社交媒体共享图标在网页设计中的作用

上周末,我参加了生平第一次黑客马拉松。你知道什么是黑客马拉松吗?那是一个出钱的人(投资者)寻找可能开发成功的项目,然后持续24小时的很长很长的马拉松式的编程活动。所以我和我的朋友们或多或少的建立并提出了一些现成的项目(无论从发展还是商业的角度去看),于是投资者选择在这些项目上投入。在一个项目发展的最新阶段上,我们在社交媒体图标的选择上面发生了很多争执,而且没有一个人想要放弃。这次的争论给我们提供了新的想法,也使我们更加注重社交媒体图标在网页设计中的作用。它们看起来像什么?它们真正的作用是什么呢?为什么网页开发人员怀疑它们呢?
剖析社交媒体图标
事实上,社交媒体图标可以理解为社交媒体、社交网络的标志以及说明的链接。
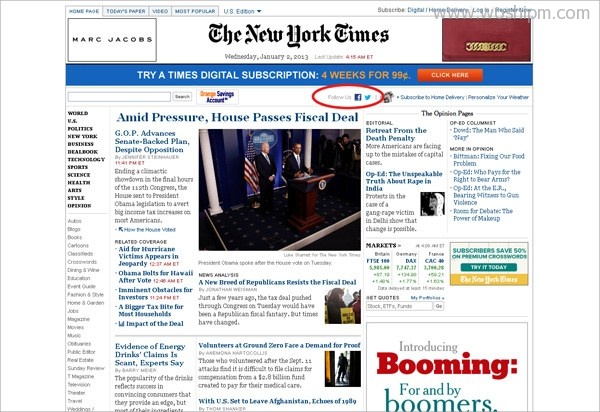
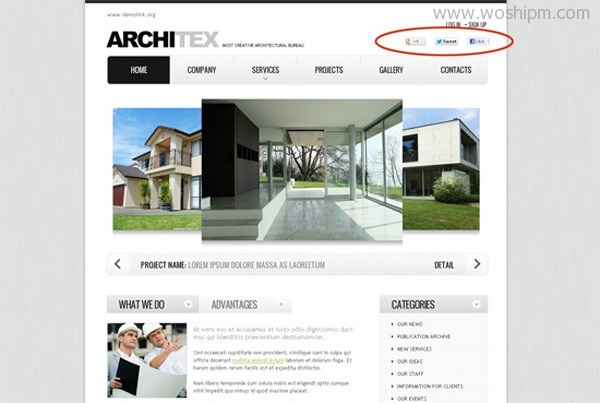
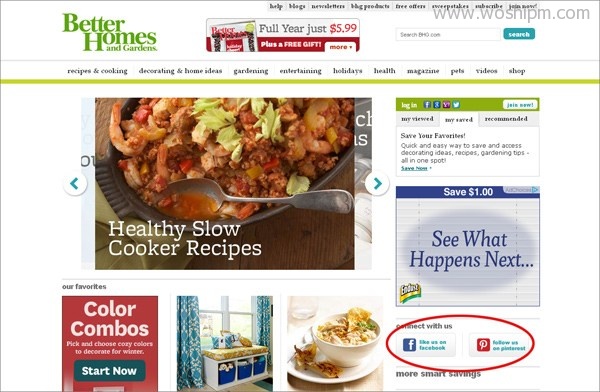
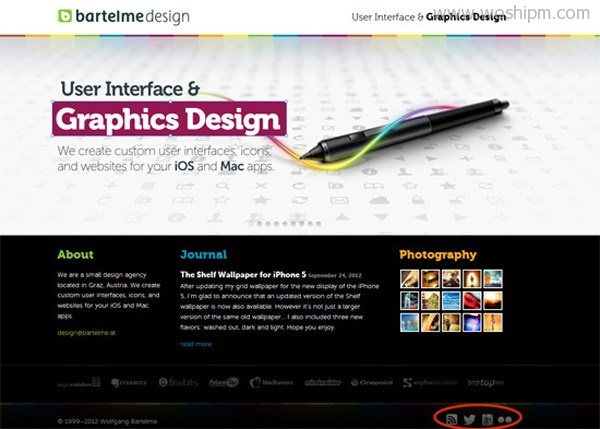
社交媒体图标可以表现出几个不同的功能。有时,它是社交网络中的公司资料页面/帐户的链接。通常情况下,你可以在它们的周围看到“跟随我们……”或“加入我们……”这样的字样。这些图标通常会被放在网页的顶部或底部,也可以放置在侧边栏。从经验来说,它们在整个网站都是可见的。

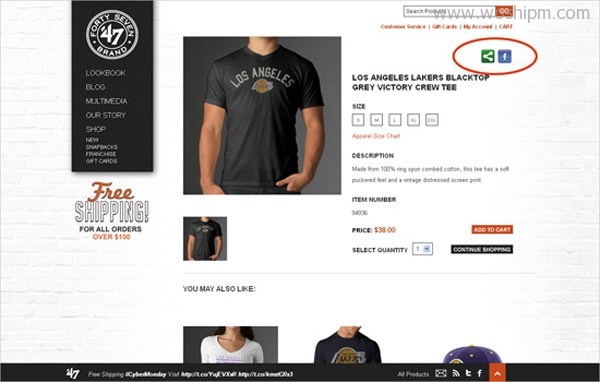
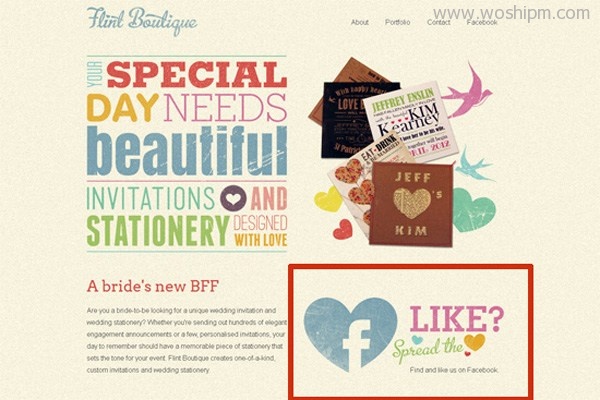
社交媒体图标可以在社交网络中的用户帐户内共享特定的网站页面内容。这样的图标总是应用于博客和网上商店,我们也可以把它分为两种类型:
普通的社交媒体共享图标;

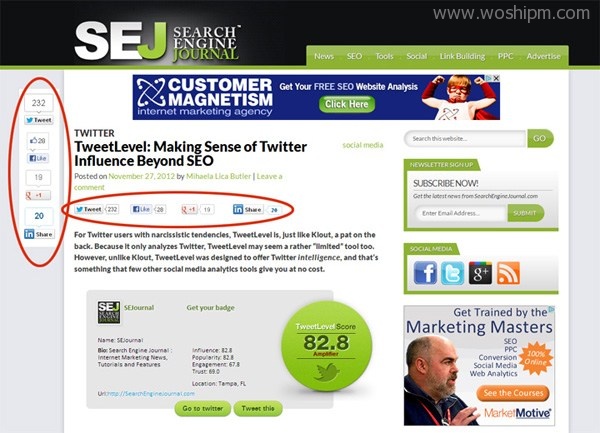
社交共享计数按钮图标

坦率地讲,这样等于花费大量的时间通过普通的社交媒体分享按钮来寻找一个网站,而看起来网页开发人员和网站访问者更喜欢计数器按钮。但是,如果你对社会参与度进行调查而得到一个水平线后,你就会对应不应该使用社会共享计数器按钮而产生怀疑。一篇文章,只有几个甚至是零分享的话看起来就会很平淡,而人们大多倾向于那些欣赏并分享公告和商品(我的意思是有很多人喜欢、推特转发、分享、关注等)。所以,如果你在使用并非流行的网站,你应该选择普通的社会媒体分享图标。那么之后,他们就会改变计数器按钮。
注意:社交媒体图标可以放置在文章标题的下方、正文的下方、或者是一个左侧浮动的社会媒体共享栏页面。

我们放在自己的博客或者网站上面的社会媒体插件有数以百计之多,而有一些插件可以选择尺寸的大小、彩色或者单色。我们应该观察那些图标的相似之处,大小和样式都是很重要的。
如果你想要在你的博客或网页上加一个计数器图标,你永远都可以使用下面这些“计数”源:
相关图标的使用
当涉及到社会参与度问题时,你应该清楚地了解每一个社交网络的应用领域。比如,娱乐社交媒体图标不适用于商业网站(大多数情况下,你不能在一个财务咨询业务的网页放置一个“关注”按钮。)


有时,我们在网页开发的过程中会忘记设计应用和服务的图标。

私人化的社交媒体图标
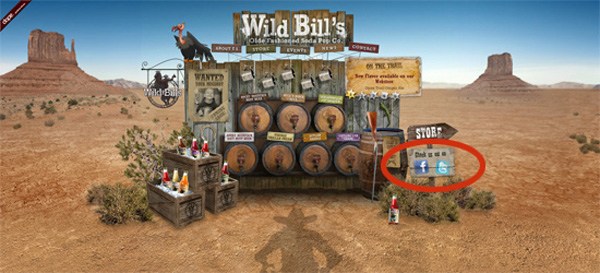
大部分社交媒体图标的设计看起来都相当普通,这是因为那些网页设计师们以及网站所有者们并不注重这些小元素。但是独特而有趣的社交媒体图标可以带给你新的访问者及额外的免费广告。
下面是一些在网页设计中可以加分的社交媒体图标示例。




不太多的社会化
只要博客所有者申请过某一种社交网络,就会被一些具有较高搜索引擎排行以及知名度较高的社交化网站分享你的网页,而这已经不是一个秘密了。坦率的说,我从未见过常见的网站(不是博客)使用大量的社交媒体按钮,这也就是为什么我要呼吁博主们不要使用过多的社交媒体分享按钮。

不能使用太多社交媒体分享图标的原因主要还是归结于人类的心理,没有人愿意用他/她的社交媒体账户分享你的文章。人们愿意选择1到2种他们喜欢的社交网络作为标签,但是当用户看到一个不同于其他的社交媒体图标时就会陷入一个低层次的精神领域,为什么他们要点击那些图标?一个普通的用户甚至都不知道那些图标是用来做什么的。在没有任何互动的情况下,它的刺激性和人们更有可能离开你的网页。
此外,有那么多可以选择的选项会在点击按钮的问题上困扰人们。在这个舞台上,人们并未想到,他们只是想要点击按钮并且更进一步,或者更加喜欢那些希望他们点击这些按钮的人。
另外一个原因是加载页面的时间。如果你是网页开发人员,你可能知道你需要将JAVA技术应用于社会媒体按钮。放置越多的按钮,越会使得网页加载时间增加。网页访问者和搜索引擎更喜欢看到快速的网页,所以你不应该让他们失望。
RSS订阅图标
让我们仔细看看RSS图标。这种白色和橙色的图标,允许用户在他们所订阅的网站上面获得最新的新闻以及即将举行的活动的消息。RSS订阅方便友好的提供了大量的信息,它可以通过RSS聚合进行编辑及显示(新闻阅读器、订阅阅读器、新闻聚合器、RSS阅读器)。人们不能通过RSS共享——它是一个单端通信工具。所以,把RSS图标放置在社会媒体图标中是不正确的。你应该更好的从视觉上区分于其他的,将RSS图标放在第一个或者最后一个位置也是不错的选择。


Google+ Icon

你还应该明白Google plus 和 Google +1这两个图标之间的区别。第一个是Google+社交网络链接到公司/网站的个人资料。第二个是在Facebook或推特上转发时的一个类似“喜欢”的计数器按钮。
你还能在网络上找到还有另外一种Google +按钮。

现在你应该不会在你的页面上使用这款老版的Google +设计了,红色背景加上白色的“g+”是时下网络上最新的设计标准。
这几乎是我所想告诉你们的关于社交媒体图标的全部东西,也许结合你的社交媒体和你的网页设计,你永远都不会有问题,但是它确实发生着,希望这些可以帮助你创建一个更成功的网站。
至少我是这么希望的。
祝你好运!
翻译小组:SDC番茄匠 微博ID: @痴小凸_V2
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






