用Axure写PRD:倒推网易云音乐APP产品需求文档

为了更加完整的描述产品的需求,规范需求表达方式,产品需求文档(Product Requirement Document)应运而生,而作为产品经理的基本功,也是小白入门的必须掌握的部分。笔者作为一个小白没有项目实战,于是通过倒推已经成熟的产品来锻炼写需求文档的技能。第一次使用Axure写PRD,主要目的是希望通过大家给出的意见改进,很多表达不当的地方,还望各位大神多多指教,感激不尽。
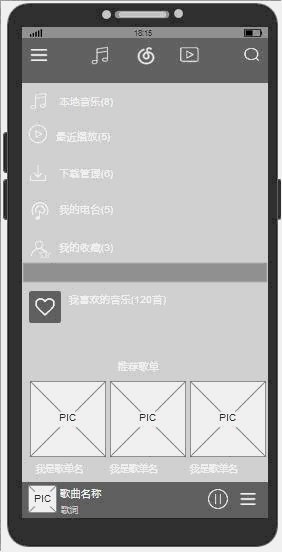
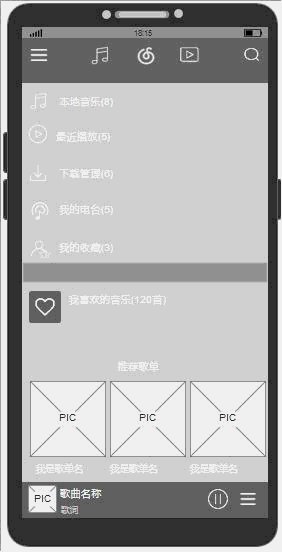
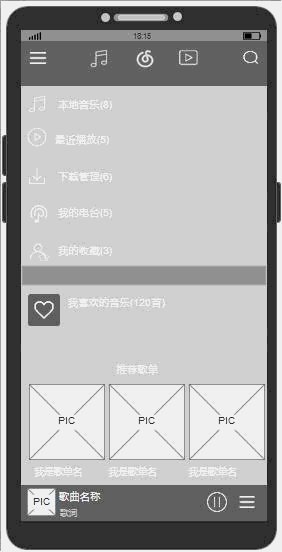
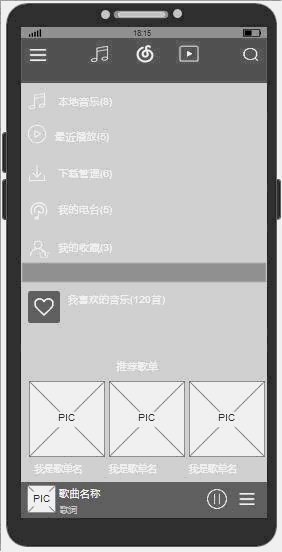
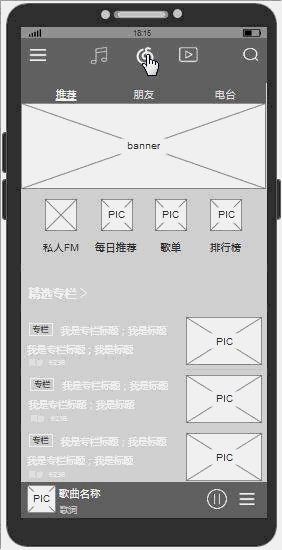
本文倒推的是网易云音乐APP,由于功能入口繁多,本文在功能需求与交互的部分,只以主要流量入口“发现音乐-推荐”示例。以下是我的原型截图:

文档目录
一、产品概述
1. 产品介绍
网易云音乐于2013年1月正式上线,其移动端APP能够为用户提供在线收听原创音乐、私人FM、电台、短视频等服务,同时还可以进行在线互评,社区互动的一款音乐平台APP。
1.1产品定位:
移动音乐社区,旨在成为中国最大的移动音乐社区和开放平台,形成独一无二的以用户为中心的音乐生态圈。
1.2用户人群:
热爱音乐,对音乐有较高需求的高素质年轻人群:大学生、白领等。
2.文档属性

3.需求整理

二、产品结构图
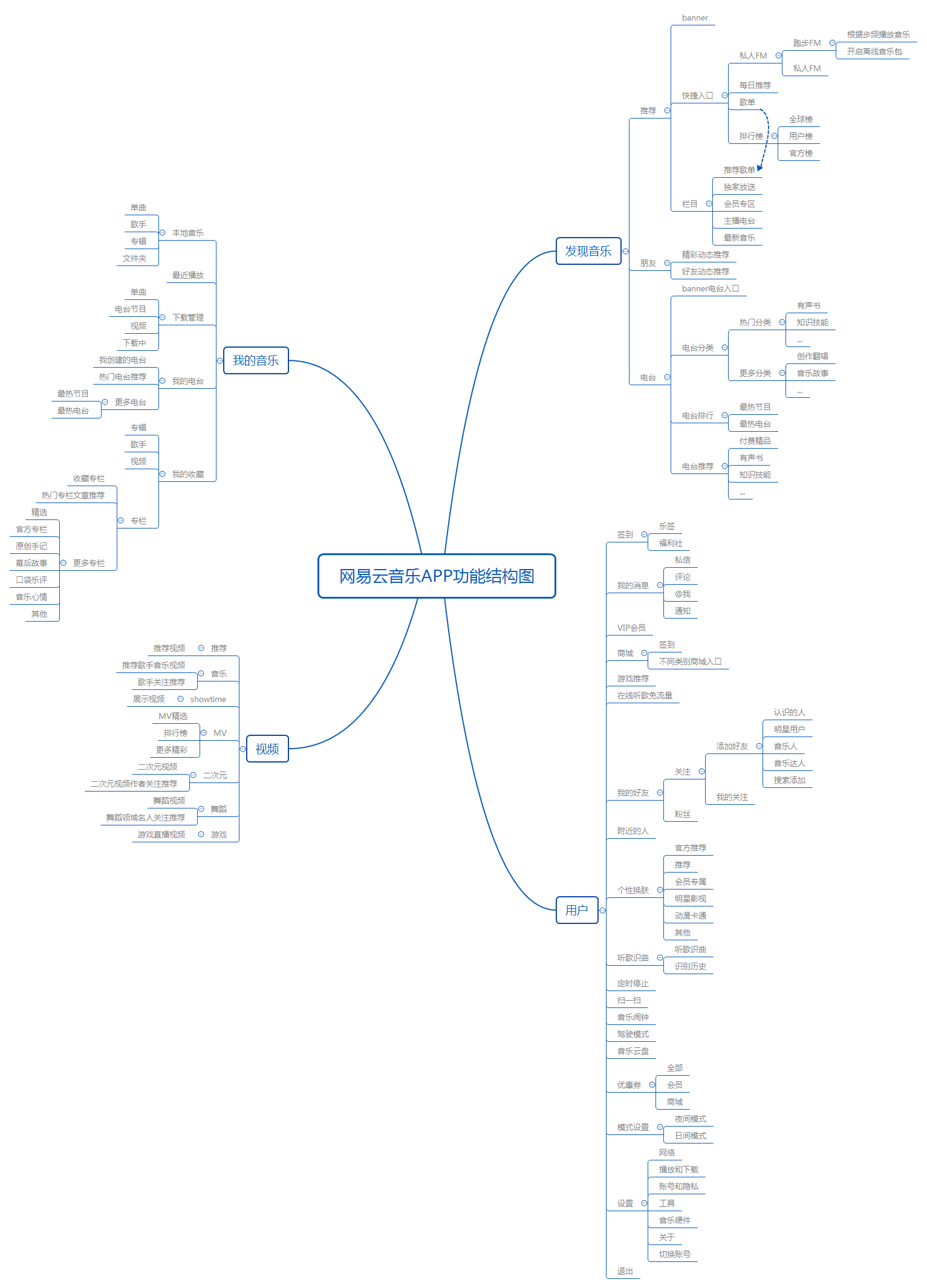
1.产品功能结构图

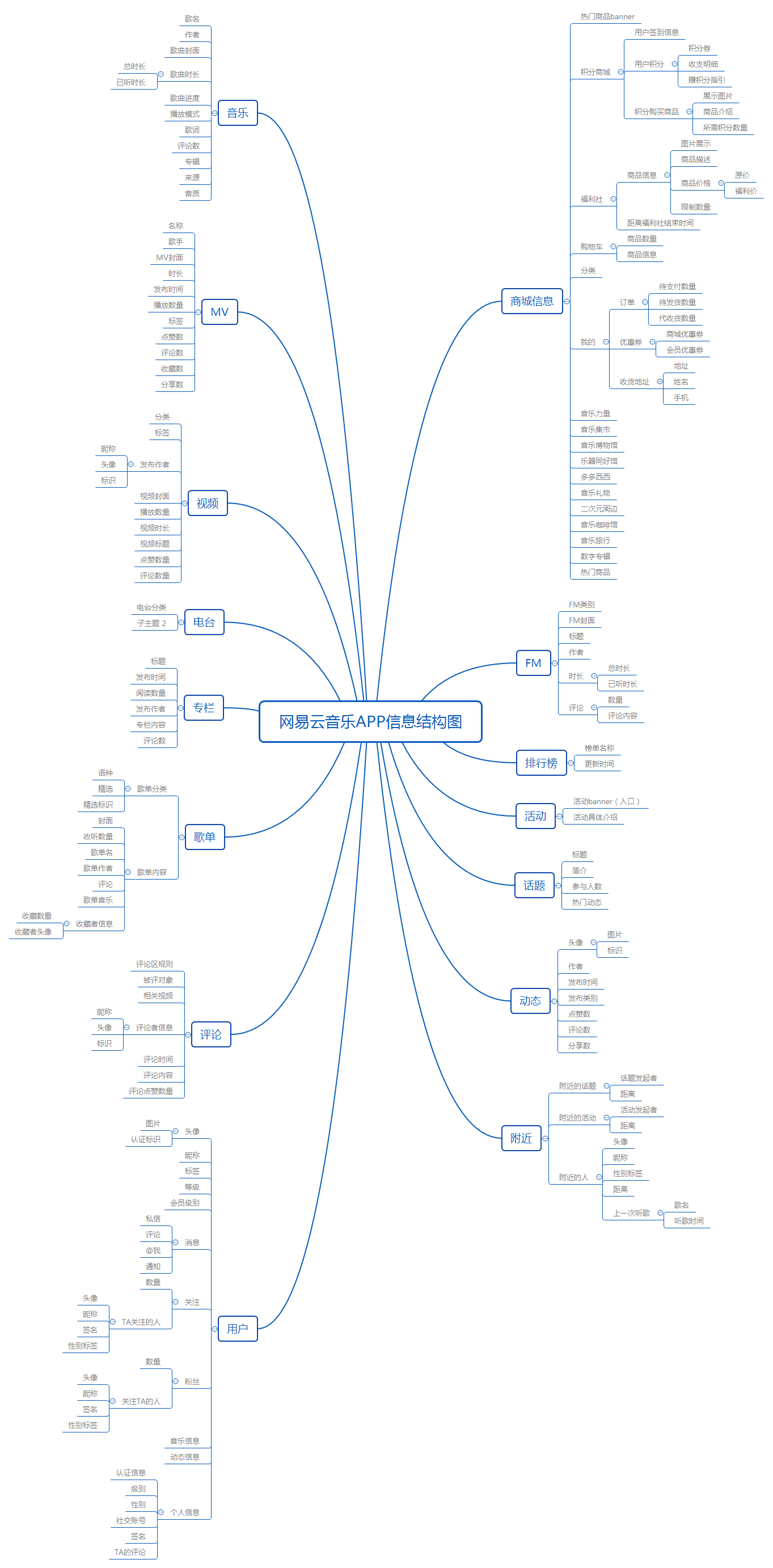
2. 产品信息结构图

(第一次做结构图,对功能信息具体怎么去划分开始还是有些模糊的,但通过一边做一边思考发现,功能结构则是整个产品的骨架,信息结构则是由骨架传递出来的信息组合而成的,例如评论,可以作为一种功能,但评论显示的数量,评论用户的信息,评论的内容则是信息。个人理解,有偏差请指正~~)
三、 全局说明
1.功能权限
分为登录和未登录状态:
- 登录状态:可进行App内所有操作;
- 未登录状态:即游客试用状态;常规的音乐播放与下载、视频播放、专栏浏览电台收听等均可以进行,但无法进行签到,订阅电台,收藏专栏,发布动态;点赞评论功能也无法使用;在商城里无法进行商品的加购和购买;
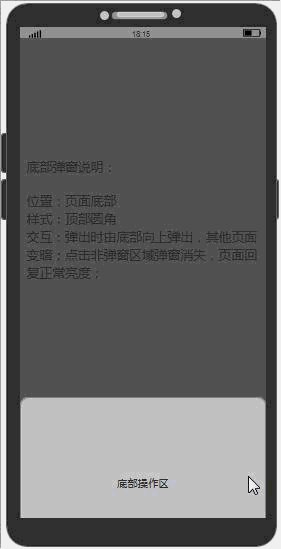
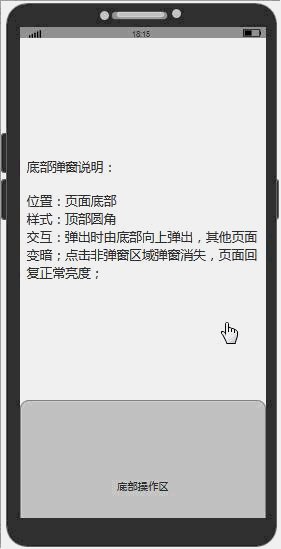
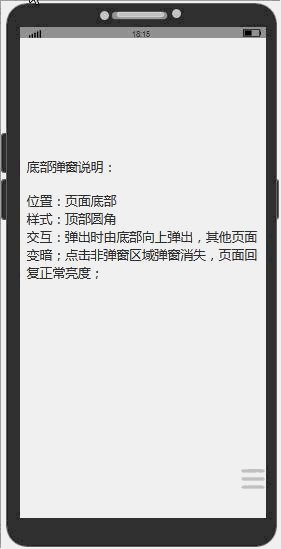
2. 页面内交互
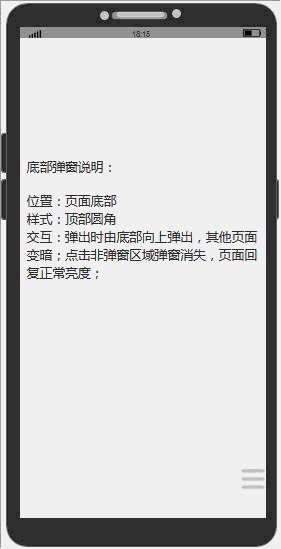
2.1顶部、底部弹窗


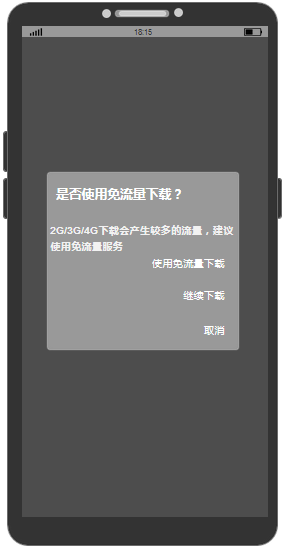
2.2toast、dialog 弹窗

3.键盘说明
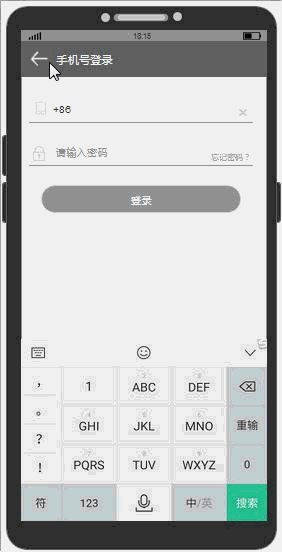
- 点击手机号输入框时页面底部弹出数字键盘;
- 点击其他输入框页面底部弹出字母全键盘。
(此处特别说明,注册账号时,填写电话号码后需要接收数字验证码,但网易云音乐现有版本点击验证码输入框时显示的并非数字键盘,而是字母全键盘)
4.页面异常


5.页面间交互方式



6.更多操作


四、部分业务逻辑
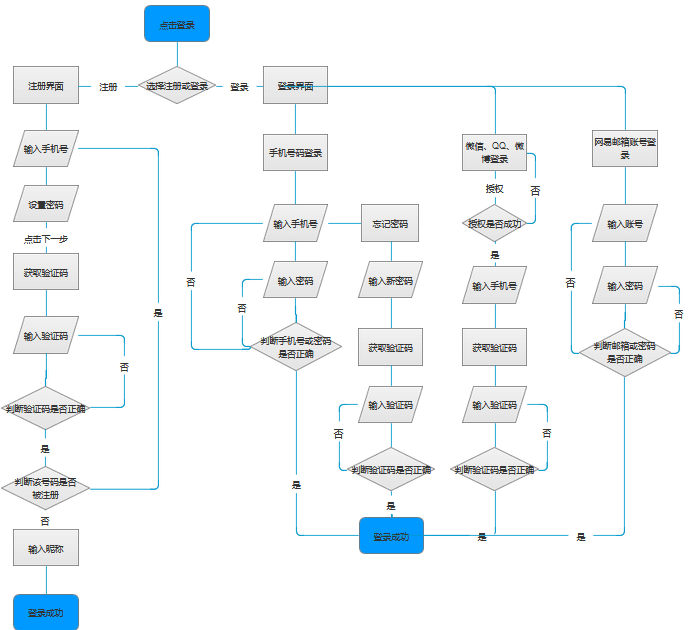
1. 登录注册业务逻辑

(这是用axure做的流程图,没有箭头看起来有点奇怪)
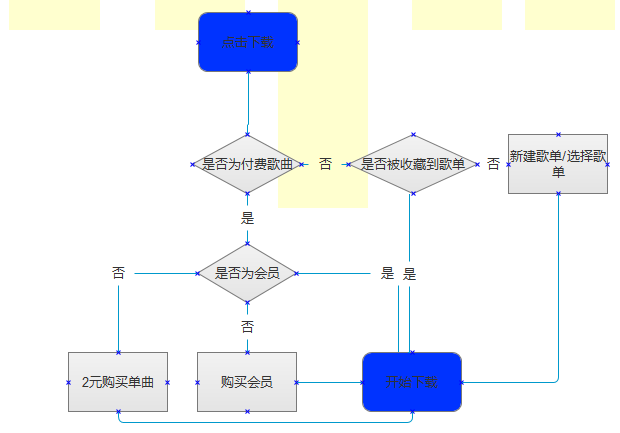
2. 音乐下载逻辑

(会员部分省略了歌单判断逻辑)
五、功能需求与交互(部分展示)
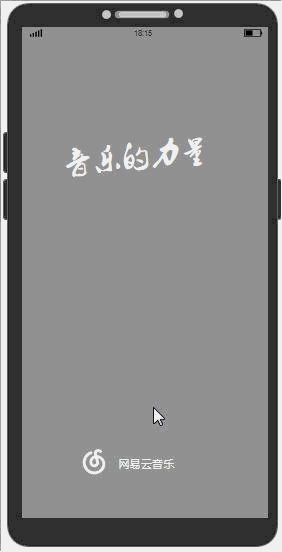
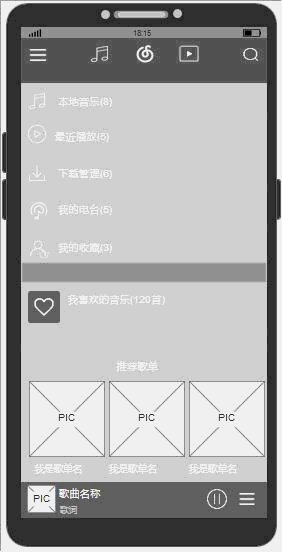
1. 主页进入


1.1 使用场景:
已登录用户刚打开网易云音乐APP。
1.2 交互需求
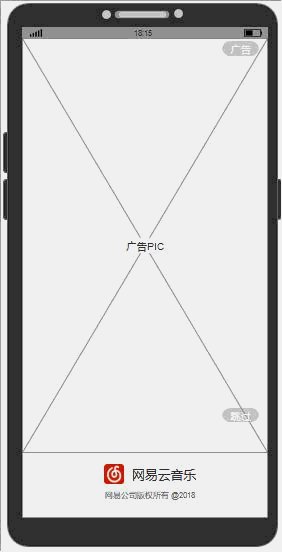
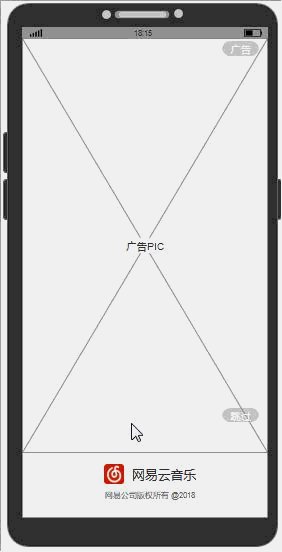
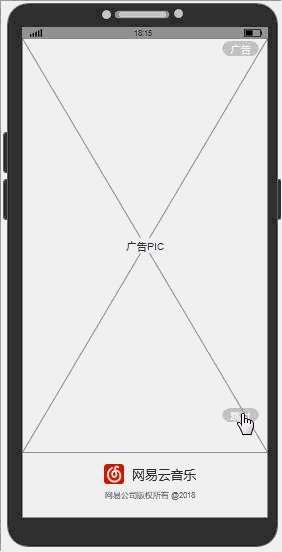
- 打开应用时,若无其他操作,起始页停留约2秒后 进入广告页面;广告页面停留约5秒进入音乐主页。
- 打开应用时,起始页停留约2秒后 进入广告页面,点击右下角“跳过”,直接进入音乐主页。
- 点击广告页面,进入相应广告链接。
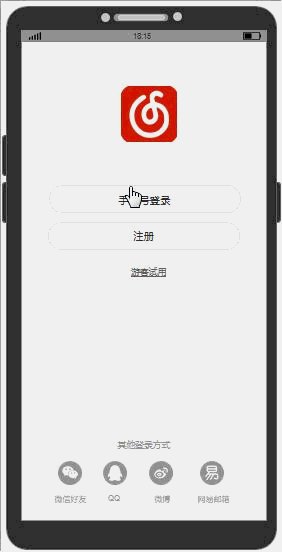
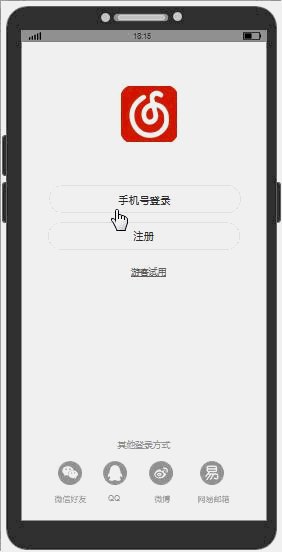
2.登录/试用/注册


2.1 用户使用场景
- 当用户第一次使用该应用时
- 当游客用户需要执行评论、购买、收藏、订阅等操作时(参见前文3.1关于”功能权限说明“)
2.2 交互需求
(1)输入/前置条件:点击登录按钮
交互:
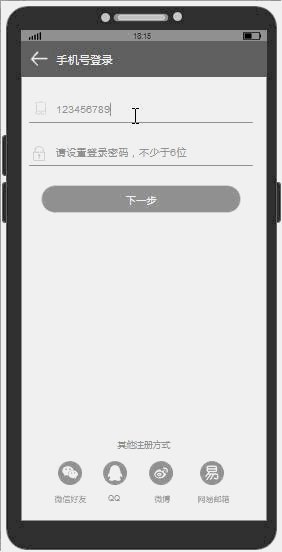
- 点击手机号登录按钮时,跳转到手机登录页面;获取焦点在电话号码输入框,默认为+86形式,数字键盘从页面底部弹出;
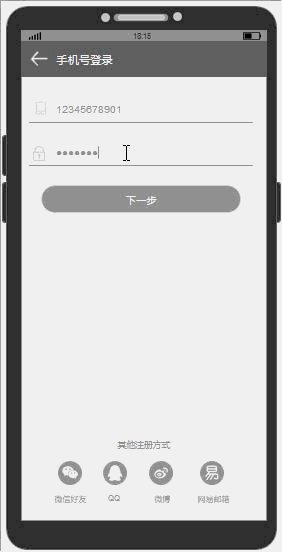
- 当输入非数字内容时,输入界面不显示任何内容;输入数字小于11位时,点击登录提示“请输入11位数字手机号”当输入大于11位数字时,超过部分不显示;
- 输入密码时,密码显为不可见状态;
- 忘记密码时,点击密码栏右侧“忘记密码?”可进行重置密码操作(前文有具体的登录逻辑,此处不细述,见4.1)
- 点击登录页面下方第三方登录按钮时,跳转到第三方授权页面。
(2)输入/前置条件:点击“注册”按钮
交互:
- 点击“注册”按钮时,跳转到手机号注册页面;
- 点击手机号输入框,数字键盘从底部弹出;
- 手机号默认+86,输入限制11位;
- 密码输入不可见,限制不低于6位;当设置低于6位密码时,点击注册按钮提示toast“请输入6位或以上的密码”(前文有具体的注册逻辑,此处不细述,见4.1)。
(3)输入/前置条件:点击“游客试用”时,直接进入音乐主页面
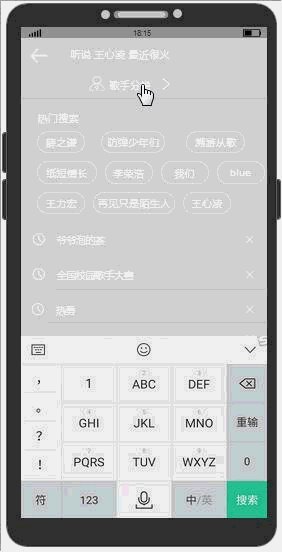
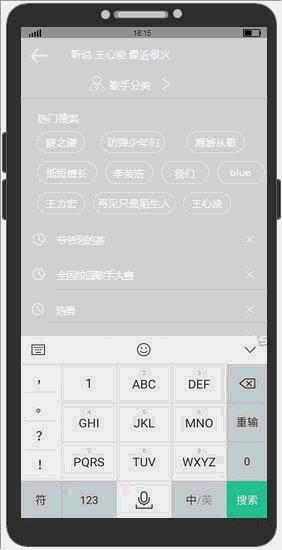
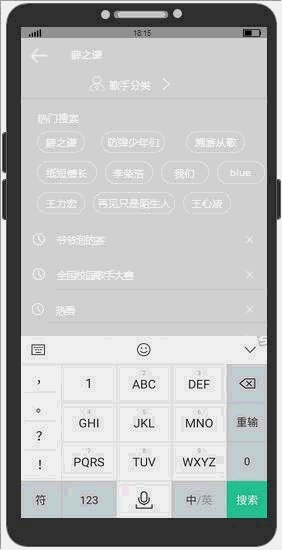
3.搜索功能


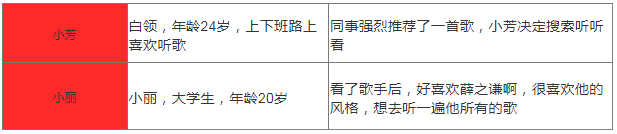
3.1 用户画像

3.2 交互需求(下载页面逻辑见前文)
(1)进入搜索界面
- 输入/前置条件:点击搜索图标按钮
- 功能描述:搜索输入歌名、专辑、人名,关键词;
交互:
- 点击搜索按钮时,跳转到搜索页面;
- 光标在输入框中获取焦点;
- 搜索框提示”提示内容或推荐内容“
- 文字输入键盘从底部弹出遮挡页面。
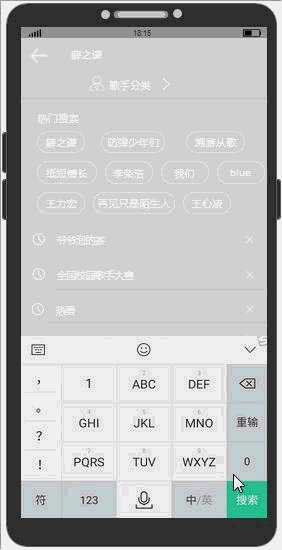
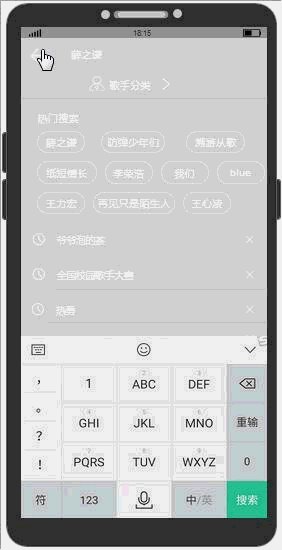
(2)执行搜索
输入/前置条件:
- 点击输入法键盘搜索按钮
- 直接点击下拉列表中搜索内容 *
- 点击热门关键词
- 点击搜索历史记录
交互:
- 输入搜索内容时,提示文字消失;输入框下方向显示搜索关键词相关内容;
- 点击”搜索”关键词“或点击推荐相关搜索内容时,跳转到搜索结果页面,键盘消失;结果页面搜索框中显示关键词;
- 点击热门搜索关键词执行搜索功能;点击搜索历史记录,执行搜索功能;
- 点击返回按钮回到执行搜索前页面。
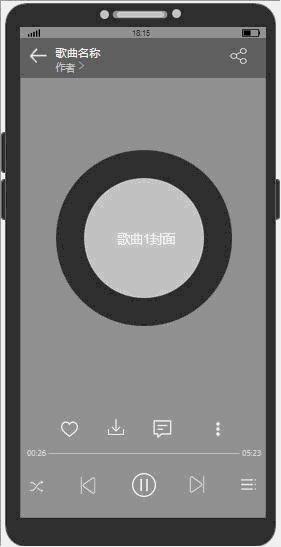
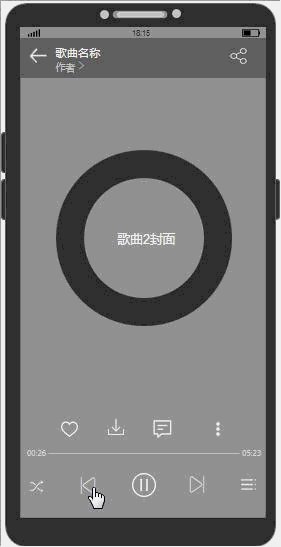
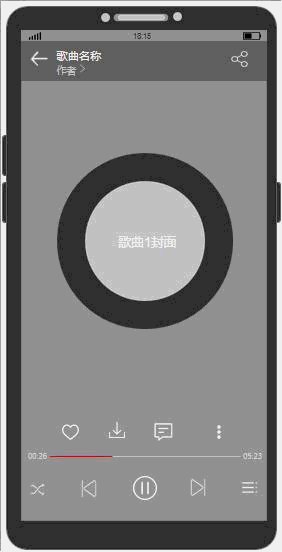
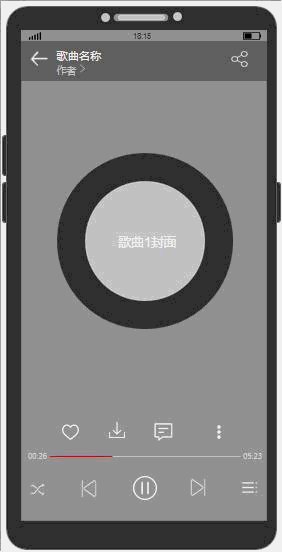
4. 音乐播放页面


4.1 用户场景
- 播放歌曲
- 切换上一曲/下一曲
- 查看歌词
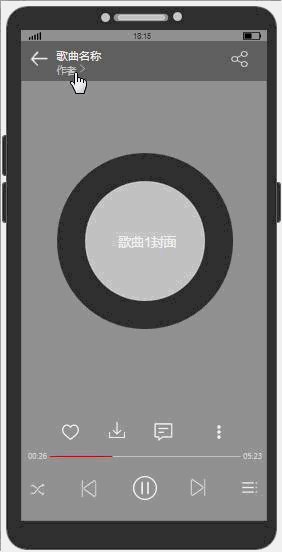
- 想查看歌曲信息
- 想查看歌曲作者信息
- 喜欢这首歌,想添加到喜爱歌单
- 很喜欢这首歌,想分享给朋友听
4.2 交互需求
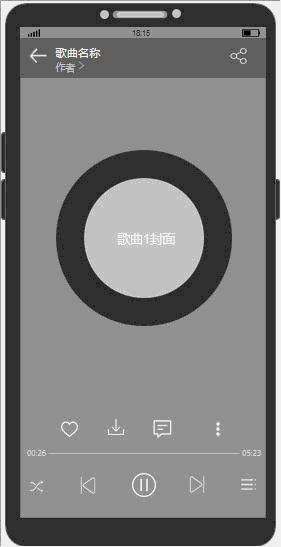
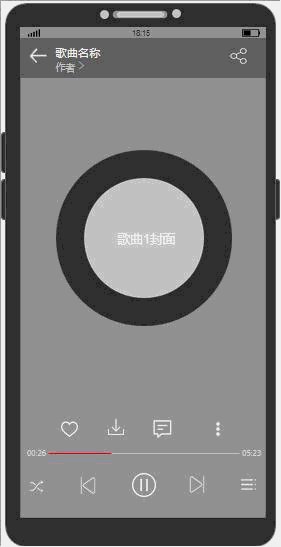
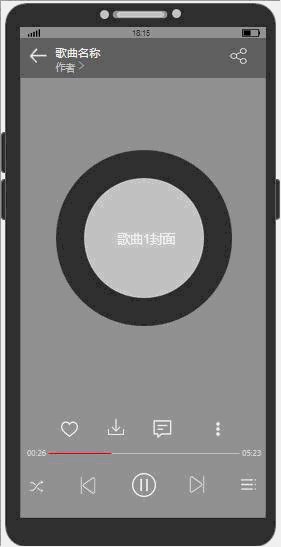
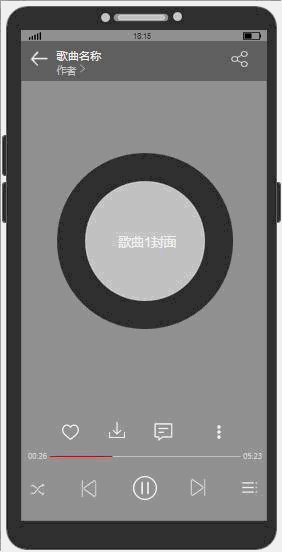
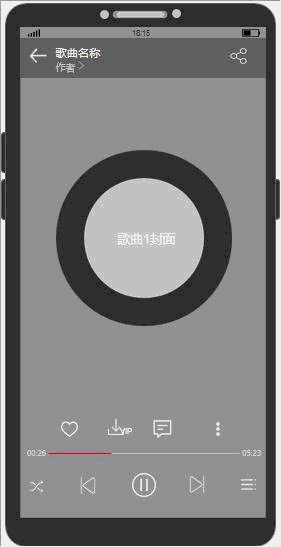
(1)音乐播放
输入/前置条件:点击音乐播放按钮;
交互:
- 音乐暂停状态,点击播放按钮时,按钮变为”暂停按钮“;
- 音乐开始播放,”留声机唱盘“顺时针旋转,留声机唱臂与唱盘接接触;(此处动图未展示)
- 音乐进度随音乐播放进度增长,音乐播放时间随播放增长。
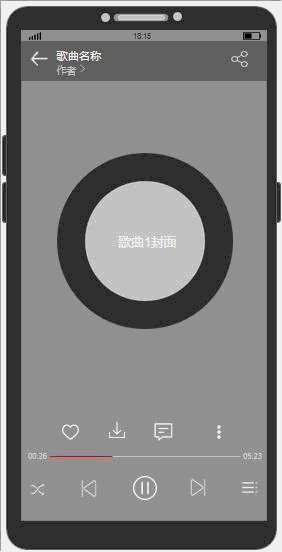
(2)音乐暂停
输入/前置条件:点击暂停按钮;
交互:
- 音乐播放状态,点击暂停按钮时,按钮变为“播放按钮”;
- 音乐暂停播放,“留声机唱盘”停止旋转; 唱臂与唱盘脱离接触;(此处动图未展示)
- 音乐进度条停止增长;音乐播放时间停止增长。
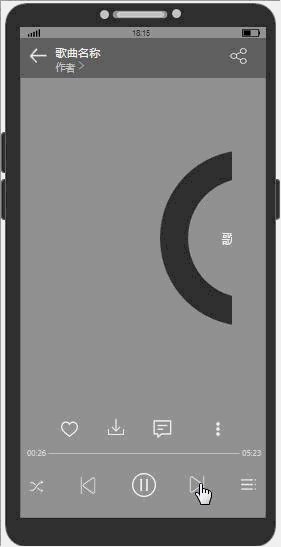
(3)切歌
- 点击下一曲按钮,上一首音乐暂停播放;
- 留声机唱臂与唱盘约脱离“1s”后,下一首音乐唱盘从页面右边缘滑入;
- 留声机唱臂与下一首唱盘接触后开始播放下一首音乐,进度条和播放时间回到初始状态。
(4)添加喜爱
点击爱心按钮,爱心变为红色;再次点击恢复原貌。


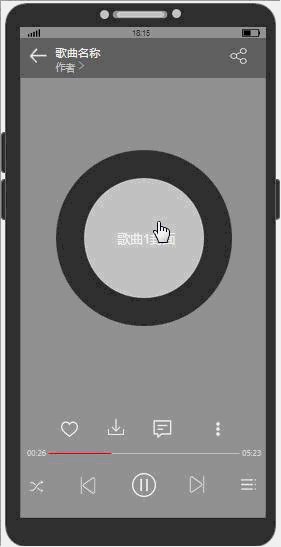
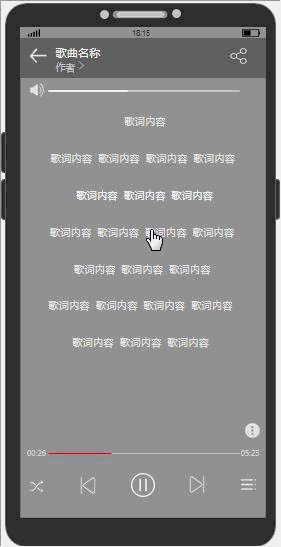
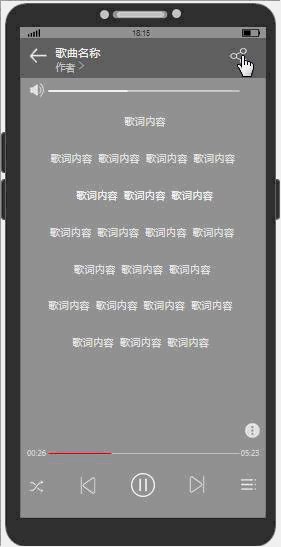
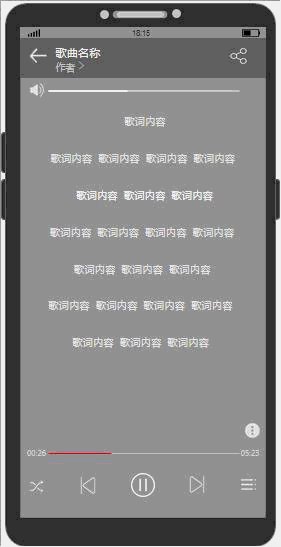
(5)查看歌词
输入/前置条件:点击唱盘;
交互:
- 点击唱盘时,音乐播放界面消失,显示歌词界面;
- 原音乐播放界面进度条及以下按钮保持不变;歌词页面顶部显示声音状态条;
- 歌词根据音乐进度向上滚动;正在播放词句高亮突出显示。
(6)滑动歌词
- 歌词部分可以进行上下滑动;滑动第一行文字和最后一行文字到达页面中部时边界,到达边界后无法拖动;(本文图片未展示)
- 滑动歌词到某一句后,歌词左侧显示播放按钮,点击可从该句开始播放;
- 滑动歌词到某一句后,无操作时歌词滚动暂停5秒,5秒后恢复正常滚动。
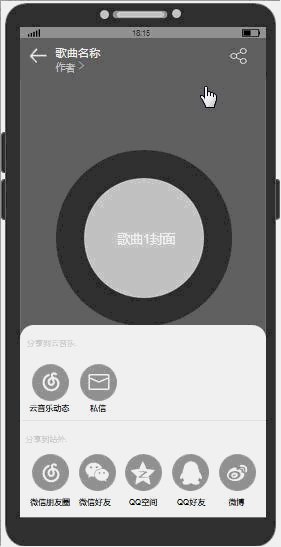
(7)分享(同前文3.1 底部弹窗)
输入/前置条件:点击分享按钮
交互:
- 点击分享按钮时,分享选项界面从页面底部向上滑入;
- 遮盖背景内容;背景内容变暗;背景内容变为静态;
- 若不执行分享操作,点击背景,分享选项向下滑出页面;背景内容恢复正常;
- 执行分享选项后,跳转到该选项相关页面。


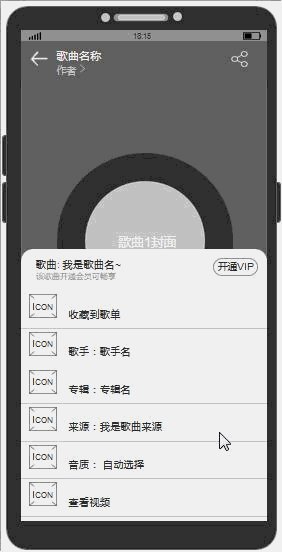
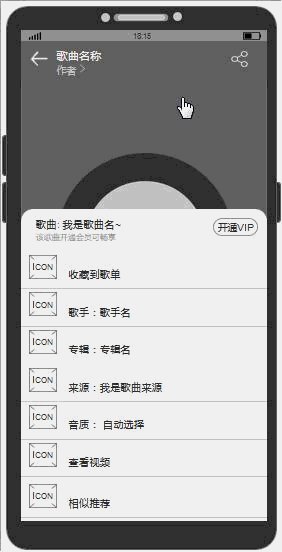
(8)查看歌曲相关信息(同前文3.1 底部弹窗)
输入/前置条件:点击相应执行按钮;(图中的“三点”)
交互:
- 点击按钮时,歌曲信息页面由页面底部向上滑入;
- 遮盖背景内容;背景内容变暗;背景内容变为静态;
- 若不执行分享操作,点击背景,分享选项向下滑出页面;背景内容恢复正常。
5.下载(免费下载/会员下载)


5.1 用户场景
- 公司举行颁奖会议,小爱要下载一些音乐作为领奖北京音乐
- 小刚想给自己做的搞笑视频配上背景音乐
- 小叶想给自己换个炫一点的手机铃声
5.2 交互需求(下载逻辑见前文4.2)
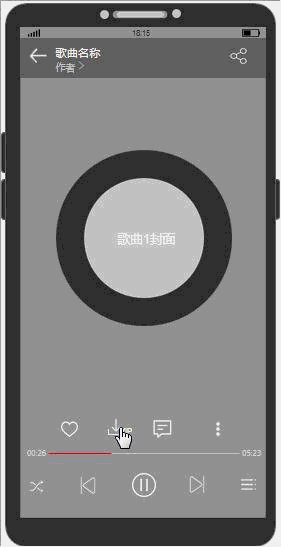
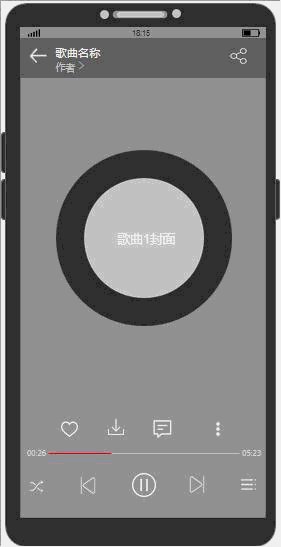
(1)免费歌曲
1)当该歌曲未被收藏到歌单前:
交互:
- 点击下载按钮时,中部弹出歌单页面,遮盖背景部分;背景内容变暗;
- 点击新建单,中部弹出建立歌单页面,不透明遮盖歌单页面,歌单变暗;焦点获取在输入框可输入 歌单名称;输入框右下方提示输入字符数,限制40字符;输入框下方复选框可勾选是否设置为“隐私歌单”点击取消回到歌单页面,歌单页面回复正常亮度;输入歌单名称后点击确定,开始下载;
- 点击已有歌单直接开始后台下载,歌单页面消失,背景界面恢复正常亮度;下载完成后,下载按钮右下角显示“√”。
2)当该歌曲已被收藏到歌单时,点击下载按钮直接默认下载到收藏歌单:(逻辑参见本文4.2)
交互:点击下载按钮时,后台直接开始下载,不显示界面,下载成功后,下载按钮右下角显示“√”。
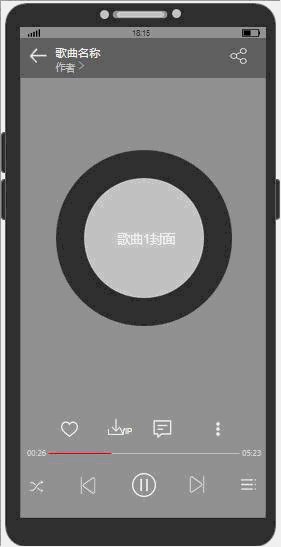
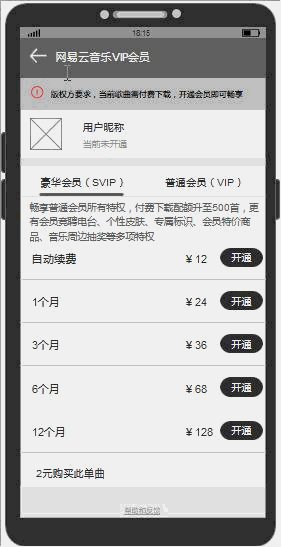
(2)付费歌曲:
点击下载按钮时:
- 会员直接开始下载(具体同上)
- 非会员跳转到会员界面,显示加载进度条;购买会员后继续下载(下载逻辑参见4.2)
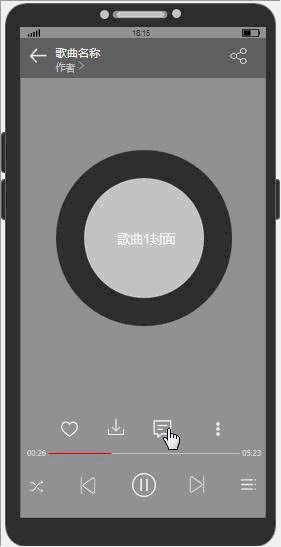
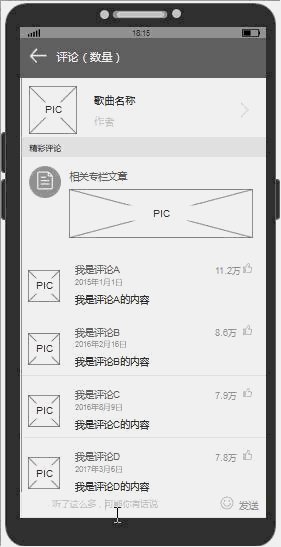
6.评论功能


6.1 用户使用场景
- 小A看了刘若英的后来,再次听《后来》这首歌,更是百感交集,很想跟别人分享一下感受,也想知道是不是有同样很多人跟我有一样的感受呢?
- 小B听到自己家idol出的新歌,必须挺!
6.2 页面逻辑
- 点击评论按钮,进入评论页面;页面主要分为:被评论歌曲+歌曲相关内容推荐+历史评论内容+评论输入框;
- 点击被评歌曲版块,回到歌曲播放页面;点击相关推荐链接到相关内容;点击历史评论内容可进回复,分享等操作;点击评论者头像可查看该评论者主页;
- 评论内容分为“精彩评论”与“最新评论” 精彩评论按点赞数量降序排列,展示15条后其余部分折叠,点击展开;最新评论按发布时间,优先展示最近评论;评论右上角可进行点赞操作,点击按钮执行点赞,点赞数量增加,再次点击按钮,执行取消点赞,点赞数减少;
- 评论输入框内可输入内容,内容限制140字;未输入内容时,“发送“按钮禁止操作
6.3 交互需求
- 点击点赞按钮时,点赞按钮和点赞数量同时变为红色,同时点赞数量+1;再次点击按钮时,红色消失恢复正常颜色,点赞数量-1;
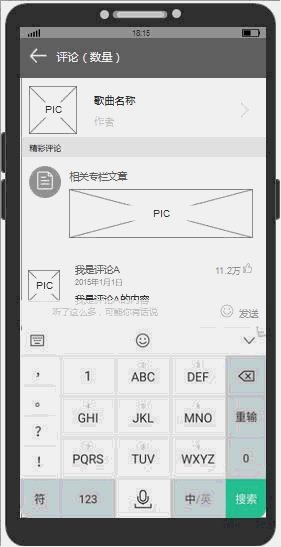
- 点击评论按钮时,评论页从底部快速滑入;
- 评论框中无内容时,发送按钮字体显示为灰色;输入内容后显示黑色;
- 评论内容超过140字时,显示toast弹窗“评论字数超过限制”
- 评论页面可进行上下滑动,上下有边界,上边界无法拖动,到达下边界执行更多内容加载
- 评论框在页面底部显示;评论框显示提示文字;
- 点击输入框时,输入法键盘从页面底部滑入;遮盖评论页面;输入框同步上移,保持与键盘相连;光标获取焦点在输入框;(弹出输入框后仍然可以操作背景内容)
- 点击“被评歌曲版块”时,原歌曲页面从底部快速滑入;点击相关推荐内容时,相关内容页面从底部快速滑入;点击评论者头像时,评论者主页页面从底部快速滑入;
- 点击已有评论内容时,页面中部弹出“评论操作框”遮盖背景页面,背景内容变暗;点击背景页面后弹窗淡出;背景内容恢复正常亮度;
评论操作框执行:
(1)前置条件:点击回复评论
交互:
- 输入法键盘从页面底部滑入;
- 遮盖评论页面;
- 输入框同步上移,保持与键盘相连;
- 光标获取焦点在输入框;
- 点击收起键盘按钮后,键盘向下滑出消失,输入框回到原先位置。
(2)前置条件:点击分享评论
交互:同前文分享界面,此处不赘述
(3)前置条件:点击复制评论
交互:页面底部显示toast弹窗”复制成功”(toast弹窗见前文)
(4)前置条件:点击举报评论
交互:
- 页面中部弹出举报原因弹窗,遮盖背景内容,背景内容变暗无法操作;
- 点击背景弹窗淡出。
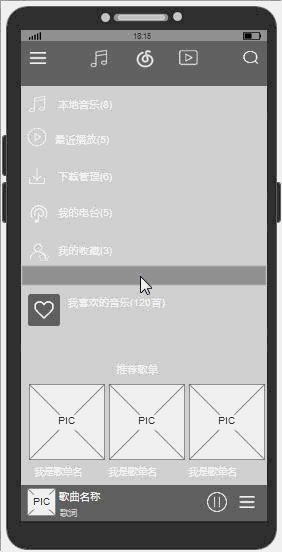
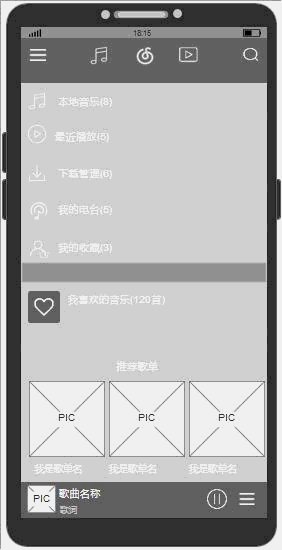
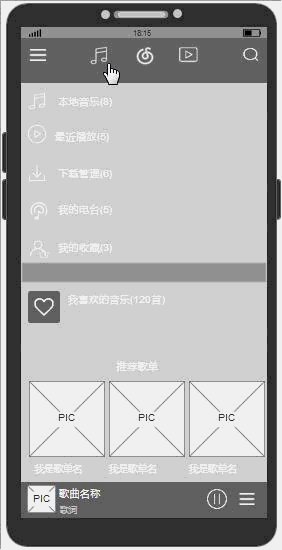
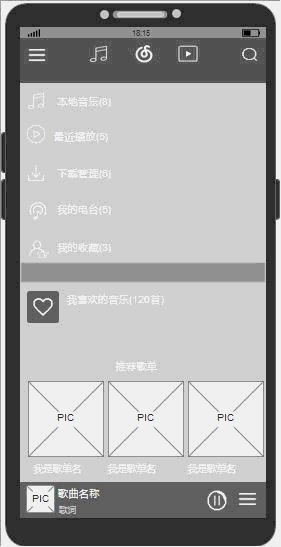
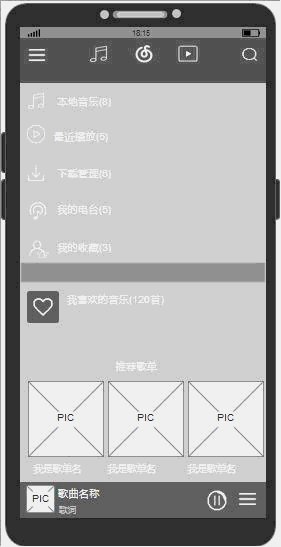
7.主页面切换


7.1 用户使用场景
当用户想看点其他内容时;
7.2 交互需求
- 主页面功能页面切换:点击版块按钮水平切换页面,(当上一个页面按钮在新页面按钮左边时,新页面从右边缘水平滑入;当上一个页面按钮在新页面按钮右边时,新页面从左边缘水平滑入;)
- 推荐版块Tab切换时,点击Tab按钮(或左右滑动时),页面水平切换;按钮字体高亮显示;小滑块随之移动;切换方向规则同上。
【以下为网易云音乐APP主要流量入口“发现”版块的“推荐”Tab示例】
8.推荐页面
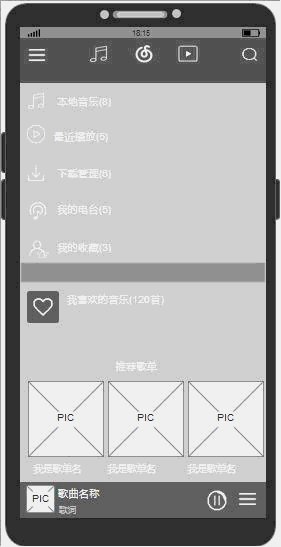
8.1主页面逻辑与交互需求
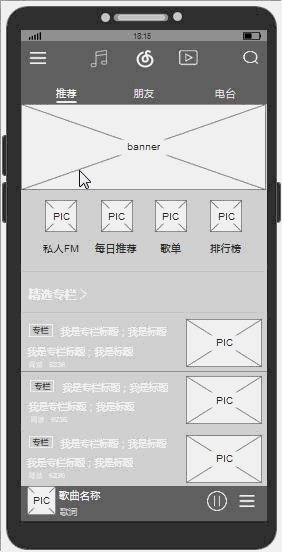
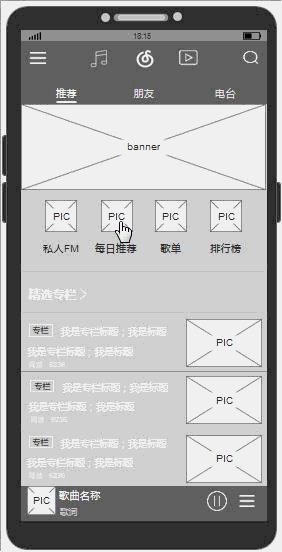
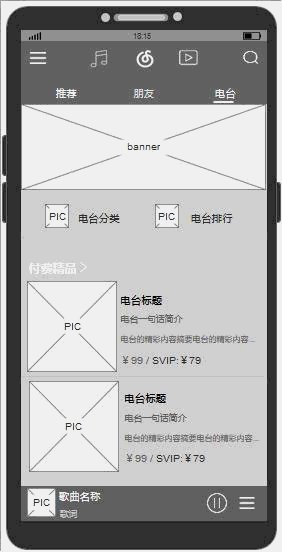
- 推荐页面主要由4个部分构成:banner+快捷入口+推荐相关板块+栏目调整按钮,分别点击可以进入相关链接页面;
- 主页面交互:页面可进行上下滑动,上下有边界;到达上下边界时页面无法滑动;边界显示透明遮盖阴影;
8.2 详细功能


(1)FM
页面逻辑:
- FM主要分为“私人FM”和“跑步FM”两个部分;
- 私人FM将进行音乐随机播放,每天限量20首,可对其进行下一曲切换,添加喜爱、删除、评论操作;
- 跑步FM则是根据跑步频率自动播放何时的歌曲;同时可以开启离线操作,在wifi情况下提前缓存音乐,离线收听。
交互需求:
- 点击私人FM按钮时,FM页面从底部快速滑入,默认选中“私人FM”页面;对应的按钮和文字高亮显示;进入页面音乐自动播放;(评论 喜爱等操作不赘述)
- 点击跑步FM时,按钮和文字相应高亮显示,私人FM按钮和文字变暗;
- 进入跑步FM页面后,主页面圆形向四周动态辐射状获取步频;获取步频后,圆形变为静态,圆形中间显示步频;音乐播放功能区在页面底部逐渐显现;
- 点击离线音乐包按钮时,中部显示弹窗;遮盖背景,背景变暗;点击背景后弹窗消失,背景恢复;
(2)每日推荐
该功能是基于海量的数据以及用户的下载、收藏、喜欢、分享等行为进行的口味话推荐,每天6:00点更新,限量30首。
交互需求:
- 点击每日推荐按钮时,推荐页面从底部快速滑入;
- 页面可进行上下滑动,上下有边界,边界拖动时显示透明遮盖形状,该形状在结束滑动行为或约2秒后消失(本文图中未展示)。
(篇幅有有限,每日推荐的歌曲的各种交互暂不在此处罗列,部分交互可参看动图)


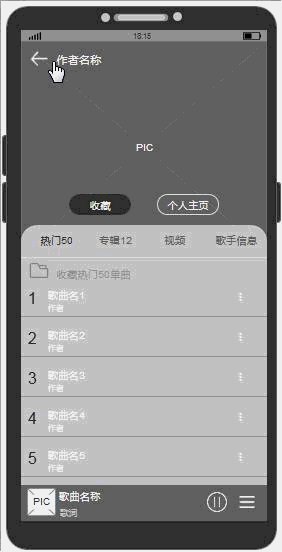
(3)歌单
页面逻辑:
- 点击歌单按钮,进入精品歌单页面,点击封面进入精品歌单所有歌单列表;
- 点击全部歌单按钮,进入选择分类页面,可点击选择分类,进入对应类型歌单;
- 点击具体歌单封面,进入歌单详细页。
(4)排行榜
页面逻辑:
- 点击排行榜按钮,进入榜单页面,页面展示不用类型的排行榜分为:官方榜、全球榜、用户榜;
- 官方排行榜展示前三名歌曲名称与作者;
- 点击榜单封面可进入具体榜单页面。


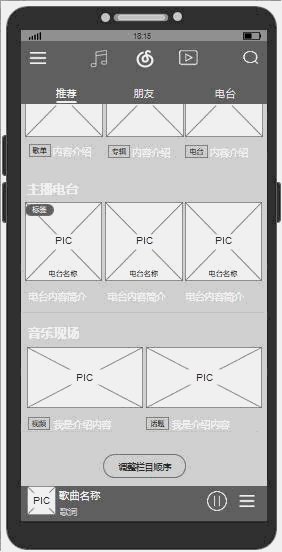
(5)专栏
页面逻辑:
- 拖动推荐页面到“精选专栏”位置,该位置展示三个专栏摘要,主要包括标题、阅读量和封面;
- 点击“精选专栏”字样,打开专栏页面;
- 点击推荐展示专栏的标题或封面,直接进入该专栏的具体内容页。
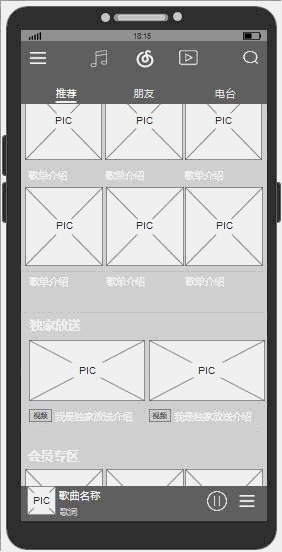
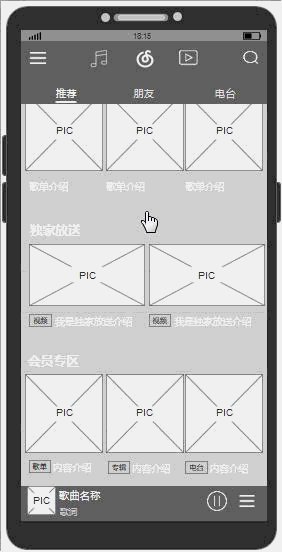
(6)推荐歌单
页面逻辑:
- 该板块展示6个推荐歌单,主要展示封面、收听数、歌单名;
- 点击推荐歌单扩展按钮,进入效果同上述的“歌单”快捷入口页面;
- 点击标题或封面,直接进入歌单内容页面。


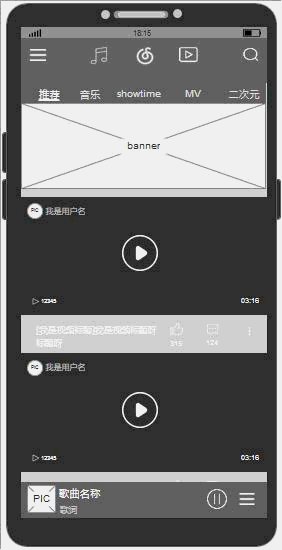
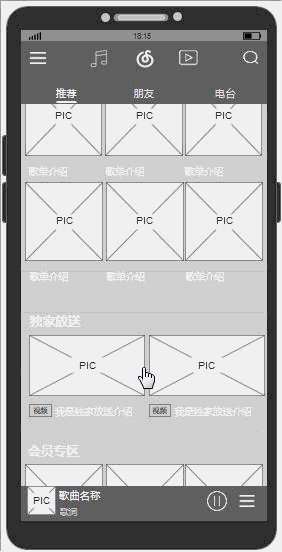
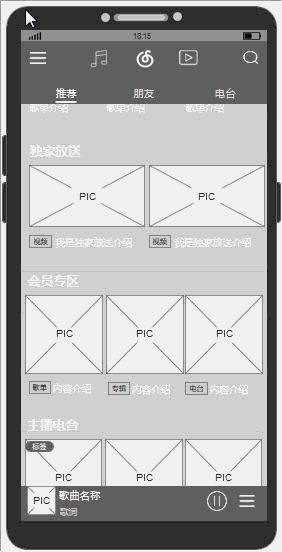
(7)独家放送
页面逻辑:
- 该板块主要是将精选的各个类型的独家内容推荐展示,可以包括视频、话题、专辑等;
- 展示三个推荐内容,包括封面、标题、和类型标签;
- 点击标题或内容直接进入相关页面。
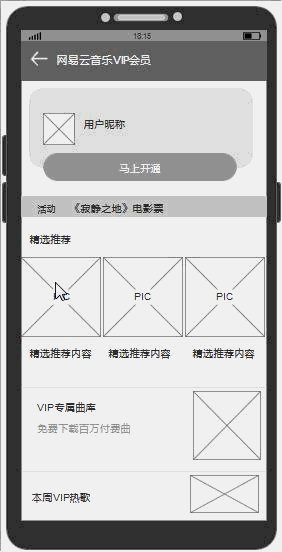
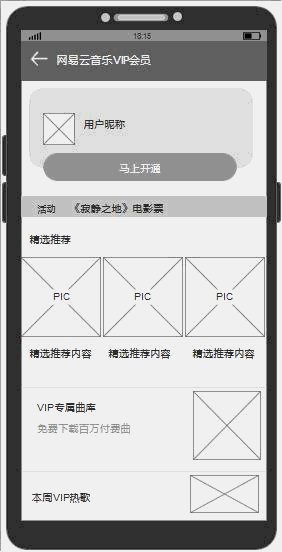
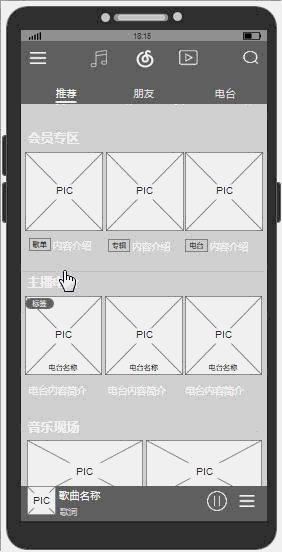
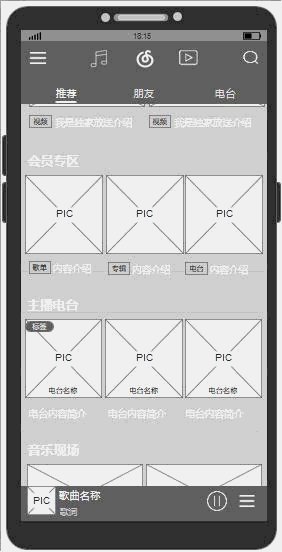
(8)会员专区
页面逻辑:
- 该板块是针对会员的一个集中展示的入口;
- 展示三个推荐内容,横排展示,包括专辑、单曲、电台等在内;
- 主要展示封面和标题;
- 点击封面或标题直接进入相关内容页面;
- 点击会员专区扩展按钮,非会员进入VIP开通页面。


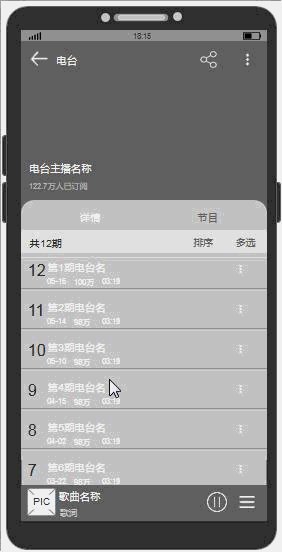
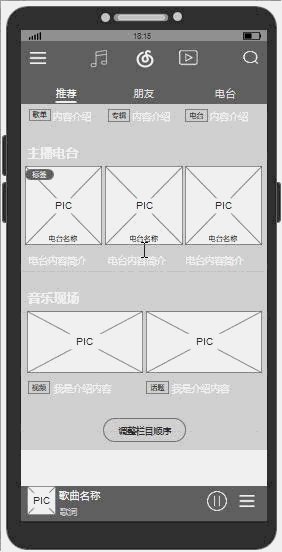
(9)主播电台
页面逻辑:
- 该标签页展示6个推荐内容,包括付费标识、封面、标题、描述;
- 点击封面或描述直接进入电台内容页;
- 点击主播电台扩展按钮,直接切换发现音乐的Tab,即直接进入了电台功能区。
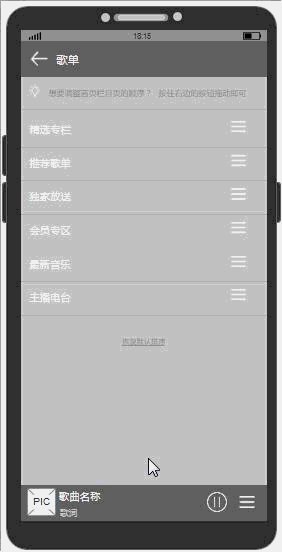
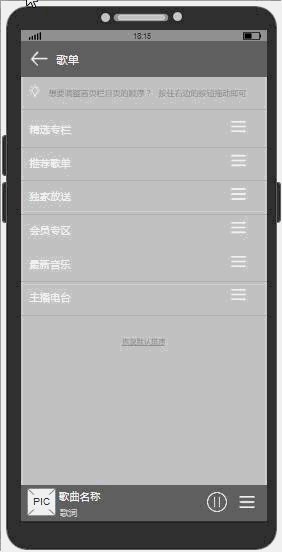
(10)调整顺序
页面逻辑:点击该按钮进入主页标签栏目的顺序调节页面,右方按钮拖动即可调节;
交互: 调节进入按钮在页面底部显示
- 进入调节顺序页面后,按住调节目标对应的按钮后,该行栏目标题变暗,上下拖动垂直交换顺序;
- 栏目名称重叠时,该行呈透明;
- 结束拖动时,字体恢复深色;
- 上下拖动有边界,到达边界后无法拖动;
- 在点击非拖动按钮的栏目标题区域时,改行显示深色,约1秒后深色消失。
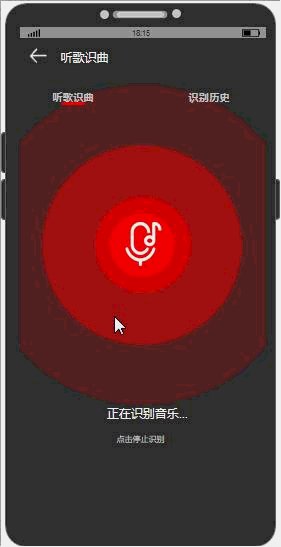
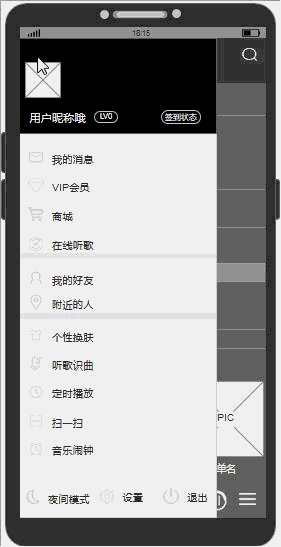
9.听歌识曲/定时停止播放


(1)听歌识曲
用户使用场景:
- 小胡今天在奶茶店听到了一首很对胃口的歌,但直接去问小姐姐又略显羞涩,但又很想知道歌名好去下载听歌;
- 小江在观看视频时,被背景音乐吸引到,想知道歌名。
前置条件:点击识别按钮,以及开启语音权限;
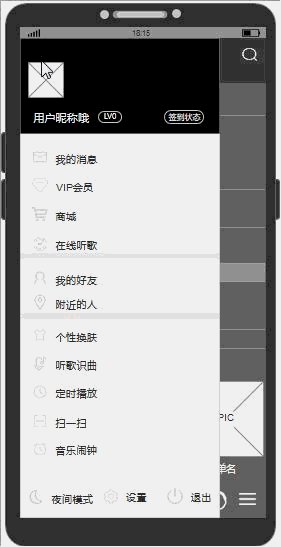
交互需求:
- 点击主页面左上角折叠按钮,个人设置功能区由左边缘滑出,遮盖原页面,原页面变暗;
- 点击听歌识曲,直接进入听歌识别功能;显示正在识别音乐字样;识别界面程动态辐射状;
- 点击识别页面,停止识别,停止动态辐射。
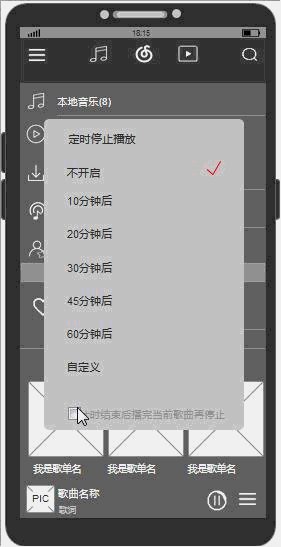
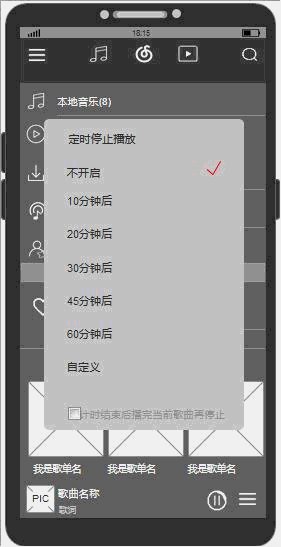
(2)定时停止播放
用户使用场景:
小明每天睡觉都有听歌的习惯,晚上睡觉想听点助眠歌曲,但又怕放着睡着了忘记关掉音乐浪费电量。
交互需求:
- 点击定时停止播放按钮时,个人设置功能区像左滑出页面边缘,中部显示定时选择页面,页面背景变暗;
- 选择停止时间后,中部弹窗消失,背景页面显示正常亮度;页面底部显示toast弹窗“设置成功,将于**分钟后关闭”。
六、总结
整个网易云音乐APP功能庞大繁杂,本文只对该应用的主要流量入口进行说明,多有不足还请见谅。
另外本文运用Axure进行PRD写作的思路参考了@神户短郎《用Axure写PRD:虎扑app产品需求文档》
欢迎各位指教~~~~小白菜致上~~
本文由 @小白菜 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自网络


 起点课堂会员权益
起点课堂会员权益








你好可以交流下么
楼主您好,想借鉴下你的原型文档学习一下,邮箱:871763138@qq.com
想问一下 跳转页面的时候如何做到手机固定不动 就是不会闪一下..
动态面板?
画的真好!可以借鉴一下原型图嘛?756077390@qq.com,谢谢!!
现在求原型文档还来得及吗?麻烦大佬了
2698248626@qq.com
2465229032@qq.com 同球啊 谢谢楼主大大
求文挡:it.aly@qq.com
挖坟~感觉作者做事愿意思考,又很用心,可以加微信交个朋友吗~VX871231414
烦请大神发一份原型文档到邮箱,邮箱741724451@qq.com 万分感谢!!
这已经是以前写的东西了 评论里我发了原型的百度云链接 可以自取 永久有效的
烦请大神发一份原型文档到邮箱,邮箱704984831@qq.com 万分感谢!!
可否劳烦大神分享一份到邮箱,761367479@qq.com,谢谢谢谢。
跪求分享!330729815@qq.com
产品小白,求大神分享!npf20082012@163.com
产品小白,求分享原型文档,感激不尽!!505447175@qq.com
正在求职的产品小白一枚,恳求分享一下原型文档,感激不尽!!1521916742@qq.com
原型文档可以借鉴一下吗?邮箱2330222197@qq.com 感谢~
同产品小白,求分享bb520mb@163.com,感谢!
请问一下页面的演示交互用什么做的呀
Axure
不错不错啊,学习了
帅哥 求一份原型学习一下272643147@qq.com谢谢啦