输入#号交互,还能变出什么花儿来?

最近做了动态话题功能,发现小小一个“输入#号”的动作也有很多细节。
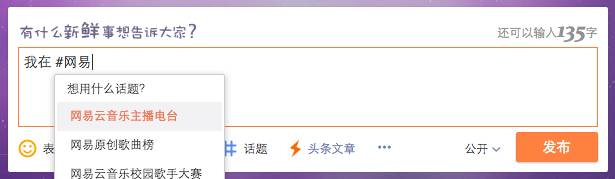
在手动输入#号创建一个话题的时候,需要一边输入一边给出话题实时搜索建议。PC上常见的交互是在输入的位置再叠加一个小浮层,这样既不影响用户继续打字,也方便查看点选。

但到了手机上,键盘的弹出已经占据了大半壁江山,此时若在输入的位置再贴一块膏药,输入空间就更显局促,感觉不够优雅。
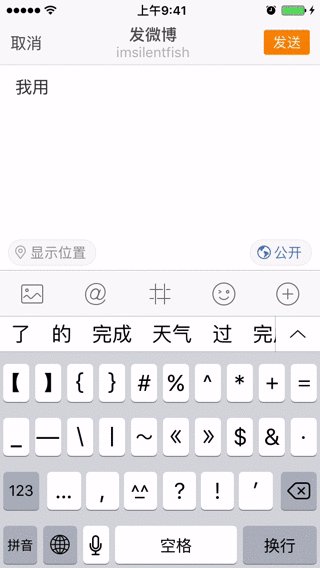
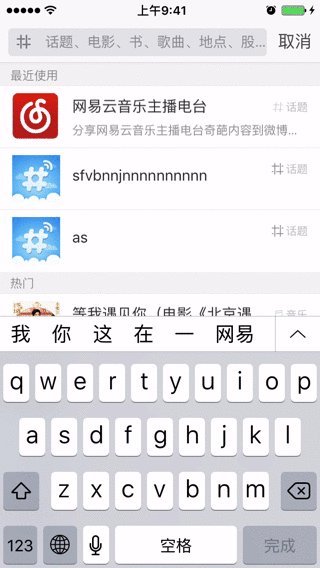
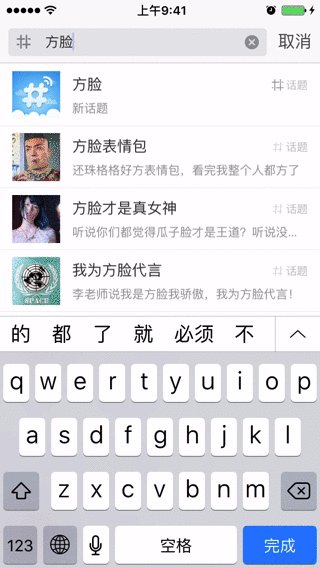
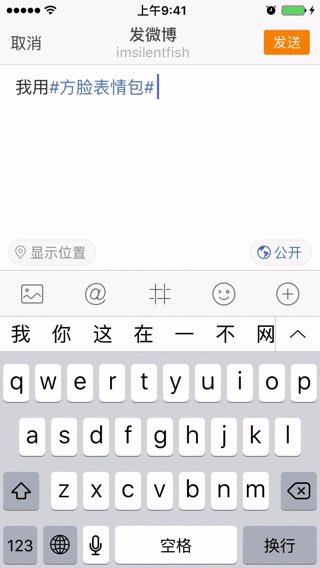
所以在手机上的常见交互是,输入#号的同时就跳转到一个新页面,在新页面上你可以继续输入或者选择下面的搜索结果。

这种输入体验显然没有PC端那么自然,因为它属于没有预期的跳转——#号看上去和键盘上的其他符号没有区别,可偏偏点击它的时候就跳到了一个新界面,有种被迫停一下的感觉。
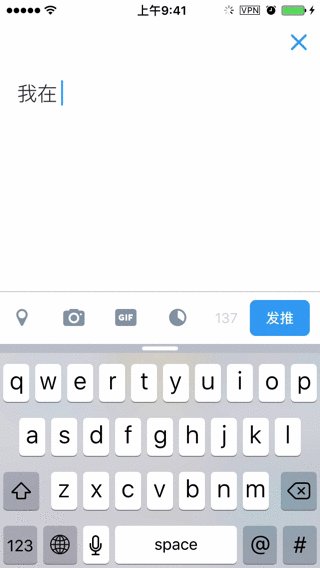
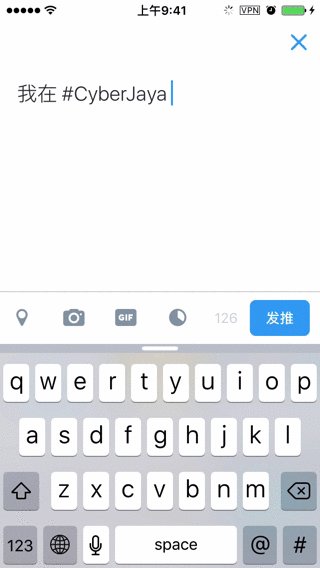
发现还是有一些敢于吃螃蟹的设计,果断地将PC端的交互沿用到了手机端,比如twitter:
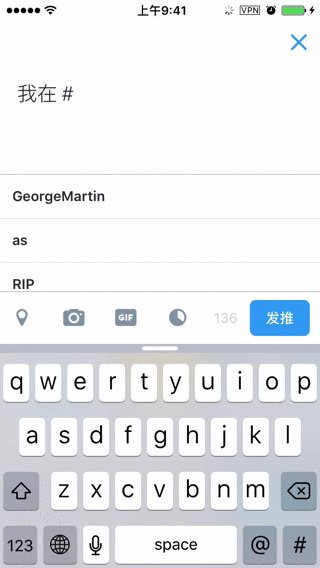
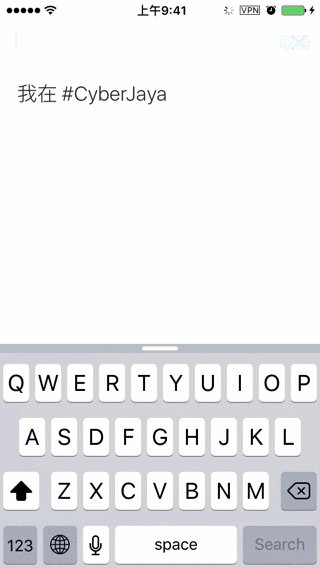
输入#号后,在键盘之上即刻出现一个半浮层。你可以在当前界面继续打字,或者选择半浮层中的搜索结果。当你想查看更多向上滚动时,才会推入一个新页面。

虽然输入空间看上去变得更局促,但能明显体验到这种减少跳转的设计所带来的输入流畅度提升!
移动设备由于屏幕较小,当一屏内无法同时承载多种任务的交互界面时,出于“本能”设计师通常会将一些任务新开一个界面去完成,好让单个页面“看上去更简单”。
然而看上去简单和用起来简单并不能划等号。
俞静(微信公众号:听音乐做设计),现任网易云音乐交互负责人。
本文由 @俞静 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








微信和QQ的@不也类似吗?
其实我更关注的是,手机打字的动态图是如何实现的?用的什么软件?
部分手机(据我所知有锤子和华为)自带录制屏幕的功能,APP的话拍大师就可以用。
完全不知道还有#键这个功能 ➡