万字长文!大厂裁员,设计师如何搭上HMI顺风车?
编辑导语:HMI即人机界面或者人机接口,它能帮助用户更简单、更正确、更迅速地操作机械,也能使机械发挥最大的性能并延长使用寿命。本文作者从HMI的概念、设计流程、就业必备条件等方面进行了分析,感兴趣的小伙伴们一起来看一下吧。

2021年6月5日,“碳达峰碳中和北京行动高端论坛”在北京规划展览馆举办,中国科学院院士、清华大学车辆与运载学院教授欧阳明高围绕面向碳中和的新能源革命,重点介绍了绿色氢能等可重点推进的新能源技术与新能源车发展等未来努力的方向,并对北京新能源产业发展提出建议与展望,这也表明国家大力发展新能源型汽车的决心。
过去的2021年被媒体人称为“造车大战元年”,越来越多的人开始关注智能汽车领域。
在这个过程当中车慢慢变成了业务承载体,汽车将不再仅仅是一个驾驶工具,越来越多的服务将会聚焦在车上,甚至有取代汽车后市场的苗头,在不可阻挡的裁员潮中,这或许是我们少有的机会。很多的车厂、咨询公司对HMI人才的需要也是供不应求。
智能汽车人才市场岗位需求旺盛,行业已被吹向风口。本文对车载HMI的基本概念、与网页移动端设计的区别进行了介绍,以及HMI的设计流程、注意事项、就业必备条件,希望对你有所帮助。
一、基本概念
1. HMI究竟是什么?
HMI的意思是人机界面或者人机接口(human–machine interface),大量运用在工业与商业上,简单的区分为“输入”(Input)与“输出”(Output)两种。输入指的是由人来进行机械或设备的操作:如把手、开关、⻔、指令 (命令)的下达或保养维护等;而输出指的是由机械或设备发出来的通知:如故障、警告、操作说明提示等。
好的人机界面会帮助用户更简单、更正确、更迅速地操作机械,也能使机械发挥最大的性能并延长使用寿命。而目前市面上所指的人性化接口,则多是狭义的指软件人性化的操作接口。
2. 现有载体类型
我们日常听到的的HMI,多数是指车载HMI,汽车已经开始从简单的交通工具逐渐向智能终端转变,智能座舱作为用户和车辆进行交流的媒介,逐步成为企业产品智能化的新破局点,而HMI人机交互设计作为座舱智能化发展的基础,在汽车研发过程中占有愈发重要的地位。
简单的来说,HMI是指人与机器之间的交互,而我们耳熟能详的UI(也就是HCI)指的是人与计算机或系统之间的交互。
汽车HMI并非大多数人想象的只是一大块屏幕、简单的交互或者界面,汽车HMI涉及的内容模块有仪表、中控(分辨率一般会比较低,可能是出于成本的控制)、副屏、HUD(抬头显示)、智能反光镜、后排娱乐系统、后排座椅控制、后排空调等等,它是一个系统化的设计事件,考虑多屏幕下功能的不同交互以及展示,因此HMI设计师需要有系统框架搭建能力以及多模态交互能力。

作者作品链接https://www.zcool.com.cn/work/ZMzgyNDg4NTY=.html,侵删

作者作品链接https://www.zcool.com.cn/work/ZNTYwMjc1NDg=.html,侵删
 图片来源于网络,如有侵权请联系作者删除
图片来源于网络,如有侵权请联系作者删除
3. 什么是多模态交互?
上述中提到HMI设计师需要有多模态交互设计能力,我们先来看看什么是多模态?
所谓“模态”,大家可以通俗地理解为感官,是德国生理学家赫尔姆霍茨提出一种生物学概念,即生物凭借感知器官与经验来接收信息的通道,例如人类有视觉、听觉、触觉、味觉和嗅觉模态。
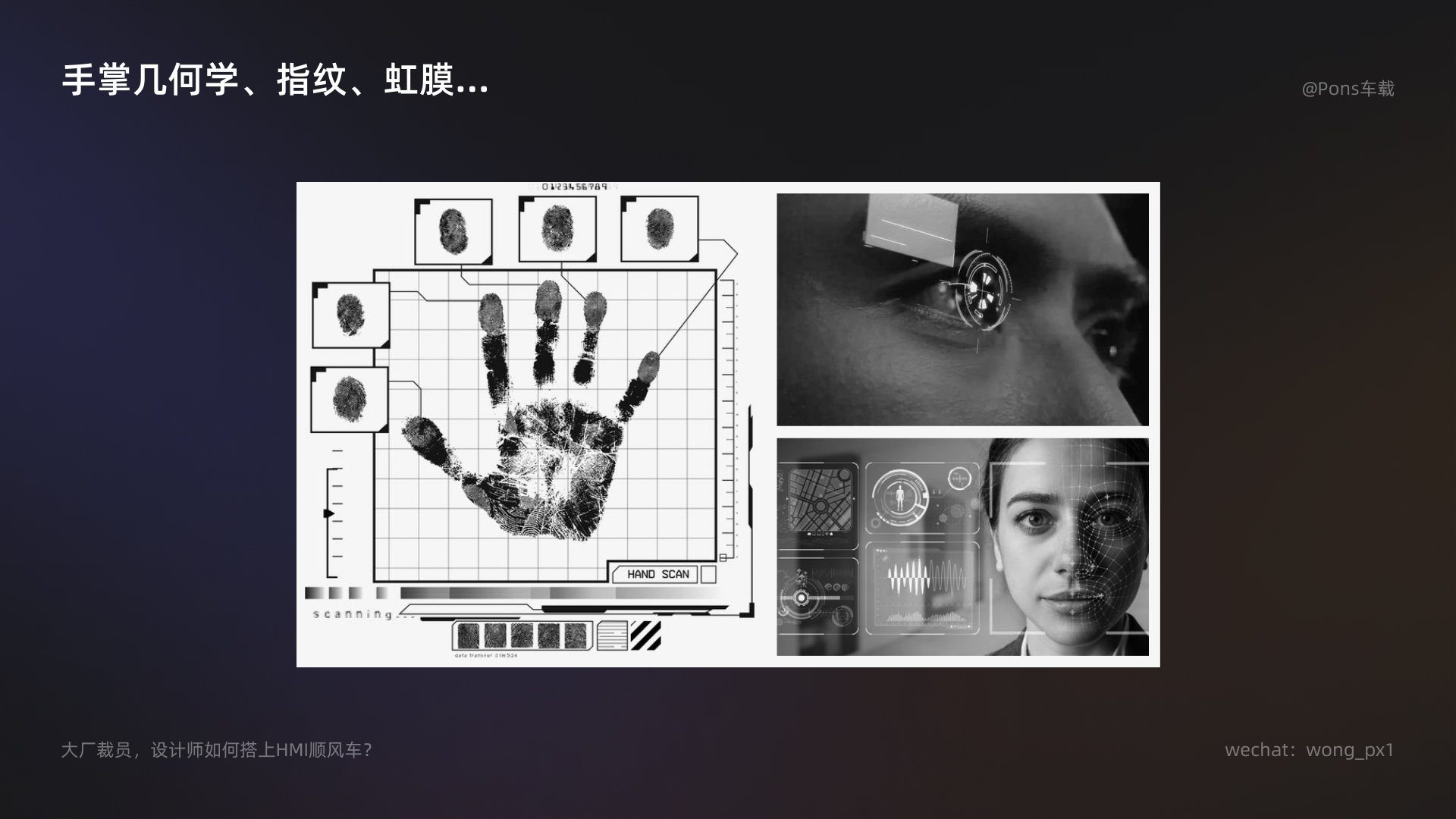
多模态即多模态生物识别是指整合或融合两种及两种以上生物识别技术,简单说就是将多种感知器官进行融合,充分模拟人与人之间的交互,这样的技术被广泛地应用到互联网产品中,比如智能音箱、扫地机器人、商场中的指引机器人等等。
它们有一个共通的特点,都是通过人类的语音、手势、表情等模态进行信息输入 ,然后做出相应的反馈,这就是多模态交互。
那么这种技术是如何应用在车载系统当中的呢?
 图片来源于网络,如有侵权请联系作者删除
图片来源于网络,如有侵权请联系作者删除
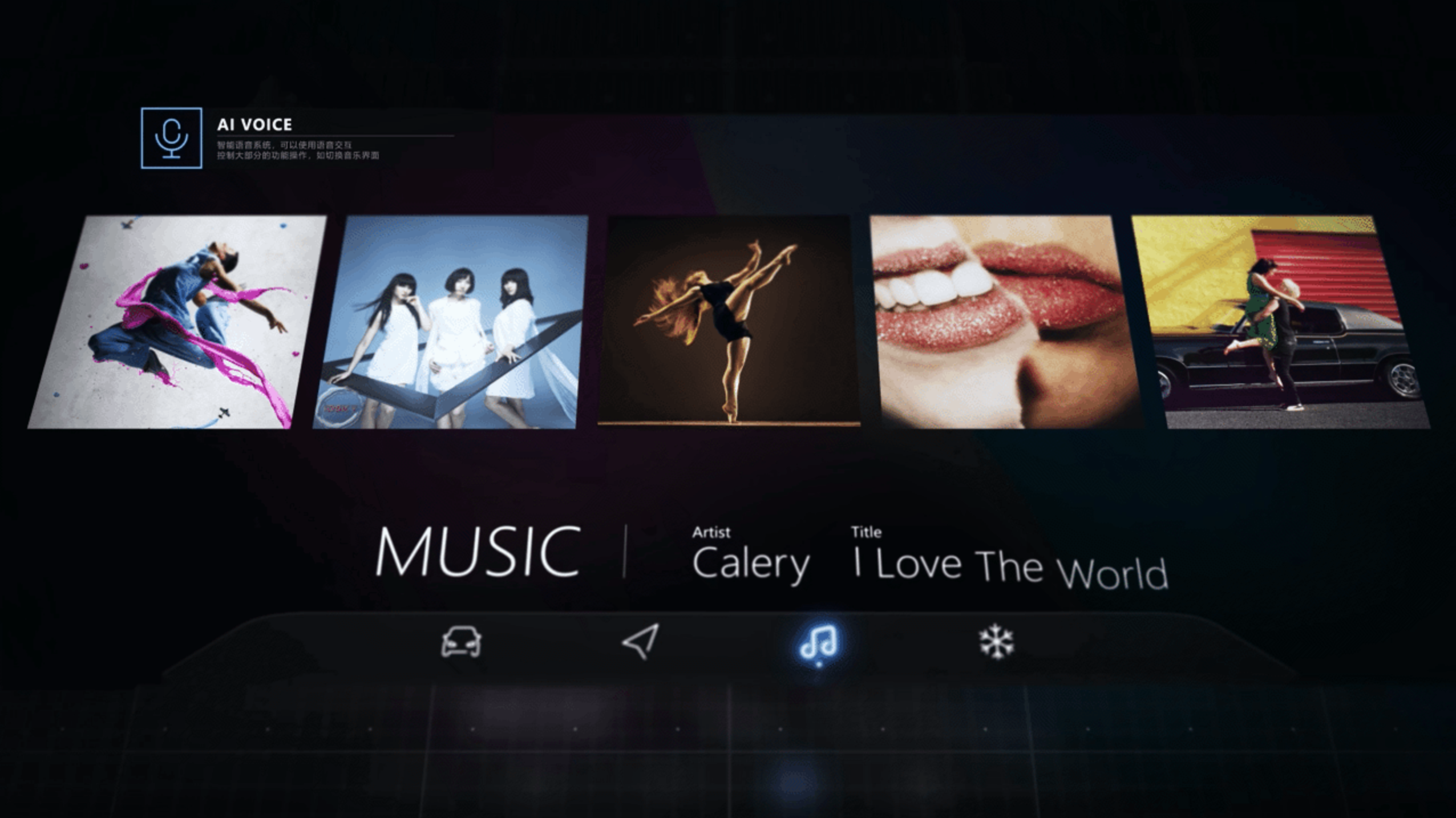
以音乐播放为例,在传统的车载系统当中,司机需要通过实体按钮、语音或者触屏等方式进行单模态输入控制音乐播放。
而在多模态的交互下,同样一个“播放音乐”的语音指令,车辆可以通过识别人脸及声音,判断用户特征,信息来自于司机本人或是其他乘客,进行合理的反馈。不同的声纹还可以判断用户的情绪,根据用户情绪及过往喜好以及场景,提供专属定制歌单。
 作者作品链接https://www.zcool.com.cn/work/ZNTIxNzkxOTY=.html,侵删
作者作品链接https://www.zcool.com.cn/work/ZNTIxNzkxOTY=.html,侵删
除此之外,多模态在很多场景中都能很大程度的提高用户交互体验,如长城汽车的车载健康监测系统可以通过毫米波雷达监测人体微动来实现对心率和呼吸的监测,达到对司机健康状况监测的目的;起亚R.E.A.D系统在方向盘安装了用于实现心率检测的传感器,为道路驾驶安全提供了保障。
由此可见,多模态是未来车载人机自然交互的重中之重。
二、车载HMI设计与网页移动端的不同
上文我们阐述了HMI的基础概念以及核心技术手段。那么从设计师的视角上来看,车载系统和网页移动端有什么不同呢?
第一,因为智能汽车行业兴起不久,HMI设计也没有像移动互联网有着一套成熟的设计体系以及规则说明,各个厂商都各做各的,所以大家都会为了吸引眼球作出各种屏幕。
比如将仪表和HUD连接起来、奥迪s4首先做的副驾屏、本田homda e的可交互后视镜、tesla的modle3替代了传统的方向盘按键,只能说可能每个品牌有自己的规则,设计师可以按照这个规则在品牌内进行设计。
在这样的创新下,局面恍惚回到了10年移动设备刚刚兴起的年代,所有人都在探索中成长。
 图片来源于网络,如有侵权请联系作者删除
图片来源于网络,如有侵权请联系作者删除
 图片来源于网络,如有侵权请联系作者删除
图片来源于网络,如有侵权请联系作者删除
第二,汽车行业有一个独特的地方就是整个生产线流程非常长,即使是制作车载系统的第三方的公司也会被要求提前一年将这个软件做好,把deadline卡在提前一年的时间。
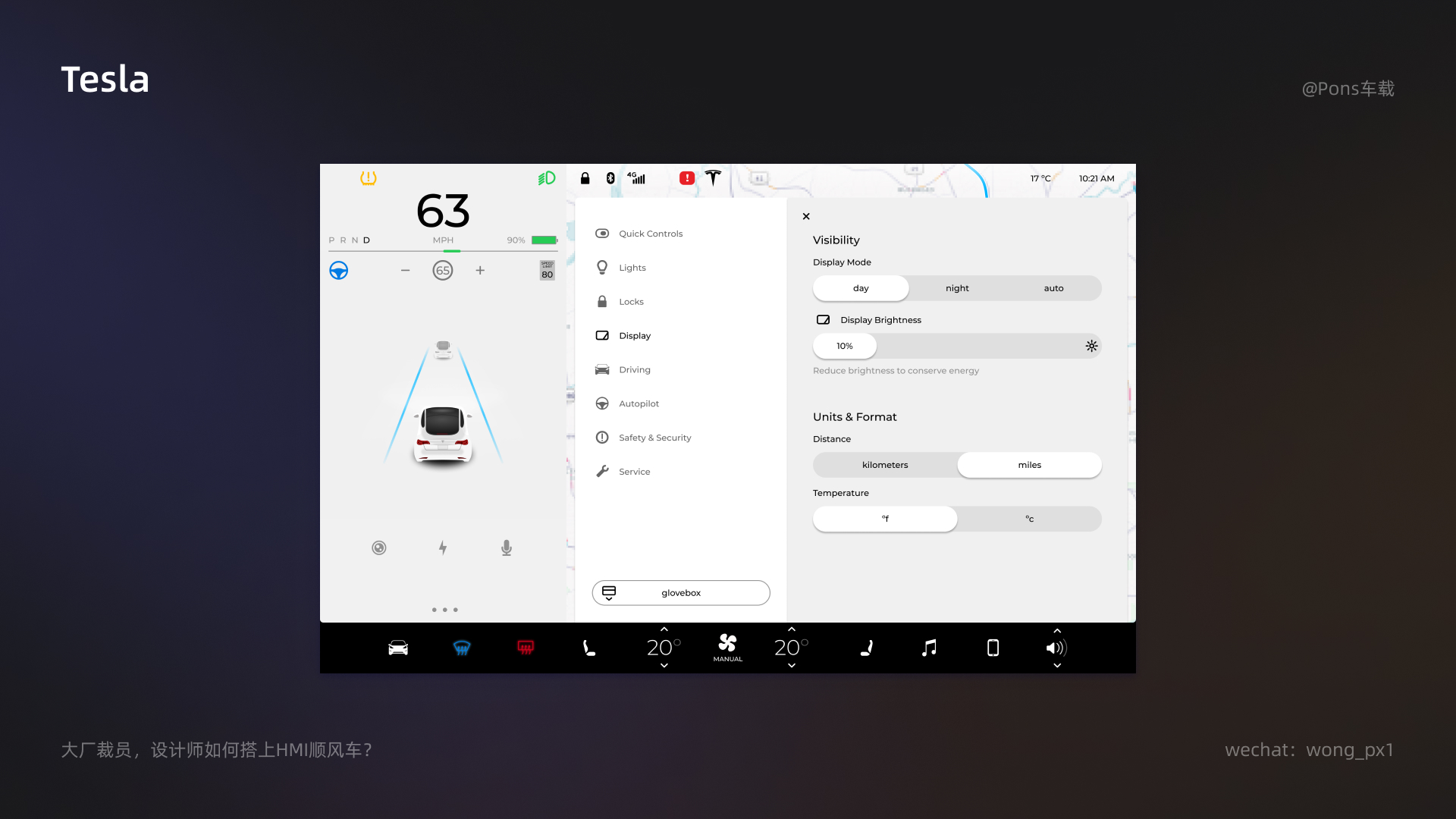
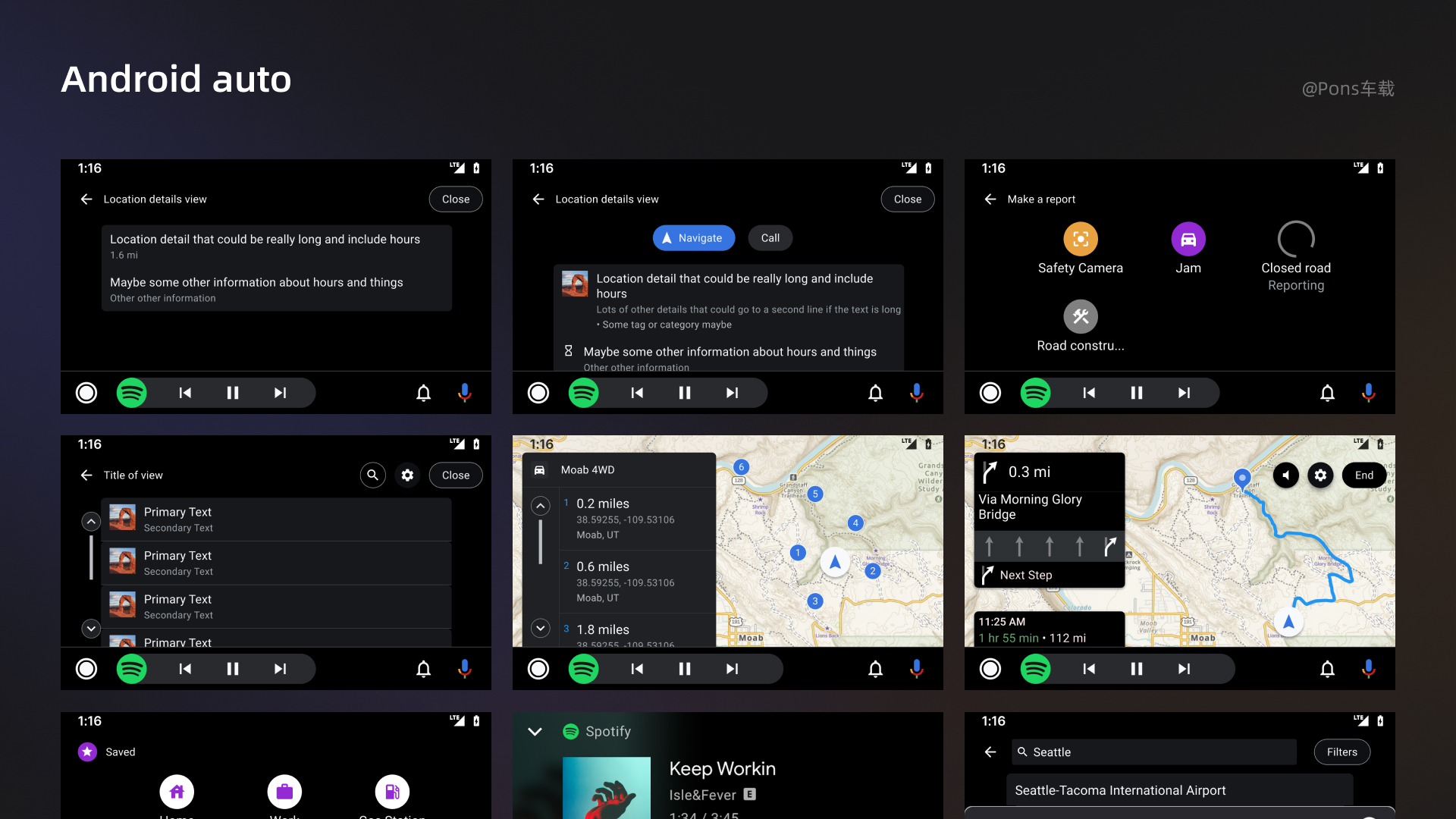
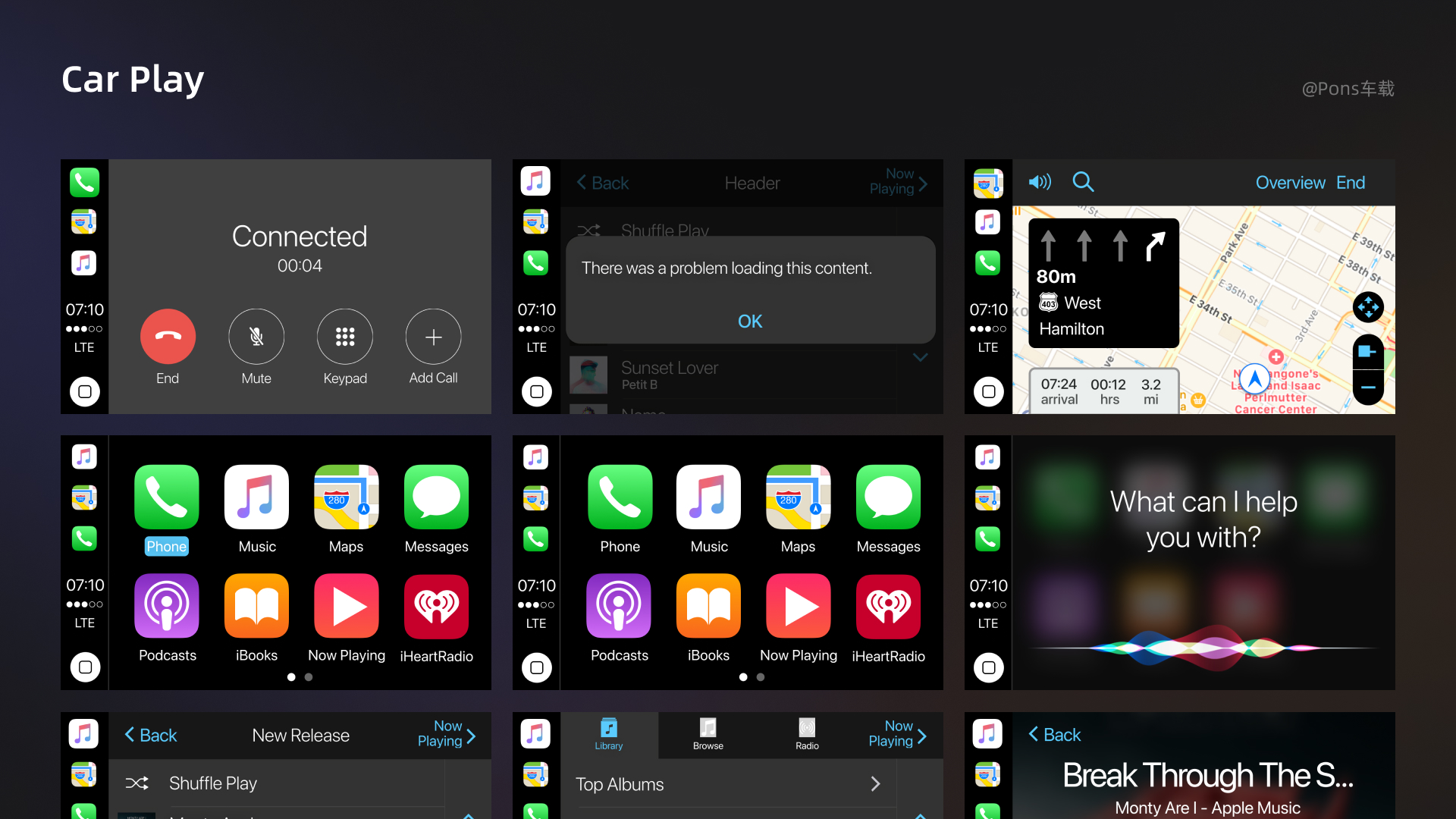
第三,在项目前期做调研时,有一个不可避免的过程就是和其他同类竞品进行一些比较和分析。早期比较值得去做竞品分析的产品只有特斯拉、宝马以及苹果的 carplay 和安卓的 Android auto这几个。这些年随着造车新势力的兴起,也有一些也做得不错的产品可以供我们参考,但是整体上不像其他平台一样有大量的竞品可以研究学习。
 图片来源于网络,如有侵权请联系作者删除
图片来源于网络,如有侵权请联系作者删除
 图片来源于网络,如有侵权请联系作者删除
图片来源于网络,如有侵权请联系作者删除
 图片来源于网络,如有侵权请联系作者删除
图片来源于网络,如有侵权请联系作者删除
第四,在获取用户反馈上,汽车行业要比其他平台相对困难一些,手机和网站的用户能很容易地通过点一个按钮或者是网站上的某一个表格发送他们的一些反馈。相反汽车这个行业,很多用户都懒得去提交反馈,在research的时候经常是进行一些电话访谈。
我们作为一个制作车载系统的设计师,其实是很难接触到用户直接的反馈。所以但凡有用户主动地提交了他们的feedback那应该是他们不能容忍的一些很严重的问题,因此在这一点上HMI设计师要格外重视。
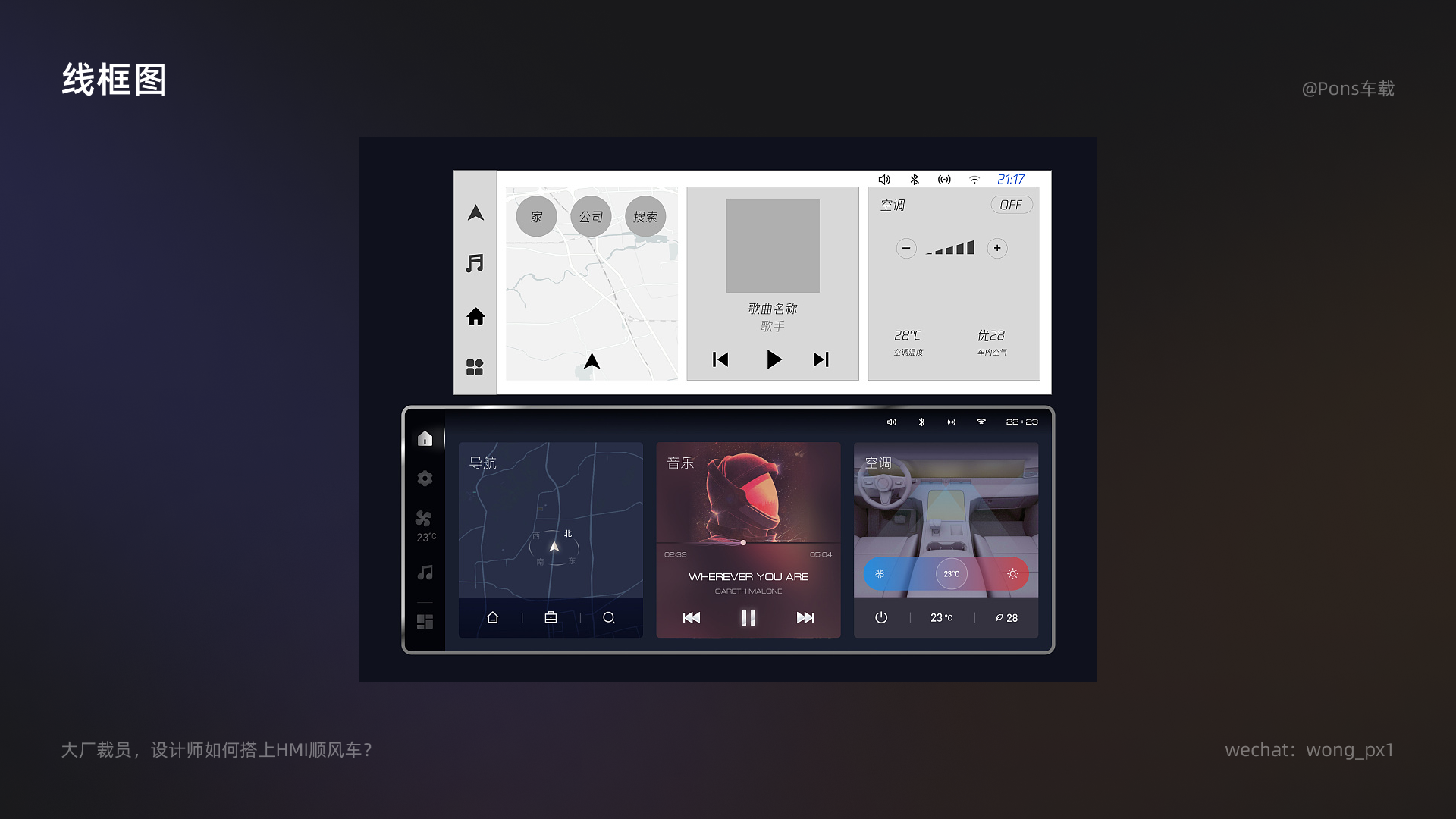
第五,有时候HMI设计团队也需要进行一些头脑风暴,然后做一些最简单的线框图,这个阶段我们是要比其他行业更多的与开发团队进行讨论。
因为很多内容其他的平台可能已经有一些现存的版本可以去模仿,但我们作为一个HMI设计师,我们的很多东西都是新的,很多创意可能也可能是天马行空的。如果不及时与开发团队沟通,极有可能创造出无法落地的设计,浪费精力和时间。
我们在展开设计之前尽量也要使用在线问卷等方式来测试用户想法,证明需求的可行性。
 作者作品链接https://www.zcool.com.cn/work/ZNTczNTAwOTY=.html,侵删
作者作品链接https://www.zcool.com.cn/work/ZNTczNTAwOTY=.html,侵删
第六,在测试阶段,我们需要用户在实际路途中使用系统,设计一些特殊的任务,有时候在驾驶时完成这个任务,有时会让用户将车停在一个特定的停车场或一个特定的地点,而不是在一个模拟的环境下进行测试工作。对于一些重要的功能,更要在极端的条件下(比如颠簸路段)进行二次测试。
三、HMI的设计流程介绍
HMI设计的流程和网页移动端的设计大致相同,需要和业务方、汽车工程师、用研、创意以及开发团队等多方协作,但是在一些细节上有所不同。
一方面在设计初期,我们有更多的政府关于道路安全规章制度的要求,以及需要去遵循车厂自己的guideline。另一方面就是在后期的测试阶段,我们一定要在真车里面进行测试工作 ,还有就是我们之前提到的要比其他的行业更多地去拉开发团队一起开会。
一个完整的HMI设计开发流程分为四部分:需求分析调研评估、HMI创意设计、工程实现验证评估、开发测试。

1. 需求分析调研评估
设计师需要从项目成立之初就开始介入,参与市场调研和用户需求分析,分析出市场上存在的潜在需求后,从平台化角度评估需求的导入和定型验收,在搜集用户反馈时尽量确保用户群体是真的车主,而且是当前品牌下的一些用户,尽量缩小研究范围,这样可以防止出现不必要的偏差。
除了问卷调查以外,其实集体访谈是一个更好的收集用户声音的方式,在一个用户聚集的情景下,他们之间的交流、吐槽经常能透露很多新的问题,给我们带来意外的收获。车载的UXD方法论其实并没有太多的不同,主要是需要我们注重用户群体的特殊性以及和品牌的连接性。

除了直接的问卷和直接的访谈以外,现在很多联网的汽车在开发的过程中会在后台放一些 trigger,当然这些是经过了用户同意的,是他们接受了一些隐私政策以后进行的。这些东西可以在后台默默地收集用户操作数据、用户喜欢使用哪个平台等等,设计师可以通过收集到的这些信息,给用户提供一些更加有价值的服务。
有时候需求可能是来自政府的管制或者政策的变动,设计师要考虑世界各地不同政府的对道路的管辖。有些国家或者地区会提出一些很特别的要求,比如对于美国加州居民,汽车上手机摆放位置都会有严格的要求,又或者地图上显示红绿灯的信息、各种违章的摄像头的信息在美国都是不允许的。
所以在进行车载系统的制作过程中,要了解一些当地具体的规章制度。如果是跨国企业,可能还会要做一些本土化的设计,比如英国驾驶仓是在右边的、阿拉伯是从右往左读文字等等。
2. HMI创意设计
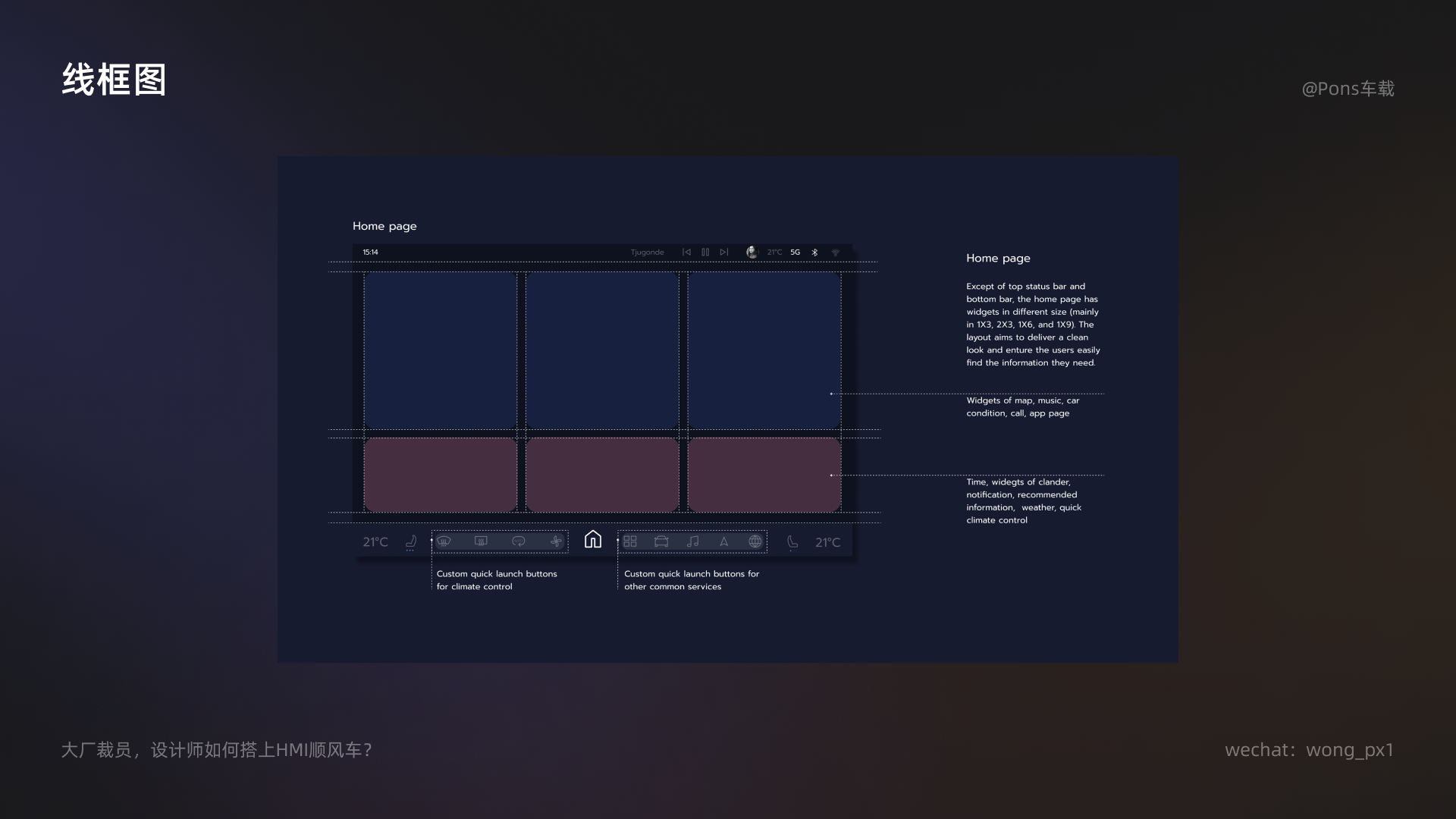
在明确用户需求以及业务目标后,将业务目标转化成为设计目标,得到初步的线框图,在这个阶段也要注意我们上文提到的,尽可能多的与开发团队进行讨论,确保设计的可行性。在功能定义和产品开发达成一致之后,即项目目标正式确认,可开始进行细节和具体流程的设计。
 作者作品链接https://www.behance.net/hulu25,侵删
作者作品链接https://www.behance.net/hulu25,侵删
3. 工程实现验证评估
在验证评估阶段中,通过台架仿真测试或特定评价用车以及进一步的分析和质保路试,进行体验验证和设计迭代。在确保主线的flow比较完整的情况下,还要想到方方面面可能导致用户出现危险情况的 Edge case。
因为我们的任何一个疏忽,都有可能给用户带来驾驶风险。在团队内部,应该将此作为设计流程最重要的一个环节,建立完善的审查制度。
4. 开发测试
最后是工程开发验证阶段,跟进实车功能测评,我们需要用户在实际路途中使用系统,设计一些特殊的任务,有时候在驾驶时完成这个任务,有时会让用户将车停在一个特定的停车场或一个特定的地点。
生产批量试制流程冻结后,会进行批量生产前总演习(OS),全面验证批产。所有流程环节都验证成功冻结后,产品则开始投入批量生产(SOP)。
各阶段的流程关系虽然是以线性的方式表达,但实际工作中各节点上下游会有重叠和反复循环的情况,这就需要团队的管理者进行有效的判断和决策。要确认各阶段的工作是否达成目标,并且阶段输出的成果能驱动下一阶段工作的顺利展开。
四、HMI设计注意事项
1)在做中控设计的时候就要把它想象成是一块大的不太好用的老版本iPad,因为大部分的汽车中控分辨率都不会太高,而且反应速度很慢。
2)在车里有一些按键的状态或者是一些系统反应状态,我们要及时地反馈给用户,因为驾驶员有时候眼睛会离开屏幕,我们要保证驾驶员视线回到屏幕时还能知道系统的状态,而不是没有任何的反应。
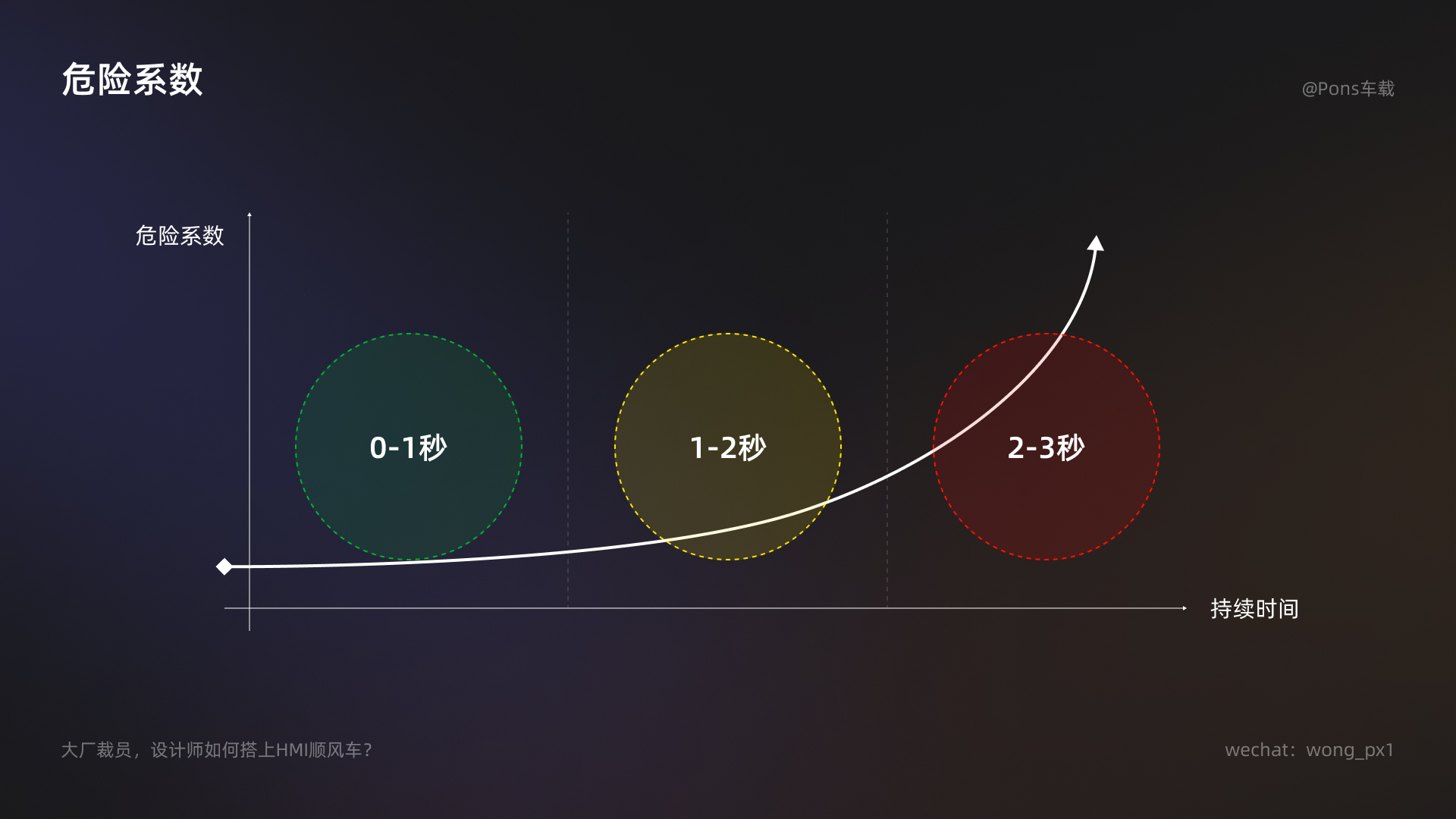
3)美国的政府机构NASA曾经出过一个道路安全管理方面政策,意思是高速上的司机有大概 3 秒钟左右的时间来反应前方的危险,很多车厂以此作为标杆。因此司机在驾驶过程中,我们的设计不能让司机看屏幕超过3秒,否则会发生危险。

所有的司机某种意义上也是一个残障人士,因为他在开车的过程中,他的视线并不能专注于屏幕,而且距离屏幕也有一定的距离、手脚可能也没有那么灵敏,因为他的手大部分时间要放在方向盘上。因此我觉得这个角度来讲就是把车载系统设计看成是一个无障碍设计,也是一个非常有趣的角度。
谈到无障碍设计,首先就是视觉方面,刚才提到过这些车大部分的屏幕可能分辨率都不是很好,再加上用户需要坐在一定的角度从一定的距离来看,我们就需要把车上的字体做得相对于手机网页设计都要大一些。
第二,很多屏幕材质的不同,也许会有很严重的反光或者是一些色彩的偏差问题,我们作为设计师需要不断地在真机上测试,保证我们能考虑到这些问题。
如果屏幕的质量不够好,可以在白天用比较浅色的大背景,这样能够防止散光。而在夜间的时候用比较深的背景,减少对司机眼睛的刺激。如果屏幕质量够好,反光也不严重,各大厂商偏好于用深色的设计。

第三,触感方面,我们需要把对于司机重要的信息和经常使用的button放在离司机更近的位置。对美国、中国这些国家来说是左边,对英国和其他一些国家来说是在右边。这些button的视觉大小可以不需要很大,但它的热区范围一定要够大,这样才能保证车在颠簸过程或者其他极端情况下用户不会点错。
4)我们需要在用户驾驶过程中限制一些功能,比如说打字,这是绝对不可以在驾驶过程中发生的,取而代之我们会鼓励用户用语音输入这种方式。
5)在做设计的时候,如果是设计跨国的项目,一些信息的文本框需要考虑语言适配的长度,比如用德语、希腊语这种很长的语言去翻译,放进文本框看是否能满足。
6)最后最重要的一点,我们要时刻谨记车载安全第一,所有的设计都要以此为前提!
五、HMI可就业公司及必备能力
HMI岗位目前可选择类型有:HMI设计师、HMI交互设计师。
HMI设计师负责视觉表现设计、概念设计、同时需要兼备交互逻辑设计能力,维护公司设计专业资料库及素材库。沉淀设计经验与方法,维护、优化设计流程和视觉规范,若掌握3D设计及动效设计,更是加分项。
HMI交互设计师通常负责交互逻辑设计,树立产品的设计目标与用户体验标准,系统性的设计产品交互框架和规范。需要频繁跟进产品、系统工程、测试验证、数据等多项内容,除此之外的团队沟通、协作能力也是必不可少的。
HMI领域其实和互联网岗位的情况一致,不论哪个岗位,大家都会全栈型发展,各岗位工作职能并没有明确的划分,经常是有所重叠的,必要的时候也会出现做自己职责岗位以外工作的情况。
我们可以从招聘网站上寻找自己适合的HMI岗位,去职位详情里查看各企业招聘人才的要求,不同的业务线由于自己的项目不同,所需人才的要求也不同。

1. HMI可就业公司类型
- 新势力:蔚来、小鹏、理想、哪吒、威马、比亚迪、天际、奇点、拜腾等
- 总部在国外的车企:Tesla、奔驰、宝马等
- 传统车企:上汽、东风、吉利、广汽等
- 科技公司:百度、小米、滴滴等
除此之外有一些设计咨询公司也是不错的选择,比如JumpColor Design、EICO、siili_auto、Star、iconincar、capsuletech。
其中,JumpColor Design是来自中国的一家专业创意设计公司,有很多不错的优秀案例,覆盖互联网、移动APP、HMI、金融、家电、医疗、旅游等各个领域。尤其在HMI领域,JC Design 几乎是横扫设计市场,博瑞、博越、缤越、福田、一汽、北汽、东风的卡车、长城、哈弗、wey、丰田、宝沃均有其设计身影。
EICO曾与阿里合作设计过上汽荣威,但EICO不是全盘专业做汽车HMI。
siili_auto是全球首屈一指的创意技术工作室,专注于下一代移动产品的创造,siili_auto已成为全球汽车行业软件服务的重要参与者。
Star是一家全球咨询公司,汽车用户体验设计咨询是他们的业务之一。我们可以从他家官网的分类“Automotive & Mobility”看到很多优秀的智能汽车案例。他们也服务过中国的客户,比如蔚来、上汽等。
除了有优秀案例可以学习,Star还持续输出优秀的行业文章,都是优质的学习资源。我们熟知的蔚来汽车的NOMI,Star就曾参与设计,该项目获得了2020年的世界级大奖———红点设计奖。
2. HMI设计师的必备能力
- 界面设计+组件搭建+确定设计语言+方案落地+数据驱动的基础设计能力
- 风格把控,设计差异化的设计语言
- 静态和动态的交互能力
- 关注设计趋势、对智能座舱的体验创新和前瞻性研究
- 提炼智能座舱系统的设计规范和方法论
六、入局HMI
有一个非常好的消息就是近年来很多汽车厂商都用了connected接口,意味着汽车可以像手机一样联网,可以进行一些定期的系统更新或者软件更新,这对我们行业也是一个极好的事情。那么想要入局HMI我们应该从何做起呢?
我们在上述中已经提到因为智能汽车行业兴起不久,HMI设计也没有像移动互联网有着一套成熟的设计体系以及规则说明,但是交互设计方面掌握的知识体系和思维能力可以让你无缝切换到任何需要交互/体验的设计行业,因为不同行业之间的壁垒只在与行业的专属性和用户群体的特殊性,熟练的掌握UXD方法论几乎无缝地切换到其他需要交互、体验的设计行业。
HMI设计需要考量不同信息、功能的不同输入输出方式,来保证司机在日常驾驶中能够集中精力在路面上,我们都知道交互设计很重要的一点就是场景,而HMI更是如此,用车的场景不同,用户关注的信息也会变化,深入到实际场景中才能发现真正的问题。
因此想从事HMI设计也需要有一定的驾驶经验,代入进角色中去,或许会为你带来意外的收获。
 图片来源于网络,如有侵权请联系作者删除
图片来源于网络,如有侵权请联系作者删除
除此之外,也要多了解本专业内的知识,智能座舱、智能汽车、多模态设计等等。有条件的话,多去4s店体验店去试驾不同类型、不同品牌的车辆,还是那句话,代入进角色中去,或许会为你带来意外的收获。
如果想做偏视觉的HMI设计,那就需要多临摹优秀作品,边临摹边思考,尝试设计交互框架图,提高产品思维,寻找自己的突破点。
为了方便大家练习,分享一些比较基础的设计规范供大家参考:
1. 文字
1)字体
对于字体的选择,如果在甲方的话公司一般会遵循品牌CI,用品牌内的字体,或者使用免费的字体如:思源、Roboto。
如果是在乙方的话,字体一般由客户提供,这里有一点需要注意!!!如果客户提供的是付费字体,需要询问客户是否购买了使用权,双方口头达成一致最终也一定要邮件确认,因为我曾经还遇到过字体使用权过期,但是客户也疏忽了的情况,最终如果没有邮件作为佐证,将给自己和公司带来不必要的麻烦。
2)字体大小及字重
字体的大小,层级,对比度等都会影响用户的阅读效率,因此界面文字需满足以下要求:
- 最小可识别文字字号:24sp
- 字体层级:字号差距需保持4-6sp,确保文字间的层次感与节奏感
- 用户阅读和处理的重要信息不超过20个字,尽量用最少的文字让用户理解信息
- 对于需要用户关注的文本信息可通过增加字重的方式突出内容
- 由于驾驶环境的复杂与特殊,内容需要满足在不同照明条件(日间/夜间/暗光/眩光)下的可读性,文本与底图对比度建议大于7:1(至少4.5:1),最佳的方案是白天使用浅色背景,晚上使用深色背景,深色模式下背景与文本或图形的对比度不大于18:1

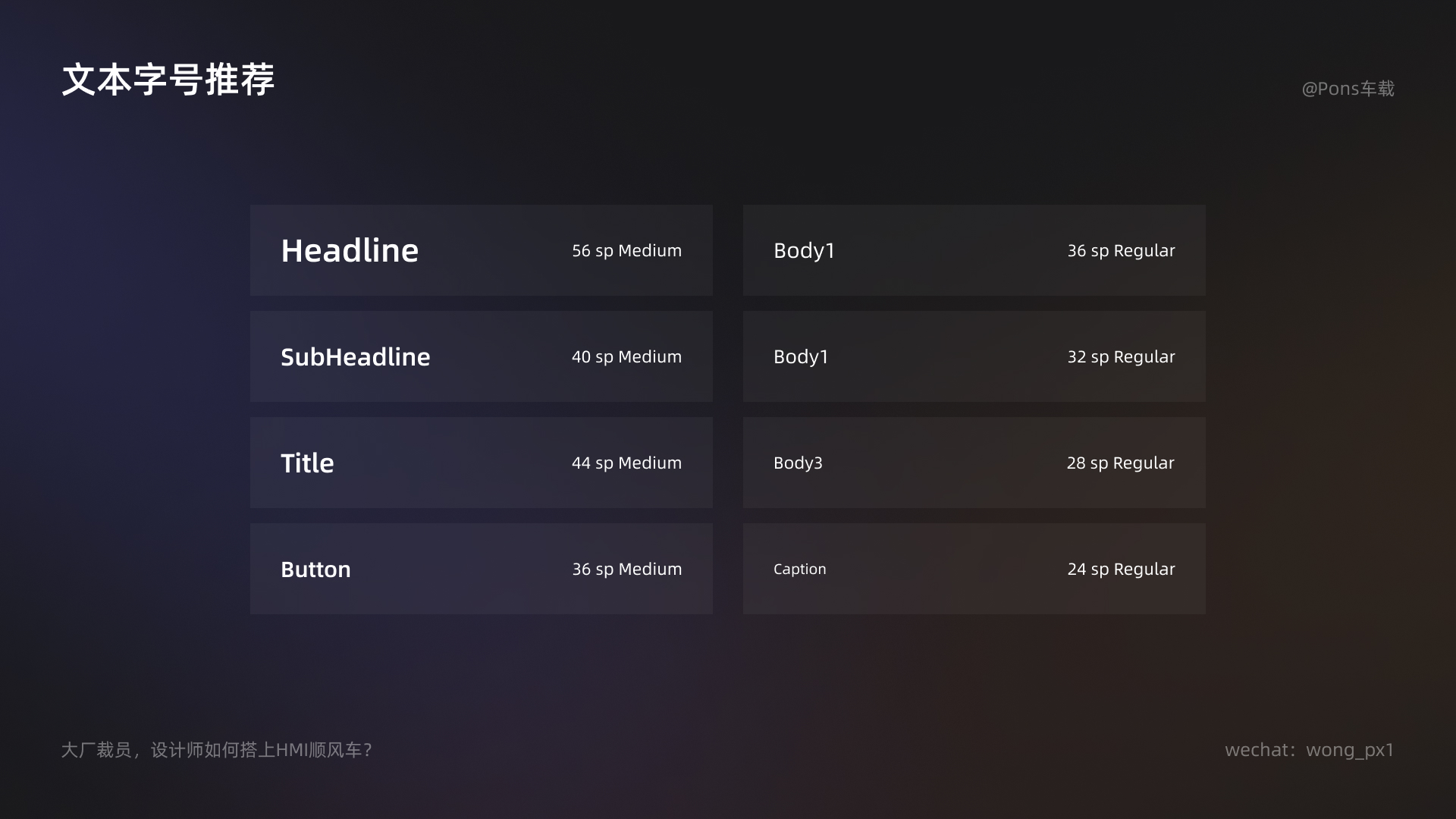
文本字号推荐使用规则如下表:

3)字符超长处理
在字符超长的情况下,按照以下优先级进行处理:动态扩展控件宽度 > 内容收纳 > 换行显示 > 缩小文字 > > 精简界面用语 > 截断。

2. 颜色
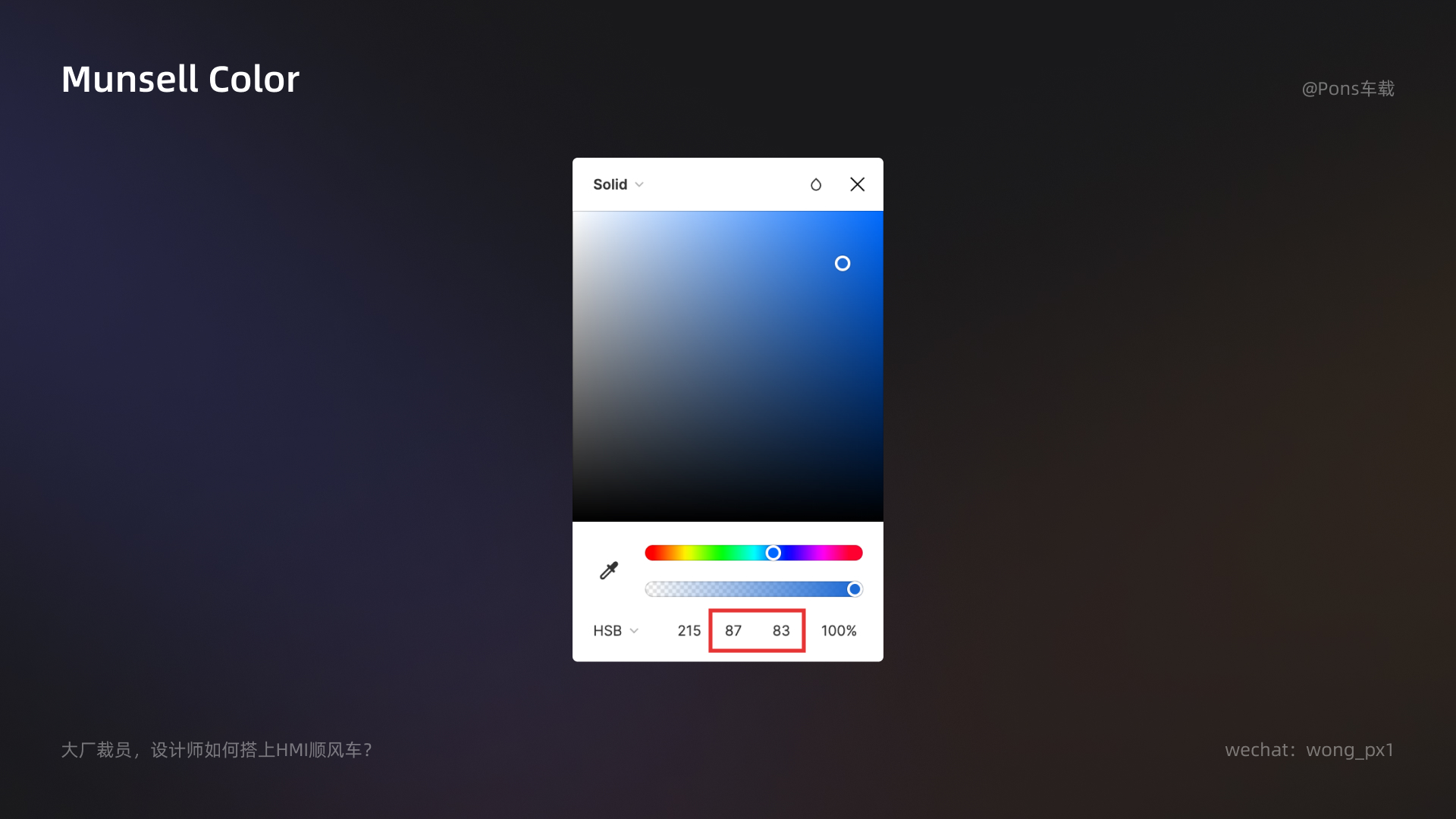
除文本的对比度以外,饱和度与明度也需合理搭配,车机配色尽量不使用鲜艳色彩,以避免对用户注意力的吸引和占用。根据 Munsell Color 原理得出,饱和度和明度的两个数值越大,颜色越鲜艳。取色时考虑饱和度和明度,这两个因素的值之和尽量小于180(即:S + B ≤ 180)。

一个项目车载系统的色彩规范,包括了品牌色、中性色、文本色、功能色(以下以实际案例作为展示)。
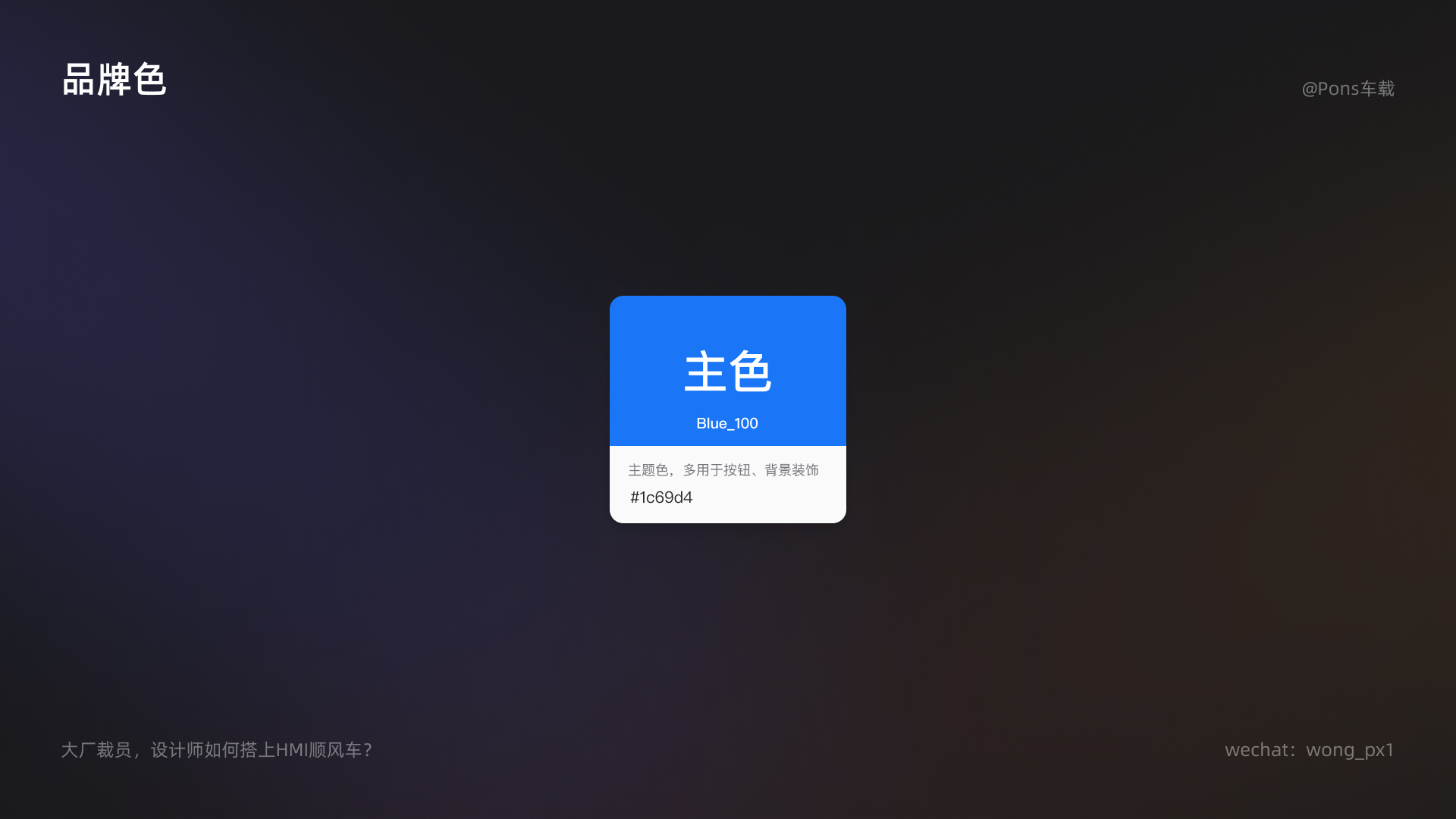
1)品牌色
又称为“强调色”,通常一个车载系统只有一个品牌色,用于强调某个状态或者提示用户点击。

2)中性色
又称为“消色”,运用在背景、视图、占位、文本框、边线中。

3)文本色
运用在文本禁用、中强调、高强调场景中。

4)功能色
又称为“语义色”,根据人的常识,红色表示禁止、停止、危险,黄色为警示或不良结果等,绿色则代表正向反馈,正确、完成等等。

3. 布局
在车机系统的布局中,导航是确保用户在页面跳转时不迷路的最关键因素。导航需要告诉用户当前位置,可以去哪儿,如何回去等信息。若车机上有常驻Dock Bar时,在进行应用设计时不能覆盖Dock Bar,它享有最高优先级。
在进入次级页面时,也应该在Title Bar或者一个固定的位置提供返回上一级的按键。在部分车机没有Dock Bar或Home键无法一键退出的情况下,需要在一个固定的位置设计全局退出按钮。

常见的车机dp值和宽高如下表所示:

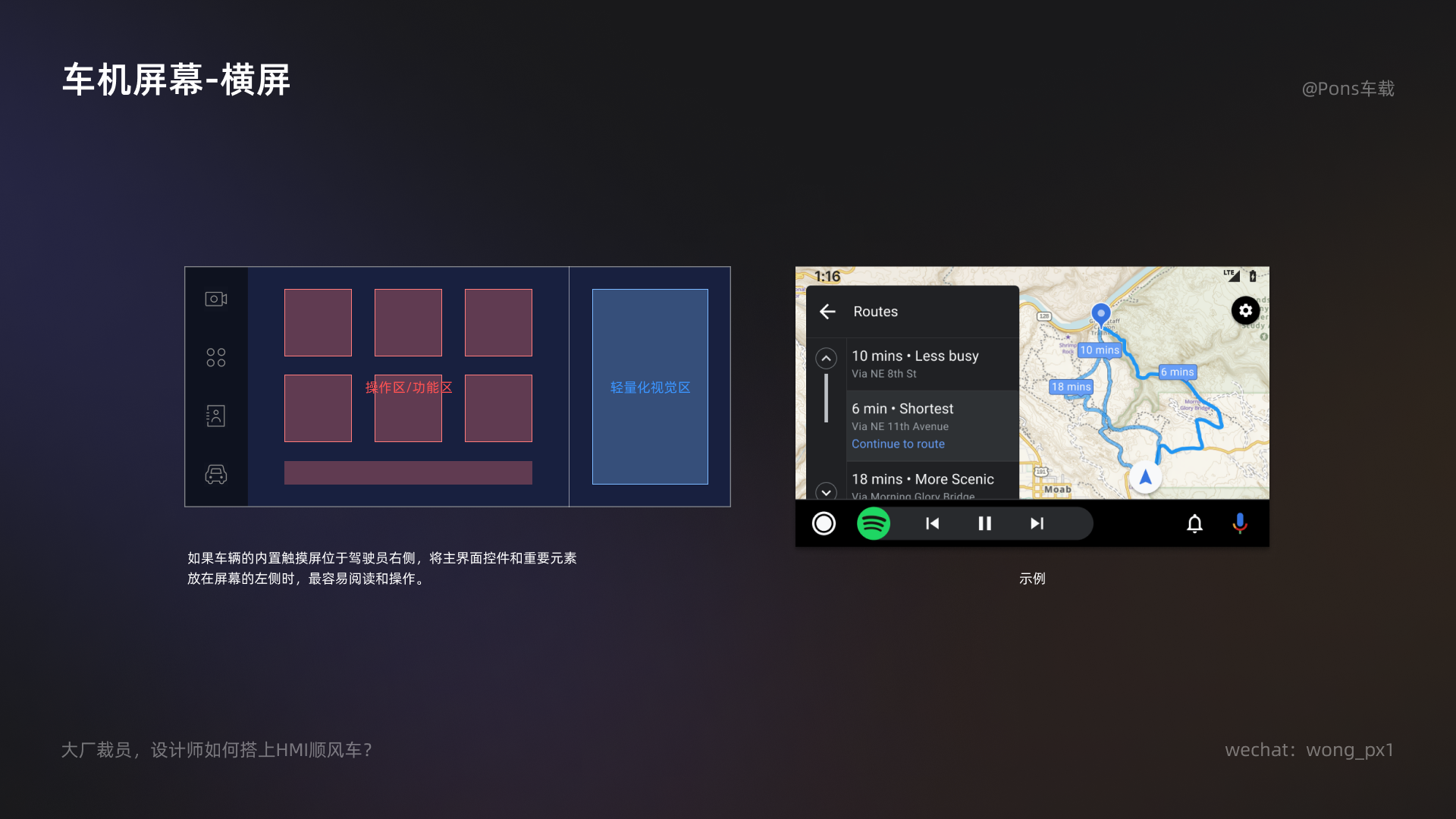
常见的车机屏幕分为横屏和竖屏两种形式,应充分利用屏幕“长”或“高”的特性设计布局:


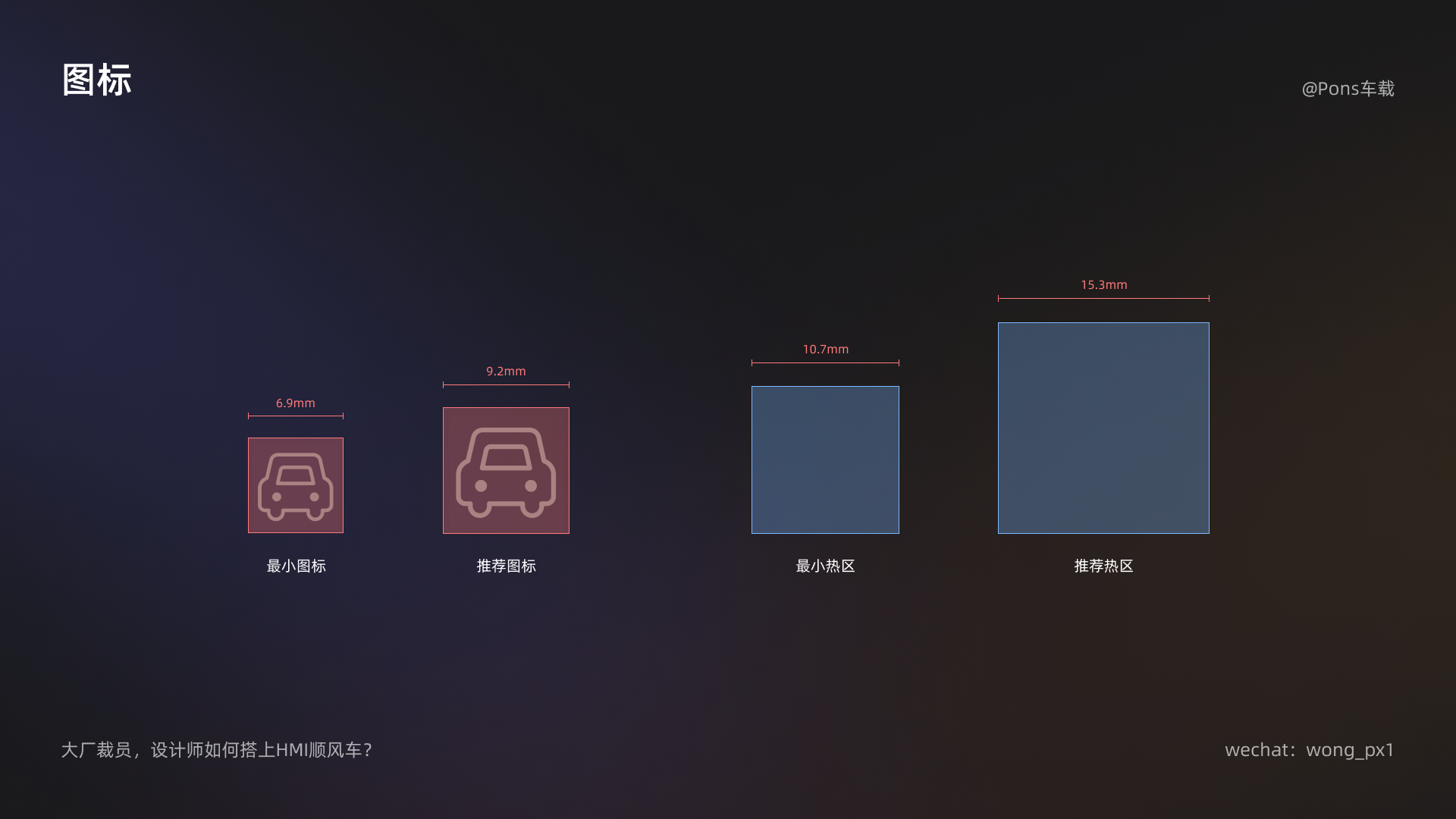
4. 图标
点击是交互行为中最为常用的动作,为确保用户点击操作的易用性和成功率,操作按钮及热区需满足以下规则:
- 图标:最小图标尺寸为6.9mm,推荐图标大小为9.2mm
- 热区:最小10.7mm,推荐热区15.3mm以上,热区间隔3mm以上

5. 交互要素
之前我们谈到多模态下的多种交互方式,这里以最常见的屏幕触摸交互和语音交互为例:
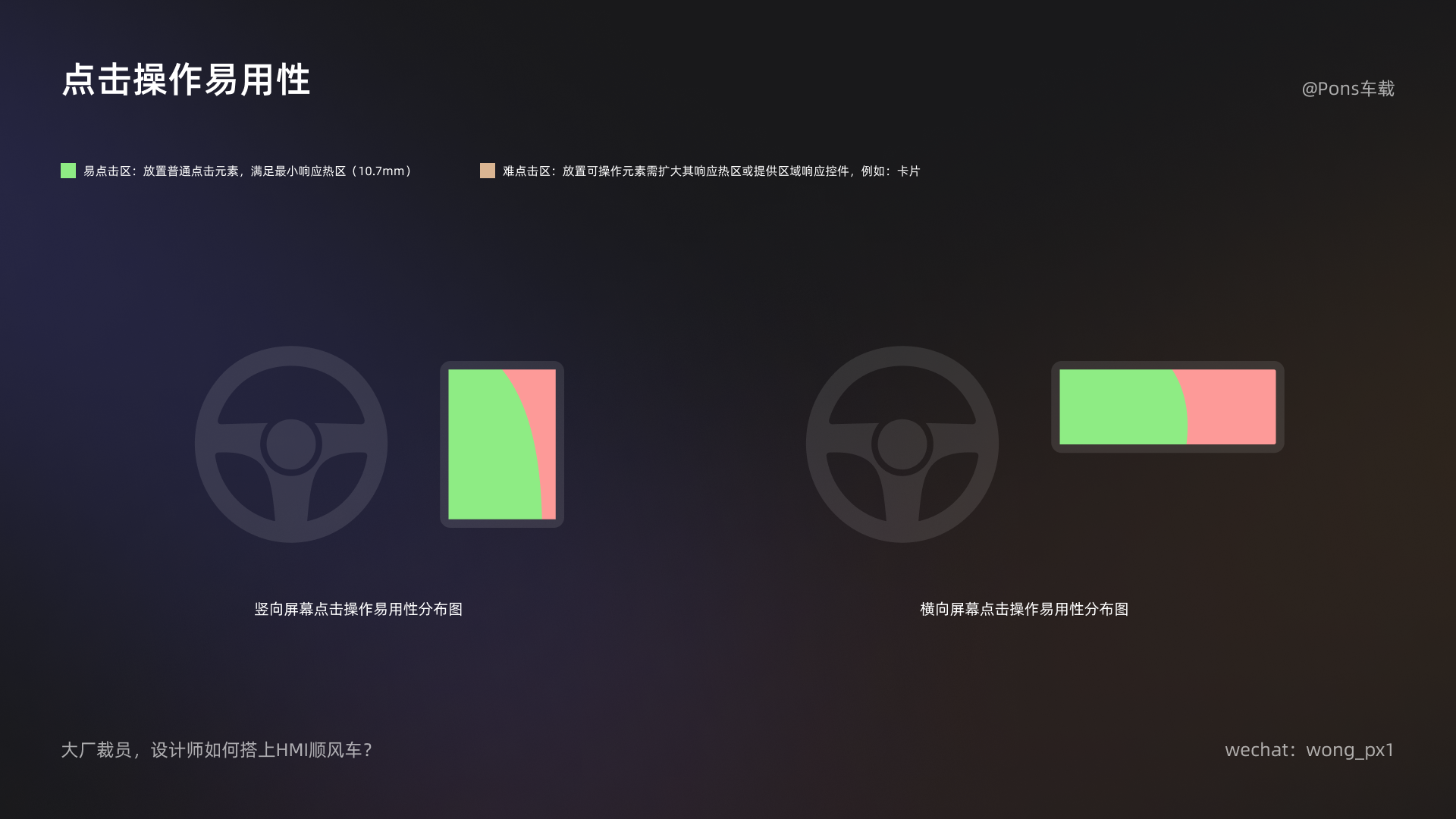
1)屏幕触摸交互
由于驾驶场景的复杂性,且驾驶员与屏幕间特殊的物理距离和视觉角度,交互手势会有一定的局限性。因此在进行设计时应尽量减少复杂且易产生误操作的交互手势,尽量使用简单的交互手势帮助用户完成操作,更多的情况下鼓励用户使用语音交互放方式。

需要用户阅读和识别的内容尽量置于绿色区域,偏红色区域放置非重要信息,以提高内容的可识别性及用户阅读效率。

用户需要操作的按键尽量放置于绿色区域,如果要在红色区域放置操作按键,可适当扩大其热区,或者提供更易点击的区域响应控件,比如卡片 。

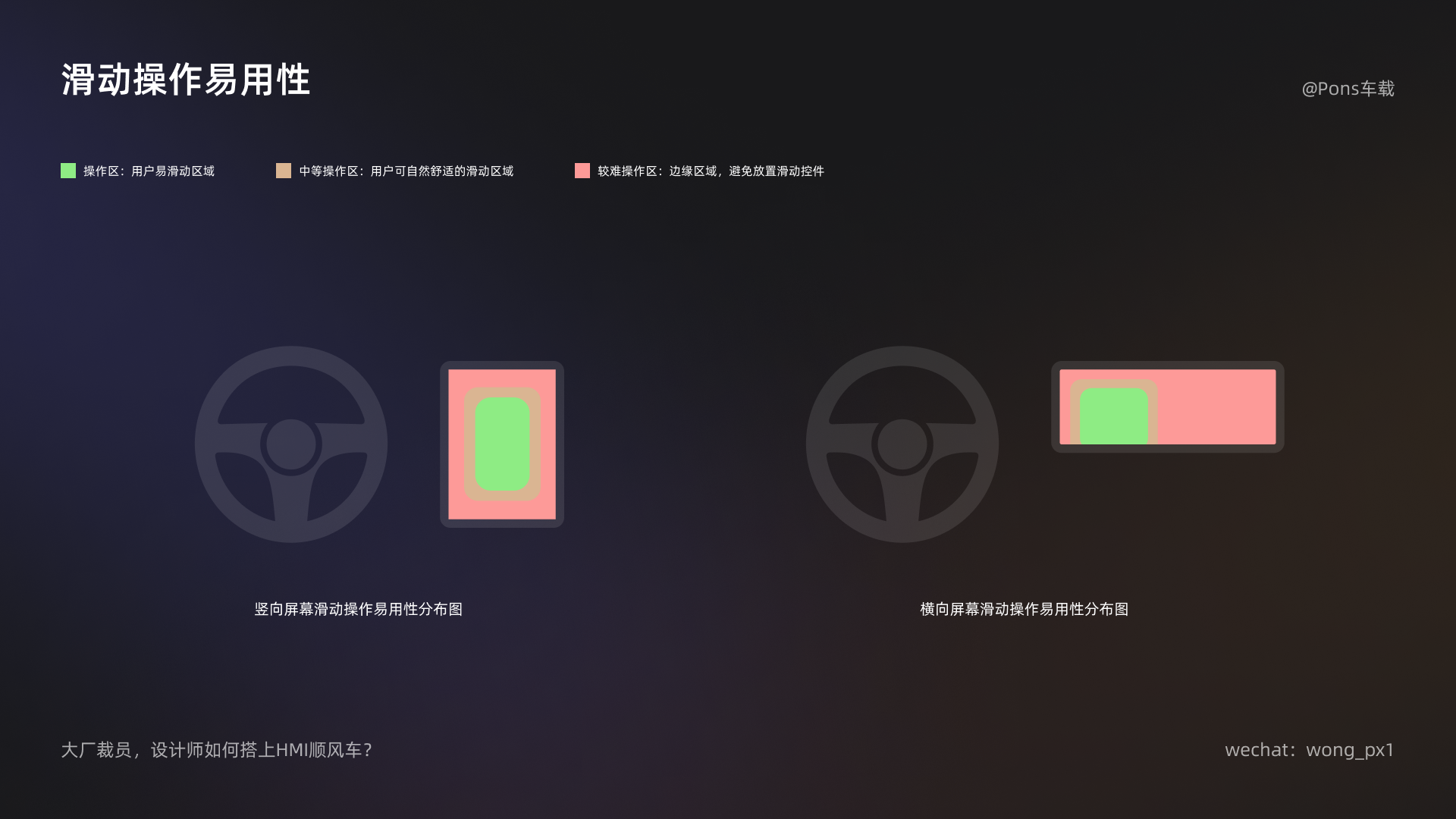
滑动响应区域尽量放置在绿色区域,用户在距离车机较远的位置对屏幕滑动操作时(也就是偏红色区域),易出现弧线的滑动轨迹,不易操操作。

界面焦点遍历顺序依照从左到右,从上到下的基本原则,若界面有明显的左右区域划分,则先遍历左侧区域再到右侧,非触摸屏需要始终显示焦点。焦点默认从内容元素起始,而非系统Dock Bar或Nav Bar。

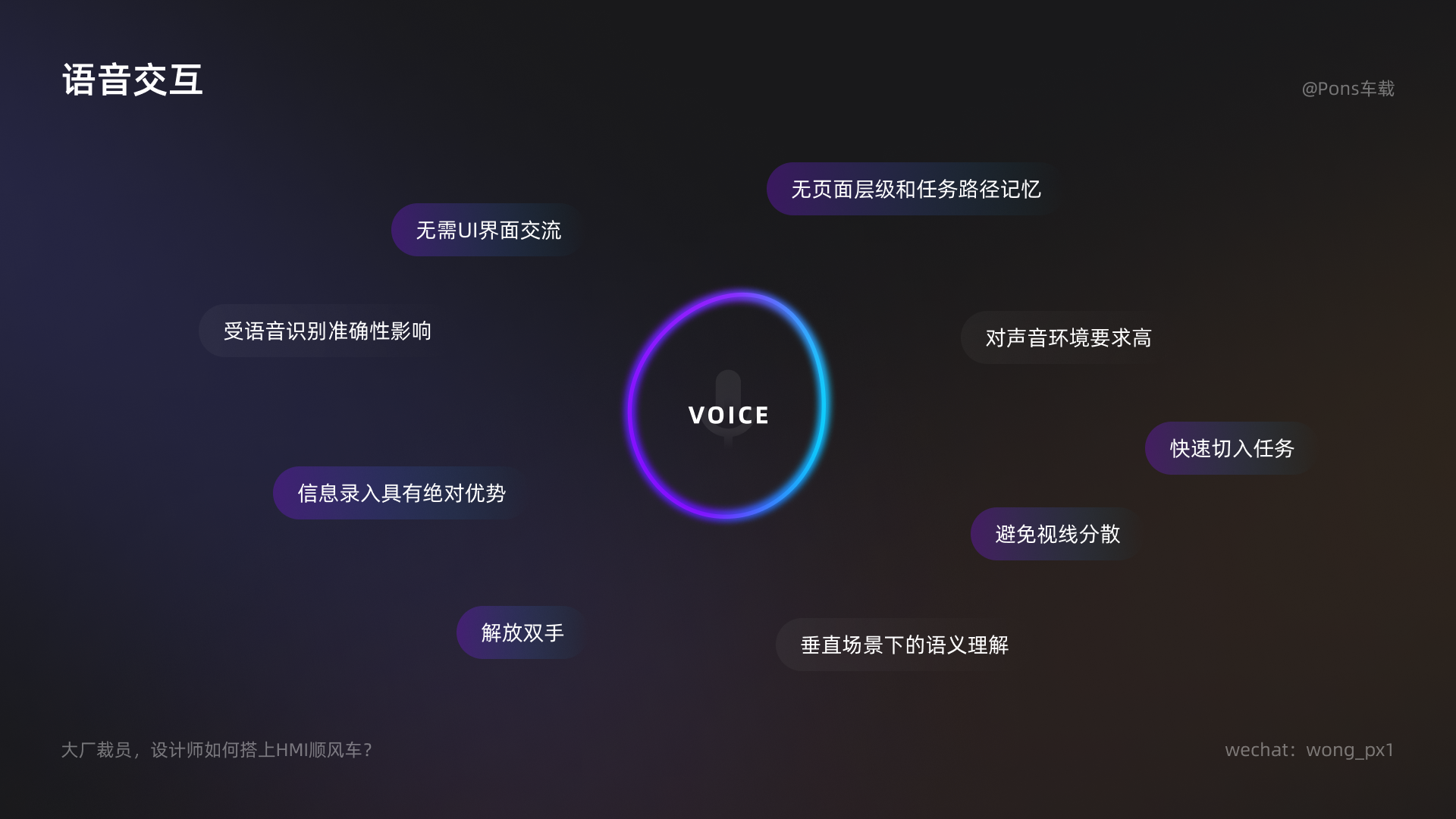
2)语音交互
在驾驶过程中,驾驶员的视线需要始终聚集在道路上,那么在这种视觉通道被占用的情况下,利用听觉通道接收信息便成为了新的可能。所以,语音交互为安全驾驶提供了新的一种交互方向。

在做语音交互时需要遵循以下4个原则:
- 简明:语言尽量简洁明了,尽量少添加不必要的措辞,比如用户问什么天气,直接回答“北京,晴”即可
- 清晰:在设计语音交互时,用语要准确,不可模棱两可
- 关联:不要前言不搭后语,说话要有联系
虽然语音控制似乎是理想的选择,但我们应该考虑可能无法选择说话的情况,例如,当婴儿在后座睡觉或某人有语言障碍时,要同时提供一种其他模态来执行任务的方式。
6. 交互动作
1)交互动作原则
交互动作在驾驶环境中要谨慎使用,只有当它可以帮助驾驶员吸收信息而不分散他们对道路的注意力时,它才是合适的。在做交互动作时要遵守以下原则:

- 化繁为简:驾驶是用户的首要任务,其他一切都是次要的。要将用户的注意力视为有限的资源,避免使用过多的信息来制造不必要的干扰。
- 简明扼要:交互动作的作用是加强用户的理解,要直接了当的传达给用户有用的信息。通过展示元素之间的层次和空间关系来增加用户对产品的理解,帮助建立用户对界面的熟练程度。
- 灵活扩展:交互动作设计要考虑满足所有的相关硬件,定义可扩展且足够灵活的动作语言,以适应各种尺寸和形状的屏幕。
2)交互动作类型
为了用户体验的一致性,在同一系统中相同的场景应使用同样的交互动作,如下:
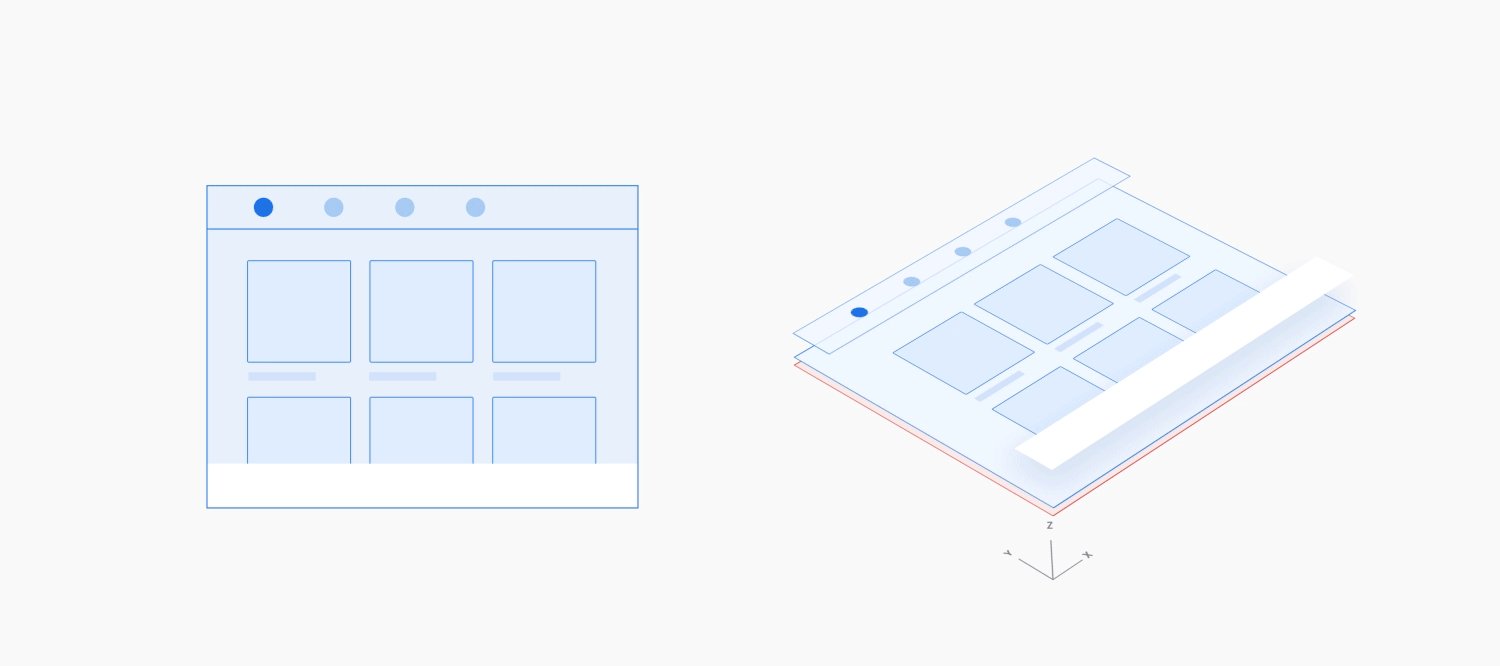
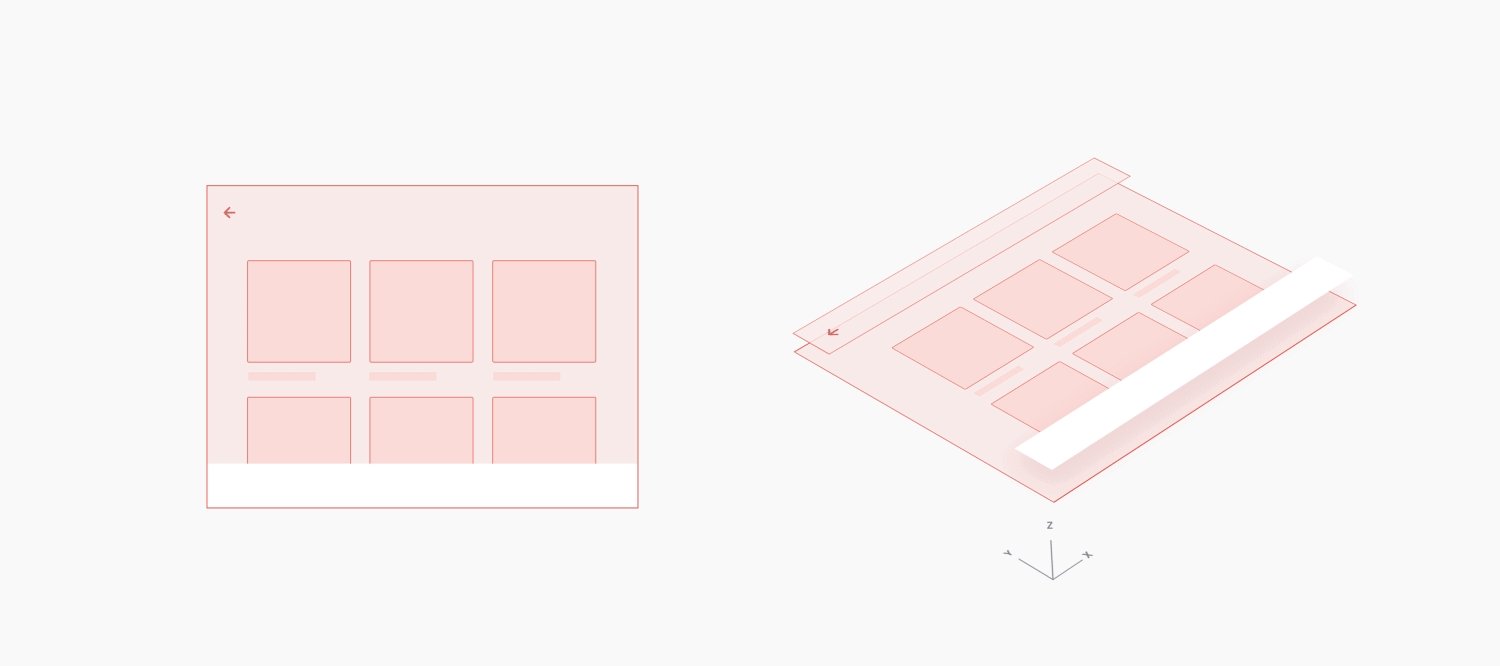
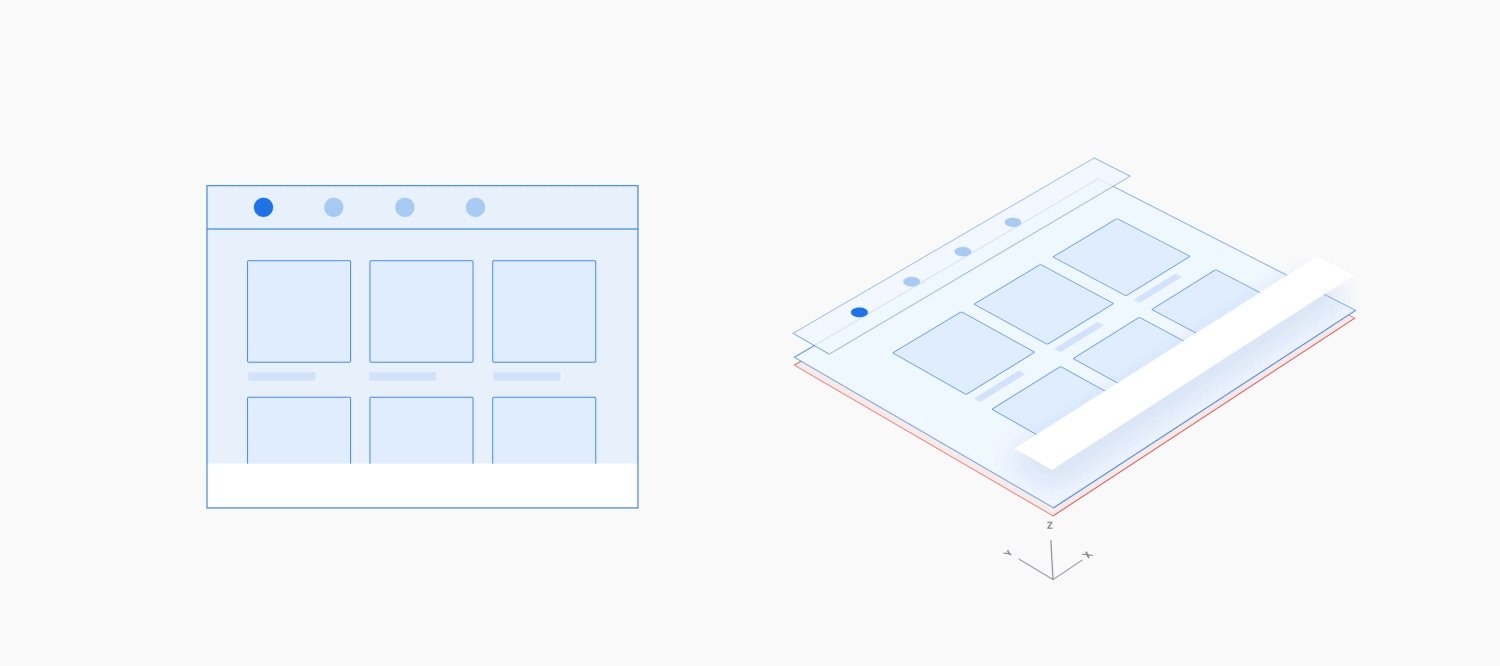
在同级视图之间切换:在应用程序中同一层次结构级别的视图之间切换时,应使用左右移动,左右移动能够强化功能在应用程序中同一层级的含义。
 来自Google Design for Driving > Motion
来自Google Design for Driving > Motion
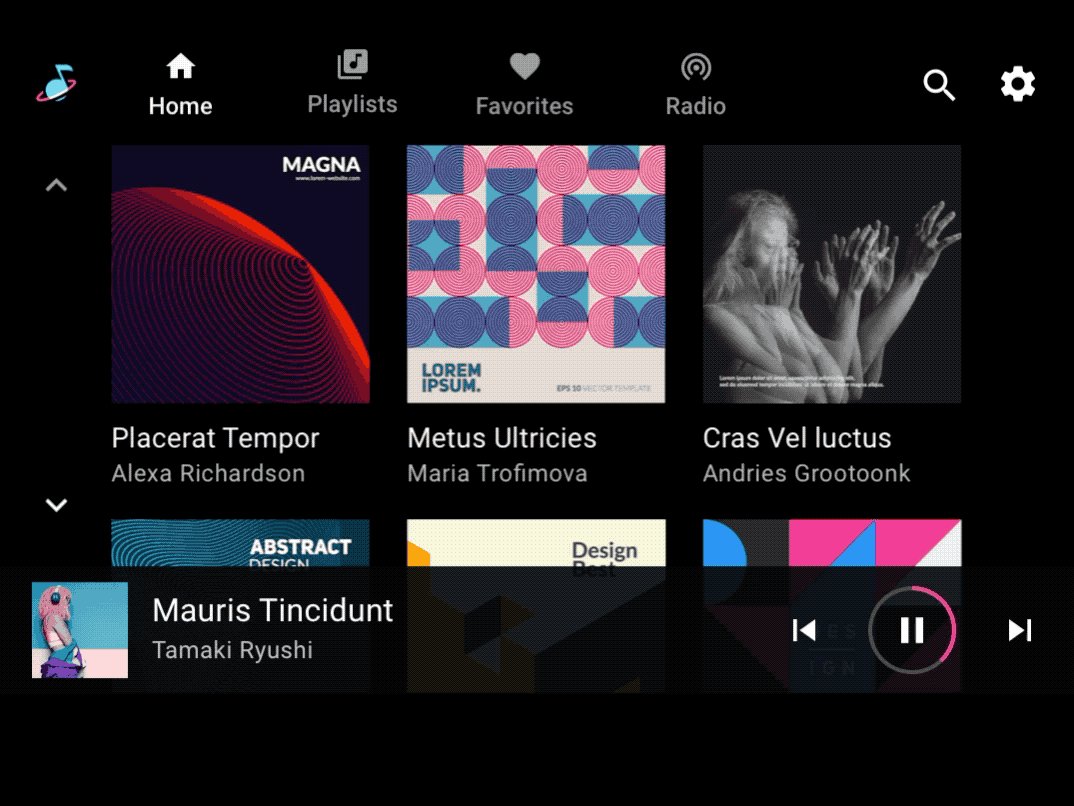
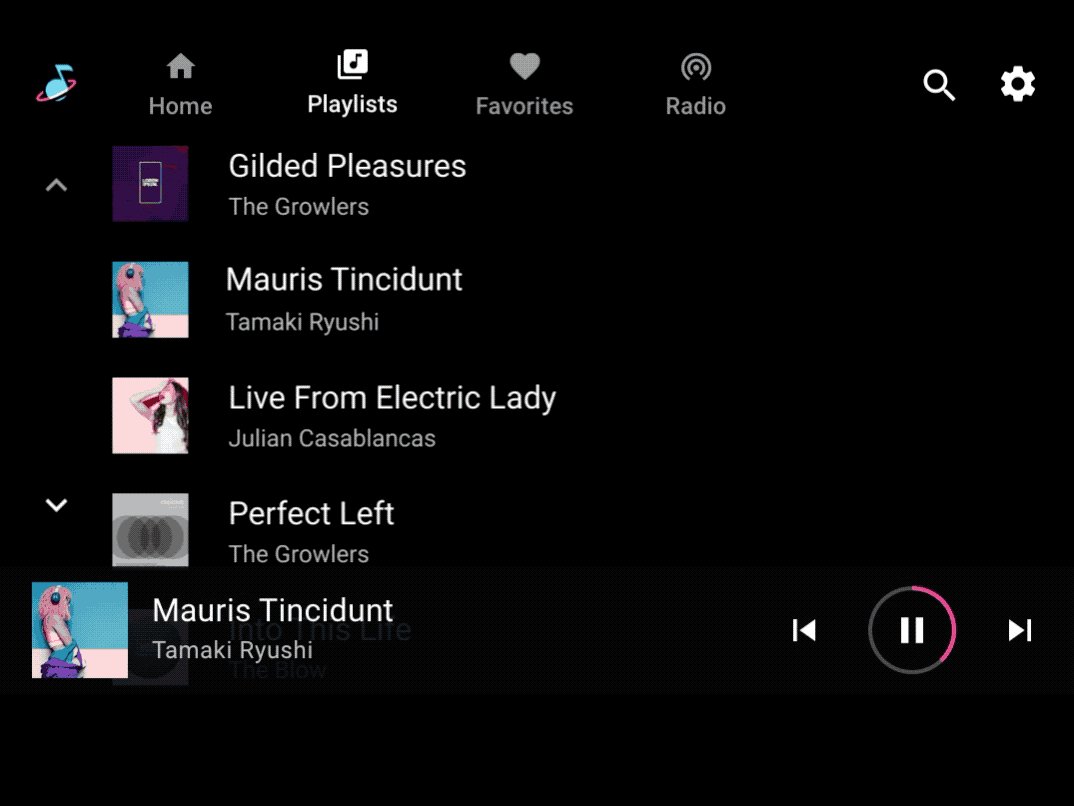
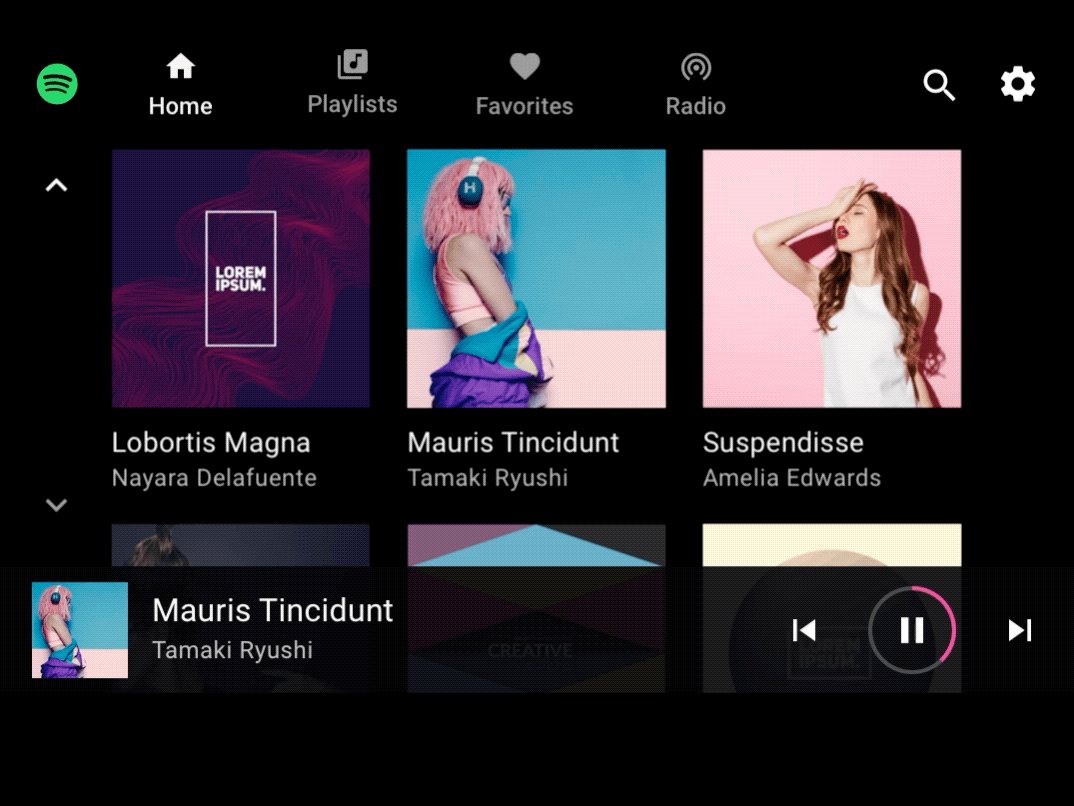
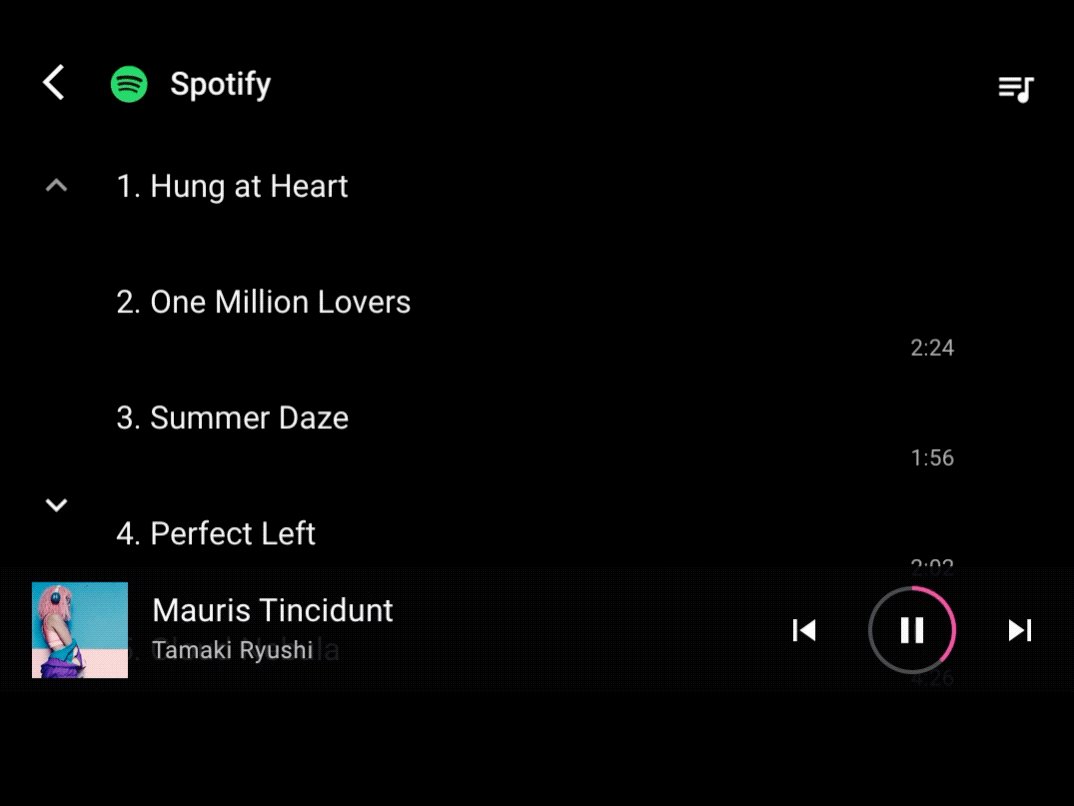
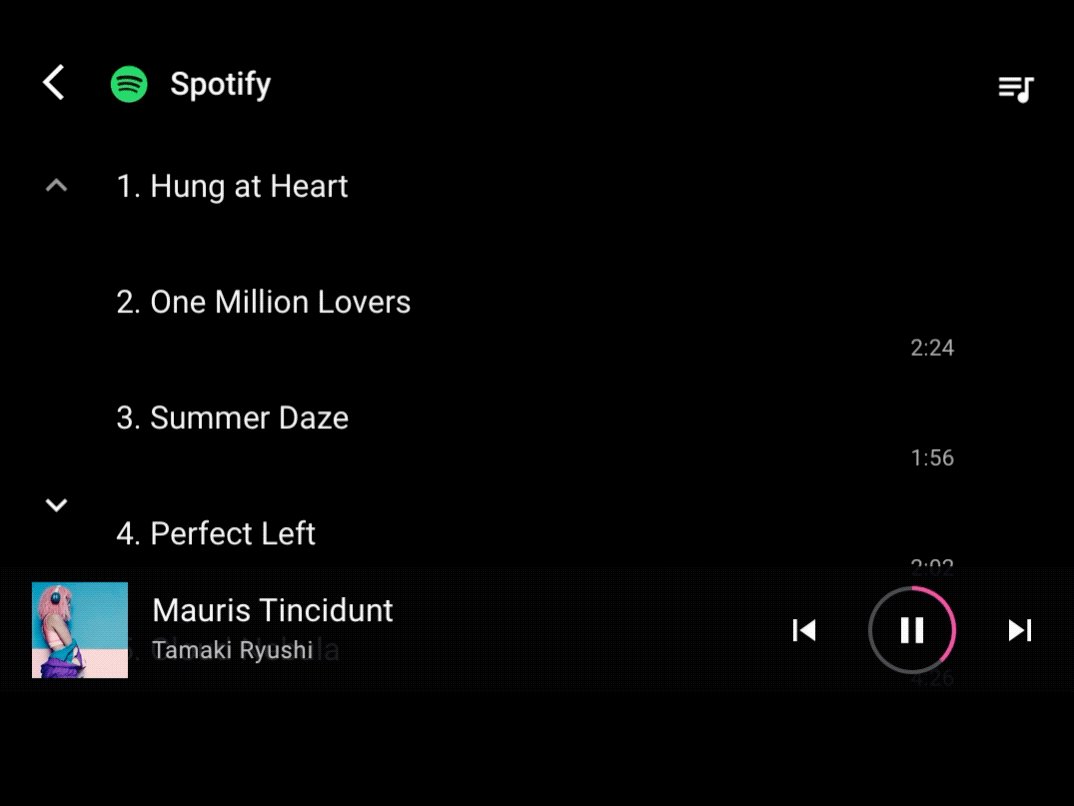
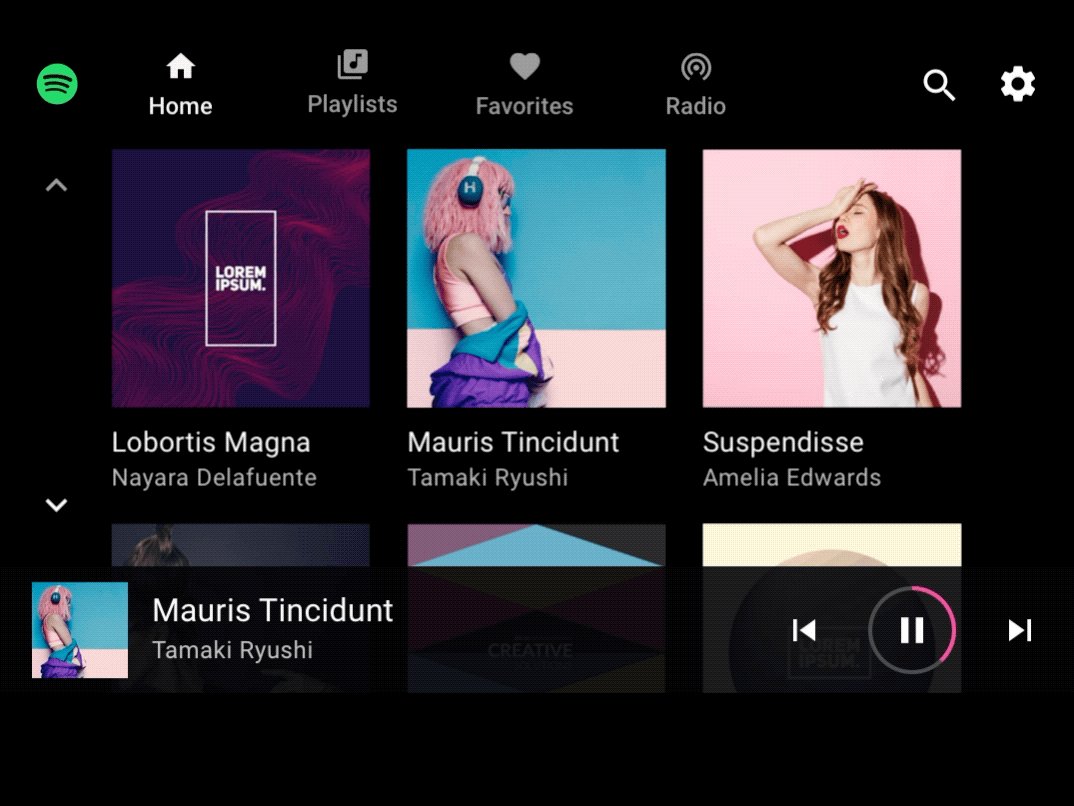
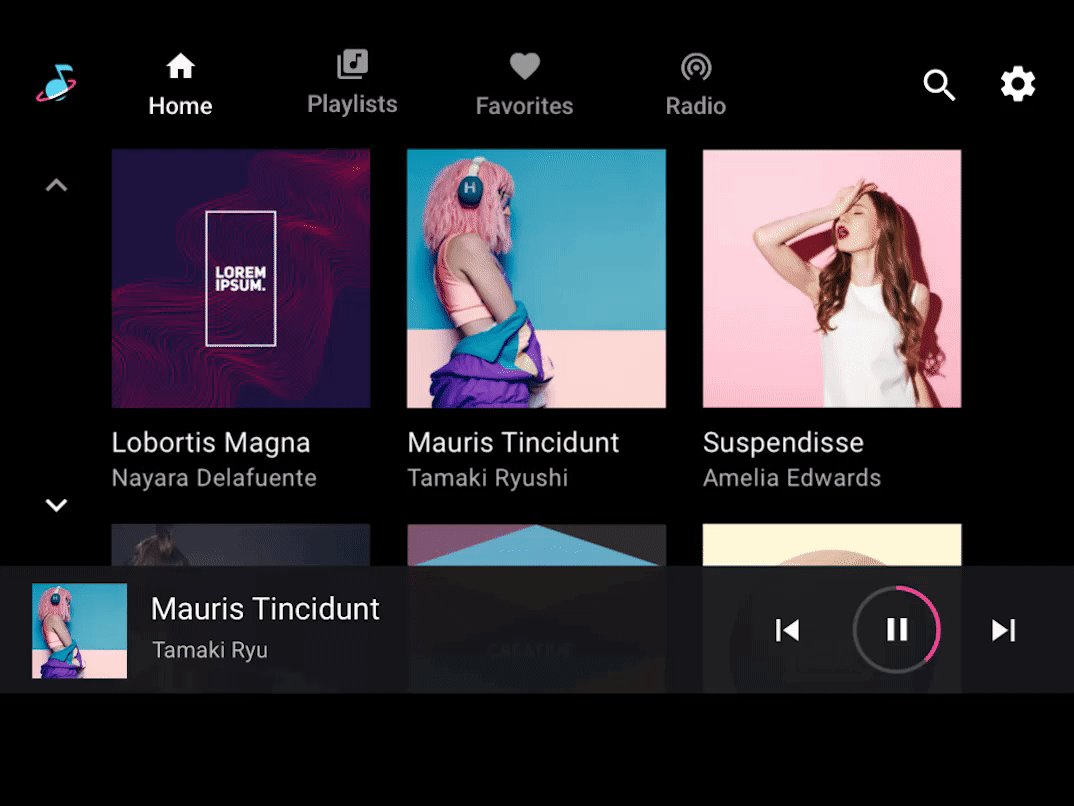
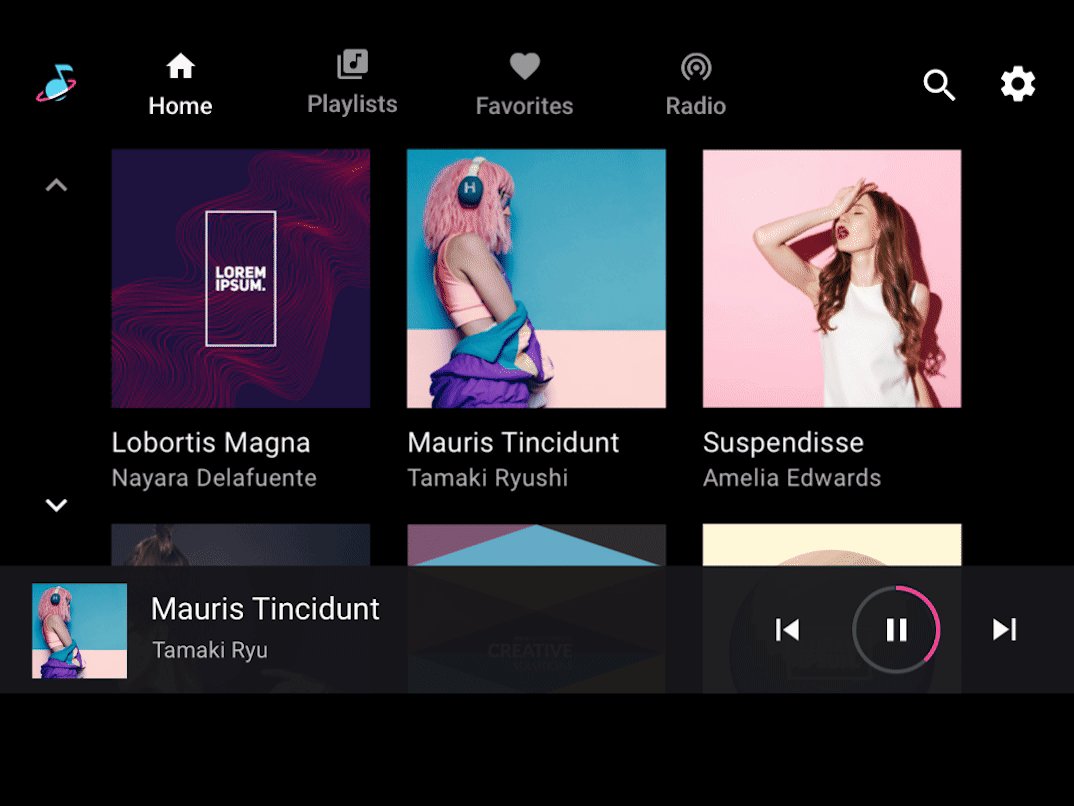
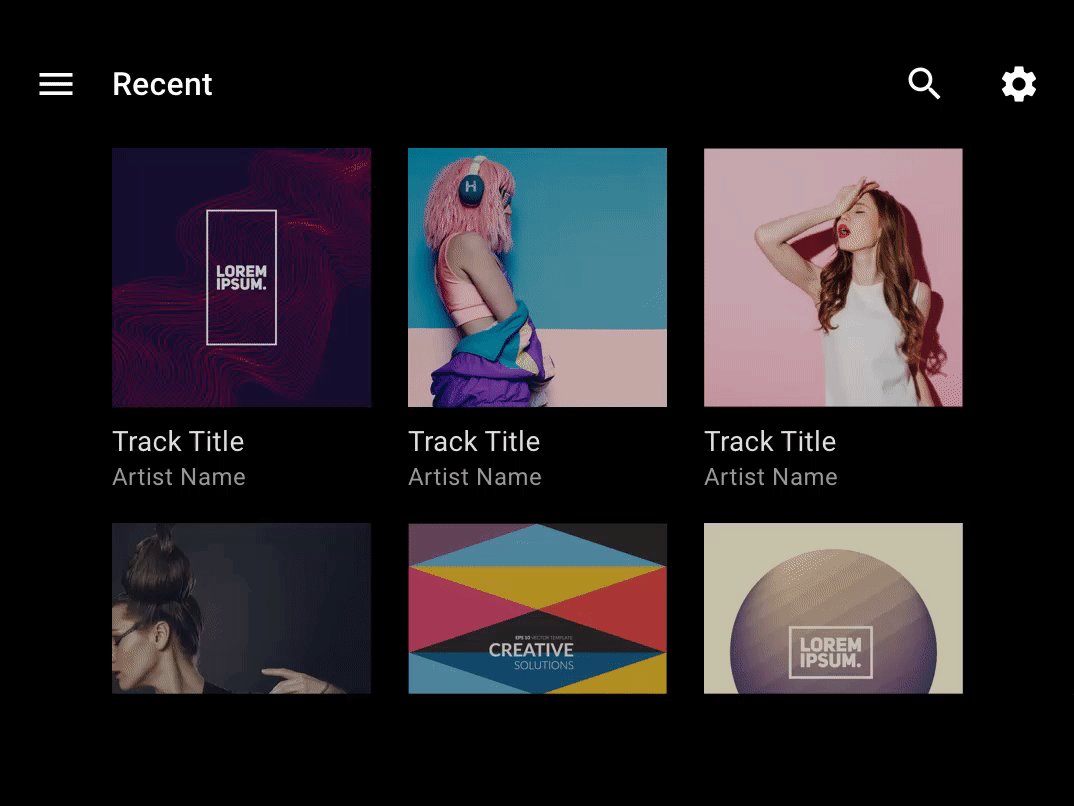
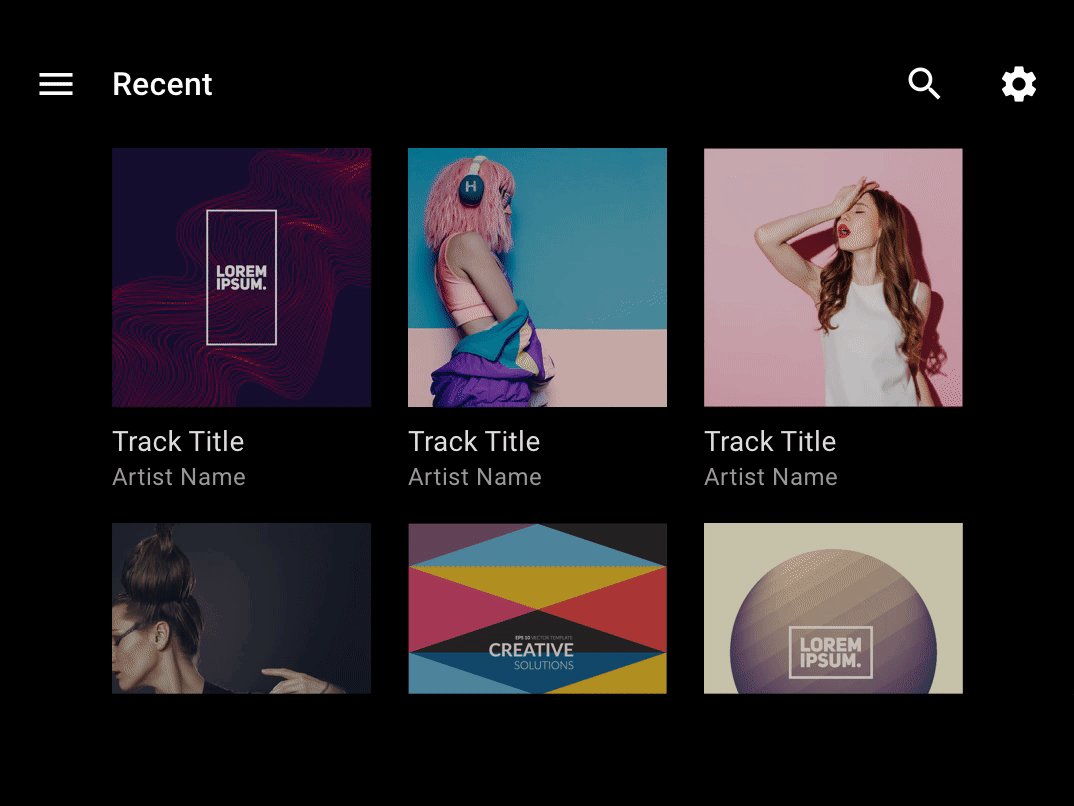
在 Android Automotive OS 中,媒体应用程序中从主页选项卡切换到播放列表选项卡时的左右移动强化了两个选项卡为同级别内容:
 来自Google Design for Driving > Motion
来自Google Design for Driving > Motion
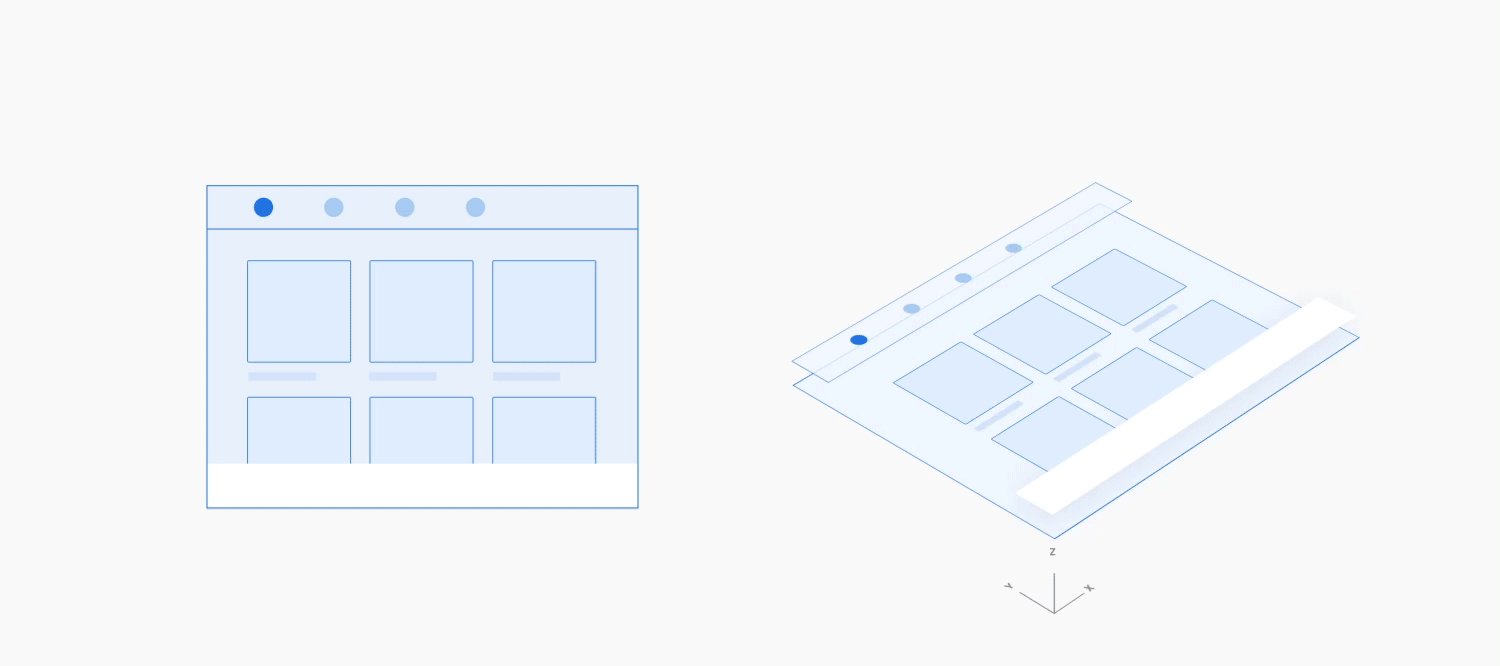
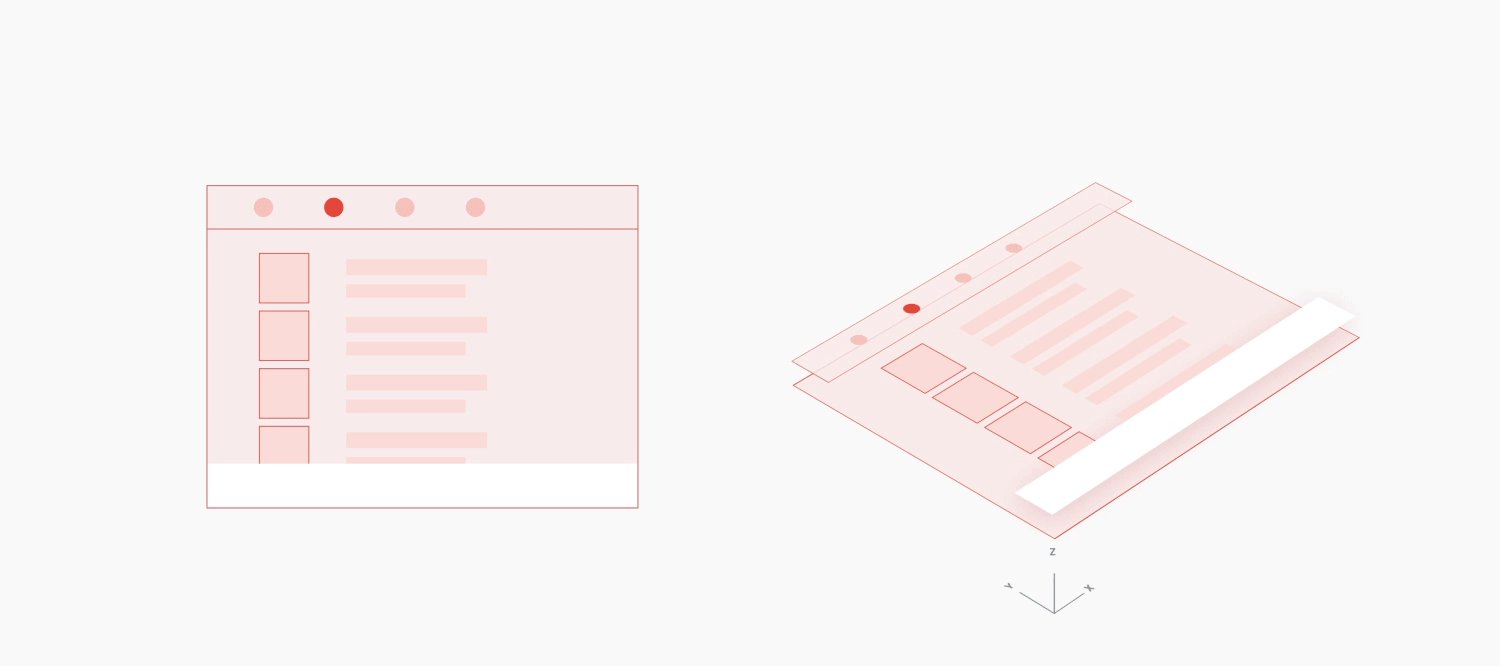
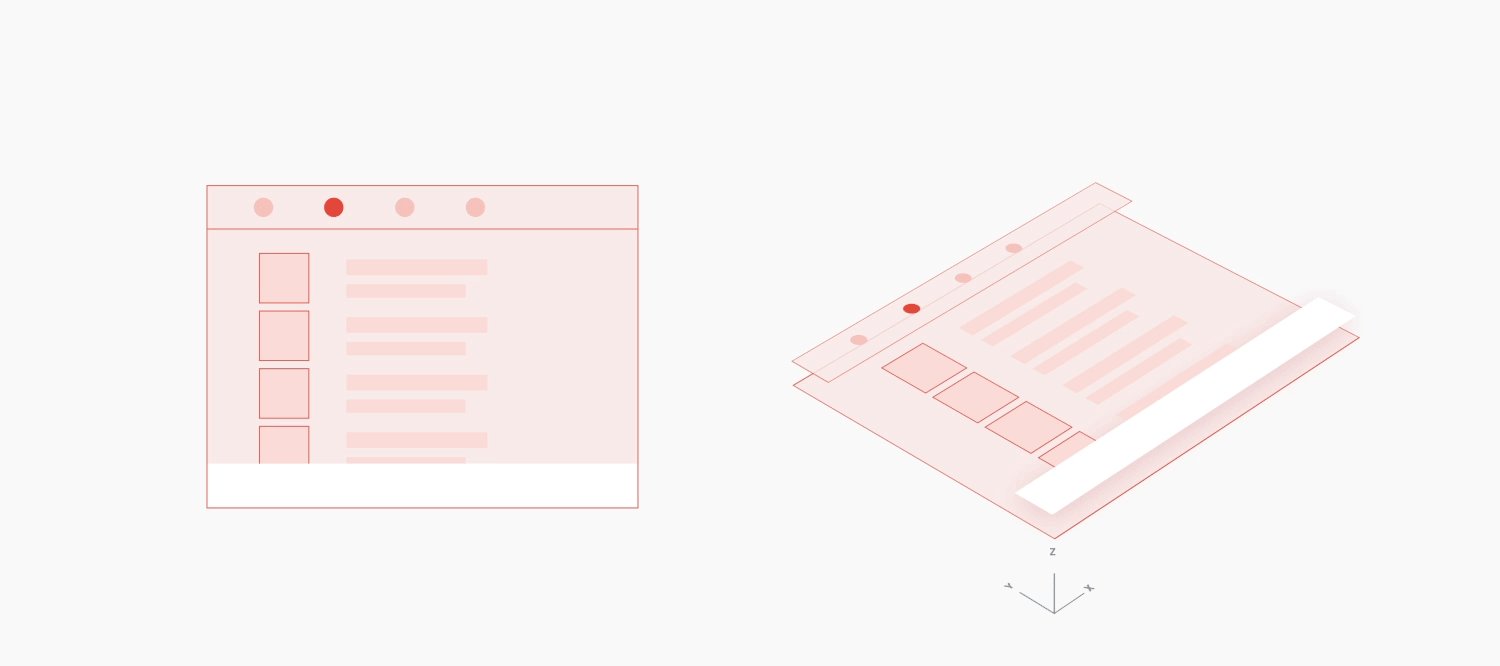
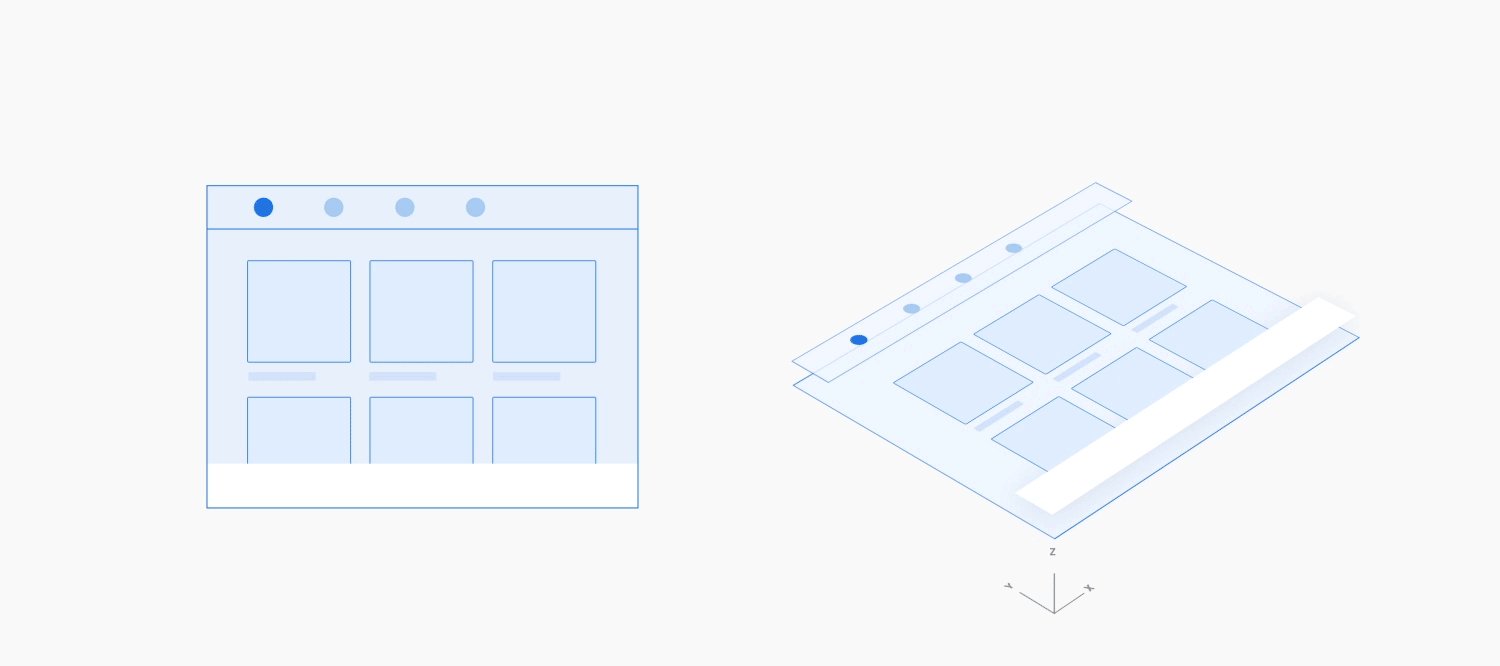
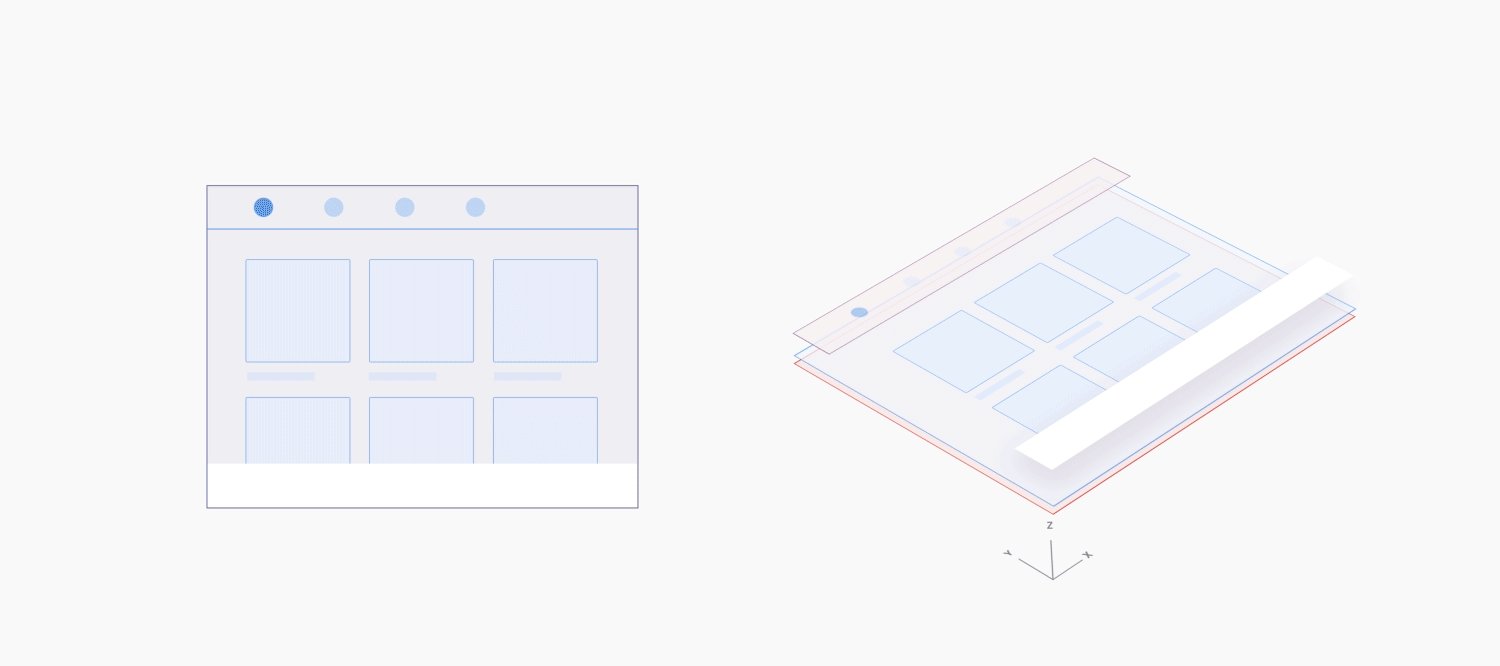
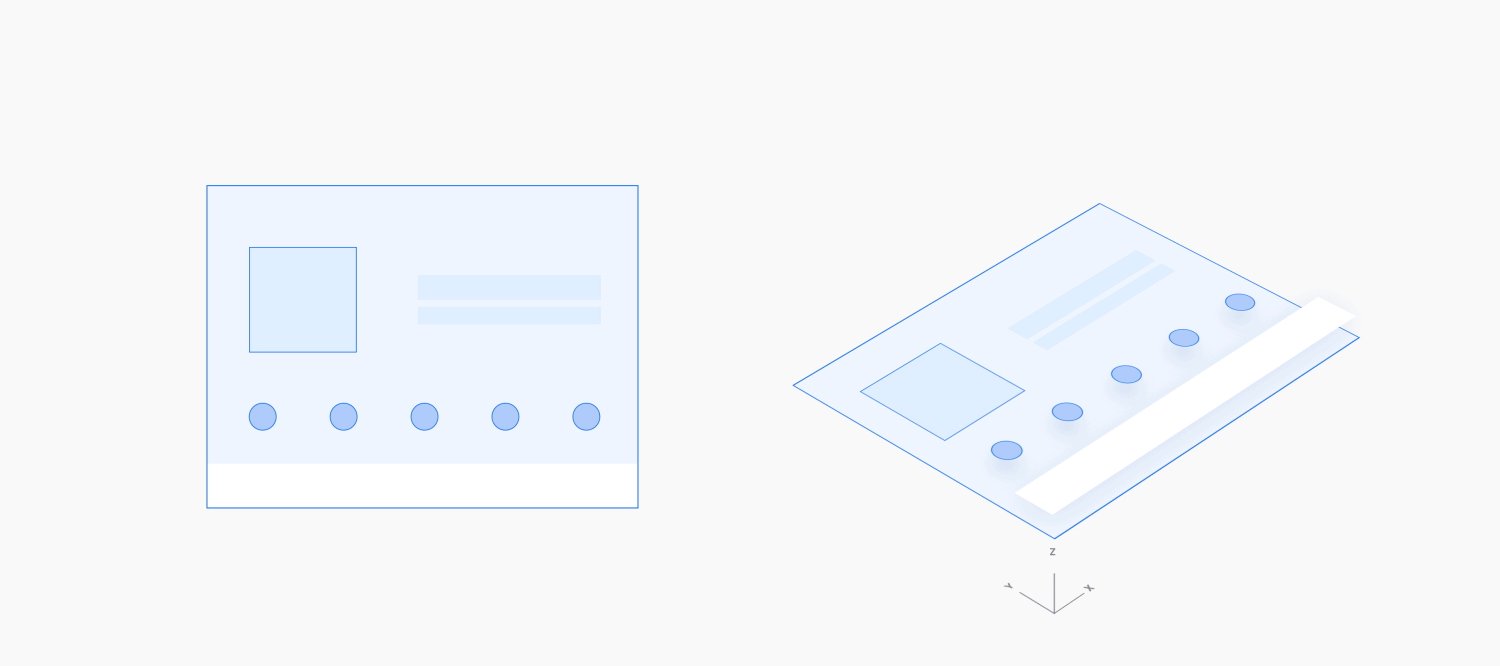
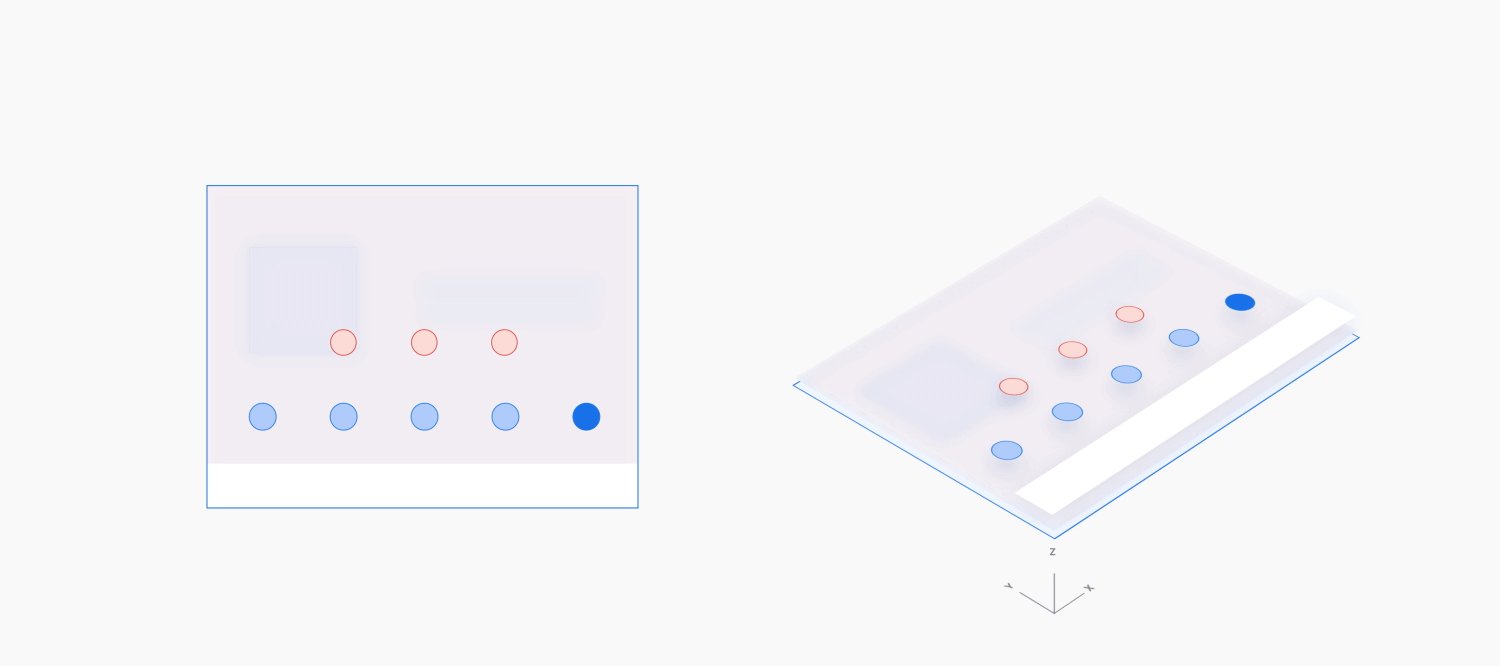
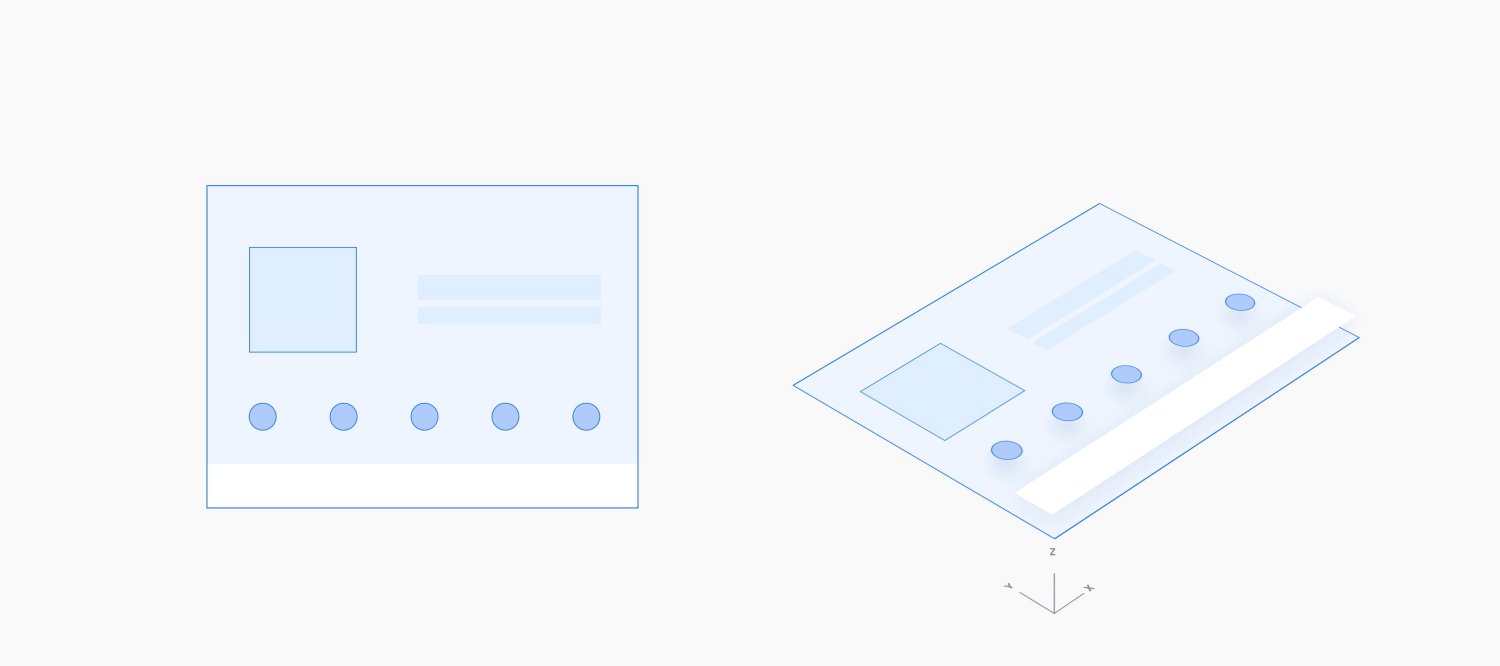
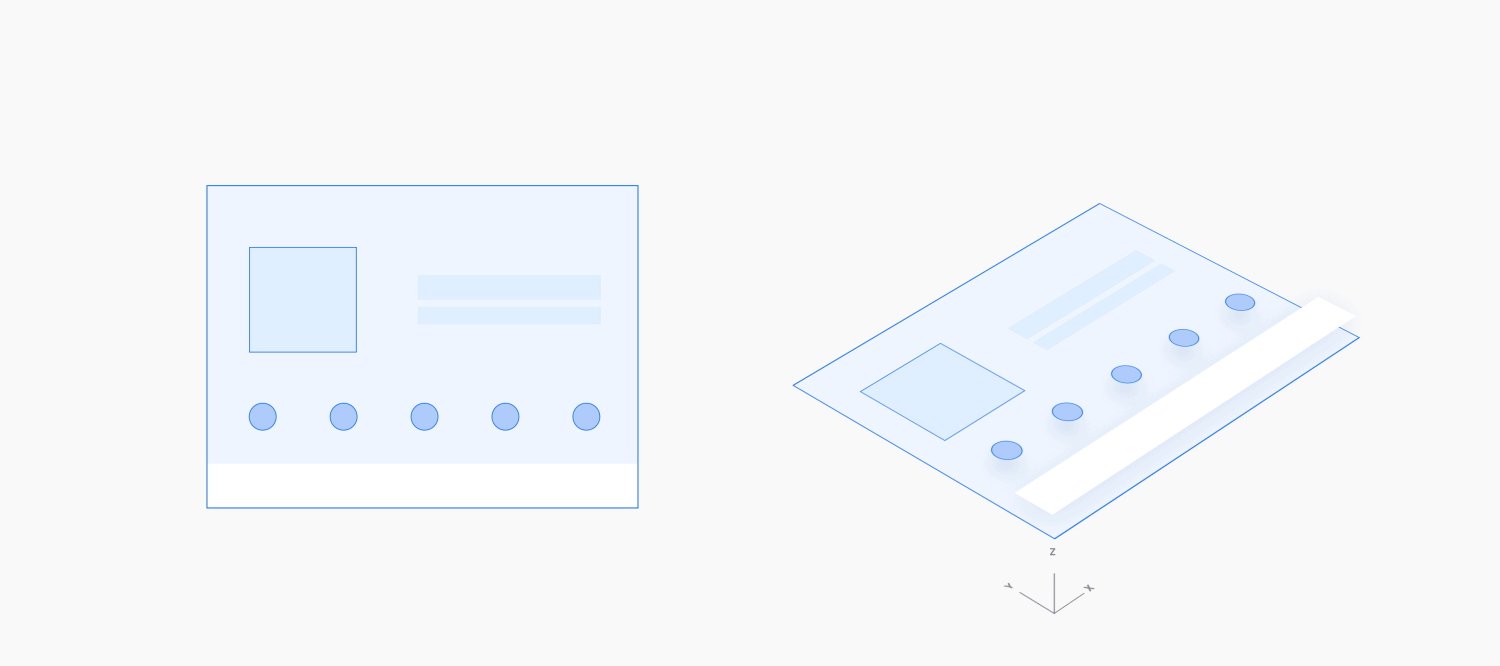
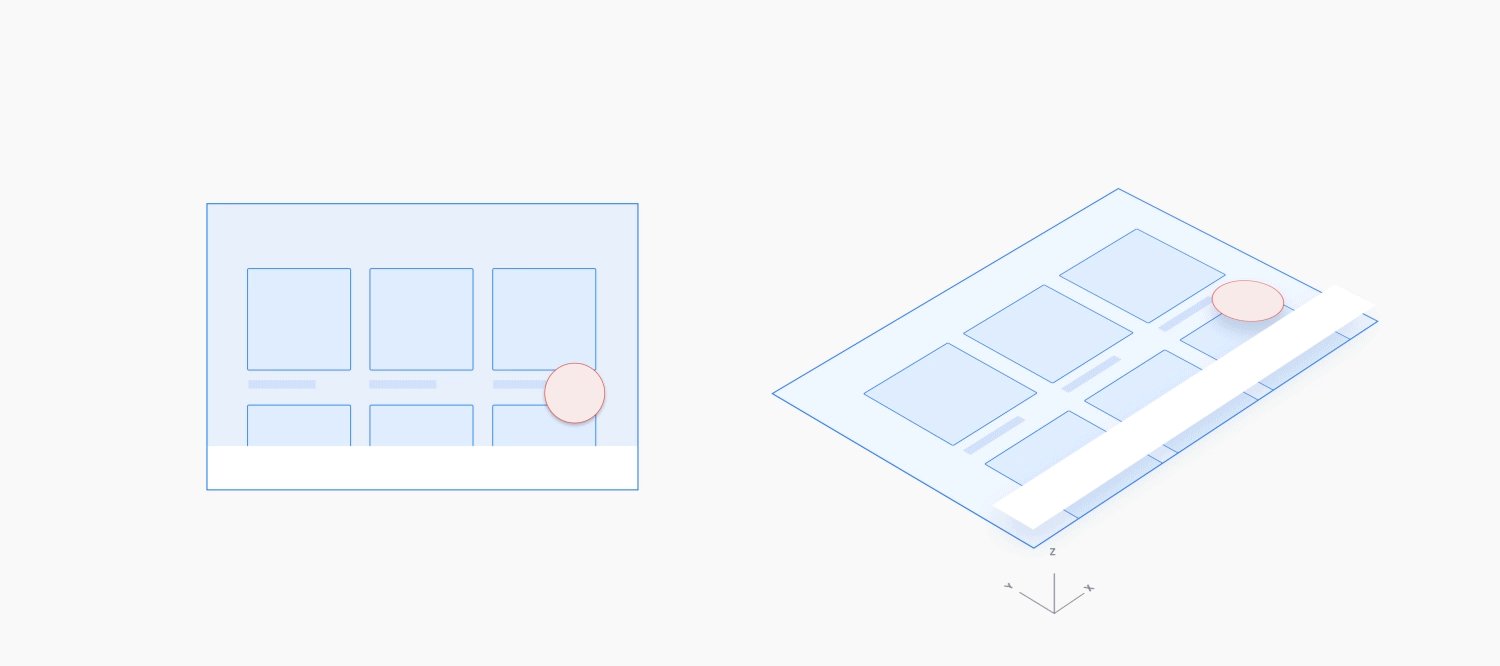
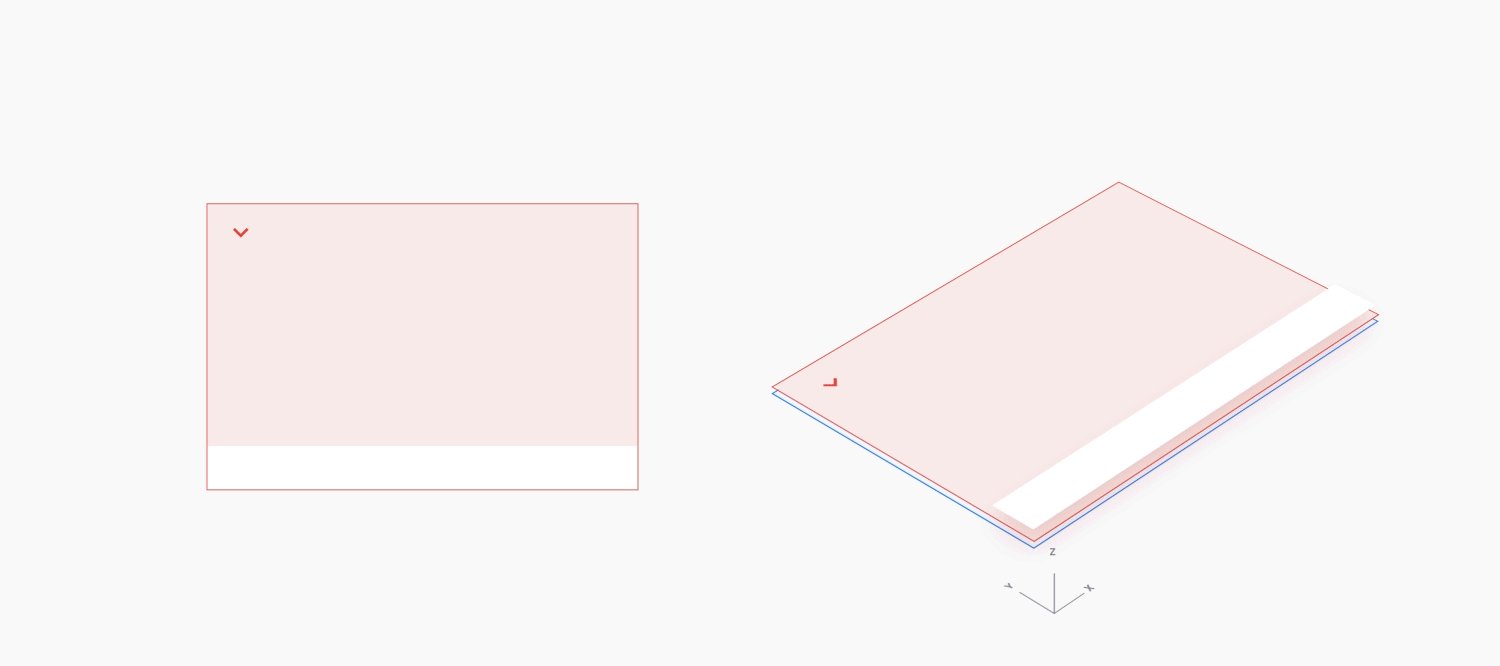
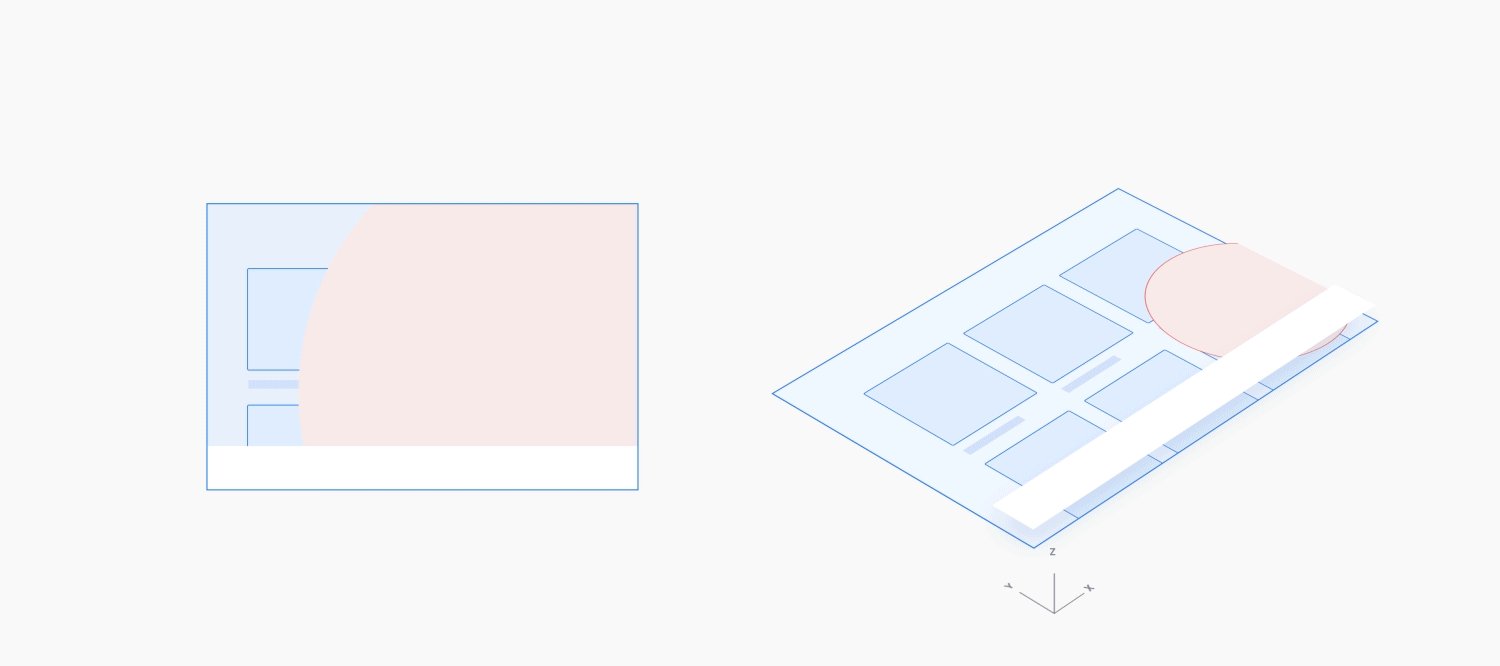
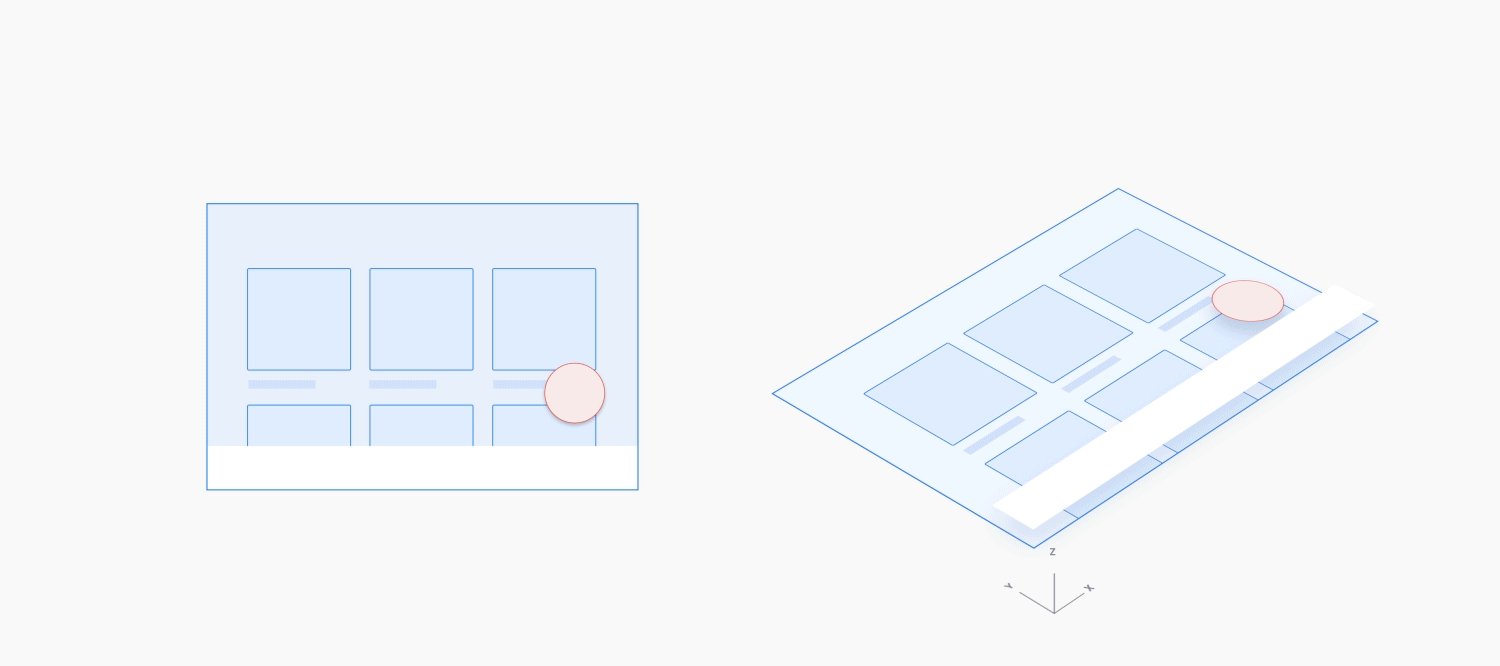
移至详细视图:从更高级别的内容视图移动到详细视图时,使用 z 深度运动来放大较低层并在较高层淡出时将其淡入。这个动作加强了高层视图和细节视图之间的父子关系,将焦点吸引到后者身上。

来自Google Design for Driving > Motion
在 Android Automotive OS 媒体模板中,当用户单击专辑网格中的特定专辑时,该专辑的歌曲列表淡入且按比例放大,清晰地表达了页面之间的父子级关系:
 来自Google Design for Driving > Motion
来自Google Design for Driving > Motion
扩展现有操作: 来自Google Design for Driving > Motion
来自Google Design for Driving > Motion
当用户在执行一项任务时需要进一步的操作,使用垂直(向上或向下)方向动画进入该次要操作,并且主要操作空间可见,让用户能感知到并未脱离主要操作空间。关闭次要动作时,动画持续时间应该更短。
 来自Google Design for Driving > Motion
来自Google Design for Driving > Motion
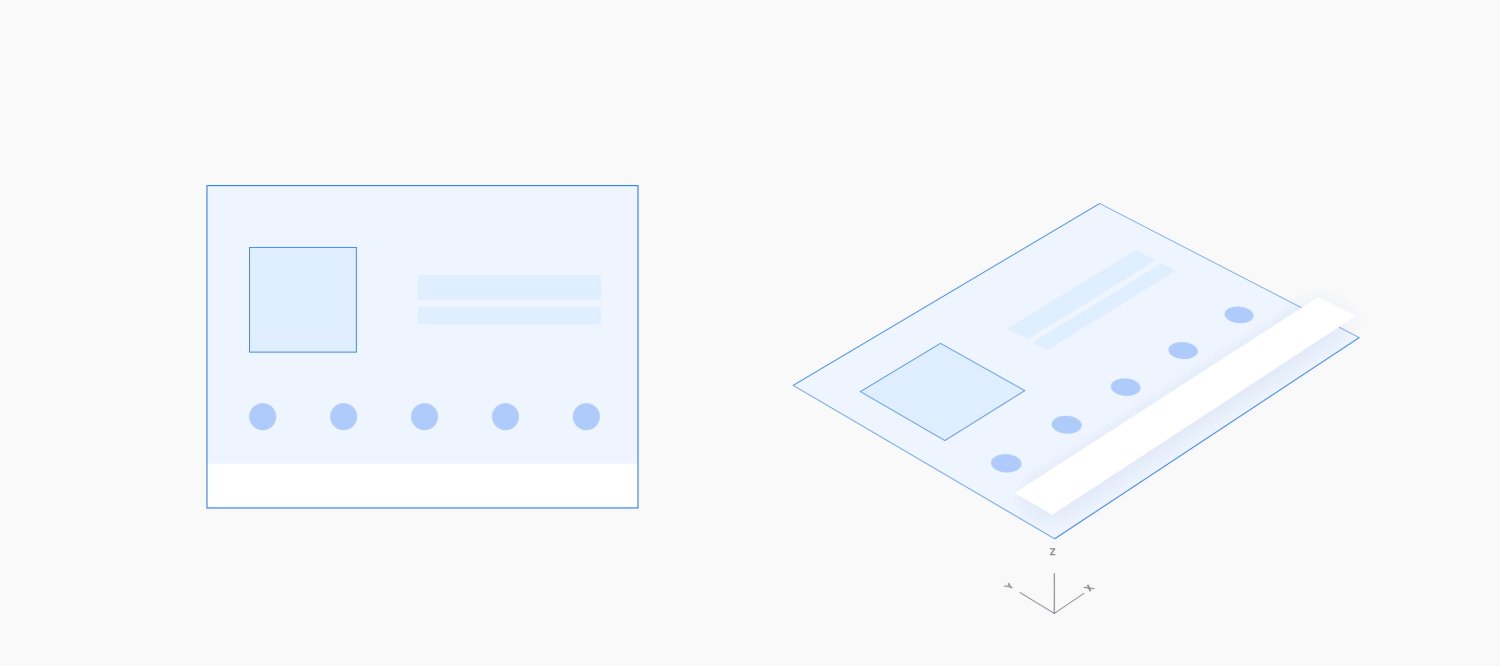
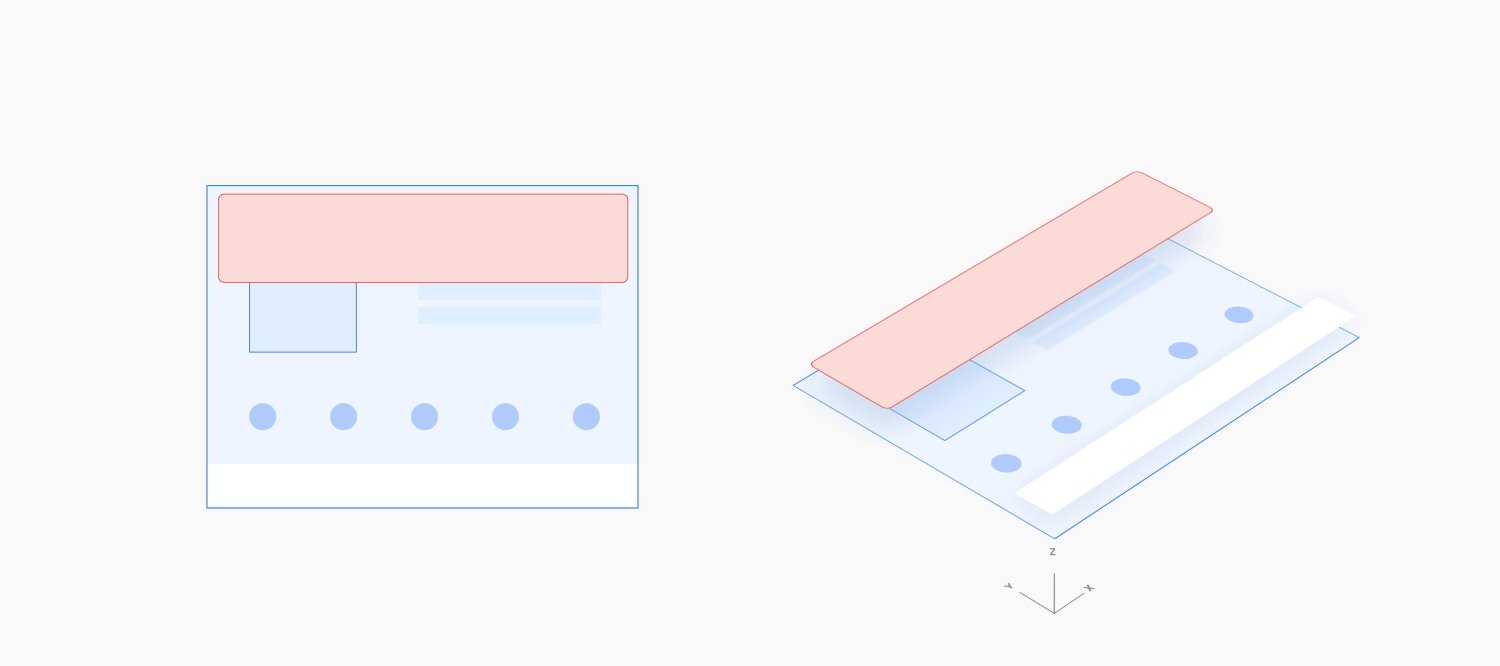
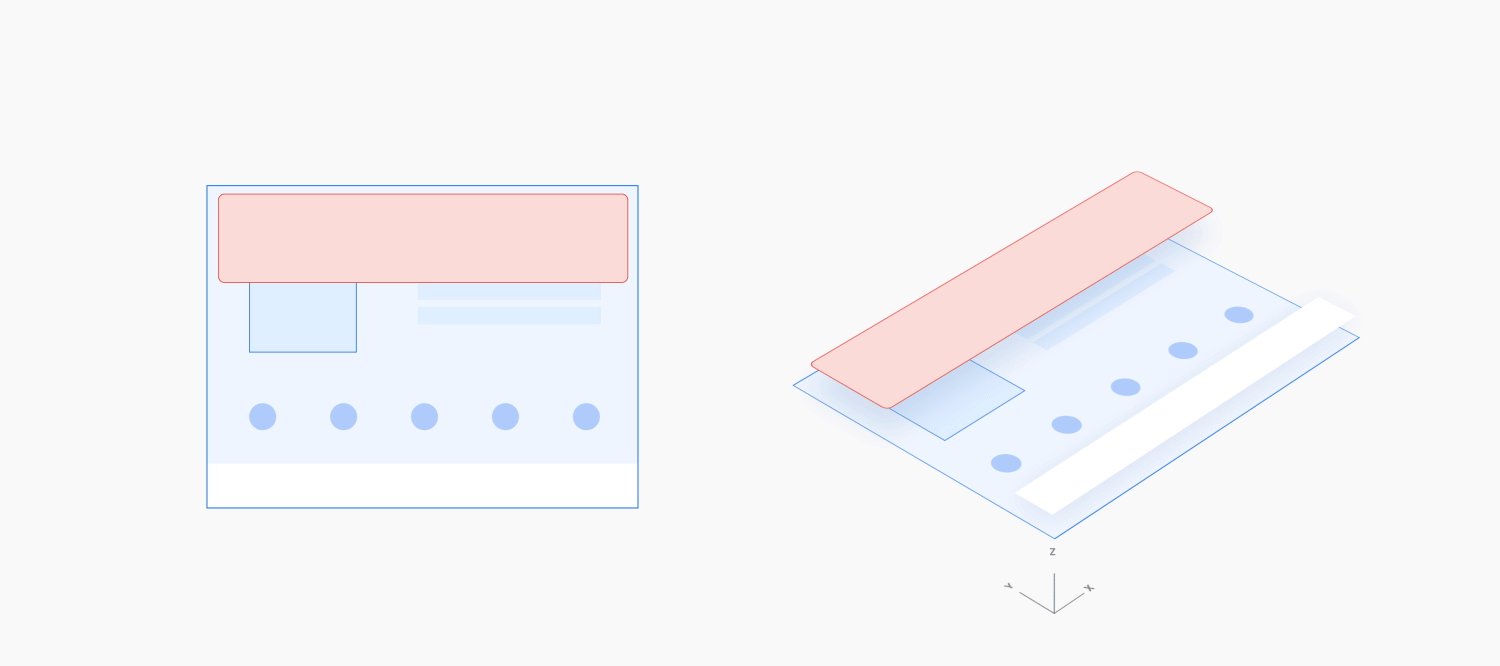
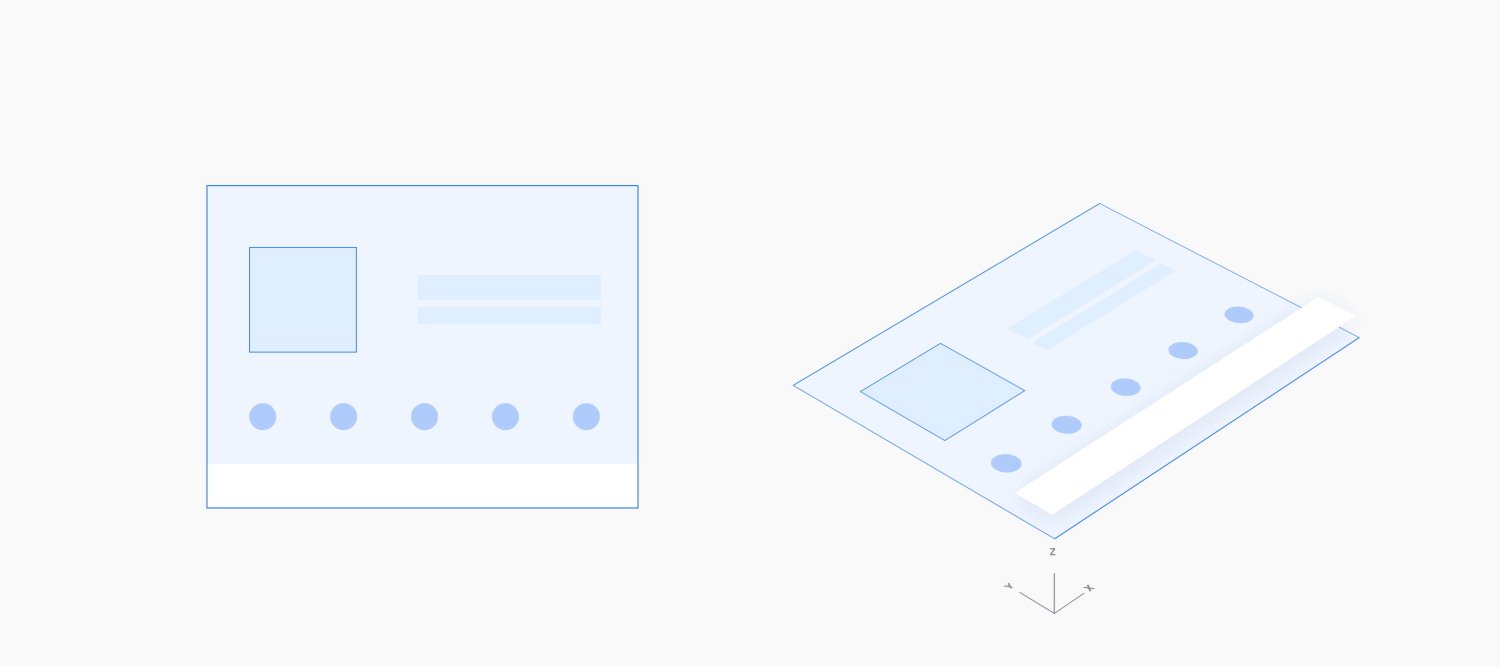
最小化和扩展动作:将功能、页面进行最小化时,应有全屏淡入路径动画,明确地让用户知道页面收纳在了什么位置。
 来自Google Design for Driving > Motion
来自Google Design for Driving > Motion
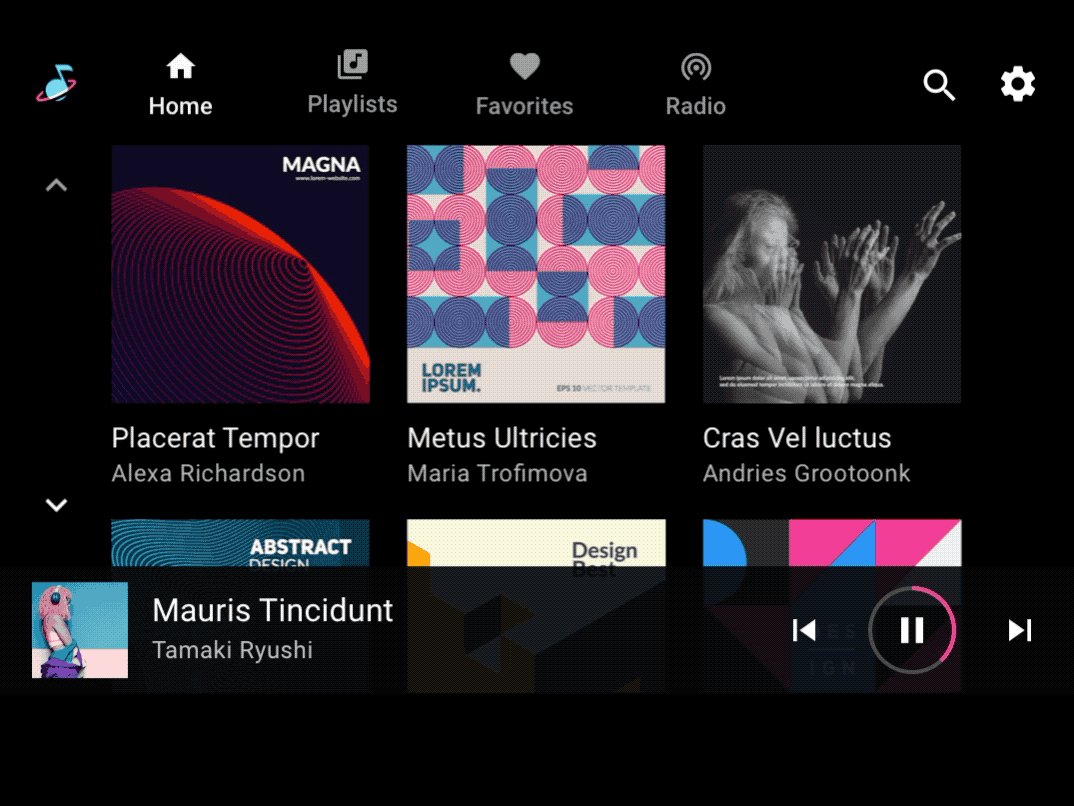
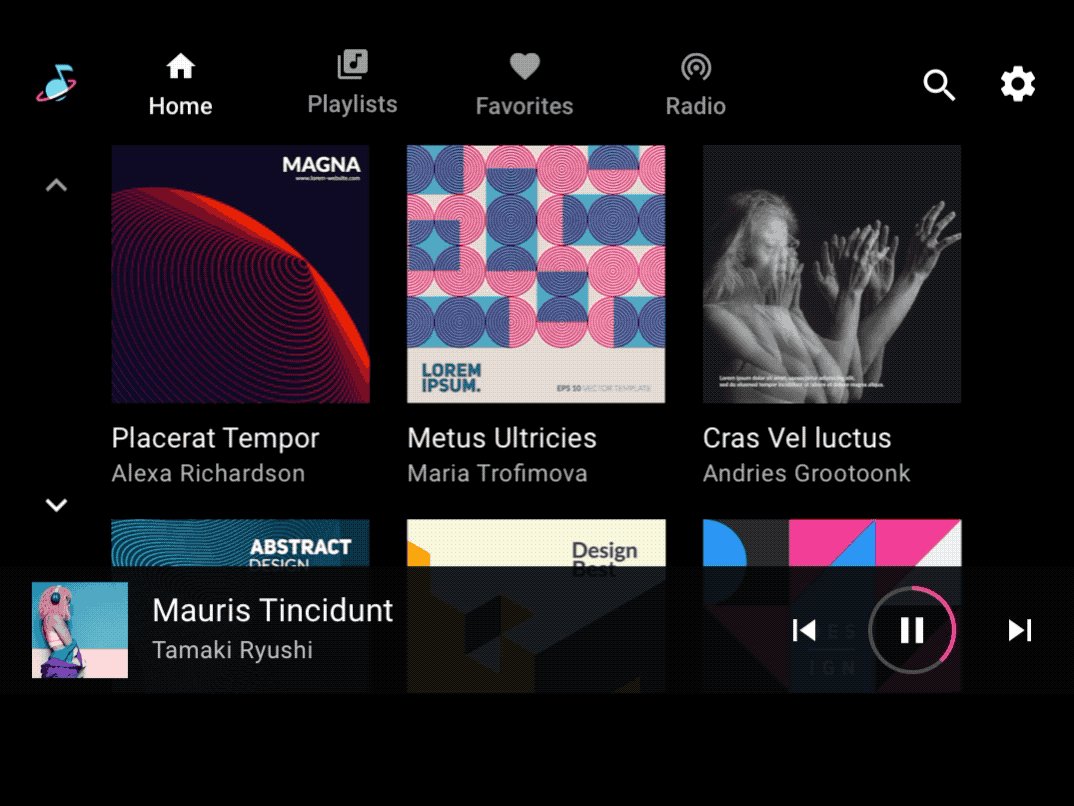
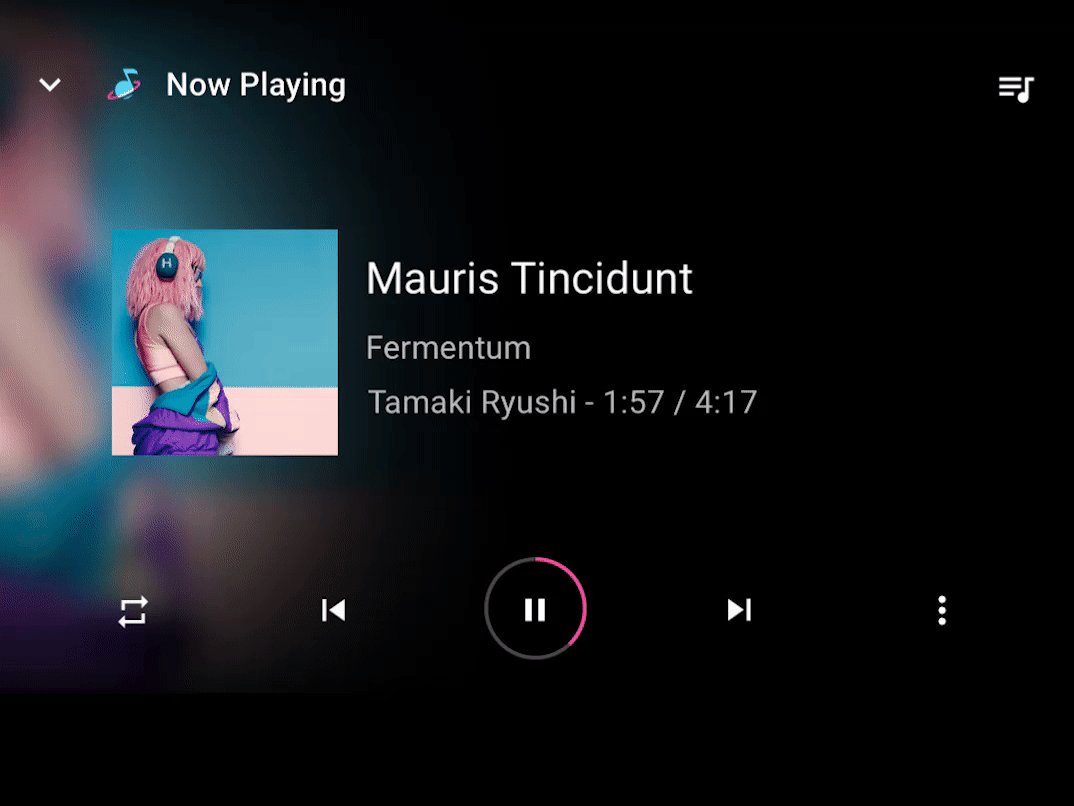
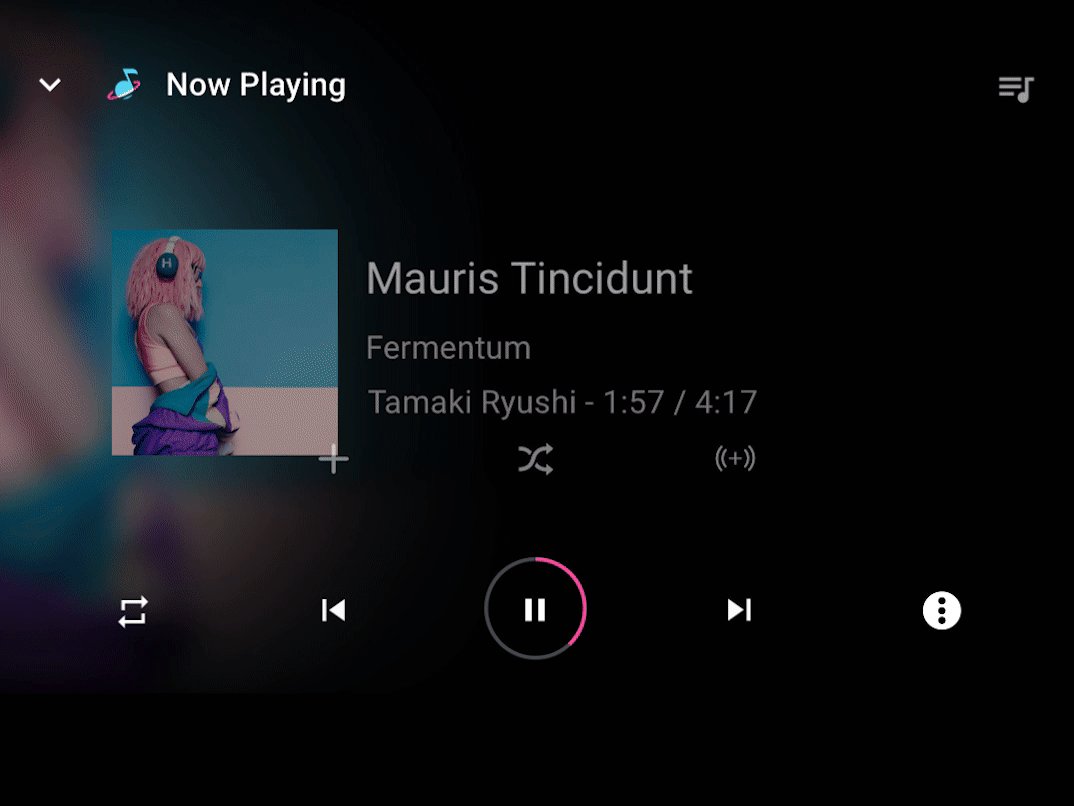
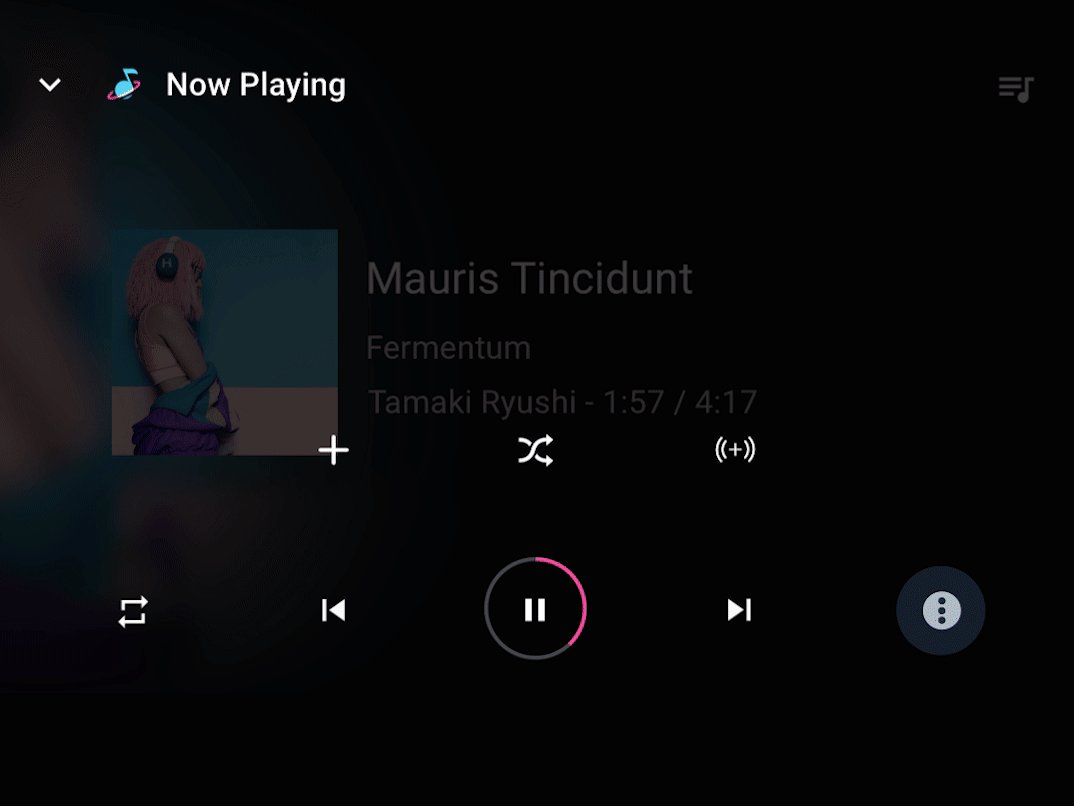
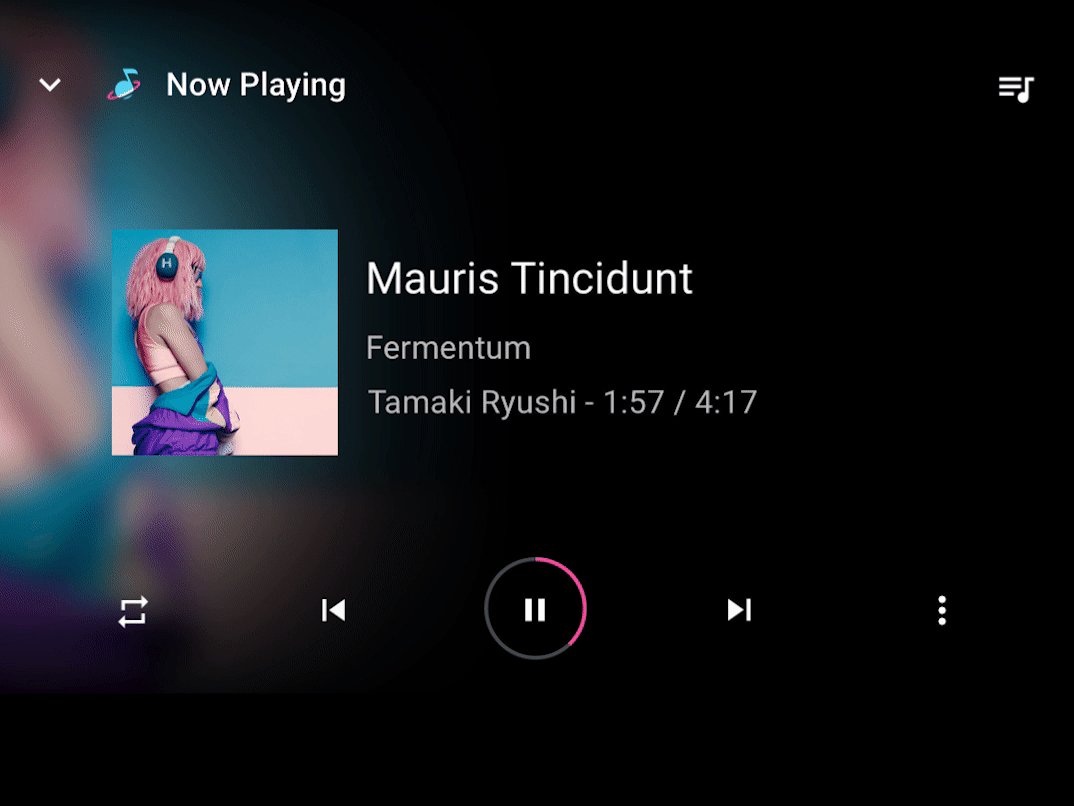
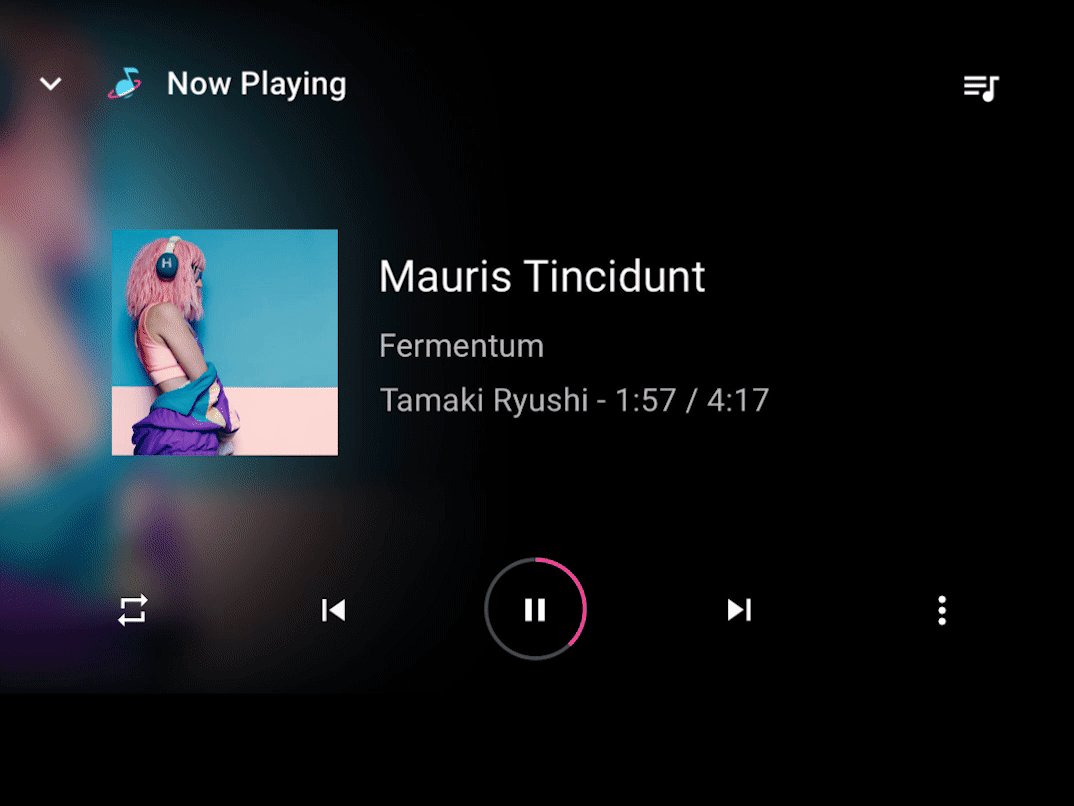
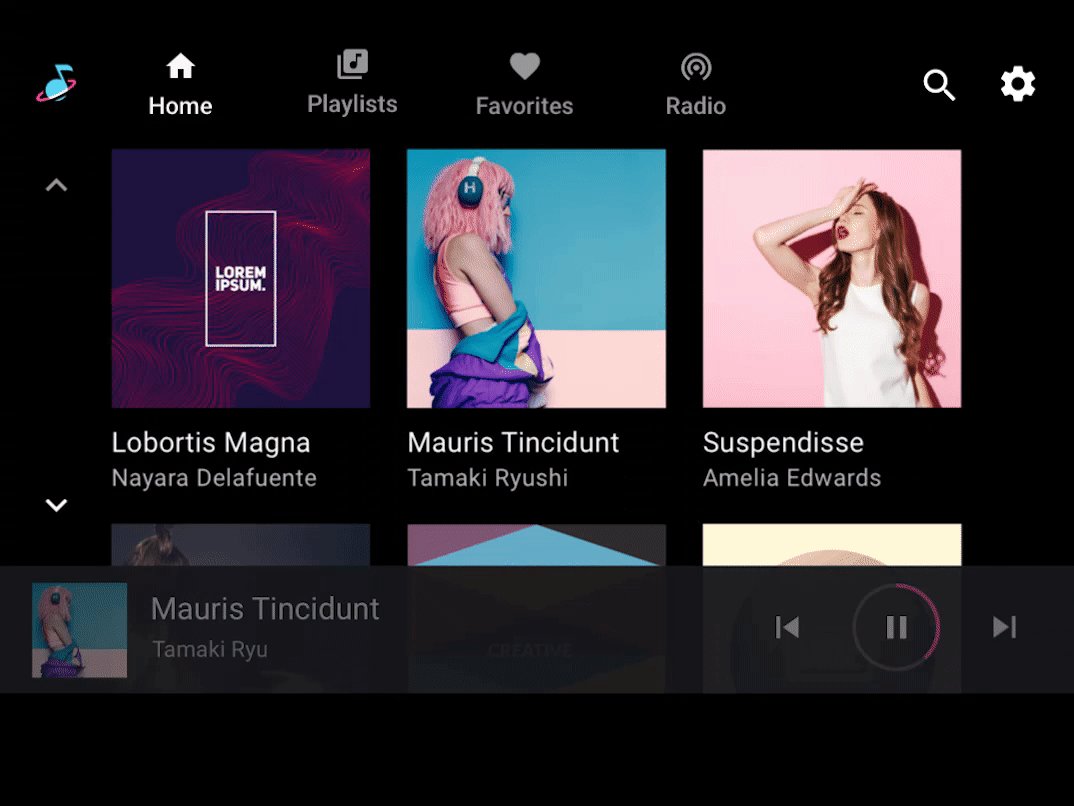
在 Android Automotive OS 媒体模板中,最小化的控制栏会展开为完整的播放视图,然后在用户点击向下箭头时收缩回其最小化形式:
 来自Google Design for Driving > Motion
来自Google Design for Driving > Motion
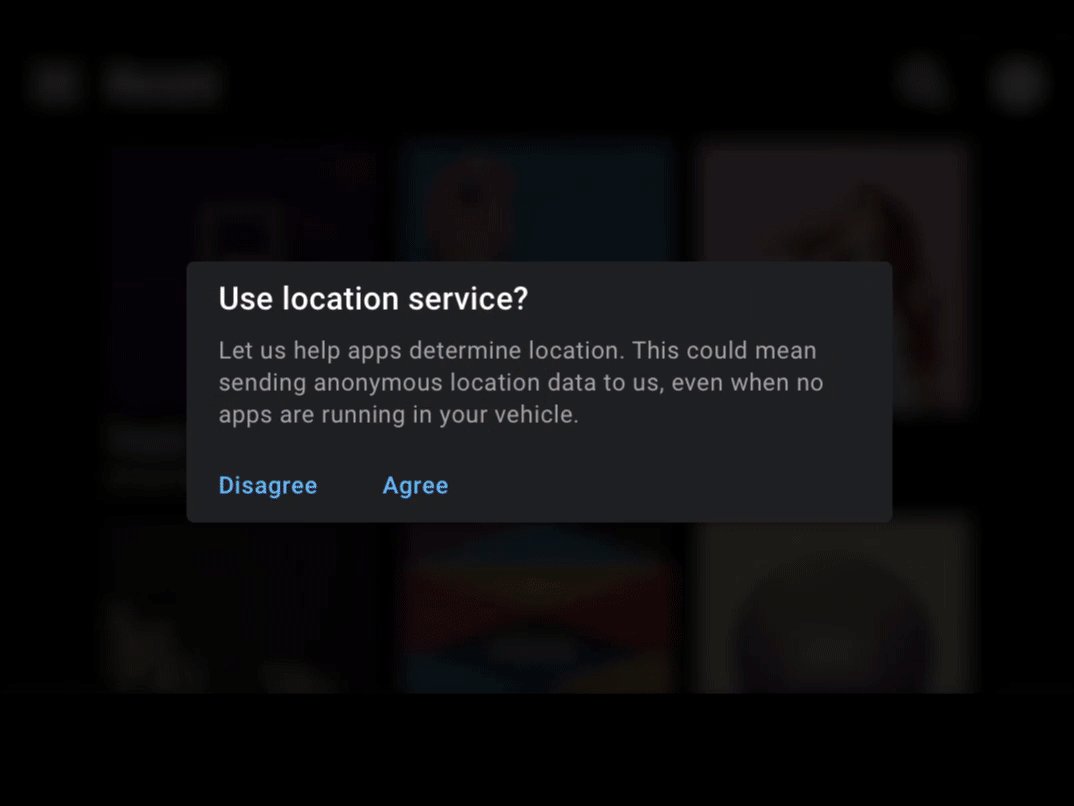
干扰性动作:一般使用于告知用户比较重要的状态或信息,将其从屏幕边缘向下、向上滑动或者将其淡入屏幕中间,并且在底部增加遮罩,集中用户注意力。
 来自Google Design for Driving > Motion
来自Google Design for Driving > Motion
干扰性动作在 Android Automotive OS 媒体模板中,会淡入至屏幕中央,且在底部增加毛玻璃效果,将用户注意力集中在通知信息上:
 来自Google Design for Driving > Motion
来自Google Design for Driving > Motion
值得注意的是在做滚动操作时,不管是垂直还是水平滚动动作都应该具有捕捉效果,意为始终将滚动项锁定在某个位置,左侧为捕捉滚动,右侧为自由滚动:
车机系统中的交互动作与移动端、PC端不同,复杂或过于绚丽的效果都会过多吸引用户注意力,驾驶舱中还是要以安全驾驶为主,因此我们在设计交互动作时要格外克制,尽量使用最简洁的方式进行信息传达。
以上规范仅供参考,并非需要严格遵守,需要根据项目的特定灵活调整。
七、总结
在车载行业,有时候我们并不是在体察用户的痛点,因为很多痛点可能他们自己也不了解。我们有时候是在为用户创造一些新的功能,然后让他们去觉得这个功能很有趣,从而来刺激用户买车。
通过全车的数字化,我们可以随时监控车辆所有的状态和数据,通过用户的驾驶行为和行驶数据结合的方式,计算出更为准确的维护周期,告诉用户哪些零件该换了、车该保养了。
如何提高用户的用车体验?以下是我的一些思考方向:
1)我们可以让用户知道车辆当前的一些状态,并且告诉他们一些平常难以察觉到的情况。比如车辆的胎压、防盗提醒,以及在驾驶过程中提醒用户前方路段可能是事故多发地、停车时提醒用户过去的几周里当地发生了多少起偷盗事件。
目前很多车厂也开始给车辆提供监控车内和车外两方面信息的设备,以及当用户没有在车里时,我们手机也应该能够起到警报作用,这样的细节我们该如何去设计?
2)什么时间什么地点什么情况提醒司机去为车辆充电?而不是在电量不足时通知用户该充电了。
3)在电车充电期间我们能帮助车主干些什么?如何缓解等待中的焦虑?
4)如果这个车主想进行长途旅行,他们应该怎么去规划路线?
5)在做汽车伴侣App时,我们可以给用户提供哪些功能?远程控制车辆?定期保养计划?查询保险信息?
如果大家有更好的点子,欢迎在评论区进行留言讨论。
本文由郝小七指导http://www.woshipm.com/u/917803
参考链接:
http://www.woshipm.com/pd/2369771.html
https://zhuanlan.zhihu.com/p/172438084
http://www.woshipm.com/ucd/5135103.html
https://www.zhihu.com/question/342761331/answer/1169573812
http://www.woshipm.com/it/5253702.html
https://developer.huawei.com/consumer/cn/doc/distribution/app/ui-0000001064106567
https://developers.google.com/cars/design/automotive-os/design-system/motion
本文由@Pons车载 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







