弹窗提示太强,Toast又太弱?不妨来试试Banner吧!
当你需要展示一段持续提示却又不想打断用户操作时,用Dialog弹窗会打断用户操作,Toast又不够明显,Snackbar会自动消失,显然这些都不符合要求。那么不妨就来跟我一起认识下能满足该要求的Banner控件吧~

一、什么是Banner

这里的Banner并非是我们在电商、视频网站上常见的焦点图,而是Material design规范中推荐使用的一种提示控件,我们可以将其译为横幅提示。
Banner控件通常用于轻度干扰的消息提示,该消息会对用户形成视觉干扰但不会阻断当前操作,用户可以选择忽略它或稍后再进行操作。
上篇文章为大家讲解了比Toast更好用的Snackbar,Banner与Snackbar一样同属提示控件,但二者的的不同之处在于(下图左为Snackbar,右为Banner):

位置不同:Snackbar通常显示在页面底部,Banner通常显示在页面顶部。
干扰度会更强:Snackbar会自动消失,Banner则会固定展示,除非达成了使其消失的必要条件(条件可由设计师自定义)
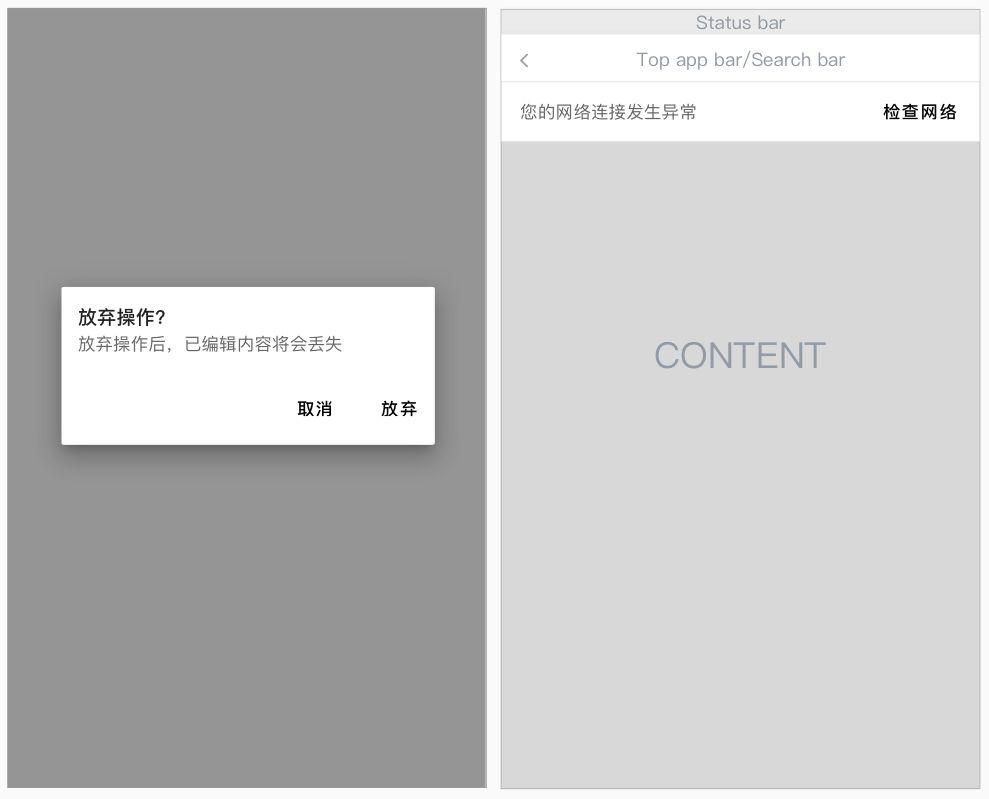
Banner与另一个大名鼎鼎的提示控件Dialog(弹窗)对比,二者的不同之处在于(下图左为Dialog,右为Banner):

视觉表现更弱:Dialog显示时会用深色遮挡背景,并居中显示在页面中央,使用户不得不将注意力全部集中于Dialog之上;Banner显示时仅占据页面顶部,形成局部的视觉干扰。
干扰度更弱:Dialog持续期间会禁止用户进行其它页面操作,而Banner持续期间则不会影响用户进行其它操作。
因此综上所述,三个提示控件的干扰度从强到弱排序可以视为:Dialog>Banner>Snackbar。
那么当我们需要给予用户一些长时间显示且不需打断用户操作的提示时,Banner绝对是你的最佳选择,此外Banner还可以兼容1~2个次要操作,也是兼具提示与操作功能的好帮手。
下面就由我来为你详解Banner控件的一些特性和玩法吧~
二、Banner的常见样式
Banner的样式可以根据设备的宽度进行适配改变。
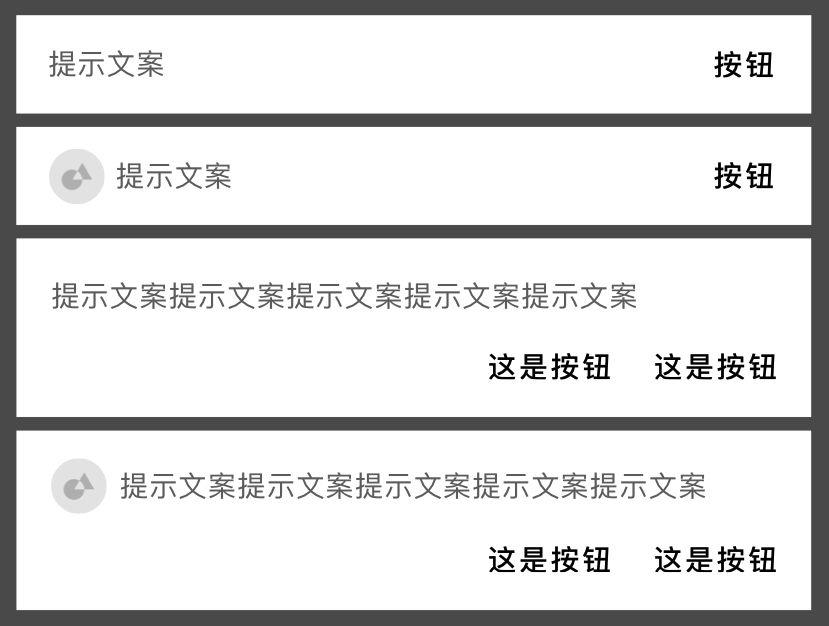
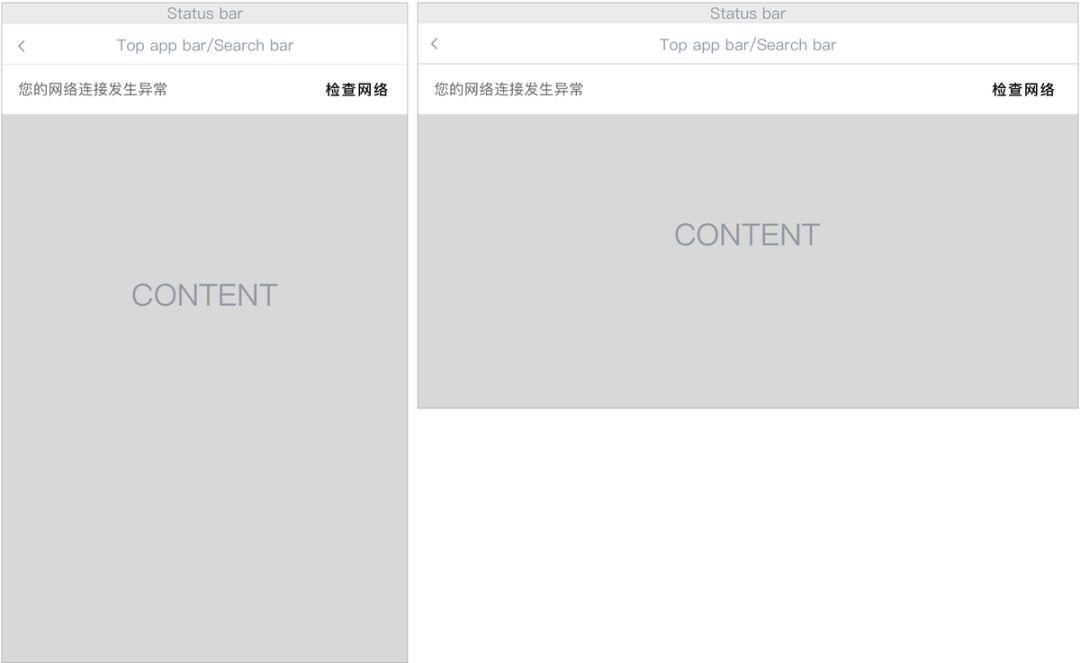
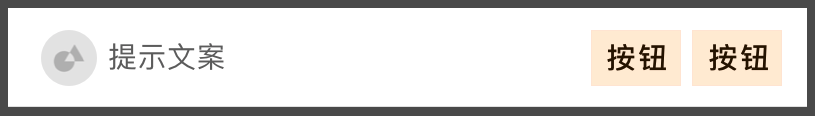
1. 窄屏样式
注意控制文案字数,保持单行展示,按钮展示不下时允许折行显示。

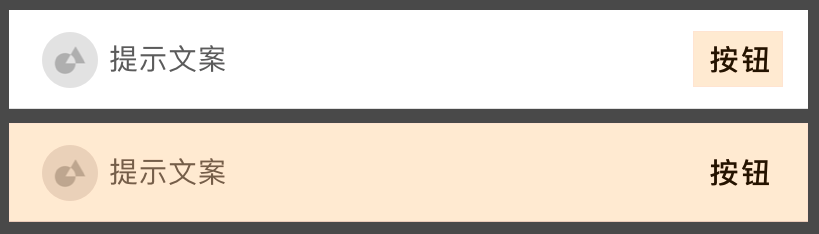
2. 宽屏样式
注意控制文案字数,保持单行展示。

三、Banner的显示与消失机制
1. 显示
Banner通常在屏幕加载内容时出现,加载后出现的Banner会从顶部向下滑出显示。
2. 消失
Banner必须保持显示在屏幕上,直到自定义消失逻辑被满足时消失。
四、Banner的显示位置
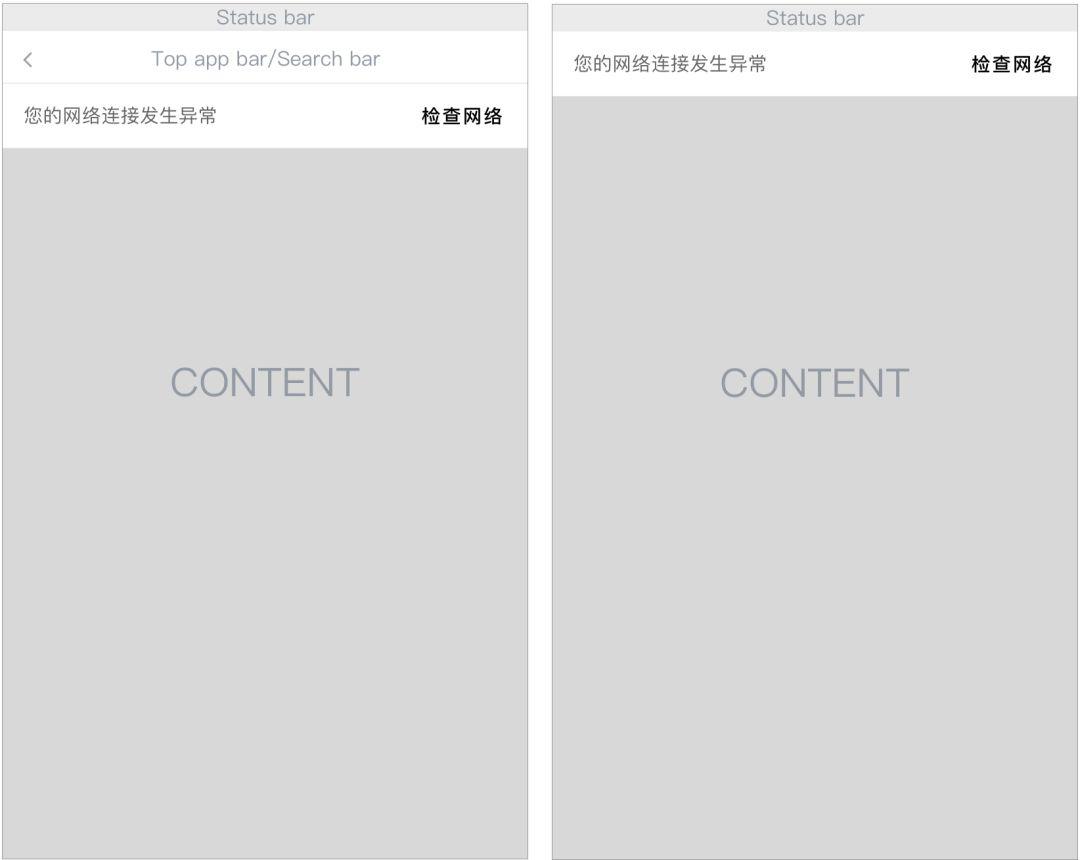
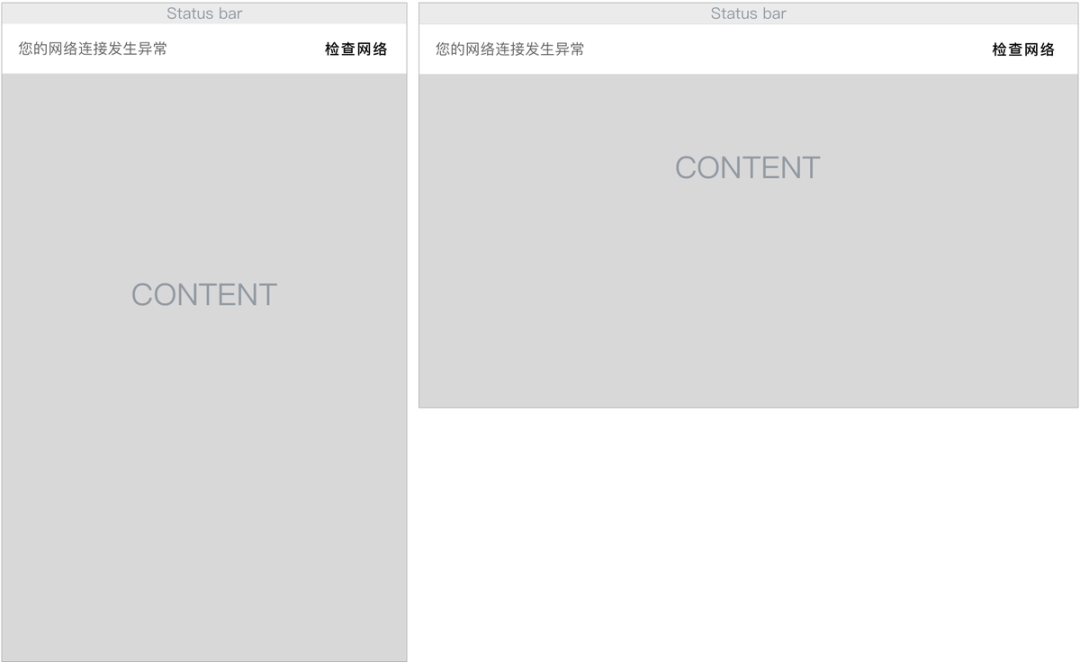
当页有Top app bar或Search bar时,显示在其下方(不可发生重叠)。

当页无Top app bar或Search bar时,显示在Status bar下方(不可发生重叠)。

五、Banner的层级关系
可设置Banner层级高于页面内容,Banner从顶部向下滑出显示时会遮挡下方内容,当页面内容向上滑动时,Banner会固定在顶部。

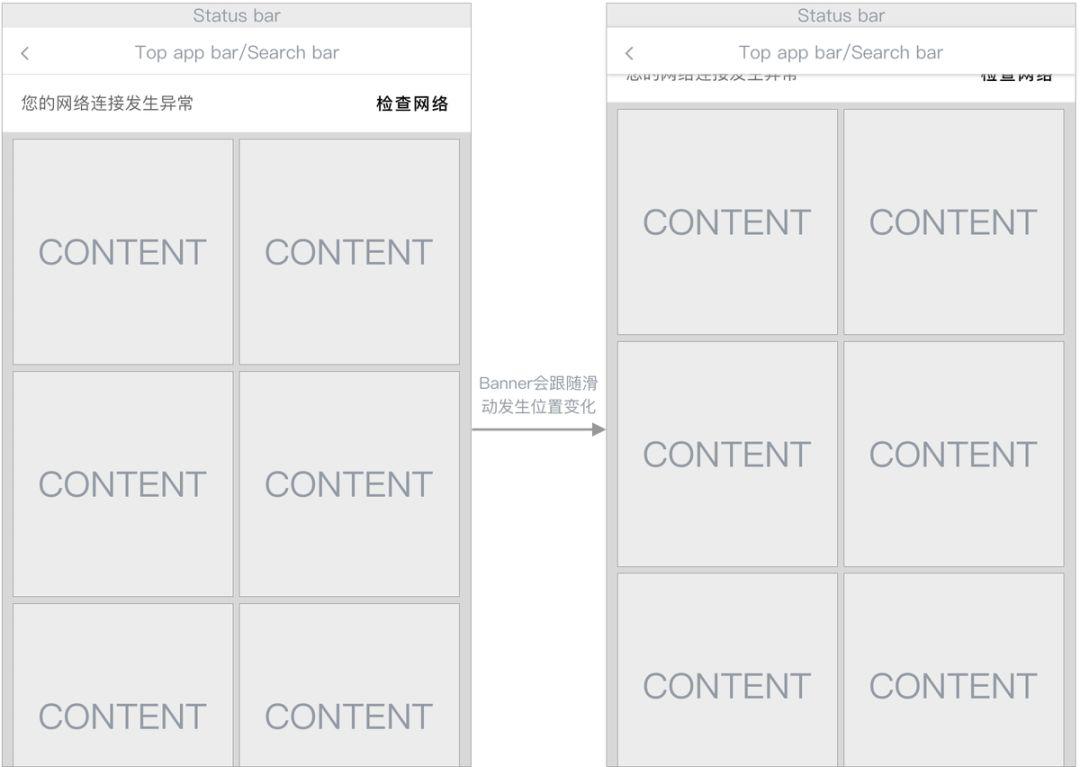
可设置Banner与页面内容同一层级,Banner从顶部向下滑出显示时会将内容向下推移,当页面内容向上滑动时,Banner也会跟随滑出屏幕(不会消失)。

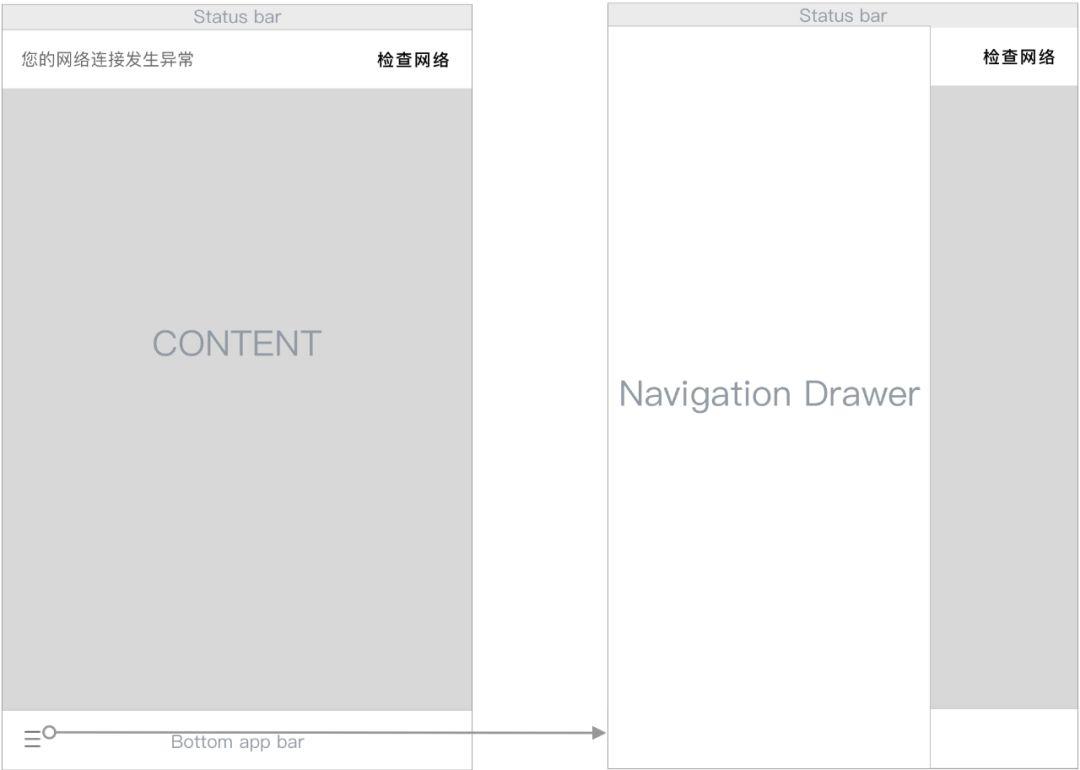
当页使用Navigation drawer时,Banner会被展开的抽屉导航遮挡。

六、Banner的点击热区
当承载2个操作时,设置对应操作按钮为点击热区。

当仅承载1个操作时,可设置对应操作按钮为点击热区,也可设置整行banner为点击热区(应用内需保持交互统一)。

七、Banner的几点“不要”
- 不要同时展示多个banner,每次仅展示1个;
- 按钮不要使用text button之外样式,因为会过强;
- 不要使用2个以上的按钮,若确实需要,请考虑使用Dialogs;
- 按钮文案不要使用“忽略”或“取消”文案,取消文案应当与信息内容相匹配。
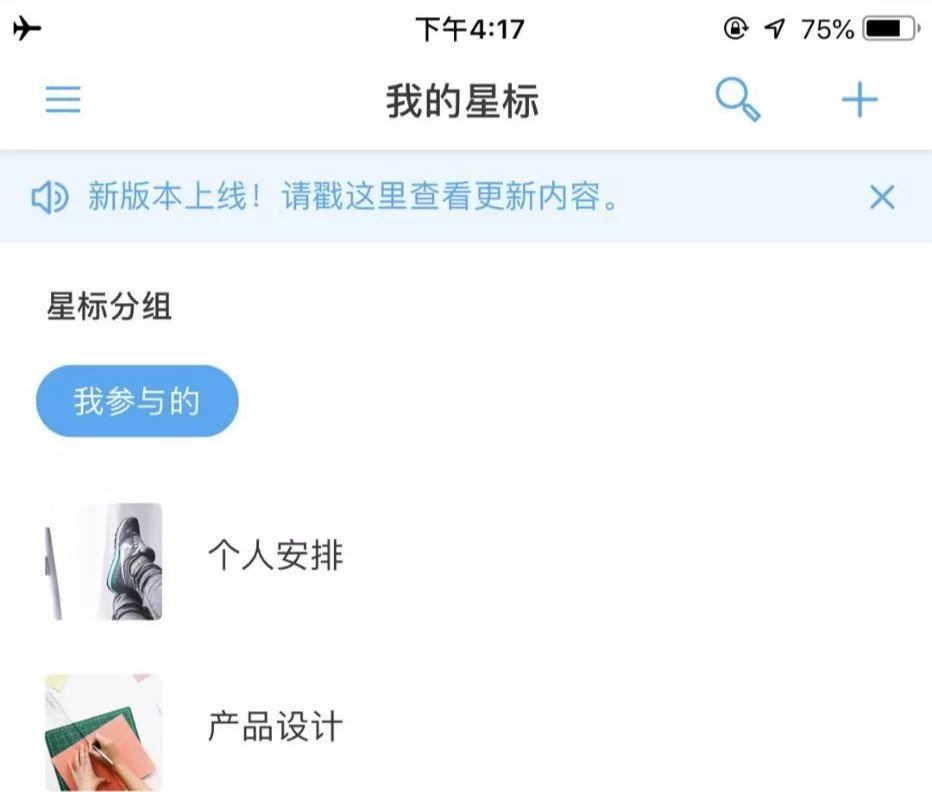
八、使用范例
Teambition利用Banner在首页进行新版本提示,用户可以点击去查看新版本更新内容,也可以选择稍后查看或置之不理。

微信同样利用Banner在消息列表页告知网络异常状态,用户可以点击去查看详细问题,也可以选择去查看本地已缓存的消息内容,在网络恢复正常时自动消失。

其它传送门:还在用Toast?快试试更好用的Snackbar!
最后感谢阅读,有问题欢迎随时联系哦~
本文由 @愚者秦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








这不就是Noticebar吗?
赞👍