后台产品经理表格设计的那些事儿
后台产品经理在工作中常常会遇到表格,表格的合理设计才能给用户带来更高的获取信息的效率、更快捷的计算。所以本文就总结了一些表格设计的方法。

表格长啥样
首先,我们先来看看一般的表格是长什么样的。

表格各区域介绍
表格主要分为五大区域,分别是:
- 筛选区:主要负责筛选和搜索。
- 操作区:是指针对表格整体进行的操作。
- 表头:主要包括标题,排序功能等。
- 正文:数据展示区域。
- 底栏:主要用于统计数据总条数和记录当前位置。
下面我对表格的各个区域进行说明。
1. 筛选区

筛选区主要的功能是筛选和搜索,表格数据类型多于两种时,就需要筛选功能了。合理设计筛选区可以大大提高用户的效率。设计筛选区时,应该考虑如下几点。
(1)手动查询还是自动查询
如果常用的查询条件是组合几个条件,那么这种情况下,一般是填好全部条件再让用户点击查询按钮。因为如果用户要查询的某类个体具有多个属性,组合条件的查询显然是更合理的。
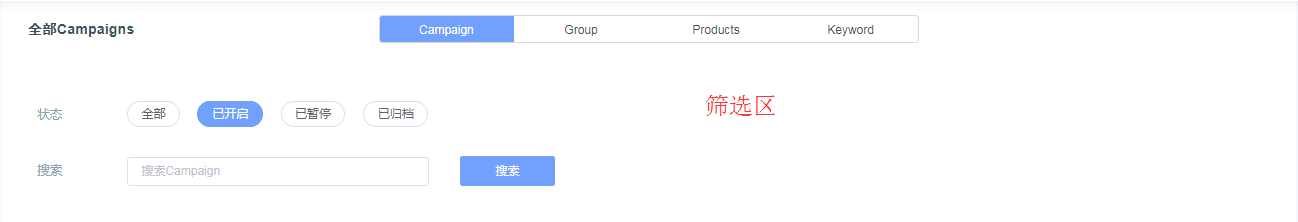
如下图所示:

如果筛选操作通常是单个条件独立查询,各个筛选条件都是相互独立的,那么一般设计是填好一个条件便自动查询。
如下图所示:

(2)单选框or下拉框?
筛选条件有些需要汇总数据的,有些只需看单一条件下的数据。
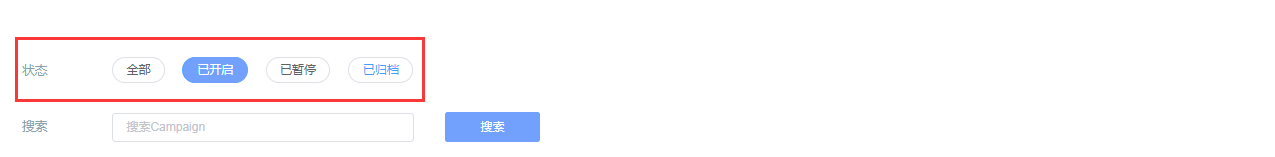
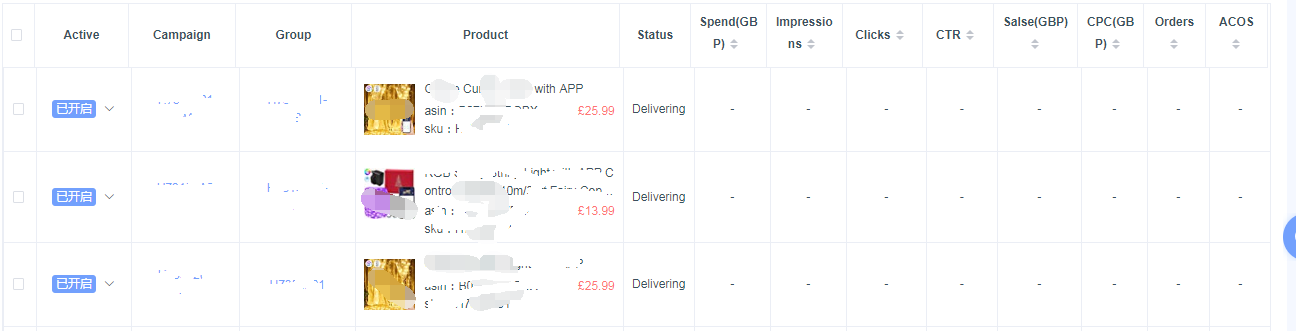
比如状态包含“已开启、已暂停和已归档”,除了需要统计各状态的数据,还需汇总数据,此时则是做成单选框比较好,如下图所示。

如果不需要汇总数据,则可以是下拉框或者Tab显示,如下图。这里有个小Tip,如果筛选值少于5个,则一般是Tab显示;多于5个,则是下拉框比较好;如果多于10个,那么下拉框最好也加上搜索功能。

(3)关于常用组合
如果用户的筛选条件比较复杂,而且条件的值比较固定时,则可以考虑添加常用组合功能。常用组合筛选主要帮助用户解决繁琐的输入问题,可以快捷的进行查询。
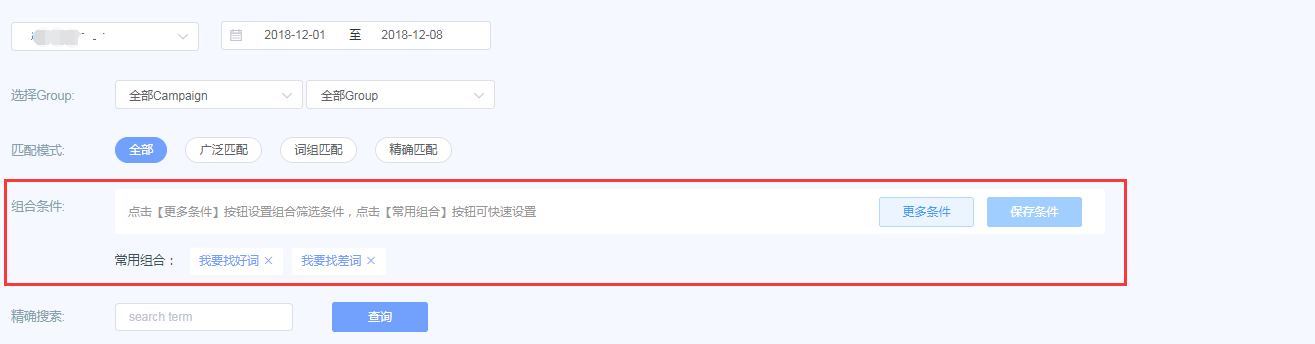
下图是一种常用组合设计:

用户可以通过点击常用组合,自动生成筛选条件,自动查询。如果要添加条件组合,可以通过保存当前的搜索条件实现。复杂的条件筛选时,还需要添加重置按钮,允许用户一次清除所有筛选条件。如下图。

(4)模糊搜索还是精确搜索
这里的模糊搜索是指根据用户输入的字符,模糊匹配数据。比如说,SKU编码输入“K1234”,则系统需要搜出SKU编码中包含“1234”,诸如“K123402、K123403、L123401”等等;如果要完全匹配“1234”,那则是精确匹配。
模糊匹配一般用于标题、自定义的字符串,筛选出相似结果的场景,因为用户对于自定义的字符串不会记得那么清楚,模糊匹配会更加方便。
所以,精确匹配一般用于标准编码、唯一标识的字符串,筛选出精确结果的场景。比如,商品ID,广告关键词等,因为用户只需要关心的是精确匹配的结果。
2. 表格操作区
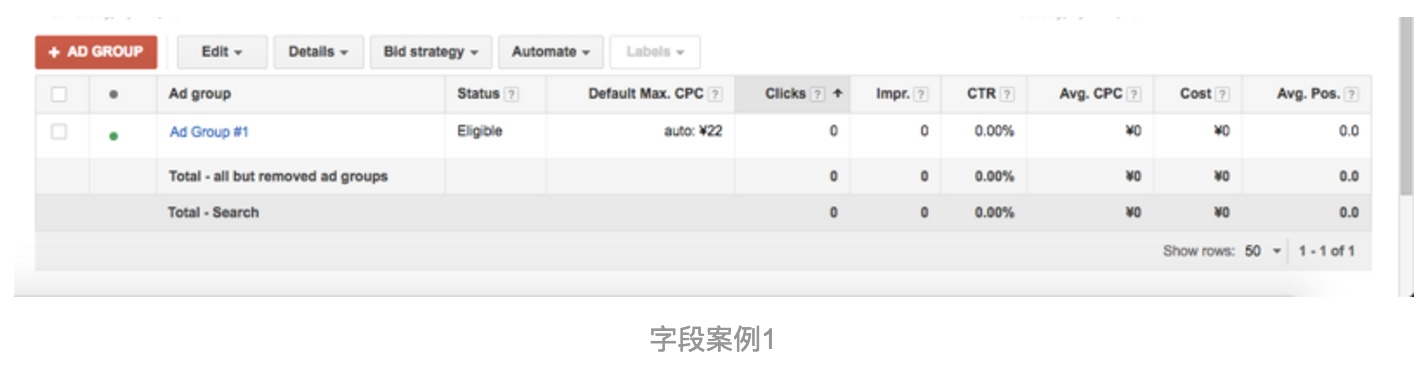
表格操作区主要承载对表格的功能操作,比如增删改查或者表格结构的修改,如下图。

一般来说,功能操作是遵从连续性原则,使整个操作过程流畅,符合逻辑。比如:“批量操作”是位于复选框上方,是为了让用户勾选完后,很自然的移到上方继续操作;另外,重要的操作最好用颜色加以区分,并设置在视线容易抵达处,比如“新建Campaign”是核心功能,所以用橙色标识,并放在左边,用户一打开页面,视线很容易便落到该处。
3. 表格标题区
表格标题区也叫表头,主要包括字段名称、排序、伸展表格等功能。表头的重要作用之一就是对数据进行解释,所以表头的信息传递要清晰准确。
(1)字段名称
表头的字段名称应当符合用户思维习惯,保证用户理解。如果有需要解释,则在字段名称旁边加以说明。

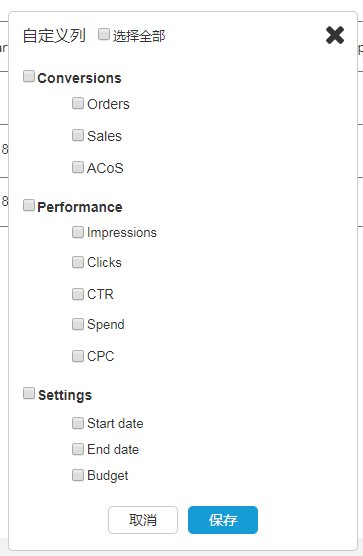
一般来说,字段不超过10个的时候,可以在一屏显示完全;当字段大于10个时,则建议使用自定义列功能。如非必要,不建议设计左右滚动,列表的作用滚动对于用户来讲,体验不好,操作也不方便。
在自定义列设置时,可以根据字段的属性进行分类,用户检索信息效率更高。

(2)排序
排序是一个非常重要的功能,如何从海量数据中筛选出符合要求的数据,排序是一个必不可缺的步骤。产品经理前期可收集用户需求,得知哪些字段需要排序。

(3)表头固定
随着表格的行和列都增加,这时候用户的瞬时记忆会遭遇阈限,根据7±2的原则,超过这个范围时,用户需要增加工具来帮助浏览表格内的数据,不然一滚动,用户都不知道这列数据代表什么。此时固定表头是一个很好的方法。

4. 表格正文
表格正文需要注意的点比较多,包括:对齐、分割、行高、信息完整、行内操作、空白单元格、汇总计算、高亮与提示、信息层级等。下面一一说明。
(1)对齐
对齐的数据能大大提高浏览效率,人的视线也比较顺畅自然。一般来说,文字靠左对齐,符合人的阅读习惯;数字靠右对齐,方便比较大小;对于固定长度的按钮或文字,一般可以居中对齐。

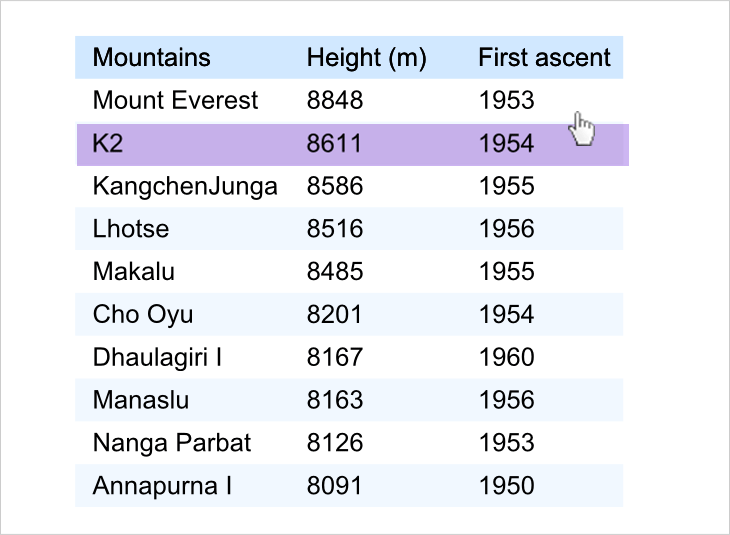
(2)分割
正确使用斑马线和鼠标悬停高亮底色可以很好的引导用户浏览数据,避免出现错行、迷失的情况。 斑马线是帮助用户区分行与行之间的数据,避免混淆;鼠标悬停高亮底色是用户交互时的辅助工具,辅助用户明确数据所在行。

(3)行高
正文的行高也是重要参数之一,如果强调在一屏尽可能显示多一点数据的话,行高可以设置小一点;如果强调行内信息比较多的话,行高可以设置大一点。

(4)信息完整
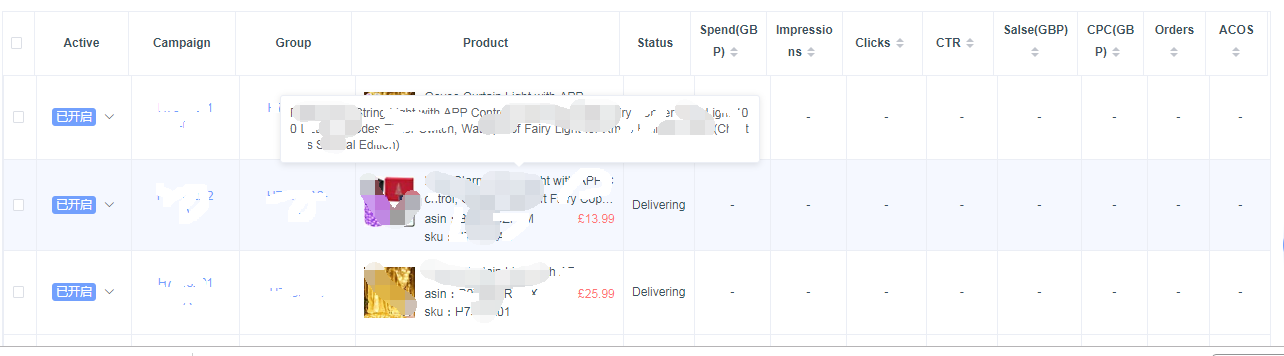
由于表格宽度有限,有些字段的数据比较长时,会无法完整显示在表格内,此时需要省略部分信息,用户鼠标悬停时可以查看完整信息。

(5)行内操作
行内操作对比弹窗编辑或新打开标签页编辑有非常高的效率,所以对于频繁修改的数据,建议使用行内编辑。
编辑的内容比较少时,
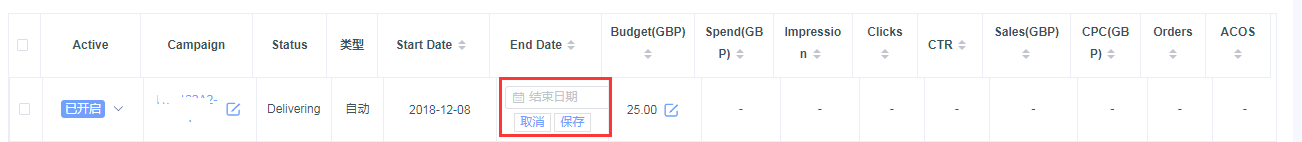
可以直接编辑修改,如下图:

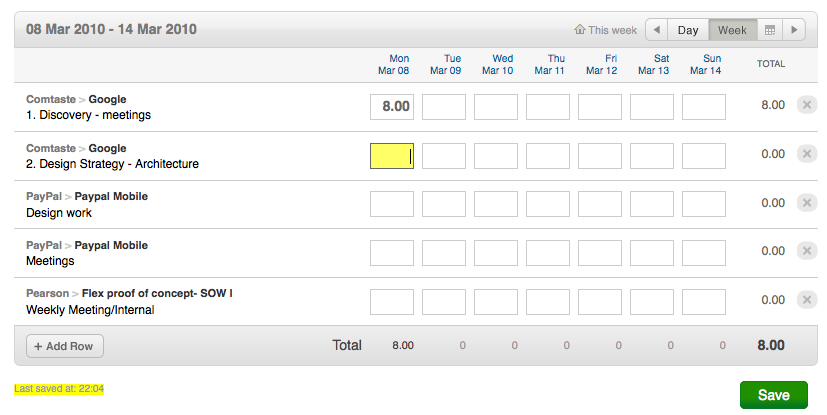
如果需要同时编辑的内容比较多时,为提高效率,可以采用批量填写再保存,如下图:

(6)空白单元格
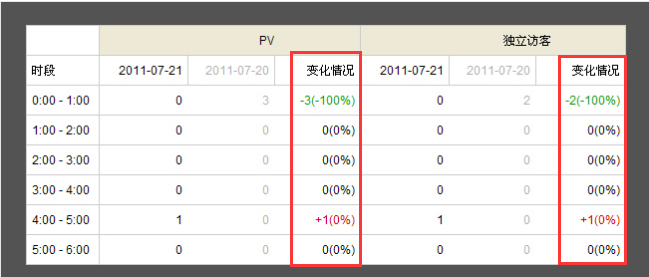
最好不要留空白格,会使用户迷惑,是程序出Bug了,还是数据为空。建议产品经理跟开发协商好空数据的显示方式,一般不为了引起歧义,空数据用“-”显示,为零数据使用“0”表示。
(7)汇总计算
表格字段多、数据之间需要计算时,为了减少用户心算的负担,应该在表格中帮助用户汇总计算对应的数据。

(8)高亮与提示
对重点信息进行高亮显示,提示用户注意,帮助用户快速找到重点是提高用户体验的手段之一。

(9)信息层级
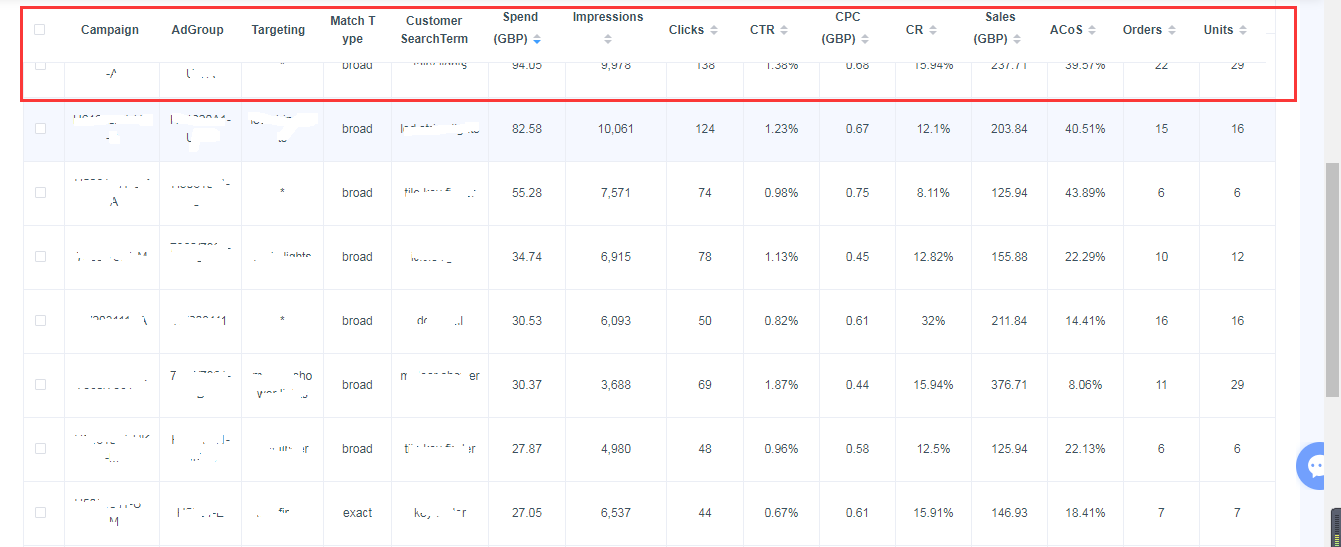
表格数据有些是具有深度的,可以进行分析的,这类数据的信息层级应该在设计表格的时候体现出来。比如下图中的“花费”,还可以对单条数据的“花费”进行分析,体现了信息的层级。


5. 底栏
最后是表格的底栏,底栏也是不可缺少的一部分,承载的作用主要是告诉用户数据条数以及当前位置。

合理的设置每页的显示条数需要产品经理前期去调研,我们之前做了一个显示店铺所有商品的表格,默认每页显示15条,最多可设置每页显示50条。可是后面用户反馈说,即使每页显示50条也是太少了,因为他的店铺有上千个商品,页数多的话,翻页效率太低了。后面我们改成每页最多可以显示200条,这才算解决他的问题。
总结
至此,关于表格设计就大概讲完了,表格不只是简单的呈现数据,如何设计表格,使表格内容可理解性强、用户浏览效率高也是产品经理需要关心的问题。
关于表格设计,如果你有更好的建议,欢迎在评论留下你的建议哦~
本文由 @hao_4857 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很棒
单选和tab有什么不一样?
tab可以是多选组(少见),可以是单选组
感谢、感谢!
感觉挺全,但是有些交互很奇怪,比如批量操作按钮的位置,一般核心操作按钮都放在右边,这已经养成用户习惯了,已经不是离得近就顺畅的问题了,比如花费分析按钮的位置,很容易干扰用户查看数据,直接放该行最后的操作区就得了
同感
+1
一般表格后面展示的数据都为操作人操作时间等不是很重要的信息,如果放在后面用户是不清楚我要哪一笔花费,这个看用户需求吧
已收藏,感谢!
在设计亚马逊PPC报表分析?
喵一发赚经验值
正在做统计报表呢,很有帮助
可以可以
全部干货!非常感谢楼主!
请问一下,表格字段超过10个的时候使用自定义列,那是要限制用户自定义列数还是允许用户直接设置?直接设置的话设置了10个以上又该如何处理呢?谢谢
滚动条显示 😳
我理解的是自定义10列,最好不使用滚动
总结的很不错,干货 干货 干货 !
不错,对下拉框、Tab、单选、搜索等的类别分析,完全干货
谢谢~
厉害干货
😳
很棒