Axure教程:苹果手机拨号原型
对于我们每天熟悉得不能再熟悉的拨号键盘,你有没有想过它背后的交互设计理念是什么,它是如何通过Axure实现的呢?在本文中,笔者将告诉你这些问题的答案。

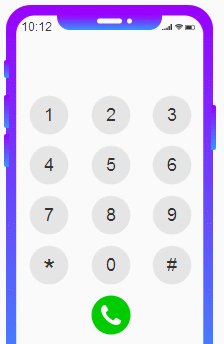
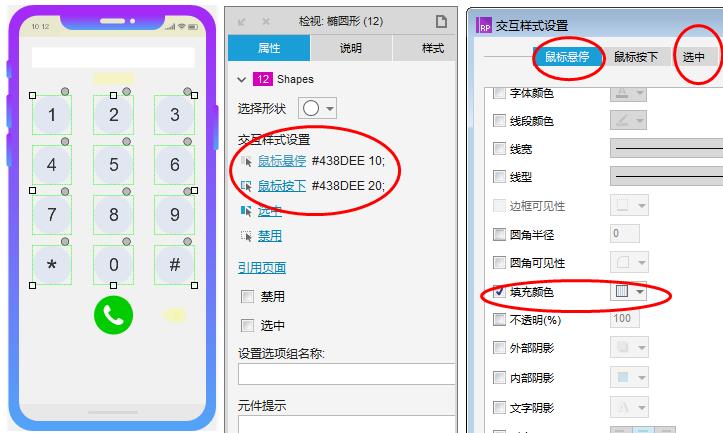
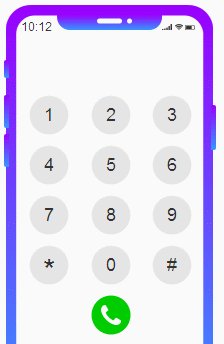
对于我们再熟悉不过的手机拨号键盘,今天来讲解其中的交互效果:
- 当鼠标的悬浮、按下时,键盘的按键背景色发生变化;
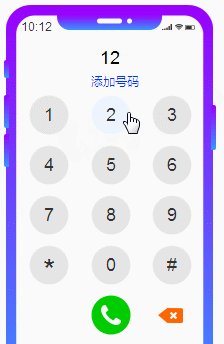
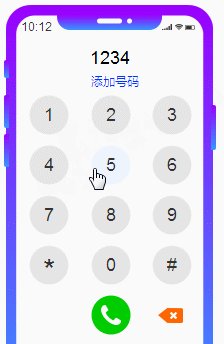
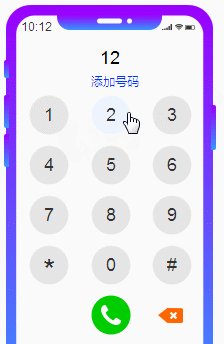
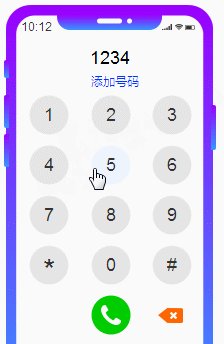
- 当点击按下数字字母按钮时,将输入对应的数字,同时显示“添加号码”按钮和“删除”按钮;
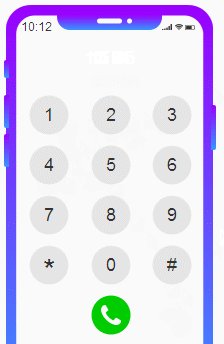
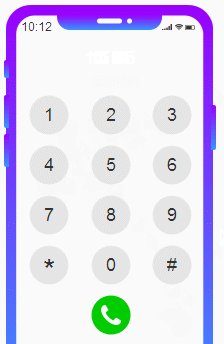
- 当点击“删除”按钮时,将删除号码最后面的一个数字;当数字全部删除时,“添加号码”按钮和“删除”按钮全部隐藏。

交互讲解一:鼠标的悬浮、按下交互
选中12个数字符号按钮,在其【属性】栏中的交互样式,设置鼠标悬浮和按下时,填充色的变化。

交互讲解二:数字符号的输入
利用全局变量,文本函数[[This.text]]和[[Target.text]]实现数字输入的交互。
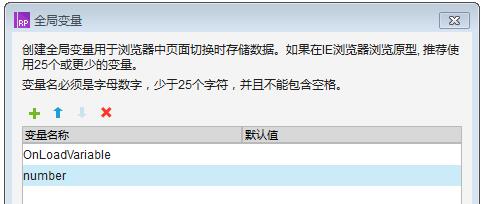
1. 添加全局变量
顶部菜单栏【项目】-【全局变量】,添加全局变量,命名随意取,本教程取为:number。

2. 设置鼠标单击时事件交互
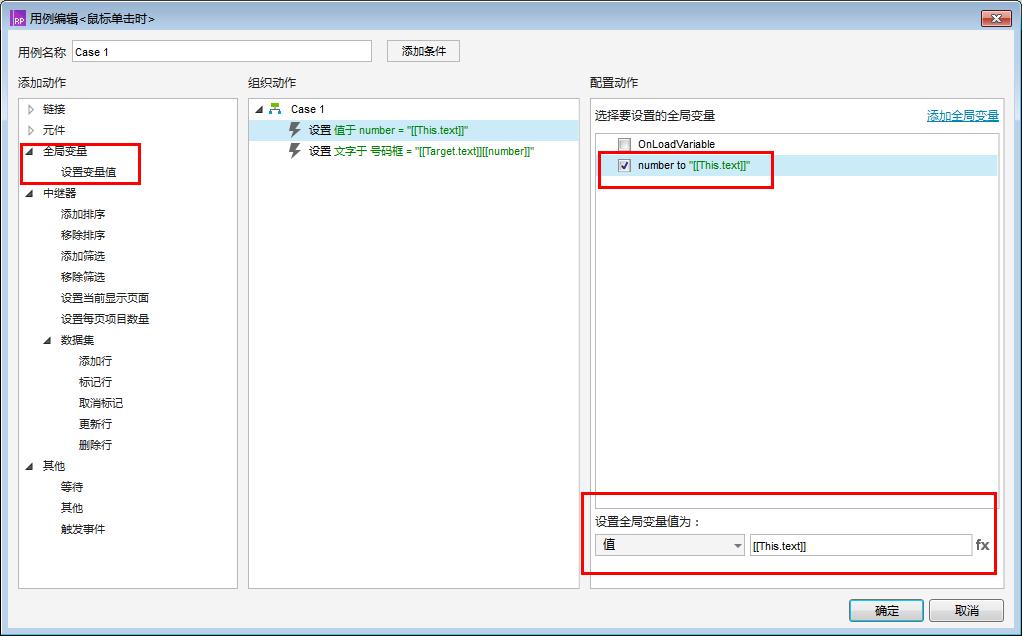
1)选中任意数字按钮,双击属性栏中【鼠标单击时】,左侧动作栏中【全局变量】-【设置全局变量】,勾选全局变量【number】,其值设置[[This.text]]——即鼠标单击某个按钮的值(当按下按钮1,则number为1;当按下2,则number为2)。

2)为了实现,点击数字按钮时,号码输入框累积输入该数字,因此:
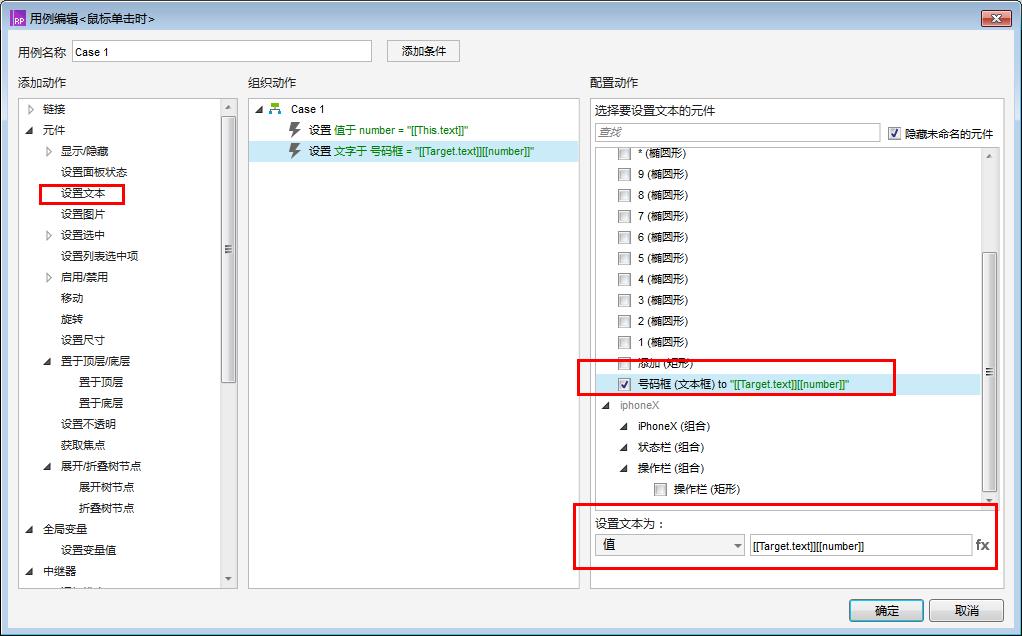
在左侧动作栏【元件】-【设置文本】,勾选【号码文本框】,将文本值设置为[[Target.text]][[number]]。
(其中,[[Target.text]]代表文本框之前的文本值,[[number]]代表刚点击的按钮值。)

接下来,直接将此交互事件复制粘贴到其他按钮上面即可,是不是很简单粗暴。
交互讲解三:数字符号的删除
主要利用函数[[LVAR.length]]:获得元件字符串的长度(即1234.length=4);以及函数[[LVAR.substring(from,to)]]:截取第from位到to位的字符串。
(即[[12345.substring(1,4)]]=234,也就是说截取第一位到第四位的数字但不包括第一位。)
1. 设置鼠标单击时事件交互
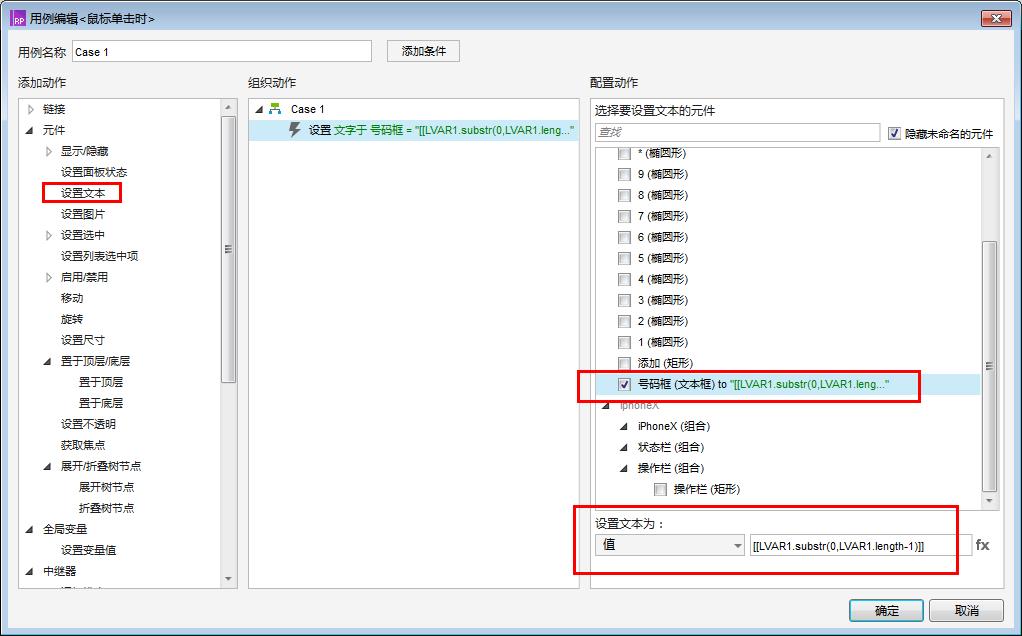
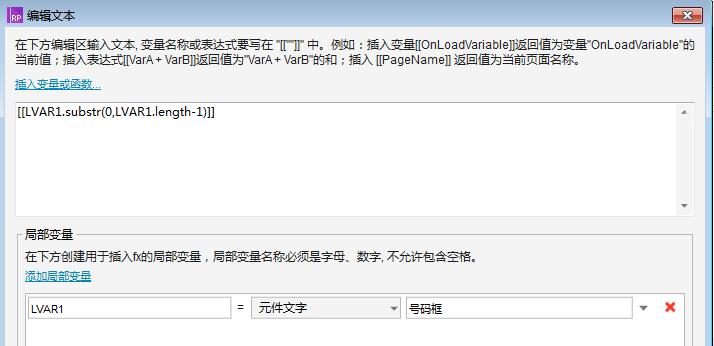
选中【删除】按钮,双击属性栏中【鼠标单击时】,在左侧动作栏【元件】-【设置文本】,勾选【号码文本框】,其文本值设为[[LVAR1.substr(0,LVAR1.length-1)]]。
(其中,LVAR1为局部变量,代表为【号码文本框】的元件文字,从末尾倒数第2位截取前面文字)


交互讲解四:添加号码按钮和删除按钮的显示隐藏
此交互主要判断号码文本框的值是否为空,当按下数字按钮,即添加一个数字值,值不为空,显示元件【添加号码】按钮和【删除】按钮;当值为空,则隐藏。
1. 设置文本改变时交互事件
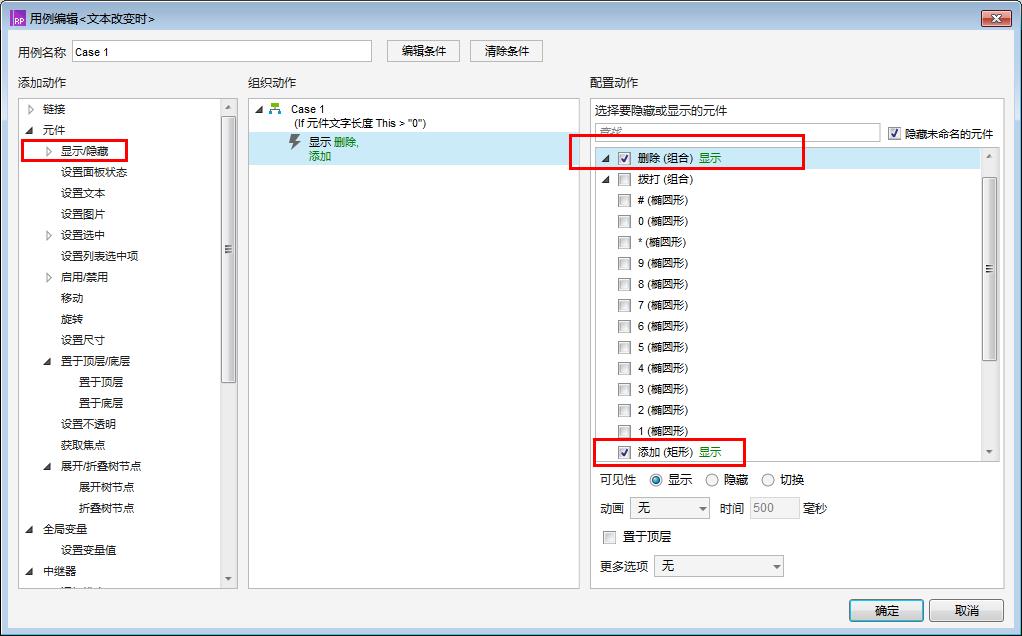
1)选中【号码文本框】,双击属性【文本改变时】,选中【元件】-【显示】,勾选元件【添加号码】按钮和【删除】按钮,设置为显示。

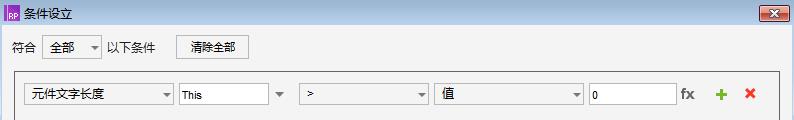
为其添加条件:当号码文本框This的文字长度大于0时,即有值时,显示元件。

2)再次双击属性【文本改变时】,选中【元件】-【显示】,勾选元件【添加号码】按钮和【删除】按钮,设置为隐藏;作为反例Else if Ture,不需再设置条件。最终交互事件如下所示:

最终预览效果

作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








哈,看完还是不太会?你可能需要从Axure基础开始学
😆 这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:原型礼包
领取适合产品新人的原型设计大礼包哦,cc还会不定期分享Axure免费视频课程呢!
一直很奇怪,为什么打电话没有粘贴按钮,复制的号码都打不了
复制好号码,回到拨号界面,在上面的空白区域,你长按试下
我的是安卓,试了不行。我的必须按一个数字出现输入框,再粘贴