【Axure 9 新功能】“OVERRIDES ”:覆盖/重写
最近的Axure 9 版本,在母版功能上迎来了一次比较大的更新。整个 “OVERRIDES”功能能够提高母版的利用,将已经边缘化的母版功能又提到了人们的面前。

文章结构:
- 前言
- 什么是“OVERRIDES”功能
- “OVERRIDES”功能怎么提高效率
- 总结
前言
最近的Axure 9 版本,在母版功能上迎来了一次比较大的更新(期盼已久)。
“OVERRIDES”—— 覆盖/重写
其实这个功能不算是Axure 9的原创功能,在前辈的设计软件Sketch中就已经存在了很久。整个 “OVERRIDES”功能能够提高母版的利用,将已经边缘化的母版功能又提到了人们的面前。
什么是“OVERRIDES”功能
OVERRIDES: 中文翻译:覆盖,意思就是覆盖原有的东西。(重写:由于小楼老师汉化文件中叫重写,重写更加简单和直白的表达了意思)。
OVERRIDES:
- 是Axure 9中母版中新推出的一个功能。
- 在页面中母版的状态下需要有文字、图片(SVG)等,才可以触发功能。
- 目前支持 “OVERRIDES”的基础元件有:矩形(需要具有文字)、圆形(需要具有文字)、图片、占位符(需要具有文字)、按钮(需要具有文字)、链接按钮(需要具有文字)、标题、文本标签、文本段落、动态面板等。

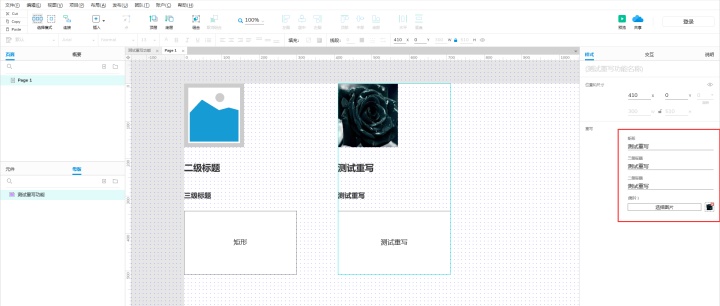
测试预览图
经测试:基本元件,只要元件上附带文字,均能实现重写功能。
吐槽:
没想到在动态面板中也实现了功能,但是有些不太友好,没有进行区分属于属于动态面板的那一个面板,只是依次排列。
在图片重写功能中,加入了快速清除的功能,但是在文字中的没有(可能要我们一个一个删,自己犯的错,自己来改,哈哈)
“OVERRIDES”功能怎么提高效率
首先沿用了,通过修改母版,统一调整所有关联元件的属性,再结合文案重写,使得增加了使用场景。
举例1:按钮的重写

一般在后台管理系统中,按钮基本上大小相同,此时我们可以制作一个标准的按钮,利用重写的能力,直接改动文案即可。
举例2:面包屑重写
在后台管理系统制作中,面包屑是一个常用的组件,一般每个页面都有,在原有的框架母版中可以直接在对应的位置写好,每个页面进行设置调整。减少我们维护的成本。并且每次修改位置一样,且不用在概要中去寻找之前的面包屑文案。
举例3:消息通知
在消息通知中,经常使用同样的样式,不同的文案,此时可以一个母版+重新一次搞定,并且减少了概要中元素数量,使得整个文件简洁。
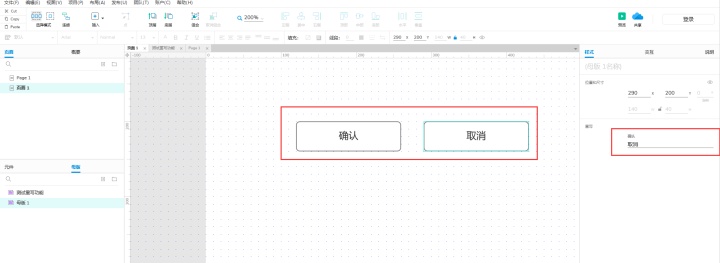
举例4:弹框
弹框也是我们高频使用的类型之一,重写能够有效的提高弹框的复用。
….等等等等,重新功能还有很多扩展的方向,期待你去发掘。
总结
Axure始终是一个工具,辅助我们的工具,其实重新功能是仁者见仁智者见智,按照自己的需要进行使用,不要强迫自己必须使用。
本文由 @ PMYX 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








为什么预览的时候,重写的内容全都失效了,有谁了解么?
不会失效呀 检查下是否是浏览器缓存
之前都是用脱离母版,现在才发现还有这个功能
这个也是刚新出来的功能 比以前方便多了