产品体验日记 | 发现优秀的设计-04期
分享“10个优秀设计+1个思考”,日常储备设计素材的同时,思考设计背后深层的含义。

1. 即刻
设计点:界面的表达始终要基于产品调性,年轻化的产品有年轻的设计手段,比如:幽默、有趣、惊喜、好玩等。但是设计的同时也需要把握一个度,超过这个度会引起用户不满
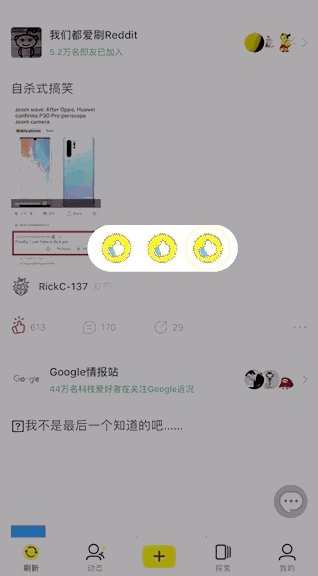
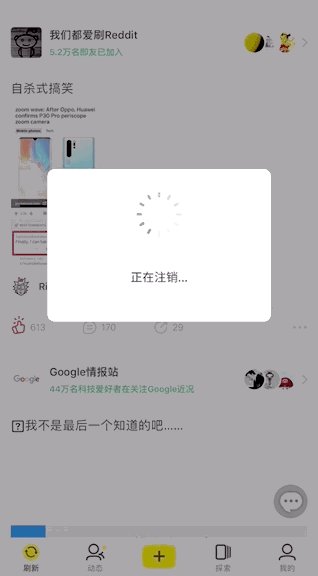
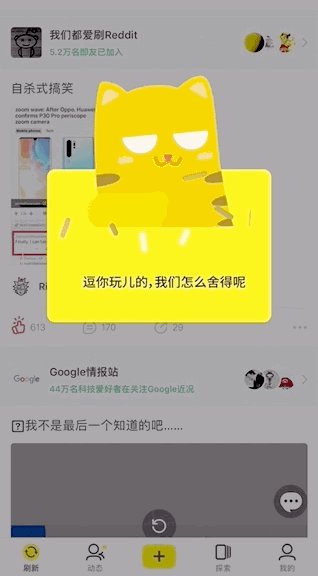
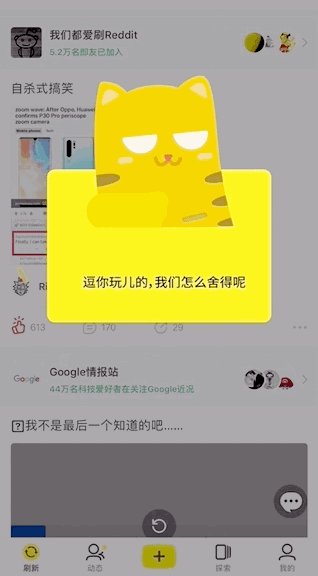
4月1日愚人节,大家有没有受到善意的小整蛊呢?“即刻”APP在今年的愚人节,上线了“注销账号”的节日彩蛋。这天,只要用户在使用APP期间累计进行过3次“点赞”的操作,就会弹出弹出显示“由于您今日的点赞过于频繁,我们正在注销你的帐号…”待注销的进度完成后,会跳出坏笑表情的果果告知你这是逗你玩儿的恶作剧。这个愚人节彩蛋十分应景又有趣,很多用户表示真是又惊又喜。

2. 微视
设计点:在功能上通过”你无我有”的方式打破同类产品的现状获取优势
随着网红经济的出现,近年来短视频行业风生水起。“微视”就是腾讯去年4月推出的短视频创作与分享应用。“短视频”通常指在互联网新媒体上传播时长在1分钟以内的视频内容,具有“短平快”的特性。所以市场上多数短视频产品都没有进度条显示的设计。如果想要回看视频的精彩片段,只能从头循环播放。但“微视”团队在这一点上充分考虑到了用户的使用场景,当视频播放时会显示带有白色端点指示播放进程的进度条。左右拖动即可调整播放进度,并且手指在拖拽进度的过程中还会实时显示时间提示。从小细节给予用户及时的反馈保障与良好的使用体验。

3. 腾讯理财通
设计点:很多人都有“追求吉利”的心理,将内容趣味化,相比传统的处理方式,这种方式更容易拉近产品与用户的距离,传统的处理方式现在看来有些冷冰冰的感觉,缺少温度
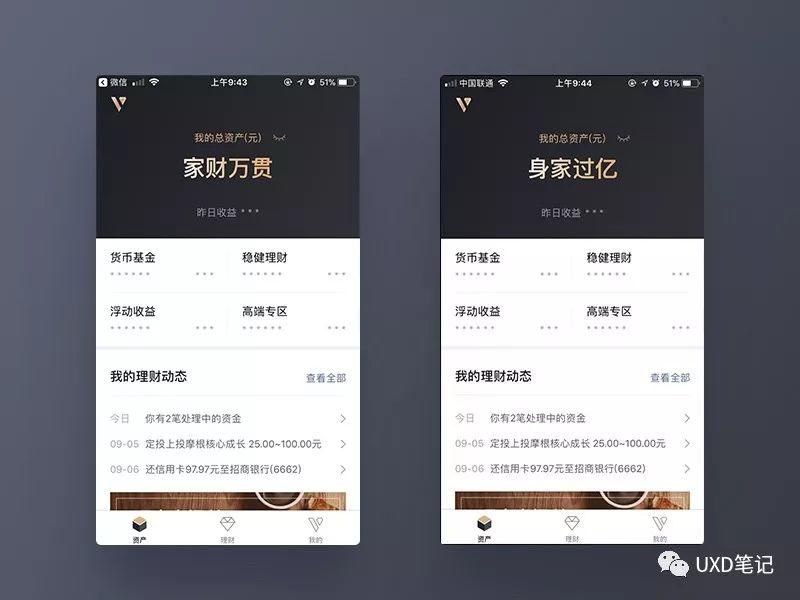
去年“腾讯理财通”推出了理财通尊享版App,从名称与黑金的风格上来看虽然有对标蚂蚁财富的意味但主要还是针对中高端市场。在资产区页面的隐藏金额不再是变成****,而是变成“家财万贯”这样的成语。来回多次切换,成语还会随机变化如“日进斗金”、“身家过亿”。这个小细节不仅把无趣的内容有趣化,还利用积极向上的词语给用户良好的心理暗示。就像逢年过节讨个好彩头,借对方吉言的调调。

4. 大麦网
设计点:将用户“最失望”的页面和情感化设计联系起来,就能降低一定的负面情绪
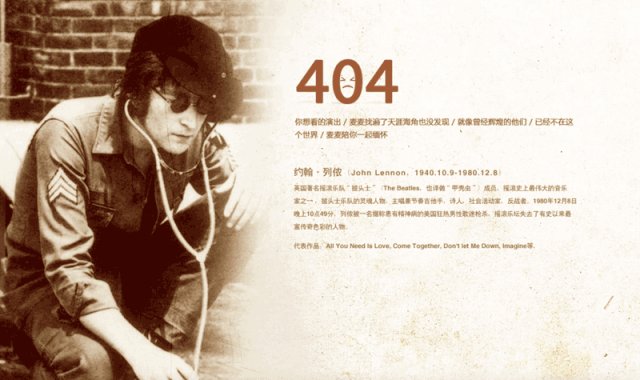
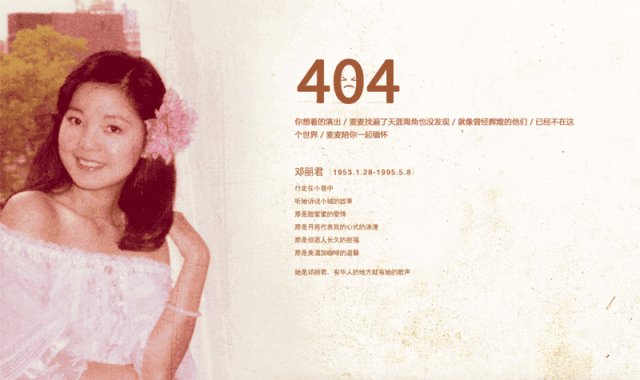
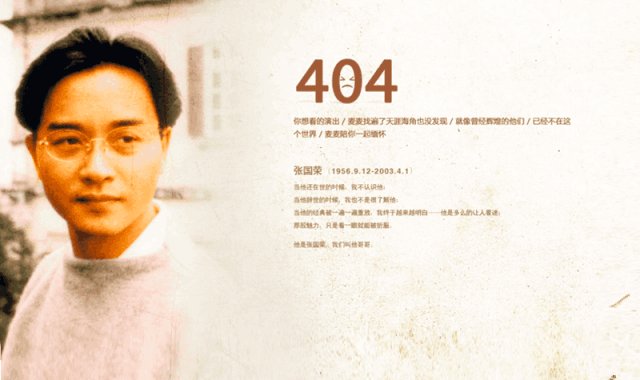
“大麦网”的404页面会显示为某个已故歌手的纪念页。除了有明显的404标志来反馈当前的页面状态,还会出现歌手如邓丽君、约翰列侬等的照片与其生平介绍的文案。虽然每次出现页面丢失状况时会出现的歌手信息不一样,但都会出现同一句提示文案“你想看的演出 / 麦麦找遍了天涯海角也没发现 / 就像曾经辉煌的他们 / 已经不在这个世界 / 麦麦陪你一起缅怀”。将页面的丢失与人的离去联系起来,含义表达贴切又十分符合乐迷们的文艺情怀。

5. 夸克浏览器
设计点:缩短操作路径、合理利用点击热区,是提高使用效率和反馈体验的方法之一(抖音在播放页长按屏幕也是根据不同的触发区域反馈)
我们在手机全屏观看视频的时候,屏幕上的按钮通常会自动隐藏并在用户触碰屏幕时显示在两侧。一般播放器的操控按钮都会出现在屏幕固定的某个位置,但在“夸克浏览器”中全屏播放视频时唤出按钮出现的位置却是根据用户手部活动区域灵活变化的。当用手点击手机左边屏幕,按钮列表就会显示在屏幕左侧;而如果点击右边屏幕,按钮操作区就会出现在屏幕右侧。这个功能设计的体验很棒,尤其对于喜欢躺着看视频的用户而言,单手操作的便捷程度会提升很多。

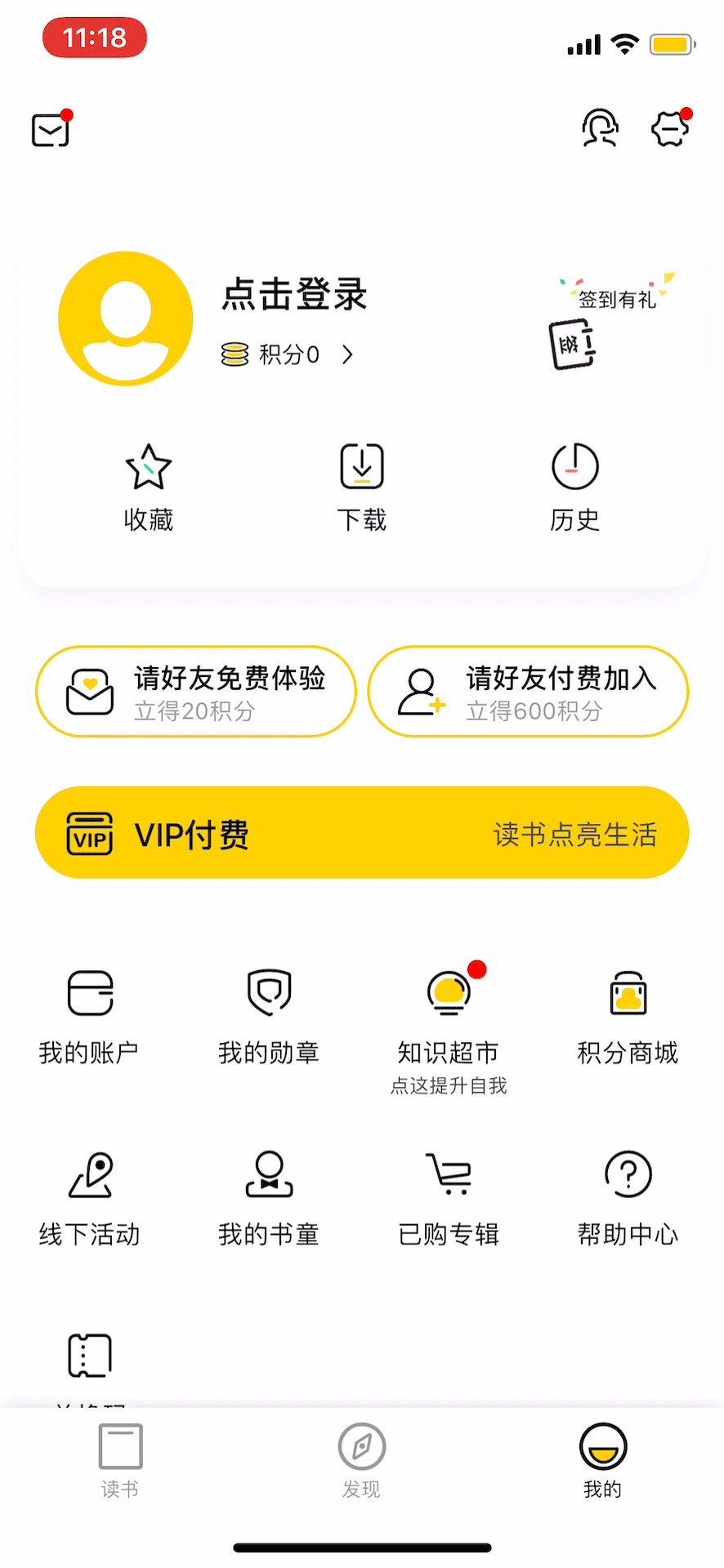
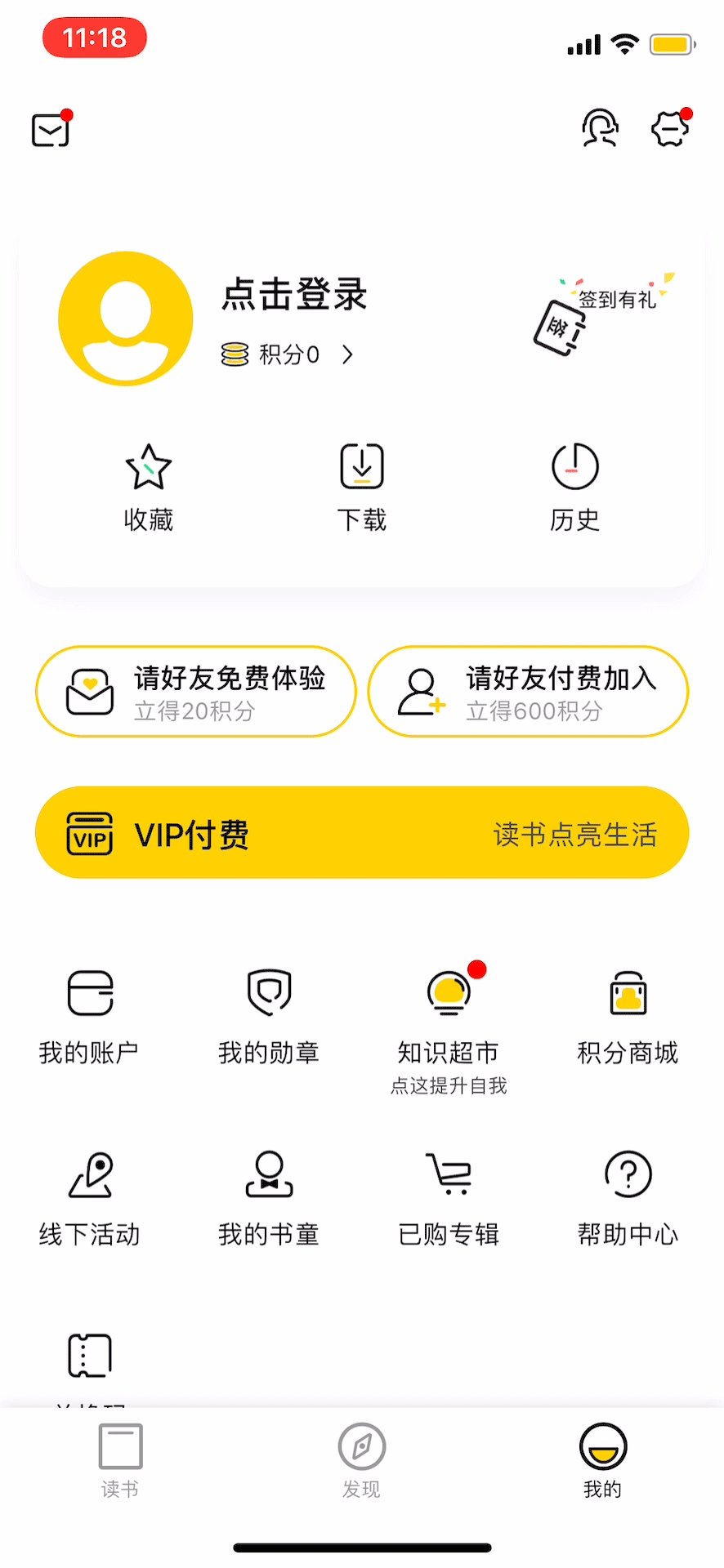
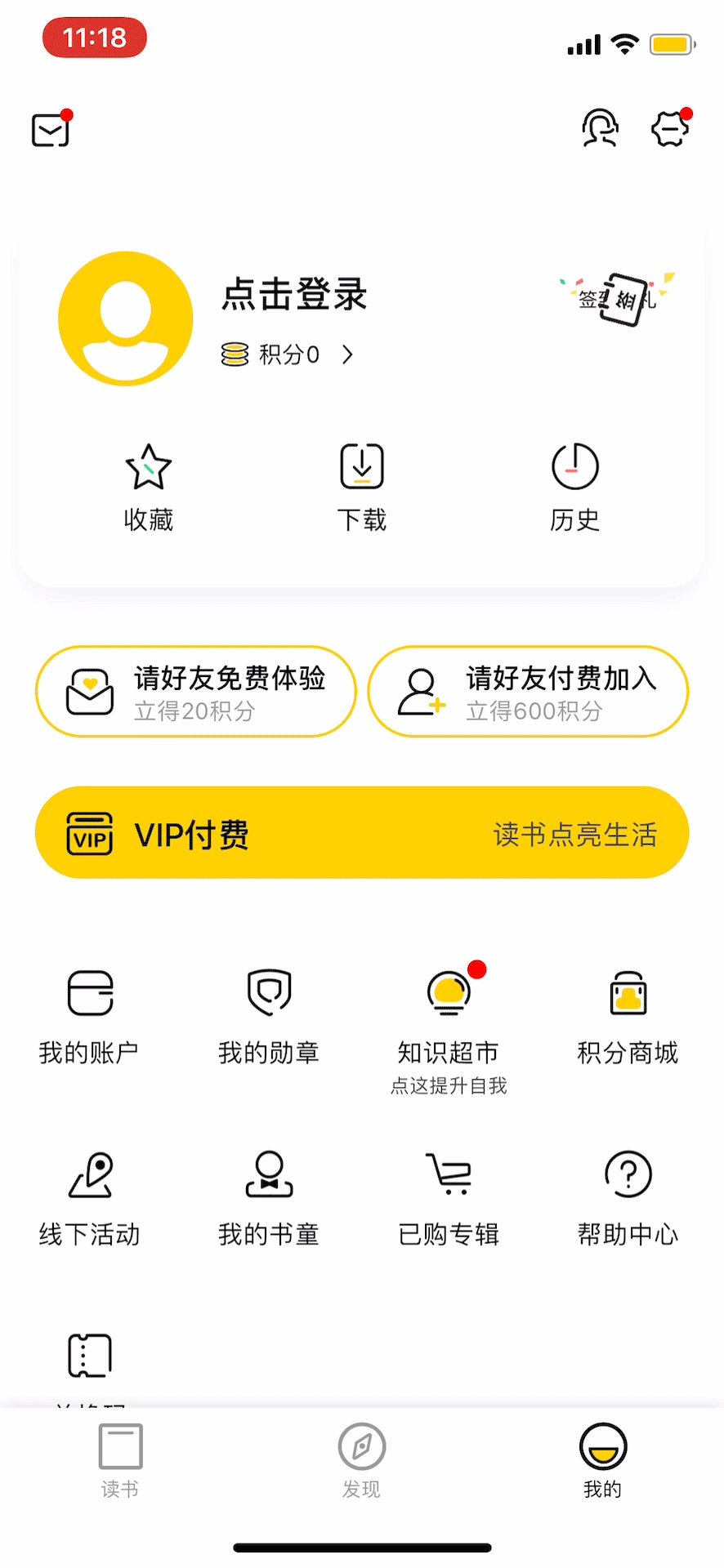
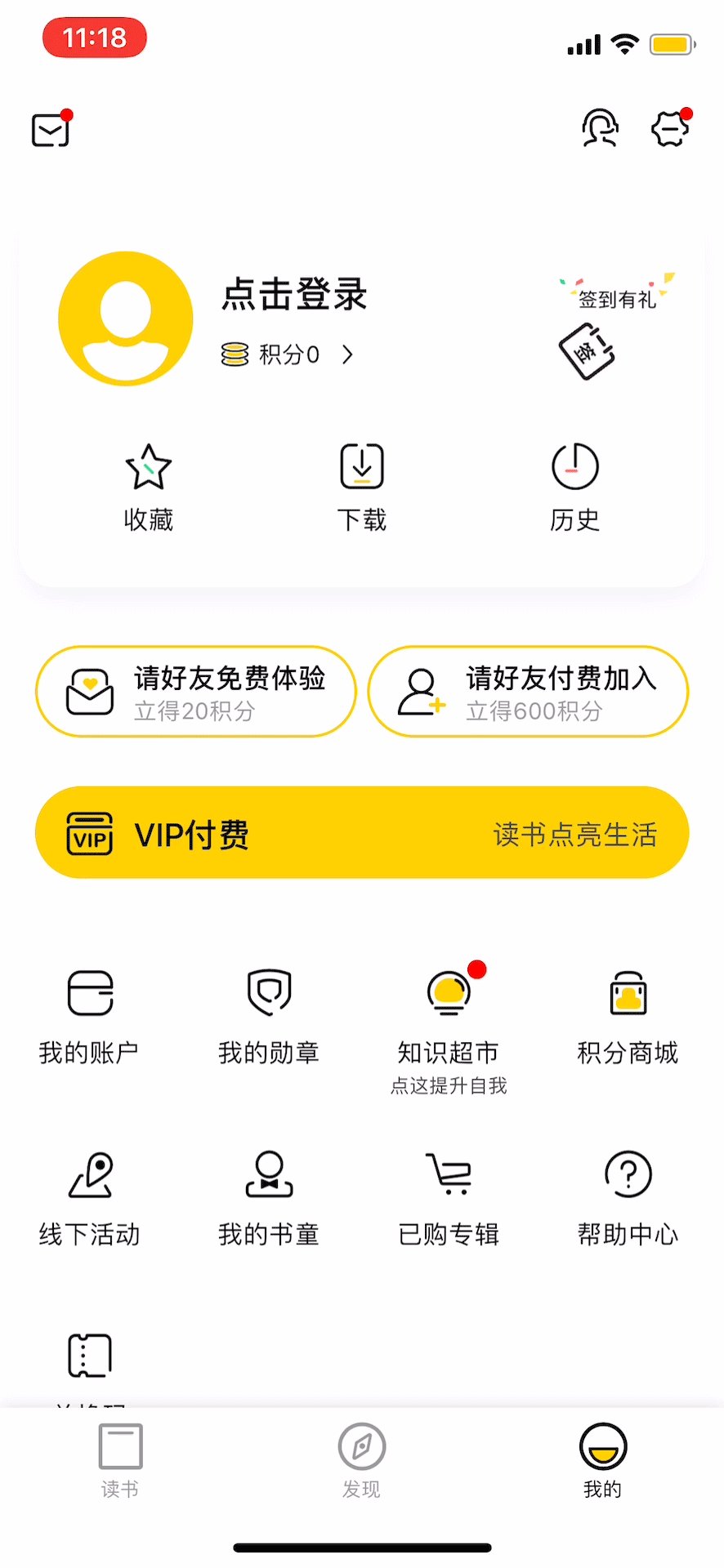
6. 樊登读书会
设计点:产品侧希望将“签到”功能突出,这个处理方式相比通过“纯视觉“的指引,要更有趣、更新颖
签到入口接入手机设备的水平仪,根据手机倾斜的角度旋转签到Icon,让用户一进到这个页面就能第一时间发现这个“有趣的设计”,从而引发更想点击进去,看看有没有更有趣的东西~

7. 百度输入法
未来趋势预测:AI语音交互将是手势交互、界面交互的进阶
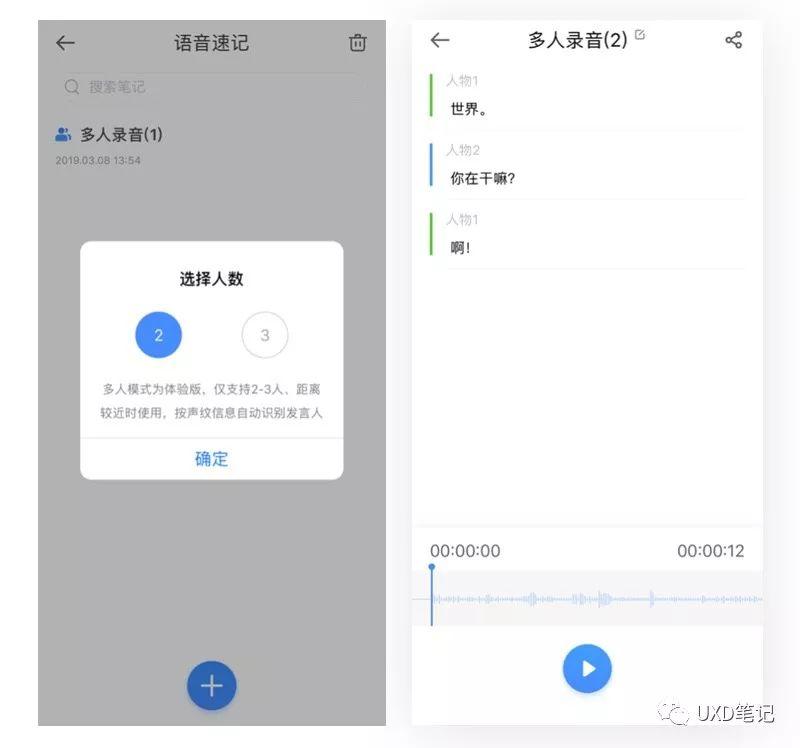
“百度输入法”App中有一项黑科技—“语音速记”。无论是用来做访谈记录,还是2~3个人的会议纪要,都可以帮你轻松搞定。该功能除了可以帮用户完成语音记录并转换成文字,还可以通过语音的智能识别技术区分每个不同的发言人,让用户的语音记录更加清晰。目前,该功能只能对3个人以内的对话进行区分记录,以后随着产品的逐步迭代优化应该能适用于更多人使用。设计团队不仅注意到了用户做语音记录的需求,还很贴心的注意到了对说话人物的区分,深入场景的设计非常人性化。目前还属于体验版,期待更优质的产品性能。

8. 小红书
设计点:有时候,文字比图形动画更能拉近产品与用户的距离,将界面设计回归到本质——内容为王,也许不是一件坏事
与多数产品的“点赞”交互特效不同,“小红书”的点赞反馈结合了小动画与文案提醒。对着产品图片双击即完成点赞操作,按钮微交互上会给用户一个大大的爱心动画进行反馈。但如果取消点赞后又再次点赞该图片,就会变成文案提示进行反馈。比如“点赞是一种感觉”、“我也喜欢你”、“你真有品位”等等,每次点赞的文案都不一样,但都是可爱温馨又生活化的鼓励话语。

9. 英语流利说
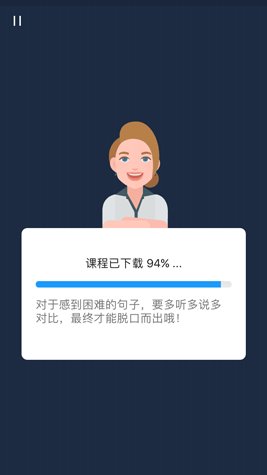
设计点:界面等待时,让用户有“得到感”,比做一个炫酷的动画要更有效。用户使用产品的目的始终都是:获得、有价值、解决问题。同时在“学习成本”比较高的产品里,用碎片化获取知识的方式提供给用户,既利用了枯燥的等待时间,也提高了易学性
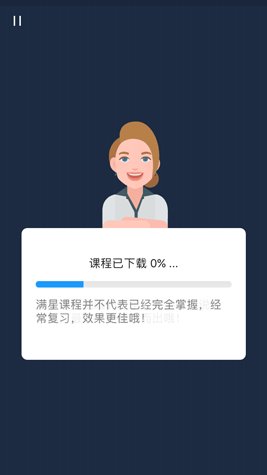
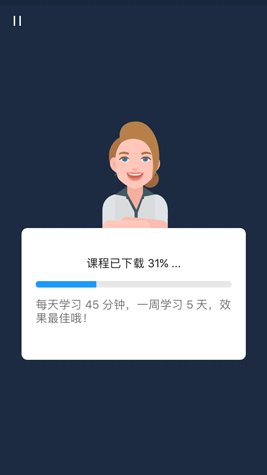
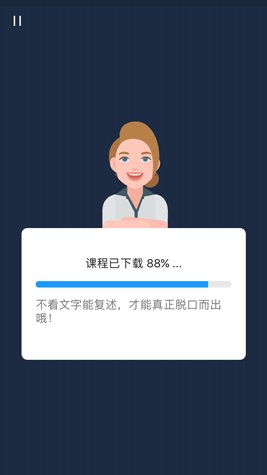
据统计用户可接受等待的时间平均为5-9秒,2秒以内满意度会最高。但英语流利说的课程加载页面由于音频较多,所以常常等待时间较长。因此团队通过将清晰的课程下载进度告知用户来缓解用户等待的焦虑情绪。Loading动画以老师的形象展现贴合平台属性,随着进度条加载完成的过程同步会出现一些关于英语学习的小贴士与鼓励语。文案的融入让加载过程有了可读性与意义,让等待的过程不会太枯燥同时也起到了分散用户注意力平复焦虑感的作用(有很多游戏类应用在加载的时候也是把教程、有趣的文案碎片化的展示给用户)。

10. 支付宝
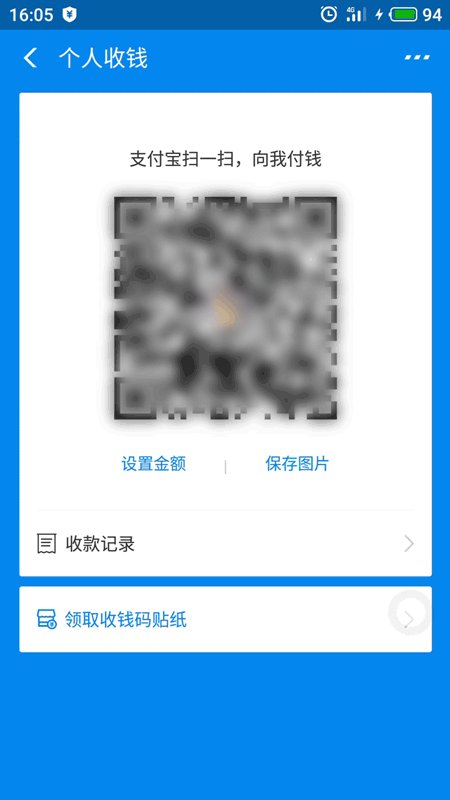
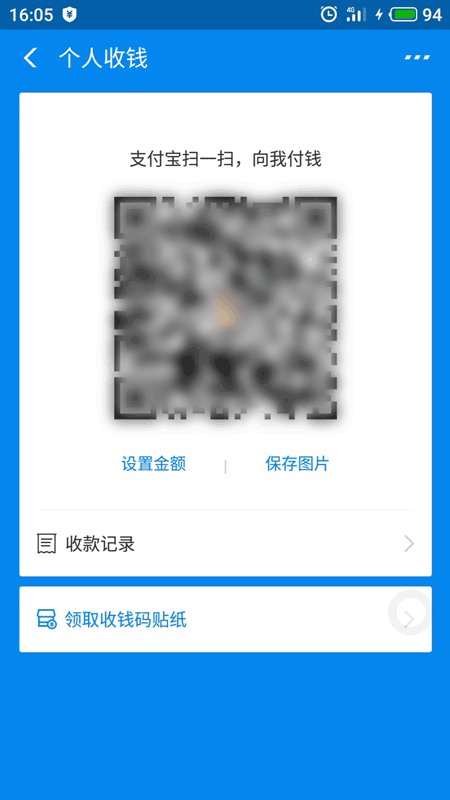
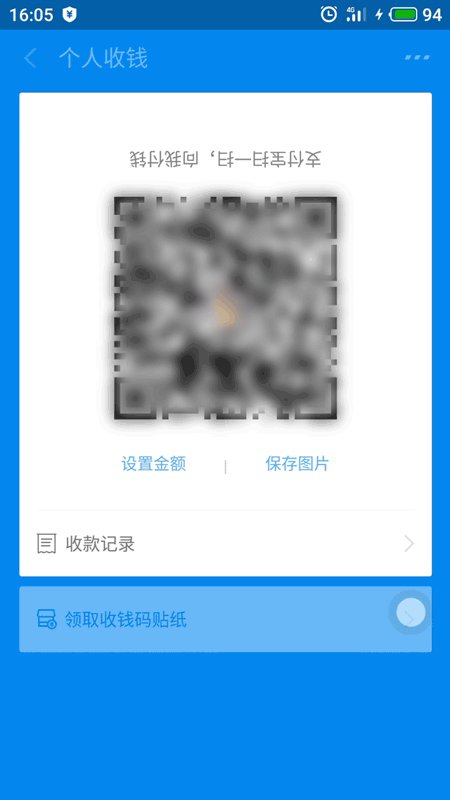
设计点:贴心的设计源自于真实的使用场景,将真实的线下情况通过设计手段转化到界面上,就是贴心的设计
“支付宝”的收钱功能我们都很熟悉:打开自己的收款码设置好金额,再拿给对方扫码即为收钱。当手机处于向下倾斜的角度给对方展示时,界面就会自动旋转二维码的朝向,并将按钮置灰不可点击。界面自动旋转方便对方看即扫码,按钮置灰则是防止用户误操作点击到设置金额。真是小细节,大体验。

本期思考:C端产品与B端产品有哪些差异?
1. 基本差异

2. 设计价值差异
1. 用户群体
C端产品的用户群体就是个人用户,人人都可以是用户。那么B端产品的用户群就是企业用户或运营商,最终使用的还是企业或运营商的员工,这些员工是否可以和C端用户一同看待?答案显然是否定的。
B端产品的使用者是有指向性、有特定的职业属性的,产品设计人员可以对该使用者进行讲解或者培训,而C端用户则无法进行线下讲解和培训,只能由其自身去使用该产品;
2. 解决问题
不管是BorC,解决问题是基础。医院x光预约自助系统解决排队长的问题,支付宝付费也解决排队长问题,好的设计使线下流程合理映射到线上。
如何理解映射模型是否正确,前提是了解用户,通过用户故事分析用户目标,进一步帮助他解决问题。B端虽很难接触真实用户,但越是困难设计师才更有职责去推动与真实用户的接触;
3. 沟通协作
可以说B端使用原型沟通效果更明显,B端产品业务庞大制作耗时很难短期内看到产品效果,使用原型可用性测试或者给领导层演示,将客户/用户拉到研发早期,减少产品返工风险。
原型不只是研发内部沟通工具,更多承担向外引导客户/用户的有力武器。而C端产品一天出产品原型一周开发是常态,再根据用户行为监控信息修改产品,原型更多是公司内部的沟通工具;
4. 使用性能
C端产品的核心功能只有一个,然后把这个核心功能做到极致,如果产品不易用会直接导致用户流失,且直接影响到流量和商业利益,因为C端产品的选择范围很广,同质化严重,主动权在个人用户手上。而B端产品往往是公司要求员工使用,不易用损失的只是员工效率,而买单者(付费者)却是高层领导,员工效率与公司成本之间还有很多影响因素。当然公司发展到某阶段各方面需提高效率时,部分领导会重视;
5. 视觉效果
美观的产品看起来更易用、更容易产生好感,C端消费者更倾向于使用美的产品,从视觉和极致的用户体验能直接增加使用概率。而B端产品不以个人意志为基础,取决于公司高层或公司制度,界面上出现最多的就是表单、图表、工作内容等,枯燥程度可想而知;
综合来说,设计不只是负责美观,更多的是解决问题、促进沟通、提升产品性能,所以说不管是B端设计还是C端设计的价值都很重要。对于注重沟通/提升性能的公司来说,设计的价值是显而易见的。而对于那些还没意识到设计的重要性的公司,设计的价值需要数据验证,才能被进一步重视。
假如你是偏视觉的设计师,在做B端业务线产品时,在技能和个人成长上,会有一些局限性。但如果你是偏交互的设计师,那么做完B端产品再去接触C端的话,会感觉很轻松,因为B端产品的业务逻辑复杂、使用场景繁多。
希望对你有所帮助,下期再见~
往期知识点,了解一下:
《用户访谈 | 深度解析,你需要离用户更近一些 (附模板) 》
作者:h梓暄,公众号:UXD笔记
本文由 @h梓暄 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习了~ 😐