原型说明咋写-文本
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。

本期组件:文本
组件概述:页面中最基础的内容组件
一、 约定基础规范
本节主要与研发约定默认实现内容,通过规范文档维护。
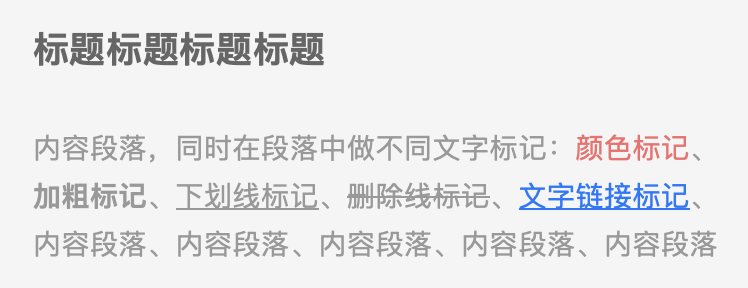
1.基础样式
1、样式:需区分标题、内容段落
不同等级标题字体大小颜色、及段落字体颜色大小等由UI把控
2、标记:可对一段文字内的不同内容做颜色、加粗、斜体、下划线、删除线、文字链接等标记

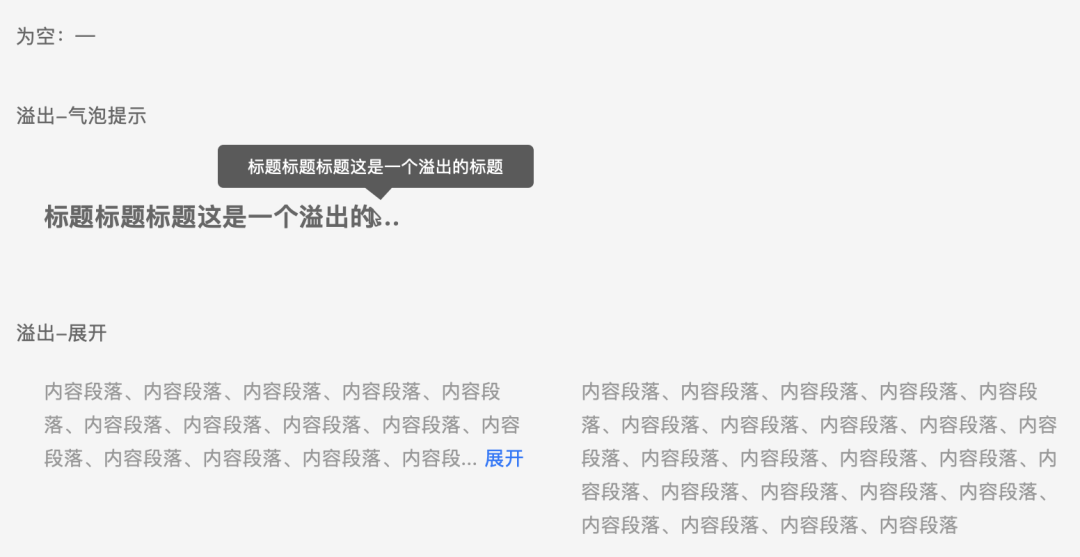
2. 基础交互
1、为空:文本需自带为空处理方案,如通过占位符“—”代替,以免页面容器未对空内容做处理时,用户误以为未加载全
2、溢出:用省略号表示被截断的信息。并有交互查看完整内容,不同行数交互不同,如下:
- 内容在两行内:使用“气泡提示”
- 内容超出两行:使用“展开”
以上没有严格限定,可根据实际情况灵活使用。

二、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
1、数据来源:固定/取**值
- 固定:即不变的,前端写死
- 取值:说明这块数据从哪来
2、显示行数:最多显示的行数,超出做溢出处理
3、省略位置:末尾/中间
- 末尾:一般默认省略末尾
- 中间:需预览开头、结尾的内容则使用
4、是否标记:当取到的某个值需通过标记突出显示,可用此方式说明

三、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。

- 组件名称:规范-文本
- 数据来源:
- 显示行数:1
- 溢出方案:末尾省略
- 是否标记:无需
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






