Axure设计:百词斩单词翻转还原效果实现
前几天突然看到人人都是产品经理推送文章,原型设计:百词斩单词翻转还原效果实现,作者xuruiuiui,仔细看了下文章,发现作者是用墨刀这个软件做的,且是点击效果和百词斩首页还是有点差别的,然后一时手痒,自己重新用Axure做了下这个原型。

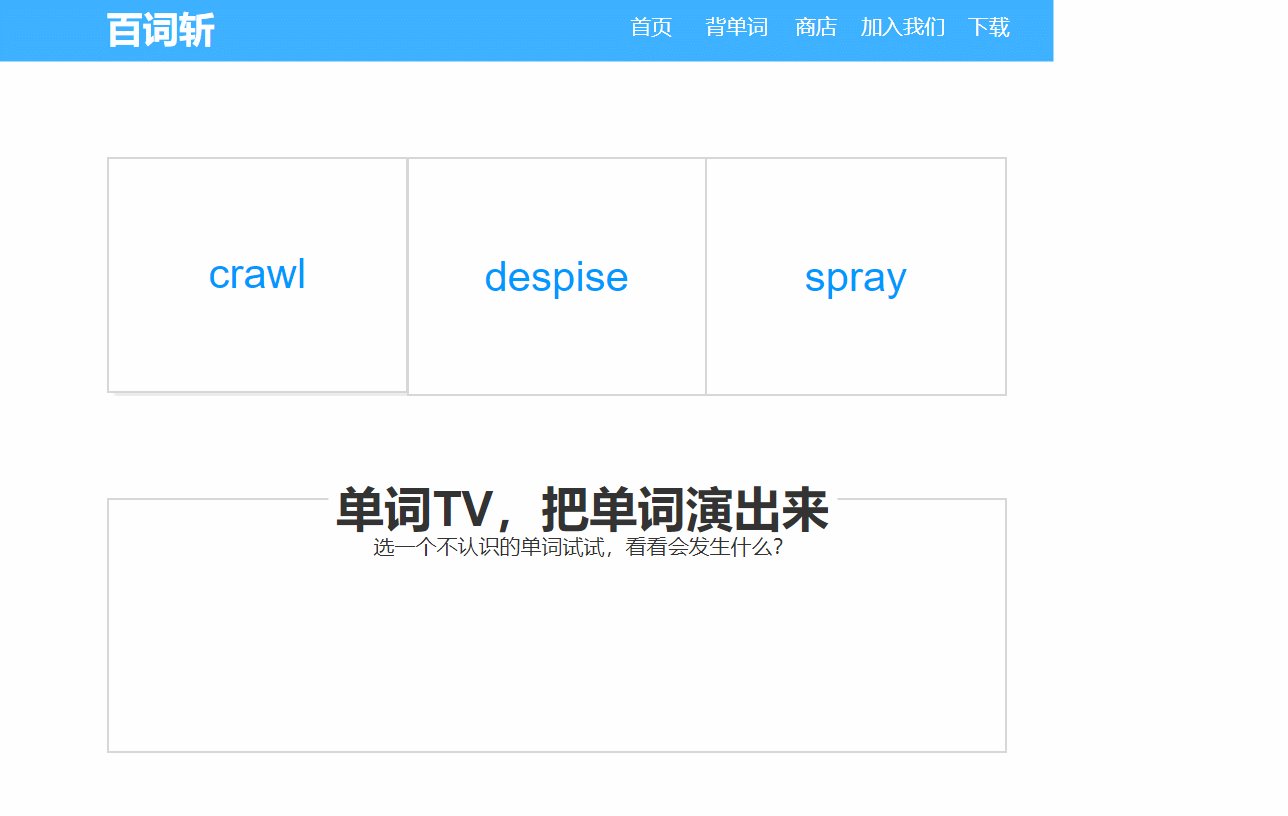
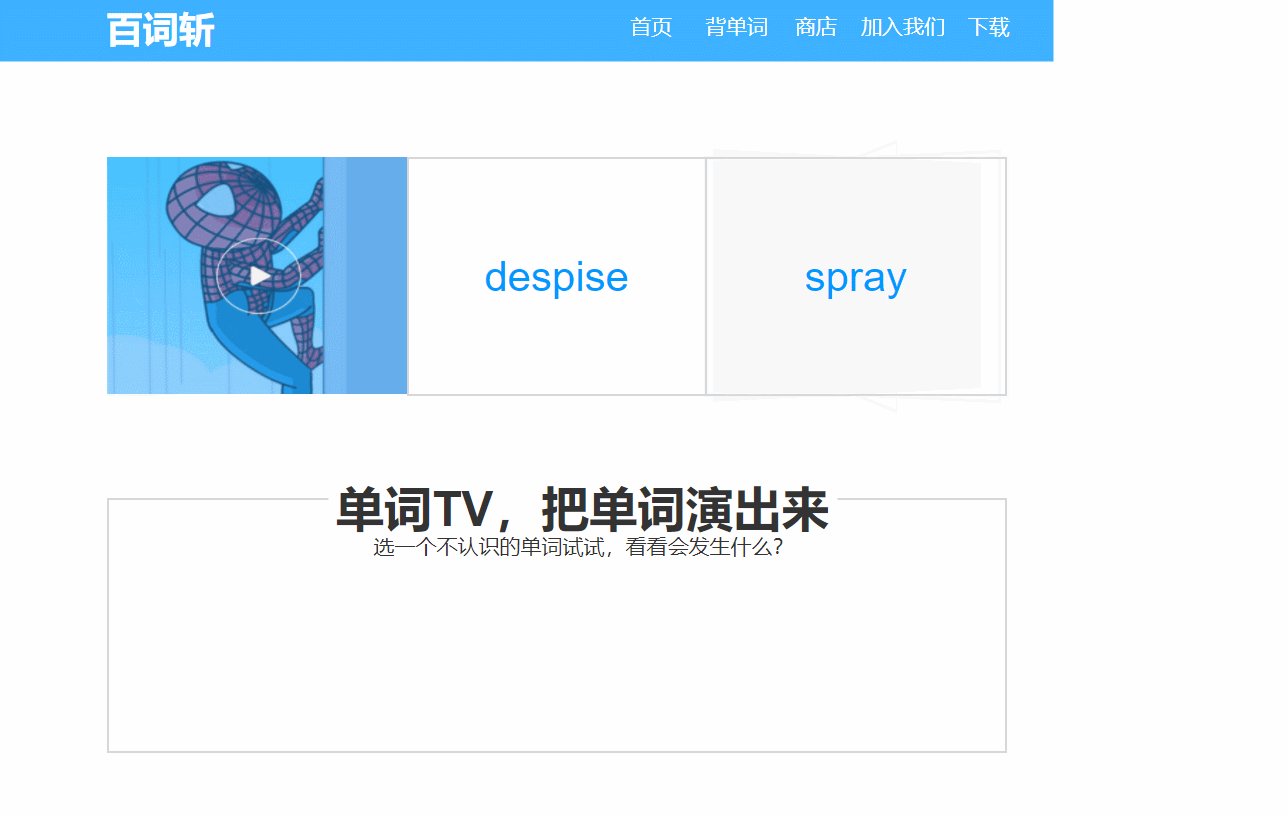
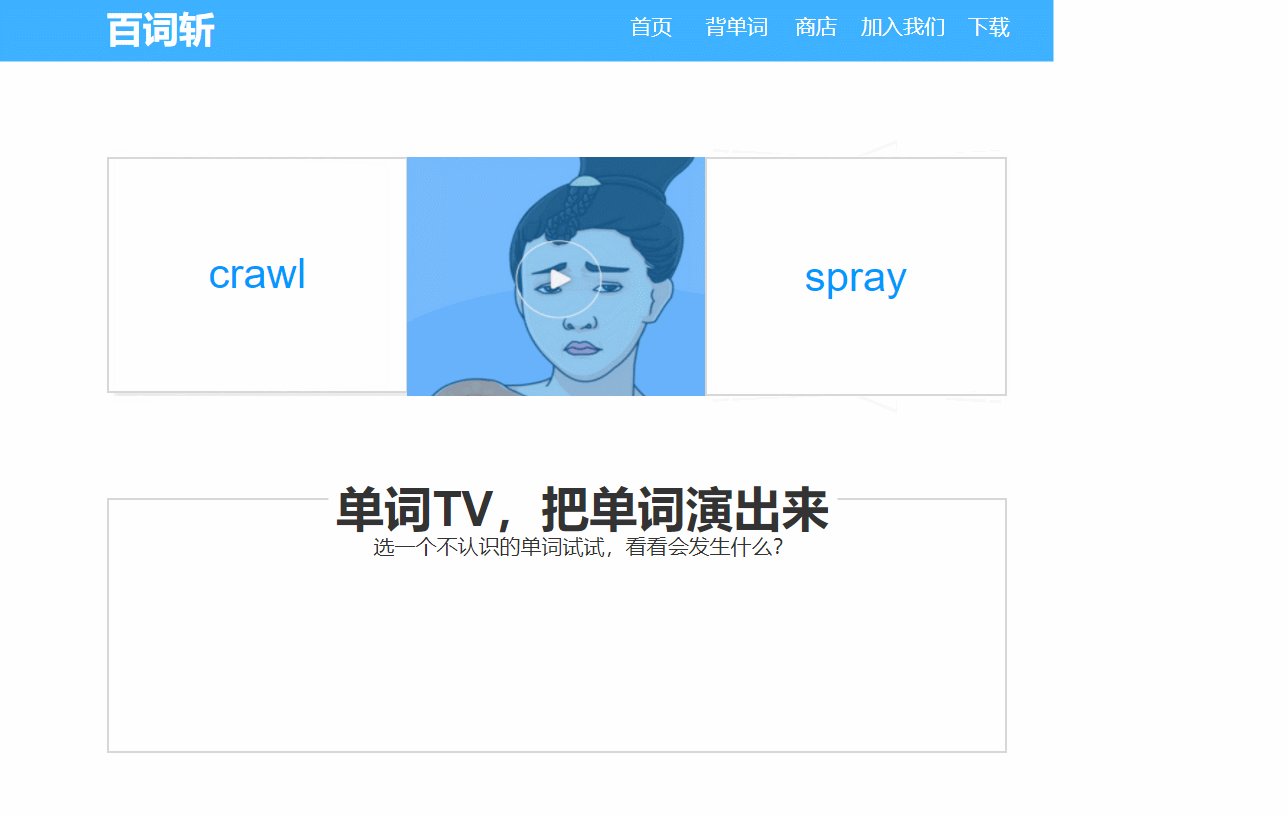
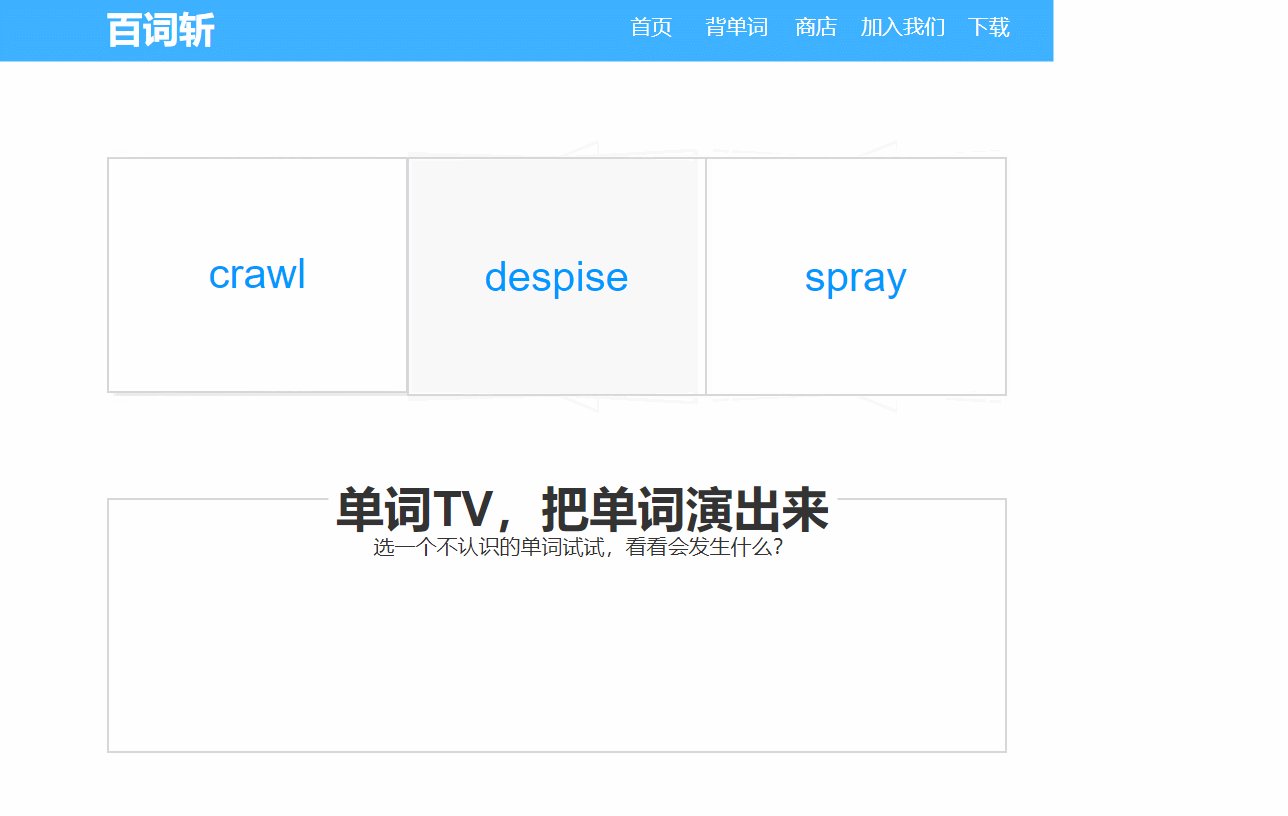
百词斩官网效果如下:

用Axure做的百词斩原型录屏。

以下是我制作该原型的步骤:
工具:Axure
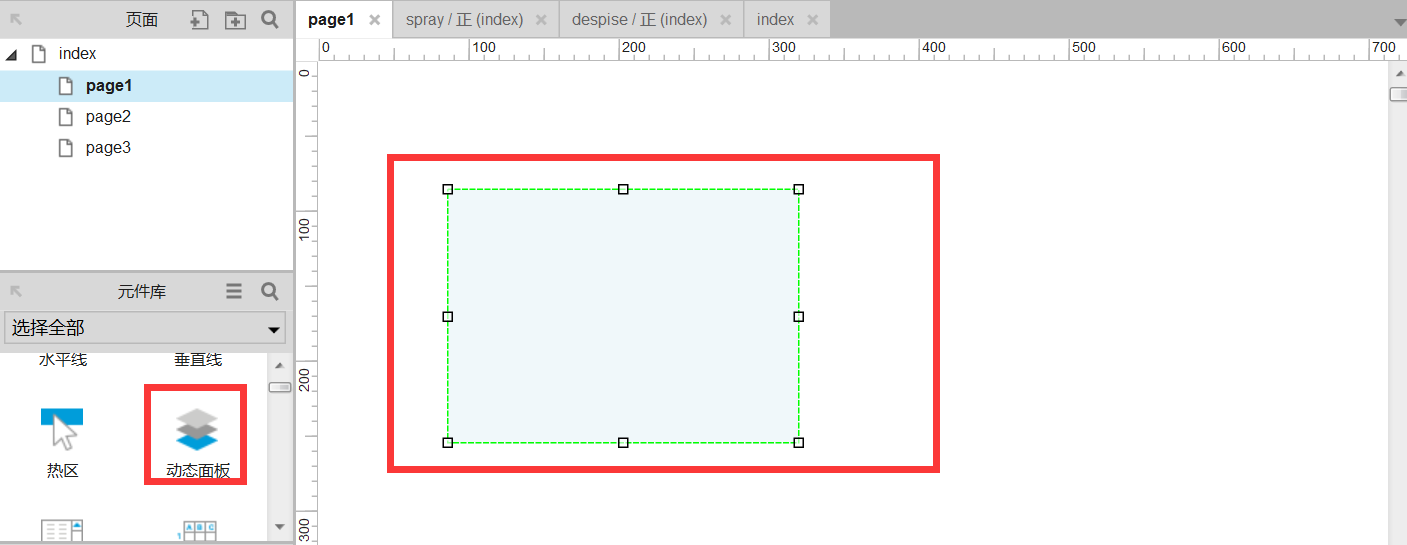
1、选取组件:动态面板,动态面板的大小为300*260。

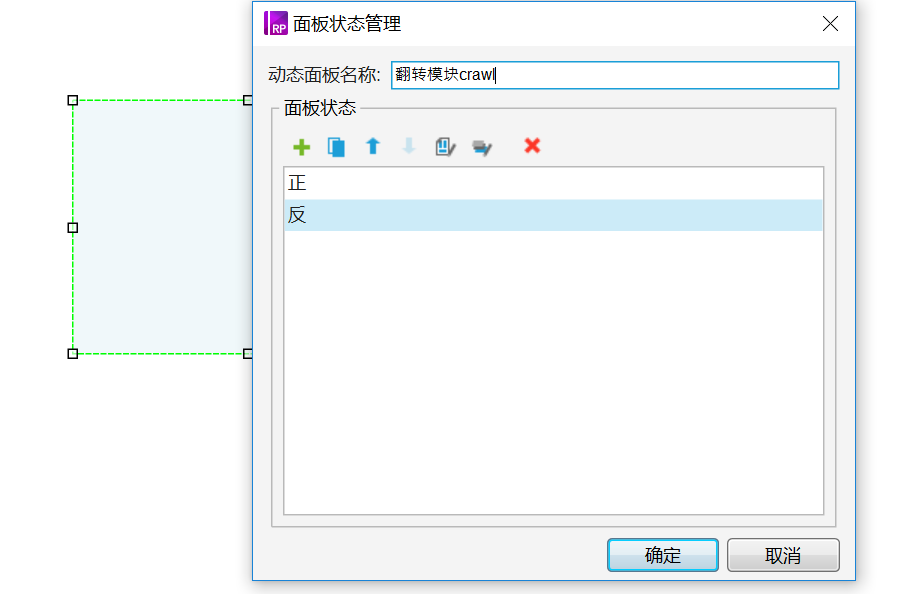
2、对动态面板进行正反2面设置。

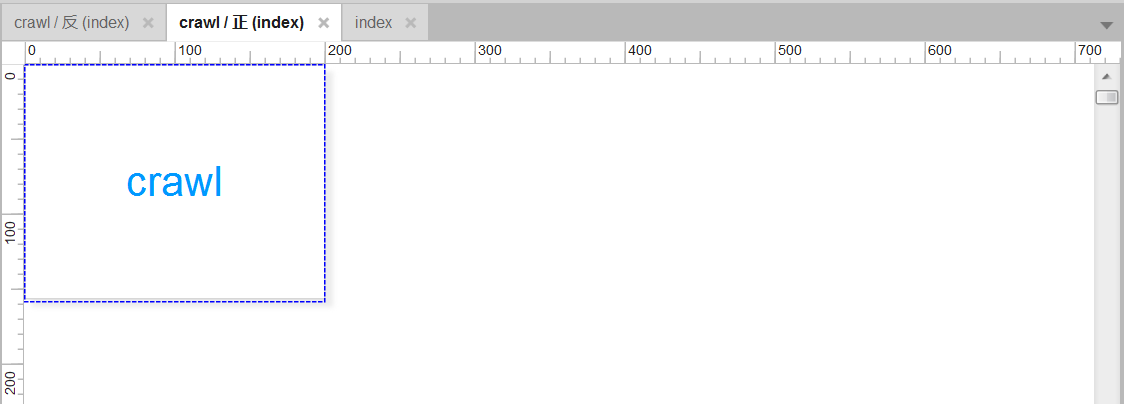
3、点击动态面板中正模块进入正模块,并对模块动态框内进行crawl文字或图片插入。

4、点击动态面板中反模块进入反模块,并对模块动态框内进行视频或图片插入。

5、设置反面交互事件。
设计交互,选择当鼠标移入时,设置面板状态-选择Crawl动态面板-进入和退出状态分别为向右翻转-推动拉动元件。
具体请看下图:

6、设置正面面交互事件,方式和设置反面一样。
欢迎指正。
本文由 @productm66 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








真好,但是我做的效果只是左右移动,实现不了翻转效果。可以给我发一份吗?邮箱:ycm@jjc12320.cn
你这种简单得多
感谢分享! 😮
大神 求原文件823676499@qq.com
请问在这个案例中,设置“推动拉动元件”的目的是什么呢? 我尝试删掉,对结果好像也没影响。
做了两遍不成功 能发我一份原型吗
“选择状态”那边要反过来,即设置正面的交互要选择反面,反之亦然,不然实现不了
可以发一份原文件到我邮箱吗,谢谢。Huang_Tianbao94@163.com
发了
谢谢大佬。
可以发一份原文件到我邮箱吗,谢谢。2356941362@qq.com
发了
这个仅仅是动态面板的翻转效果
可以发一份原文件到我邮箱吗?谢谢啦248344957@qq.com
发了
感谢!
可以发一份原文件到我邮箱吗,谢谢。2548549833@qq.com
发了
感谢!
可以发一份原文件到我邮箱吗,谢谢。2805674945@qq.com
已经发了