展开全文后需要支持收起吗?从运用场景分析交互逻辑
编辑导语:为什么有些产品支持全文收起,有些产品则不支持?此时若要对这个问题进行深入剖析,我们需要从场景出发,思考哪些场景下会触发“展开”与“收起”行为。本篇文章里,作者针对这一交互设计及其运用场景做了分析,一起来看一下。

今天为大家分享的是「展开和收起」的运用场景。文章灵感来源于一位读者的提问?:
发现在一些产品中用户点击展开全文后就不再支持收起,如网易云搜索页面、豆瓣短评、QQ群介绍页等。而有些则是点击展开全文后则仍然保留收起功能,如朋友圈、知乎、得到关注的动态等。想问下,是什么原因导致交互上的差异?

展开和收起属于比较细节的问题,按照惯性思维,内容多了我就折叠一部分,用户需要看更多内容就点击「展开」,内容展开之后,相应的还应该支持内容的「收起」。
整个流程这样看起来没什么毛病,但是却缺少一个重要的前提,哪些场景或者什么情况下才需要展开或收起呢?
如果只是单纯给出一个流程,显然缺乏对产品逻辑和用户体验上的思考。可能很多设计师之前没怎么注意过这个地方的交互逻辑,或者深入思考需要注意的问题,这次借着答疑的机会咱们一起来深入探讨下。
一、抛开展开和收起
虽然提出的问题是分析展开和收起的运用场景,但是我觉得不应该一上来就陷入到具体的细节里。
这个问题相对来说属于比较小的点,直接钻到细节里会让我们只盯着这一小部分,缺少对全局的思考,因小失大。
盯着已有的设计进行推导,这样多少带有个人主观的臆想。先不要盯着具体的展开和收起功能来想场景,反过来想,在设计过程中有哪些地方需要这样的交互逻辑,为什么需要呢?
无论面对什么样的设计需求,这样的思考过程会一直伴随着我们。
二、先场景后行为
先回到场景上,考虑哪些场景会触发「展开和收起」行为,再具体问题具体分析。
场景一:当某段内容字数太多,占据了大面积的空间,如果用户不想看这些长篇大论,想看下一个内容,要滑动屏幕很久才能略过这些内容,显然我们不想给用户带来这样的操作负担,这时候就可以考虑添加收起功能,把多余的内容收起来。
这里的收起需要注意两点:
- 内容被收起不代表被收起的内容不重要;
- 收起相对节约屏幕空间,用户更方便上下滑动查看内容。
场景二:页面上仍然有很多内容,但是这些内容有主次之分,我们想让用户最先看到前面的内容,后面的内容可以考虑收起来突出重点并节省空间。
这里的收起就和场景一有差异,可能被收起的内容相对没这么重要,只露出重点/热点内容或权益来吸引用户,相对次要的内容被收起,这里的收起会涉及到内容重要程度的排序,这种排序就可以体现在排行榜设计中。
三、展开然后收起
展开和收起属于一组行为,看到展开我们必然会联想到收起。展开是为了看到完整的内容,收起则是内容看完的标志,点击收起可以继续下一个内容。
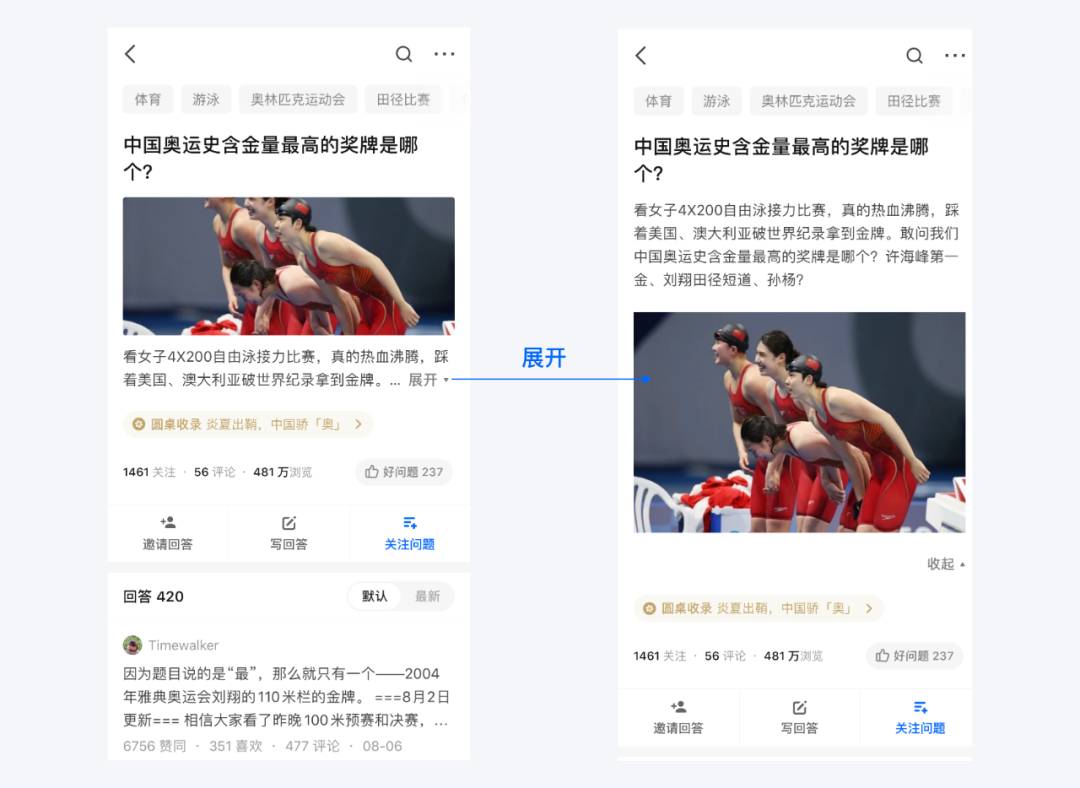
在知乎问答中,我们首先看到的是标题的问题,这些问题往往言简意赅,通常光看标题我们就能知道这个问题想表达什么意思。

▲ 标题下面的问题简介是对标题的进一步解释和补充,这里的简介作为说明性文字,就支持展开和收起。当简介内容太多时,就要考虑折叠一部分简介,这样能保证在首屏上能同时看到问题和答案。
另外当内容很多,以信息流的形式呈现,并且需要上下滑动来浏览时,就可以考虑使用现展开后收起。
比如在微信朋友圈,如果文字内容较多,就会被收起一部分,想看完整的内容则需要点击「全文」选项,看完后点击「收起」,内容就会被折叠起来,方便我们继续滑动浏览其他朋友圈。
四、展开后不收起
点完展开看到了全部内容,却没有收起选项,但是这样并不影响我们的观看体验,而且展开这个动作给用户和页面带来的反应都很小,不会让用户感到不适。
之所以选择「展开」,一个重要的原因是因为我们有想看完整内容的强烈需求。在这种意愿的号召下,我们会毫不犹豫地选择展开功能。

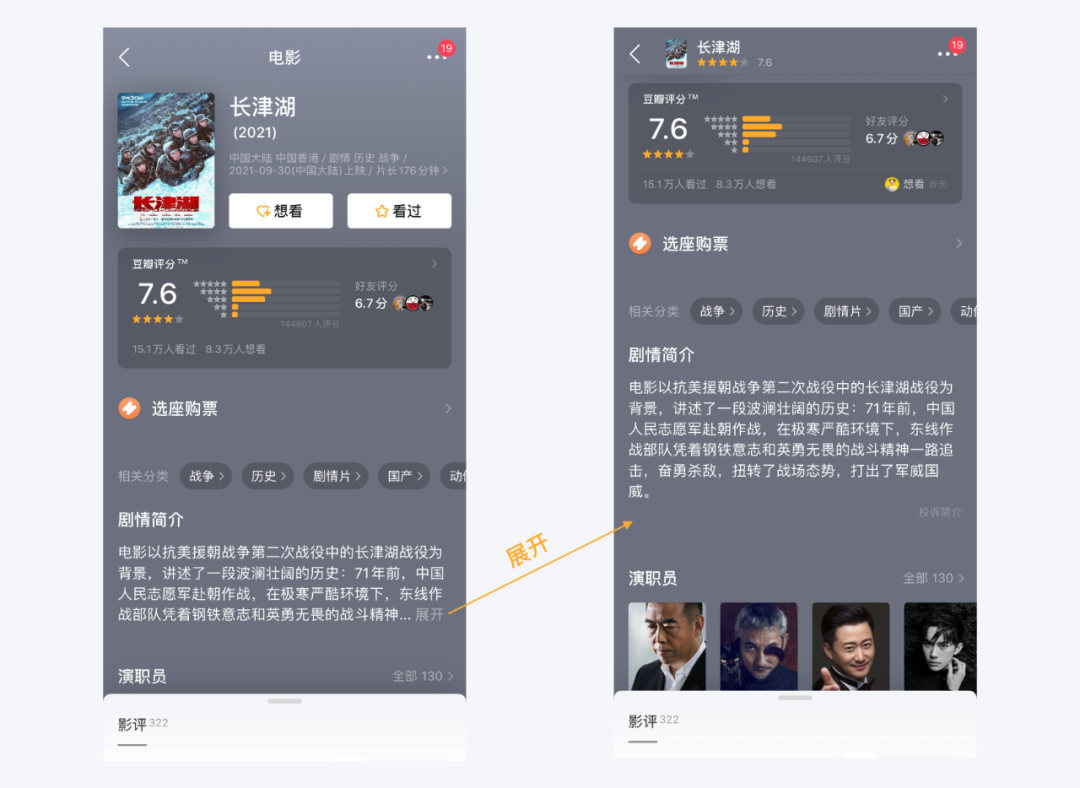
▲在豆瓣电影介绍页中,在剧情简介区域会有「展开」提示,如果我们选择展开,说明我们有观看完整简介的意愿,并且是主动选择展开,不添加「收起」选项正好避免了给我们增加操作上的负担。
另外,当内容相对没那么多,能在一屏上显示,不需要用户上下滑动太多时,可以考虑省去收起,比如在QQ群介绍、抖音个人页的简介等。
五、最后
以上是我对展开和收起的运用场景的一些小思考,主要从场景角度来考虑交互逻辑。
授人以鱼不如授人以渔,关于展开和收起的场景还有很多,希望大家能掌握这样的思考逻辑,去发掘更深层的设计内容,当然有问题咱们可以随时沟通~
慢慢来比较快,希望对你有帮助~
#专栏作家#
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








影响滑动查看其他feed流就要有收起,不影响查看其他就不用有收起
其实只讲了一个事情,展开的内容多会影响滑动浏览就加“收起”,内容少不影响继续浏览的就不加“收起”
感觉没讲明白
没想到展开收起里也有这么多小巧思
细节见真章~
感觉也就是内容少的情况下,可以不用收起,内容多的情况下才用收起。你说那个“不添加收起选项是避免增加操作负担”,感觉也不一定吧,不操作就好了,有啥负担。