这5种搜索页面的样式设计,你必须知道
笔者以线上产品为例,归纳总结了五种搜索页面的样式设计形式,与大家分享。

用户进行搜索的首要目的就是:快速找到自己想要的结果!
搜索页面是用户进行搜索的第一站,最理想的状态就是用户不用打字就能够进行搜索,所以搜索页承担着增强用户搜索效率的作用。
我们以线上产品进行归纳总结,看一下各个产品是通过什么方式为用户提高搜索效率。
目录
- 搜索页面的构成
- 标签式
- 列表式
- Tab 栏
- 卡片式
- 条件筛选
- 注意事项
- 画重点
一、搜索页面的构成
搜索页面主要有三大部分构成:搜索框、推荐内容、键盘组成。
一般情况下搜索框内会默认带有推荐内容,右侧会带有辅助功能;推荐内容主要包括“历史搜索”和“热门推荐”两部分内容;底部的键盘通常也会伴随着辅助功能,例如语音、扫一扫等功能。

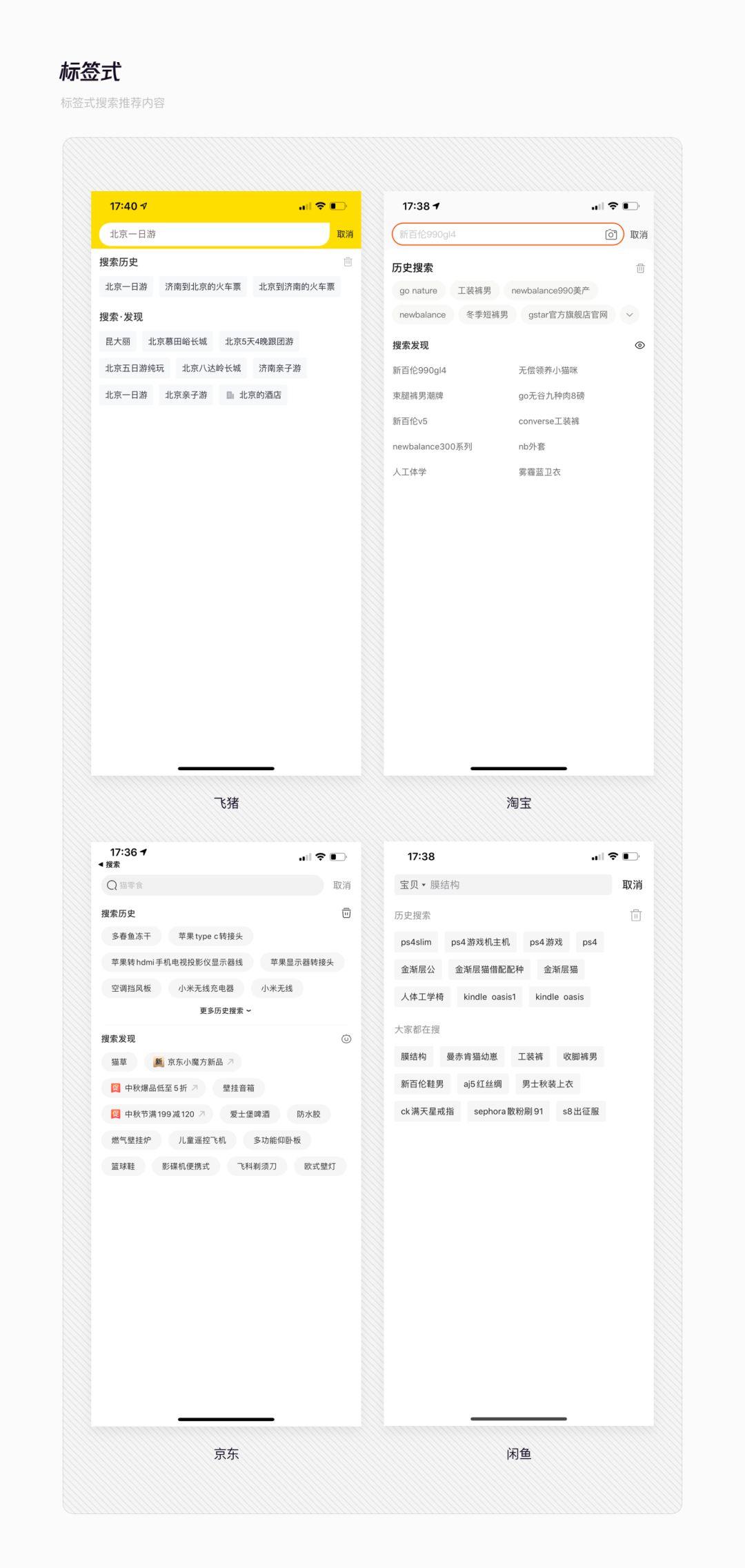
二、标签式
1. 设计样式
标签式推荐内容在设计形式一般有“文字”和“背景”组成,标签文字在 @2x 图下一般是 24px 大小,标签背景一般以浅灰色的圆角矩形为主。
2. 优点
- 信息简洁,提取用户最关注的核心关键词;
- 展示效率高,同比其他形式区域内展示标签数量多;
- 设计成本低,仅有关键词和背景组成;
- 通俗易懂,主要通过关键词传递信息,用户易接受。
3. 缺点
- 展示信息密集,识别困难;
- 展示信息单一,推荐理由不充分;
- 缺乏感染力,单纯的文字卡片展示;
- 位于顶部远离拇指区,操作不便。

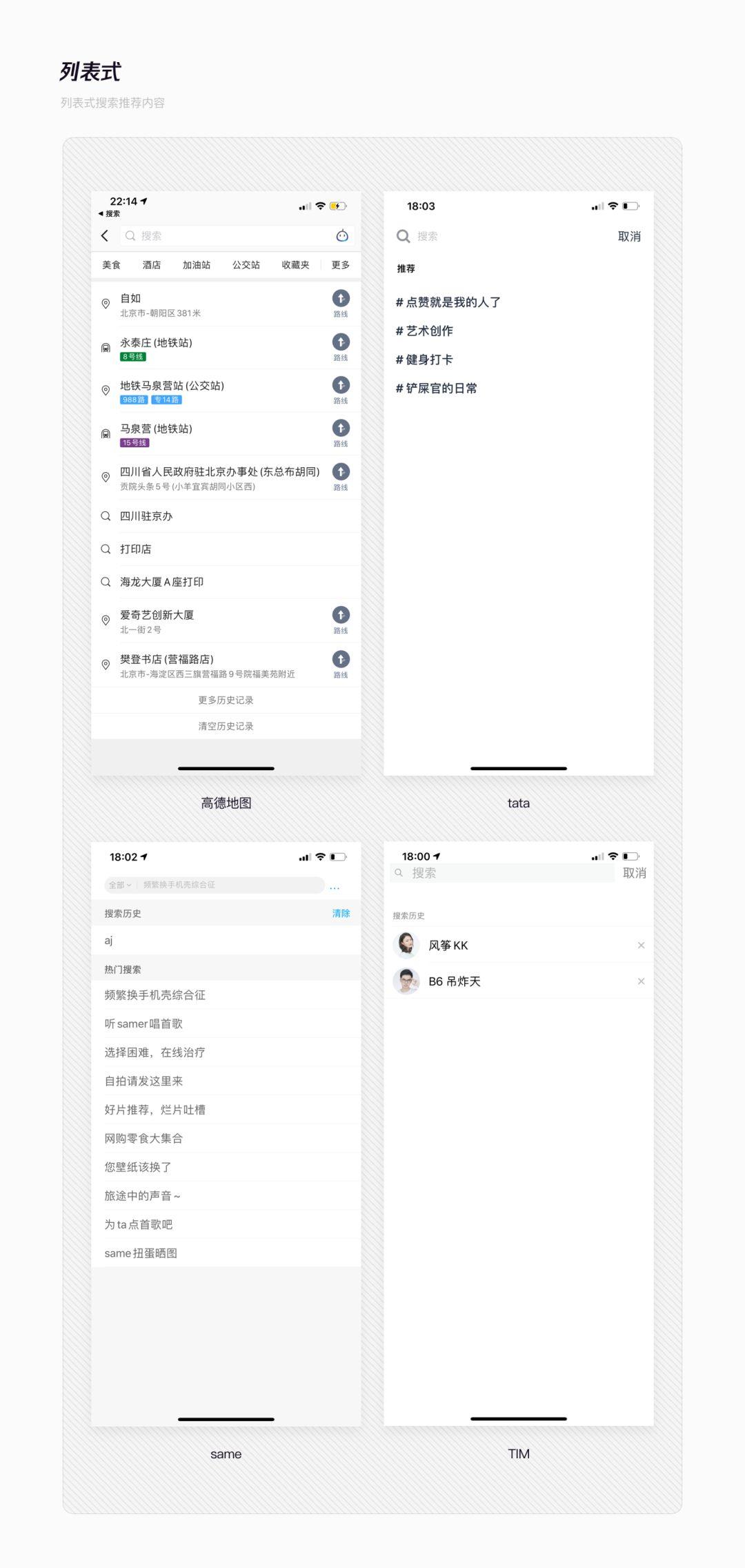
三、列表式
1. 设计样式
列表式推荐内容在设计样式一般由多个横向列表单元组成,列表单元内主要分为“纯文字”和“图标+文字”两种设计形式;
在细节上,由于列表在 Y 轴上可以无限延伸,所以在字体大小、列表单元格高度、图标大小等设计细节各个产品暂无统一规律可循,设计上遵循各自产品的设计规范为主。
2. 优点
- 承载内容多,可借助纵轴交互无线下拉展示;
- 展示信息内容全面,通常以短句的形式展示核心内容,根据产品类型的不同还会伴有头像、图标、标签、辅助文案等辅助信息展示;
- 符合用户的阅读习惯,列表流的设计符合用户自上到下、自左到右的阅读习惯。
3. 缺点
- 展示效率低,列表单元格几乎占整个屏幕横轴面积,一屏之内显示的内容远少于标签式推荐内容;
- 阅读成本高,在伴随头像、图标、标签、辅助文案的情况下,用户的阅读视线需要多次跳转;
- 列表单元格内空间利用率低,左右两边的间隙空间较大。

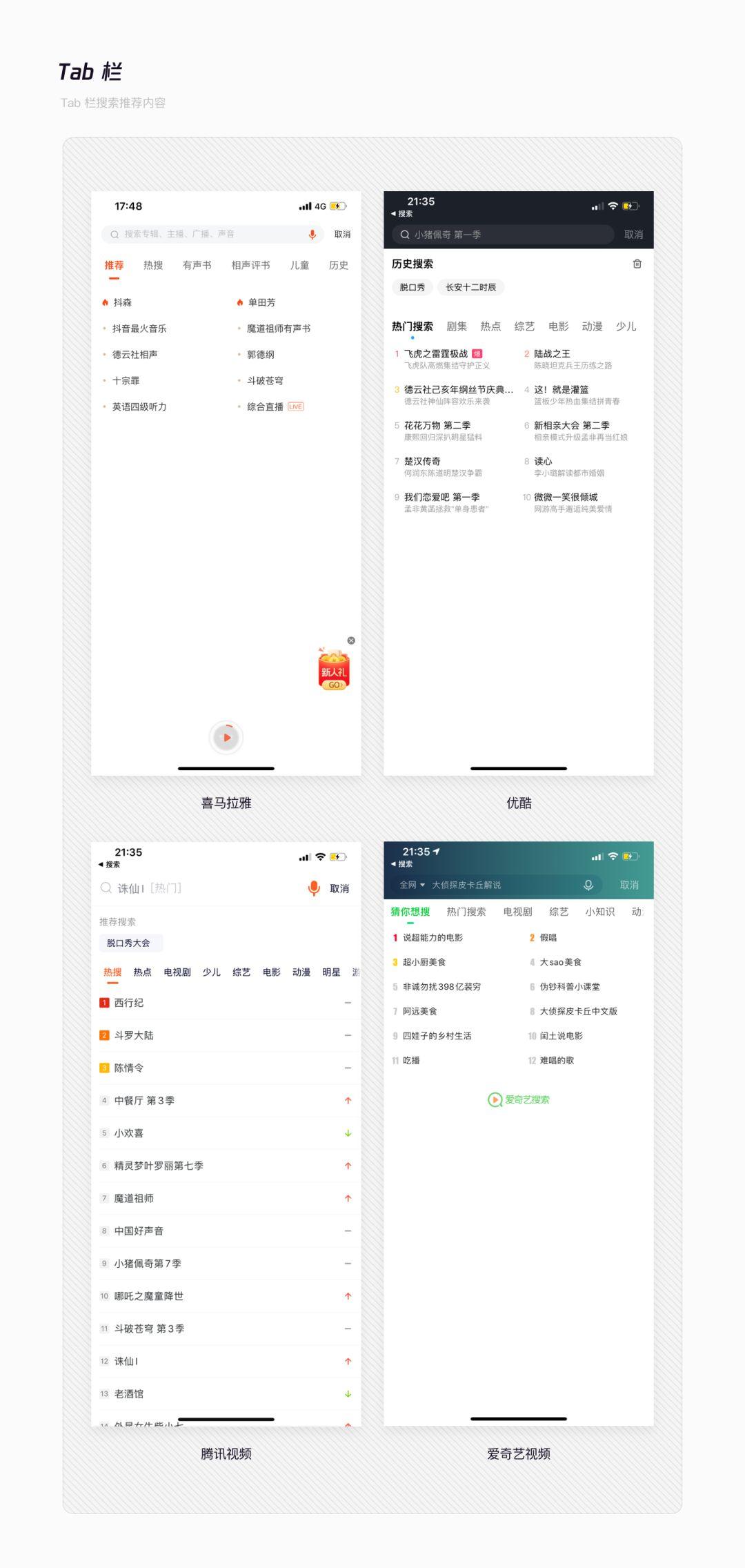
四、Tab栏
1. 设计样式
Tab 栏式推荐内容的设计顶部由顶部 Tab 选项和推荐列表组成,两者有强烈的依附关系。在设计细节上通常会添加排名、标签、图标、二级文案等方式作为辅助性信息,用以增强用户的点击欲望。
2. 优点
- 展示信息维度广,Tab 栏可以同时展示多维度的选项;
- 用户场景更加精细化,Tab 选项的分类将推荐内容限定在范围内;
- 引导性强,通过 Tab 栏引导用户选择推荐内容方向;
- 信息展示效率高,通过 Tab 切换展示不同纬度的推荐内容。
3. 缺点
- 交互成本高,需要用户先点击 Tab 栏再选择具体的推荐关键词;
- 感染力弱,相比较图片而言文字的感染力弱;
- 操作门槛高,对于非主流用户群体(幼儿、老年)识别成本高。

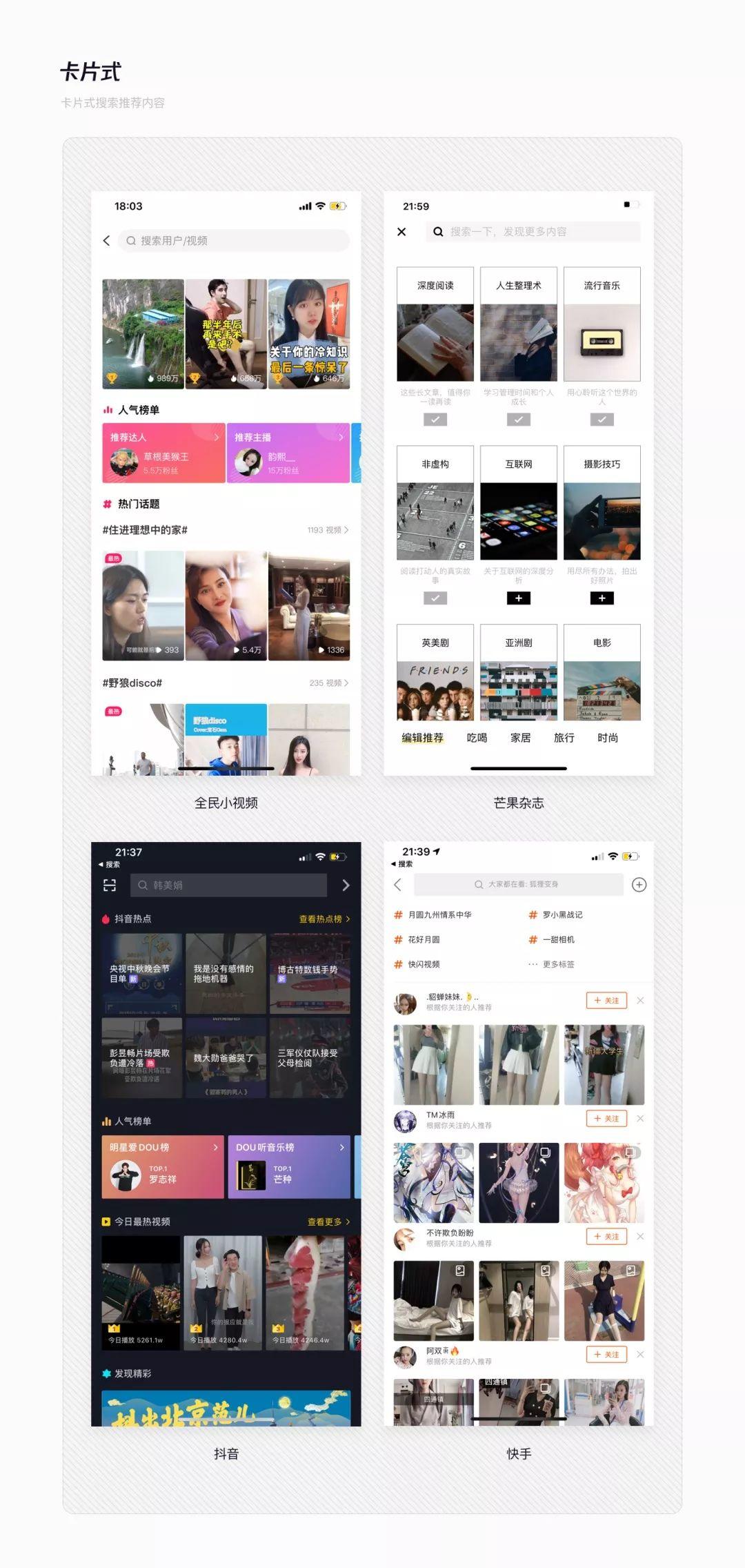
五、卡片式
1. 设计样式
卡片在设计上主要以图片和标题文字组成,在设计细节上会添加标签、图标、推荐文案等辅助性信息。
2. 优点
- 图片自带叙事性,感染力强,相比于文字更加吸引用户的注意力;
- 图片视觉冲击力强,识别成本低;
- 展示信息全面,通常卡片中会包含图片、标签、图标、辅助性文案等信息。
3. 缺点
- 信息展示效率低,图片面积占比过大;
- 阅读体验较差,标题文字被弱化识别成本高;
- 图片容易造成理解偏差,相对于文字图片传递的信息不够精准;
- 维护成本高,需要找到和标题释义一致的图片要耗费较高的人力成本。

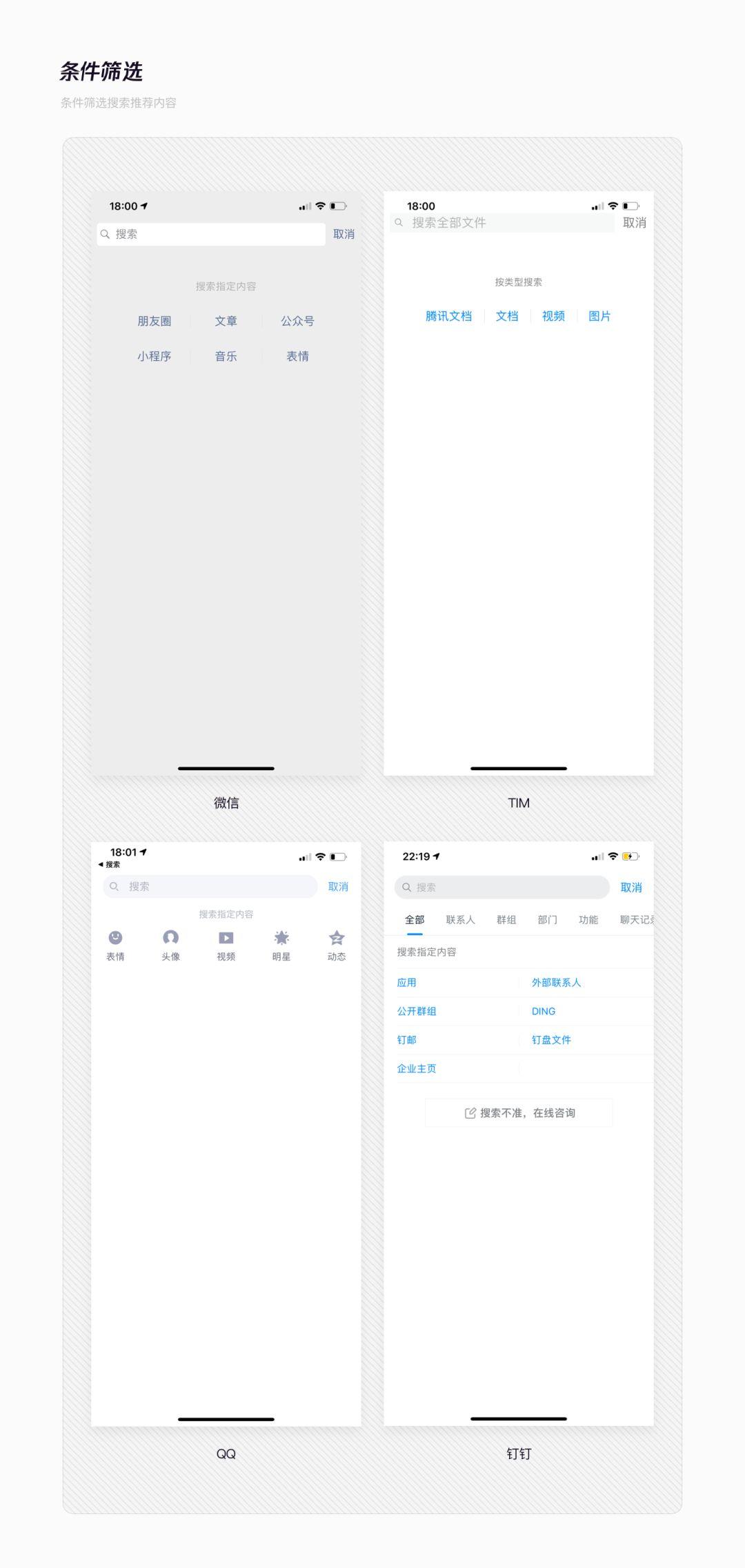
六、条件筛选
1. 设计样式
设计上主要文字为主,部分产品也会添加图标辅助用户快速识别。
2. 优点
条件筛选优势:搜索指定内容,范围小、更加精准;信息简洁、易识别。
3. 缺点
条件筛选缺点:交互成本高,想要精准搜索先要点选搜索类型;视觉冲击力弱,易被忽视;缺乏具像关键词推荐,用户无法直接点击跳转。

七、注意事项
不同形式的推荐搜索内容在设计上都有各自的优缺点,选择某一种形式取决于页面当前承担核心业务是什么,我们在实际设计当中可以有选择的进行多种形式的搭配(最好不要超过两种),取长补短。
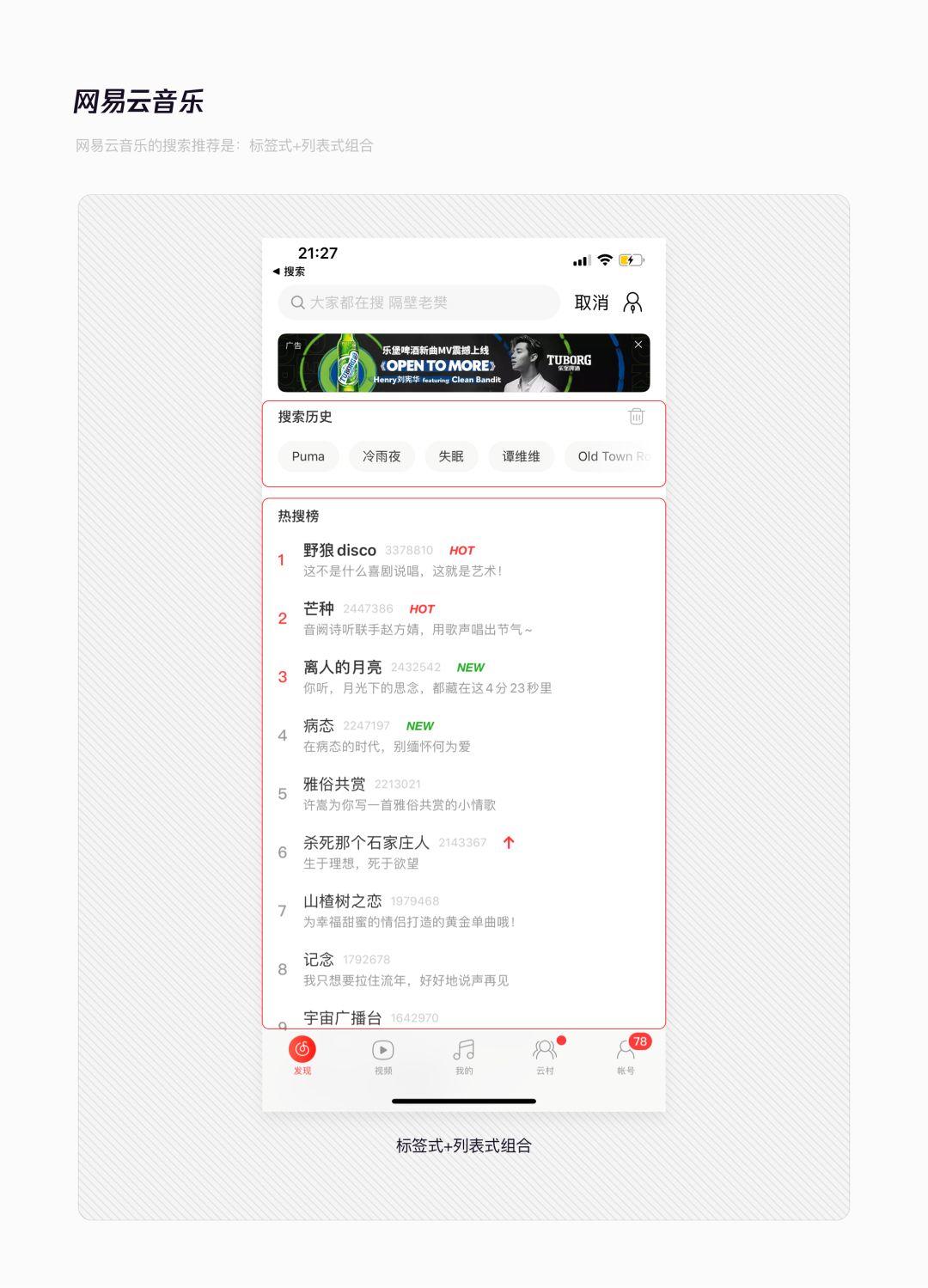
例如网易云音乐中历史搜索用的是标签式推荐,而热搜榜则是用的列表式推荐。
因为历史搜索都是用户主动搜索的结果,所以不需要再加以赘述;而热搜榜则是产品主动推送给用户的内容,列表式推荐的话可以利用更多的空间添加推荐理由,刺激用户点击。

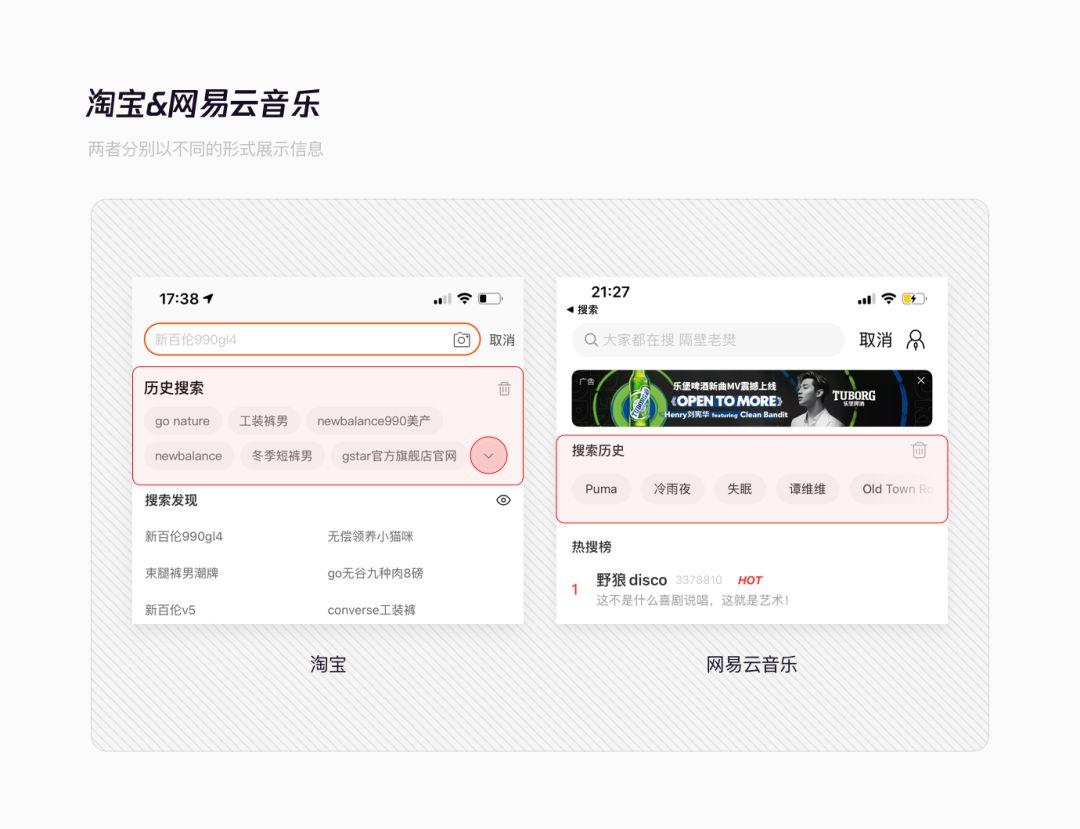
为了更好的显示推荐的搜索信息,避免信息展示密度过大情况出现,我们可以借助交互来隐藏多余的信息内容,避免给用户造成较大阅读负担,同时能够节省空间,更好引出下面的内容,常见的形式有“点击收放信息”和“滑动交互”两种方式。
例如淘宝和网易云音乐,淘宝的历史搜索默认显示两行,点击展开显示更早的历史搜索标签;网易云音乐则是通过横轴交互来显示隐藏信息。
这样的话可以有效的节省界面的空间,并能减轻用户的阅读成本。

八、画重点
- 想要提高推荐搜索内容的信息展示率优选标签式推荐;
- 想要展示更全面的推荐信息优选列表式推荐;
- 想要全面多维度推荐优选 Tab 栏推荐;
- 想要增强感染力优选卡片式推荐;
- 想要精准化搜索可以添加条件筛选;
- 想要最大化的发挥搜索推荐的优势,可以选择两种形式相互搭配,取长补短。
#参考链接#
如何设计出更懂用户的搜索页?https://zhuanlan.zhihu.com/p/51061379
本文由 @ 姜正 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很棒