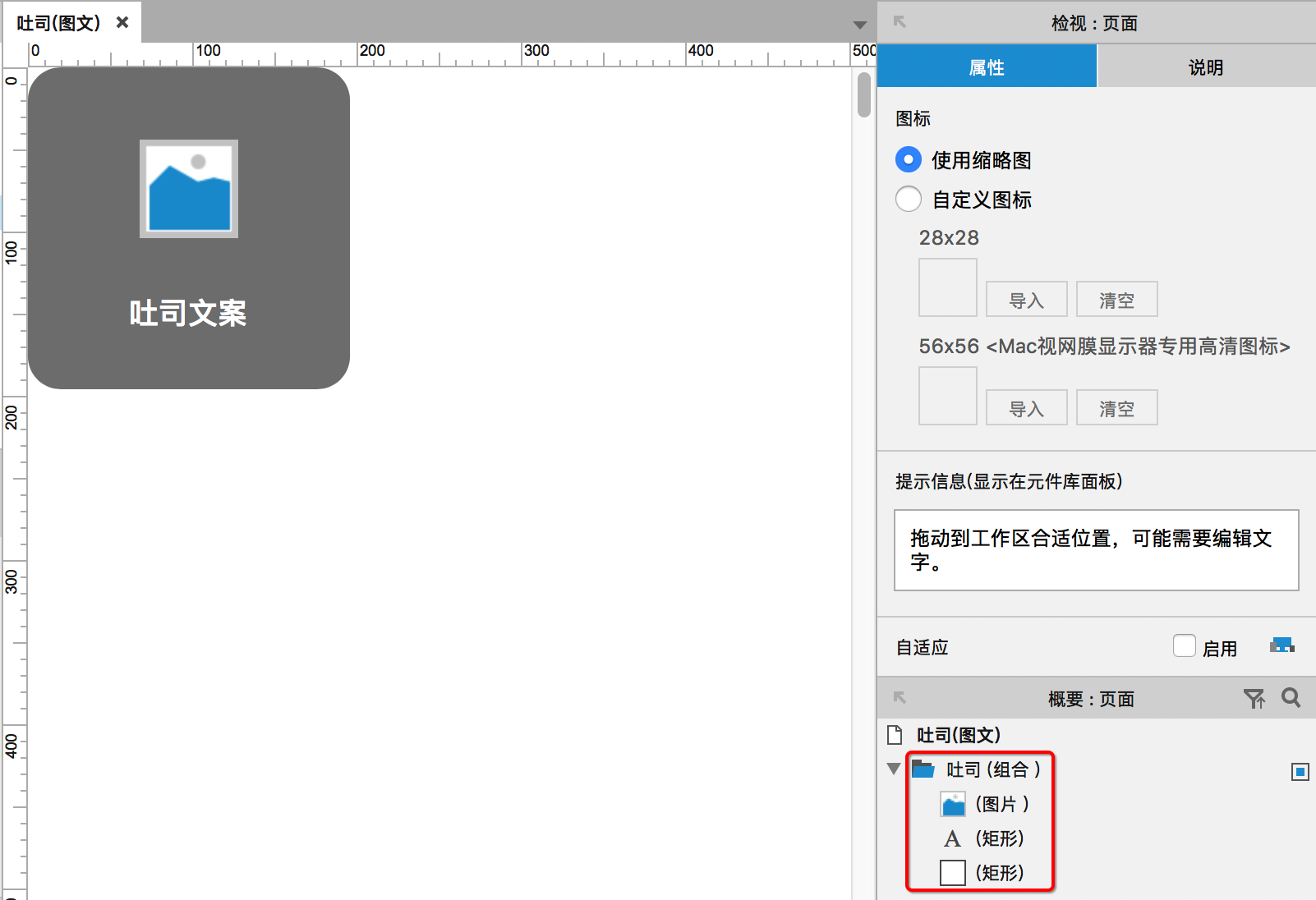
吐司(图文)

吐司(图标)

注意事项
吐司可以只用文字表示,也可以文字加图片。
吐司的样式一般是圆角矩形,也可以是直角矩形。
吐司通常位于页面中间,也可挪动位置到屏幕底部或者紧贴导航栏。
提供源文件下载学习https://pan.baidu.com/s/1lOysRY59IOQN7Hhl7jrI3g
相关阅读
#专栏作家#
浪子,公众号:浪子画原型。擅长于APP原型设计和产品架构。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








请问怎么设置吐司固定在页面中央,就算滑动页面吐司也不会移动
很简单,右键转换成动态面板,然后右键动态面板设置固定在浏览器中即可。
我是直接在说明中指出,点击该按钮出现toast提示“XX成功”
这样技术也能看得懂,画出原型自然更好。
+1 除非对TOAST有特殊要求,不然很少画~浪费时间
是的,从快速交付的角度来说是这样的。
不过PM应该知道如何画。
另外制作成元件库之后,再画是不浪费时间的。这个思维得有。
加上渐隐渐显感觉会更好些
嗯,平常自己做高保真的时候会这样做。
但是为了让大家能够快速学会画吐司,这种不必要的细节略去了。