图标该配上文字吗?
图标不仅增加了界面美观性,同时也在破坏着界面的清晰性,在设计的过程中,如果你纠结于图标是否需要配上文字,那请仔细阅读这篇文章。

首先扪心自问下是否清楚在设计中什么时候用图标? 什么时候用文字?什么时候用图标+文字?你是否能清晰的分辨他们分别在什么场景下使用呢?
前言
之所以要写一篇这样的文章是因为最近有很多的设计小伙伴反复在争论一个问题:图标配上文字是否有必要?
举个栗子:
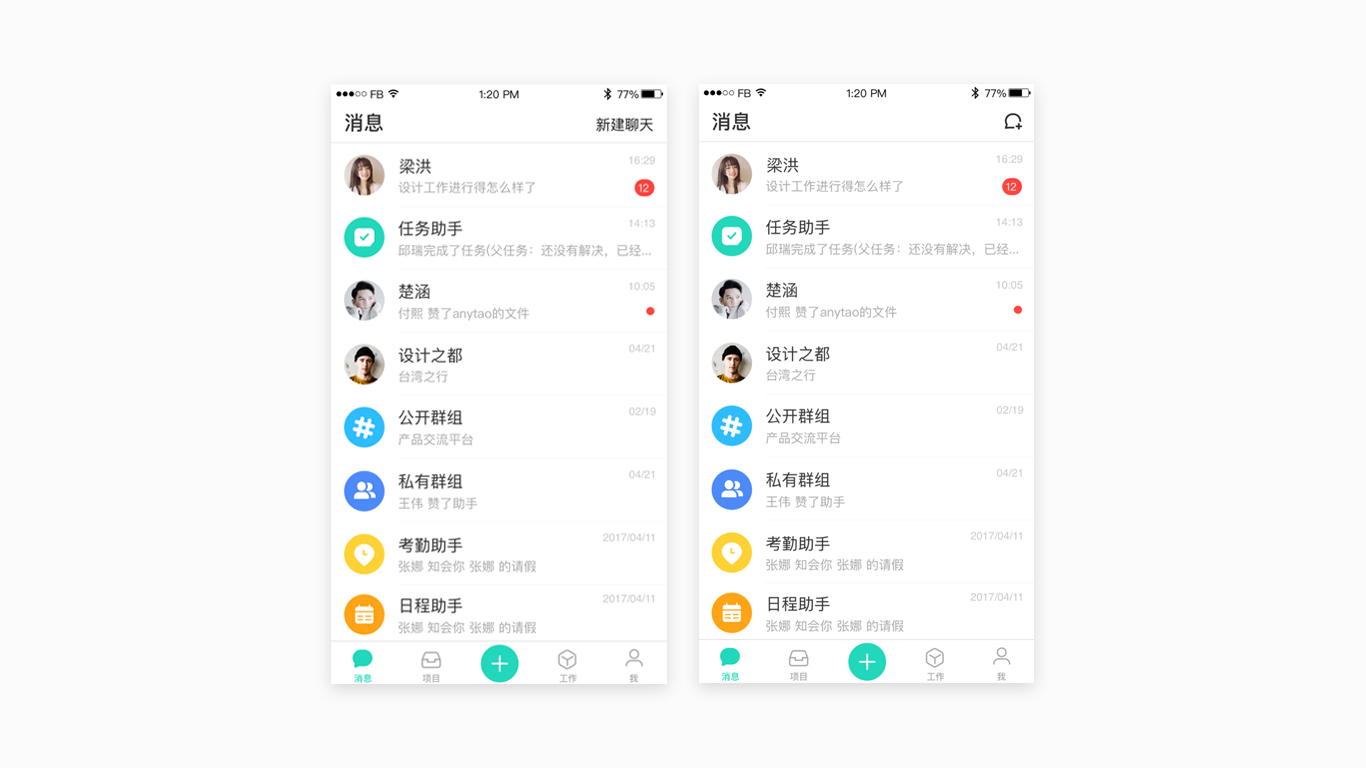
如下图一位设计同学觉得右上角红圈里面只需要图标就好了不需要文字的存在,并且节省屏幕空间,可是公司的开发和测试同学一脸懵,这个操作觉得不够清晰,识别性较差严重影响用户体验,当前视觉层面和功能层面产生了强烈的撞击。
带着这个问题我们从图标的定义,图标变迁史,图标的优劣势来讲述今天的文章,相信文末你会有自己的答案。

图标定义
广义:图标是指代意义的图形符号,具有高度浓缩并快捷传达信息、便于记忆的特性。应用范围很广,软硬件网页社交场所公共场合无所不在,例如:男女厕所标志和各种交通标志等。

狭义:应用于计算机软件方面,包括:程序标识、数据标识、命令选择、模式信号或切换开关、状态指示等。

图标变迁
图标是具有指代意义的具有标识性质的图形,它不仅是一种图形,更是一种标识,它具有高度浓缩并快捷传达信息、便于记忆的特性。它不仅历史久远,从上古时代的图腾,到20、21世纪具有更多含义和功能的各种图标,而且应用范围极为广泛,可以说它无所不在。
一个国家的图标就是国旗;一件商品的图标是注册商标;军队的图标是军旗;学校的图标是校徽。

我们通过图标看到的不仅仅是图标本身,而是它所代表的内在含义。
而在计算设备上,图标随着时代的发展而迅速流行。从最早的计算机GUI(施乐之星Xerox Star)再到之后的乔布斯Apple lisa,Windows1.0,Amiga Workbench,从最初的黑白到随着显示技术在分辨率和色域上的提高出现的彩色图标,设计师渐渐的有了更大的发挥空间。

图标的优势
1. 节省屏幕空间
图标可以替代文字,相对于长文字来说只需要占用一个图标的位置如:worktile移动端新建聊天操作四个文字如果用图标来代替的话只需要占用一个文字的文字,并且把干巴巴的文字变为图形符号,用户对于图形的识别速度对于文字来说更快。

2. 没有地域语言限制,针对国际通用图标
国际上通用的图标对于每个人来说都能很快的识别处理,比如同样一个“放大镜”图标经过长期许多不同的网站、应用程序和操作系统的用户培养,让放大镜图标作为搜索的操作代表符号变得越来越流行,不论任何国家任务种族,用户很清楚这是搜索操作,相对于文字来说图形识别大大减少的用户识别的时间,用户也可以花更多的时间去做他真正要去做的事情,从而提升工作效率。

3. 图标可以提供视觉引导,迅速识别减少用户思考时间
人脑处理图形图像的速度是处理文字的60万倍,人会记住80%看过的东西,20%阅读过的东西,和10%听到过的东西,所以在我们发朋友圈或者写文章的时候避免干巴巴的文字描述,劲量配上相关图片,提升整体的图版率,俗话说看图说话不是没有道理。

4. 提升整体视觉体验
好的一套图标能够从图标的独特性、象征性、记忆性、应用性、组合性、变化性上打动人心,激发人们的点击欲望。这样才能使图标设计达到上乘水准,从而提升整体的视觉水准。

图标不适用场景
1. 表达含义复杂,难以揣测
图标的目的就是快速识别并引导用户,用户如果无法快速识别通常会下意识的回避掉无法识别的界面元素,这是人类的天性,反而logo的设计更加适合深层次的寓意。
之前乔布斯做的一个实验,他拿着苹果设备到一个智障儿童福利院让儿童们把玩,每个小朋友都认识那些图标的含义,当时的写实图标都是来源于生活,对于来源于生活而设计的图标对于孩子们来说识别效率更高花费的识别成本更低。

2. 图标存在多重含义
如果图标不能言简意赅的表达出寓意,并且存在争议的请避免使用,如果非要使用请采用图标+文字的形式。
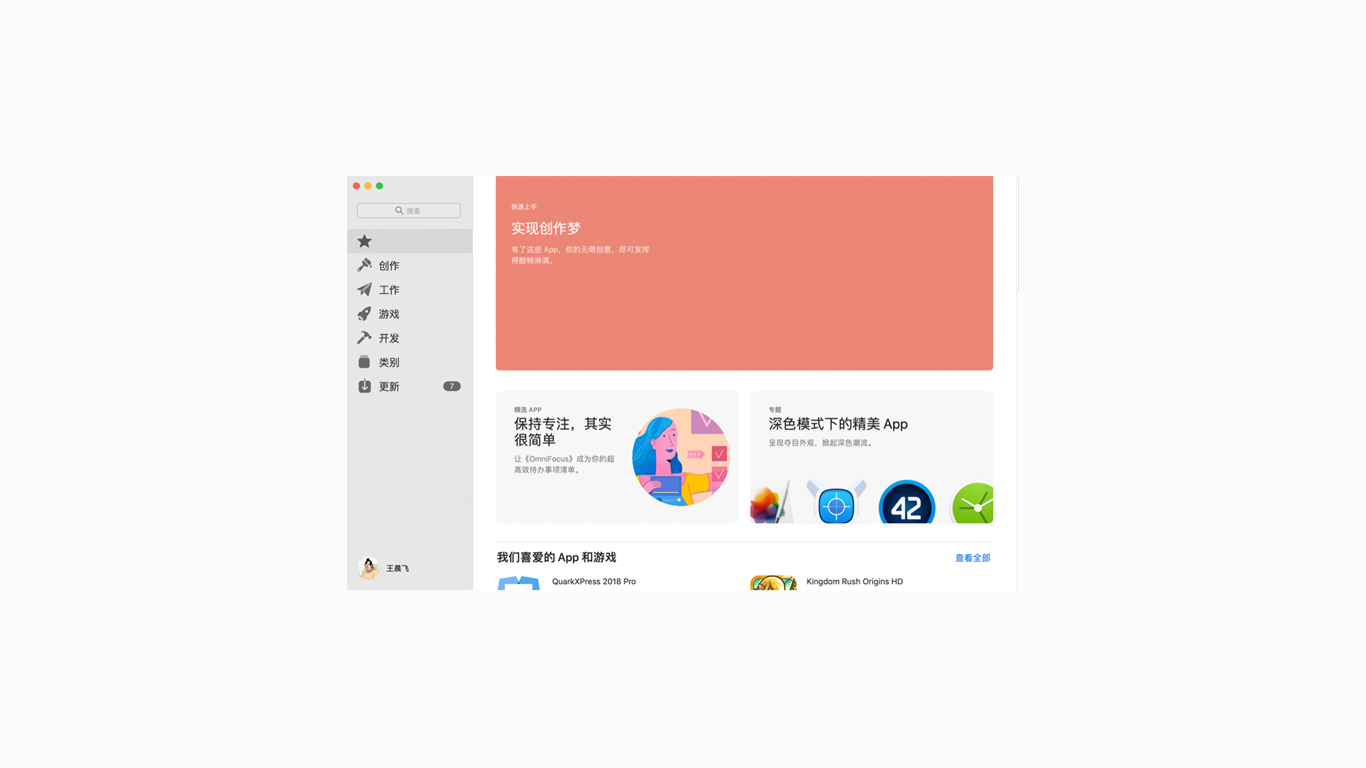
比如appstore侧边导航第一个你觉得是什么?收藏?标记?错!他是探索,如果我不告诉你可能每个人猜的含义都不同。所以我们在设计图标的时候要劲量去避免多重含义的图标。

3. 专业性过强很难作为通用图标
图标如果专业性过强,而没有办法简化为一个很直观通用符号时,二八原则我们只能考虑80%的人,而20%的人需要付出学习成本。
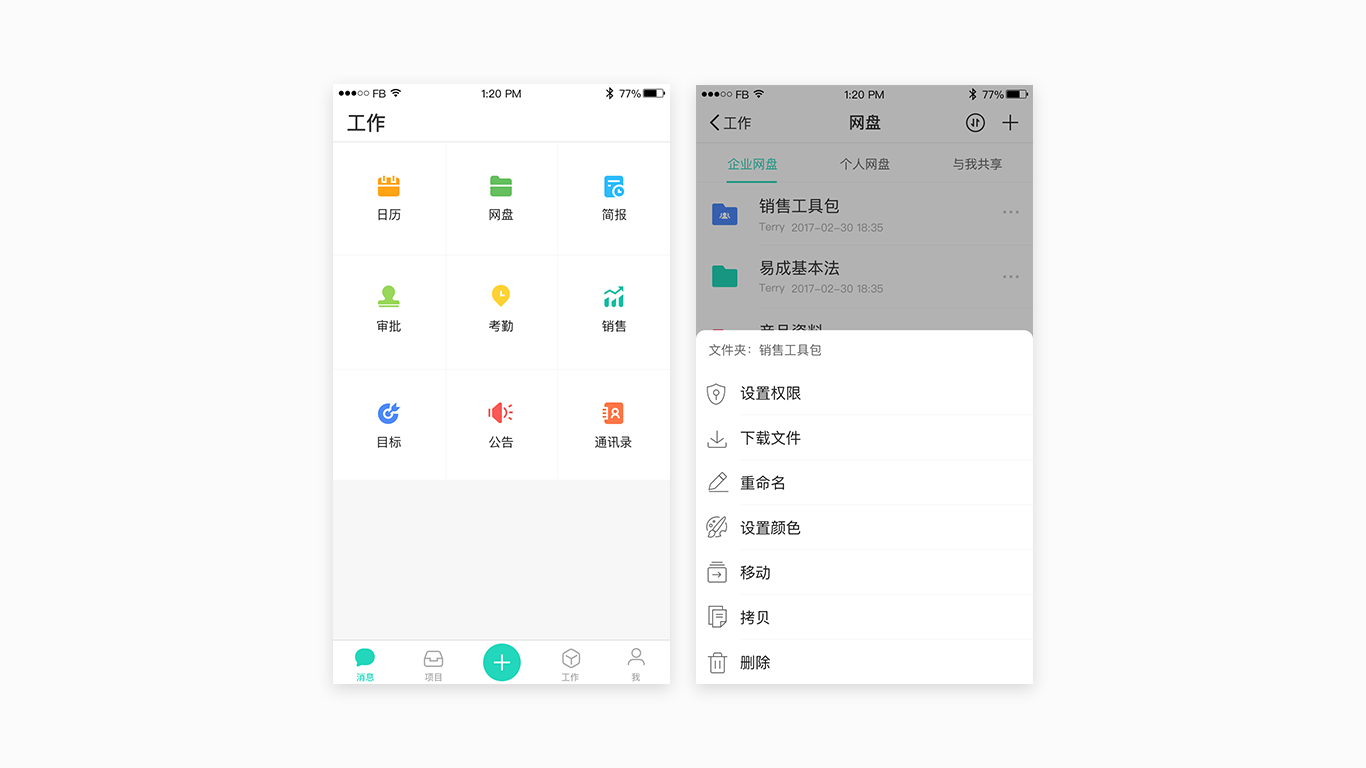
比如下面的这个图标,如果用它来代表“研发”,我相信会有很大一部分人没法识别代表什么意思。但是对于开发人员就是一个很通用的图标,在这种情况下,只能是允许20%人员付出学习成本来解决这个问题,除非你配上文字。

小结
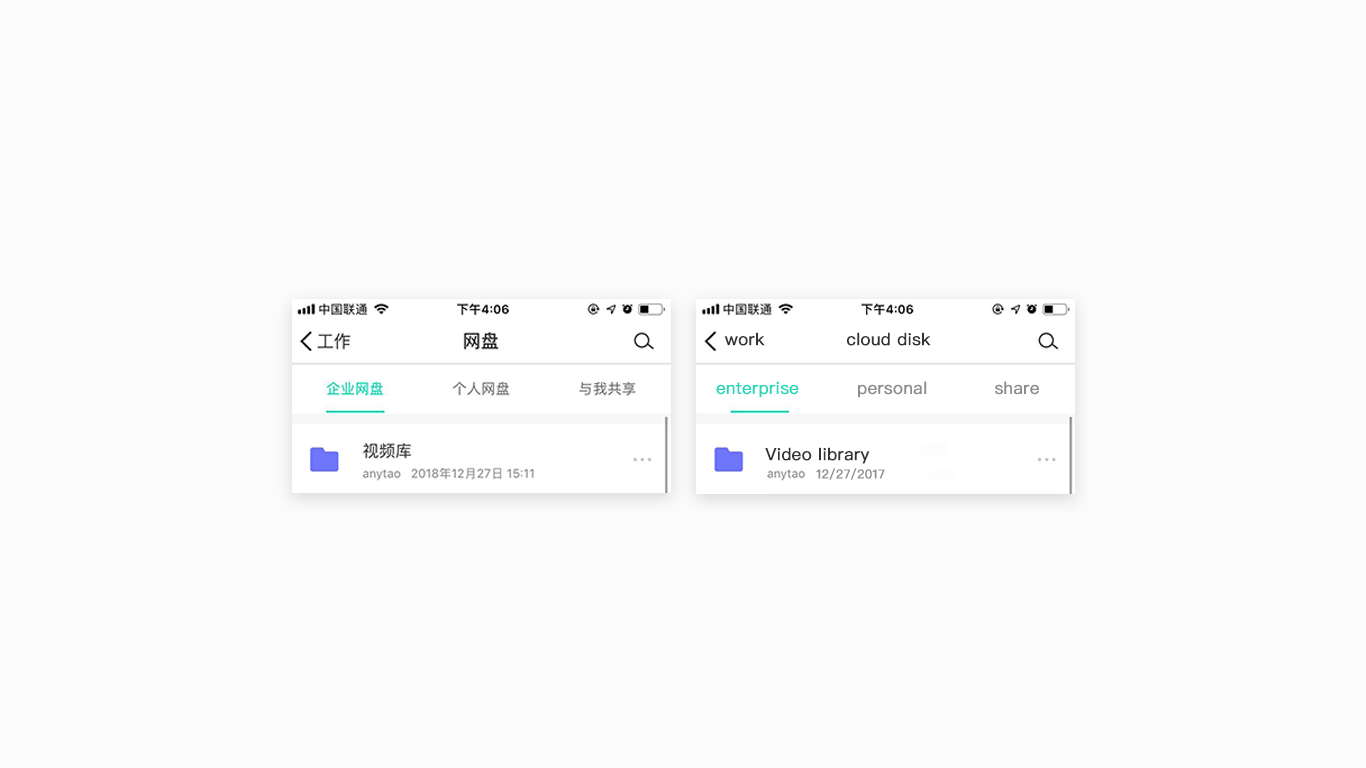
1. 为了提升产品视觉体验,图标设计一定要极简,如果使用图标能够百分百表达其含义时,请优先使用
2. 针对国际上面通用的有大众认知的如:搜索、wifi、设置、蓝牙等图标无需配上文字,除非做视觉引导为了保持一致而统一添加文字的列表
3. 禁止使用多意图标(不让用户思考,如果用户不能在5s内很快识别出图标的意思,那这个图标的设计是失败的)
4. 针对专业性很强的并且局限于空间的采用文字形式,或者二八原则只要考虑80%的人员无识别压力,而20%的人付出学习成本。
5. 我们不讨厌图标加文字的形式,前提为图标要足够简化表达其含义(如文章开始的案例,图标简化为加号并且加文字放到商品2做一个通栏操作就好了,这样更加符合用户操作的视线流,这样做的还有钉钉的报销审批界面)
本文由 @Vcnic 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








简单清晰
刚开始写文章,多担待,只要你有收获就好