设计方法:用户体验地图,了解一下
用户体验地图是一种梳理用户场景和体验问题的设计方法,它是用可视化的形式,将用户在经历一个过程中,用户的所做、所思、所感都分别展现,以便更全面地了解产品带给用户的体验,并发掘可以优化的地方。

之前的一篇文章《优秀设计案例分析——用户引导(上)》中,介绍了一些用户引导的优秀案例,如:在特定的时间或操作之后,为用户提供可能对用户有帮助的提示。
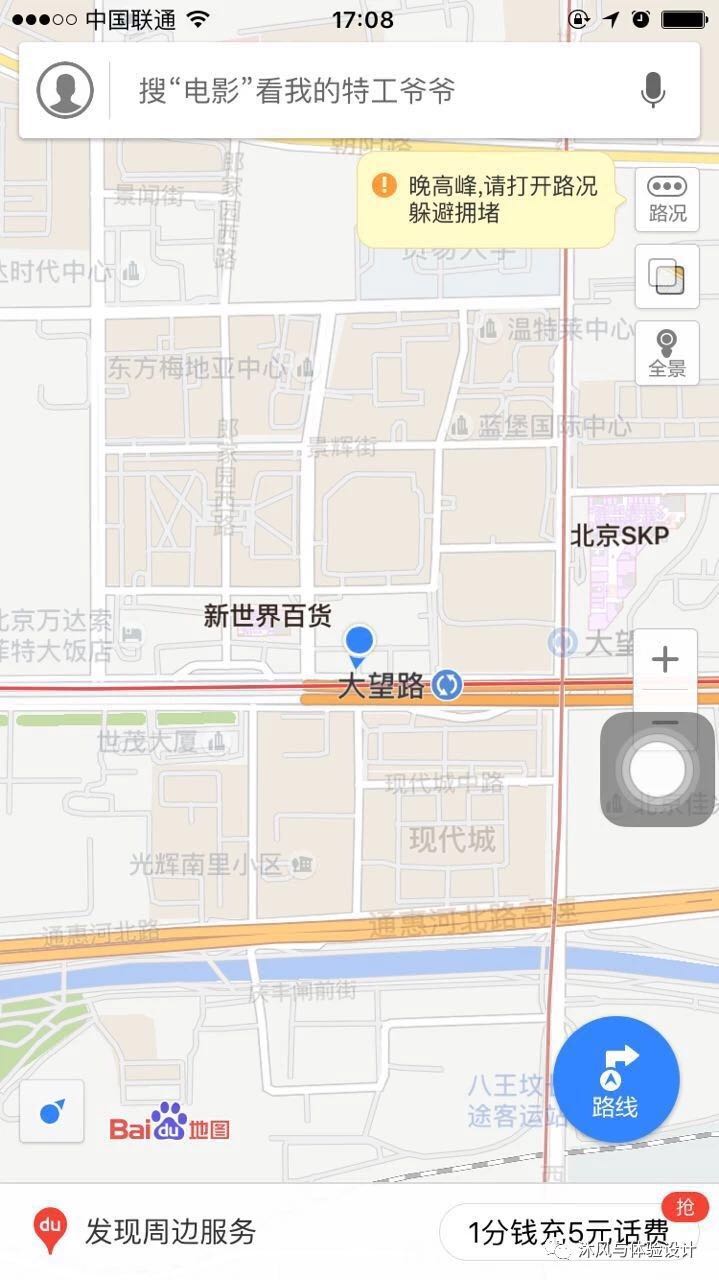
如百度地图:

当用户在下午17:08打开应用的时候,在“路况”按钮旁边冒出一个气泡,提示用户现在是晚高峰,可以打开“路况”躲避拥堵。这是很贴心的一个设计。
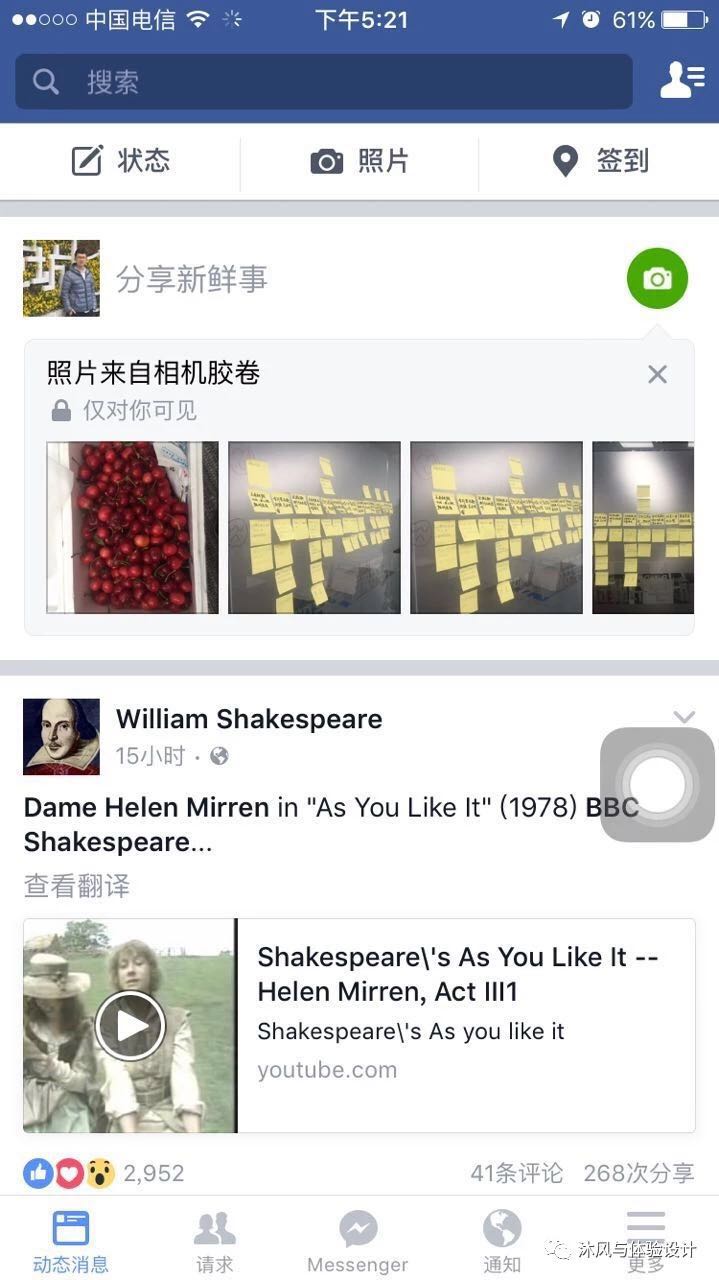
再比如Facebook,当应用检测到我在一段时间内拍摄了许多新照片,会冒出一个气泡:

气泡里展示着最近拍的照片,用行动在引导着用户:快选择一张发个动态吧!这样精巧的设计,不但不会让用户反感,反而会成为用户觉得贴心。
当时提到,“如何才能做出这样的好设计呢?
有个办法可以帮到大家:用户体验地图,感兴趣的朋友可以去搜一下。”
今天,就为大家介绍用户体验地图。
用户体验地图是一种梳理用户场景和体验问题的设计方法,它是用可视化的形式,将用户在经历一个过程中,用户的所做、所思、所感都分别展现,以便更全面地了解产品带给用户的体验,并发掘可以优化的地方。
打个比方:例如你去峨眉山旅游,用户体验地图就是用图形的形式,将你在峨眉山的一天记录下来,其中包含着这一天你去过的景点,以及在每个景点体验如何。

使用用户体验地图,主要有以下两个作用:
- 定位用户使用产品过程中的体验痛点。
- 图形化展示产品利弊,有利于团队更好地交流和讨论,共建解决方案。
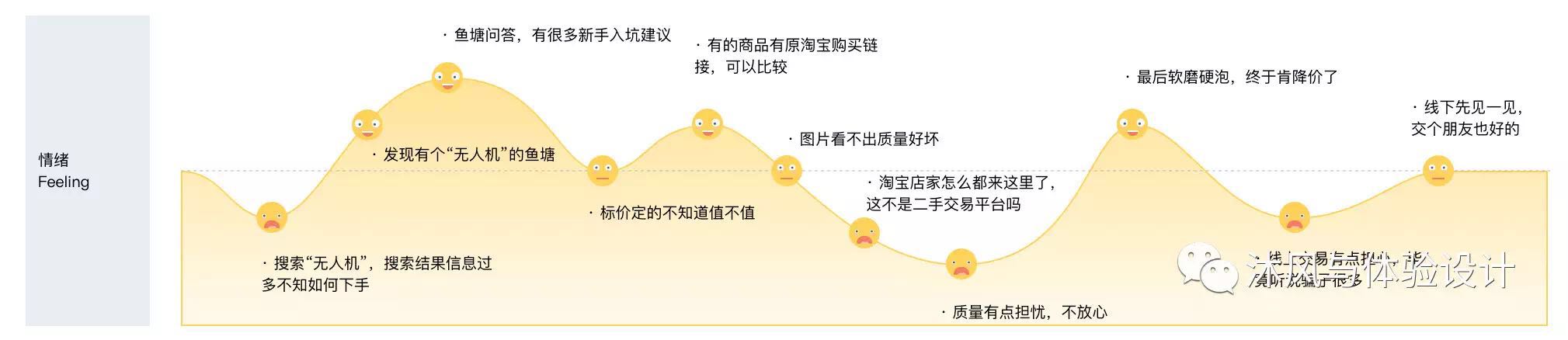
下面这张图,展示的是作者舟航制作的用户在闲鱼购买二手商品的用户体验地图:

由于图中将用户的行为、思考、情绪、痛点都列了出来,尤其是使用曲线图表示用户情绪的起伏变化,这对于发现产品劣势环节,十分有帮助。
制作一张用户体验地图,一般需要4步:
(1)前期准备工作:通过观察记录、行为研究、调查问卷、访谈用户等方法,获得大量真实有效的用户数据。用户体验地图是基于事实,是梳理用户使用问题的有效方式,所以第一步收集用户的信息是十分必要的。
(2)确定关键节点:分析第一步调研的记录,将有价值的记录转化成用户的行为(Doing)、情绪(Feeling)、思考(Thinking)。
- 行为:我+动词,例如:我购买商品。
- 情绪:我觉得…… 例如:每次使用App都提示我登录,我觉得好气。
- 想法:我认为…… 例如:我认为详情页再方便一点就好了。
分析结束后,需要将以上三类信息都写在便利贴上,方便后续整理分组;把“行为”按照达成用户目标的逻辑顺序整理,并归类为几个阶段,例如上述闲鱼例子中分成了四个阶段:

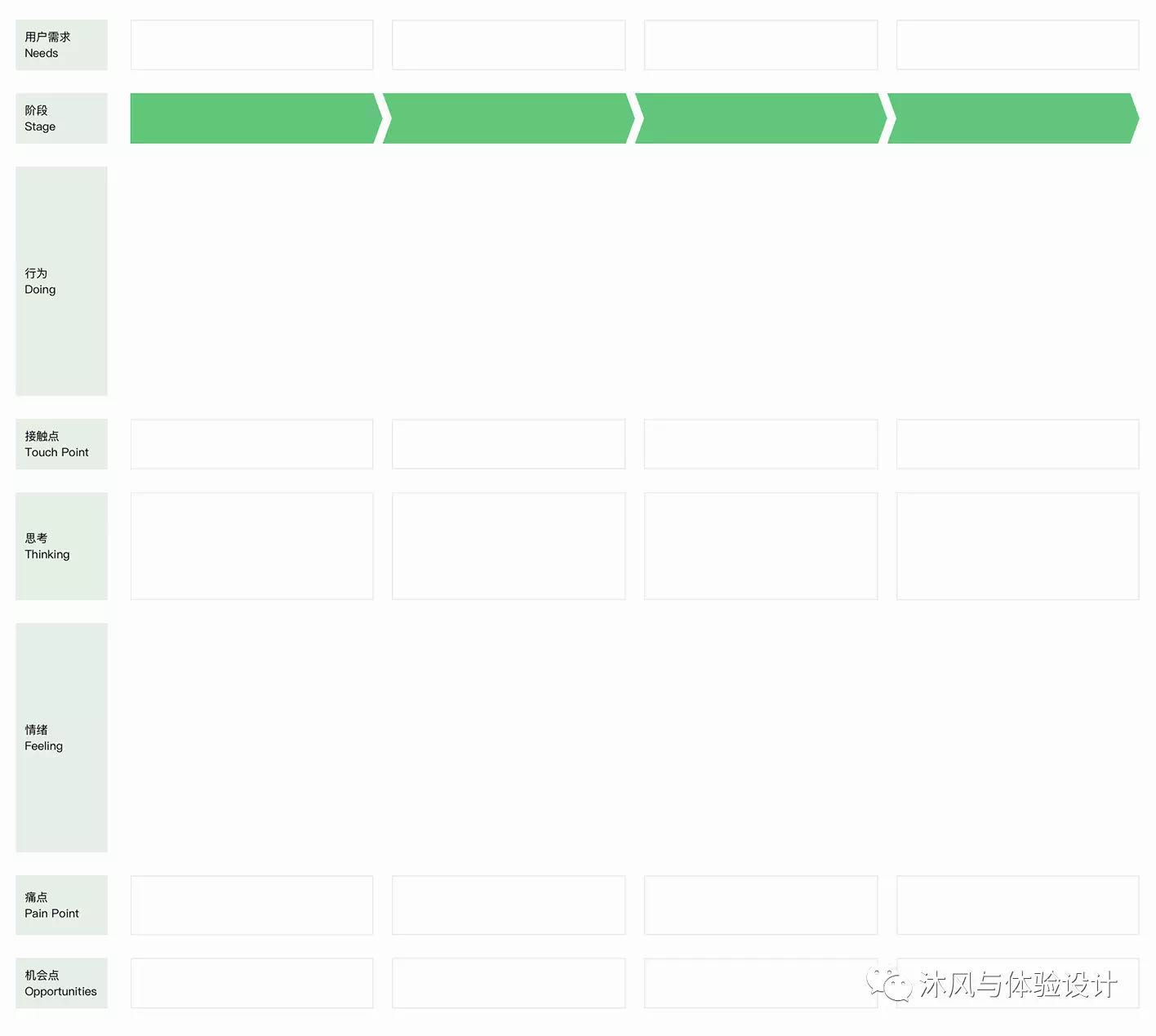
(3)绘制用户体验地图:根据模板,将第二步总结得到的便利贴贴在模板里。

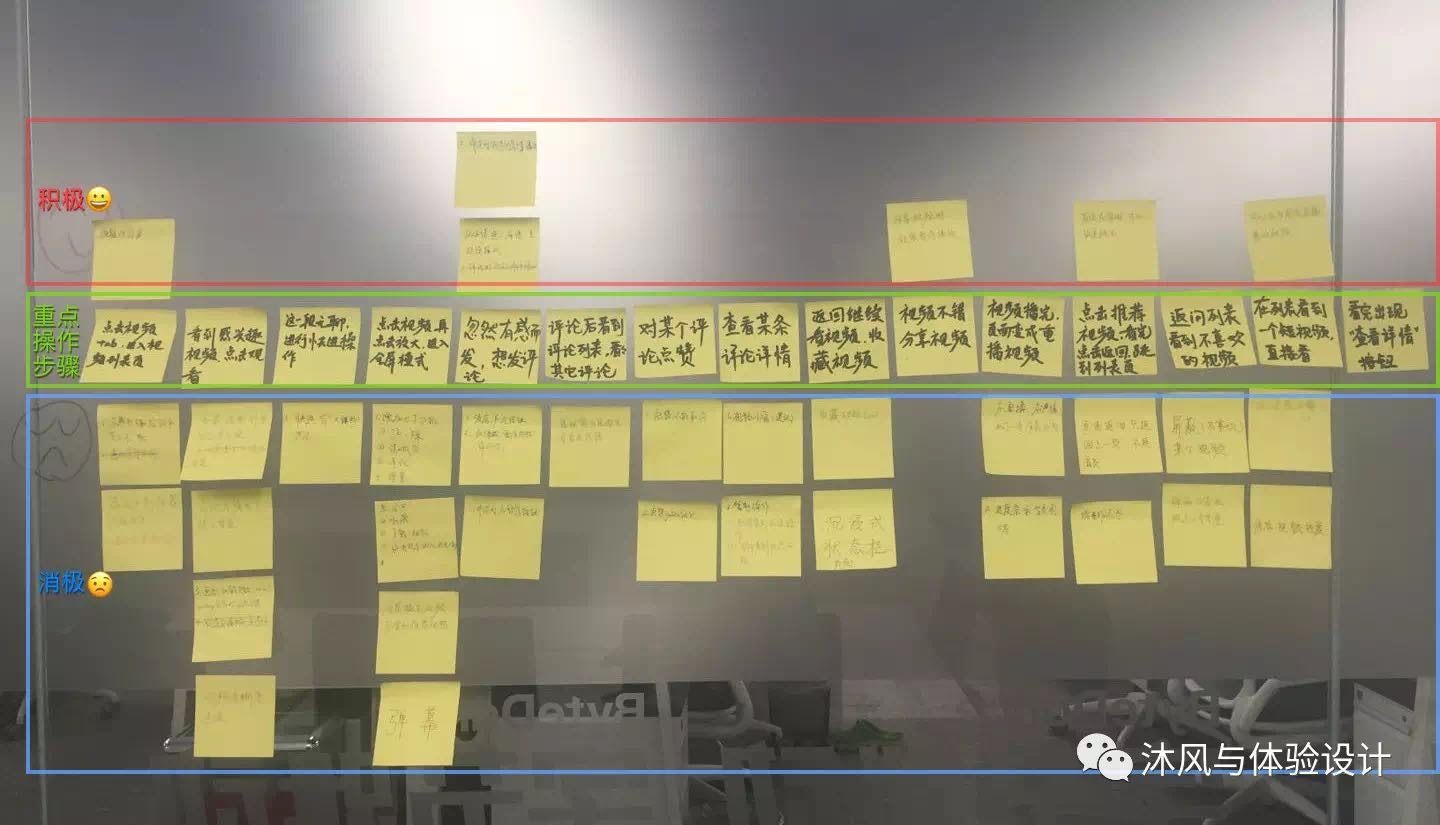
其中需要提醒的是,对于“情绪”那一部分,操作略有特殊。首先写出用户的重点操作步骤,然后将情感分为积极(图中笑脸)和消极(图中哭脸),将情绪的标签贴到相应部分。
下图是之前做过的用户体验地图中的情绪部分:

将积极情绪和消极情绪的数量进行加减,在坐标上标记出来并连成曲线,就能做出类似这样的情绪曲线:

这样做的好处,是对于用户情绪的高低起伏可以有一目了然的效果,方便找到当前方案的利弊。
(4) 针对体验不佳之处探索解决方案:将现存问题进行提炼,与其他同事一起讨论办法。
以上介绍了用户体验地图是什么,以及如何制作,欢迎留言讨论。
近期热门文章
#专栏作家#
沐风,原“新设计青年”,人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺Phone和PC端交互团队负责人。留德海龟,曾任职腾讯微生活、网易、宜信。6年交互设计经验,专注设计领域。微信公众号:沐风与体验设计,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
专栏作家
沐风,微信公众号:沐风与体验设计。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺资深交互设计师。留德海龟,曾任职腾讯微生活、网易、宜人贷。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








谢谢分享,好棒的内容。