面对新兴的手势交互,如何进行用户体验设计?
目前,关于手势交互的应用越来越多。面对新兴的手势交互,我们要如何进行用户体验设计呢?

这篇文章我写了很久(ง •̀灬•́)ง,汇总了一些平时搜集到的研究方法,以及自己在实际调研中的经验总结。
上周在科技资讯内看到,最新发布的小度在家,开始支持手势操作;同样在前几天,OPPO推出了自己的AR眼镜,也支持手势及语音操作;最近Facebook和微软在自家的MR产品中,也加入了更加细腻的手势操作功能。加上之前写过的手机端和汽车端,我们可以发现,手势的落地正在大面积铺展开。
那么,面对新兴的手势交互,我们要如何进行用户体验设计呢?
自然的手势交互
手势本身是一种很自然的交互方式,毕竟小孩子在还不会说话也不会使用工具时,就已经可以靠本能去做出抓取的动作。
充分融入使用场景,是让手势交互更加自然方法之一。
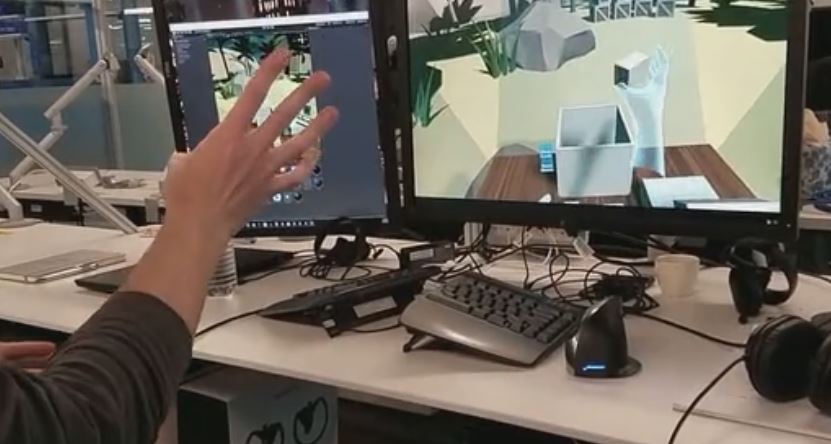
ustwo在设计与测试手势产品时,也发现最让用户感到共鸣的,是和对应场景有直接自然联系的手势。在MR的应用场景中,HoloLens和Oculus最近相继更新了虚拟环境下的高精度的手势操作,效果非常好。例如,用手去移动纸盒,可以说根本无需学习,只要按照真实生活场景中的直觉来做就好。

但是在手机和IOT场景中,手势与场景的联系没有MR那么直接,用户仍需学习在新的交互模式下手势被赋予的含义。
当下的手势交互学习成本还是比较高的,这点在之前的文章内也有写过。当设计能降低使用门槛,算法能提高精准度时,手势学习的难度肯定能大幅降低。
因此,除了融入使用场景外,我们还需要进行充分的用户研究,根据用户的行为习惯去制定自然的手势交互的方案。更加符合用户直觉的手势交互,不易带来记忆负担,也更容易学习和掌握。
研究方法
面对这种相对前沿的技术,在尝试中不断探索是非常重要的。我们可以通过模拟实际场景这种直接有效的方式,去尝试和验证一些设计方案。
实测手势交互产品的门槛和成本比较高,目前除了Google外多数企业是用CV实现的,需要先采集大量的素材。如果方案没有经过一定的研究和验证就去实测,可能会耗费更多的人力和物力,试错成本相对较高,因此更需要重视前期的探索和调研。
要设计对用户而言是自然流畅的手势交互,核心还是要回归用户认知。即尽量在相应场景内做用户认为应该做的事,减轻用户的记忆负担,让一切自然发生。
因此,我们的调研可以优先定位在对用户认知的研究上。我们可以根据经费、周期等条件的不同,选择适合自己的研究方法。
富贵版
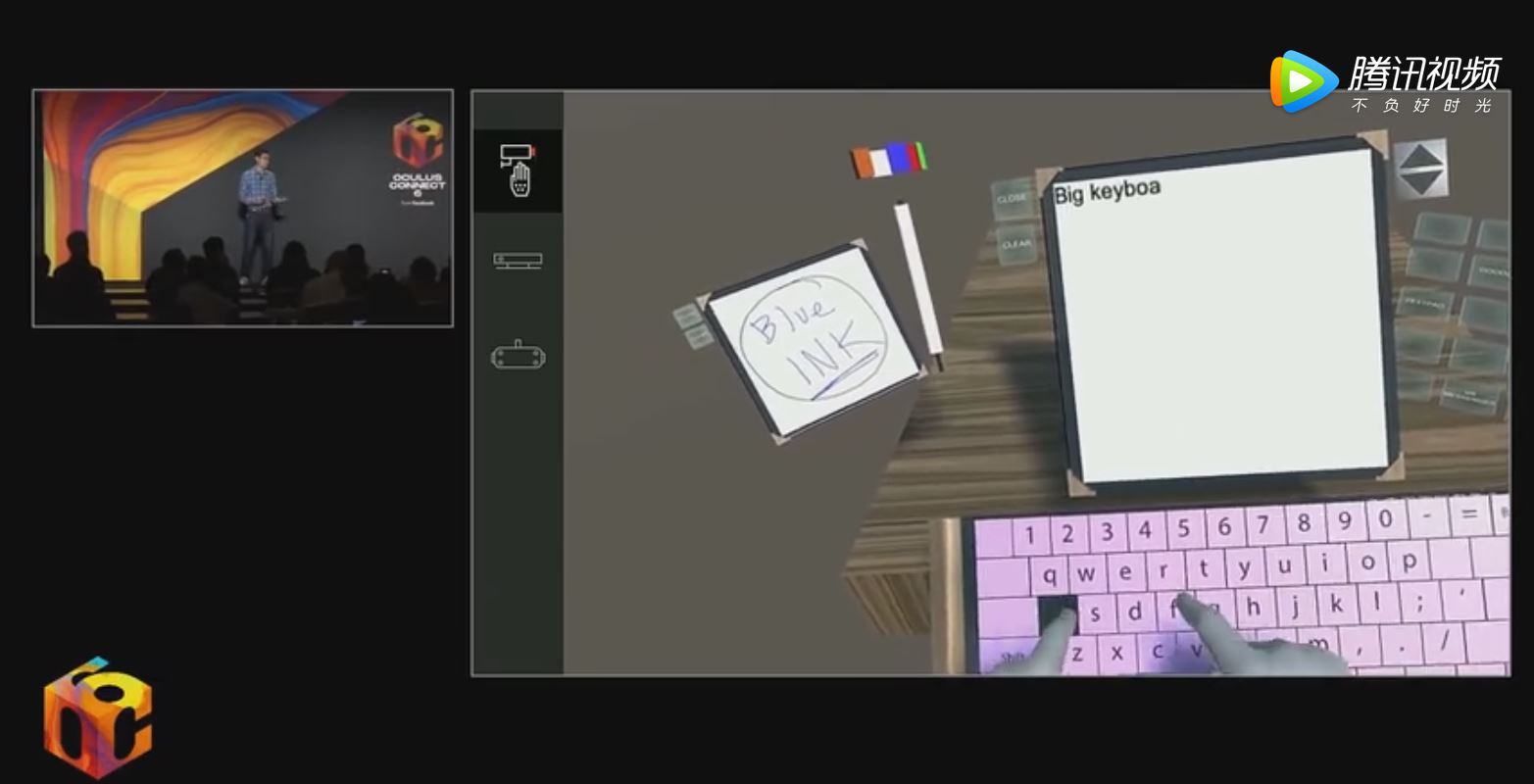
Oculus的研究人员引进了Marker-Based system,通过这种类似于动作捕捉的形式,尝试各种天马行空的想法。例如他们测试了无键盘虚拟打字、虚拟写字等各种有趣的想法。
在投入实际算法研究前,先用这种动作捕捉的形式完成各种测试,不断试错,既能更有效地开拓新领域,又可以降低总体研发成本。


截图来源:〔映维网〕OC6:Hand Tracking Deep Dive
中级版
在没有高级设备或实验室时,我们可以从网上购买一些物美价廉的模型产品,或者也可以通过DIY自制一些系统,模拟交互场景。例如,用方向盘、纸板和pad拼接出新型驾驶系统。之前还看到有VR产品的设计师会用纸板来模拟受限的视角。
这些demo可能看起来有些简陋,但也足够进行基础的用户研究与测试,是性价比非常高的选择。
此外,有技能的设计师也可以尝试用Processing这样的工具,模拟下想象中的效果。
俭朴版
我在调研中受到了IDEO文章所描述方法的启发(文末有链接)。
进行研究前我首先根据目标用户的定位,确定了调研对象的人员构成。分析需求明确具体操作项后,对数十位用户进行调研,记录大家是如何用手势诠释不同概念的。收集这些数据的同时,观察记录用户比较特别的行为,再对部分用户进行结构化访谈。最后,对所有收集到的内容进行分析和总结,并根据以上的调研结果进行验证测试,再进一步优化。
虽然方法比较俭朴,但最终的收获还是很多的。调研后重新定义的手势对用户而言更为自然,掌握和记忆的难度也相应下降。

(我们将调研中录制的视频裁剪为独立的GIF,然后再根据功能去横向比较)
注意事项
在调研过程中,我发现了几条关于手势交互的比较特别的点,我认为可以详细讲一下。至于一致性、引导与反馈等通用的点,此处先不赘述啦。
手势与区间
区间调整是我们平时经常用到的功能,包括调整音量、亮度、温度……那么最日常的调整音量功能,要如何用手势表示呢?
经过用户研究后,我们曾经将第一选项确定为“抬手”。因为绝大部分用户在听到“调高音量”这个指令后,都做出了抬手的动作。
但联系到实际应用中就可以发现,抬手是一种没有区间范围的动作,每个人做出的幅度也不尽相同;而音量本身是一个有区间的概念,会有0、100%以及更多更细节的音量节点。
在这种情况下,我们无法将升高降低的程度与手势抬升的幅度直接对应起来。如果非要强制定义抬高50cm就是100%,那么手势操作本身将会变得非常畸形和鸡肋。
类似于音量的这种有区间的概念,本质是由两个模块构成:方向(高低、亮暗、冷暖……)和幅度。因此,我们在设计手势时,需要用手表示出这两个概念,可以将其量化为指节、手指、角度、圈数等可以表明方向性、含有明确数量信息并且用户能够轻松执行的内容。
手势与空间
在用户的潜意识中,手势与空间有着非常强烈的关联性。
此处的空间涉及两个点,一个是空间位置,另一个是空间内运动的方向/模式。例如,要求用户想象打开天窗时,多数会下意识地举高手(模拟空间位置),向后挥手(模拟物理运动)。
在AR与VR产品中,用户更是可以将现实中的空间操作直接投射到虚拟世界内。Oculus新展示的技术中,用户可以用手对虚拟世界的物体进行高仿真的操作,甚至看起来像是1:1还原,例如伸手抓住前方的物体,弹开物体等。
在进行手势设计时,尽量遵循用户对空间的投射。但同时必须要注意的是,也必须要考虑到设备采集视角的限制,避免用户的动作超出可采集范围。
手势的文化性
很多手势在不同国家被赋予了不同的意义,例如原本很通用的OK手势,最近在美国已经被恶搞得变成了种族歧视手势。我们在设计手势时,需要考虑到当地的文化背景和风俗习惯。
同时,手势的表达还可能受到代际文化的影响。
年龄大一点的人群,在调整音量时会比年轻人更容易想到旋钮式操作(IDEO在研究中指出)。前一阵我还看过一个故事,一位90后幼儿园教师让小朋友们一起表演打电话,小朋友们纷纷把手掌贴到耳旁,只有他举起了比“六”的手。
除此之外,在调研中还有个有趣的发现:对于绝大多数人而言,向右及向上的手势,都表示出了相对正面的含义(如确定、接受、增加);向左及向下的手势,都表示出了相对负面的含义(如取消、拒绝、减少)。
个人猜测这种联想和语言及GUI有一些关联性。语言或文字本身对人的行为也是有一定暗示性的,例如听到“调高音量”时,很多人都会做出抬高的动作,字面意义上的“调高”会直接映射到空间内的“高”。但说“声音大一点”时,抬高的比例会略低一些。
手势与技术限制
我们在设计手势前,应该对相关技术有深入了解。目前,主流的手势交互有两种技术方案:一是通过计算机视觉来识别手部特征点,应用比较广泛;另一种是Google的Project Soli,用毫米雷达波进行检测。网上能找到很多相关资料,一些具体的问题也可以找算法大哥请教。
手势交互在技术方面可能受到很多限制,例如摄像头的位置、图像采集方式、算法对不同手势的区分能力等等。这些需要根据不同项目的不同使用场景,仔细思考。
我之前搜集过很多关于手势交互的用户反馈。目前,投入使用的几款汽车手势与手机手势里,最常看到的问题是,有不少人认为自己明明做对了手势,机器却不能正确识别。
造成这个问题的原因可能有很多,例如用户动作不太标准、算法识别阈值太高、超出识别范围等。但在用户的角度看来,就是机器不行。
如果大幅提高识别率,容错性是上升了,但又可能造成误识别。因此,更需要多进行测试,在识别准确率和容错性之间调整,在技术限制和用户体验之间找到平衡点。
这篇总结就写这么多啦,用研期间采集用户信息是一件比较繁琐的事,还要感谢实习妹纸帮了很多忙。
参考:
Helping people learn to use gesture-based technology through play.
Why gesture is the next big thing?
OC6:Hand Tracking Deep Dive(由映维网上传)
作者:迷思特圆;作者公众号:迷思特圆(ID:mryuan55)
本文由 @迷思特圆 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








手势操作要比点击更让用户感觉舒服,手势操作容错会好一些吧
手势识别中这种容错的阈值是可以调整的,但是如果容错性太高也可能更容易误触发和误识别~ 而触控点击基本不会有误识别的情况