原型说明咋写-气泡提示
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用

步骤一:约定规范
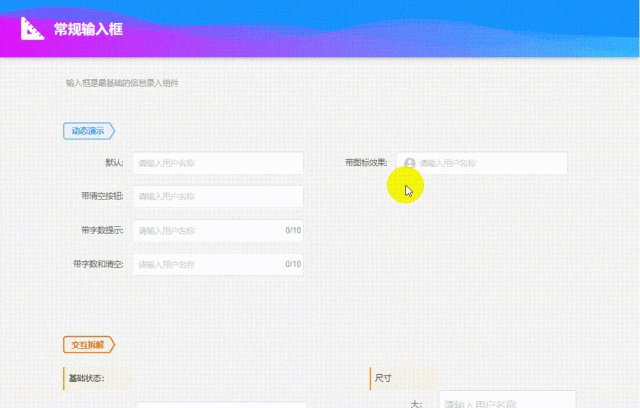
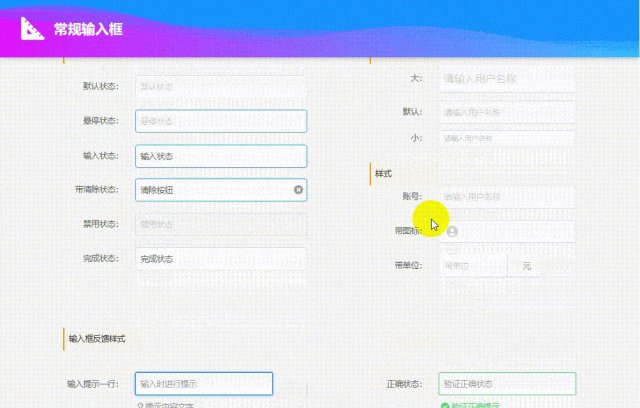
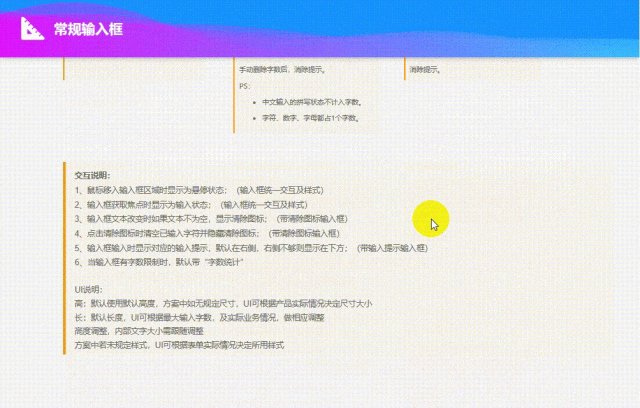
如图,与开发、UI约定组件规范,并维护在独立文档中

步骤二:使用模板
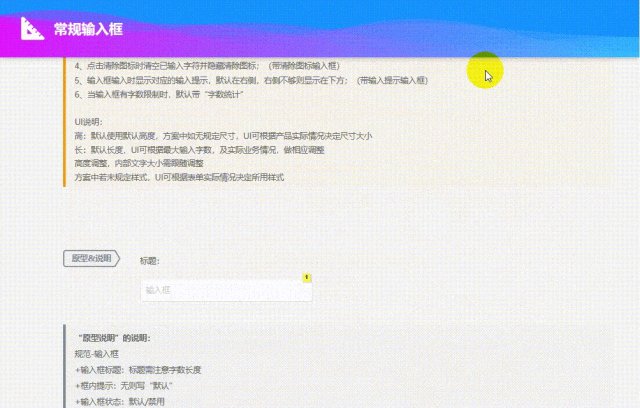
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您
=========强烈建议点个【关注】或【收藏】不迷路=========
本期组件:气泡提示
组件概述:通过低打扰方式,快速显示简短无格式要求内容
一、 约定基础规范
本节主要与研发约定默认实现内容,通过规范文档维护。
1.交互及样式
1)交互
鼠标悬停在热区则弹出气泡提示,鼠标离开则收起。
- 热区:可不加标识,对应按钮、文字即为触发热区,也可通过增加“info标识”为作为触发热区
2)样式
- UI需界定气泡缩放极限值(即最短、最长样式)
- 气泡大小跟随内容长短缩放,达到长度极值则换行,换行自动调整气泡高度尺寸

2. 位置与层级
1)位置
会在页面任何需要的地方出现,组件需做避开窗口边缘处理,如:
- 热区在顶部,则气泡出现在下方
- 热区在右侧,气泡部分内容超出屏幕,则左侧显示
2)层级
需明确该组件所在的页面层级,以防出现弹窗将全局提示遮盖情况

二、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
1)触发:默认为鼠标悬停出现(可无需描述);也可通过描述“单击”、“悬停等待0.5秒”等方式控制出现方式
2)内容:描述实际显示内容,如有动态数据,则通过大括号{}表示,并另起一行说明数据来源,如需显示{创建时间}
{创建时间}:此条记录的创建时间
三、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。
1. 说明中直接描述
一般不会单独出现,而是嵌套在其他组件的原型说明中,单独起一行“交互类”说明

2. 通过表格维护
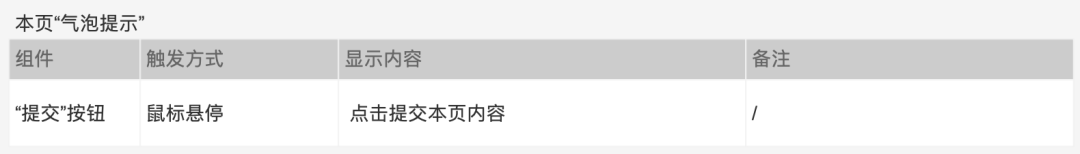
如果页面内容较多,涉及业务复杂,需要较多提示,建议单独通过表格维护,便于开发查漏及修改

结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益







留言
感谢