探秘UX:如何分享原型才更有效率?

如果你是一枚交互设计师,这篇文章也许对你有帮助。这篇文章将介绍如何更有效率的分享原型。
在刚转型做交互设计师的时候,我是这样分享原型的…

或者是这样的:

一个近40M的文件经常分享给开发同事,同事们大多苦不堪言。好在开发同志比较开明,没有KO我(其实在他们心里我已经被KO很多次了)。
分享原型是交互设计师经常发生的一个环节,如果能更快捷的分享原型,将能提高我们的工作效率。
分享原型的方式
那我们先来看看一个交互设计师都有哪些分享原型的方式:
方式一:通过QQ群分享原型文件
交互设计师小王使用Axure做好一个原型,想分享给产品经理老曹(不要问我为什么是老曹)看一看。小王导出原型文件,将导出的文件打包(因为打包的文档发送起来比较快,不要问我为什么),打开QQ找到老曹并发送文件。老曹先接收文件,然后解压文件,解压后打开文件看原型,发现原型有些问题需要修改,把整理好的修改意见提交给小王。小王接到修改意见,修改原型文档。接着小王再次导出文件、打包文件、发送文件,老曹继续下载文件、解压文件、查看文件,又发现一些需要修改的地方,再次把整理好的修改意见提交给小王。然后往复几个过程,小王和老曹都平临崩溃。晚上9点多,老曹和小王拖着疲惫的身体和糟糕的心情离开了公司。
方式二:通过SVN分享原型文件
交互设计师小王使用Axure做好一个原型,想分享给产品经理老曹看一看。小王把导出的文件直接放入SVN上,告诉老曹原型已经上传到SVN上。老曹更新SVN上的文件,打开文件开始查看原型,发现原型上有些问题需要修改,把整理好的修改意见提交给小王。小王接到修改意见,修改原型文档。小王把修改好的原型导出,放入到SVN上,告诉老曹原型已在SVN上更新。很快小王就完成了老曹所有的修改意见,从此他们幸福的成为了一对好基友(画面太美,我不敢看)。
方式三:通过链接分享原型文件
交互设计师小王使用Axure做好一个原型,想分享给产品经理老曹看一看。小王把原型上传到AxureShare,告诉老曹原型的链接地址。老曹打开链接开始查看原型,发现原型上有些问题需要修改,把整理好的修改意见提交给小王。小王接到修改意见,修改原型文档。小王把修改好的原型再次上传至AxureShare,并告诉老曹原型已更新。很快小王就完成了老曹所有的修改意见,从此他们幸福的成为了一对好基友(画面太美,我不敢看)。
以效率来说,通过链接分享是效率最高的一种方式。可AxureShare这样的分享方式受限于网络,而且打开速度非常慢,一个页面十几秒的等待时间。
有没有更好的方式来分享原型使效率更高?当然有,这就是接下来文章要写的内容。
使用局域网进行原型分享,一次布置多次使用,而且不受网络速度的限制。这种分享方式传播速度快,版本管理方便。
分享原型的步骤?
1. 下载Apache,并安装Apache。
具体下载地址请自行搜索,安装教程略。不会的童鞋,请召唤开发同志帮忙。
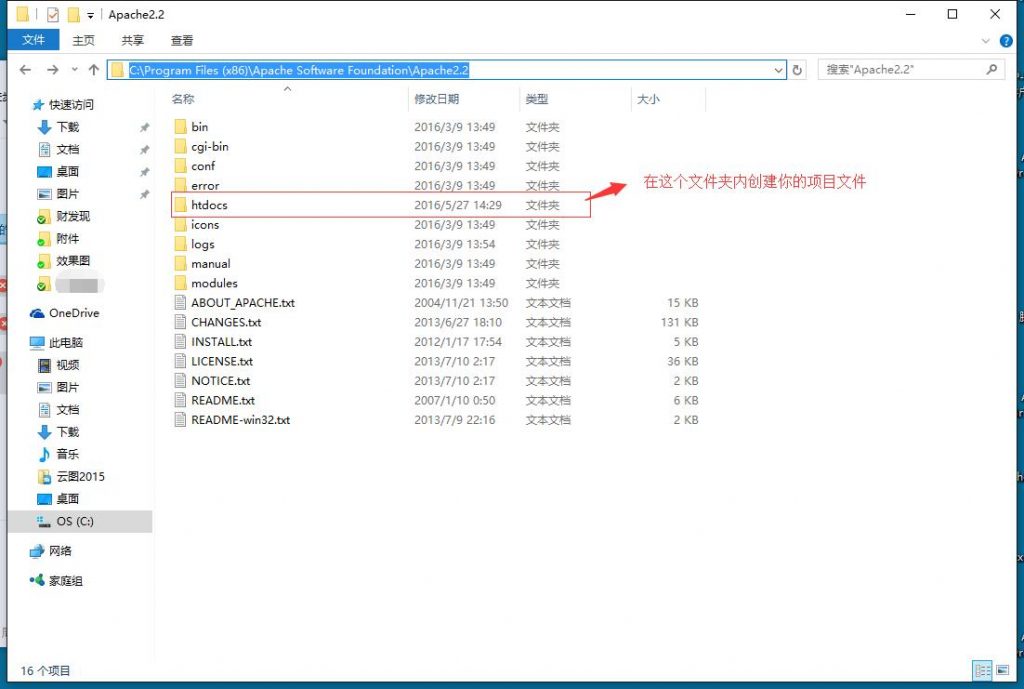
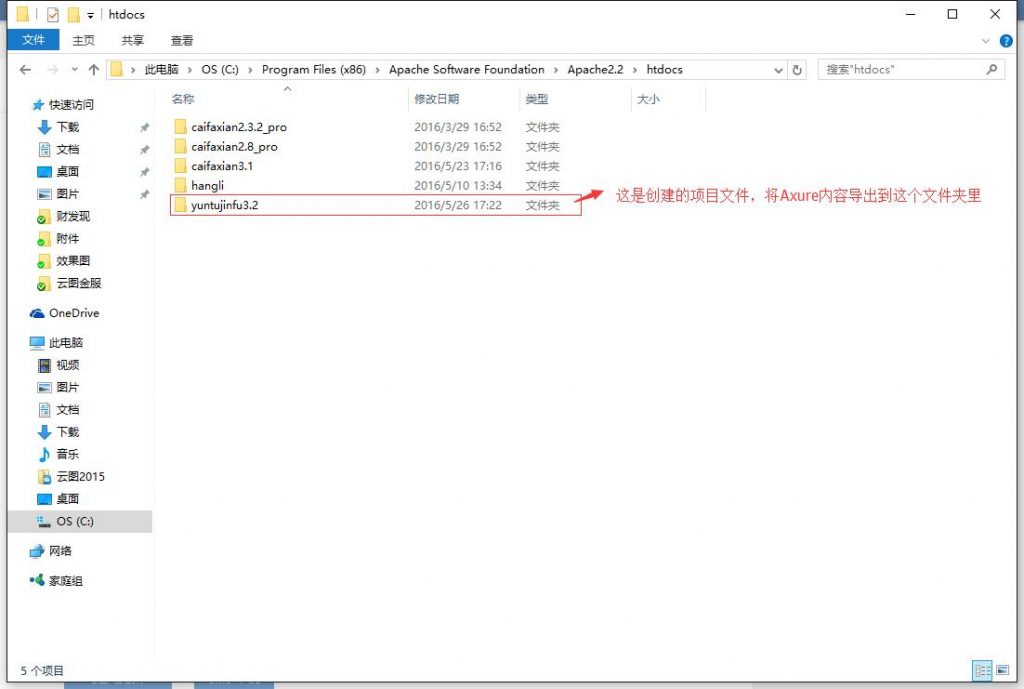
2. 创建文件。
将你导出的html文件放入htdocs这个文件夹内,如下图所示:


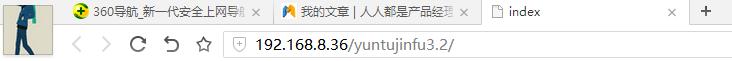
3. 打开地址
在浏览器中输入你的ip地址,并在地址后方加入导出文件的名称。

人人都是产品经理原型地址:
http://hisharer.com/prototype/renrenchanpin_web/
(随便画画,不喜勿喷)
小技巧
- 创建文件的快捷入口
- 分享自己的ip地址,固定你的ip地址
总结
作为一个交互设计师,我们常常在想如何提升用户体验。如何提高工作效率,也是我们应该考虑的事情。(其实,我比较懒。常常在想能偷懒的事情。)
希望今天的分享,能对交互新人有所帮助。有更好建议的朋友,请在下方留言哦,很高兴能与大家一起讨论。
本文由 @Clone 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








公司的同事制作的一个产品原型,要发给我,我当时正在客户这里,电脑上并没有Axure,客户又催得急,感到一阵无奈。这次回来之后,经过一番摸索,发现还是有办法的。这里给大家分享一下Axure发布分享预览的方法。
1、使用AxShare
这个是Axure官方提供的服务。
方法是:把你的rp文档,上传到http://share.axure.com(Axure软件里工具栏有按钮可以直接上传)。
不过,很多使用过Axshare的朋友都会放弃它的,因为它的服务器在国外,在国内使用它实在是让人很窒息的(速度实在太慢了)。
这个方法,是原生的Axure服务,但可惜有点望梅止渴。
2、本地搭建WEB服务
如果只是公司内部在工作期间进行交流,那么就可以本地搭建WEB服务。至于如
何去搭建一个WEB服务则是一个稍显麻烦的过程。在这里简要地介绍一下这个方法:
1) 打开控制面板,选择并进入“程序”,双击“打开或关闭Windows服务”,在弹出的窗口中选择“Internet信息服务”下面所有地选项,点击确定后,开始更新服务。
2) 更新完成后,打开浏览器,输入“http://localhost/”回车,如果此时出现IIS7欢迎界面,说明Web服务器已经搭建成功。
3) 当web服务器搭建成功后,我们下一步所要做的就是把我们开发的网站安装到Web服务器的目录中。一般情况下,当Web服务器安装完成后,会创建路径“%系统根目录%inetpub/wwwroot”,将我们开发的网站COPY到该路径下。即可实现本地访问该网站。
4) 设置防火墙,让局域网当其它计算机也能访问本地网站资源。
5) 在局域网中其它计算机上,打开浏览器,输入“http://Web服务器的IP地址/”按回车键,就可以访问服务器上的资源”。
这个方法,要懂点技术知识,如果愿意,你可以试试。
3、使用国内的原型托管平台
呃……
这一招我已经用了好几年了
我的工作机除Axure RP、Balsamiq Mockups、Sublime Text等必备工具外
我定会装Apache,用内网ip或者加到域中的域名employeeNo.domain来分享。
而且看内网环境是否允许,我会申请SVN版本库或者自己部署本地Subversion,做版本管理用。
果然要靠局域网。不过我曾经百度到更加简单的局域网方法 😈
回头研究研究,感谢评论
放在新浪云就方便很多了!
放在云上面只能下载,不能在线查看原型页面