交互案例实战!三个按钮背后由小见大的交互思考

@窒息红Leon :初入交互设计工作,最常见的需求就是——放按钮。放按钮看起来是超级简单的事,无非就是设计按钮的样式、摆放按钮的位置、确定按钮的状态与反馈等,但殊不知其『麻雀虽小,五脏俱全』,小小的按钮设计中也蕴含了很多交互设计的思维,当然除了设计本身之外,还能看到如何平衡开发、产品以及用户各方的需求。
所以,本文章会通过三个真实但抽象的例子说明工作中『放按钮』是怎么做的。真实说的是案例来源于实战,抽象就是提炼出思维但讲的场景都是虚拟的,免得透露机密。有趣的是,三个按理都和时间、时效有关。
案例一
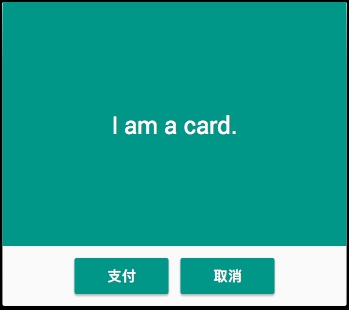
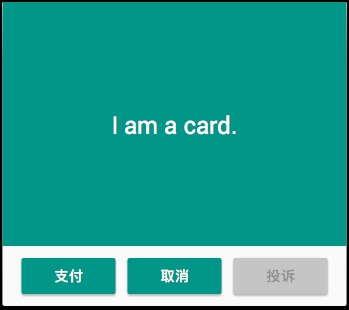
虚拟场景:某订单页面,商品订单以卡片的形式罗列,每个卡片下方有若干操作按钮,如支付、取消、投诉等。根据规则,投诉按钮必须在订单产生2天后才可使用。
现状:目前产品线上的设计方案是,几个按钮同时呈现可点击状态,当投诉按钮处于可用时间段内时,点击就会去往一个投诉页面填写投诉申请;当目前处于不可投诉时间段内,投诉按钮点击后弹窗提醒用户:还有 XXX 时间才可发起投诉。
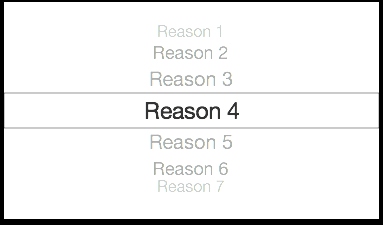
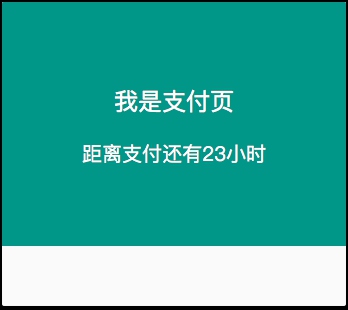
目标:提出这个案例时,我们希望让这个操作过程更加自然,不要让用户点击了之后才告诉用户这个功能不可用,而不要脱离用户的交互期望(如果按钮可用,交互期望就应该是实现相应的功能)。 设计过程: 最开始考虑这个案例时,我的第一反应就是如果一个按钮当前是不可用的,就应该隐藏起来,这个场景按钮还是挺挤的,明明不能用的东西为什么要放在界面中吸引视线呢? 但是很明显,这个第一感觉有严重的硬伤。首先,对于一个按钮或功能,告诉用户这个东西不可用,和不告诉用户有这个功能,是完全两码事。尤其是一个存在可用/不可用两种状态的按钮,在特定时间将其隐藏的风险非常大——你不知道这个功能的被需要度多高。 于是,我们去查阅了一下数据和之前的设计方案。首先得出的结论是,这个按钮的点击率不低(超过10%的用户,而且这个页面的总 pv 非常高),其次,以前有尝试过把这个按钮直接在不可用时隐藏的设计,但是立刻引来了大量的客服投诉——用户找不到投诉入口在哪里了。 所以,似乎数据和历史方案帮助我们排除了第一种做法,也就是直接隐藏按钮。那在不可用期间把按钮置灰怎么样? 置灰的好处在于,用户一眼就能看到这个功能的存在,同时又能知道这个功能暂时是不可用的。但是问题也来了,怎么知道这个按钮什么时候可点什么时候不可点?一个解决方案是在置灰的按钮中加上文案提醒,另一个是点击置灰的按钮后给出文案提示,但是前者似乎没有足够的空间进行展示了,而后者看起来不错……但是好像又回到了原点?(后来还讨论过一些更复杂的方案,比如最后半天置灰,更早的时候隐藏等,但我们并无法判断用户对时间点的真实感受和期待。) 所以最终的结论就是,由于当前的线上形式并没有什么致命的问题,也没有收到太多关于体验方面的投诉,而考虑到开发成本、设计成本和迭代周期,还是选择保持线上的样式不变。 感觉走了一圈走回原地?在实际工作中经常遇到这样的情况,设计师通过本能和直觉判断某些内容的体验可能不是最佳的,但经过资料搜集、自我批判、成本评估后发现,似乎保持现状是最好的做法。 总结:这个案例告诉我们,设计时不要总想着找茬,第一反应往往可能漏过了诸多细节,思考清楚再做行动。 虚拟场景:对商家或商品进行投诉之后,需要用户选择投诉原因,如态度不好、价格变动、缺货等。其中,在某些特殊时间段内,如该商品本身就是秒杀商品,用户发起投诉时则不能选择『缺货』原因。 现状:线上目前没有这个功能,即所有的投诉原因都是可选的,选择组件使用的是 picker,大概如下图的样式(最常见的就是选择时间啦)。 目标:对于『缺货』这个投诉原因进行交互处理,令其在特定时间段内(商品秒杀阶段)无法选择,并给用户相关提醒。 设计过程: 乍一看和案例一非常相似,但其实差别还是挺大的。案例一属于设计师自发尝试对体验改进,而案例二确实明确的业务需求,需要把没有的功能融入到现有方案中。拿到这个需求时,首先看到大概会涉及两个页面可以用来设计,分别是投诉页面和投诉原因选择页(这两个通常不会直接在一起,但是后者有可能以弹层的形式出现,当然也可能新开页面),于是闪过几种可能的处理方案。 方案一,在投诉页面提前进行文案披露,告诉用户『缺货』原因不可选,同时进入原因选择页时将『缺货』选项置灰; 方案二,原因选择页的『缺货』按钮正常可选,选择后通过弹窗提醒用户该原因不可用,并恢复默认待选原因状态; 方案三,仅设计原因选择页,在『缺货』选项内提供文案如『暂不可选』,并且置灰该选项。 详细了解需求背景之后,方案三首先被排除了。原因很简单,本身置灰就已经表示不可选了,『暂不可选』文案所表达的内容太少,既没有展示出不可选的原因,也没有告诉用户什么时候恢复该投诉选项。同时,我们得知反馈的文案会比较长,大约有十几个汉字,按钮本身的空间有限,并且直接在原因字段内拼接『暂不可选』也会有点技术成本。 方案二在流程上是顺畅的,但是和案例一中提到的类似,我们一般希望用户在操作之前就能预期到交互的结果,而不是让可选的按钮点击后出现提醒再告诉用户不可选。 同时考虑方案一,对于按钮置灰有一个问题需要考虑,可以看到无线端使用的是这种滚轮式的选择组件,其本身置灰能不能做是要打个问号的,事实上和开发沟通之后发现确实无法实现。最后,综合考虑下,还是采用了方案二。 总结:通过案例二可以看到,设计中常常会有一个最优解,但又总会因为技术成本、其他业务原因的影响去妥协,最后得到的方案也许不是交互上最佳的,但确实整体效率最高的。这也说明了,新人不要轻易对其他产品做体验分析,因为你并没有这些真实限制,所得出的结论也是空中楼阁。 虚拟场景:某些操作是有时效的,比如某个商品限量销售,如果还没有到付款的时间节点,付款功能是不可用的,那么付款按钮能否优化处理。 现状:当商品不在支付时间段内,付款按钮隐藏。 目标:不要让用户找不到付款按钮,令操作更加顺畅,可见性更强。 设计过程: 和案例一一样,这也是一个设计师自发想要改善体验的过程,正好有其他业务需要对这些页面进行改造,能否把这个按钮隐藏的过程优化呢?原因相信大家都能理解,把不可用的功能藏起来,总归不是最好的做法。 仔细查看线上的样式我们发现,这个案例和案例一还不太一样。最重要的一点是,付款的时间是有倒计时的,也就是说即便付款按钮本身是隐藏起来的,但其附近依然有文案提醒现在不在支付时间内,所以用户不太容易迷惑。 比较简单的解决办法就是,把支付按钮暴露出来,并且置灰。看来今天三个案例都和置灰杠上了。经过交互小组和产品小组的讨论,都一致觉得把不可用的支付按钮置灰更加合适,并且线上已有文案提醒说明,用户也更容易理解。 但是这个案例最后的结论有些出乎意料,首先,因为线上所有类似业务都采用了隐藏不可支付按钮的做法,所以如果这类交易要改,其他全都要改(时间成本);其次,这个按钮组件在早期开发过程中,并没有设计、开发 disable 的状态,也就是没有置灰的样式,如果要做,需要重新设计和开发(开发成本);最后,线上这个隐藏的样式已经存在很长时间了,用户大部分都其已经习惯,并且没有发生普遍的反馈表示认知困难(用户理解成本)。所以,结论还是保持线上的样式。 总结:有时候设计是对的,所有人都认可,但是依然会有各种因素前来制约。尤其在较大的产品团队,业务节奏快、需求多、上线紧,这类优化体验的工作常常优先级不够高。与此同时,很多朋友可能会说一个按钮而已,加一个 disable 的样式又有何难?然而很多团队的流程规则导致业务工作是一条线,组件优化新增样式又是另一条线,想要一步把两件事都做了并没有想象中的容易。 怎么样,简单的三个按钮,是不是让你有些晕了?交互设计的难点常常就在于体验、产品、开发各个内容的协调,相互妥协,最后达到一个平衡的状态。由小见大,小按钮我们能应付了,慢慢就可以面对大问题啦。 作者:@窒息红Leon 来源:优设案例二
案例三


 起点课堂会员权益
起点课堂会员权益
















这个是不错的文章。从界面考虑到了系统。根本指向了人的心理。好文!
看到这个我想到看山是山,看山非山,看山还是山这三个不同的阶段。经过这样很多次的对比思考,以后再拿出的产品才会更耐用。赞哈!
同意楼上案例一和案例三的方案。
作为初入职场的交互设计新人,在面临好的体验和各种成本之间的矛盾时,应该如何权衡一直有些困扰我,但个人一直觉得应该去争取一下。。。。
个人觉得不必对按钮如此执拗,为什么一定要是按钮的形式呢?
以下是意淫……
案例一:
投诉,是必要的;但他的重要程度又低于“支付”与“取消”;因此是否可以去掉按钮,而仅仅以文字链接“投诉”,在此页面进行规则提示?文字链接和按钮放在一起,不会影响按钮的视线,但需要时又很直观。
案例二:
不太赞同方案二,在这个方案中会出现一个新的“被”打扰弹窗,给人一种突然、干扰、和强制的感觉;如果是我选择我会选择第三种,但是在“暂不可选”增加link,再次点击才弹出弹窗,这属于一种主动的方式,自认为要比强制的感觉要好很多~其实这涉及到另外一个问题:有多少人关注,为什么不可选!
案例三:
可以尝试“支付(灰色按钮)倒计时XXh”……将按钮和文案结合起来~
同感
1和作者的方案差别不大,2比作者的稍微好点,至少提前告知用户,这个不要选,3作者已经说了,受限于公共组件的资源的限制。作者其实并没有说这个是最好的方案,而只是在给产品们分享一个个小案例而已~