跟开发Battle,设计师该如何“料敌制胜”
编辑导语:在我们的日常工作中总会遇到一些沟通的问题,比如设计师的一些产品设计需求,开发可能会有一些别的意见,双方就会产生碰撞;但是在一个团队里,合作才能共赢,怎么平衡好双方的关系比较重要;本文作者分享了关于设计师在工作中遇到的沟通问题,我们一起来看一下。

今天想跟大家聊聊设计师工作中的沟通问题。
相信各位设计师在平时工作中经常会遇到一种情况:我们出的方案,开发同学不愿意做。
在笔者进入职场的这三年里,经历过根据产品需求进行设计,完成后与开发同学直接对接,逐图逐字地走读方案;也经历过在进行产品创新时,与产品团队和开发团队共同制定产品方向,拟定产品需求,提出设计建议。
事实证明无论是哪种情况,我们的方案多少都会受到开发同学的质疑,甚至于“阻挠落地”;于是我们不得不跟开发同学们去battle,花了很长的时间去进行一轮轮的开会、讨论、磨合。
周期长而效率低,明日复明日明日何其多。
首先需要说明,在团队工作中产生分歧的原因一定不是单向的。一个完美的产品的诞生必然要吸收多方的观点,经历思想的碰撞和接纳。
而今天笔者想跟大家聊的是,如何在沟通阶段准确地、有效地表达设计方案的理由和优势,以及如何更好地让开发同学接受、信服。这也是为了日后能更好地掌握属于设计师的话语权。
毕竟开发同学也是设计师需要面对的一大用户群。所以我们要了解用户需求,才能准确判断“敌情”,采取相应的对策战胜“敌人”,让他们被我们说服,然后干就完了。
其实大部分情况下,开发同学们不愿意按照设计师的方案做,只有以下两点理由:
- 他们不理解你的设计方案
- 方案要求的工作量“看起来”太大了
01 他们不理解你的设计方案
大家有没有遇到过这种情况:讲解方案时,开发同学们总有各种疑问。
- “为什么你这个界面要做成这样,我觉得那样做也可以啊”
- “你看我平时这个产品做的是这样,用着挺好的,怎么不按照这个做呢?”
- …..
在这个阶段,开发同学往往是以用户的身份在看待设计方案。他们习惯于自己平时常用的产品逻辑,有自己的想法,所以在抛出一个新产品的设计方案时,他们一时不易接受,不太明白。
笔者常用的方式是,在介绍方案前罗列出竞品分析结论。
开发同学们虽然也会观察同类产品,但也许只是笼统地了解了一下界面跳转逻辑,或是界面布局的大致框架。作为设计师,我们会对同类产品的竞品了解得更多,也能从设计师的角度看到其他人没有发现的细节。
与开发同学走读竞品分析报告一般步骤为:
- 竞品全局与结论总结——总工作量说明
- 关键界面特性小结——各模块关键工作说明
- 整体设计框架——工作量复盘及人力安排
笔者曾经主导过一个关于多媒体编辑功能的需求,在那时完全是做一个从无到有的产品;所以对当时的我们来说,方案的说服力和可证性至关重要。
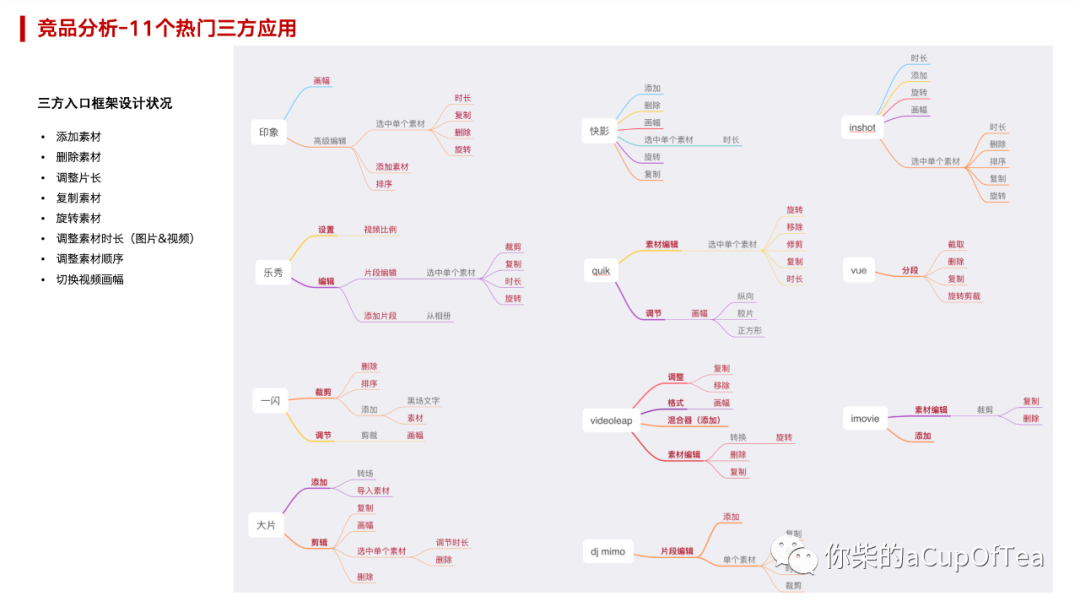
笔者团队当时搜集了市面上大量的同类竞品,最终选出了11款进行了分析。
根据产品需求,我们将所有的视频剪辑相关的功能都做了罗列,并根据全局操作和单素材操作进行了归类,并将结论提前展示在报告的前几页,同时也让开发团队大概了解了总工作量:
- 哪些功能是我们必须要做的;
- 竞品主流的界面逻辑设计是怎样的;
- 每一个界面需要放一些什么东西。


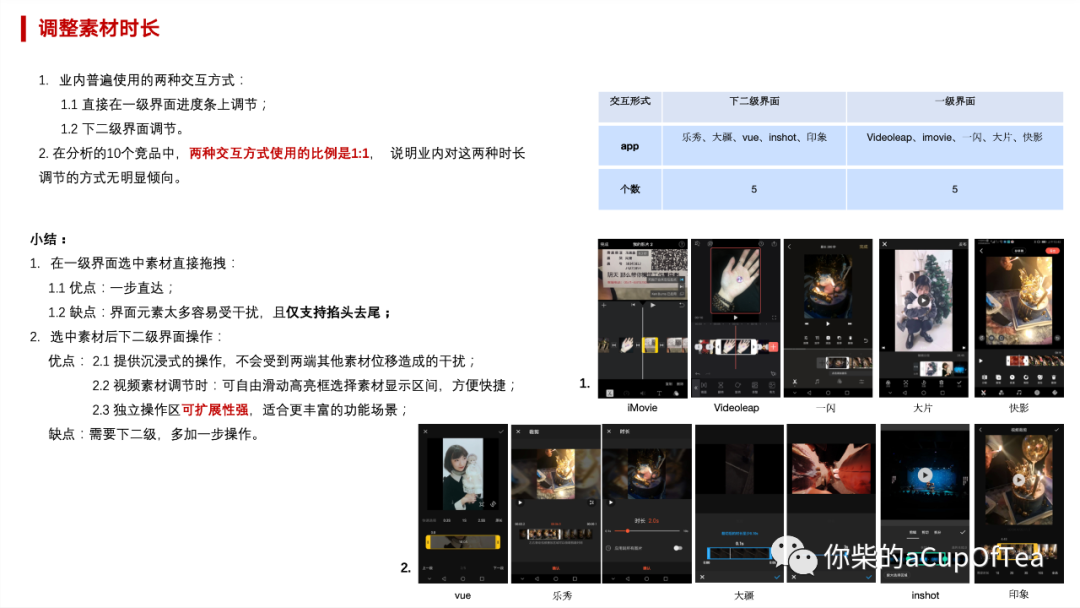
我们对关键界面的具体分析也做了展示。重点说明每一章的小结,比如此模块的最关键功能是什么,有哪些功能还不能满足用户需求等。
这一步是为了让开发同学们对竞品界面的框架有一个总的认识,以及让他们知道我们发现了什么问题,让每一位开发同学理解,在后续的工作中他们各自负责的界面需要重点关注的是什么。

到最后一步,我们再阐述了自己的设计方向,向开发同学展示了全局的交互框架,让他们了解之后该做哪些工作,人力该如何分配,在此之后我们再进行详细的界面走读和答疑。

竞品分析结论能让开发同学方便地理解主流产品的设计逻辑以及普罗大众的使用习惯,直观地了解设计的根源性和合理性,也能让他们对后续的工作量有一个大概的构想。
事实上,充分的前期分析工作不仅可以帮助设计师理清设计思路,抓到突破口;也能帮助我们应对从各方传来的声音,在与产品规划团队沟通方案时也同样适用。
竞品分析结论的展示,可以帮助我们证明:设计有来源,需求有根据,知己知彼才能百战不殆。
02 方案要求的开发工作量“看起来”太大了
这种情况经常发生在有迭代需求时。
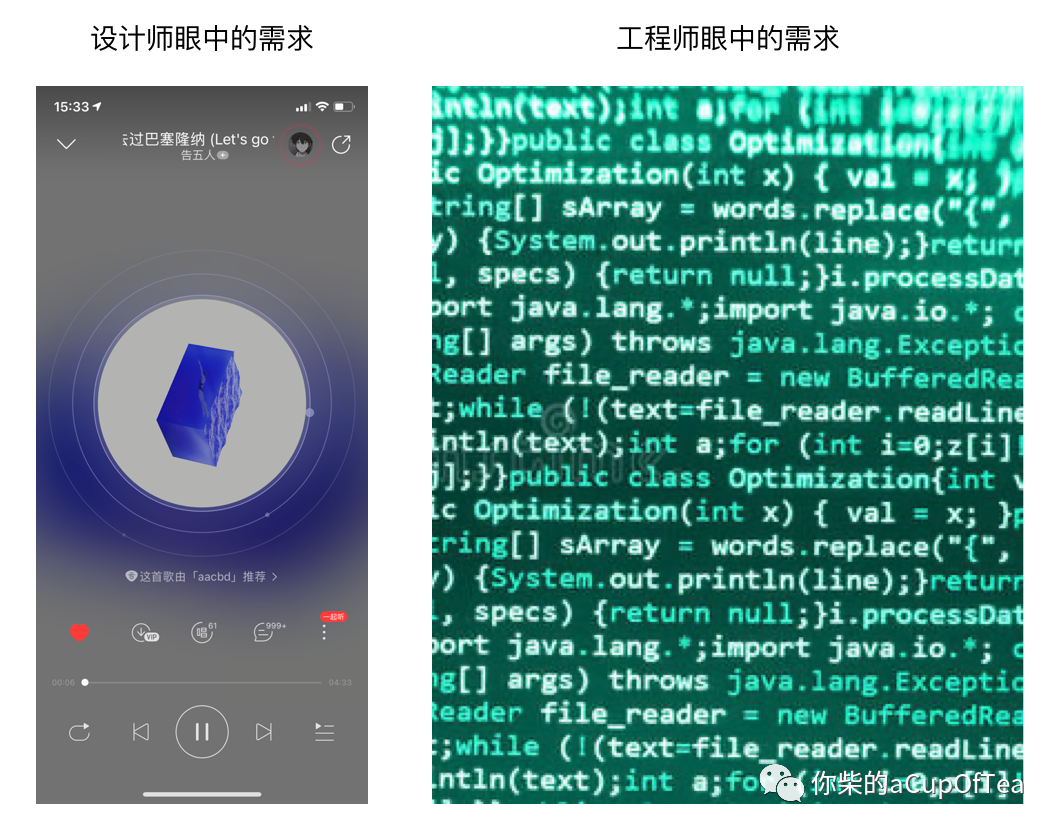
毕竟设计师的世界和工程师的世界是完全不一样的,在设计师眼中,产品需求是控件、图形和字符串;可在开发同学的眼中,产品需求是一行又一行的代码;设计师修改方案当然不易,但我们换位思考一下,开发同学们改代码可能眼睛和心灵更累。

开发同学会边看新方案,边本能地在脑海中将效果图转化为代码,这时候他们的心理活动大致是这样的:
- “这个界面的改动看起来很大啊,那我不又得花时间去找该改哪一行吗?”
- “为啥这么小的点也要改啊,这不是和旧方案长得差不多吗?”
- “诶这个界面B跟之前的界面A看起来长得差不多,要不拿界面A的代码直接来用吧?”
- ……
于是他们就会有种种理由不愿改:
- “这几个界面跳转的逻辑太复杂了,我们开发压力太大,你改改方案吧(?)”
- “我们评估下来这个需求的优先级不高,还是等我们先完成xx,你这个等一个月以后排人力吧(?)”
- “哎哟差不多就可以了,对用户来说这一块没那么重要(?)”
- ……
实话实说,笔者这时候常用的两种方式还是比较基础的:
- 再次重点走读竞品分析
- 新旧方案对比走读
方案需要迭代的原因主要有三点:
- 在开发初级阶段没按设计效果完全实现;
- 在测试阶段,设计师检视时发现有问题;
- 方案落地后,经过了一段时间的舆情收集,发现需要改进。
如果是第一个原因,我们就必须要再次向开发团队说明良好的竞品情况和还原本真方案的重要性,督促他们尽早按排人力处理问题;若是第二、三点原因,需要根据情况在设计团队内部重新决策,再将新方案传达给开发团队。
我们在对开发同学进行新旧方案对比走读时,比较基础的方式(笔者目前会用的方式),大概就是将新旧两张界面放在一起,向他们说明两个界面的不同之处;但如果能利用开发同学熟悉的工作语言进行阐述,效果会有所提升。
笔者处理过一个“用户总是不小心误触”的小问题,其根本原因在与文字热区与图片热区范围重叠,导致系统常常误判,导致了用户原本想要点击图片进入二级界面却触发了修改标题的情况。
因此在优化方案中,笔者不仅调整了界面效果,还划出热区的dp大小并设定了最宽范围,在走读时对接的开发同学也更容易看懂、理解。

之前在某次设计部分享会上,笔者从另一个团队的同事那听来一个好方法:他们在走读优化方案的同时,帮开发同学将需要改的代码挑出来了,告诉他们只需要改这两行就可以了。
把开发同学当作用户,利用用户熟悉的语言让他们理解要做什么事,这样一来沟通成本大大降低了,也极大地提高了方案迭代的效率!
简直妙哉,看来笔者也应该去学习一下代码相关的知识了。
其实说实话,笔者是非常愿意跟有想法的开发同学们合作的。
会思考合理性、判断产品逻辑的开发同学,在开发过程中会积极地跟设计师讨论,还能从用户的角度提提意见;另一方面,他们会根据经验设想各种不同的使用情况,有时候也能帮助设计师发现一些没有注意到的细节,帮助我们完善设计思路,说不定就有意想不到的效果。
就怕碰到那种啥想法没有的开发同学,只会埋头干,但又不完全按照设计方案干,沟通起来就更加困难噜~
以上就是笔者对平时工作中的沟通问题的一些思考,希望对大家能有所帮助,也欢迎大家一起讨论讨论,在工作沟通中有没有发生过什么有趣的事情呢~
作者:你柴;公众号:你柴的aCupOfTea
本文由 @你柴 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







