Axure高保真教程——滑动评分条控件
导语:评分控件是原型中常用的控件,主要有星级评分控件和评分条控件,由于axure自带的元件库里并没有高保真的评分条控件,所以本期教程主要介绍如果制作评分条控件,方便我们日后的使用。

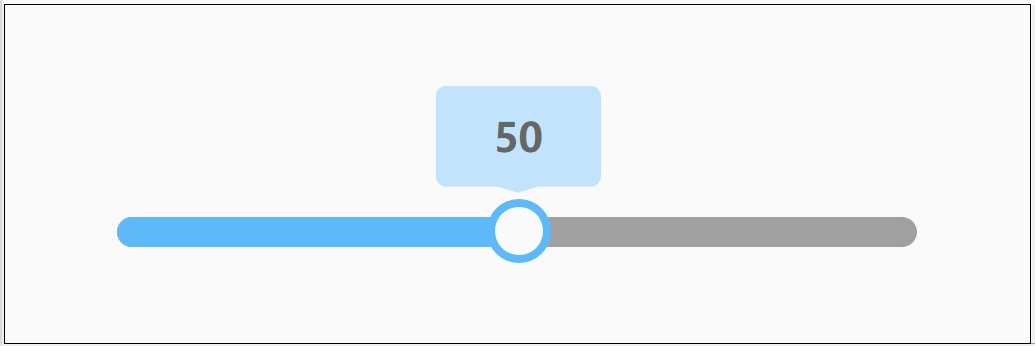
一、制作完成后的评分条控件应具备以下效果:
- 滑块可以在评分区域内左右滑动
- 随着滑块滑动,根据元快所在位置,自动计算分数
- 点击滑条,让元快到达点击的位置,并自动计算分数
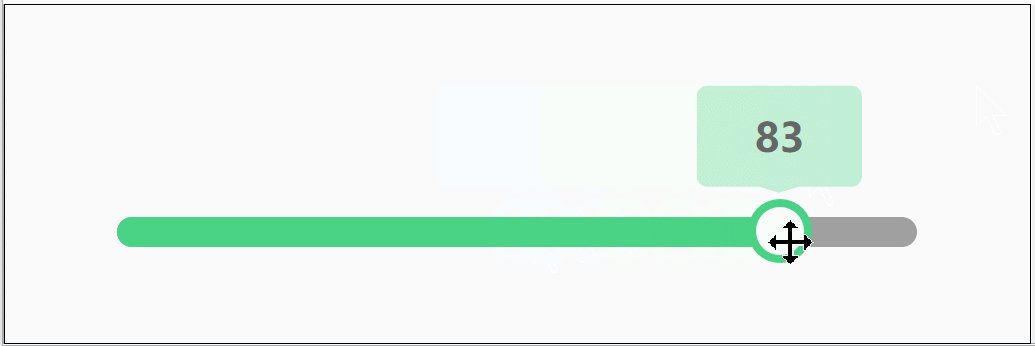
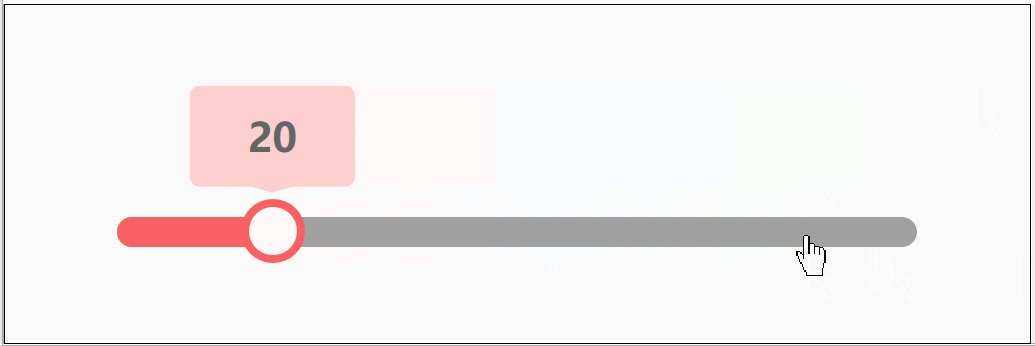
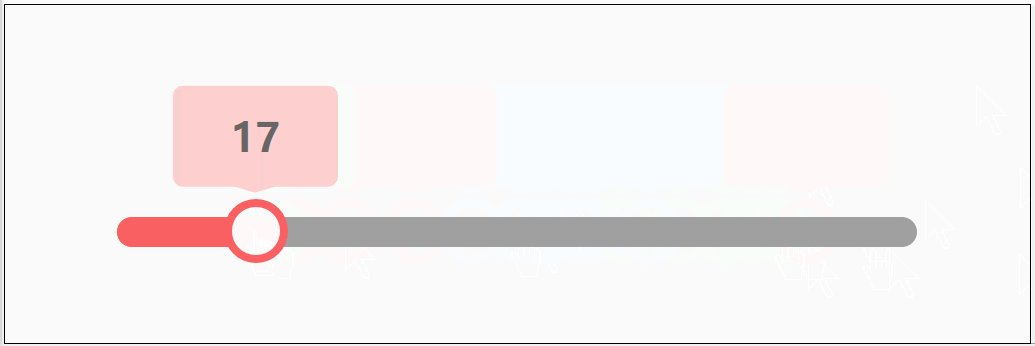
- 根据分数的高低,整个评分条控件变色,低分区变成红色,正常去为蓝色,高分区为绿色。

二、制作材料
制作材料全部都是用axure原生的的材料,具体包括以下材料:
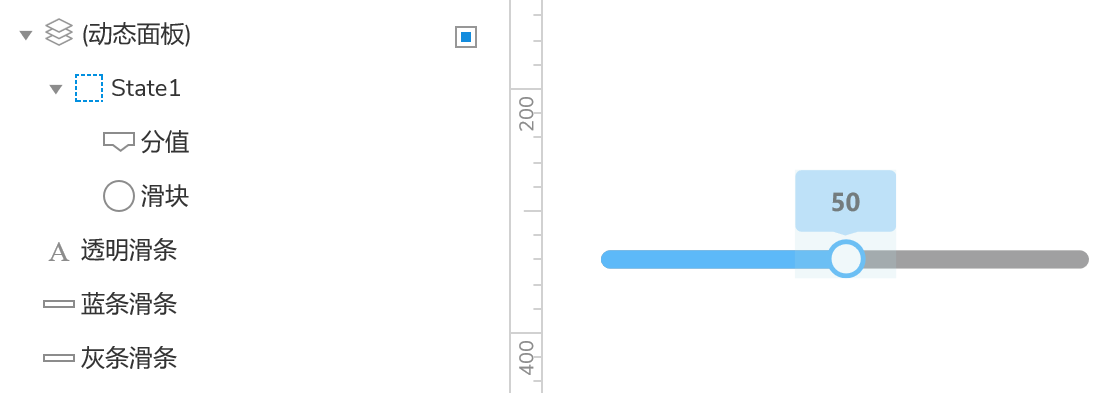
- 灰色滑条:背景滑条,使用矩形制作,圆角设置为最大,位置置底
- 蓝色滑条:使用矩形制作,圆角设置为最大,交互样式选中时为绿色,禁用时为红色,稍后我们通过选中和禁用的交互令其变色。位置位于灰色滑条上方
- 透明滑条:仅用于交互处理,使用矩形制作,圆角设置为最大,选择透明颜色,需要和灰色滑条大小一致,放置在蓝色滑条上方
- 滑块:使用圆形制作,调整边框线大小,设置边框线为蓝色,交互样式选中时边框线为绿色,禁用时边框线为红色。
- 分值:使用矩形制作,右键变换形状为成提示框形状,交互样式选中时为绿色,禁用时为红色。
- 动态面板:将滑块和分值放置在动态面板内,因为只有动态面板才能实现拖动效果,将动态面板置于顶层。
如下图所示摆放:

三、制作交互
1)滑动效果——移动事件
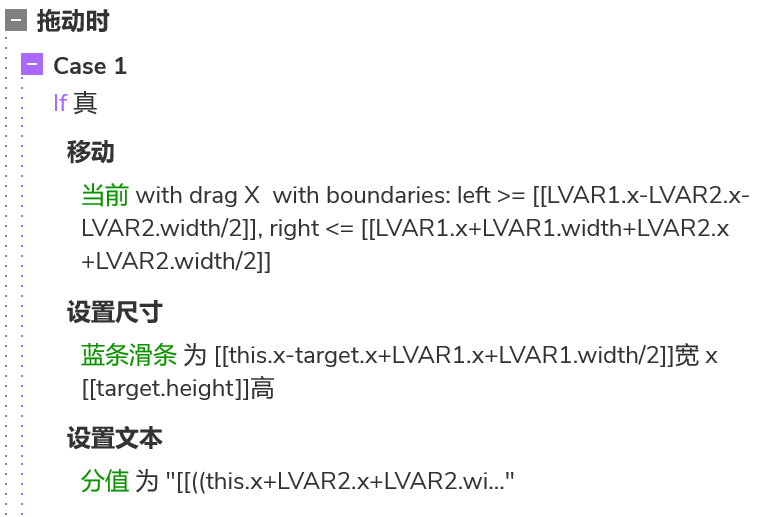
拖动动态面板时,跟随鼠标水平移动动态面板,这里需要设置左右边界,左侧边界要大于灰色滑条的x坐标值-滑块的坐标值-滑块宽度的一半;右侧边界要小于灰色滑条的x坐标值+灰色滑条的宽度+滑块的坐标值+滑块宽度的一半,这样滑块就可以在滑条内水平拖动了。
2)调整蓝色滑条的宽度——设置尺寸
拖动动态面板时,我们需要根据滑块的位置,设置蓝色滑条的尺寸,高度是不变的,所以设置为target.height;宽是改变的,所以设置为蓝色滑条的宽=动态面板的坐标值-蓝色滑条的x坐标值+滑块的坐标值+滑块宽度的一半。
3)计算分值——设置文本
拖动动态面板时,我们还需要根据滑块的位置,计算分值,首先我们要计算滑块所在位置占滑条的比例=动态面板的x坐标值+滑块的坐标值+滑块宽度的一半-灰色滑条的x坐标值,然后除以灰色滑条的宽度。
计算出比例以后我们乘以满分值(例如100),最后用tofixed的函数取整数就可以。

4)变色效果——选中、禁用事件
计算分数完成后,我们根据不同的分值,设置蓝色滑条的颜色。
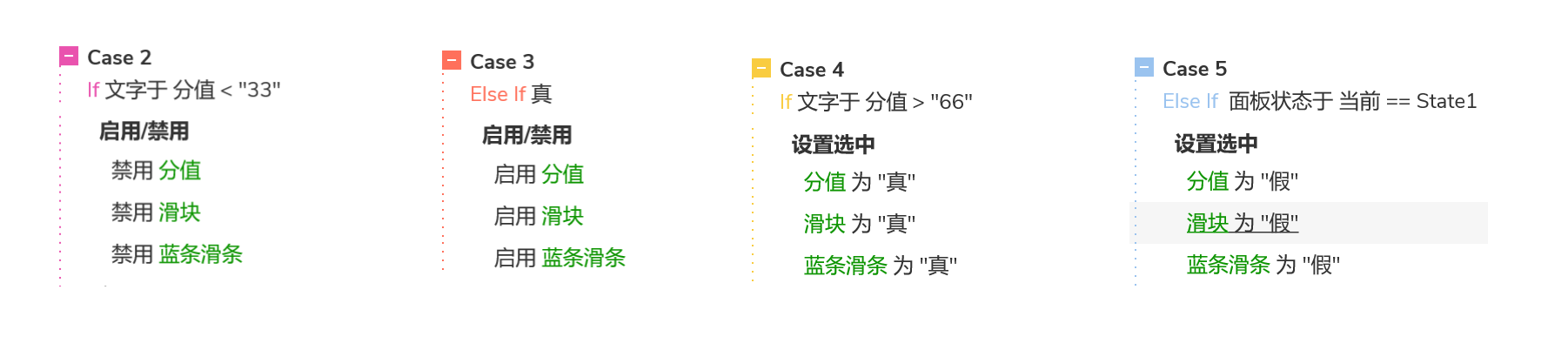
案例中是低于33分边红色,33-66是蓝色,66以上为绿色,你们可以根据实际需要设置交互,具体交互如下:
如果分值<33,禁用分值、滑块、蓝色滑动条,因为前面设置了这三个的禁用颜色为红色,所以满足这个条件就会变红,如果不满足该条件,启用分值、滑块、蓝色滑动条,启用后将恢复原样。
如果分值>66,选中分值、滑块、蓝色滑动条,因为前面设置了这三个的选中颜色为绿色,所以满足这个条件就会变绿,如果不满足该条件,取消选中分值、滑块、蓝色滑动条,取消选中后将恢复原样。

5)点击滑条移动滑块到指定位置
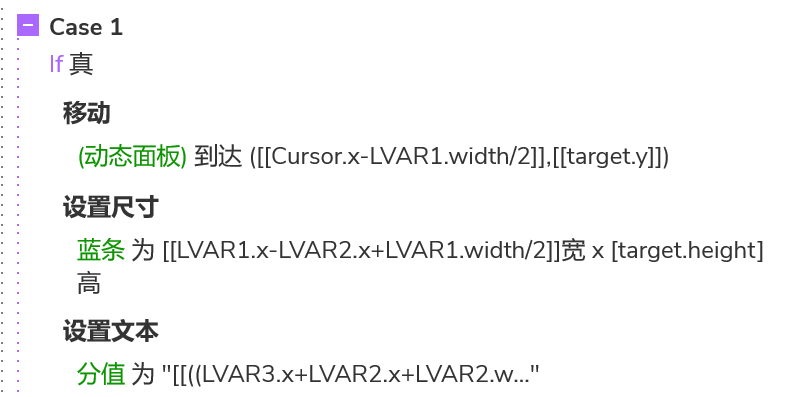
先移动动态面板到鼠标点击的地方,这里就要用到Cursor.x,就是鼠标所在位置的x坐标,再减去动态面板一半的宽度。
在设置蓝色滑条的尺寸,蓝色滑条的宽=动态面板的坐标值-蓝色滑条的x坐标值+滑块的坐标值+滑块宽度的一半。
然后设置分值,和之前计算分值的方式是一致的,先计算滑块所在位置占滑条的比例=动态面板的x坐标值+滑块的坐标值+滑块宽度的一半-灰色滑条的x坐标值,然后除以灰色滑条的宽度。计算出比例以后我们乘以满分值(例如100),最后用tofixed的函数取整数就可以。

最后同样是根据分值来变色,条件、交互和上面完全一致,我们直接复制过来即可:
如果分值<33,禁用分值、滑块、蓝色滑动条,因为前面设置了这三个的禁用颜色为红色,所以满足这个条件就会变红,如果不满足该条件,启用分值、滑块、蓝色滑动条,启用后将恢复原样。
如果分值>66,选中分值、滑块、蓝色滑动条,因为前面设置了这三个的选中颜色为绿色,所以满足这个条件就会变绿,如果不满足该条件,取消选中分值、滑块、蓝色滑动条,取消选中后将恢复原样。
以上就是高保真滑动评分条的制作方法了,感兴趣的同学们可以动手试试,谢谢您的阅读。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








大佬,“滑块的坐标值+滑块宽度的一半”就可以达到效果了,为什么还要“动态面板的坐标值-蓝色滑条的x坐标值”,求解,谢谢
不是作者发的,大家小心被骗就行了