儿童键盘输入交互方式探讨:为熊孩子设计的输入法

想必针对婴幼儿用户所设计的产品出发点与普通的产品设计出发点一定有所不同,那么在设计幼儿产品时,应该考虑哪些交互细节点呢?文章以一款儿童输入法为例,为我们解读了在儿童产品设计过程中该注意的一些交互细节点。
为孩子们进行的设计,与我们的设计会有什么不同呢?
把范围缩小一点,孩子使用的输入法呢?是拼音?还是王码五笔呢?
从一个儿童输入法系统说起
在一个韩国的一个展览上,出现了这样的一个输入系统,孩子可以触屏去输入韩文。输入区域由类似于偏旁部首的元素构成,只需要点击键盘,就可以在界面中生成文字。

(韩国一展览上的输入屏幕)
看起来,这个设计似乎没有什么太大的问题?
但有一位设计师,因为孩子出生了,所以想要探讨一下孩子使用键盘输入的交互方式,顺便尝试一下教育。于是他设计了一款app。这个系统的设计过程中,设计师一直在做不同的用户测试,尝试脱离自我,真正用小孩子的视角去看问题。
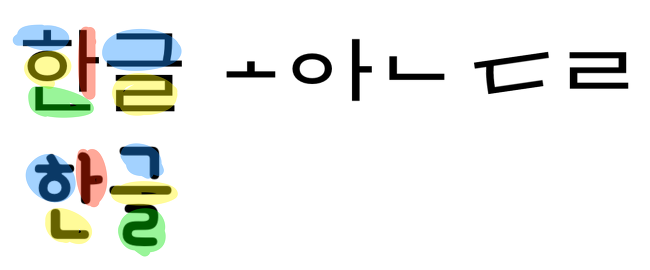
例如说下图是小孩看文字的视角,上下两组文字的含义是一模一样的,但是由于字体不同,有些偏旁部首粘连的情况不一样,对于小孩子,他们会把相连的块状结构看成是一个东西,下图中的颜色就代表了他们的视觉归类。

(孩子眼中的韩文字分区)
先来点基本的知识吧
要更加深入去理解上面那张图的话,先用我简陋的理解跟大家科普一下最基本的韩语知识。
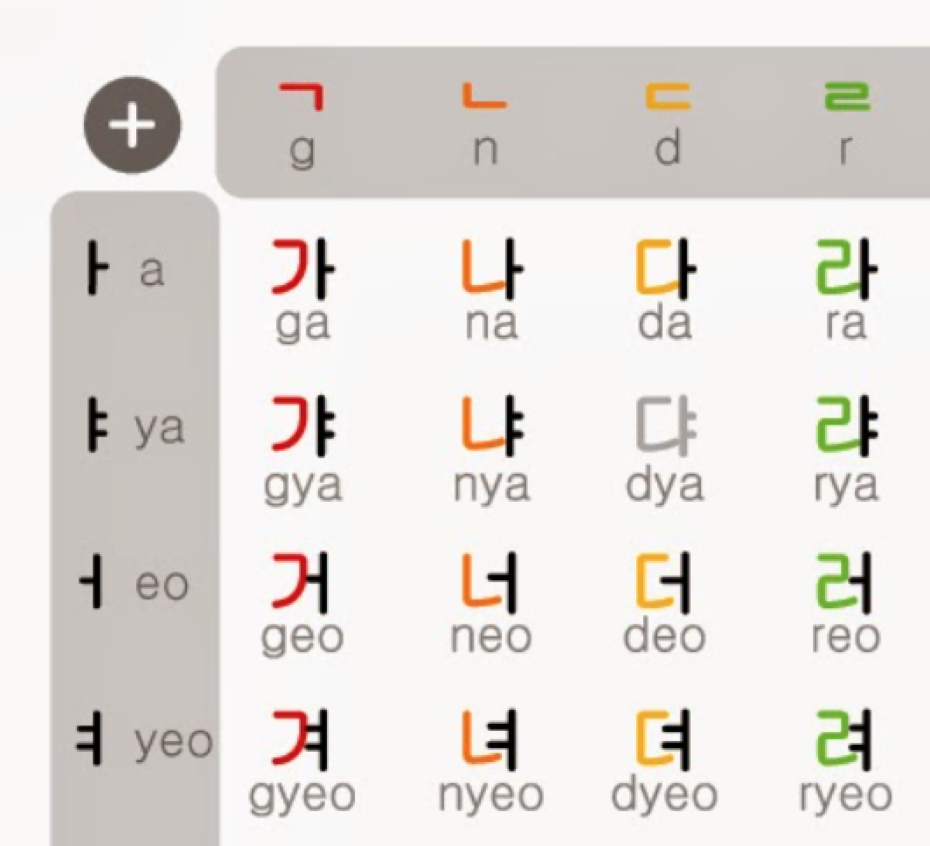
先讲一下韩文字的基本原理(见下图)。

(韩文字识别表-部分)
简单来说,上图中横轴可类比于拼音中的声母,纵轴可类比于韵母,他们是一一对应的关系,上图中横轴的“ㄴ”对应于“n”,纵轴的“ㅏ”对应于“a”,所以整个字“나”就读为“na”。韩文是一种看见了,就可以读出来的语言。“读”的方面,相比汉字真的简单粗暴很多。
另外就是一个关于布局的小问题,因为待会也会涉及到。横轴的元素会在字的左或者上方(ㄱㄴㄷㄹ等),纵轴的元素则会在右或者下方(ㅏㅑㅓㅕ等)。
为熊孩子量身定做的输入方式
回到这个app,实际上是经过了三个阶段:
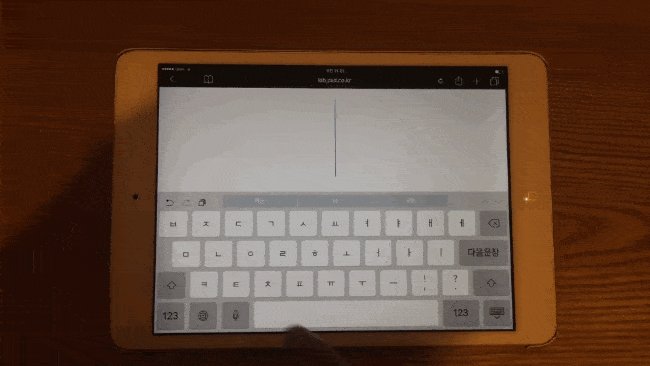
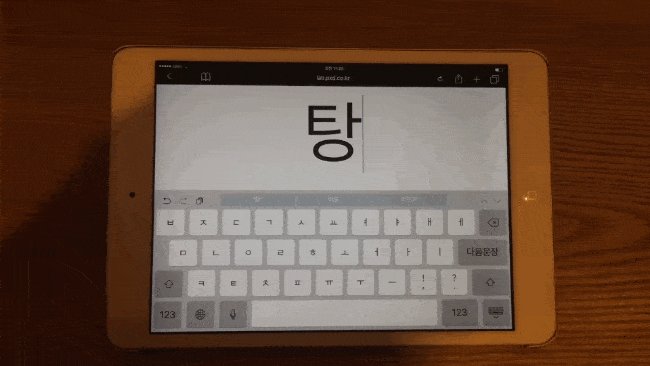
1. 第一个阶段(偏旁+键盘)
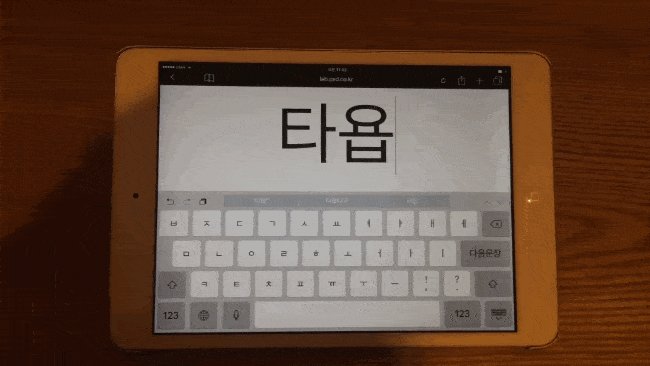
正如我们一般理解的键盘输入法一样,把文字部件拆分,让小孩子打字输入文字,给予奖励提示。再加上一些自动完成功能,更加提高打字的效率。

(韩字输入设计-阶段1)
理所当然,是吗?
但小孩子不买帐。首先键盘与屏幕之间的关系对于他们就是一个很难理解的地方,为什么本来出现在下方的东西,会出现在上面?
然后刚刚说到的自动完成与调整功能,更是对孩子的挑战,为什么同一个位置的东西突然跑到其他地方去啦?如上方动图所示,为什么本来在字下面的“o”会突然变了位置,出现在其它字的上面了呢?
对于我们,键盘输入是系统学习之后的理所当然,对于孩子,一开始就还没系统接受文字教育,所以如果跳过这一步,先学习键盘打字这样的东西,自然不是马上能接受。
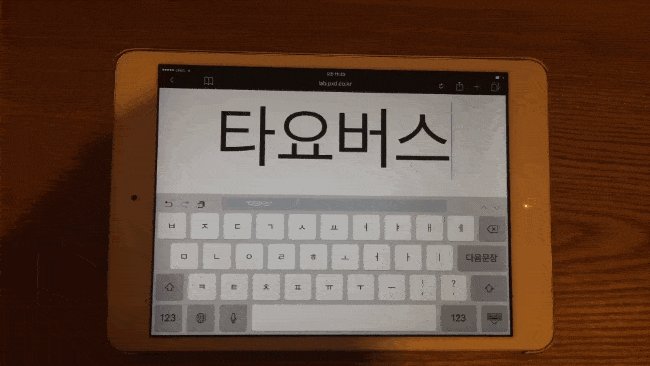
2.第二阶段(偏旁+键盘+动效)

(韩字输入设计-阶段2)
动效加强了键盘与屏幕之间的联系,起到引导的作用。取消自动完成,避免孩子对文字位置的混淆。还记得开头提到的韩文元素位置吗?横轴的元素会在字的左或者上方(ㄱㄴㄷㄹ等),纵轴的元素则会在右或者下方(ㅏㅑㅓㅕ等)。
因此这一阶段的设计,打乱了传统的键盘布局,根据韩文元素的位置,重新安排键盘的布局。由图中可见,键盘左上方出现的元素是ㄱㄴㄷㄹ等,键盘右下方则是ㅏㅑㅓㅕ等。
3.第三阶段(偏旁+触屏+拼图)

(韩字输入设计-阶段3)
真正的问题在哪里?认知,识别。孩子们需要更更更直接的交互。
于是设计改为直接移动元素,搭积木一样快捷的方式。然后设计还做了一个小细节,就是把一些会混淆的韩文字的粒度再减小,例如그(读音:keu/geu), ㄱ(读音:k/g), ㅡ(eu),由于前者是后两者的相加,所以对于孩子可能会造成不同的认知,所以设计中就干脆去掉了“그”,把它拆开,一边学,一边认识他们之间的关联、组合联系,而不是一开始就灌输他们的固有概念。(其实对于这一点我还是存疑,会不会对整体韩语体系的架构认识出现偏差?但那是后话了。)
熊孩子的交互还应该注意哪些点呢
1. 拍(tap )与 按(press)
拍(tap)与按(press)互动的手势有什么区别呢?一个是按住之后,马上给出反馈,一个是按住再松开才会给出反馈。
想想一个小baby,需要什么东西的时候就会用手指“指”(point)给爸妈看,所以对于孩子来说,他们需要的,是最直接的反馈,这么看,“拍”比“按”要更为直接。可想而知如果是双击(tap-tap)的话,更是增加难度了。另外孩子每当拍了什么,就会期望有一些反馈。例如简单的钢琴游戏(见下图),点击按键出现反馈,孩子就会得到满足。

(简单的钢琴游戏)
2.导航
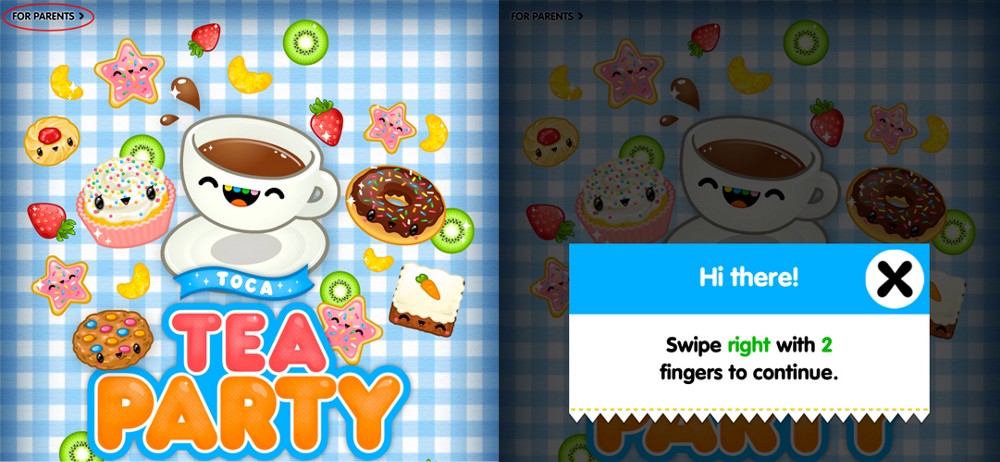
弹出框,导航。对于我们来说这是引导我们走完app的重要指示。但对于孩子却是一种严重的干扰,无法完全理解整个界面的他们,甚至不会知道导航的作用,在他们看来,一切东西可能都是可以点的按钮,“点完了,就要给我玩的东西”。如果真的不可避免,就尽量简单,例如下图,评级,写评论这些全部简化,只剩下一个大大的交叉,即使孩子不知道是什么,也知道要直接去点交叉,关掉整个弹框。

(一个儿童ipad游戏)
3.多图少字
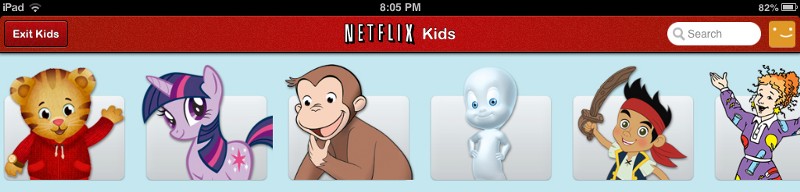
孩子还处于识字的阶段,不认识的文字是一种干扰。Netflix的小孩子频道展示的不是宣传banner,而是小孩子喜欢的卡通人物。只要点开卡通人物,就会出现卡通相关的一系列图片。

(Netflix儿童模式界面)
4. 多触控,互动,群体
孩子们需要交流,需要与同龄人沟通去锻炼社交能力。电子化的今天,沉浸在app里的孩子会不会逐渐变得孤独呢?多触控的游戏为这样的问题提供了一个潜在媒介,例如之前流行的Where is my water游戏ipad版就支持多触控,孩子们可以一起为鳄鱼挖通道,合作,玩耍。

(Where is my water游戏)
这是本篇的尾声
追溯到以前,我们也已经有了活字印刷术,王码五笔输入法。他们的形式,内涵与拼字的app类似,早年流行的where is my water,剖开本质,其实也与铅笔连字游戏无异。
所以其实我个人觉得,虽然科技一天天发展,但新的不是内容,新的是我们能够演变的交互方式,新一代的80,90甚至00后设计师也已经为人父母,或者即将为人父母(很快就会变成旧一代设计师了T.T)。
以前是为自己的理想设计,现在很多设计师也开始为自己的下一代设计了。新的交互,新的思考,孩子用着自己的app长大,成为你产品测试的长期用户,该是怎么样的一种体验呢?
参考资料
http://kr.hujiang.com/zt/shipinjiaocheng/
http://questionmarkq.blogspot.hk/2014/07/koreanski-alfabet-okresla-sie-nazwa.html
http://kr.hujiang.com/fayinbiao/#yuanyin
https://www.youtube.com/watch?v=27bHsRnPwc0
https://uxdesign.cc/design-considerations-for-little-fingers-ad2a19ed3816
本文由 @交互小怪兽 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CCO协议


 起点课堂会员权益
起点课堂会员权益








好有爱~ 我想回去当熊孩子。。。
从产品的角度为何让一个孩子进行如此复杂的输入操作呢,给几个选项选择不是更好吗?
比如表情符号,输入的门槛太高了。ps文章不错!
谢谢rockatsun:),我觉得表情符号的想法挺赞的👍,包括拟人或者象形化的一些文字偏旁好像也可以
视角很新 😉
嘿嘿谢谢 🙄 !互相学习!
不错😊
感谢! ❗