Axure中继器的负坐标
在设计原型过程中,有时候我们会需要用到负坐标。但这个知识点太过生僻估计没几个人会,这篇文章,作者给我们解释了如何去做的整个过程,希望能帮到大家。

一般情况下,原型应用是不需要使用负坐标的,不过在某些特殊场景中也可能需要使用负坐标,比如在:
中都使用过负坐标,目标就是为了让目标出现在正确的位置上。
教程
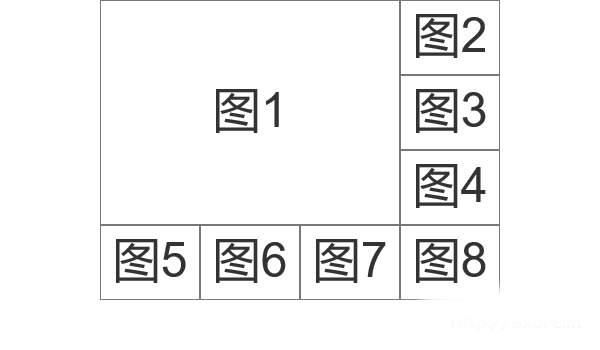
平时大家可能经常在网页上看到过这样的图文布局:

如果我们在中继器中设置水平每行4项的网格排布的话,默认会规规矩矩显示成4列2行:

此时,如果只把“图1”的宽度高度变为3倍,那么会显示成这样:

明显不是我们想要的效果,那么“图3”、“图4”就需要使用到x(横向)的负坐标,向左移一个图片宽度[[ -Target.Width ]]:

这样,利用负坐标简简单单移动到正确的位置上就可以了。
结尾
比如《Axure中实现依据宽度自动换行的Tag标签》也是可以利用负坐标还实现中继器每行显示不同数量的Tag。
本文由 @Jorkin 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







