那些「交互易用性」功能盘点
产品经理需要考虑业务功能的合理性,而交互设计师更多地是关注产品的易用性功能。本文盘点了一些常见的易用性功能,与大家共同探讨,希望对你有所帮助。

如果我们从结构上去分解一款产品如APP或者网站,可以发现它是由各种各样的功能组成的。产品经理在需求输出阶段,会根据解市场需求、竞争对手情况、公司战略等,来确定产品的定位、特点以及需要的功能。
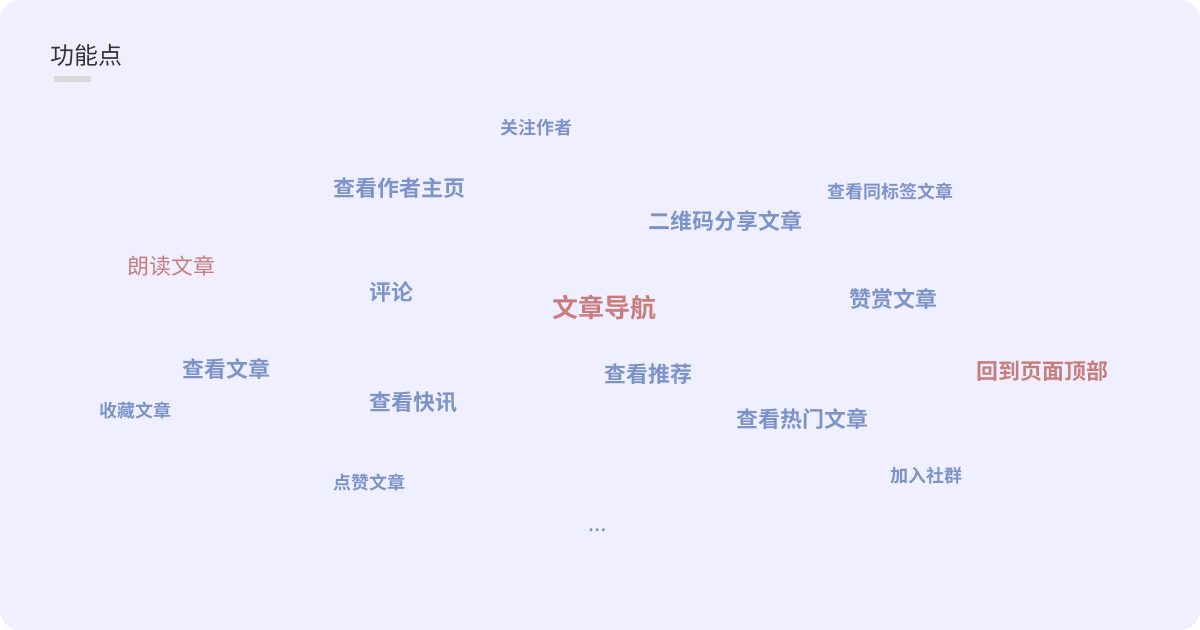
以“人人都是产品经理”的“文章详情页”为例,我们就能发现各种大大小小的功能点:

不难发现,有些功能与业务强相关,有些功能则是为了更好的用户体验而设计的功能,比如“文章导航”,“回到页面顶部”。所以我们可以简单的把它们分为两大类:

当然,本文目的并不是去教大家对功能进行归类,有些功能的界限也不那么明确,只是希望大家有个简单的识别。因为我们知道通常产品经理会更侧重「业务功能」,而为了能给用户带来更好的产品,就需要交互设计师注意考虑增加一些「易用性功能」了。
因此,本文对一些常见的易用性功能进行了梳理。希望对大家有帮助。
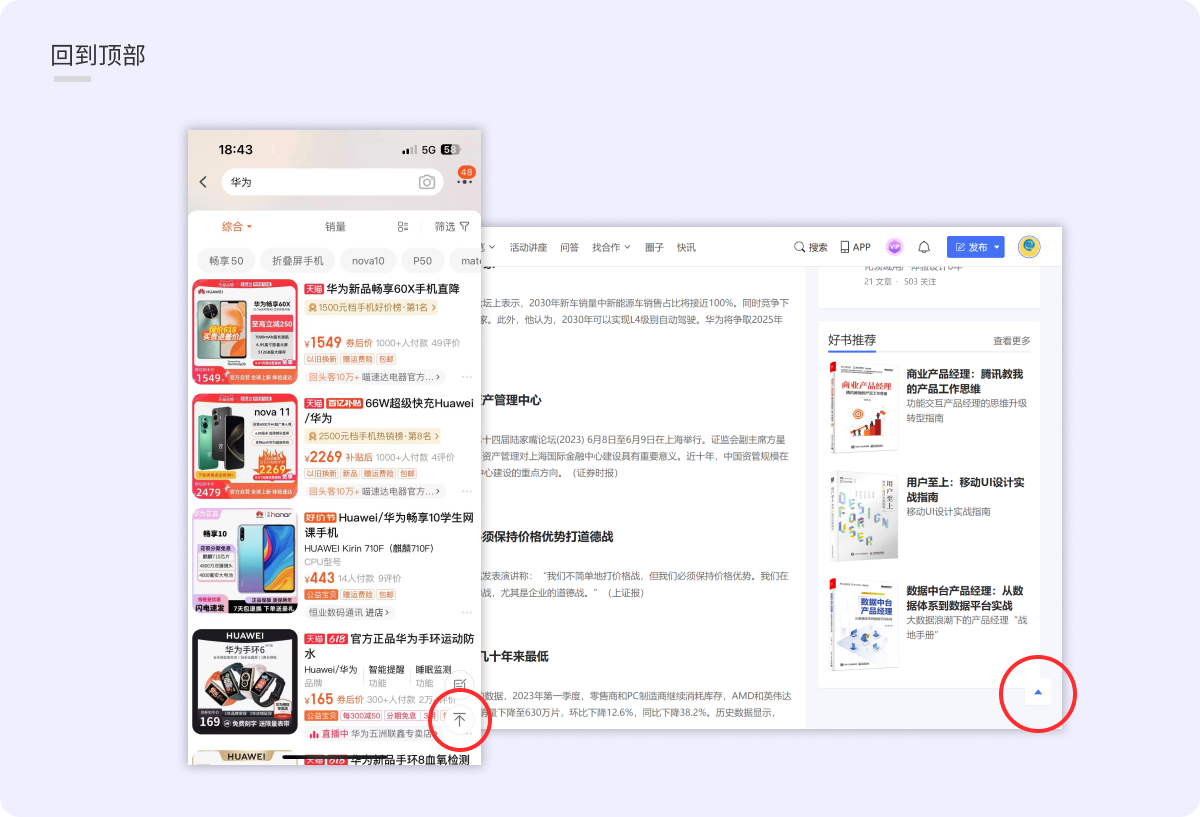
一、回到顶部
不管是APP还是PC,通常在长的详情页,我们会增加“回到顶部”功能,使得用户能方便快捷的回到页面初始位置。

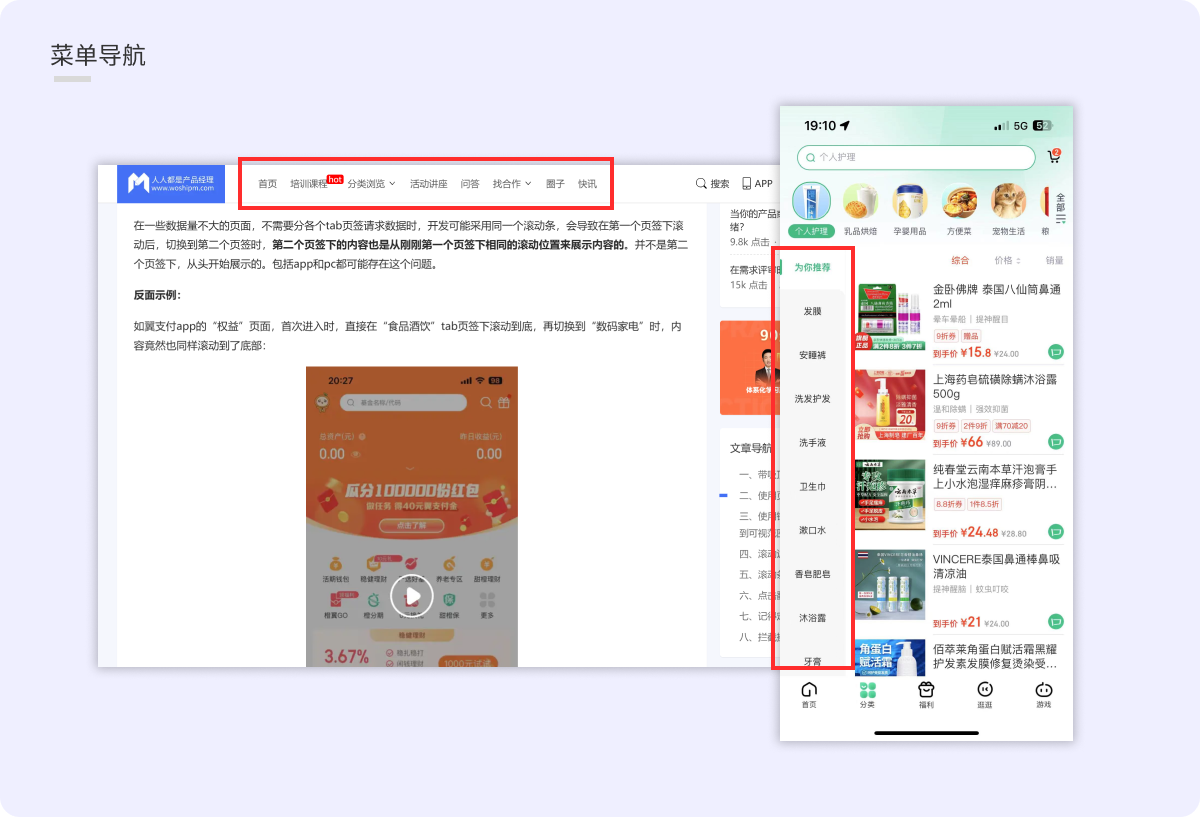
二、菜单导航
菜单导航可以使用户能快速了解页面或产品系统结构,并一键达到对应模块或功能位置。

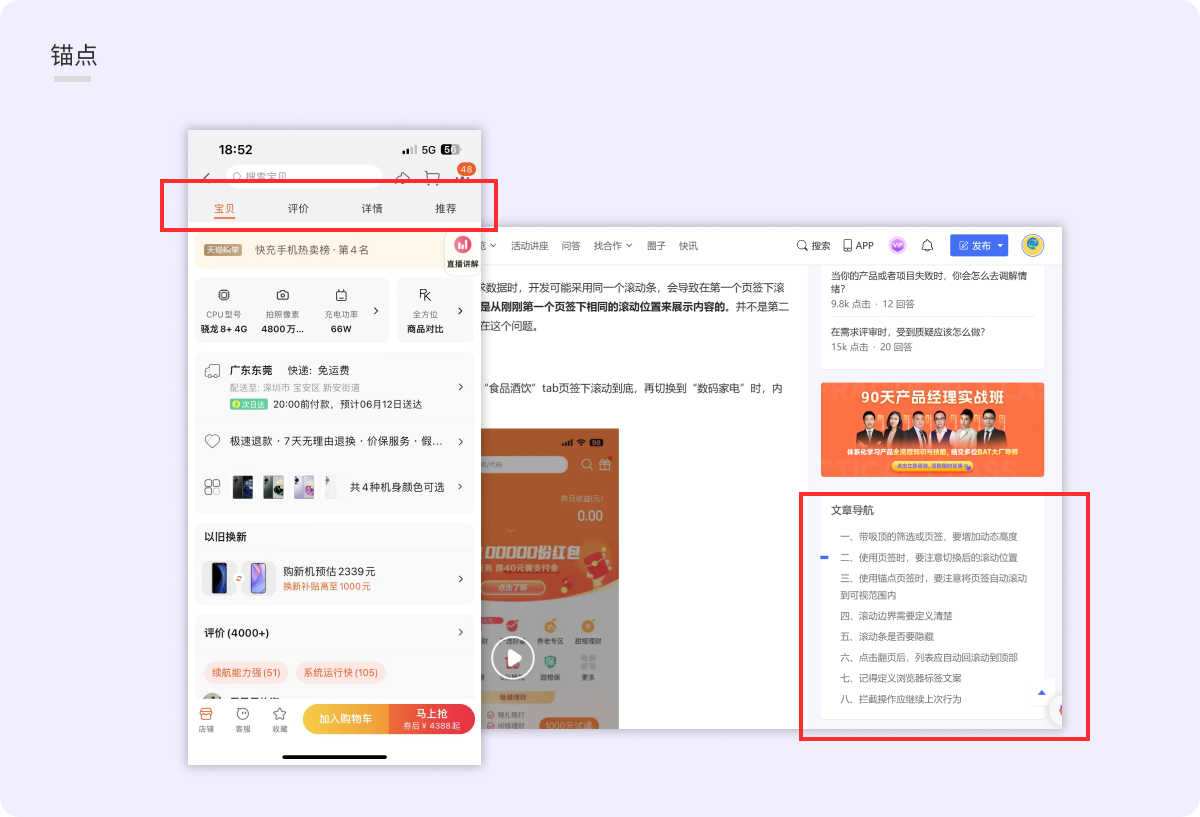
三、锚点
与菜单导航相似,但通常用于快速到达同一个页面的某一个具体位置。

四、分页
产品需求通常会忽略分页功能,而大的数据量由于性能原因通常需要各式的分页功能。分页功能通常应用在PC网页上。

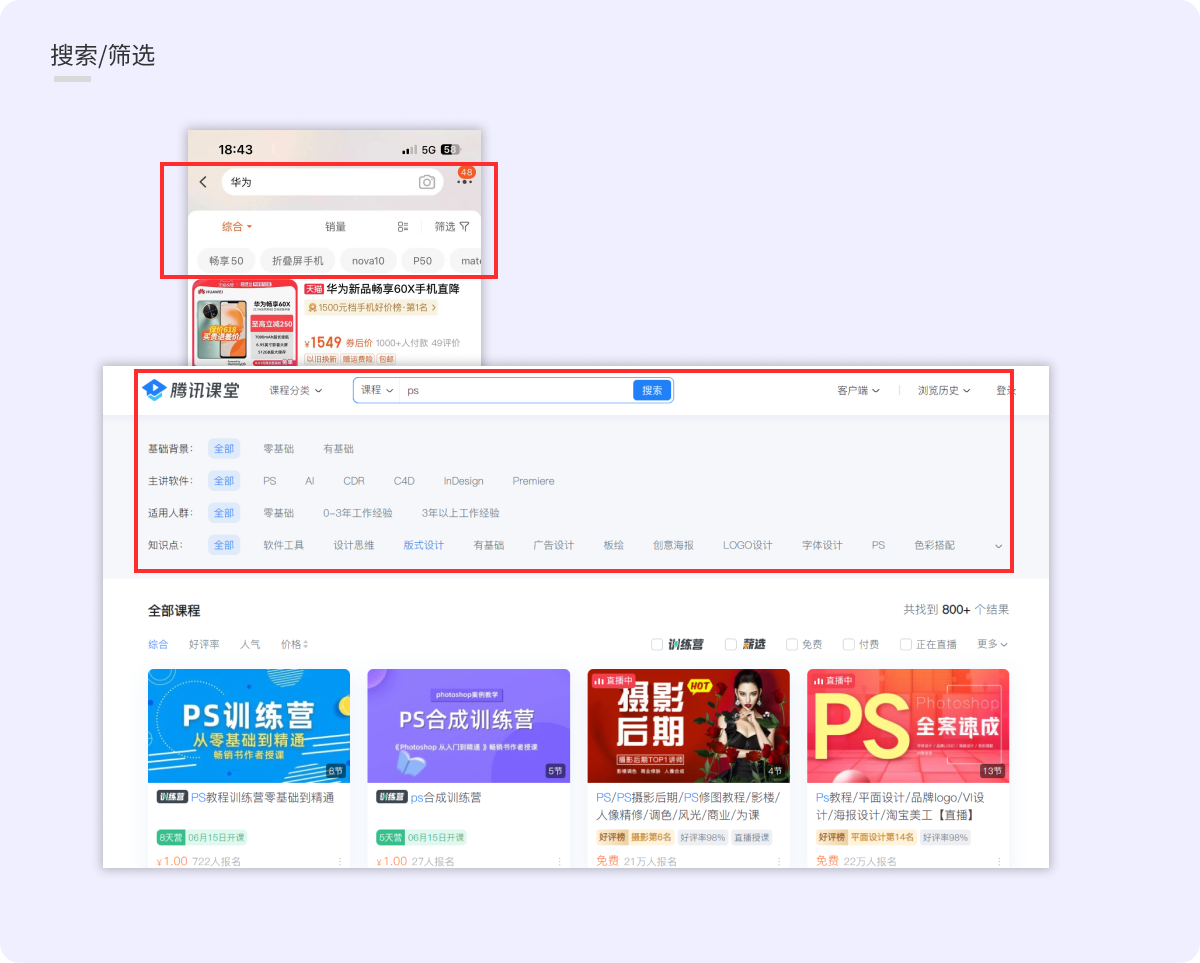
五、搜索/筛选
当数据达到一定量级时,就要考虑用户是否有查找的场景,从而看是否需要增加搜索或者筛选的功能。这样可以使得用户快速获取到自己想要的信息。

六、历史记录
通常与搜索功能结合在一起,如果用户有需要历史输入的场景,就要考虑增加该功能点。

七、排序
通常应用于数据列表,需要考虑用户是否有根据特定顺序排列的需求。

八、徽标/数量统计提示
常见的红点,以及数量提示能有效的引导用户操作。

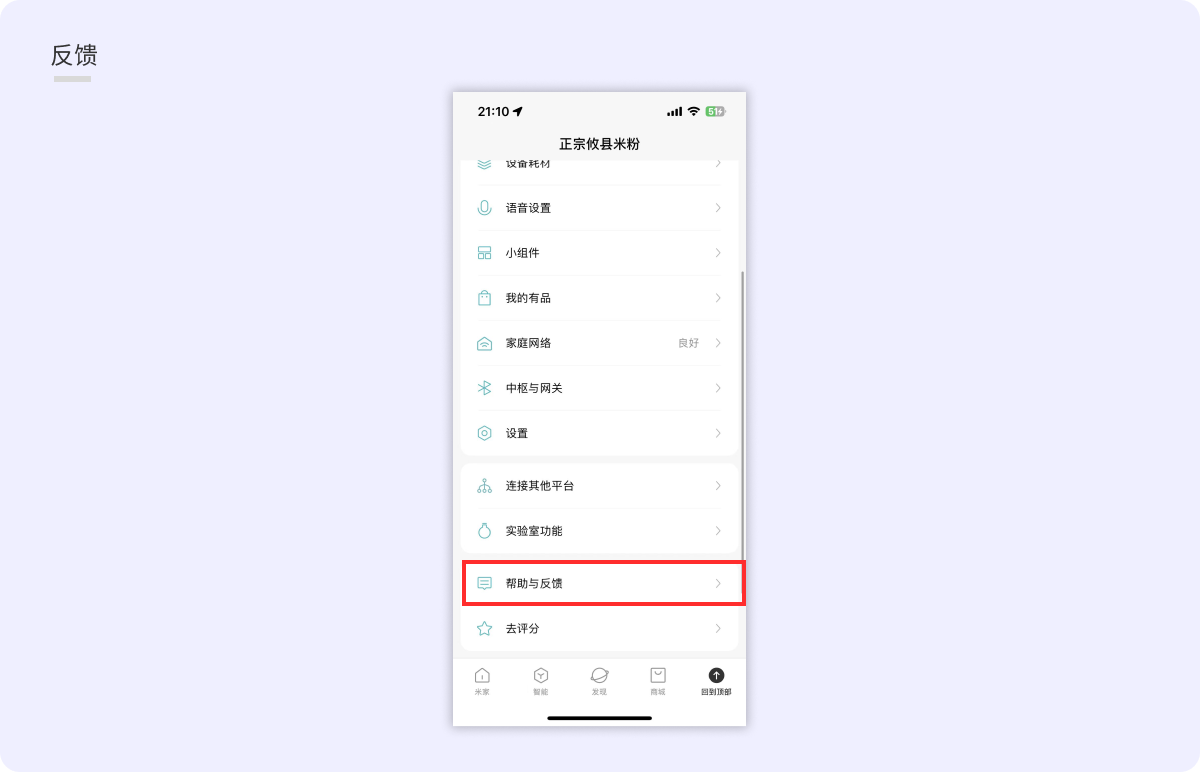
九、反馈
像前面说到的,有的功能界限并不明确,反馈功能如是。我们有时候需要用户反馈问题来进一步改善产品,优化用户体验。

十、操作指南
通常用户硬件产品使用介绍,能够使用户更加了解产品特性从而更方便的操作使用产品。

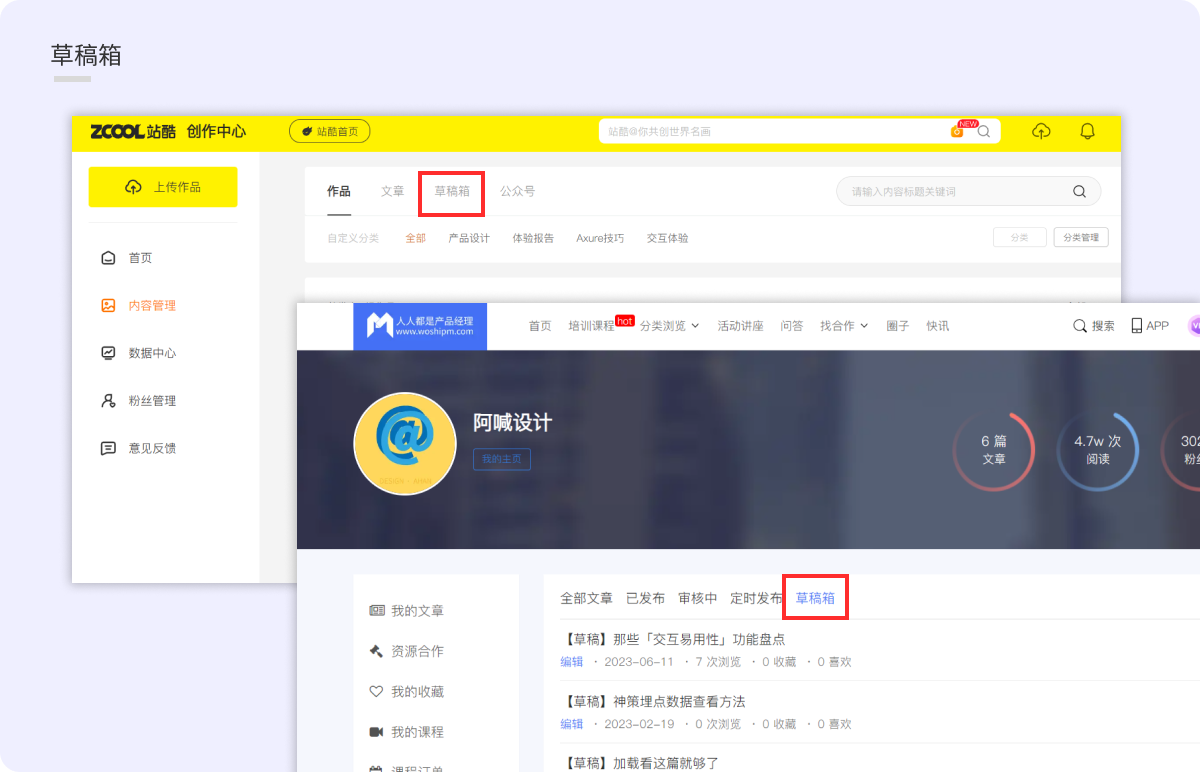
十一、草稿箱
有些需要大量编辑操作,且作业时间较长,提交后不可撤回的业务,我们就需要考虑草稿功能,方便用户随时补充信息,无需从头开始。如文章发布。

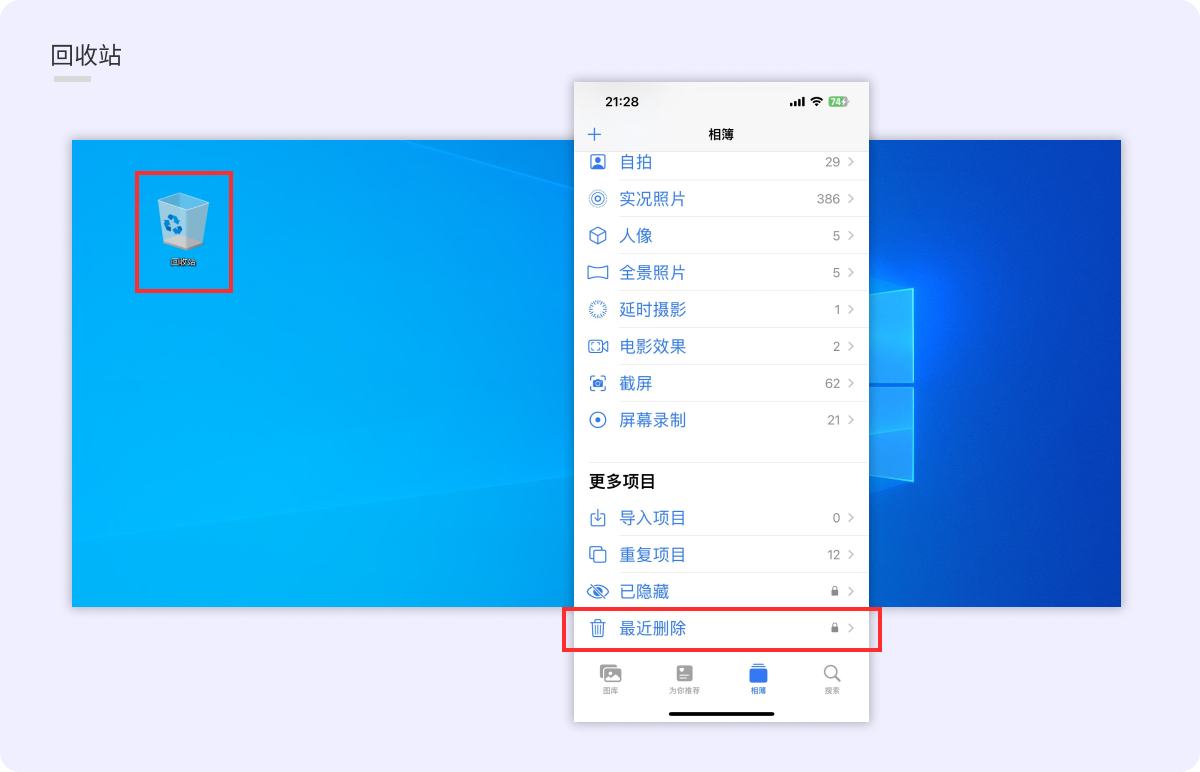
十二、回收站
有些内容比较重要时,但是又支持删除的话,我们就需要考虑该功能,给用户“反悔”的机会。

最后
如前面所言,作为交互设计师需要在业务功能的基础上,多考虑是否增加这些易用性功能。这些功能点也并不是一定需要,比如“历史记录”,短信或者设置的搜索通常就没有“历史记录”的功能,我们都要根据使用场景出发。
还有哪些易用性功能?欢迎大家补充。
本文由@阿喊设计 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益