Axure实例:即刻 app 产品需求文档

第一次用Axure RP8写产品需求文档,笔者为产品小白,希望通过这篇文章和大家分享以及学习交流。
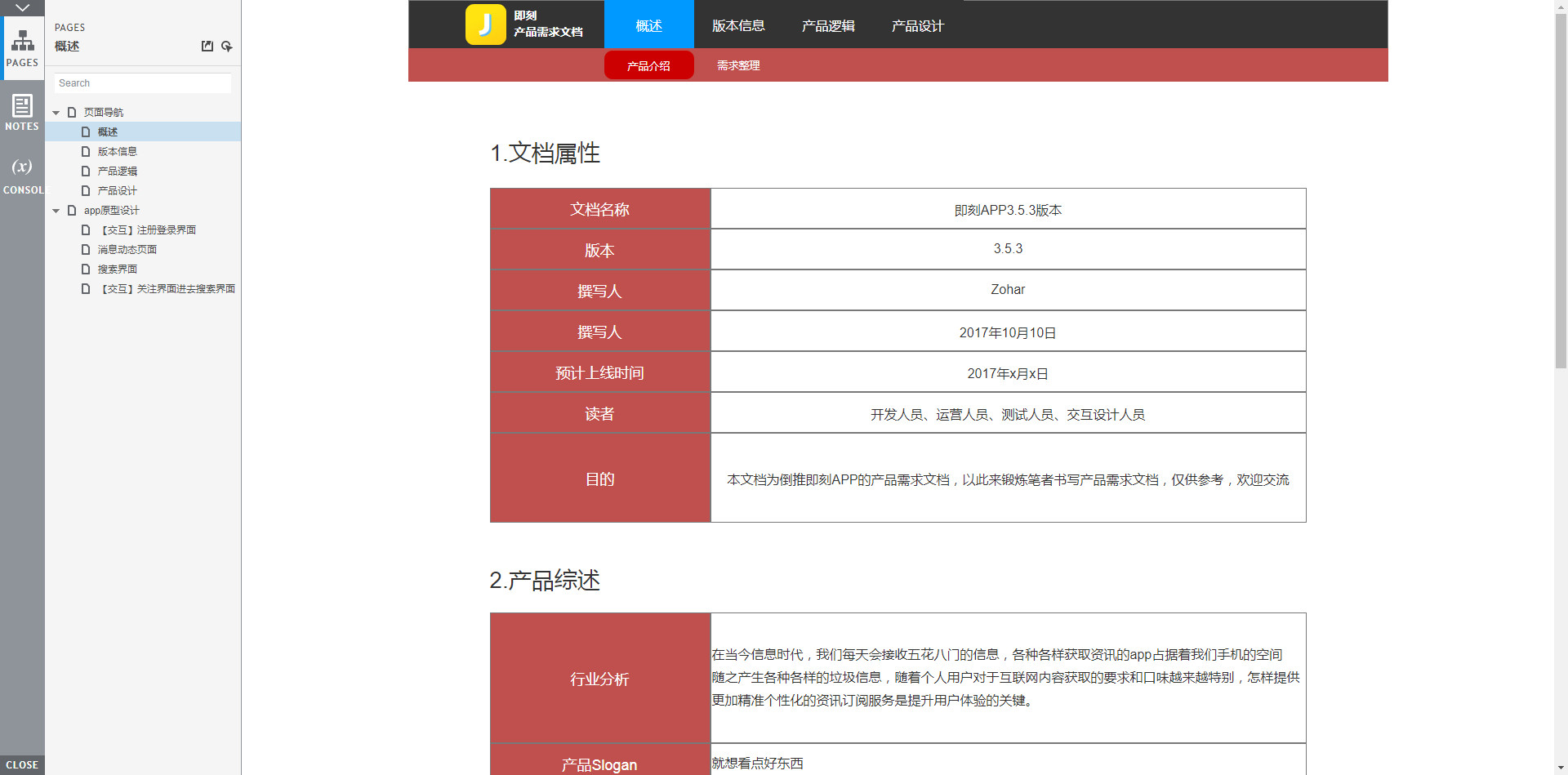
以下我的Axure原型截图:

目录:
1.概述
1.1产品介绍
1.2需求整理
2.版本信息
2.1修订历史
2.2版本规划
3.产品逻辑
3.1产品信息图
3.2产品结构图
3.3部分业务流程图
4.产品设计
4.1全局说明
4.2部分功能需求说明
4.3部分交互设计
1. 概述
1.1 产品介绍
1.1.1 文档属性

1.1.2 产品综述

1.2 需求整理
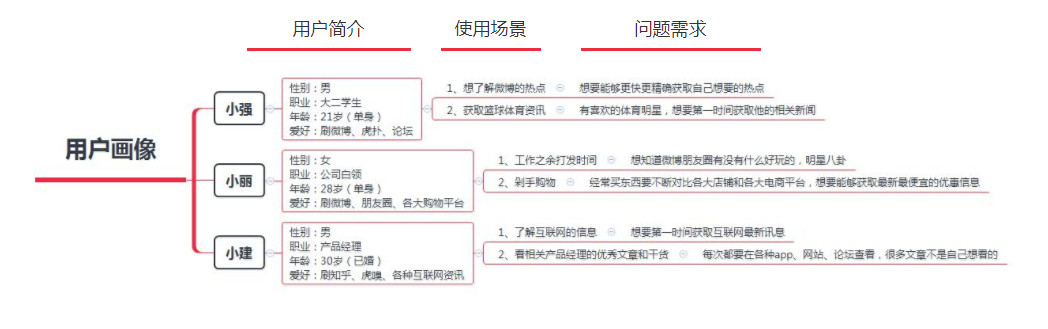
1.2.1用户画像

1.2.2 需求汇总

2. 版本信息
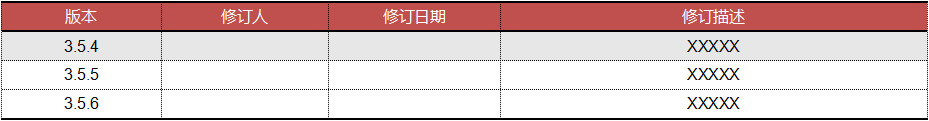
2.1 修订历史

数据来自:ASO100
2.2 版本规划

在现阶段将需求转化功能和对产品的完善后,我们还需对下一阶段的产品进行规划。
3. 产品逻辑
3.1 产品信息图

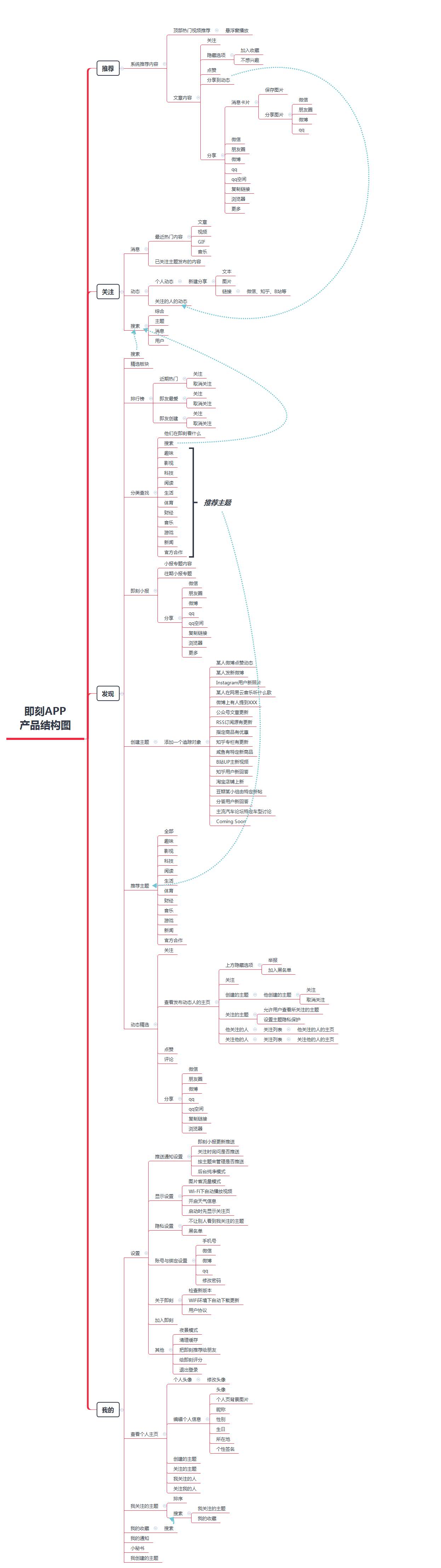
即刻这个产品的信息很复杂,我就以四个主要页面进行罗列,下面的结构图也是如此。
相信很多小白和我一样,会分不清产品信息结构图和产品功能图的区别,以下有段话供大家理解:
产品结构图:通常是指产品功能结构图,就是说这个产品的所有功能模块结构图。比如微信分四个大模块:消息、通讯录、发现、我的,依次每个模块里面还有对应的功能。
信息结构图:指脱离实际页面,将产品所有的数据抽象出来,组合分类的图表。比如:微信的用户资料包括:昵称、头像、微信号、二维码、地址、性别等。再比如:微信在朋友圈中,发布信息包括:文字、图片或小视频、时间等。
对这段话我的理解就是:产品结构图就是把产品的功能模块罗列出来,这个页面有什么功能?这个功能的跳转是什么?都要尽可能列出来。而产品信息结构图就是你这个页面给用户所呈现的是什么。
举个例子:
微信朋友圈的信息包括:朋友圈这个标题,好友的头像,昵称,发布的内容列表,评论内容等。
微信朋友圈的功能包括:发布朋友圈的方式(图文还是纯文本),点赞,评论等。
3.2 产品结构图

3.3 部分业务流程图
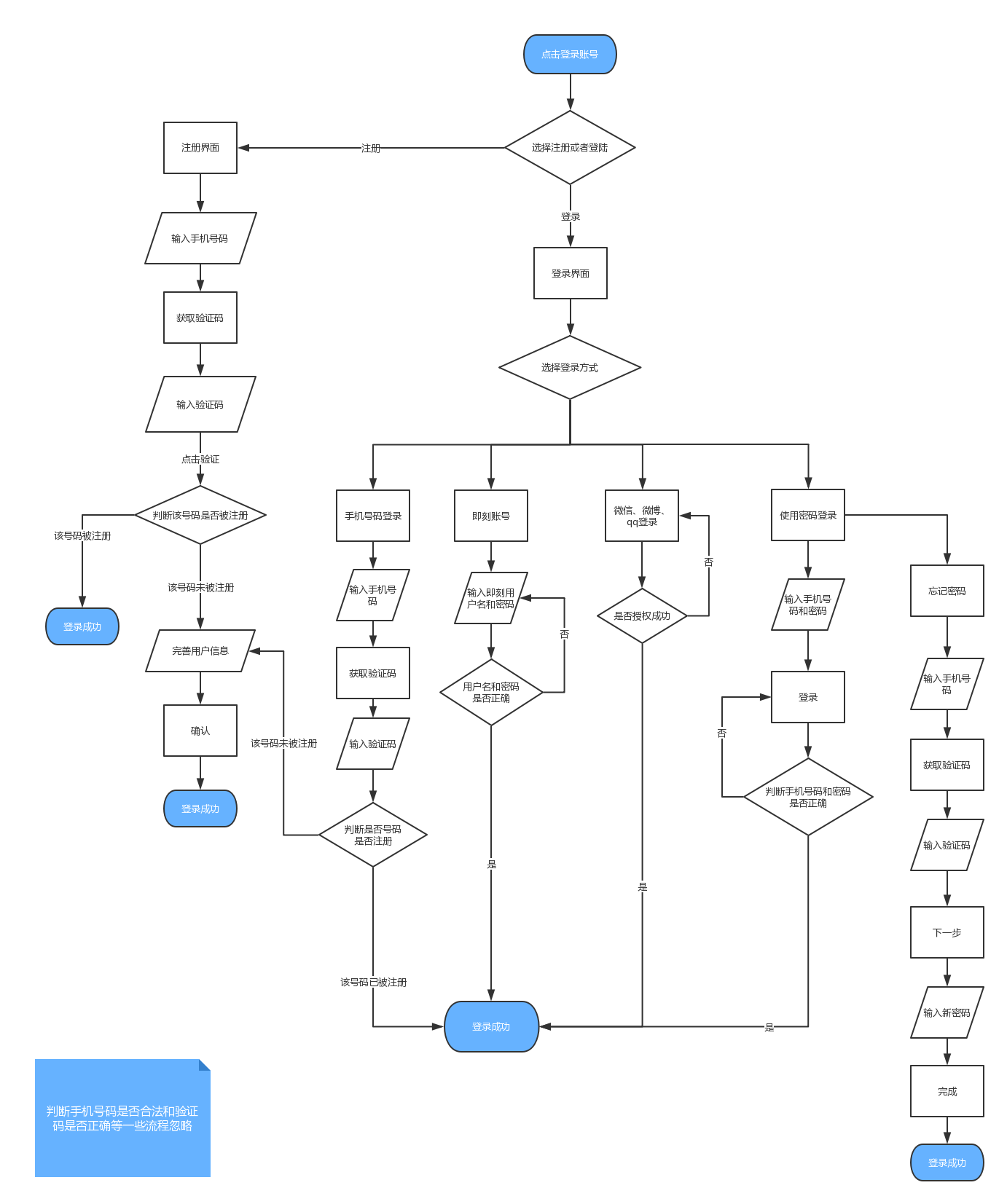
3.3.1 注册与登录流程图

4. 产品设计
4.1 全局说明
4.1.1 角色说明

4.1.2 常用部分交互说明
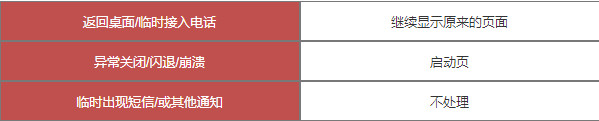
(1)打断后重新打开app

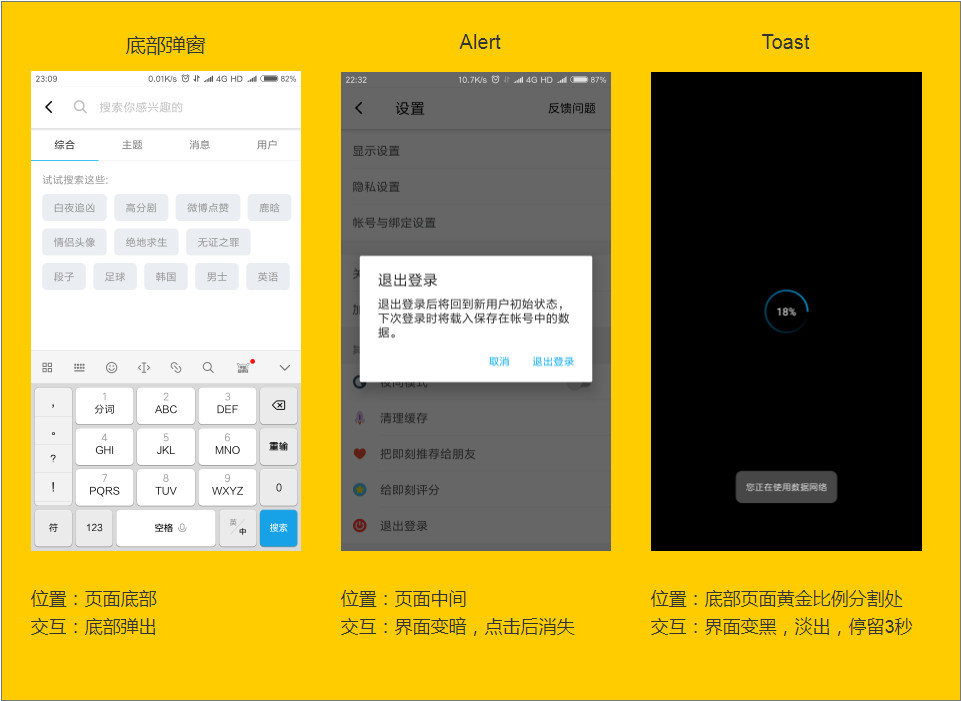
(2)点击空白区域或无网络情况

(3)页面内交互

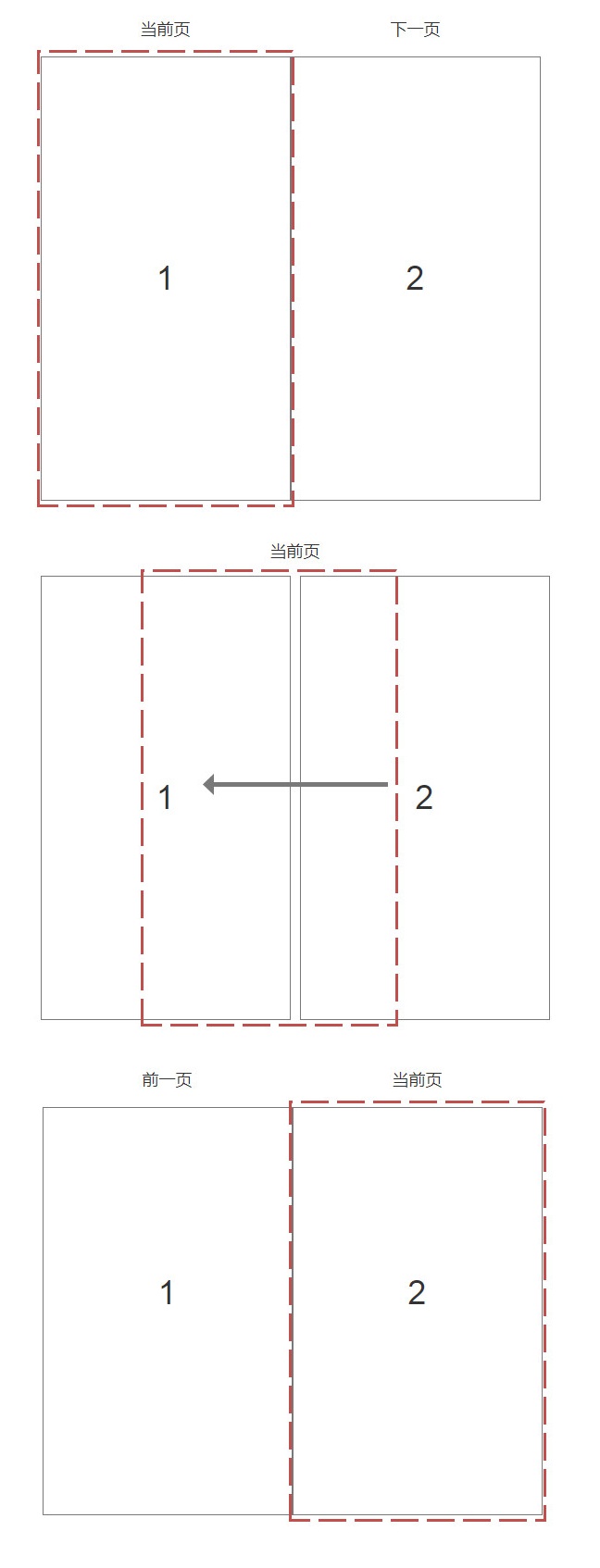
(4)页面间交互
Android
切换方式:进入页面,向左平推
触发方式:点击切换页面,左滑切换下一页,右滑上一页

4.2 部分功能需求说明
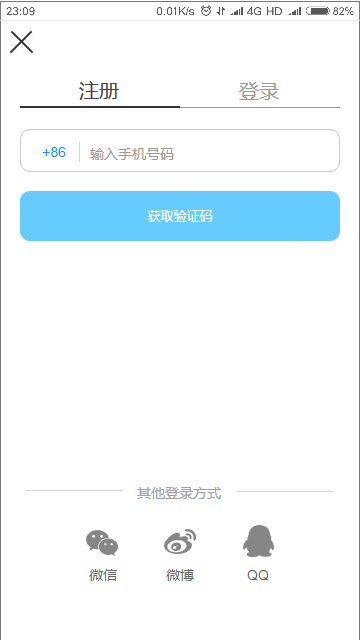
4.2.1 注册界面

用户场景:用户第一次使用即刻app
功能描述:输入手机号、获取验证码、第三方登录入口、切换到登录界面
优先级:高
输入/前置条件:打开App选择【我的】——选择【点击登陆账号】
页面逻辑:
- 选择【+86】可切换其他国家地区的手机号码
- 输入合法的手机号码后才能点击【获取验证码】
- 点击【登录】可切换登录界面
- 可选择第三方平台进行注册登录
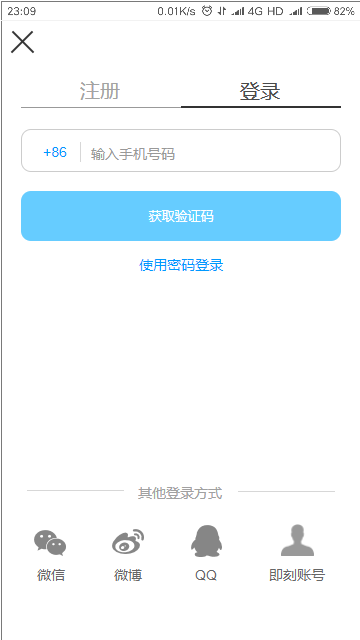
4.2.2 登录界面

用户场景:用户打开App进行用户登录
功能描述:输入手机号、获取验证码、使用密码登录、第三方登录入口、切换到注册界面
优先级:高
输入/前置条件:打开App选择【我的】——选择【点击登录账号】
页面逻辑:
- 选择【+86】可切换其他国家地区的手机号码
- 输入合法的手机号码后才能点击【获取验证码】
- 点击【使用密码登录】可切换到手机号密码登录界面
- 可选择第三方平台进行注册登录
- 若曾经以用户名的方式注册过即刻账号,可选择【即刻账号】登录,切换到用户名登录界面
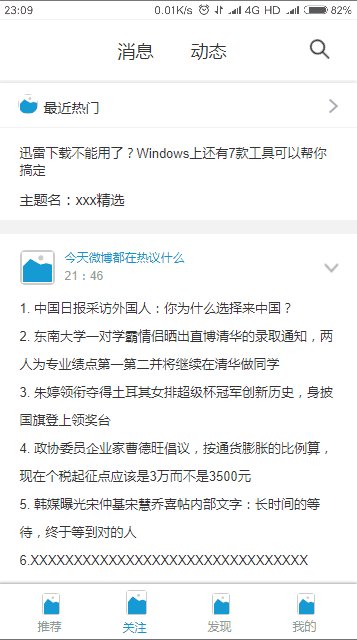
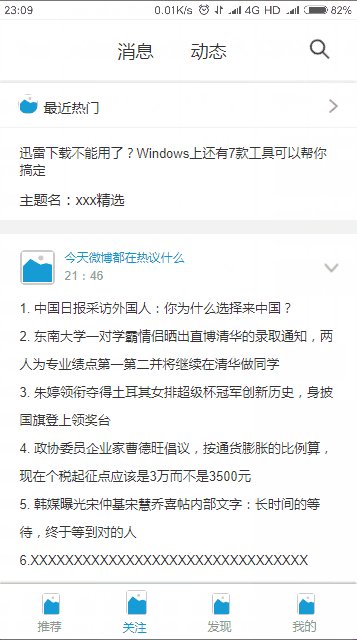
4.2.3 关注界面

用户场景:用户打开App想看ta关注的主题的发布的内容
功能描述:消息、动态、搜索、最近热门、最近热门推荐内容、关注的主题内容列表、推荐、关注、发现、我的
优先级:高
输入/前置条件:打开App在底部选择【关注】
页面逻辑:
- 下拉刷新,上拉内容加载
- 在WiFi下,自动播放gif动画和视频
- 点击页面上的功能,跳转到相应的功能界面
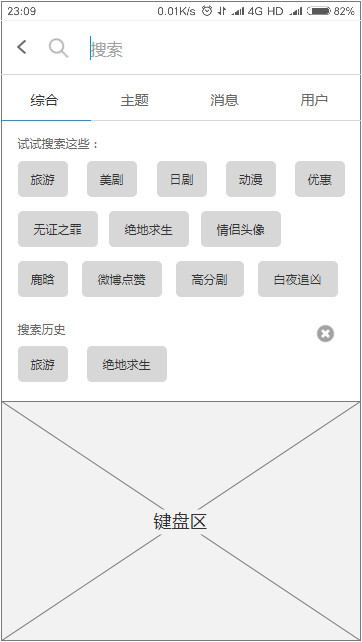
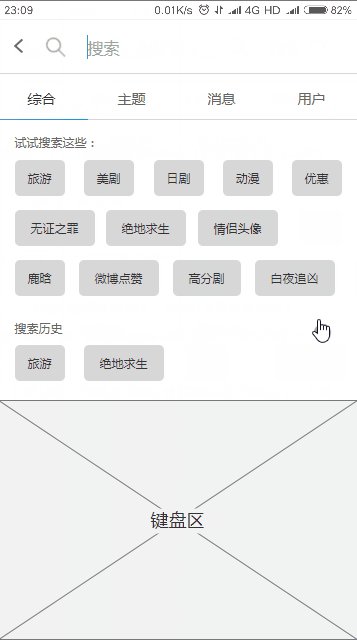
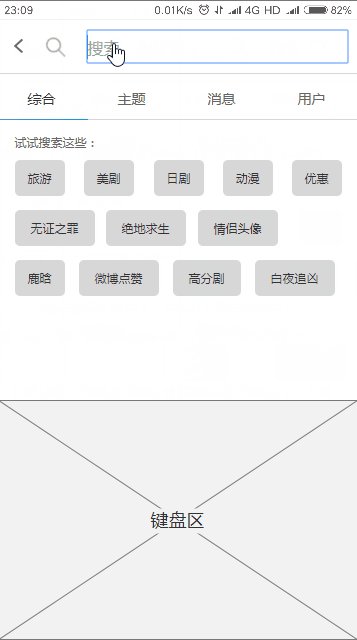
4.2.4 搜索界面

用户场景:用户想在即刻中搜索ta喜欢的主题或内容
功能描述:搜索输入、综合、主题、消息、用户、推荐词、输入键盘、搜索历史、清除
优先级:高
输入/前置条件:用户在关注页面点击搜索图标或者在发现页面点击顶部
页面逻辑:
- 底部自动弹出键盘
- 在搜索输入框输入内容后自动搜索
- 为用户在综合界面推荐热搜词
- 用户在输入关键字和点击热搜词后,会相应变为搜索历史,点击清除键可以清除搜索历史
4.3 部分交互设计
4.3.1 注册登录界面交互演示

交互说明:
- 点击【登录】,黑线右移,显示使用密码登录,微信微博QQ左移,显示即刻账号
- 点击【注册】,黑线左移,隐藏使用密码登录,微信微博QQ右移,隐藏即刻账号
4.3.2 关注进入搜索界面演示

交互说明:
- 点击【搜索图标】,右划进入搜索界面
- 点击【清除图标】,隐藏清除图标,清除历史,旅游,绝地求生
- 点击【空白区】,下拉隐藏键盘
- 点击【搜索】,上拉显示键盘
- 点击【返回按钮】,左划返回关注界面
文档还有很多不足的地方,欢迎大神提出指导,谢谢!
供大家参考学习:
(1)来自本文作者的分享:
链接:http://pan.baidu.com/s/1i4PYs2h
密码:j2kr
(打开得需要浏览器下载好Axure拓展插件)
(2)来自人人都是产品经理的官方分享:
链接:https://pan.baidu.com/s/1mh7Bv7a
密码: hvki
本文由 @T.zh 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








亲,链接失效了 方便分享下么?
链接失效了,重新发一下吧
链接失效了,重新发一下吧
😉 是不是应该换成交互设计文档啊,学习了 🙂
需求文档百度云链接失效了 烦请分享一下 谢谢
大兄弟 打开为啥是只有导航没有内容
你的浏览器得安装axure插件
怎么看着产品信息图和结构图是一样的呢
文中有说明哦
文章和评论都看完了,发现楼主是个虚心好学且努力向上的好孩纸!这些文章和各位谦虚好学的态度都非常值得我学习!
然后从我的角度提点小建议哈,感觉整篇看下来上面的流程图和下面的交互说明像是分开的两块东西,我是说排版方面整体看着不是很清爽哈,也许是都放到网页上阅读体验较差吧~
还有登录和注册那一块,页面上好像只有输入手机号和获取验证码,没有输入验证码及确认的操作呢,可能你是获取完再填写验证码,但我感觉一起放上去更好~ ❗
总之文章很棒,学习了,继续加油哦!
谢谢你的建议,最近在产品实习,没怎么看信息,下次我会注意的 😳
建议流程图只有一个结束形状,也就是椭圆蓝色登录成功。
好的,谢谢,下次再改进改进
不客气,我也是新人,互相学习交流~
请问,最后你呈现的需求文档,是导出的html格式,还是类似于pdf或者word格式的 😉
html
好的,谢谢
我实际操作了一下,发现有以下几个难点:
1.不完全知道最终的产品功能
2.不会有产品修订的信息,这个是以后才填
3.一旦最初的基准被推翻后,所有原型图都作废。
这个产品文档像是APP出来了,再去做。如果先做产品文档的话,没有那么详细,很多东西都不知道。
不是APP出来了去做的,是结合原型图一起做的。
不是原型文件
全局说明包括那些?
2个时间段看了2遍,刚巧我最近也在研究拆解、分析产品,这篇文章说是需求文档但是更像是产品体验和分析,但是并没有写即刻核心的功能和解决的问题??
确实没有太大突出重点,我也是第一次写,来向各位请教的,对于需求文档,您觉得需要写哪些内容呢,能否分享下目录,谢谢
我也是个新人,之前有整理过,感觉需求文档要分为两类,一是从0到1的文档,还有一份是逐渐优化迭代的文档,我写第二类比较多,我列出来可以一起讨论讨论
1.概述
包括需求整体,阶段实现的需求,清单,涉及的功能和页面
2.项目背景和分析
这块主要记录的是为什么会提出这个需求以及当时的问题是什么,后来是如何解决的,有没有什么风险
3.功能详细描述
包括业务逻辑图、功能结构图(大功能)、功能流程图、页面流程图、详细的规则说明
4.页面描述
原型+交互说明+简单的用例描述
5.之后是数据需求
需要统计哪些、如何计算的、怎么埋点
因为一直在小公司,所以别人文档里有的其他需求,比如安全需求、系统响应需求我们这边开发自己调整的,不需要产品去写所以这块就没有列出,如果是大公司的话,这些要求应该也会有的
谢谢您的分享! 😉
是通过你的分享我们一起交流的~
厉害
你好,请问你原型和需求说明书是分开写的吗?
一起写,用Axure
你好,冒昧的问一下,您之前是做UI或者设计的吗?
还是一直做产品岗位的啊
还没有产品岗位的经验,在自学中
自从去年学习某大神的案例后,从此告别word
用axure写既能锻炼对软件的熟悉程度,也可以完成任务。一举两得 😳
我觉得到真正给开发看不需要那么多,例如分析,分析可以整理做一份分析报告给老板有空的时候看看或者自己做数据分析日后跟老板撕逼可能用得上。还有某位同学说用泳道会更好也很赞同。写得比我好,鼓励下次出更好的
好的,我会加油的 😳
对于小白的我,收获颇多,向你学习
一起加油 😳
擦汗,具体交互动作我都直接用文字描述,真是惭愧
(产品实习狗假扮教练)功能粒度再细分的话,举个栗子手机号注册
1.不合法手机号(少于11位,有其他字符,空号),点击注册,如何应对
2.是否限制输入长度,是否给提示
3.重复手机号,点击注册,如何应对
4.验证码有效时长为多少
5.注册成功后的跳转页面&提示
感谢你的指导,学到了 😳
干货!思路也很棒,用axure写prd可以挂到服务器上,随时随地浏览,而不用拘泥于本地文档,果段粉
谢谢 😳
赞一个!!!
谢谢 😉
谢谢!
功能模块的粒度需要再拆分 不然技术没办法排期 鼓励一下
您好,功能模块的粒度可以拆分到什么程度,可以指导下吗,求解惑!谢谢 😎
谢谢您的意见,请问下粒度再细分的话。可以怎么细分,能以这篇文章举个例子吗?求解惑öㅅö,谢谢!
1、prd不用写用户分析、历史版本这些的,直接讲需求和功能就可以;2、流程用泳道图更好点;3、功能说明这部分颗粒度可以再细一点,这个版本没法直接拿给开发看的。不过新人写的还是很不错的,大大的赞
谢谢 😳
4.1.2.(3),黄金比例是0.618,那个明显不是黄金比例啊
用词有错,下次注意 😳
非常厉害,乐于分享的产品要珍惜!太棒了
❗
你好,请问如何实现点击概述矩阵跳转下一页面的时候,概述这个矩阵依然处于高亮的状态。求解惑- -!
你可以准备两个概述矩形,A负责相应的功能跳转,B先隐藏,通过A来让它显示
太感谢了。
RP原型怎么获得啊 谢谢
原文结尾有下载链接
学习了,请问制作gif用的什么
screen to gif
谢谢啦ʚتɞ
😳