Axure RP 9 教程:矢量地图导入Axure
今天给大家介绍一款非常好用的Axure 地图导入方法,导入后可对地图进行二次编辑,可进行形状和颜色的变换。

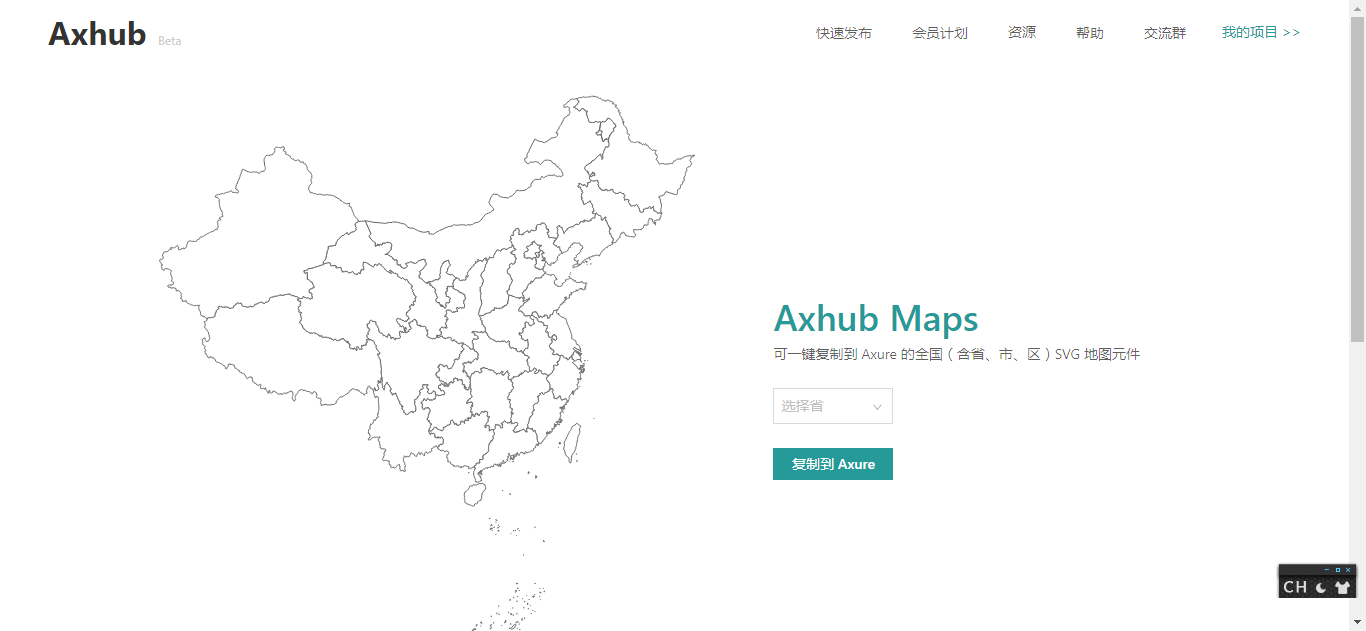
首先我们选择想要获取的地图,使用AxhubMaps,找到我们想要使用的地图省份,地图可支持到城市的选择,找到后点击复制到Axure。
地址:https://axhub.im/maps/

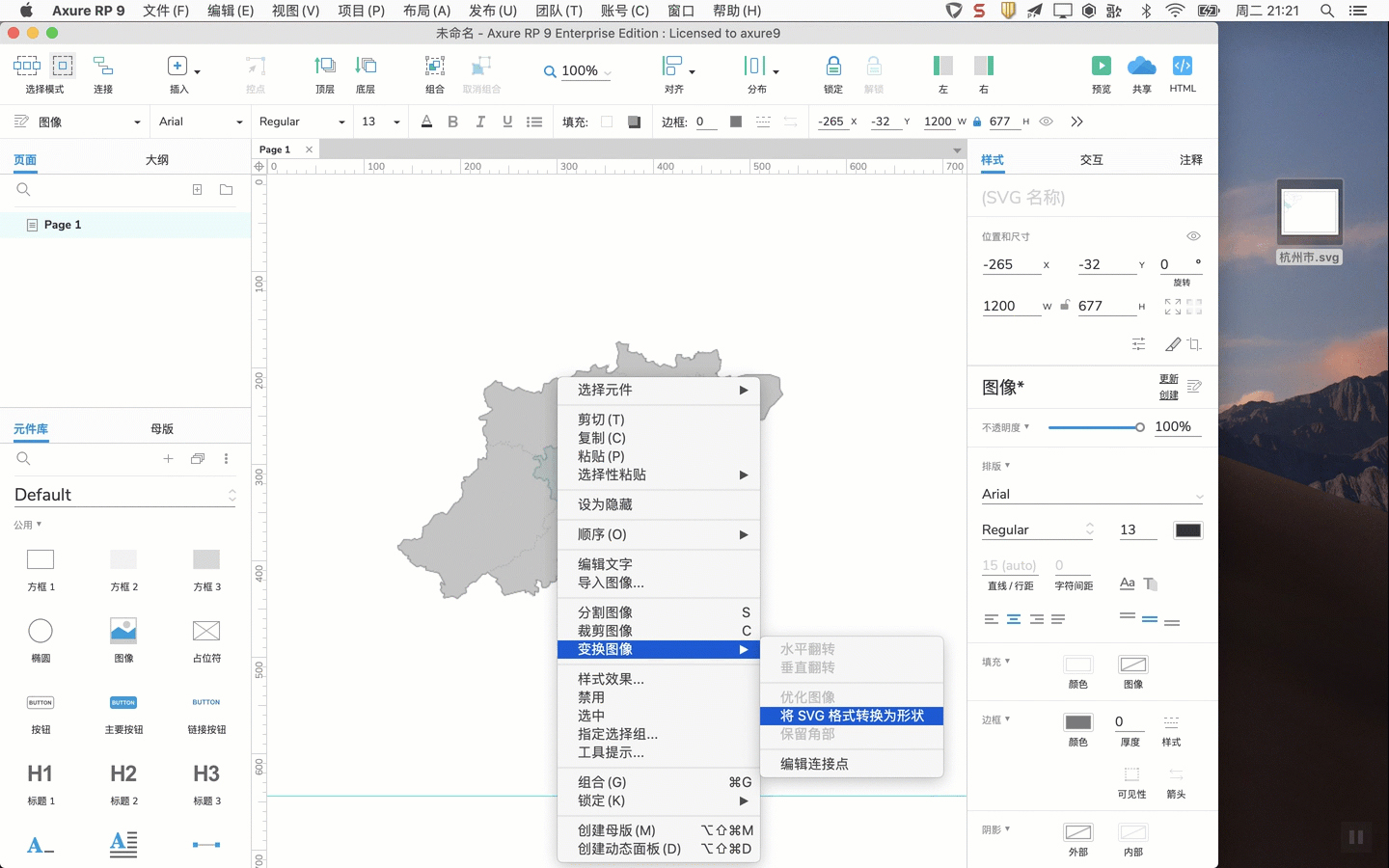
打开我们的Axure RP 9,右键粘贴,将地图粘贴至页面中;
然后选择图片,右键点击,选择变换图像,选择“将SVG格式转换为形状”然后就可以对地图进行编辑操作了。

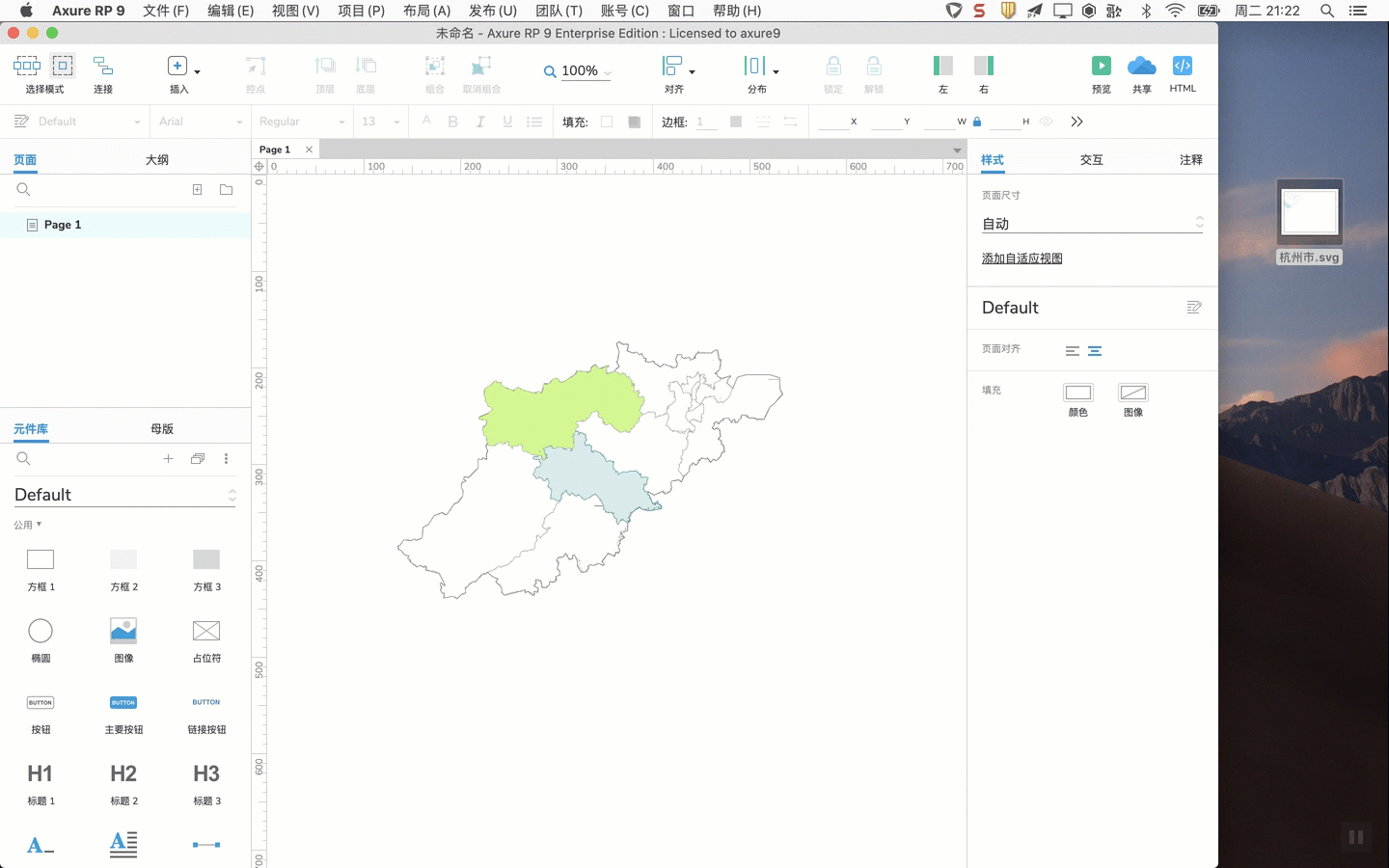
可对地图进行,描边,上色,形状编辑处理。

作者:JiLegw,产品新人,交互设计师,刚开始写东西,欢迎各位大神提供宝贵建议。
本文由 @JiLegw 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








粘贴出来的根本不是图片,浪费我时间
为什么粘贴到Axure里面就变成文本了呢?没有变成图像
摹客也挺好用https://www.mockplus.cn/idoc?hmsr=renren
你好麻烦问一下为什么只复制线轮廓axure会闪退
推荐一个阿里云开放的svg地图获取器:http://datav.aliyun.com/tools/atlas/#&lat=31.80289258670676&lng=104.2822265625&zoom=4
非常需要了!棒!