Axure8教程——动态仪表盘
本文分享了用Axure8制作动态仪表盘的方法,根据设置的数值,仪表盘指针可以旋转到相应的值位置,一起来学习一下吧。

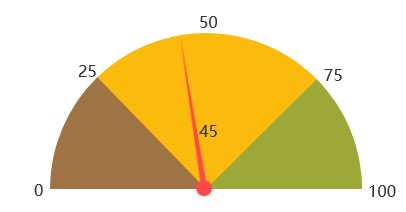
本次分享的的案例是Axure8制作的动态仪表盘,根据设置的数值,仪表盘指针旋转到相应的值位置。

预览及下载地址:https://2qiuwg.axshare.com
一、制作原型
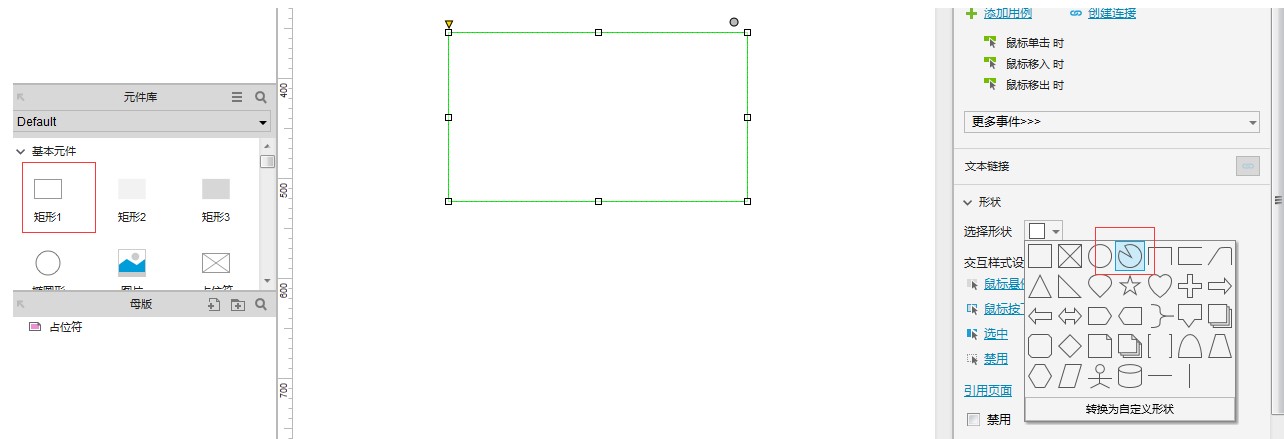
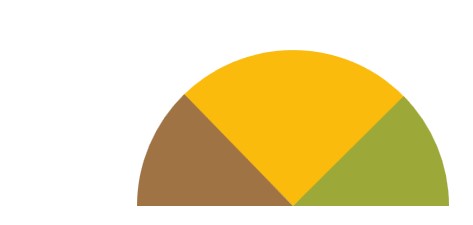
1、首先创建空白页面,在工作区域拖入一个矩形元件,并将其形状修改为扇形的样子,这里在属性中找到形状设置即可,如下图所示:

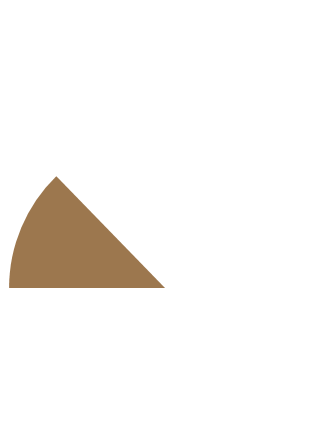
设置其大小设置为312*312,颜色为:#9F7344,如下图所示:

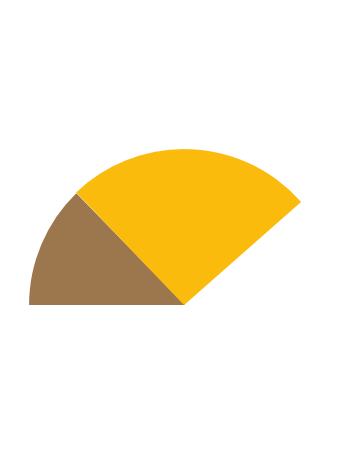
2、在工作区域拖入第二个矩形元件,并将其形状修改为扇形的样子,这里在属性中找到形状设置即可,其大小设置312*312,颜色为:#FBBB0C;如下图所示:

3、在工作区域拖入第三个矩形元件,并将其形状修改为扇形的样子,这里在属性中找到形状设置即可,其大小设置312*312,颜色为:#9CA837;如下图所示:

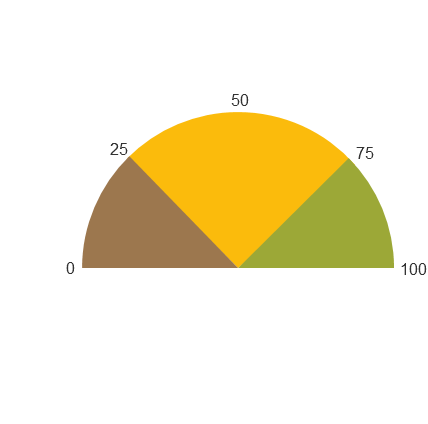
4、为仪表盘设置数据刻度,如图:

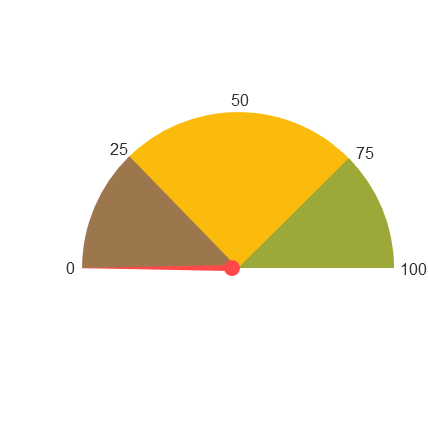
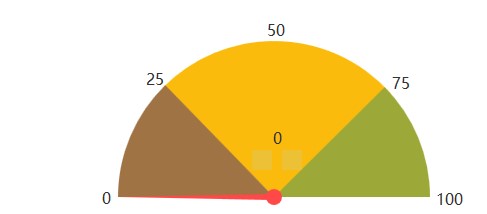
5、接下来制作指针,在工作区域拖入第四个矩形元件,并将其形状修改为三角形的样子,设置大小为:6156;拖入第五个矩形并将其形状修改为椭圆形的样子,设置大小为1616,设置颜色为#FF4848,并把组合在一起命名为“指针”,如下图所示:

6、仪表盘区域拖入两个动态面板,命名为“1”和“2”,设置两个状态,两个动态面板设置为隐藏状态,其作用是控制指针的动态,拖入一个文本框命名为“3”,其初始值为0,用来显示仪表盘刻度,如下图所示:

原型元件制作完毕,接下来对元件进行交互设置。
二、交互设置
1、动态面板“1”设置
选择动态面板“1”,对其”状态改变时“进行交互设置:
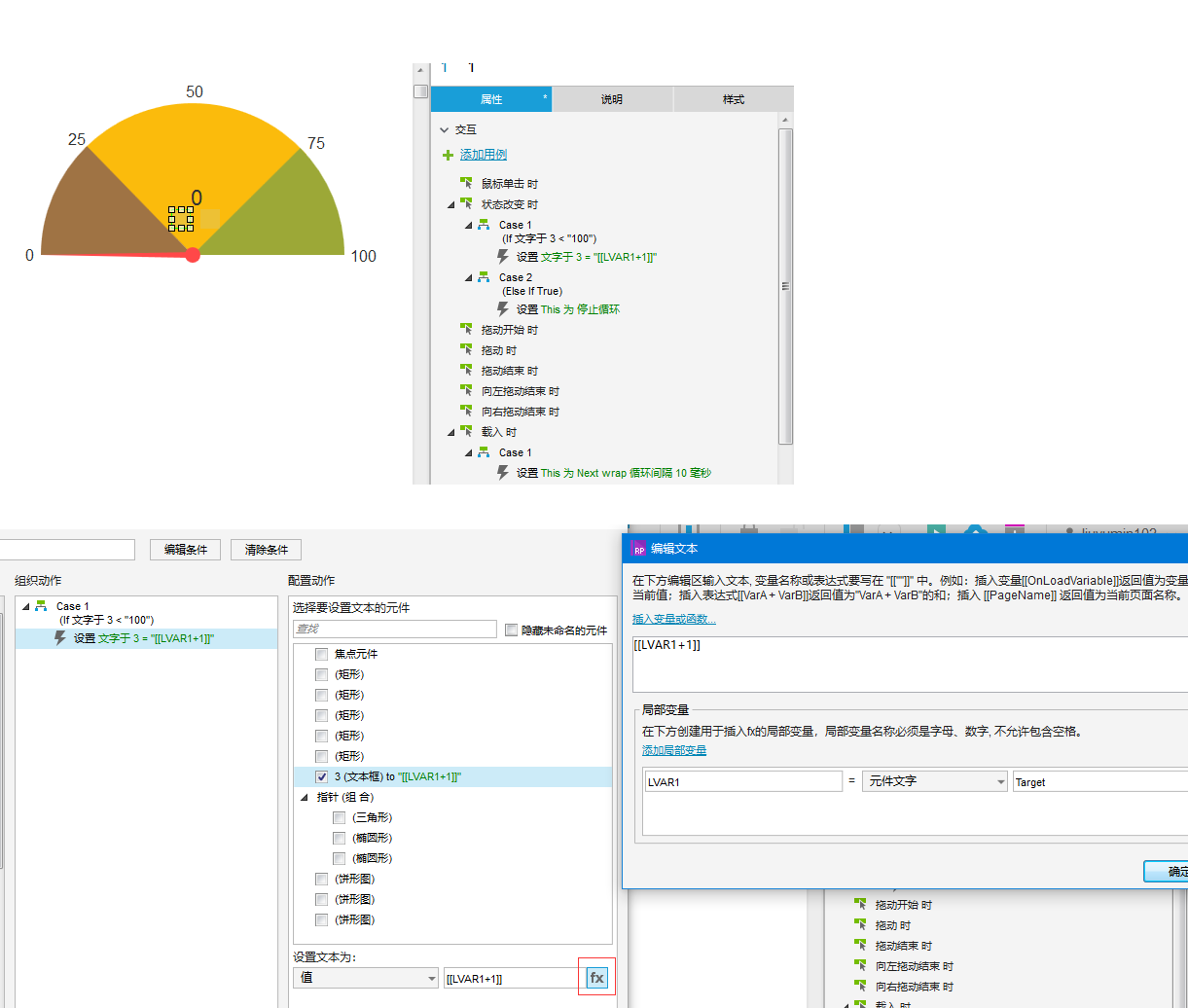
判断文本框“3”的值,其值可以为任意值,根据需要进行设置,例如:如果值设置为小于75,其指针指向75后停止,在这设置为小于100,设置文本框“3”的值为[[LVAR1+1]],否则停止循环,并对其”载入时”事件进行设置,如下图所示:

2、动态面板“2”设置
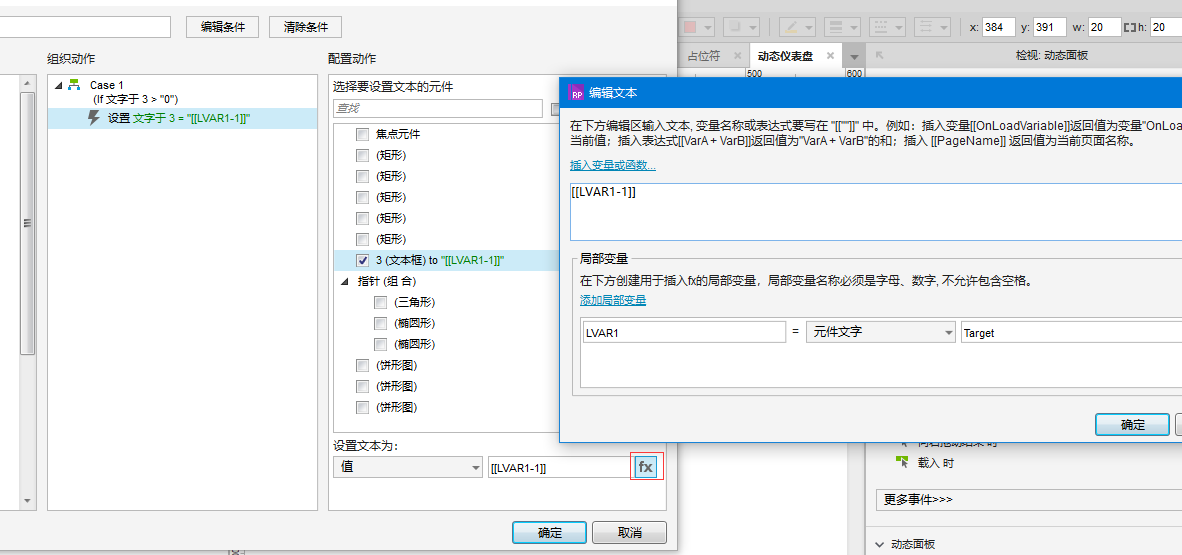
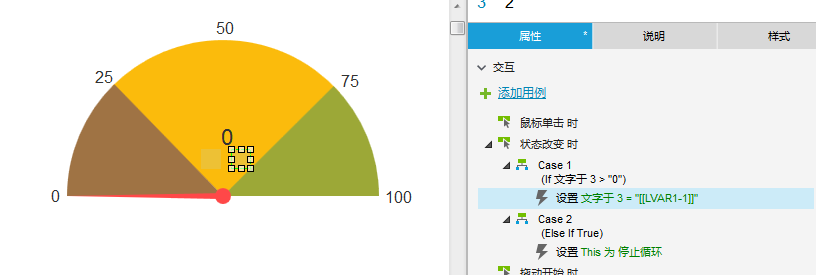
选择动态面板“2”,对其”状态改变时“进行交互设置:判断文本框“3”的值,其值如果大于0则设置文本框“3”的值为:[[LVAR1-1]],否则停止循环,如下图所示:


3、文本框“3”设置
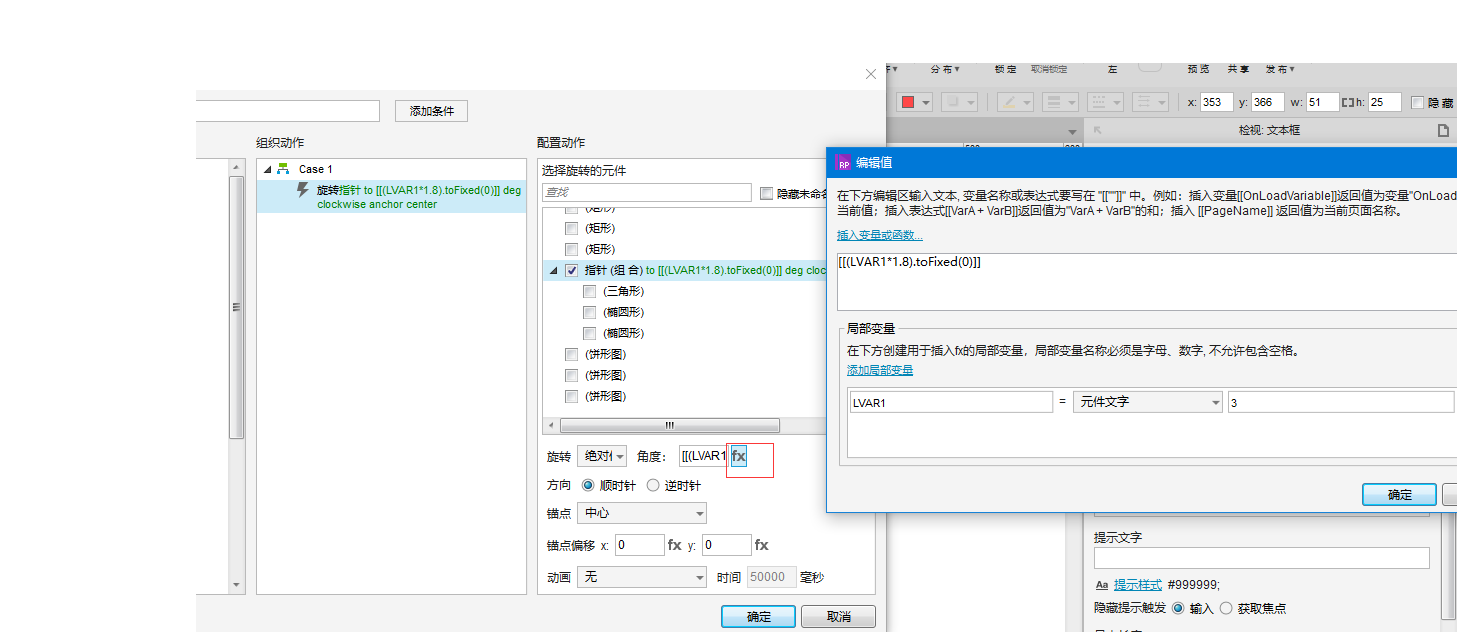
选择文本框“3”,对其”文本改变时“进行交互设置:

所有设计完毕。
本文由@产品纤纤 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







