设计总结:对常见tab样式做的一个分析

今天这篇文章来给大家分析一下tab。其实tab隶属于产品导航体系的一部分,所以你要了解tab,必须要它放在导航体系中来分析。希望这篇文章可以帮助大家以后更合理的去使用tab。
tab的分类
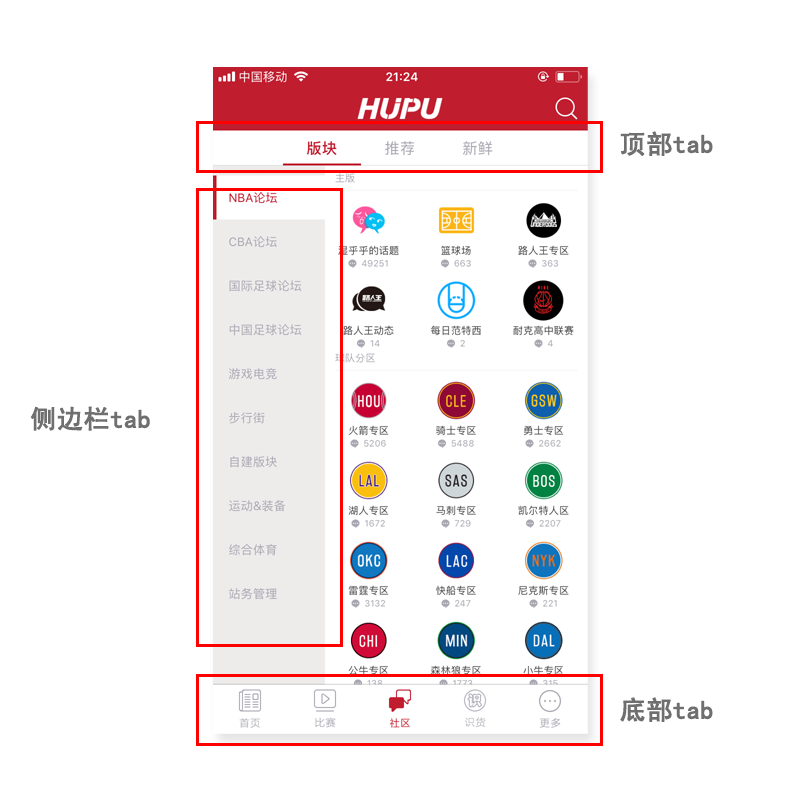
为了更好地了解tab,我们首先要对tab做一个分类,这里我所分类的依据是位置。那么根据tab在界面中所处的位置我们可以把tab分为顶部栏tab、侧边栏tab和底部栏tab,当然在导航体系中我们会说成顶部栏菜单、侧边栏菜单和底部栏菜单,都是一个意思。

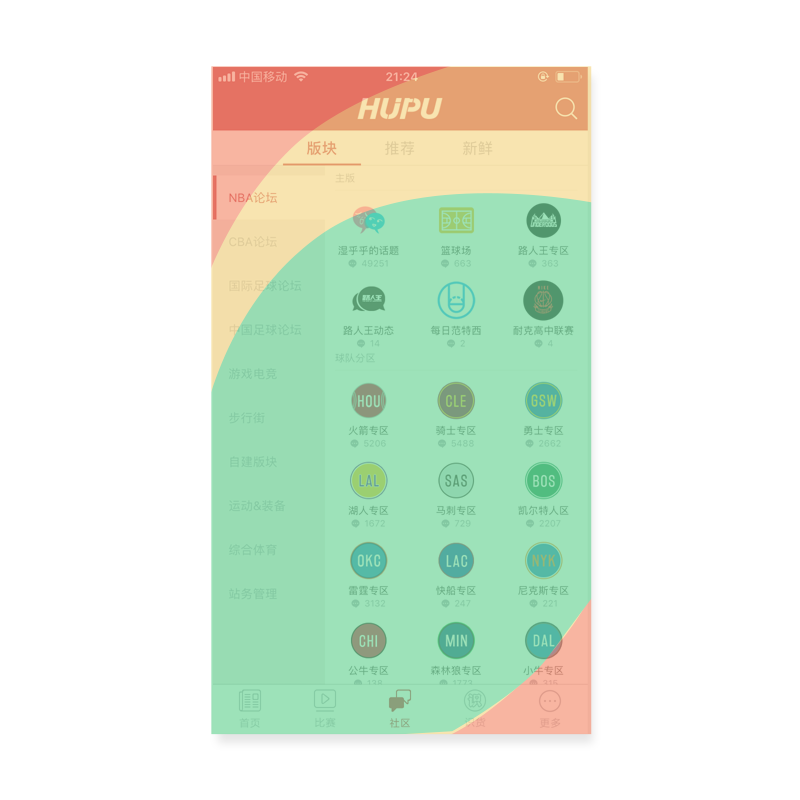
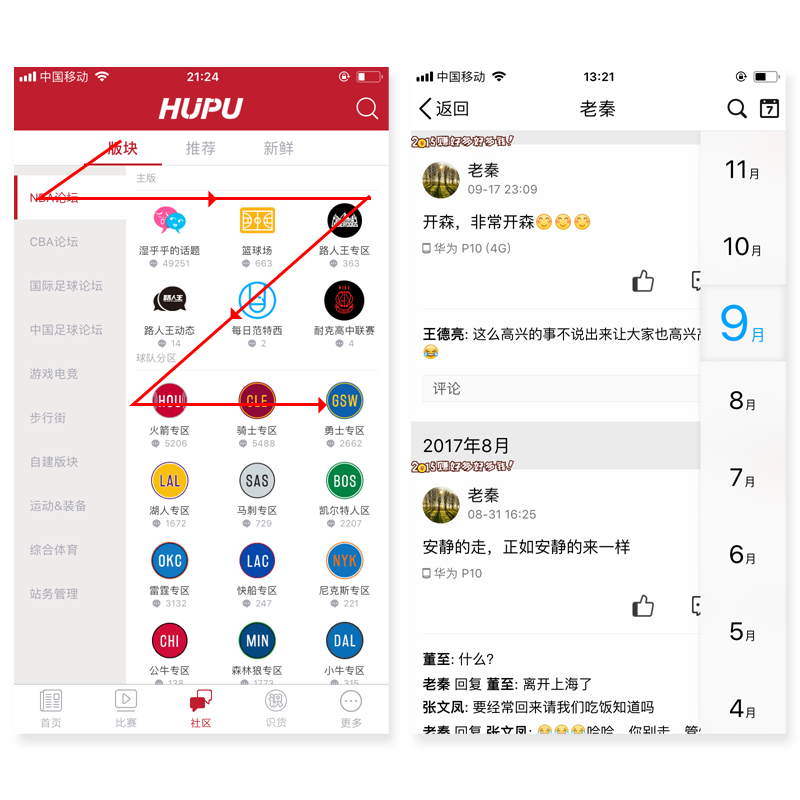
虎扑的这个界面非常具有代表性,因为三种tab样式出现在同一个界面里,方便我们进行分析。从导航体系的层级来说,底部栏属于一级导航,顶部栏属于二级导航,而侧边栏属于三级导航。这种划分标准的其实是跟用户的拇指活动范围来决定的,或者说是拇指法则。

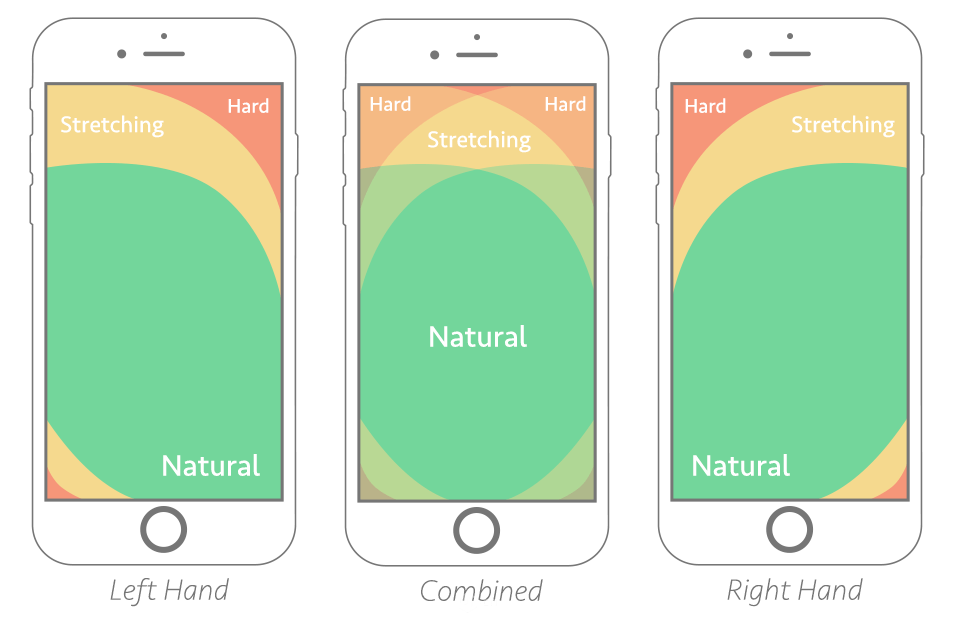
“拇指法则”是资深交互设计大神Steven Hoober在2013年对1300名手机用户的调查研究后提出来一个新名词。他通过研究发现,49%的用户都是单手拿着手机,使用拇指进行操作。甚至某些大屏手机使我们不得不进行双手持握的时候,多数人也还是倾向于使用自己的拇指。Josh Clark在另一项研究中也得出了类似的结论,他指出:75%的手机交互都是由拇指完成的。因此我们也可以说,对触摸屏手机进行交互设计,用户主要使用的就是拇指。

一级导航用户使用最频繁,所以用户的拇指必须很容易就能操作,而侧边栏和顶部栏相对来说都属于“边陲地区”,用户拇指很难够得着,手小的用户甚至要借用左手或改变握持姿势。这肯定不是一个令用户满意的体验了。
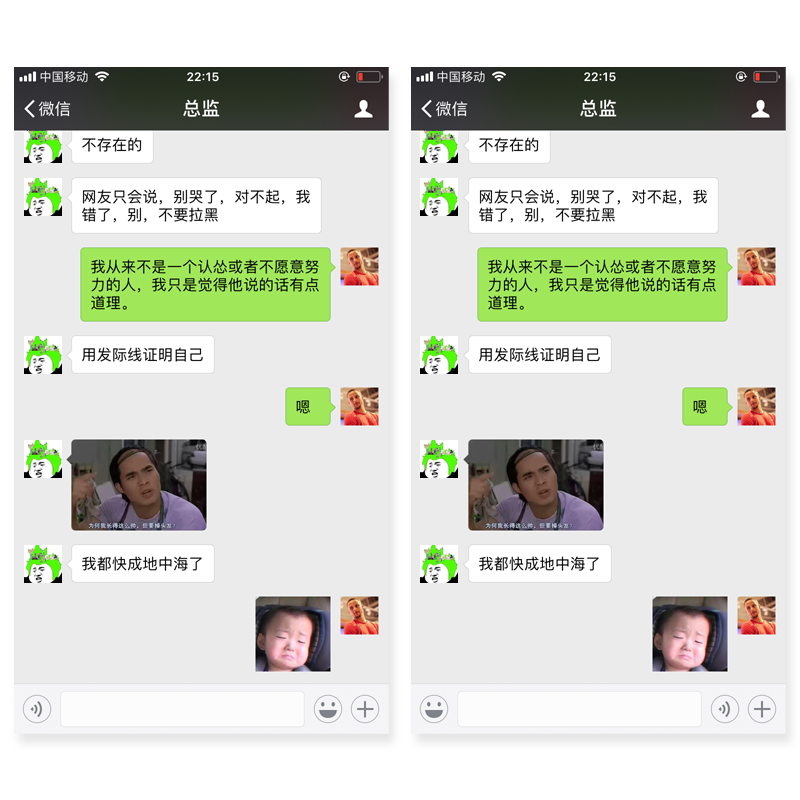
其实这个也给了我们一个启发,在给移动端产品设计界面的时候,你一定要把图放在手机上看,自己尝试”操作”来测试易用性。你的产品必须要让用户的手指操作起来很舒服,或者可以解放用户的手指,让用户可以单手很方便的完成操作。我可以给大家举一个例子,我之前听到一个朋友抱怨说,微信发语音不方便,因为右手单手握持操作的时候拇指很难够得着。我尝试着把语音和表情的图标对调了位置,发现并不理想。

虽然发语音更方便了,但是斗图就很困难了。现在这个全民斗图的时代,用户发表情包的频率肯定要比发语音的要高得多(我瞎猜的)。所以微信这里语音功能放在左边虽然难点击,但是我觉得没有毛病。
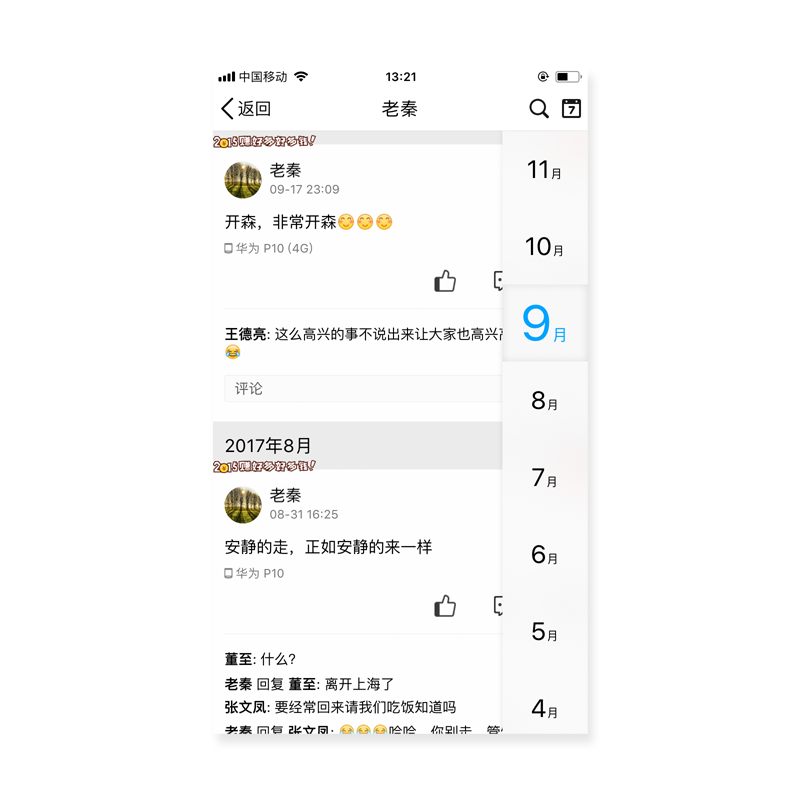
对于侧边栏tab,我们一般习惯于出现在界面的左边,但是也有放在右边的,QQ空间的月份tab就是这么做的,这样做的一个好处就是用户(右手单手握持)更容易操作了。

既然侧边栏tab在右边更方便操作,为什么大部分界面设计中侧边栏还放在左边呢?在我看来,侧边栏tab放在界面左边还是右边取决于tab标签与内容的关联性。
举个例子,如果你想在虎扑里找到金州勇士队的专区,那么你得先找到NBA论坛,再去找勇士专区。从上往下,从左到右,符合Z型浏览习惯。

如果你把侧边栏tab放在左边,那么用户的浏览方向是反Z字的。而QQ空间的话,用户不用看左边的tab项也能知道这条动态的发布时间,所以放在右边更加合适。
tab的两种状态
上面主要说位置对于tab的重要性,接下来我们主要说tab的设计。在设计tab之前,我们可以进行一个解构,任何一个tab项其实都可以由文字和icon组成,其中icon是非必需的。从信息传递的角度来说,再牛逼的icon也比不上文字。
Tab可以分为选中状态和非选中状态,一般来说为了凸显选中状态,我们主要有三种方法:字色,线条和背景色,其中线条的位置可以在文字上方也可以在下方。

我看了一下目前手机的应用,发现使用线条的频率要远远的大于背景色。在我看来,导致这种现象的原因有两个。

其一,加线的tab的样式都是全贯通的,比较适合用于展示层级较高的导航。而导航都是由上而下的,所以设计师会优先考虑使用线条,然后层级较低的导航为了区分会使用背景色来区分。

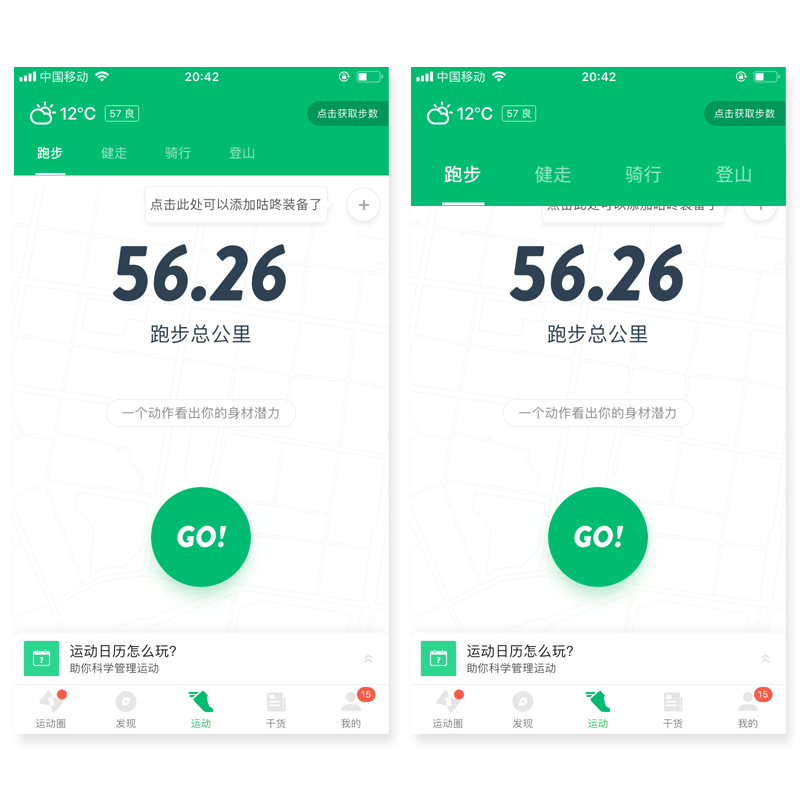
其二,色块的视觉权重更大一点,会分散用户的注意力。而tab属于导航体系,是为了让用户更方便找到自己期望使用的功能,所以tab做的太显眼没有必要。这也是设计师优先考虑线条的原因。例如,下图中的tab可以放大,居中,但是会侵占内容区域,所以还是舍弃。

以上就是我自己所总结出来的两个原因,其中第二的原因涉及到信息的优先级。这里我觉得我需要再延伸一点其他的内容。
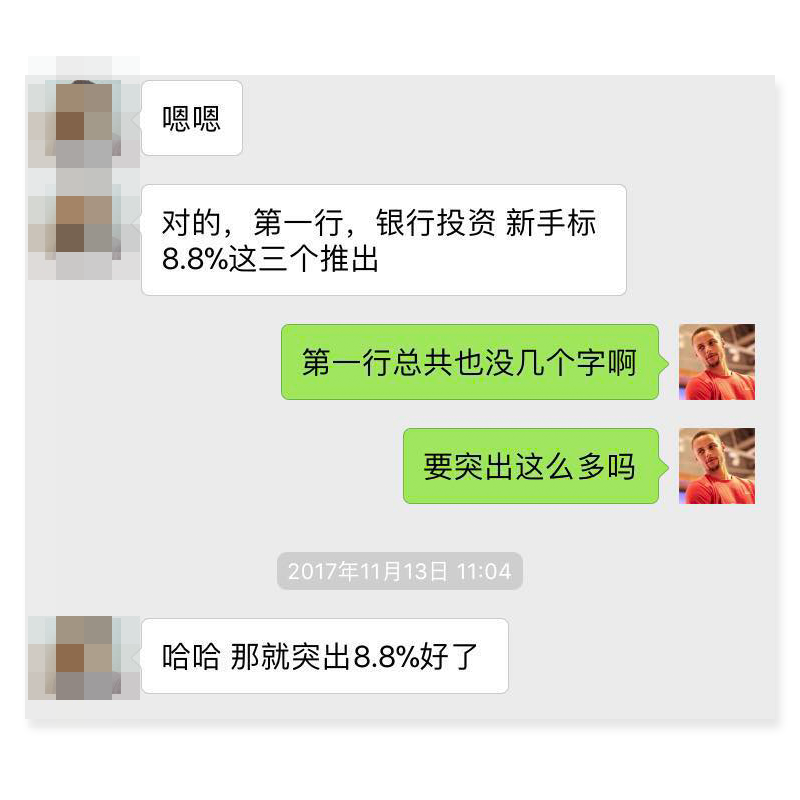
设计师在日常工作的时候,最讨厌的一件事情莫过于甲方临时改需求。一个稿子来回反复的改,那么设计师如何避免这种情况呢?在我看来,设计师在拿到需求之后一定要跟甲方进行充分的沟通,确认好需求。当然这里的确认需求,不仅仅是跟对方核对字段是否出错这么简单。而是要弄懂甲方这份需求中的信息层级和设计风格,说白了就是这个界面/banner风格你想走什么风格,你要突出哪些内容。

很多时候,甲方虽然给你需求了,但是他们自己根本不知道自己想要什么?他们的期望是让设计师先做出一稿,他们在这个稿子上进行反复的修改最后达到他们心中所期望的效果。这种做法无异损害了设计师的利益,因为当甲方都不知道自己想要什么的情况下,你的初稿是根本没有任何通过的可能性。所以通过询问信息层级和设计风格这两个问题,促使甲方具象化自己的需求,这样也省的设计师来回的返工。
Tab的使用场景
任何一个设计组件/元素我们进行分析的最终目的都是为了更好的使用。“更好的使用”不仅仅是知道如何使用,也意味着要明白使用的场景,知道什么时候该用什么时候不该用。
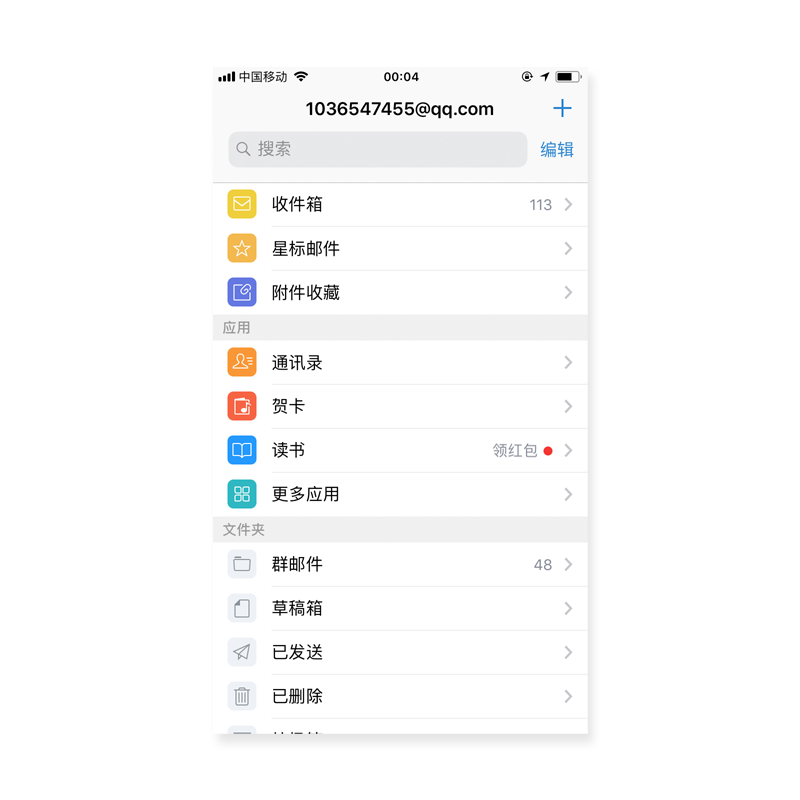
文章开头就说了tab属于导航体系,而tab在导航体系中是属于万金油,基本都能用,但是也有用不了的时候。例如QQ邮箱,这是少数没有使用底部栏菜单的产品。这里使用的是列表式菜单,这是因为QQ邮箱是核心功能流程比较单一的产品,主界面就可以满足用户核心场景下的需求,不需要通过底部栏菜单来在几个功能模块之间来回切换。

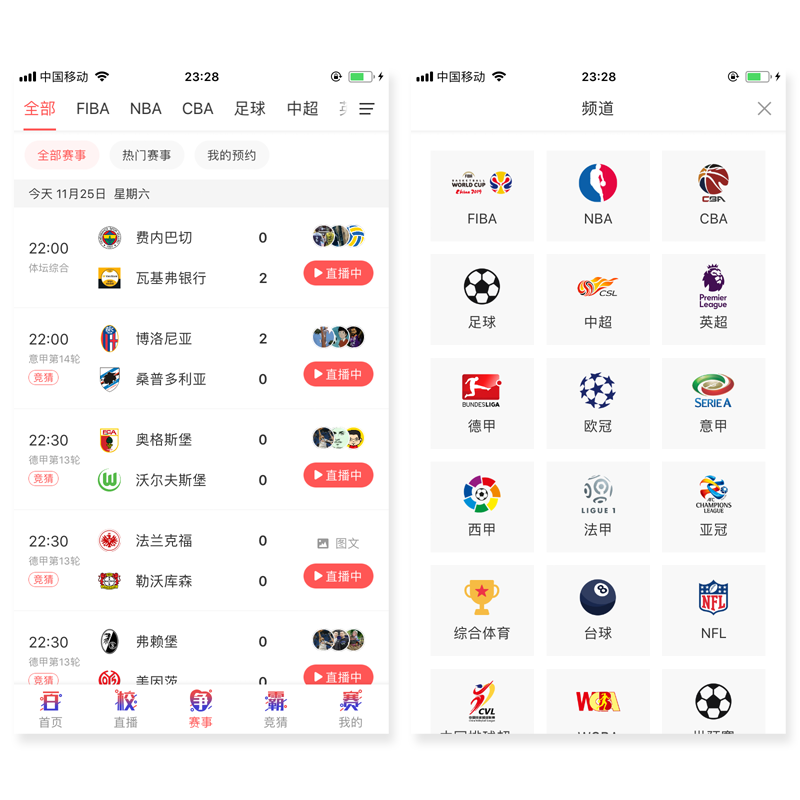
简单的用不了tab,也不意味着复杂就一定可以用。我再举一个例子,tab项过多情况下用户可以滑动,但是有的情况下tab选项实在是太多了,这时候tab就不太合适。企鹅直播这里可以切换成弹框进行选择,这个解决方法就很棒。

所以说tab的使用场景还是很复杂,一篇文章的篇幅肯定说不了,这里我也只是给大家开了一个头,更多的还是要大家多下app去分析。
总结
以上就是我对常见tab样式做的一个分析,希望可以帮助到大家。
#专栏作家#
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








优秀!!!
看了一圈主流APP感觉TAB样式应该是,上划线,下填充,子色块(顶部TAB为文字变色并加下划线,底部TAB是对图标的填充,子TAB为色块),当然也有不少特例
(瞎猜的)笑死我了🤣,可能他按照点击频数布局的,也可能当时突出语音功能,斗图和添加图片同类信息放在一起只是辅助功能,语音优先级更高。(也瞎猜的)
请教一下大神,优先使用加线tab样式原因的第一条有点没理解,全贯通是什么意思呢,为什么适合展示层级较高的导航?
因为层级越高的导航相对于当前界面来说越没用,我不知道这样说你是否理解。如果使用色块tab那么对用户的吸引力会更大,所以使用更加简洁的加线型tab
明白~ 感谢感谢!
😉
我什么时候才能像你一样优秀
我的奖杯可以给你摸摸
你强任你强,我干我的羊?
jr你好