车载系统交互设计畅想Part2:为消除焦虑而设计

在上一章节中,我试图通过重新设计智能车载中控系统来降低驾驶过程中过多的信息导致的注意力分散问题,我的主要解决方案是通过局部的简单操作配合语音导航来完成任务,并避免驾驶员的双手离开方向盘。在本章节中,通过调研和采访一些新手驾驶员,我总结了一些发现,以启发我通过体验设计来消除驾驶过程中的焦虑现象。
什么是驾驶焦虑症
驾驶焦虑症表现为驾驶员在驾驶过程中出现慌张、不知所措,从而提高了引发驾驶事故的风险。驾驶焦虑症的原因一般是因为驾驶员对驾驶技术缺乏信心,对路况的不熟悉,驾驶过程中受到其他信息干扰导致分心等。如果驾驶员在初学驾驶时遇到一些状况,或者曾经经历过车祸,那么焦虑症发生的风险就会提高。并且,焦虑症的潜在患者在驾驶过程中一旦出现一个错误,就会触发焦虑症,并导致驾驶员滚雪球般接连犯错-并极容易最终引发严重的事故。
我在这次消除焦虑症的体验设计过程中实施了三次情景调查(contextual inquiry)和四次半结构式访谈(Semi-structured interview),旨在了解新手驾驶员在特定驾驶状况下如何反应,以及这些状况是怎样影响他们的理智的。

Source: Squarespace
情景调查
为了理解驾驶员在驾驶过程中的行为习惯和情感波动,我实施了多种不同的情景调查。情景调查是属于半结构式访谈的一种方法,用以获取场景中的使用信息,通常下要先提问被采访者一组事先设置好的问题,然后观察被采访者在使用场景中的行为以及现场提问。
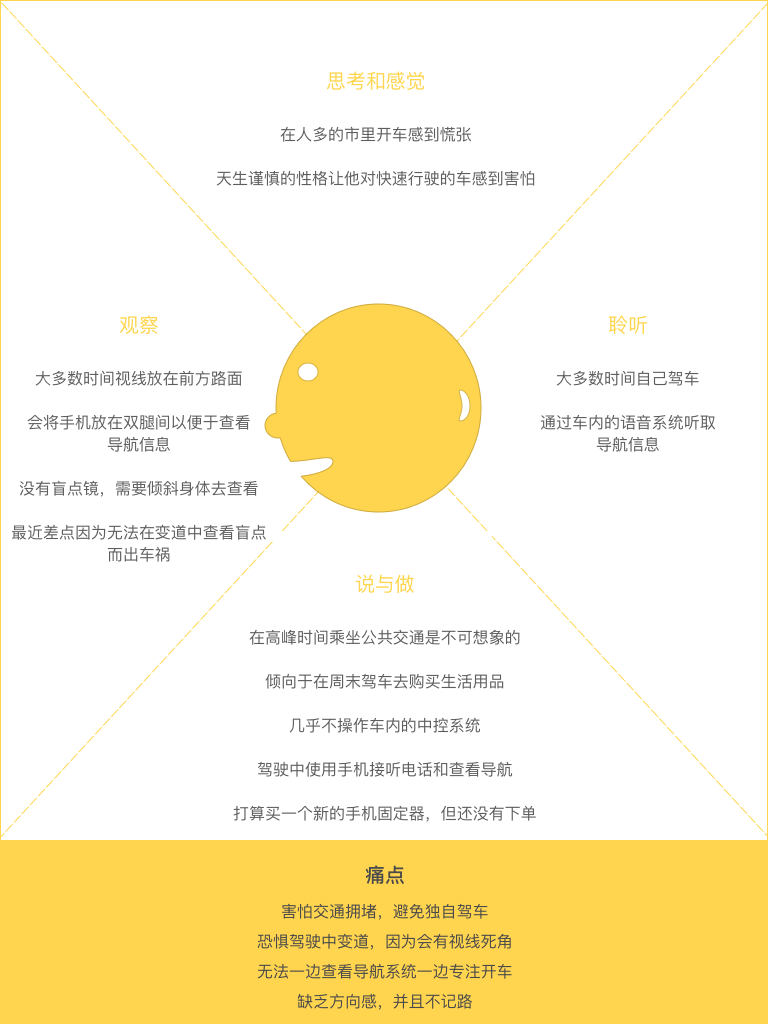
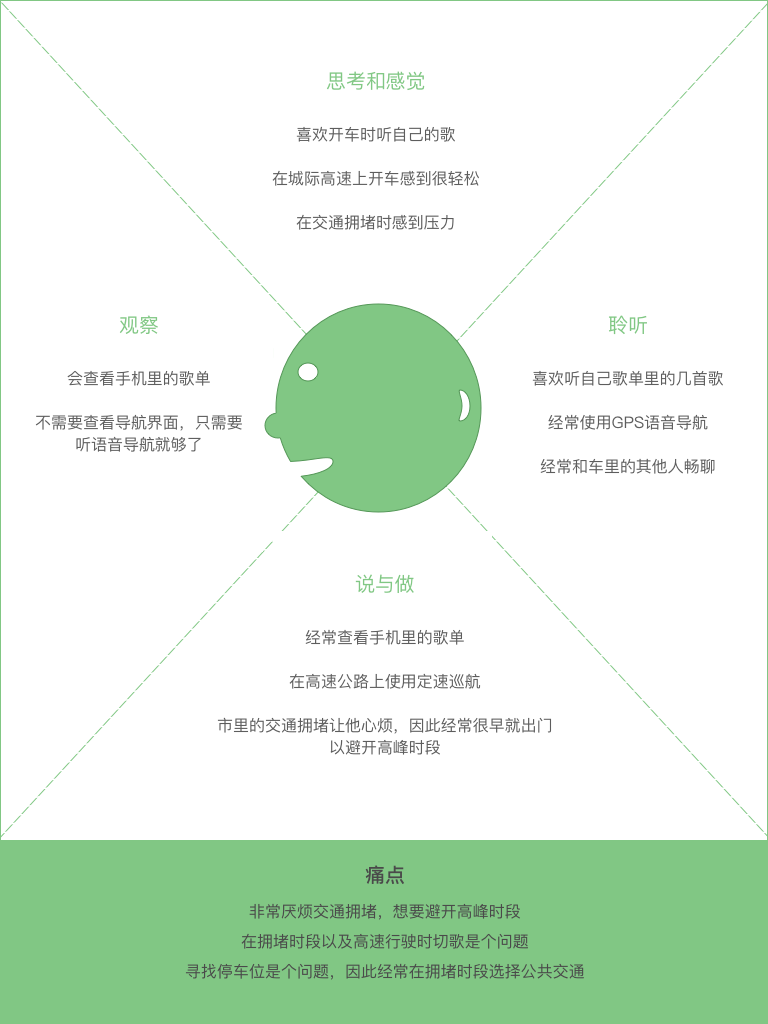
以被采访者的角度为出发点,理解他们在驾驶过程中的行为习惯以及情感波动,我决定为我的观察对象建立用户画像情感地图。这些用户画像的内容直接来自于这些在驾驶中有焦虑现象的被采访对象。

Empathy map from first contextual inquiry

Empathy map from second contextual inquiry

Empathy map from third contextual inquiry
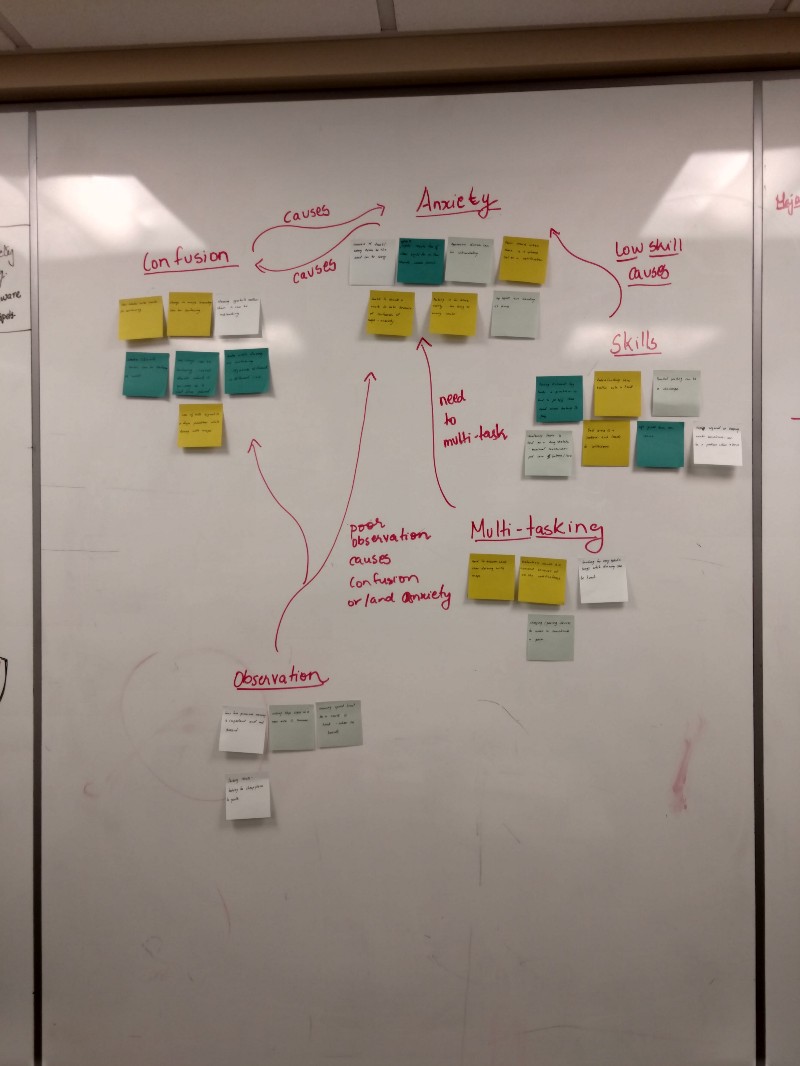
基于从情景调查和采访中发现总结的用户痛点,我制作了与驾驶有关的亲和力图(Affinity diagram), 我从中得到了以下总结发现—
- 疑惑导致焦虑。
- 驾驶技术差导致焦虑。
- 驾驶过程中的额外任务操作(比如接电话)导致焦虑。
- 驾驶中糟糕的视线导致驾驶员疑惑,并从而导致焦虑。

所有的痛点都指向了“焦虑”这个结果
驾驶中的焦虑致使驾驶员烦躁不安,无法集中注意力,并导致在驾驶中出错
这个结论致使我问自己两个问题:
- 怎样才能使我们在驾驶体验中减少焦虑感?
- 怎样打造一个”平静的”驾驶环境?
减少手机的干扰
自动呼叫转移(Auto DND)
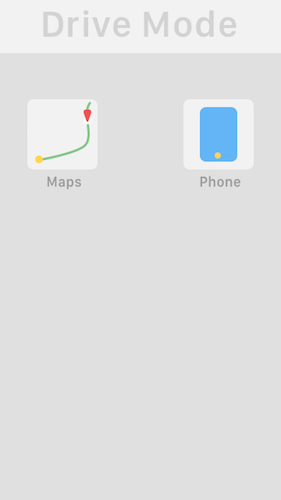
驾驶中查看来电,查看导航信息,或者忍受不间断的来电铃声是很恼人并且容易导致焦虑的,尤其对于新手来说。试想一下,如果你的手机能切换到驾驶模式,在这个模式下手机会主动记录来电信息,并且自动呼叫转移来电,并告知来电方你正在开车,这会不会降低干扰并减少驾驶员焦虑呢。
 自动呼叫转移模式-不引人注意的通知
自动呼叫转移模式-不引人注意的通知
情景app
Android Auto 以及 Apple Car Play 正在试图打造车载系统,它集成了专门优化过的车载专用app。如果在驾驶模式下只能打开与驾驶有关的app会不会带来更好的体验呢?这将会帮助减少很多的驾驶焦虑情况,因为驾驶员再也不能在驾驶中查看微博内容,朋友圈点赞与评论信息了。这会帮助驾驶员优先处理重要的操作,并避免被一些与驾驶无关的次要信息、提醒所打扰。Intecom曾经发表过一篇有趣的文章“Design Smart Notifications”,其中描述了一个相似的可以减少向驾驶员推送通知信息的方案。

改变手机模式-只展示与驾驶有关的app
自动回复
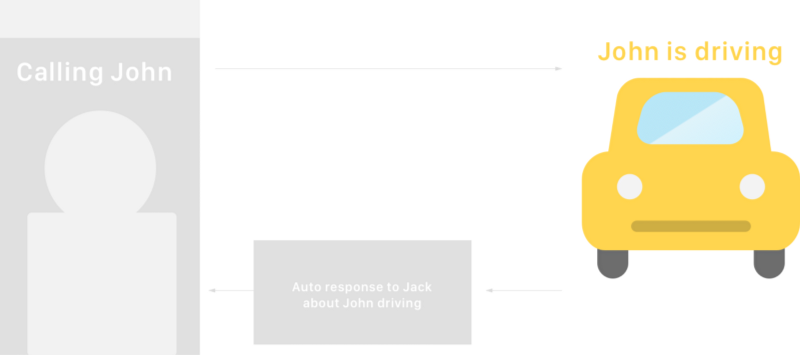
语音留言已经是很普及的一种交流方式了,但让我们更进一步,让车载系统能够在有来电时自动识别驾驶员的状态:当老王给老薛打电话时,车载系统识别到老薛此刻正在开车,那么系统就会自动反馈给老王,告诉他老薛正在开车,等停车后再打给他。这种方案可以保证驾驶员处在一个相对安全的驾驶环境中,同时给了来电者一个相对友好的拒接电话反馈。这对于那些无法同时做多件事的驾驶员们来说是更友好的,同时避免了产生焦虑。

Auto response to callers
缓解未知情况带来的焦虑
集成辅助
我们以及了解了车载平视显示器(HUD),大屏中控系统,以及其他的中控信息展示和操作概念—但只有少数可以真正的辅助驾驶员操作,比如特斯拉的自动泊车,倒车辅助等。如果这些辅助系统能够在体验上更进一步呢?如果系统不仅支持自动泊车,更能帮助驾驶员寻找并导航到附近的停车点呢?(谷歌地图,百度地图已经能做到这一点了)
这类辅助操作应当集成在车载系统中,这样的话就避免了驾驶员使用外部设备来操作,并尽量避免了驾驶员转移自己的视线。集成系统应当尽可能的放置在驾驶员视线的前方。

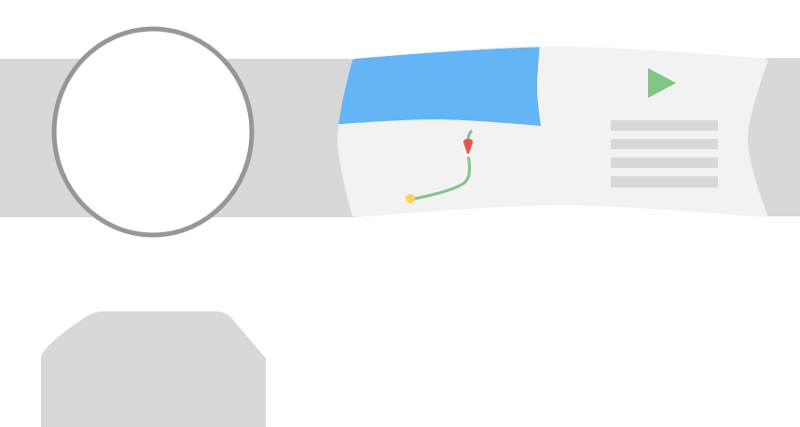
Assistive panel with driver-friendly viewing angle
交通情况自主识别系统
系统分为两部分—
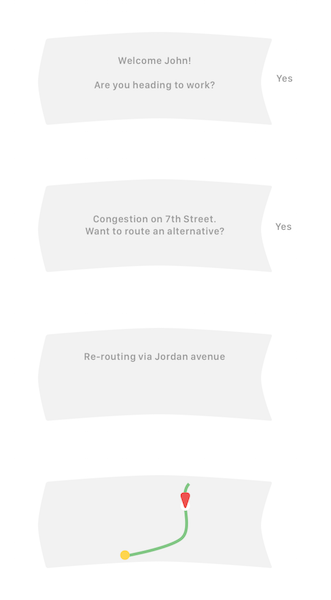
- 系统会随时随地学习驾驶员在某段路线的驾驶习惯,并根据实时的交通情况推荐最优的路线。
- 系统不需要驾驶员说出完整的语音指令,相反,她会提出完整的方案,驾驶员只需要说“是”或者“不是”。
系统只需要驾驶员输出尽量少的语音反馈,因为大量的调研发现,过多的语音指令是会打扰用户的注意力的,就像在驾驶中接电话一样。

Proactive — requires only binary (Y/N) response from drivers
泊车辅助
On-demand
当驾驶员在一个陌生的地点寻找停车位时是很容易产生焦虑的,尤其是在一个拥挤的环境下。ON-demand泊车系统可以帮助驾驶员找到附近的停车位。

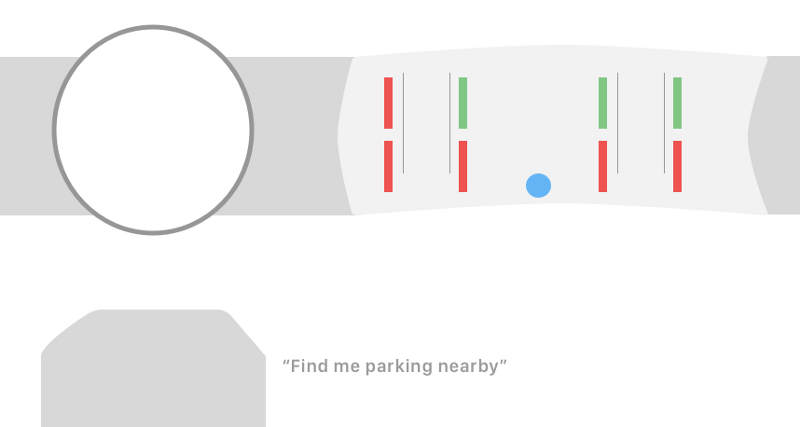
Parking nearby — On demand
自动推荐
当驾驶员导航到一个具体的地点时,系统会自动推荐目的地附近的停车点。这样会帮助缓解驾驶员的焦虑感,因为驾驶员知道系统会帮助他找到停车位的……

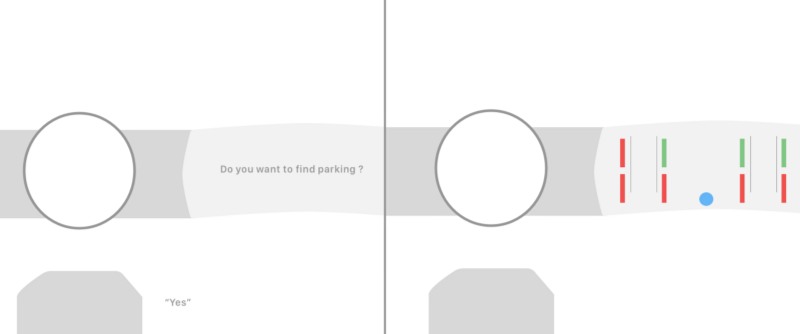
Auto-suggestive parking nearby
指示牌提示
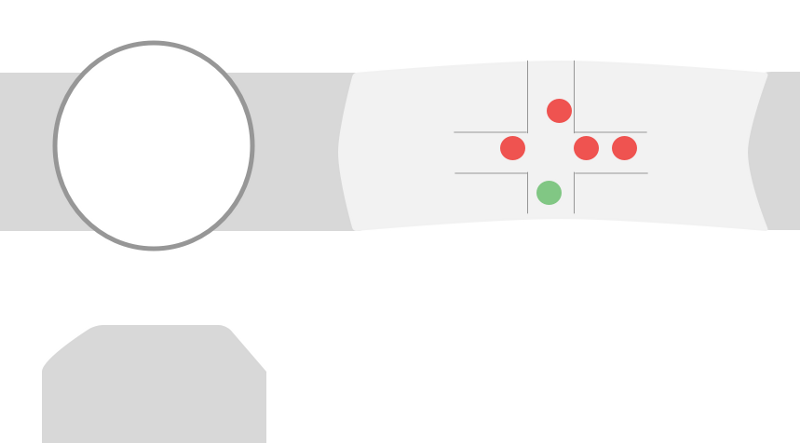
驾驶员在一个陌生的地点驾驶时非常容易漏看路面指示牌,尤其是那些被遮挡的、位置不太显眼的指示牌。车载系统应该提示驾驶员哪里需要停车,哪些路段是单行道,哪里需要让行。更进一步,试想一下如果车与车之间可以进行数据共享,那么路况信息将可以更加高效准确的反馈给每一位驾驶员。下图的系统原型中展示了在数据共享的概念下,每辆车都清楚的被告知在同一个路口是否可以前行。

Communicating cars in Stop signs
视觉相关性

Tesla Model 3. Source — Teslarati
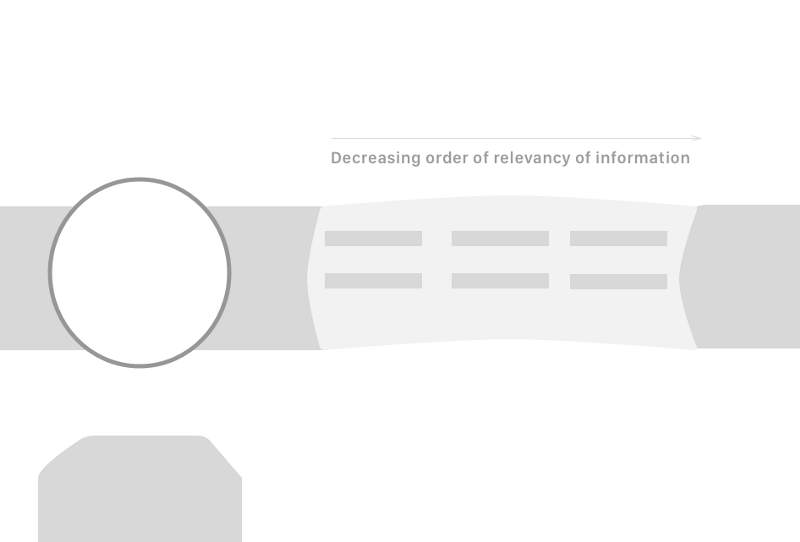
辅助信息面板中展示的关联信息应该从左到右逐次减少(右舵驾驶的国家则应从右到左逐次减少)。中控屏幕中驾驶员最容易观察到的位置应当展示系统提示的辅助信息、警告标志、地图导航、停车位置,其他相对不太重要的信息例如音乐控制,通话操作等,则可以展示在相对较远的位置。特斯拉 model 3中车载信息的视觉相关性就设计的很合理,15英寸的中控屏幕上并没有展示仪表盘,虽然这或许依然会让用户感到不安。

Decreasing order of relevancy from left to right
为转型而设计
自动驾驶汽车虽然还不能做到商业化大众化,但是已经是大势所趋了。在未来,汽车将能够做到自主驾驶并且不需要过多人为介入。但这种驾驶的转变将是缓慢且渐进的,我们仍然需要为这种转型中出现的的用户痛点去设计。驾驶员与中控台的交互仍然会存在,大多数情况下依然是驾驶员来驾驶汽车,由于注意力不集中或者糟糕的系统设计引发的人为操作失误依然存在。为了在这种转型中改进车载系统的用户体验,我设计了一套“主动性辅助面板”(Proactive Assistive Panels)的概念原型,我将在下一章节中为大家讲解。

Proactive assistive panels (PAP)
相关阅读:
#专栏作家#
薛斯塔,微信公众号:luxdesign2015。人人都是产品经理专栏作家。海归交互,对体验设计有着浓厚兴趣,崇尚科技创新解决用户需求、改革行业服务模式;资深尤文蒂尼。
本文由 @薛斯塔 翻译发布于人人都是产品经理。未经许可,禁止转载。
原文作者:Adhithya。原文地址:https://uxdesign.cc/reimagining-in-car-ux-pt-2-designing-for-anxiety-2dfead1c45dd


 起点课堂会员权益
起点课堂会员权益








引人思考,棒 😉