图标设计的7大核心原则
我们经常能够在网站上看到各色各样的图标设计,这些图标是通过什么核心原则设计出来的?本文总结了7个核心原则,通过大量真实示例展示了这些原则在实际中的应用,一起来看看吧。

在打造高质量的图标系列时,需遵循深思熟虑的方法,具备训练有素的眼光,进行反复迭代和大量实践。以下是图标设计的七个核心原则,通过大量真实示例展示了这些原则在实际中的应用,旨在让读者深入了解出色图标设计的关键属性。

一、清晰度
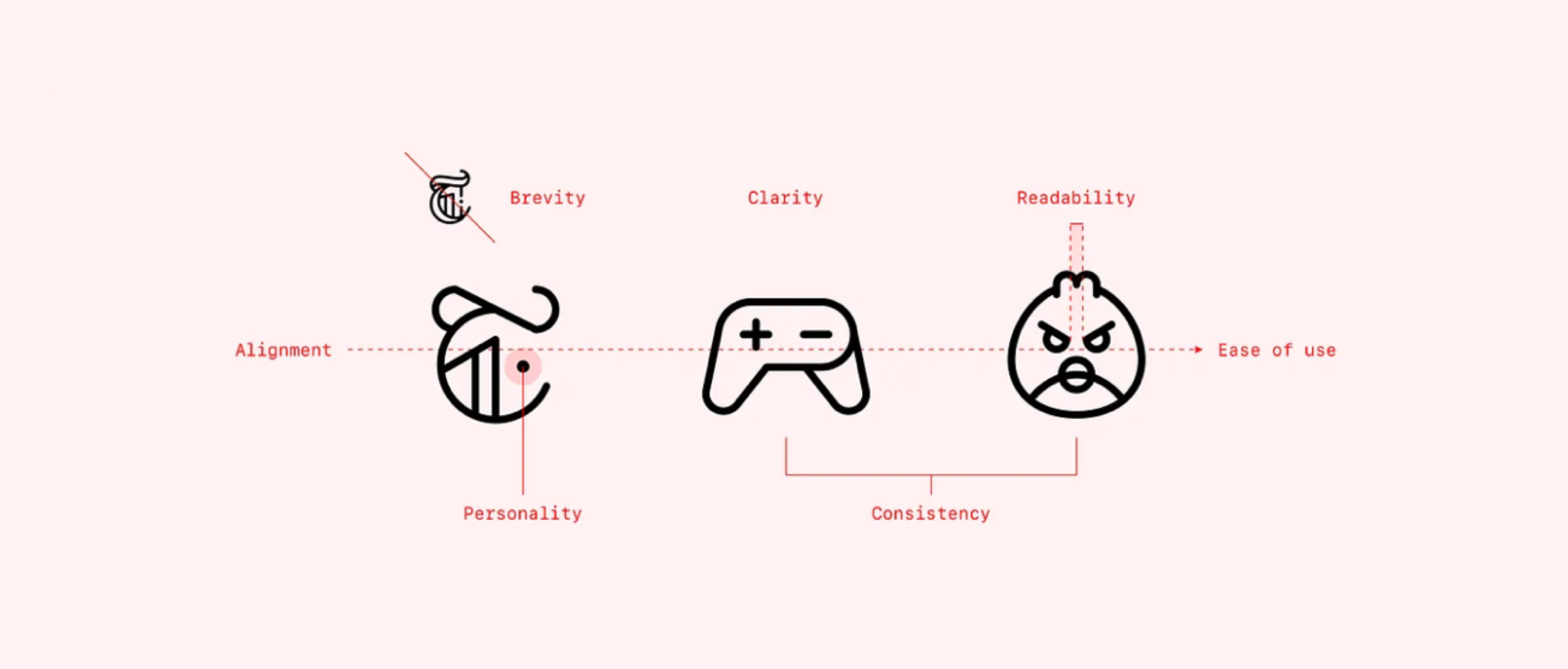
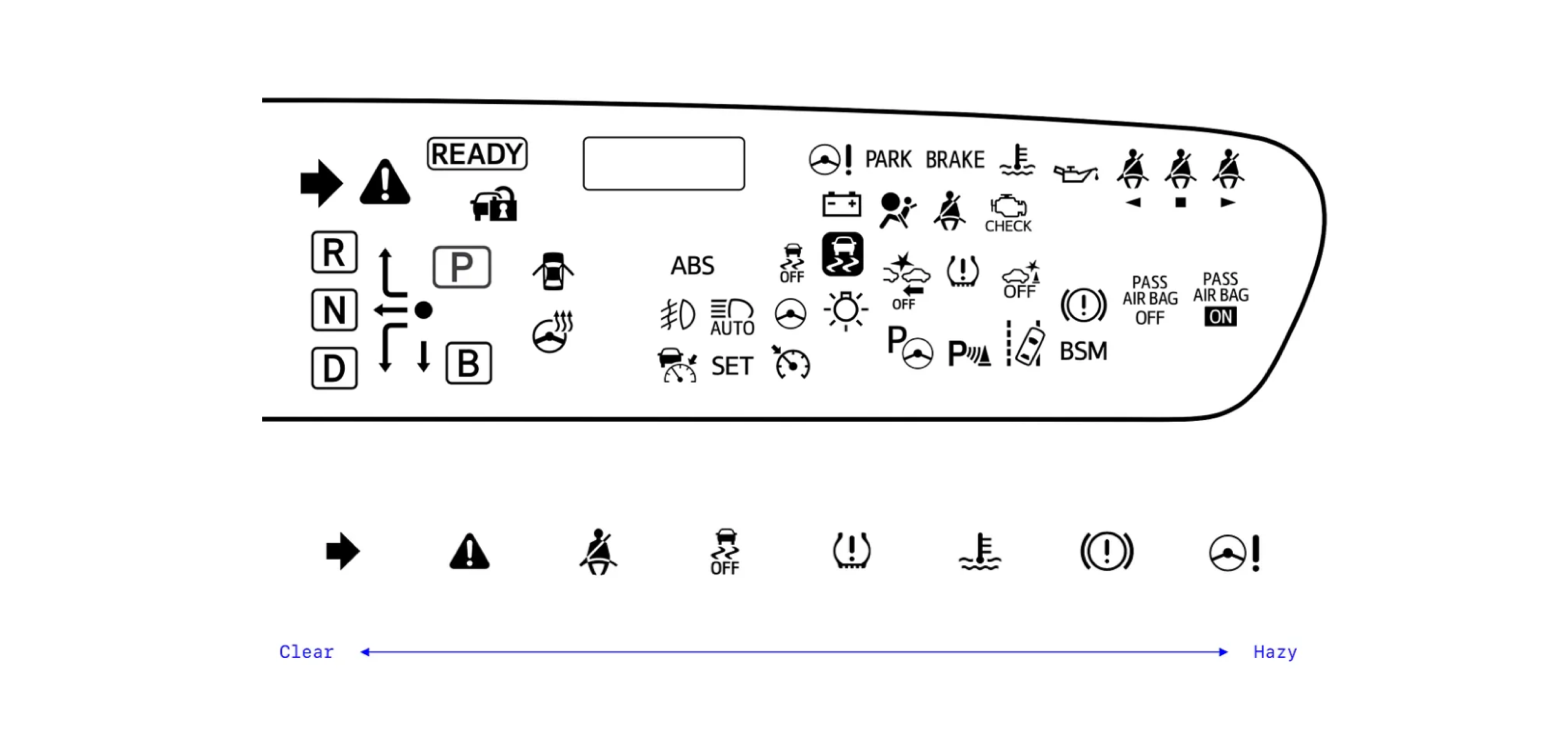
图标的首要目标是迅速传达概念。在设计中,避免使用不熟悉的隐喻,确保图标在不同文化、年龄和背景中都能被理解。借鉴汽车信号装置标准化的成功案例,考虑使用能引起共鸣的隐喻和颜色,使图标更易理解。

当图标使用不熟悉的隐喻时,很难理解。安全带“提示灯”(左三)比较字面,我们很快就能掌握。“电动助力转向系统警告灯”(最右边)更加模糊。随着时间的推移,抽象的东西可以通过重复使用变得熟悉。这就是汽车信号装置标准化的原因;目的是建立共同的理解。
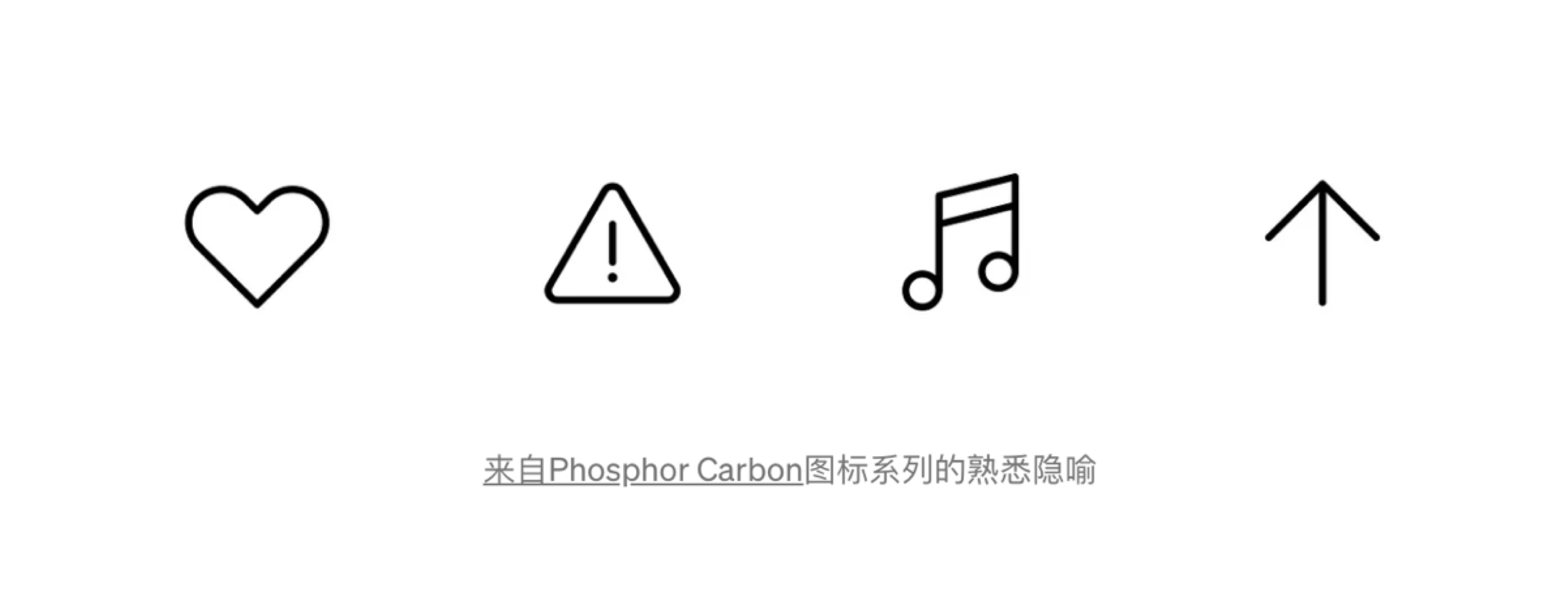
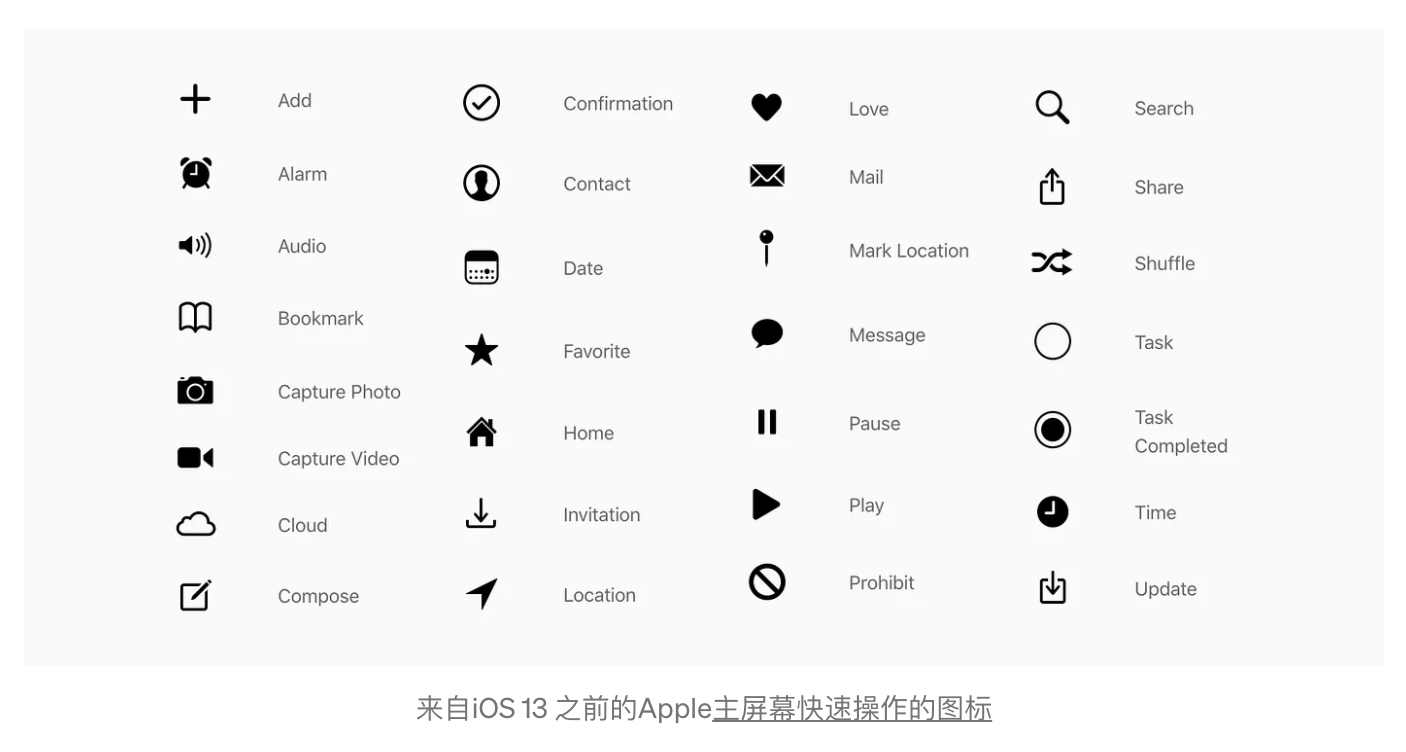
以下是一些随着时间的推移而逐渐熟悉的图标——代表爱/最爱、警告、音乐和向上/前进方向的符号:

图标不仅对一组人来说很容易理解,而且在不同的文化、年龄和背景中都是通用的。考虑您的听众并使用能引起他们共鸣的隐喻和颜色。
二、可读性
一旦图标的概念被理解,确保图标是可读的。避免细节过多,使用多个形状时要保持足够的空间。使用清晰、易读的笔触,确保图标在不同尺寸下都能清晰展现。
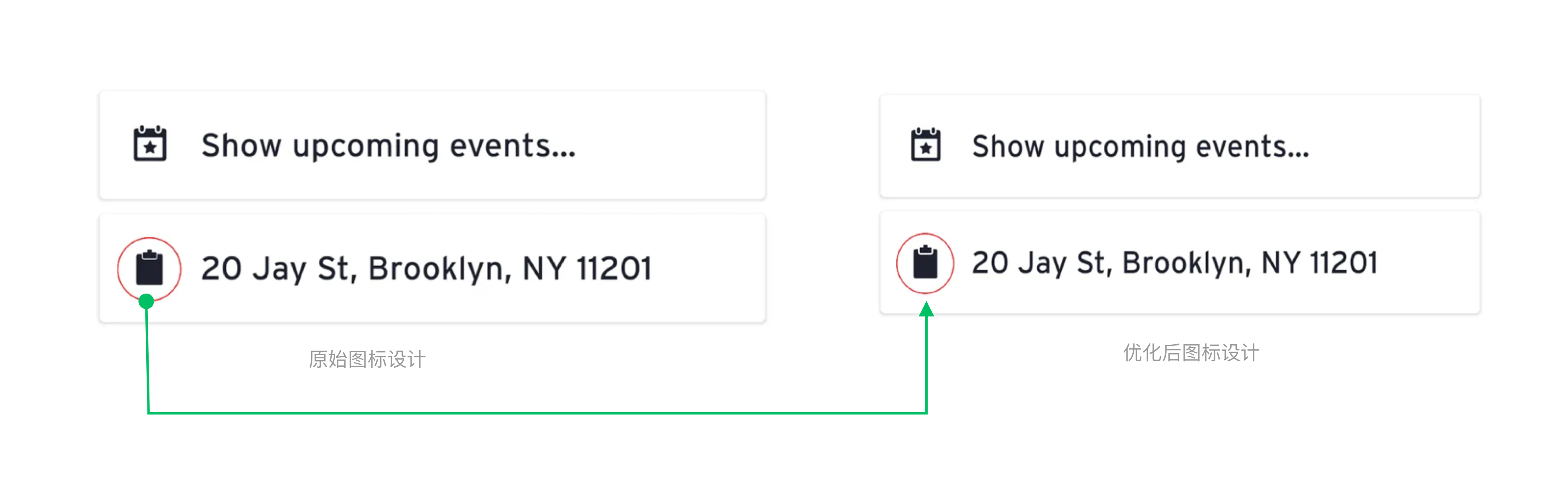
以下剪贴板就存在阅读性差的问题,剪贴板图标看起来像一个斑点,因为剪贴板之间的空间太小了:

使用多个形状时,请在它们之间留出足够的空间。更细的笔画,以及更多的笔画,会使图标更复杂,更难阅读。
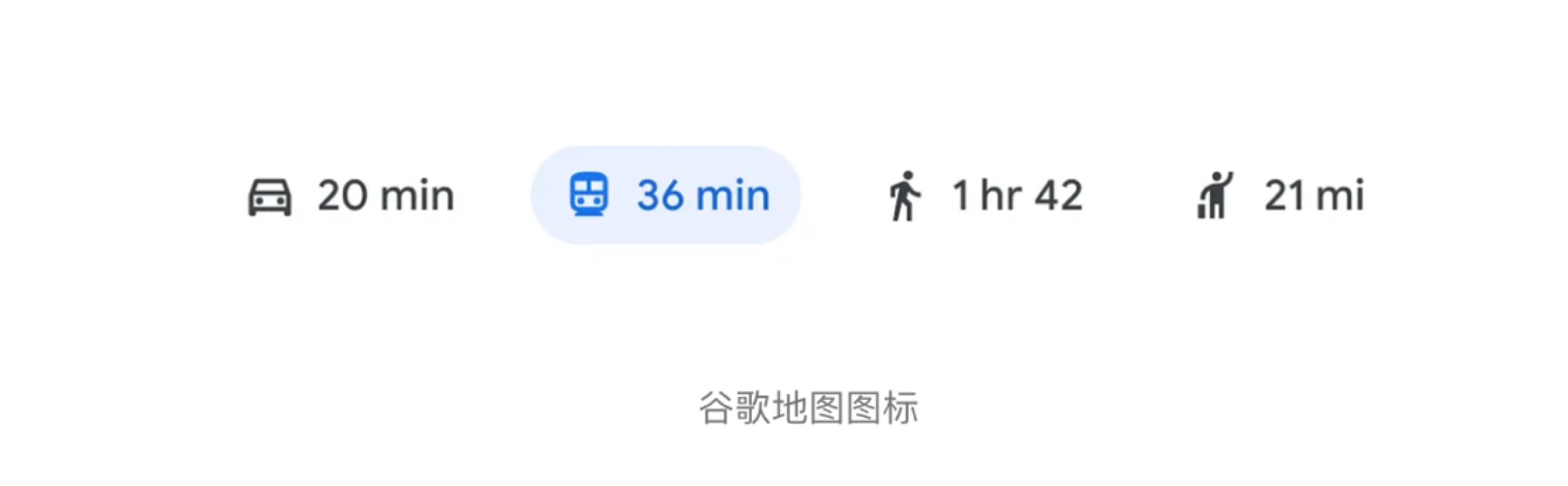
谷歌地图在他们的交通图标方面做得非常出色——非常小的尺寸却非常易读:

三、简洁性
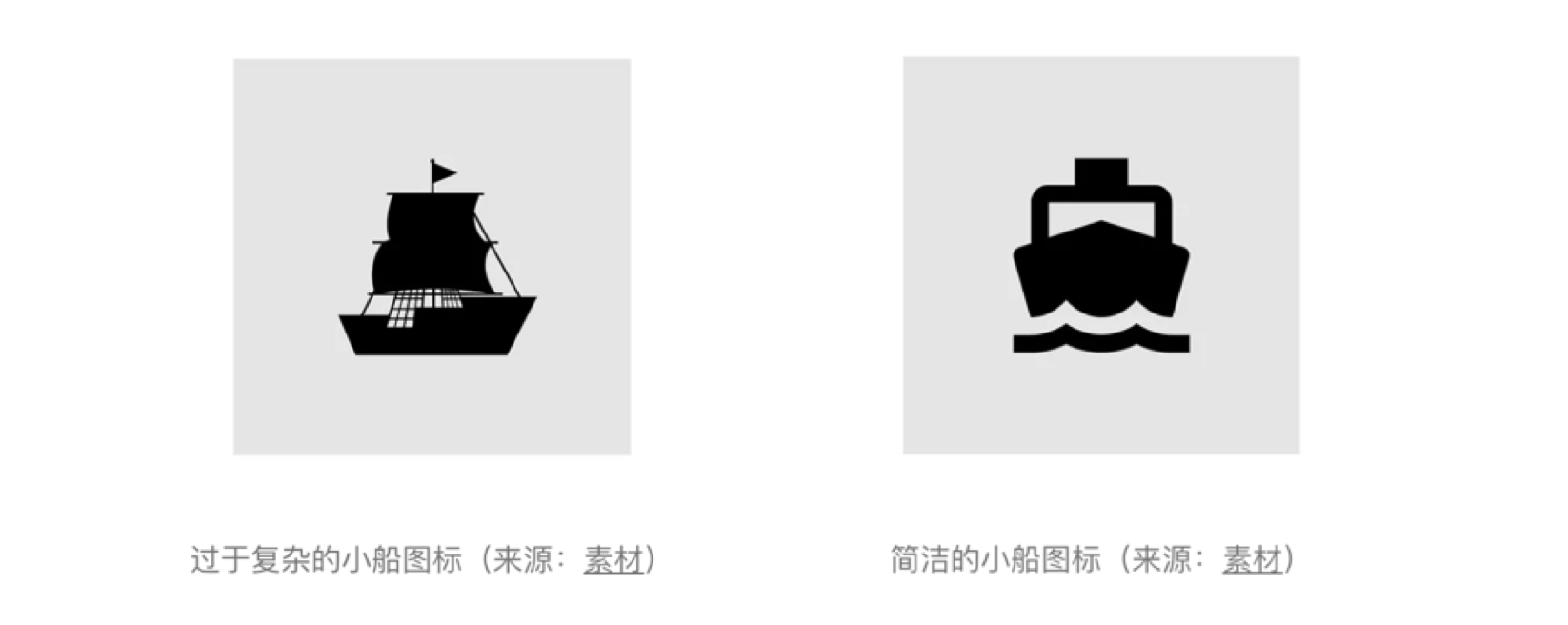
简洁是图标设计的金科玉律。避免使用过多的细节,用适量的细节传达所需信息。在用户界面中,简化风格可以突出重点,为内容让路。

简洁适合图标设计,因为我们经常在小画布上工作。为图标使用适量的细节,不要使用超过需要的细节。在用户界面中,简化风格可以传达重点并为内容让路。
四、一致性
为了保持图标系列的和谐感,需要在视觉上对齐图标元素。图标的视觉重量由填充、笔触粗细、大小和形状等参数决定,在整个系列中保持这些参数的一致性,有助于建立整体协调感。

任何给定的图标都有一定的视觉重量,由填充、笔触粗细、大小和形状等参数决定。在一组中保持这些参数相同可以建立一致性。

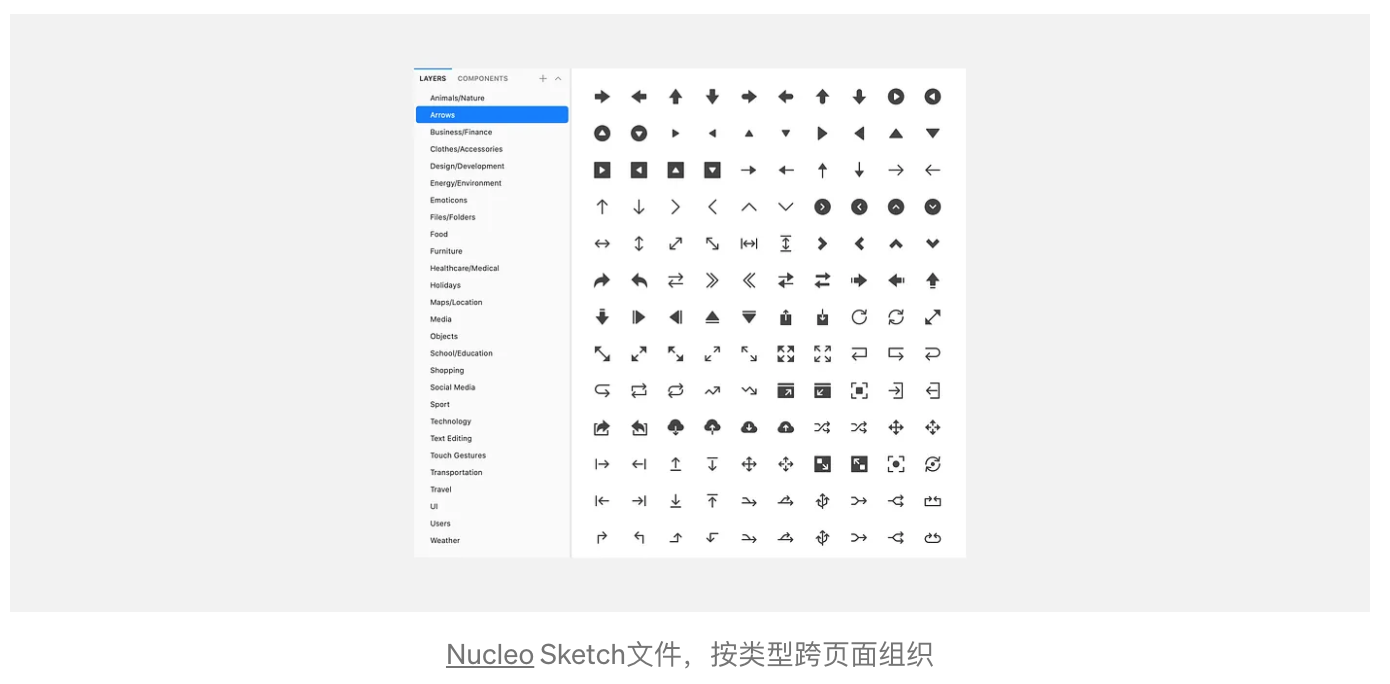
对于大型图标系列,尤其是涉及多个作者时,保持一致性并不是一件容易的事。有明确的原则和规则可供遵循(和遵循)是至关重要的。
五、个性
每个图标集都应有独特的风格,体现品牌个性,创造独特的氛围。添加一些独特的细节,使图标在大众中脱颖而出,建立集合的独特性。


六、易用性
完善的图标集需要进一步测试和准备,以确保设计者、贡献者和工程师都能轻松使用。建议构建工具来促进图标的创建、生产和使用,并保持有条理、有据可查。

七、学习和迭代
持续学习并迭代图标设计,考虑现成的隐喻,使用标准化的规则和原则。在图标设计中,不仅仅相信数字,用眼睛检查工作,确保图标在上下文中协调一致。
八、总结
在图标设计的七大核心原则中,清晰度、可读性、一致性、简洁性、个性、易用性等方面的考虑是打造高质量图标系列的关键。明晰性要求图标能够快速传达概念,而可读性则确保图标在不同尺寸下清晰可辨。
一致性是为了保持整个系列的和谐感,而简洁性则强调用适量的细节传达信息。个性则赋予图标独特的风格和品牌氛围。
最后,易用性不仅要求图标设计有条理、有据可查,还需要构建工具来促进图标的创建、生产和使用。
本文由 @唐小白 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益