经验分享丨一文搞定交互设计7大定律——席克定律
一文搞懂交互设计席克定律,这篇经验分享文章一定不要错过!交互设计七定律对于设计思维的重要性想必不用多说了,推荐各位感兴趣的童鞋来一起深度学习席克定律。

01.前言
还记得这些年我们玩的电子游戏机么?

每一代新主机发布后,玩家除了讨论主机的性能外,大家最关注的就是新的游戏手柄有什么用的新功能,能不能带来更好的游戏体验。我们发现控制器从最简单的仅支持上下左右移动转变为支持更多操作甚至体感的反馈。
游戏手柄操作的复杂化导致用户初试游戏的体验难度增加。这背后的原理是什么?
通过上述的案例我们可以发现,生活中我们会遇到各种决策,一般决策过程可以分为3步:认知内容——思考内容——做出决策,过程中的耗时代表了决策效率。
它背后依托一个在人机交互中非常重要的法则——席克定律。今天本文将带着大家了解一下席克定律,为了更好的提升用户体验,一起看看它是如何在设计中应用的。
02.席克定律的起源
因为翻译的版本,我们耳熟能详的”席克定律“、”西克定律“、”希克-海曼定律“、”希克法则“这些其实就是我们今天的主角「Hick’s Law」。
为了便于描述,本文将其统一称为”席克定律“。1951年,席克与海曼这对夫妇通过随机开灯的试验,发现人们面临的选择越多,所需要的反应时间和努力就越长。
它的数学公式为”RT=a+b log2(n)”
- RT为反应时间;
- a为常量,指的是在对信息的处理时间外的前期认知和观察时间;
- b为常量,指的是信息处理时间;
- log为某个数学符号,这里可以不做理解;
- n为信息的数量;
一般来说,席克定律的应用很简单——减少刺激的数量并获得更快的决策过程。
03.席克定律的特征
在B端设计中,业务的复杂性以及行业领域的专业性让我们在设计中无法对内容进行删减。我们可以借助席克定律来简化用户的决策过程,增加体验的友好度。
通过公式我们可以得出,要想提升用户的决策效率,需要在“a”、“b”两个可控的常量上做文章,即通过“产品停留时长”以及“页面浏览量”作为设计的突破口。
3.1 产品停留时长
这里的停留时长并不是时间越长越好,毕竟时间太长的话也意味着用户并没有找到决策的入口。我们需要建立用户决策时间的最佳平衡点,降低用户的决策成本。初入B端产品的用户面对这么多内容可能会有着不适,那么我们该如何采用席克定律进行破解。
3.1.1 梳理业务流程中的核心操作
产品的目的是完成对应的业务目标。我们需要与产品或者相关的业务方沟通,了解当前的产品在商业化中扮演的角色。例如我当前负责的CNOS Campus网络管理系统,它是辅助园区进行网络统一管理和调度的平台,借此可以总结出产品的形态图,从整体了解产品提供哪些能力。
CNOS Campus网络管理系统中的模块包含了配置管理、系统监控、网络运维、系统管理等。在“配置管理”这个业务模型下,基于它的生命周期,串联任务视角下不同角色的的操作节点,得到了它的协作关系图。

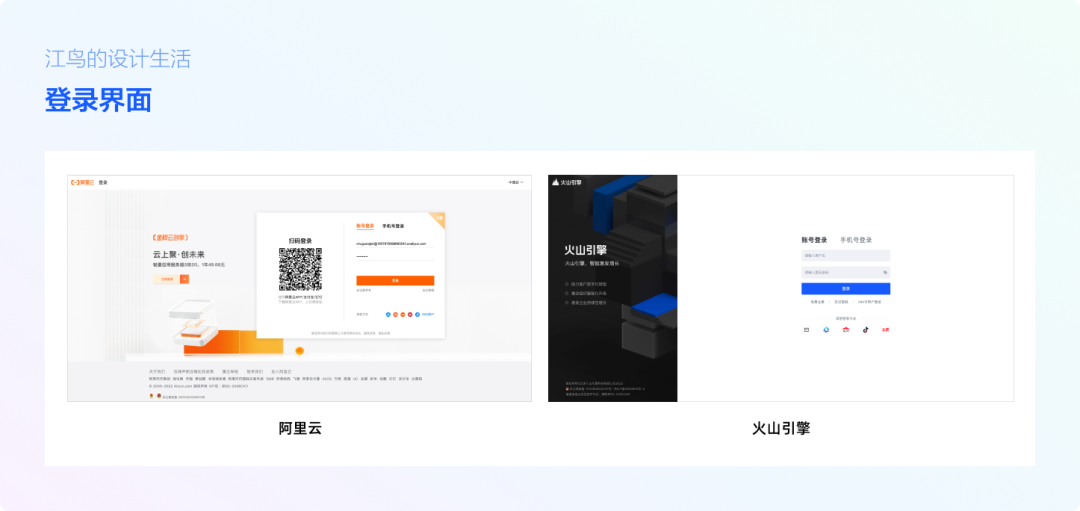
确定了这些核心操作后,我们在设计上要对其进行重点关注,降低用户的学习成本。例如当用户在登录场景下,我们的核心操作是选择登录方式、输入和点击。
阿里云以及火山引擎都通过高色差的比对,将信息输入以及按钮点击这两个核心操作进一步凸显。利用颜色的差异以及字体粗细引导用户决策,吸引用户直接点击。

火山引擎中,当用户进入登录页后,根据席克定律,将信息做到了最精简的状态,用户不会被其他元素所吸引,可以迅速沉浸在填写信息并登录的过程中,几乎不需要做出什么决策。
3.1.2遵循已有的体验习惯
设计师喜欢尝试更多新颖的交互方式或者视觉效果,实际上只有建立在用户习惯上的创新才是好的设计。这种操作习惯可以理解为用户面对某个陌生场景时的习惯性的认知和行为。
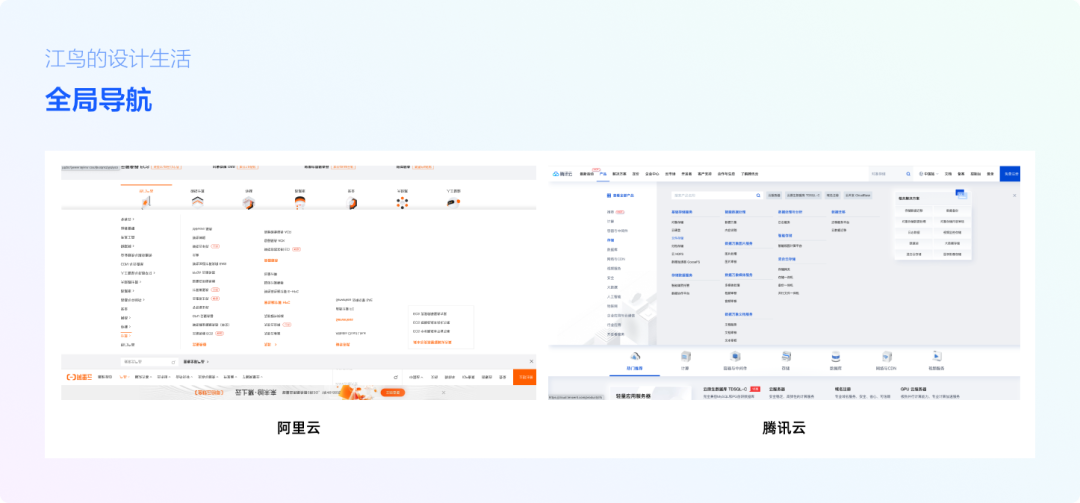
例如,不管我们进入哪个云计算平台,它的导航都可以通过鼠标悬停顶部导航的「产品」获得,这种容纳较多选择的导航菜单已经已经被用户所熟悉,设计的时候可以节省决策时间。把更多的时间留给细分场景下的元素布局。

再比如当我们在B端中需要进行大量信息的查阅时,可以采用表格以及筛选条件相结合。而当页面需求不是查阅大量数据的话,表格与筛选条件的组合则可以再度考虑。
3.2 页面浏览量
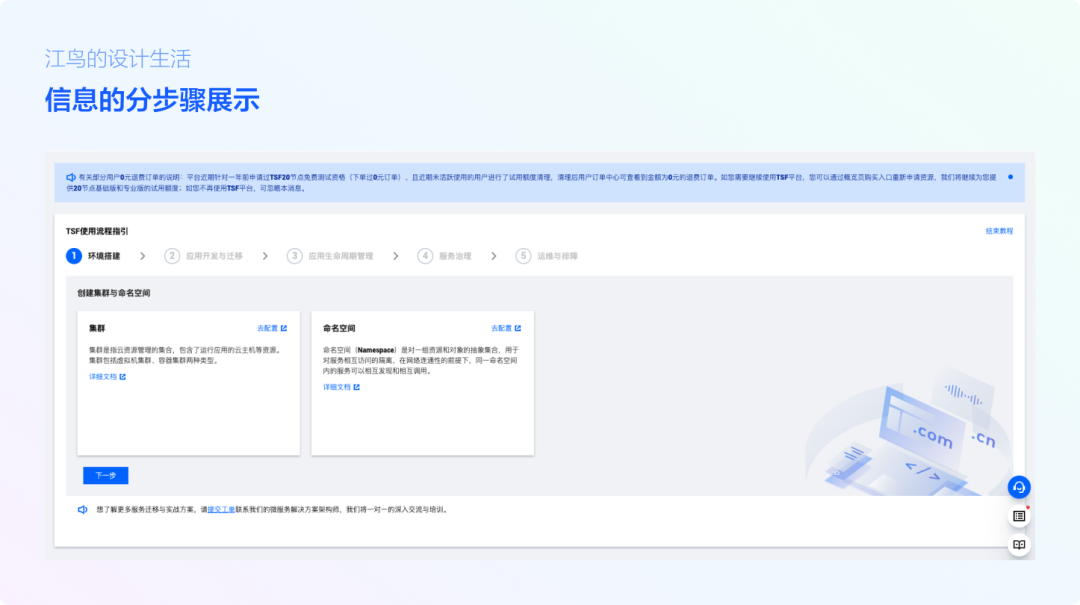
3.2.1页面信息的分步骤展示
控制页面的浏览量就是控制信息的展示数量。这里最常见的就是步骤条(Steps)组件了,明示任务流程和当前完成程度,引导用户按照步骤完成任务。该组件的应用避免了把流程信息一次性的向用户全部展示,让用户面对复杂信息的有着填写的压力。通过分批次向用户展示选项,降低填写时间,提升用户的决策效率。

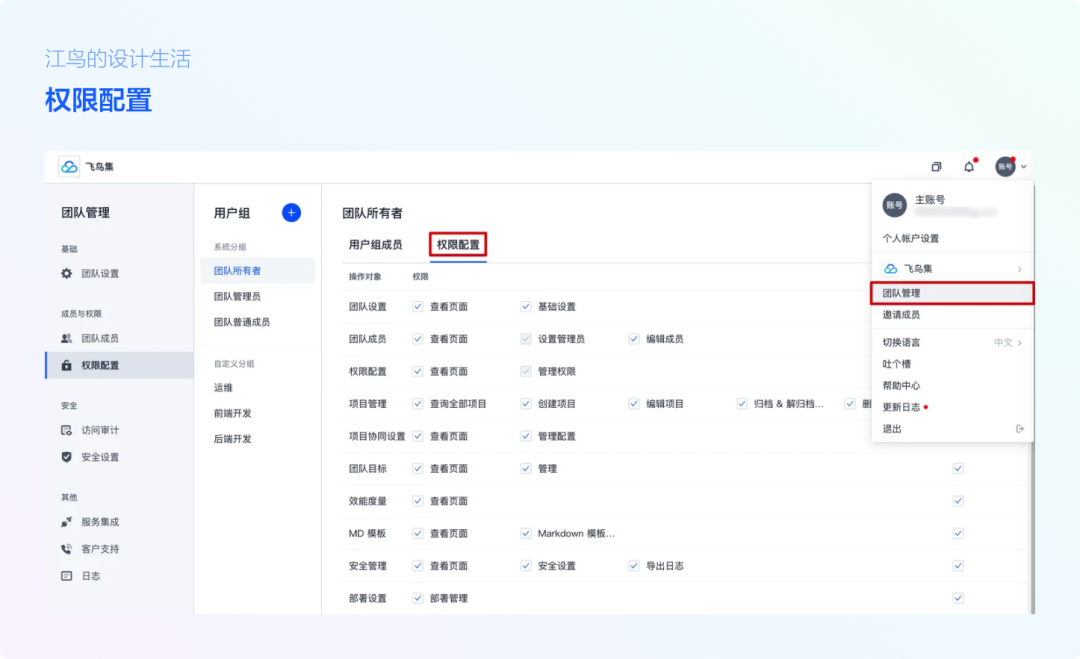
3.2.3页面信息的分权限展示
当然了,不单单步骤条组件,还有咱们的权限系统设计。B端产品的复杂性不单单是业务还包含了用户权限的复杂。整个企业或者组织中有着不同的岗位、角色。虽说作为老板的他有着最高的管理权限,但是他下面的员工不可能拥有着与老板一样的操作权,因此权限管理应运而生。
这里根据角色以及场景提供与其权限相匹配的内容,让不同用户在同一个模块下查看的内容更具有针对性,降低信息量,提升决策效率。例如某医院的医疗门诊管理系统,医生登录后只能查看与自己有关的接诊病人信息,无法看到其他医生的信息,更无法对其他医生的病例和处方进行修改。还有我们的OA系统里面工资报表,员工只可以查看自己的薪资但是不能查看别人的。

04.席克定律的使用原则
4.1 信息的分类组织

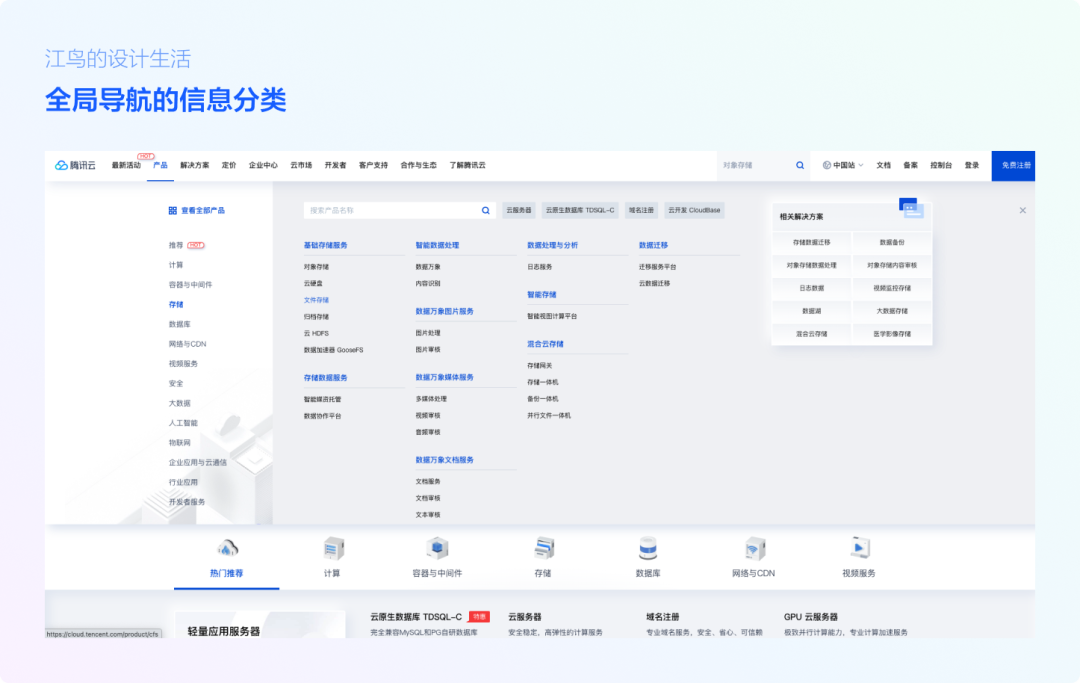
尽管到导航有着上百个链接,但是我们仍然可以使用席克定律作为导航设计标准。这并不意味着删除选项,而是采用分类的方式把选项明确分区,让用户逐级获取信息。正如当前页面,腾讯并没有把所有的链接全部平铺展示,而是把链接分为推荐、计算、容器与中间件等14个类别,按照不同产品层级划,提升用户对不同信息的决策效率。
当我们选择存储时,系统隐藏了其他类型的选项呈现,只可以查看存储相关联的所有链接,方便用户参考。这些链接按照基础存储服务、智能数据处理等模块划分,帮助用户按照模块缩小决策范围,降低选择的难度。通过对这些链接选项进行分类组织,用户不会不知所措,体验的挫败感会降低,大幅提升了决策效率。
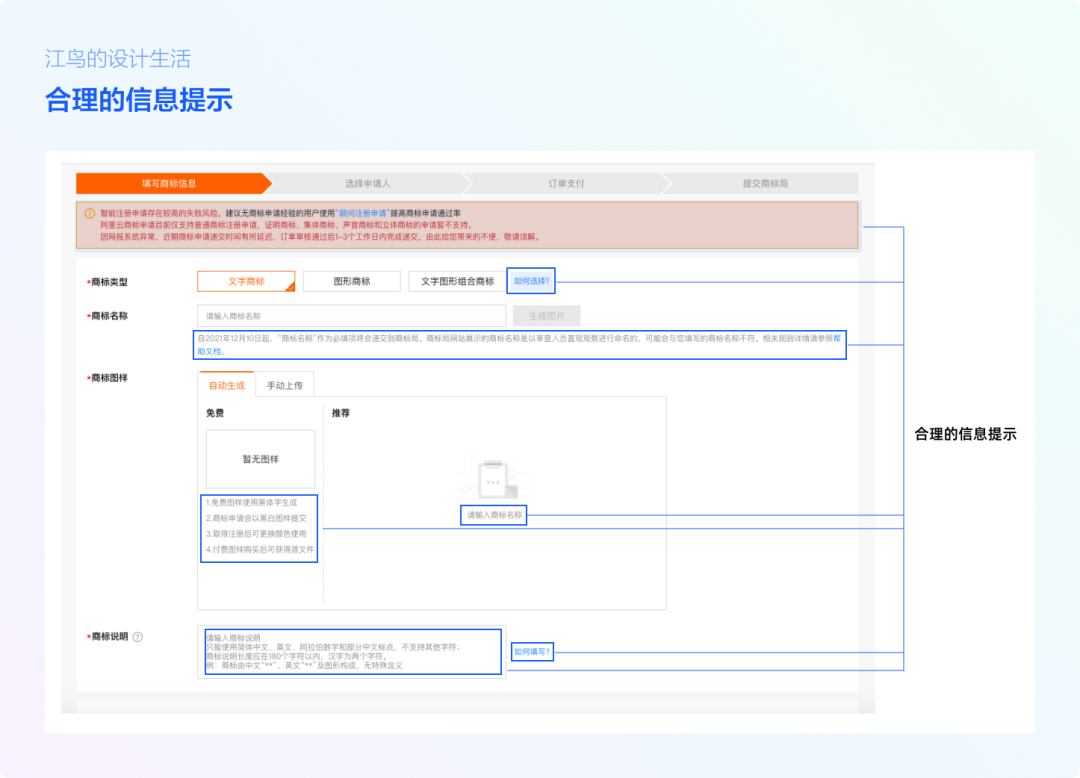
4.2 合理的信息提示
除了对信息进行分类组织外,我们还可以通过合适的信息提示辅助用户决策。专业度高且内容复杂的B端产品中,当用户需要在产品流程中填写大量数据的时候,业务本身的复杂性会极大的增加数据输入的成本。作为设计师可以利用席克定律,通过系统引导性或者校验性的提示引导用户快速决策,完成输入工作。

举个例子,当我们进入阿里云的商标注册模块中,模块内包含了大量的提示性说明,帮助用户解决在填写过程中的疑惑,减少内容的记忆。
当用户看到这些信息仍无法解决的时候甚至提供了获取更多帮助信息的指导入口。这些辅助性的信息提示让用户在决策过程中清晰的理解了当前功能,保证了选项的决策效率。
4.3 极端场景的克制使用
当然了,任何方法都有使用的局限性,席克定律也是如此。席克定律不适用于需要沉浸式阅读以及高度搜索才能做出的决策。通过对内容的删减而使得的选项的减少,则会让用户无法下手。
例如当我们进行风险评估的时候,需要对一些题目进行选择,假设这时每道题都只保留2个选项,那么则会增加评估的不准确性,该定律就不适用了,因为每道题目不同选项的设置是有一定的心理学考量的,这时候我们就要以内容为主。
05.写在最后
想必大家对席克定律已经有了一定的了解。对于它的应用,为了避免用户的选项多,决策成本过高,我们始终要保证用户在决策时间以及选项内容数量之间的平衡,根据实际的情况和使用场景灵活应用。除了席克定律,我们还有很多经典的理论知识去参考学习,它决定了我们对设计的态度。
本文由@江鸟的设计生活 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







