Axure高保真教程:雷达扫描可视化案例
本文作者以航空信息可视化分析为案例,分享了在Axure里制作动态的雷达扫描的动态效果方法,一起来学习一下吧。

一、完成效果
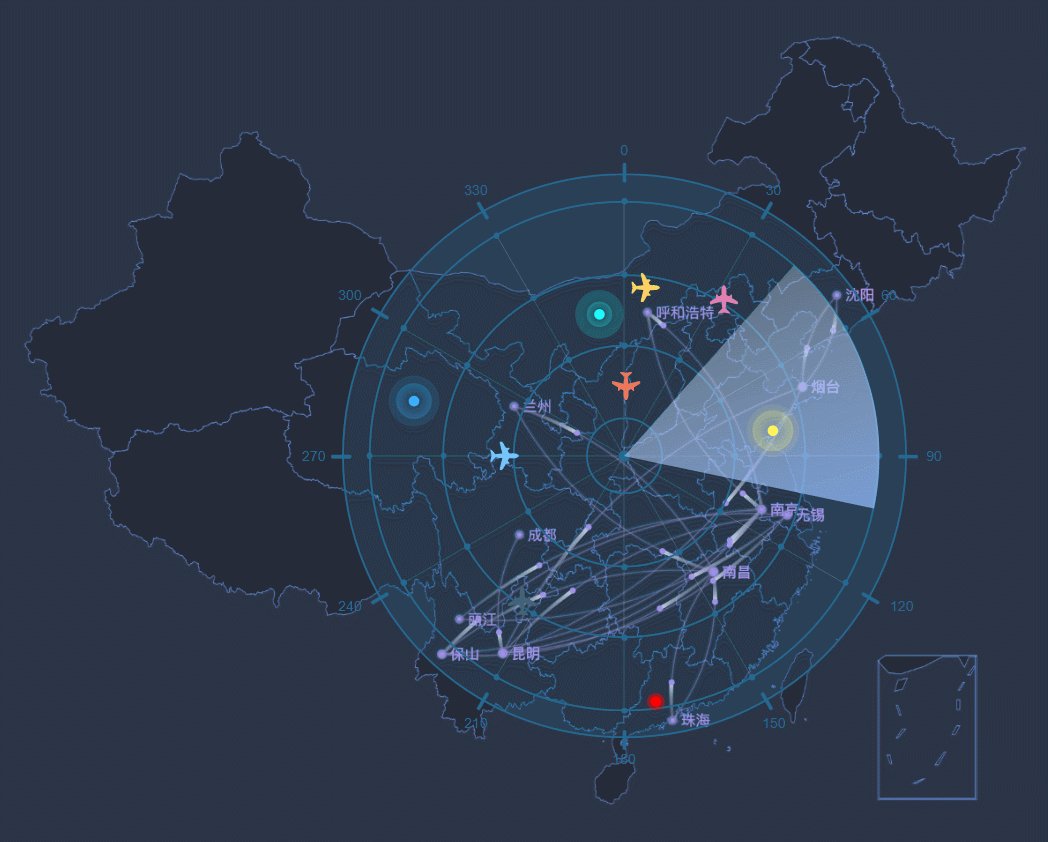
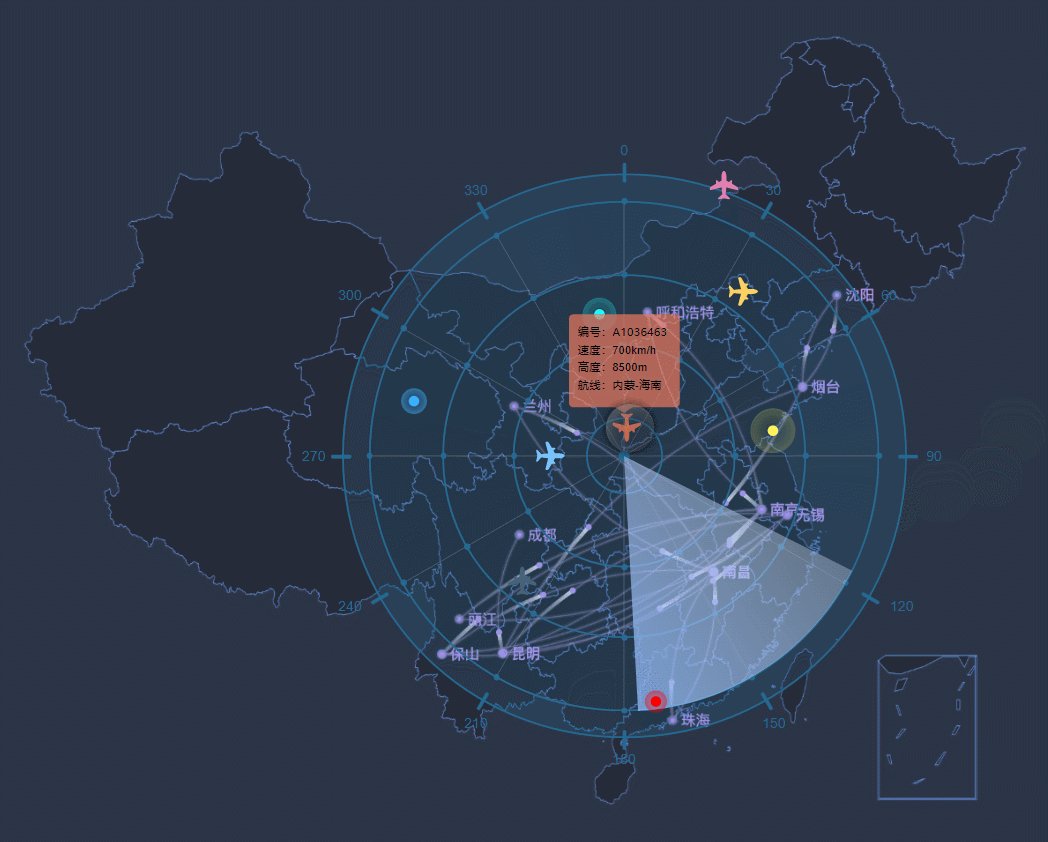
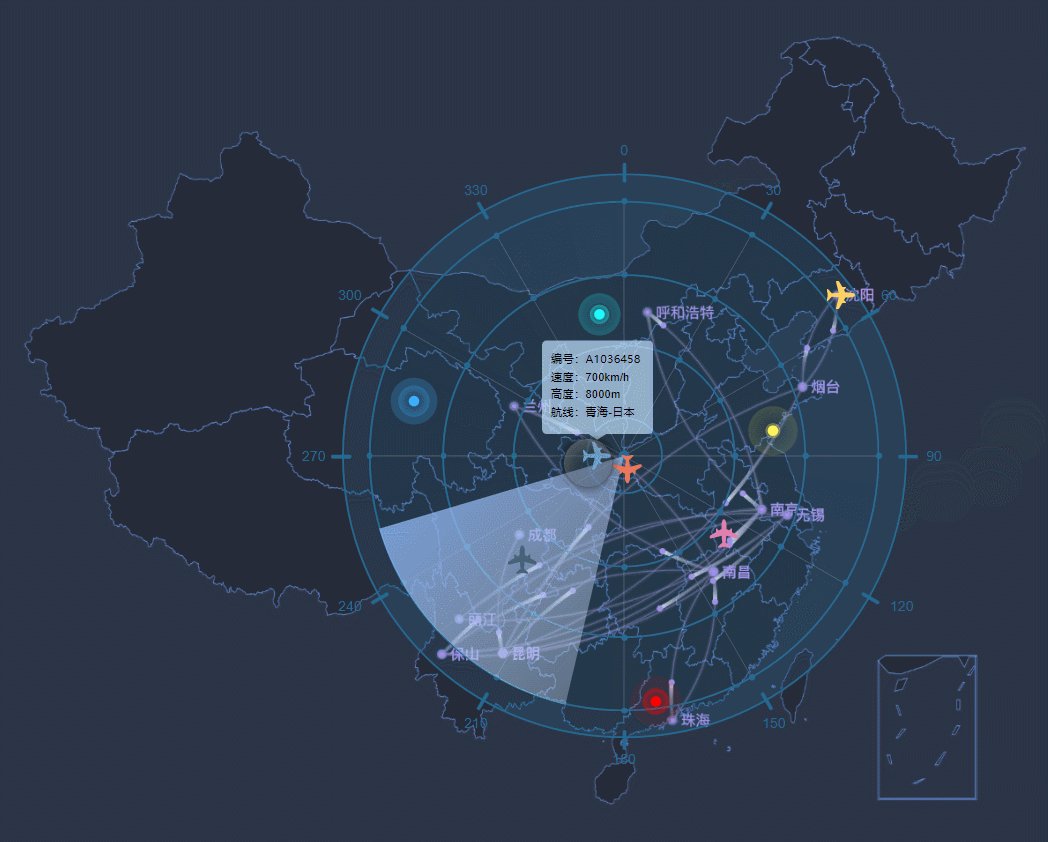
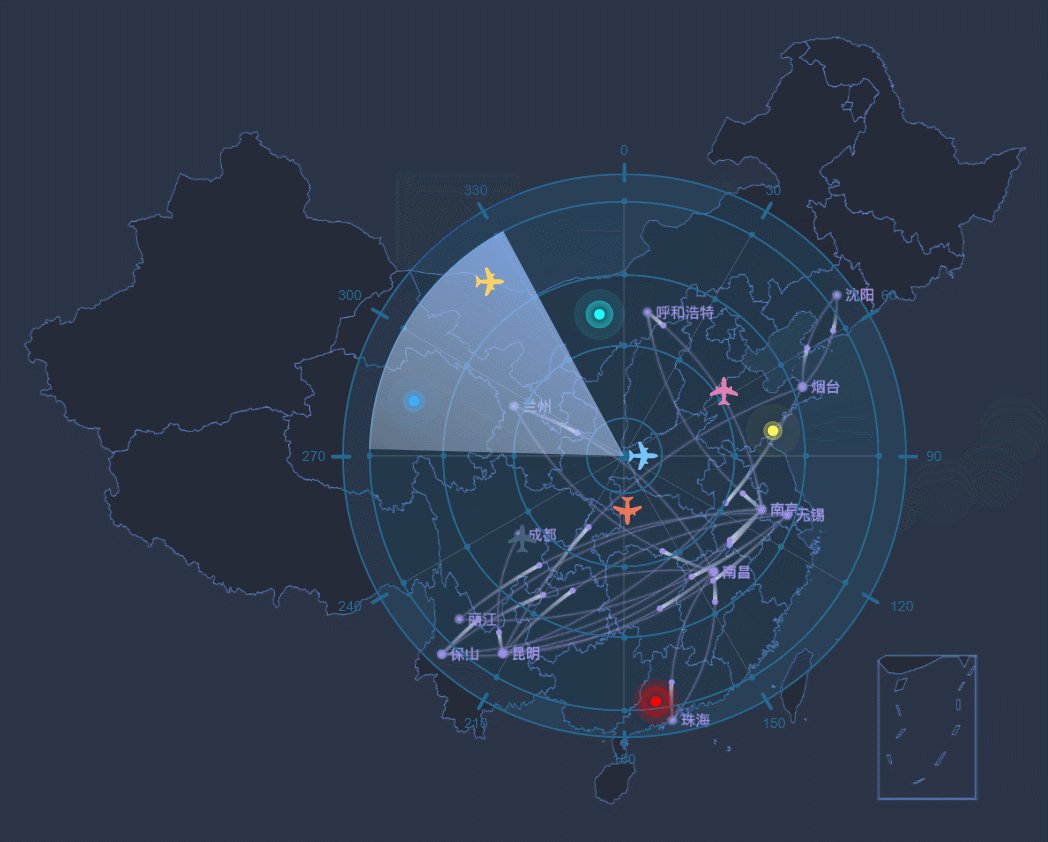
今天教大家在Axure里制作动态的雷达扫描的动态效果,我们会以航空信息可视化分析的案例来展开,制作完成的效果如下图所示:
1、雷达扫描:在雷达面积里以伞形的方式扫描该区域
2、飞行信息:飞机在雷达区域里的轨迹,已经飞机的详细信息

原型地址:https://ip0ezo.axshare.com/#g=1
二、制作教程
1. 材料准备
以航空信息可视化分析案例为模板,我们需要一下材料:
1)背景图
案例中用了中国地图的暗色背景图片,可视化视图一般用暗色系的背景。
2)动点
动点可以在网上找到对应的素材。
3)雷达
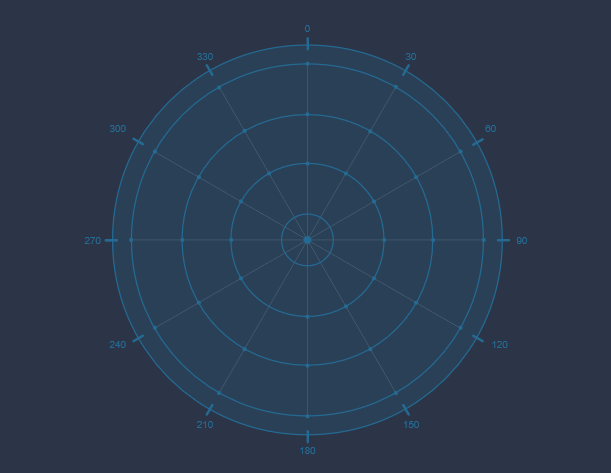
雷达我们用Axure的原生材料制作,主要用到圆形、文本标签,线段、矩形,由多个元件组合而成,所以也可以自由修改他的样式,包括大小、颜色、透明度……也可以自由修改刻度文字,具体摆放如下图所示。

4)扇形
我们用饼型元件来制作扫描的效果,我们可以添加一个渐变的颜色,后续我们会通过交互制作旋转扫描的效果。
5)飞机
需要飞机的形状,我们可以在网上找到飞机svg的素材,复制到Axure后转为形状,这样就可以修改对应的样式。我们需要增加几台不同样式的的飞机,后续通过交互制作移动轨迹。
6)弹窗
我们用形状来制作,可以通过选择形状,选择类似对话框的形状,有机架飞机就对应几个弹窗,弹窗内填写每架飞机的信息,填充颜色和飞机相近,最后增加透明度,这样可以看到下面的地图,默认隐藏。
2. 交互制作
1)扫描效果
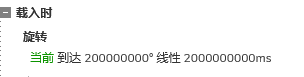
饼型元件载入的时候,我们用旋转的交互,就可以实现扫描的效果了,不过这里会有一个持续时间的问题,理论上来说,我们在饼型旋转360度之后,应该做一个循环的操作让他持续不断地旋转,但是在Axure里面旋转的动画是线性,如果停下来之后再重新旋转,这之间就会有一个停顿的感觉。
那为了解决这个问题我们用另一种方式来处理,就是不只旋转360度,我们设置一个很大的角度,一般演示过程都看不完的,然后通过控制动画的时间,来控制旋转的速度,用这样便捷的方式解决旋转循环卡顿的问题

2)飞机飞行效果
每架飞机我们要时间找到出发点和终点,记录坐标之后,我们用以下交互来实现飞机飞行的效果。
在飞机载入时,我们用移动的交互将飞机移动到终点的坐标,增加一个移动是的动画效果,同样是通过控制动画的时间来控制飞机行的速度。然后我们用等待事件,等待飞机移动事件完成。
飞机移动完成之后,理论上来讲我们用隐藏事件将飞机隐藏起来即可,但是我们希望雷达上一直有飞机在飞,但是不想做太多的飞机元件,这样我们就简单的做一个循环,让同一架飞机不同的从起点飞往终点。
所以我们等待结束后用移动的事件,将飞机移动到出发点,然后用触发事件,触发飞机载入时的交互,这样飞机就会不断的从起点到终点循环飞行。

3)移入查看飞机航班的详细信息
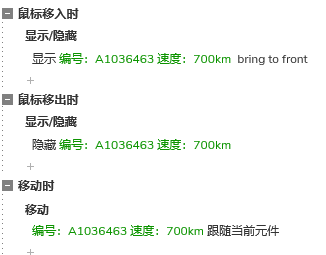
鼠标移入飞机时,我们用显示的交互,将对应的弹窗显示出来,这样我们就可以看到弹窗了,但是这里也有一个问题,就是弹出出现是在固定的位置,我们希望弹窗在飞机上方,能跟着飞机移动而已移动。
这样我们在飞机移动时,就要增加一个移动的交互,我们将移动对应的弹窗,选择跟随当前元件移动,这样弹窗就可以跟着飞机移动的。这里如果飞机是斜线移动的话Axure8和9、10的效果会有一点区别,大家回去可以体验一下。
最后,鼠标移出飞机时,我们将弹窗隐藏起来即可。

这样我们就完成了雷达扫描可视化视图的原型模板了,感谢您的阅读,感兴趣的同学们可以动手试试哦。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







