产品新人必看:搭建自己的axure组件库
编辑导语:搭建自己的axure组件库对于原型设计来说十分重要,本篇文章作者分享了搭建axure组件库的方法,介绍了一些常用的相关网站应用,感兴趣的一起来看一下,希望对你有帮助。

一、引言
在我们进行原型设计时,很重要的一点是搭建自己的组件库。为什么这么说呢?
虽然现在已经有许多开源的 Axure 组件库,但是呢,我们想着用这些组件库来节省画原型的时间时,实际上,可能会浪费很多时间在寻找合适的组件元素上。
根据我以往的经验,总结了两种会降低画原型效率的情形:
1. 徒手画原型:每一次做新的原型,都从头开始画,使用到的组件可能只有导航栏、翻页条等十分常用的组件。
2. 过于依赖开源组件:尽量使用组件画原型,但是使用的组件库不只有一个,分散在不同的地方,不知不觉在查找的时间浪费了很多。
为什么明明有那么多的开源组件库可以使用,但是还会花费许多时间在这上面呢?
- 对开源组件库不熟悉,并且组件库分散,内容多,很难找到想要的组件;
- 自己画,太浪费时间,无法复用;
- 不是自己经手的东西,加上不是很熟悉,使用起来也是比较费劲的。
当我们没有进入别人的情境时,一般是比较难完全把握住别人的东西的。
若想要化为己用,也是要像读书一样,读了想了用了,才能够掌握和使用自如。
并且每个人的思维方式,每个公司的业务不同,就会造成开源组件库不一定适用的情况下。
所以搭建一套适合自己的组件库,不断丰富,才能让自己在后续画原型中得心应手。
二、如何解决
我认为比较有效的方法是,搭建一套自己的组件库。不过不是说要让自己从头搭建组件库,可以借用下面的公式。
自己的组件库=开源组件+自用整理
展开说就是:
- 在常用的开源组件中分类整理出自己所需和常用的;
- 再加上一些自己项目业务所需要的频率较高的内容,自己组件。
在初步搭建好自己的常用组件库后,之后可以根据需要不断增加内容。
三、如何搭建组件库
1. 要点
1)从开源组件库和原型中汲取
相信大家或多或少都存有一些组件库和原型,但是我们并不会全部组件用上,所以就可以从这些不同的组件库中,抽取出自己需要的,放入自己的组件库中。
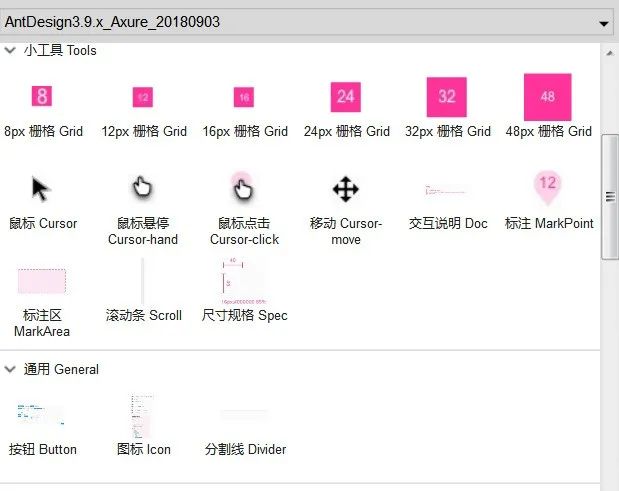
比如 AntDesign 组件库中,【小工具】基本用不上,【按钮】用得上,那么我就把按钮搬到自己的组件库中,诸如此类。

2)从工作中总结常用的内容
每个行业、每个公司,都有其业务特性,因此无法完全复用别人的组件库和原型,所以需要我们梳理总结日常工作常会用到的内容,制作成组件。
例如,我们项目组对于【组织树】的使用频率较高,那么就把它做成组件,放入自己的组件库,这样下次使用起来就方便多了~

3)分类整理(移动端、网页端、图表等)
这里可以根据每个人的习惯来分类,通常可以按照移动库、PC库、图表库来整理,方便拖拽使用~
2. 步骤
以 axure 组件库制作为例:
打开 Axure ,来到元件库区域,点击【创建元件库】。
根据自己的需要,保存文件库到相应位置。
1)开始制作;
2)分类组件:以 AntDesign web 版为例,会分为“布局、通用(按钮、图表、分割线)、导航、数据录入等等”,根据自己的常用习惯来进行分类。
3)借用开源组件库:从常用的开源组件库中,选取适合自己的、常用的,放入自己的组件库。总结项目业务:
每个公司业务不同,不会有哪一个公用组件库可以完全适用自己的工作,所以我们需要在日常的原型制作中总结经验,制作通用的组件。以我们的为例,常常在表单录入上使用较多,所以我就会把这一部分做成组件,方便后续复用。
4)保存组件库:打开 axure ,将组件库载入,之后就可以正常使用。
上面就是简单的 axure 组件库制作流程,软件的使用流程我们可以很容易就能搜索到,所以这里就没详细展开,最重要的还是制作组件库的思想。
搭建一套自己顺手、易用的组件库才是最终目的。
3. 常用开源组件库
目前许多大的互联网公司都有自己的设计规范网站,上面会有相应的开源组件库分享。
除此之外,像 Axure 还有许多原型网站,会有许多人分享自己制作的原型及组件库。
下面就是我自己的一些常用网站:
- 常见的设计规范组件库:Ant Design 、Arco Design、TDesign、Element等;
- 常用的网站:AxureUX.com、axureshop、产品大牛等。
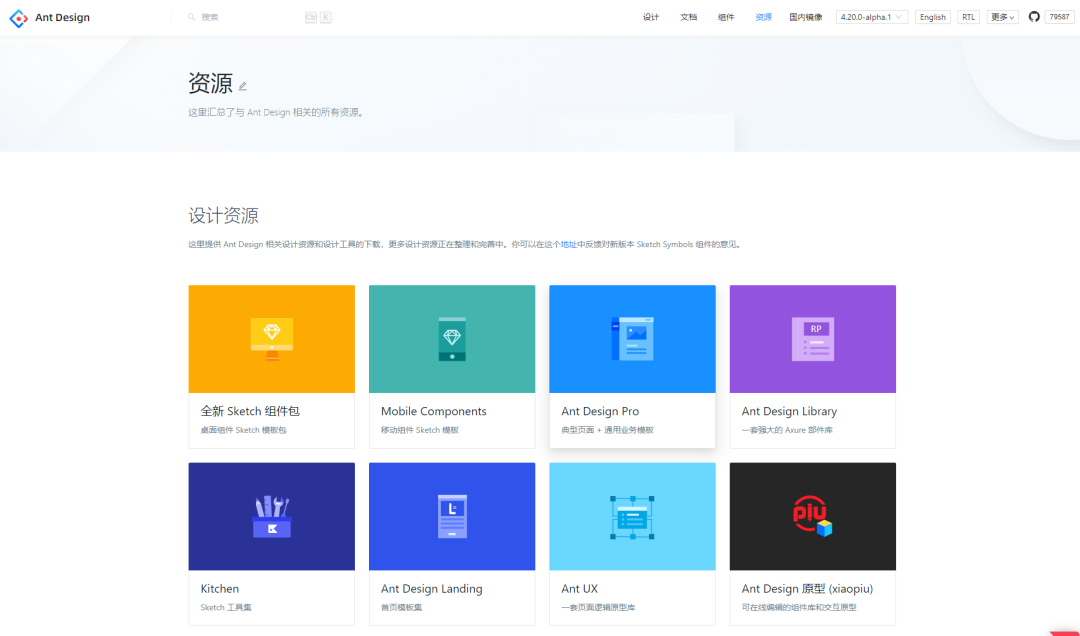
1)Ant Design 蚂蚁设计
Ant Design 是阿里蚂蚁金服团队基于 React 开发的 ui 组件,有着丰富的资源,包括移动端、pc 端。
https://ant.design/docs/resources-cn

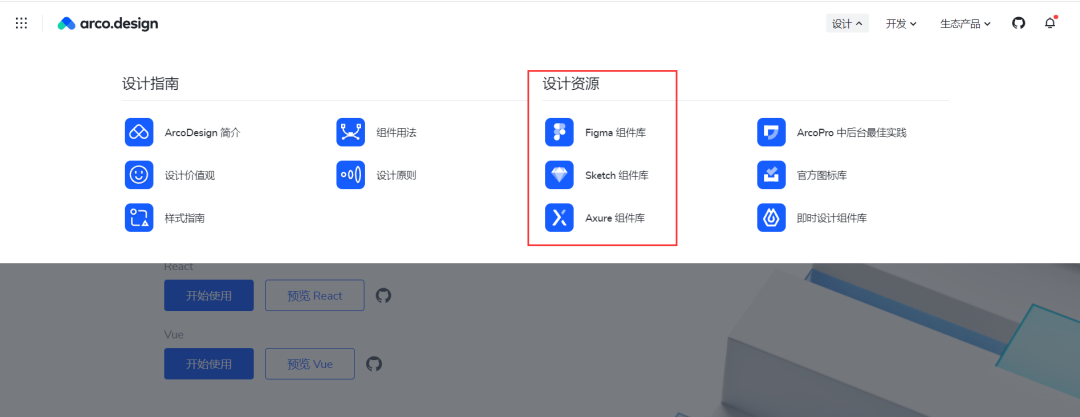
2)Arco Design
飞书团队产品,基于 Byte Design 升级而来,是一个能力全面的企业级产品设计系统,所以主要为pc版组件库(支持 axure rp9 使用)。
https://pro.arco.design/

3)TDesign 企业级设计体系
TDesign 是腾讯各业务团队在服务业务过程中沉淀的一套企业级设计体系。有桌面版、移动端、小程序版的设计资源,目前 axure 组件组只有桌面版的(支持 axure rp9 使用)。
https://tdesign.tencent.com/

4)Element 饿了么设计规范
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。组件库为桌面(pc)版。
https://element.eleme.cn/#/zh-CN/resource

5)AxureUX.com
AxureUX 是一个交互原型素材原创分享平台,提供基于 Axure 的高质量通用组件模板库和行业原型模板的分享。
在【免费作品】中,可以下载到移动端、后台管理、可视化图表、插画素材等元件库。内容十分丰富,在原型设计上完全够用。
https://www.axureux.com/home/default.html

6)AxureShop产品原型网
这是一个 Axure 原创素材交易平台,可以在上面购买所需要的原型及组件库,也有免费的资源可以下载,特点是axure资源十分丰富。
https://www.axureshop.com/

7)产品大牛
在产品大牛的【广场】上,有许多分享出来的免费原型及元件库,可以根据需要去下载。
https://www.pmdaniu.com/

四、总结
在原型设计上,诚然很多内容都可以直接搜索到,但是那些知识都是分散的,想要让一个东西彻底变为自己的,那就是吸收整理学习并应用。
所以我们搭建自己的组件库,也是这个作用:将零散的组件整理成一个组件库,让自己能够随取随用。
作为产品新人,我们最怕的是什么,是一直在低效地执行。
画原型本身没有错,也是我们产品新人该打牢的基础之一,最重要的还是不能低效地画原型,浪费大部分的时间在上面。
搭建自己的组件库,不仅可以让自己更高效地使用组件,并且可以帮助我们思考和整理碎片内容。
不过呢,最重要的是搭建组件库的思想,就像是我们要搭建自己的知识库一样。
本文由 @阿无 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








网站很有用,谢谢~
学习了!!希望能说一说新人如何快速了解业务呢
很高兴对你有用~之后安排写写!