交互文档的撰写——实战案例讲解
在项目开发中,交互文档是其中的一个重要组成部分,在互联网发展进程加速的过程中,统一规范的交互文档能够提高团队的办公效率。但很多交互文档的写法五花八门,普适性不强。作者结合实战案例,分享了遵从基础的规范细节且适合团队人员阅读的交互文档。

交互文档是项目开发中一个很重要的组成部分,在互联网飞速发展迭代的产品开发过程中,统一且规范的交互文档撰写模式让团队运作效率更高。交互文档写的好与不好本身其实没有绝对的统一标准,也不要认为大公司的文档就是最好的。
以前也在网上学习了很多大公司交互文档的写法,都是五花八门的,而且每个公司的项目规模不一样、人员对文档的阅读习惯不一样,所以一昧地照搬模仿只会收效甚微,而遵从基础的规范细节且适合团队人员阅读的交互文档才是最有效率的!
- 交互文档的价值
- 交互文档的组成
- 交互文档的规范和撰写
这篇文章关于交互文档撰写以“苏宁智慧屏项目”为实战案例进行讲解,经优化迭代之后得到的项目总结和思考,仅供参考。
一、交互文档的价值
交互文档的主要使用人员是交互设计师和界面设计师、产品经理、开发工作人员(前后端工程师,测试专员)。
苏宁智能终端智慧屏是复杂的系统级业务,项目人员配置都是一个箩卜一个坑,以保证开发的每个环节都能精益求精。不过在UED内部,视觉设计和交互设计的职责是比较重叠的,所以基本一个设计师会单独负责整个模块的交互和视觉工作。
这样对产品的创新延展也会有很大帮助,基本交互文档的存在不会影响设计的发挥。双重身份的加持可以让设计和交互并行。直接针对已立项的需求进行设计思考。
交互文档是在ued内部进行制定评审后形成一个基础的框架,这里的交互文档规范必须要严谨,把控细节,考虑全面。组织各部门协同讨论交互文档初稿,提出改进意见后并整理同步给相关人员,并做一份交互文档说明供以后新来的同事做参考和学习。
不同的公司对于文档的要求都会有差异,小公司可能没有专门的交互岗位,基本上产品经理会通过合并需求和交互文档会作为项目的唯一一份文档,但产品经理不是专业的交互设计师,他们可以讲清楚业务的规则和逻辑,但很多细节还是需要设计师来优化设计。
交互文档阅读的舒适度,信息完整度等也会影响到技术人员的开发心情。经常在评审的过程中会遇到到技术人员提出的各种问题,有抱怨需求的,有抱怨文档不规范的,有质疑专业度的。
所以交互文档必须评审实时同步给技术人员以达成共识,在UED部门输出的交互文档的架构的基础上去优化,采纳各部门使用人员的意见,形成一份高效率且适合团队的交互文档格式。交互文档的价值简言之就是协调各部门之间沟通的工具。能提高大家工作效率的工具自然是最合适的。
二、交互文档的组成
交互文档的组成部分不一定要很全,但需要挑选重点内容,表达得当,就可以最大程度的发挥交互文档的价值。
如果真的把组成部分都写全,那阅读的人看起来也非常吃力,苏宁智慧屏项目交互文档的基础组成分为:需求描述和业务目标、设计目标、调研分析、流程图(业务、任务、界面),设计方案、交互规则说明、版本说明、全局的设计规范(这部分在交互设计文档1.0的时候就会完善,之后的版本写相关功能的交互规范说明时,遇到类似描述不会做过多带入,除特殊场景,或交互方式有重新定义,那么会补充到此版本和全局规范当中)。
注意:并不是每一个功能都要对应这些组成,通常优先级比较高的需求尽量会有全而多的组成部分。对应的小需求可简略分析说明对应文案、跳转即可。(以“详情页订阅功能”为例,因为这个功能优先级比较高,业务关联比较多,所以这个功能的交互组成会比较全)。
1. 版本说明

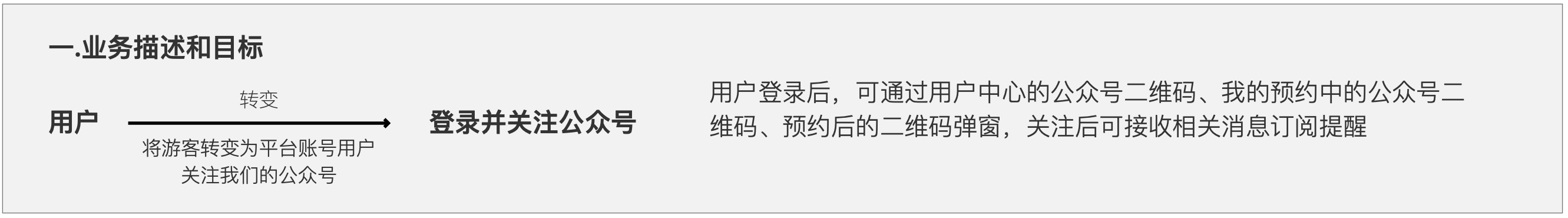
2. 需求描述和业务目标

3. 设计目标与策略
- 主推TV登录订阅,移动端关注公众号订阅;
- 优化登录关注流程,云钻激励连续两次扫码;
- 再次使用时无需重复关注。

4. 调研分析
竞品分析方式用“详情页改版设计”为例作简要说明。
1)改版背景
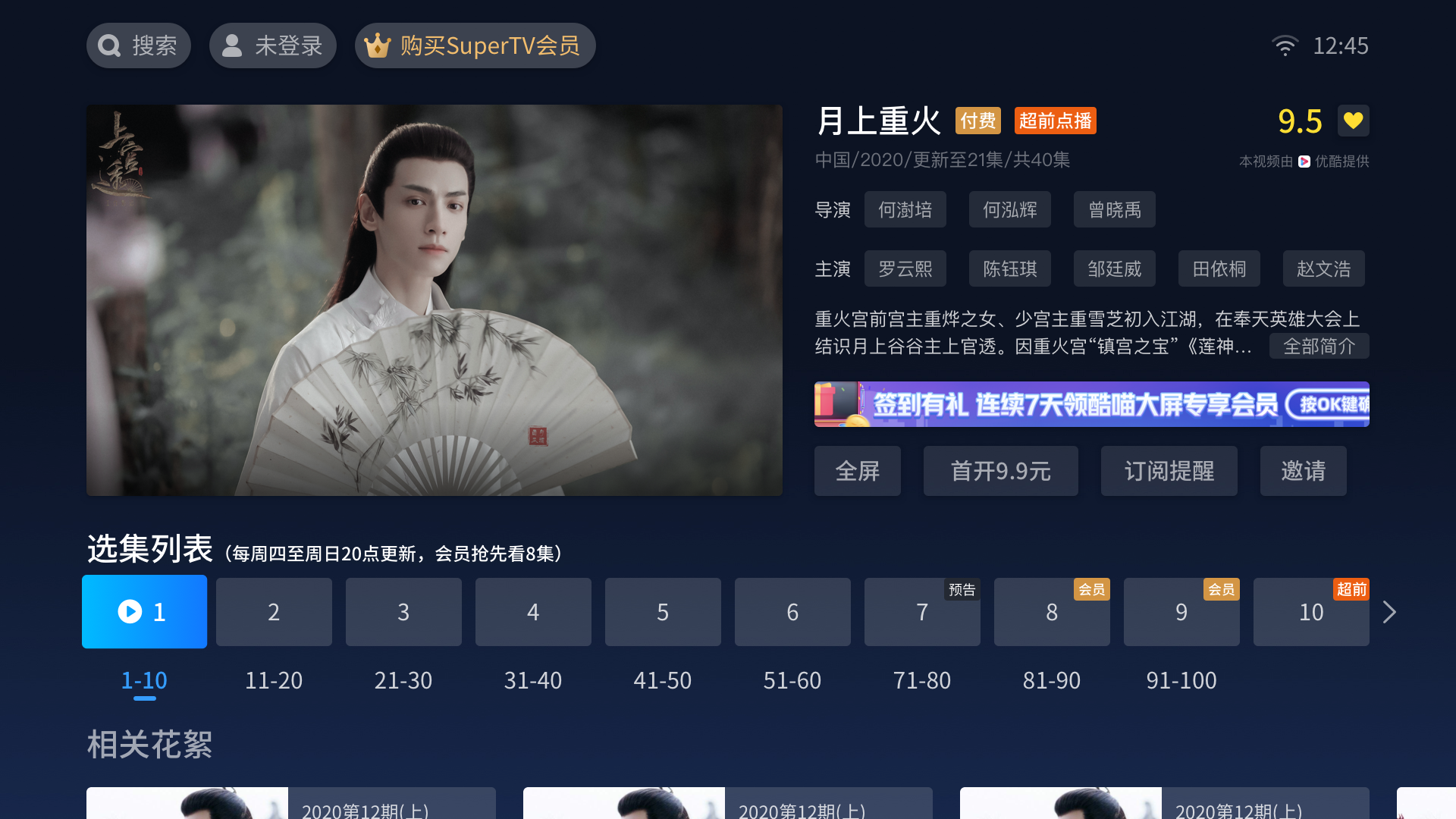
小窗播放详情页承载很多视频的重要信息内容(视频名称,视频基础信息、基础功能、运营活动,会员购买,选集等),在苏宁智慧屏低端机上需要精细化设计布局,剔除冗余的设计信息,提升视觉效果和信息层次,高端机需要使用沉浸式设计方式提升用户体验和视觉观感。(下图为Biu os4.3版本详情页)

2)改版立项
在苏宁的实际项目工作中,设计师可以参与需求和设计改版的讨论,并由设计部门发起需求立项,因为UED设计部们的小伙伴会在版本上线以后,会去做很多次的设计体验测试,去发现一些设计、功能、体验等问题。
总结归纳之后,会针对具体的问题思考后续的设计优化,设计与产品相冲突的部分会提前和产品沟通协调后决定是否可以由UED设计部发起改版立项并跟进。
3)改版原因
改版原因可分为以下几点:实际上线数据以及用户调研、产品测试反馈;
- 存在问题:详情页页面对于用户读取信息的体验不好,线上数据反馈用户页面停留时间短,会员购买及续费转化率比较低。
- 改版重要性:好的详情页设计不光只是为了提升用户体验,同时也能够让设计赋能产品的商业价值,增加产品收入。
- 改版结论:需要通过对详情页的设计改版,提升用户体验和会员购买效率。
4)改版调研
用户调研通过内部和外部用户的用户调研,我们归纳了用户主要的痛点如下:
- 关于导演演员的信息介绍的内容权重过高;
- 需要增加视频关键词标签和热剧排行,引导用户资源内容选择 ;
- 主要功能点层次分散,设计整体太普通,功能区视觉没有识别性。
竞品分析:
通过竞品分析,去观察竞品是如何优化详情页设计,参考竞品:腾讯、优酷、爱奇艺、小米进行调研。(下图为详情页页面竞品分析比较)

5)改版推进
这个改版需求是智慧屏系统设计的冰山一角,但仅仅这个需求就有很多的问题点需要设计师去反复思考,分析,出方案,评审到最终跟进落地,同时改版需要结合项目资源判断是否适合做优化迭代,设计改版时,如果改动使功能和交互有冲突,导致了前后端数据架构的调整,也会增加开发成本。
所以在立项之前需要结合数据、用户反馈和竞品分析、优化方案等,准备充分,这样评审的时候才能够有机会说服技术人员对改版意见保持一致,然后再去具体细化。(下图为Biu os5.2版本详情页)

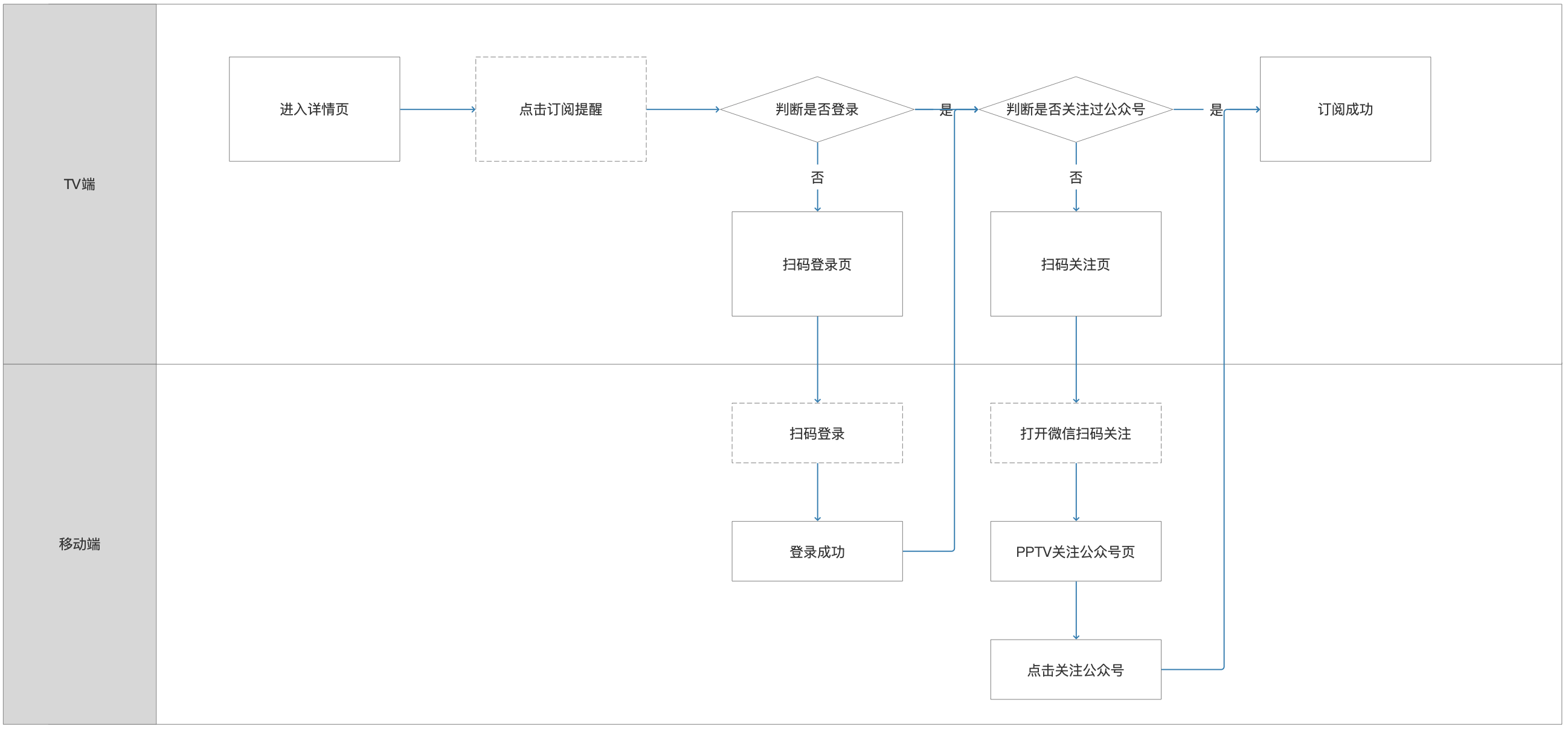
5. 流程图(业务、任务、界面)
业务流程是由产品经理或高级交互设计师通过泳道图绘制,交互文档的主要流程图就是任务流程图,页面流程图主要是为了去呈现页面跳转,此部分通过页面交互说明来描述。

6. 设计方案
- 主推登录TV订阅提醒,关注公众号微信提醒,扫码登录的弹框与关注的弹框页面结构保持一致,让用户连贯的完成任务;
- 为了激励用户扫码登录和关注,提醒送云钻的奖励;
- 关注成功TV端需要toast提示,按钮有明确的文案提示;
- 移动端提醒消息要有明确的影片名称提示;
- 对一些误操作没有进行微信关注的用户提供统一的关注入口。
7. 交互规则说明
业务规则、数据规则、适配规则、文案说明、交互说明等。
8. 全局的规范
智慧屏的全局规范包括用户权限、交互流程、登录方式、系统模式选择、内容(图片比例、文字选择),运营位使用规范、交互的组件、交互状态的反馈和提示(无网络、物理断网)、加载,苏宁智慧屏规范制定时单独将这些内容从交互文档里面剥离出来,整理出另外两份文档:交互设计规范和运营使用规范文件。
三、交互文档的撰写和规范
界面和设计说明的布局、交互说明规范化、页面目录拆分规则、交互原型稿设计、交互说明的优化。

1. 界面和设计说明的布局
说明布局遵循左边为页面,右边为文字描述的方式。而且每一横行只展示一个页面,新页面另起一行。撰写交互文档的软件为axure,最终是需要将文件导成网页htnl格式,方便技术人员使用浏览器查看。网页浏览是通过鼠标纵向滚动来查看内容,上下滚动浏览符合操作习惯。
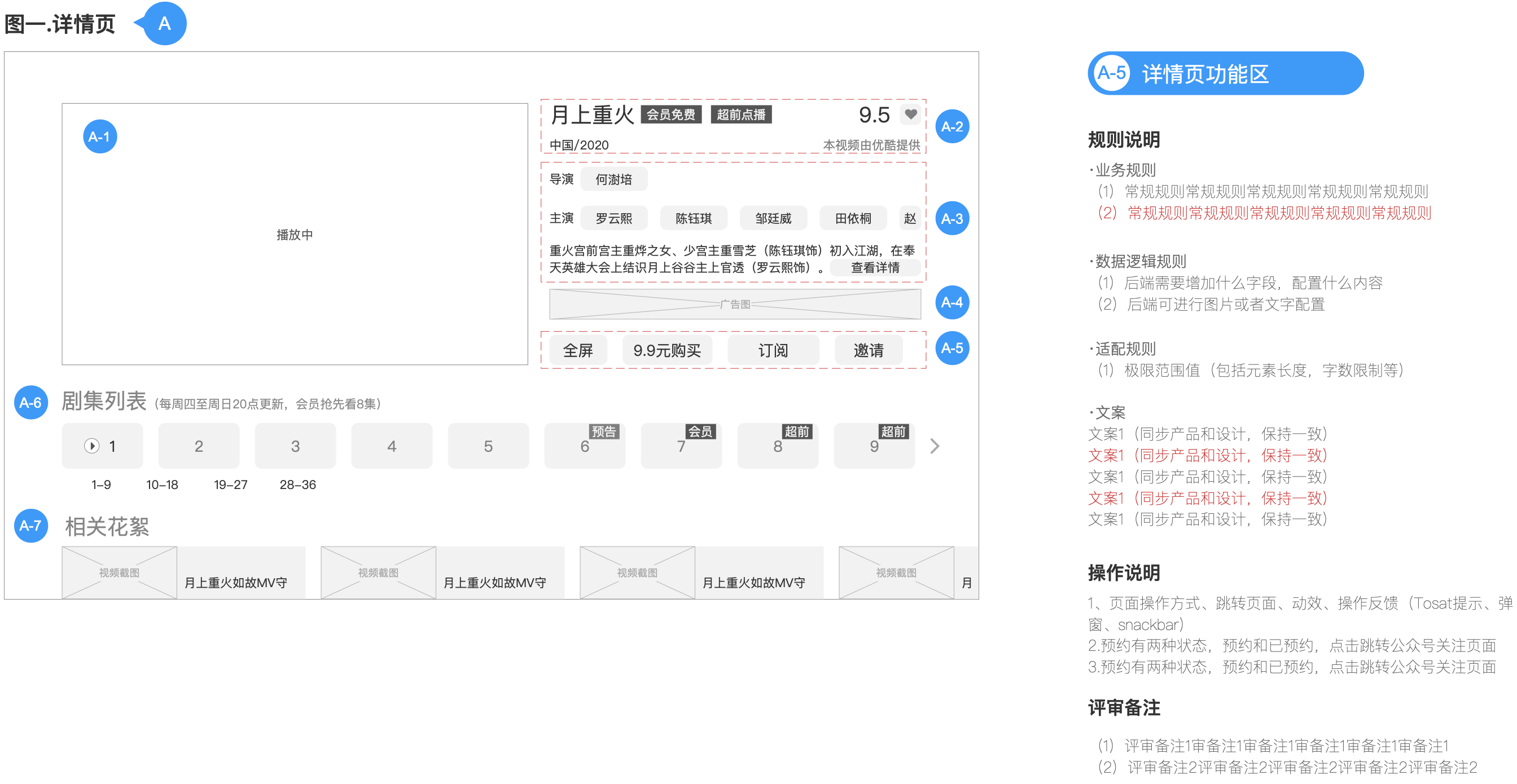
2. 交互文档元素对应规则
首先进入一个界面,可以讲页面进行模块化一个个拆分,利用英文字母或者数字和内容进行对应,苏宁智慧平项目中采用和字母和熟悉相结合的方案去标记页面和元素,比如(字母A对应一张页面,A-1对应页面中的某一个模块,模块可以由自己去定义,可以是信息或者功能。
3. 交互文档名词标点符号规则
此处参考了《产品文档中,特殊标点符号的使用建议》。
页面当描述的内容包含某个菜单页面的时候,建议使用「」或者“”,后面增加名词修饰。
Tab栏或状态:当描述的内容包含了某个页面下的Tab信息或状态的时候,建议使用「」或者“”,后面增加名词修饰。
字段或者行内代码:当描述的内容包含某个新增的字段的时候,建议使用 反引号(`code`)来表示。
按钮或者功能:当描述的内容中需要点击某个按钮或者使用某个功能的时候,建议使用【】来表示,不建议使用「」是怕直角引号太多,代表的含义太杂引起阅读负担。
智能终端举例:我的会员权益模块

先打开「会员权益页」,然后落焦“Biu教育”会员tab,选择对应的会员类型,落焦按【确认】键。由于确认购买完成之后,返回此页面,按钮状态会变为续约。需要新增‘续约’字段。
4. 交互说明分类
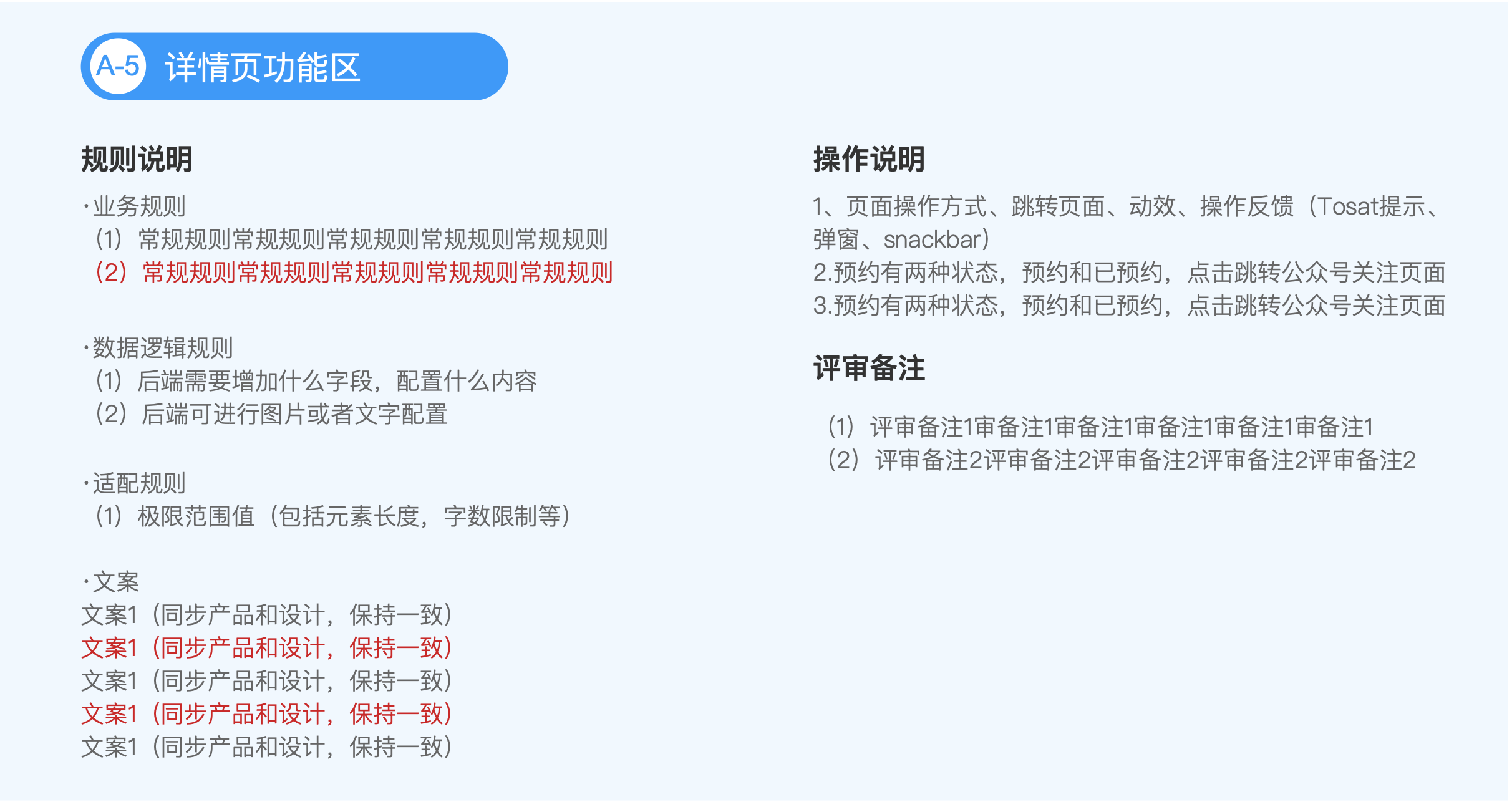
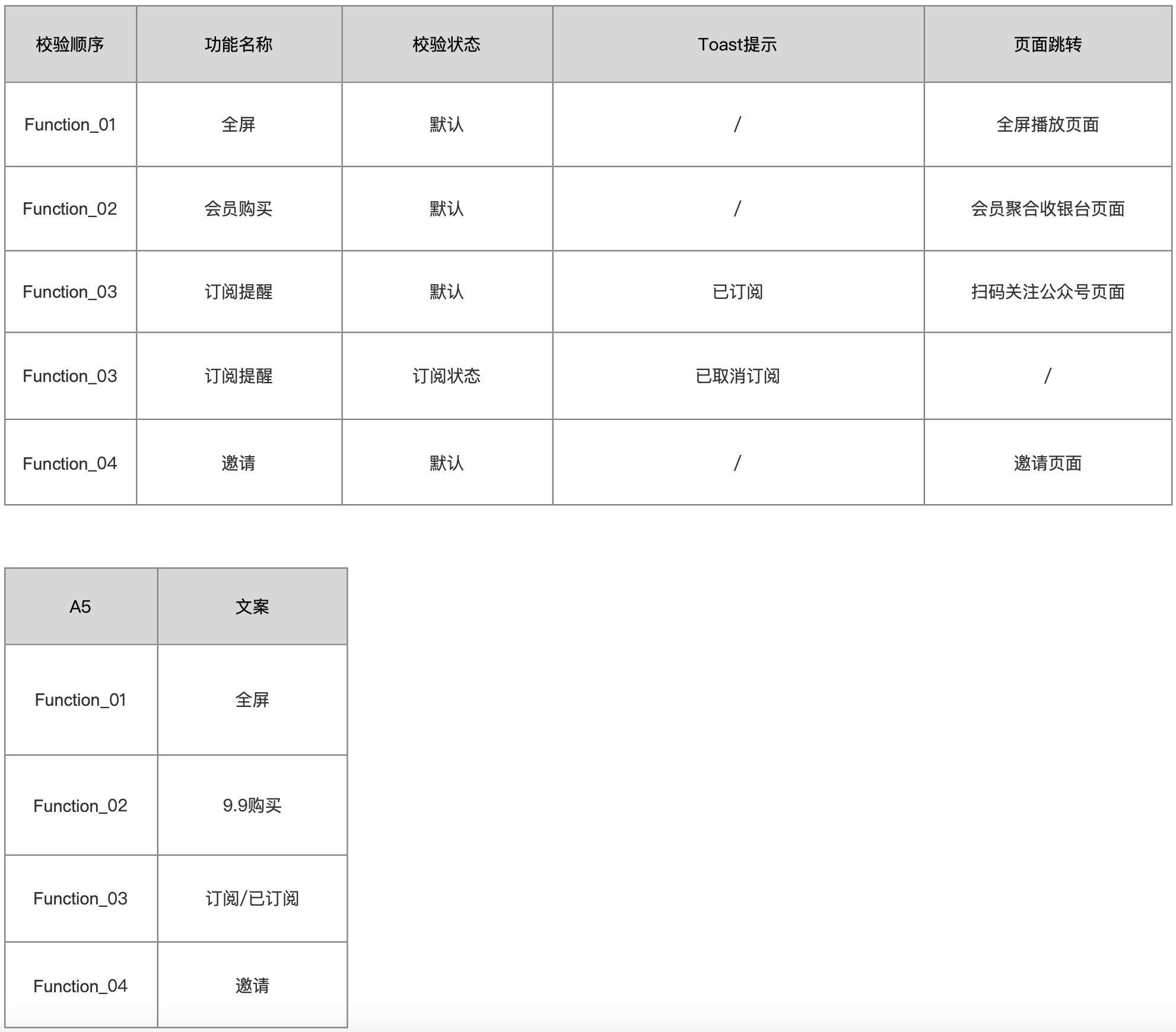
交互文档内容分类主要为:规则说明(业务规则、数据规则、适配规则、文案说明)、操作反馈、评审备注作为后续功能交互文档的细节补充。

分类说明除了文字表述之外,还可以建立表格式的展示方式,针对不同的功能说明可以合理使用,如下图详情页的功能文案规则和操作说明使用表格的方式替代文字表述,清晰明了。

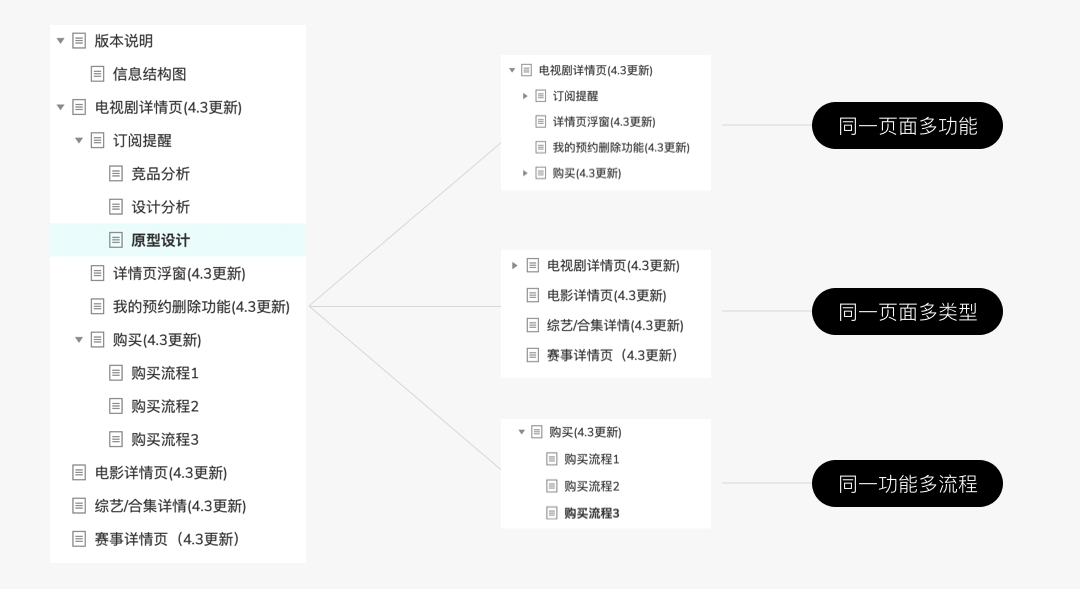
5. 页面目录拆分规则
每个模块页面最多不要超多6个。
- 如果一个界面中有多个功能,可另起一行作为子页面说明每一个功能;子页面下有如果很多状态页面,可再另起一行放置;
- 如果一个界面有多个内容类型,可在同一级页面下增加一个页面;
- 如果一个功能,有多个业务流程,可拆解成多个页面。

6. 交互原型稿设计
移动端习惯使用黑白灰的填充色块去做交互设计原型稿,颜色取值深度、中度、浅度三种来保持原型页面的色彩平衡,智慧屏选取的是线框加色块的处理样式,因为智能屏尺寸相对较大,信息承载更多,选用线框样式更为简单,所以不管什么样的形式,适合团队的才是最好的。
7. 交互说明的优化
交互评审时,需要高度保持注意力去记录技术人员关于功能的一些细节的问题,作为后续交互文档的补充,对于业务和交互的一些规则在评审时需要几下更改的点,所以我们在评审后会进行完善修改,更改后用“红色文字”做标记。(见交互说明分类配图)
总结
以上就是我想和大家分享的关于交互文档撰写的相关内容,项目的本质除了考虑商业价值和用户体验之外,还要去节省人力和时间成本,提升开发效率。能让项目有效率的推进的东西肯定是有价值的。所以多思考,多理解,多认真的去倾听项目组人员的反馈,精雕细琢去做一份契合自己团队的交互文档吧!
注释:项目版权归属苏宁智能终端有限公司
本文由 @Q什伍 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








交互实战案例链接有没
文中讲解了案例了哦😄
学习了!