美团&饿了么:差异化产品设计
编辑导语:美团和饿了么作为外卖界的两大巨头,在产品设计上有许多其他产品能够借鉴的地方。本文作者从设计师的角度出发,为我们详细地分析了美团和饿了么在各个功能板块上的特色和差异,看看二者是如何打造差异化竞争的,欢迎大家在评论区讨论交流。

外卖现在已经是现代人快节奏生活下的最好选择,不仅可选择品种多、方便,还节约时间,关键是便宜啊!
今年由于疫情,各大外送平台都借力高速发展了一波。“无硝烟战场”不只是存在于美团和饿了么两家巨头之间,其他的类似于叮咚买菜、京东到家、盒马等等都是“高举战旗”抢夺市场份额。
借此机会,分享一下相对成熟的美团和饿了么两家产品功能点体验感受。以下均为个人观点,不足之处欢迎指正交流。
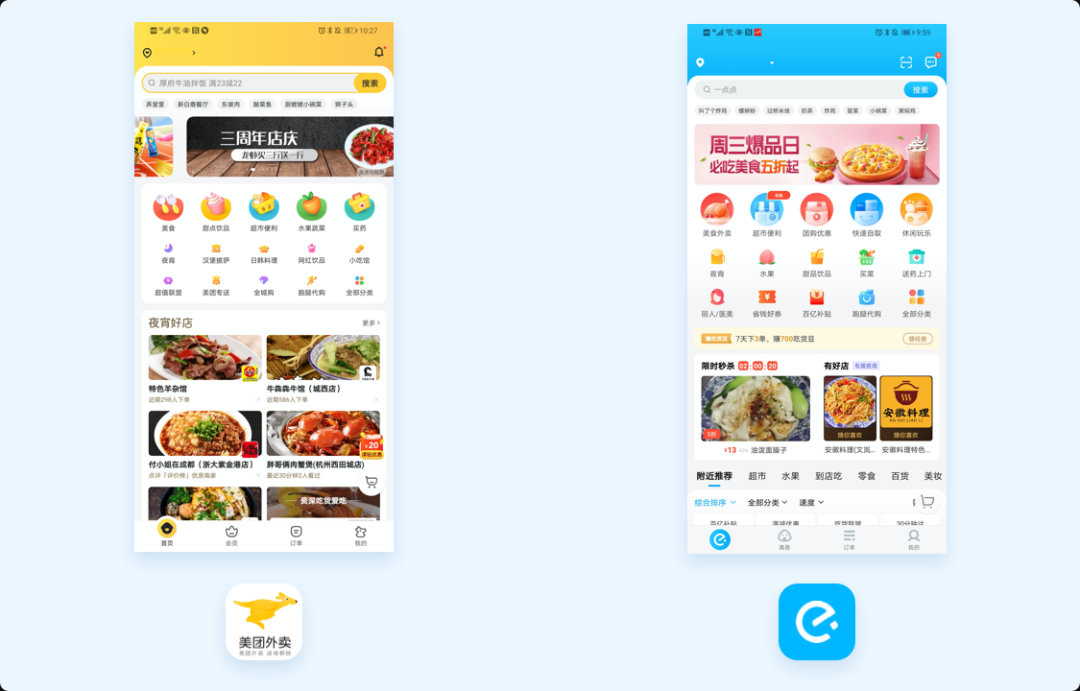
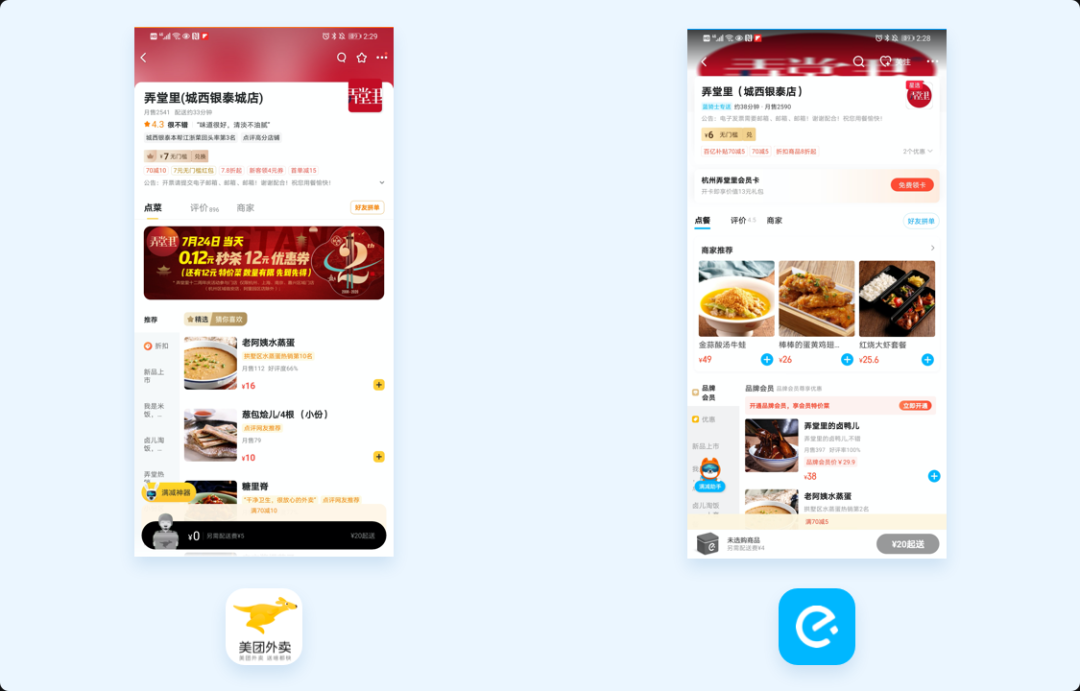
一、平台首页

1. 色彩方面
美团一直用的是阳光活力的黄色,黄色是自然界中最温暖的颜色,给人温暖、亲近,充满希望的色彩感受;饿了么选用的是蓝色,传递出安全、平静,专业服务的色彩感受。
两家平台紧跟设计潮流,导航栏采用渐变的色彩设计手法。
2. 功能布局
布局上大同小异,从上至下依次是用户地址-搜索栏-banner-金刚区(平台主要功能)-瓷片区-附近商家列表。
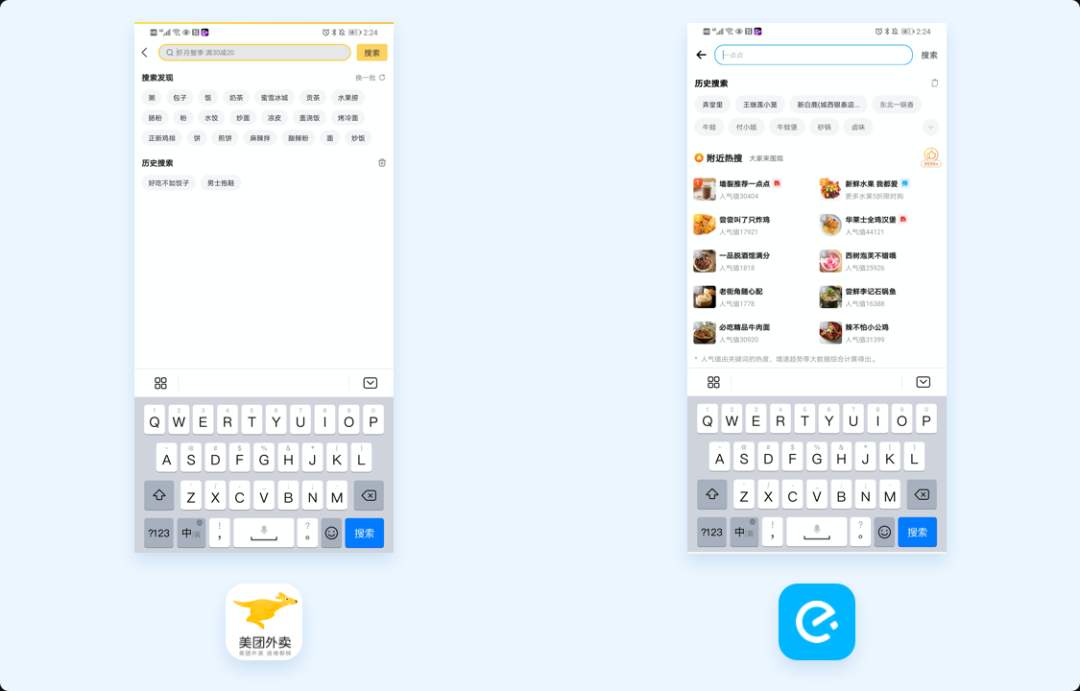
3. 搜索栏
个人感觉美团在搜索框控件设计上更占优势,不仅有推荐词条,还加上满减优惠的利益点。
这种增加满减优惠的“小心机”,对c端用户来说:一方面能够给用户带来优惠的直观感受,能够刺激新用户下单;另一方面能够促使用户在平台进行二次消费,激活用户的同时又提升了用户黏性。
这种“心机”设计点是不是简直了~

饿了么的搜索页面在加入历史搜索的下方加入「附近热搜」,通过强大的算法能力将人气餐品榜单合理利用在搜索页面中。
4. 金刚区
金刚区设计大同小异,都分了两个层级的功能入口。
美团一级图标使用卡通3D设计,贴近真实场景;饿了么是用微质感的设计手法,整体轻量又不失细节。都是采用场景物化映射的设计,将现实世界的物件进行设计,这里的设计手法值得称赞学习。
唯一在我看来可能是平台战略层的目标出发点不同:饿了么将美食、超市、团购、自取、休闲娱乐置于模块最高优先级。
我的猜想可能是基于平台背景的原因,背后大佬一直想打造本地生活服务泛娱乐的产品,在平台中心流量功能区开放团购和本地娱乐的入口,获取除了点外卖有其他需求的新用户,是一种战略布局。
而美团则是围绕解决用户需求来打造,将美食、甜品饮品、超市、果蔬、买药置于最高优先级,解决家庭群体用户和个人用户日常外卖品种的需求。
另外饿了么将优惠力度大的活动「省钱好券」和「百亿补贴」置于金刚区,这也说明饿了么对平台补助活动的推广力度。
而美团则是将「津贴优惠」同购物车置于悬浮于屏幕右下角,我的猜想可能是为了吸引用户将商品加入购物车的同时注意到平台的津贴优惠,增加点击率,引导目标用户下单。
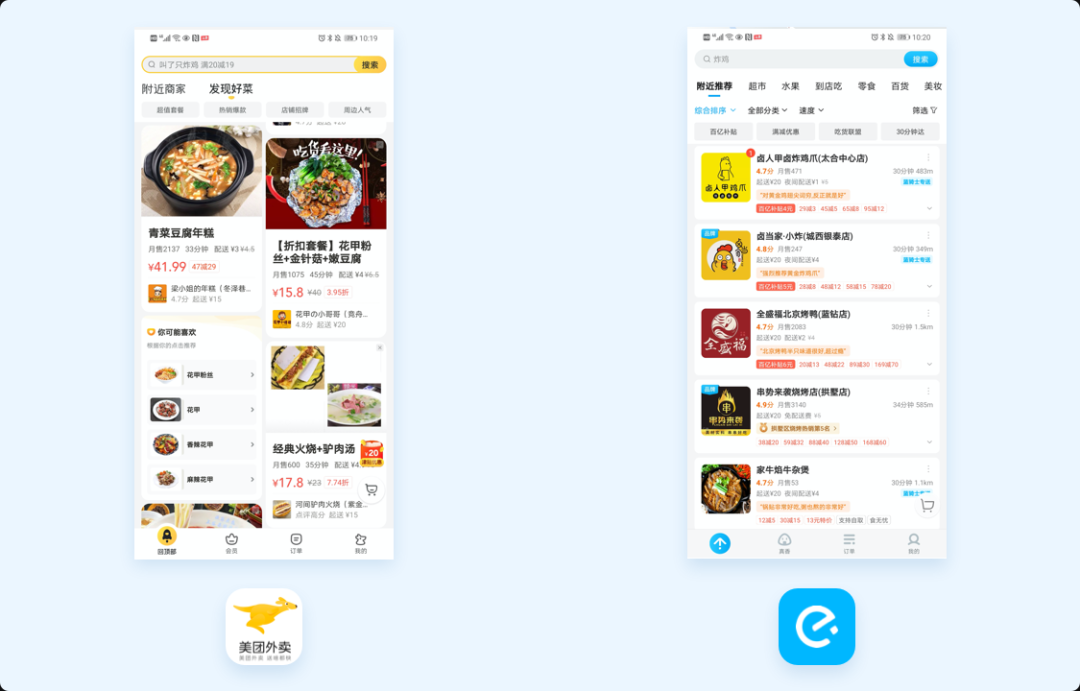
5. 首页附近推荐

美团分了「附近商家」和「发现好菜」两个Tab切换;饿了么分了附近推荐和其他六个品种,共7个Tab切换。个人看来,这种设计各有优势。
1)美团Tab的设计聚焦于入驻商家
「附近商家」:
是将各大商家做了个合集,增加商家运营推广成本,为入驻商家提供流量的同时提高平台广告营收。
「发现好菜」:
采用feed流的方式给用户呈现美食,有点类似于电商平台的商品推荐,给无目的浏览的和不知道吃什么的用户推荐优惠力度大和口碑较高的产品。既能给用户沉浸式体验,又能为商家提供推广位增加产品曝光率,双方提高营收。
从设计驱动商业的角度来看是成功的,妙啊~
2)饿了么聚焦于用户本身的需求
7个Tab运用了7+2原则,下沉到各细分种类,为用户推荐更精准的品种商家,减少用户焦虑。试想一下如果你有买水果或者美妆类产品需求时,是不是会点击相应Tab页面,选择心仪的商家下单呢?
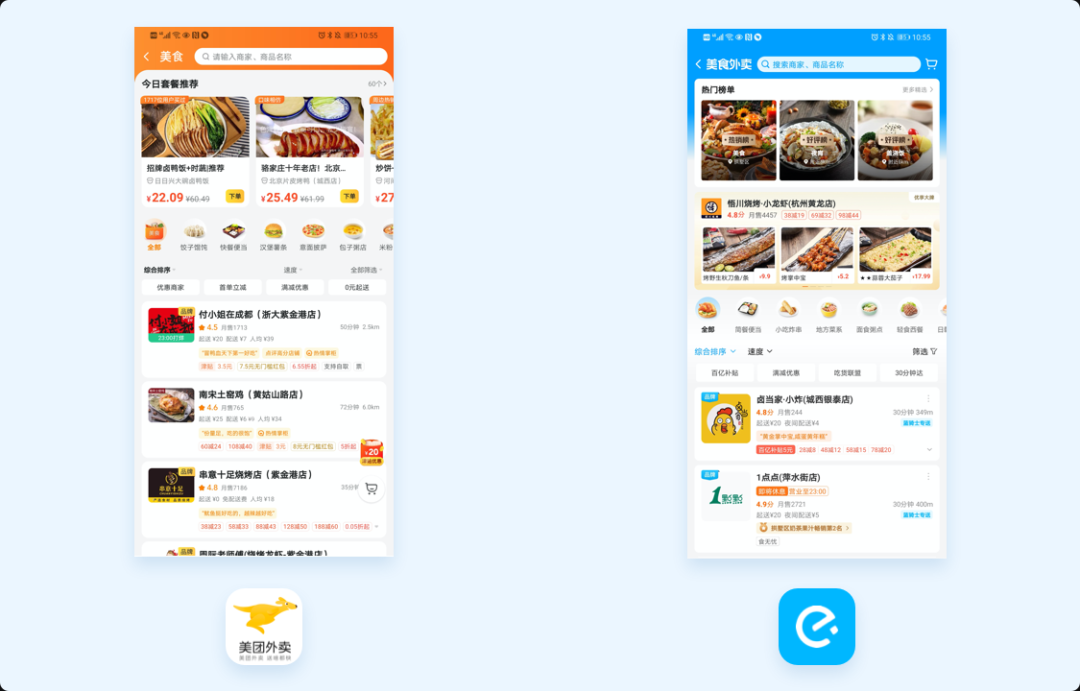
二、美食外卖主题

1. 色彩方面
美团美食外卖主题模块导航栏背景使用橘红色渐变。我猜想应该是这个颜色相对于平台首页,橘红色渐变更偏向于美食颜色,从心理角度考虑,暖色容易促进用户的食欲。
饿了么则延续首页基础的浅蓝色,相对于首页的浅蓝色更加明亮,饱和度更高更加鲜明(题外话:有人说饿了的心情是blue的)。
2. 功能布局
美团从上至下依次是今日套餐推荐-商家推荐列表;饿了么从上至下是热门推荐榜单-商家轮播广告位-商家推荐列表。
美团的今日套餐推荐模块,x轴可滑动9张商家卡片,每张卡片都配置一个「下单」的按钮,能够让用户快速下单,缩短下单支付步幅;饿了么在美食外卖模块新增基于手机定位三类美食榜单排行。
我猜想可能是考虑到用户到从众心理,目的是打造出类似于大众点评必吃榜的核心流量模块。
三、商家主页

1. 功能布局
美团和饿了么的商家主页大体上是相近的,从上至下依次商家信息-点餐、评价、商家详情Tab切换。
美团的头部商家信息区别于饿了么,加入用户评分指数、用户评价、店铺标签、公告;饿了么头部信息较为简约直观,加入免费领会员卡功能。评价模块美团将具体评价量标签外置,商家评分置于模块内。而饿了么则是将商家评分标签和模块内统一。
饿了么点餐模块区别于美团,增加商家推荐菜品模块。我猜想这种设计既能为用户提供最佳选择,又能打造基于商家本身的爆款菜品,提升商家口碑。
2. 品牌IP
两家平台都有满减神器,也都加入了相应的品牌IP形象和点餐盒。美团的点餐盒图标融入黄骑士形象,情感化的设计让整个体验更加贴近线下线下场景,符合用户心智,有趣生动。
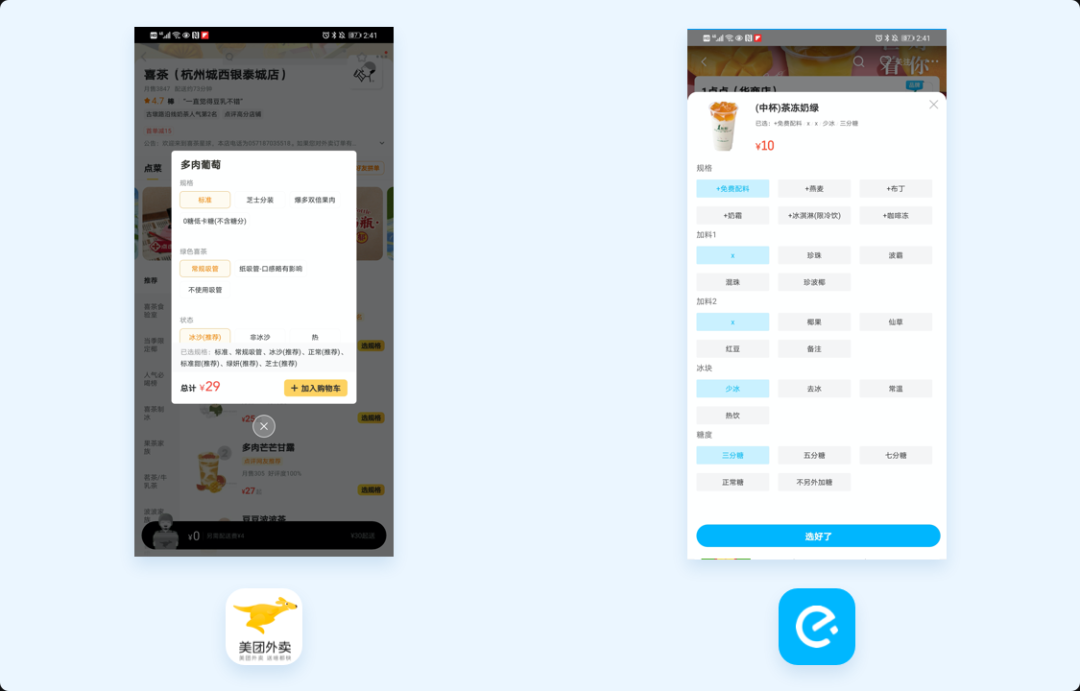
3. 规格选择

同样是使用页面弹窗的交互策略让用户选择相应规格的餐品,美团的弹窗置于页面视觉中心,我的猜想是为了减少用户下单的干扰,背景层的餐品依然能够呈现在用户前面;
而饿了么是采用从下至上滑出的卡片展示规格,这种设计策略可以展示更多产品相关规格信息的选项,可以灵活配置。
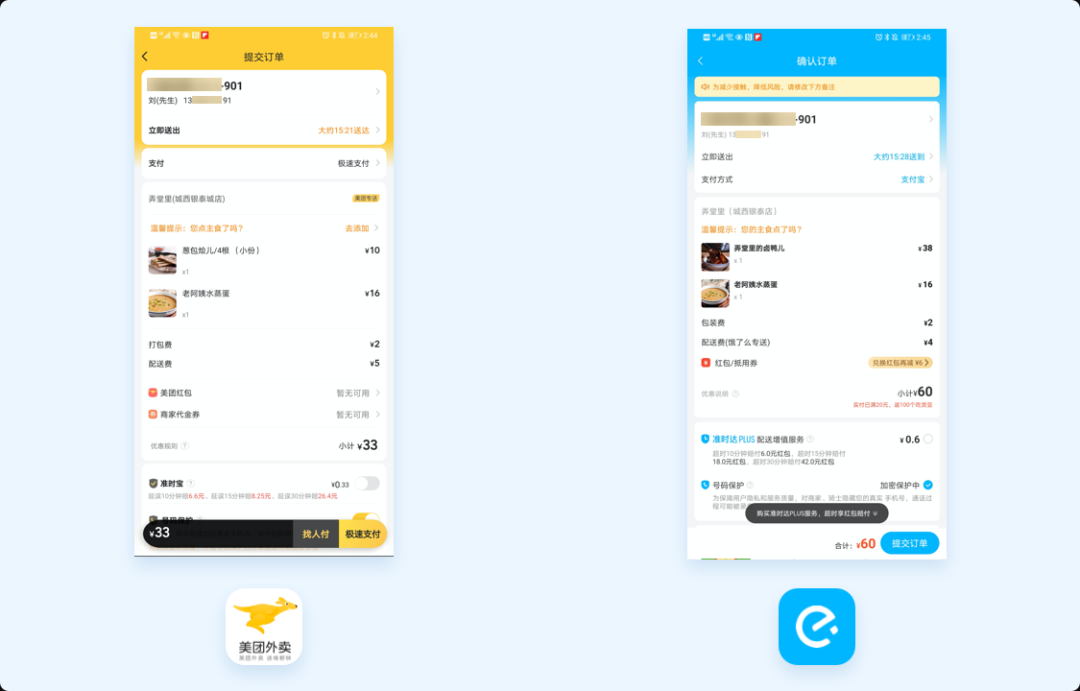
四、订单信息

1. 功能布局
两家订单信息页面大体相同,却也还是有差异化的功能点设计。
美团支持「找人付」的功能,我猜想是考虑到下沉用户年龄段,为一些支付能力欠缺的学生党和年龄偏高的老人增加下单支付的可能性。
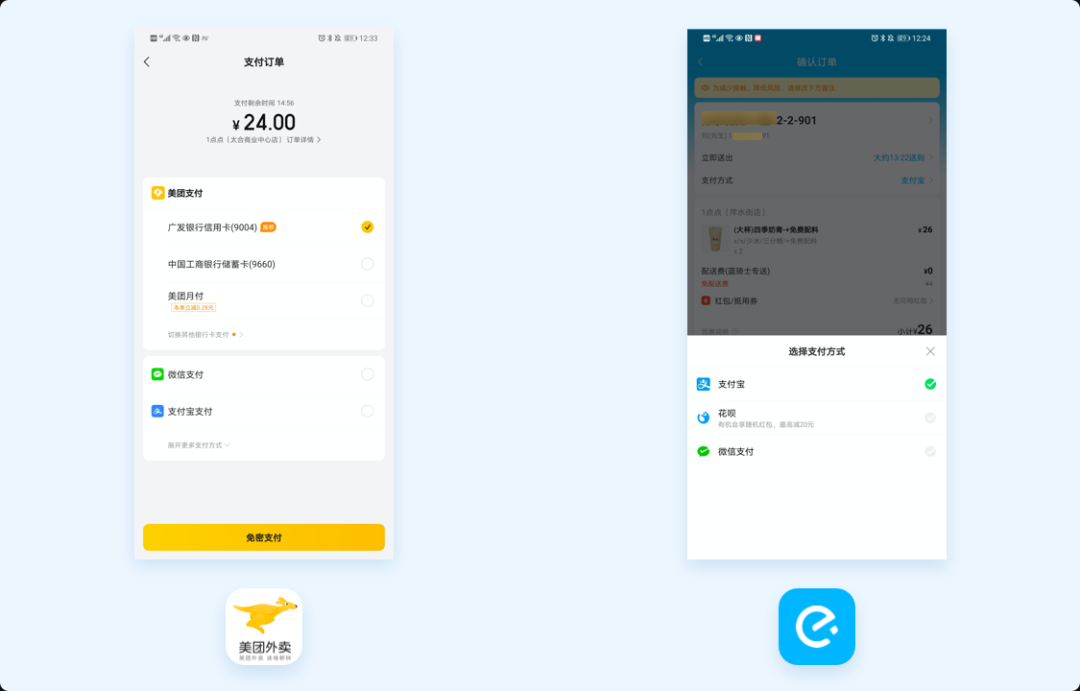
2. 支付方式

美团的订单支付选项分「普通支付」和「极速支付」两个方式,普通支付优先推荐美团支付,微信和支付宝支付放在后面。
我的猜想是美团的战略打法,在美团支付推出之前一直受限于支付宝和微信支付。通过提高美团支付通道使用率打造自身生态闭环,通过自身支付能力来竞争。
再者,使用过极速支付应该知道这个速度是有多快,选好菜品和填写完收货信息,根本无需考虑使用哪种支付方式,前后两步流程就能完成下单,缩短用户支付步幅大大提高效率。
饿了么跟美团对比起来,基于自身强大的支付体系和用户使用率,并不受限于微信支付或者其他支付通道。所以,支付方式从策略上还是选择支付宝、花呗和微信支付。
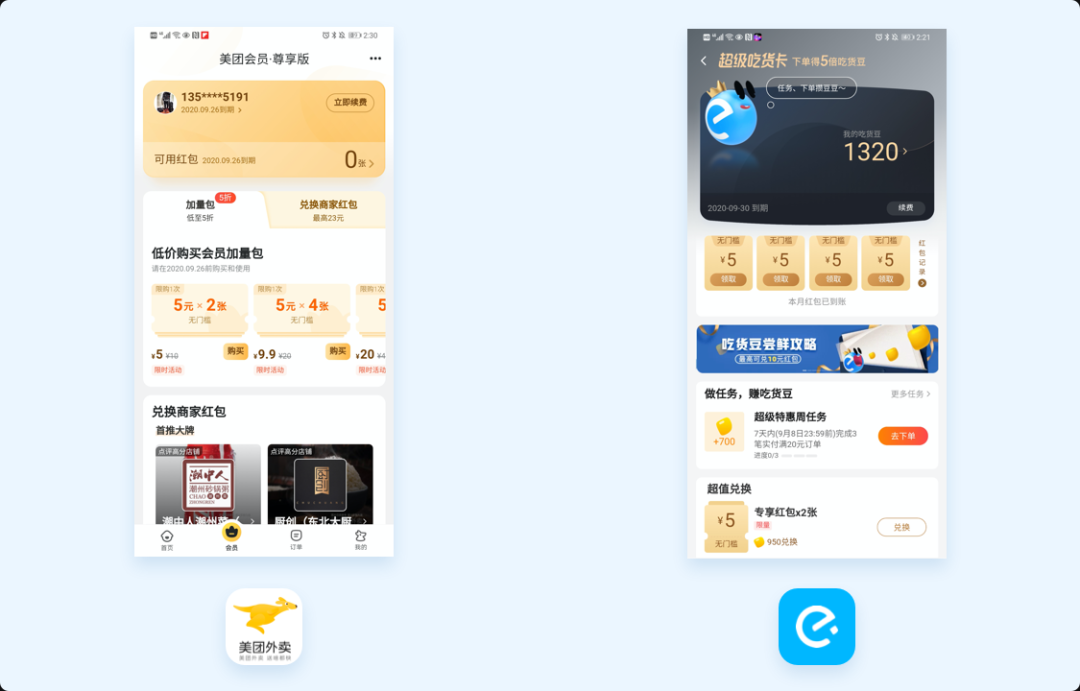
五、会员模块

美团将会员模块前置于四个标签栏第二个主题。
提升平台会员在用户视线的曝光率,会员优势在用户需求侧清晰可见。既能让用户加深用户对美团会员的印象,又能促使用户进行下单转化。
饿了么将奖励金直接改头换面成超级吃货卡,升级后的超级吃货卡褒贬不一暂且不谈。
但是从品牌属性和玩法上面来看,是将支付宝的蚂蚁森林的一套运营玩法搬运到饿了么,将会员奖励金隐喻成超级吃货卡。对用户而言心理上降低加入会员的门槛,吃货豆功能玩法能提够升趣味性和用户黏性。
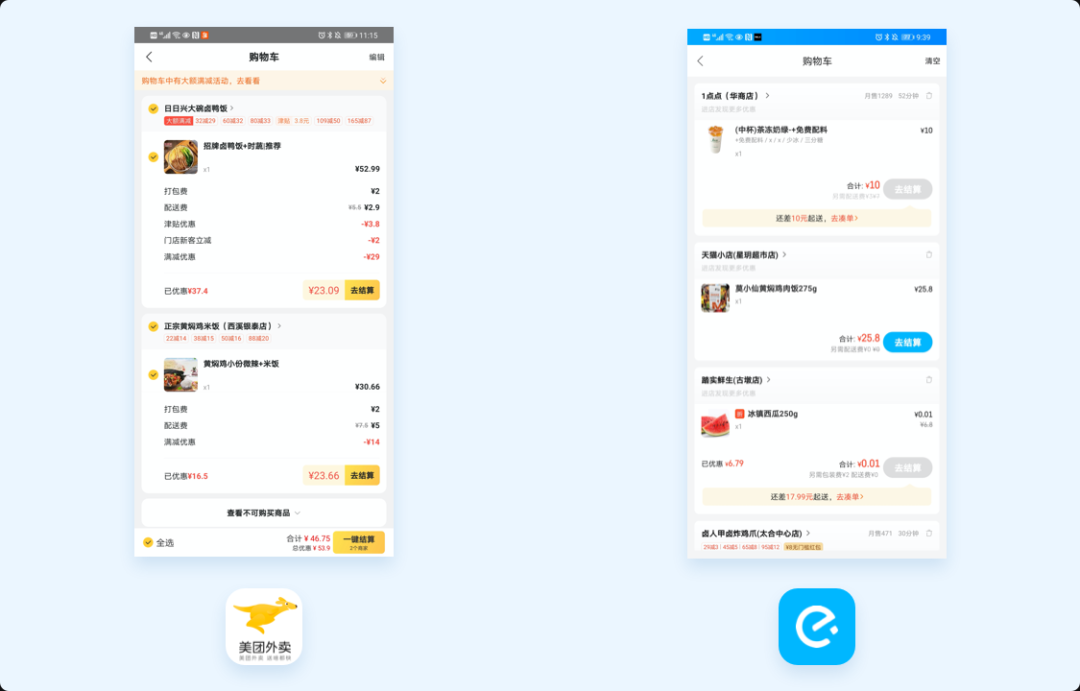
六、购物车

美团购物车页面区别于饿了么,美团支持「一键结算」,可以结算购物车内所有未支付订单。饿了么则只支持单一订单结算。
饿了么在用户选择餐品未达到起送额度的时候会有提示差额,提示用户去凑单进行下单转化。
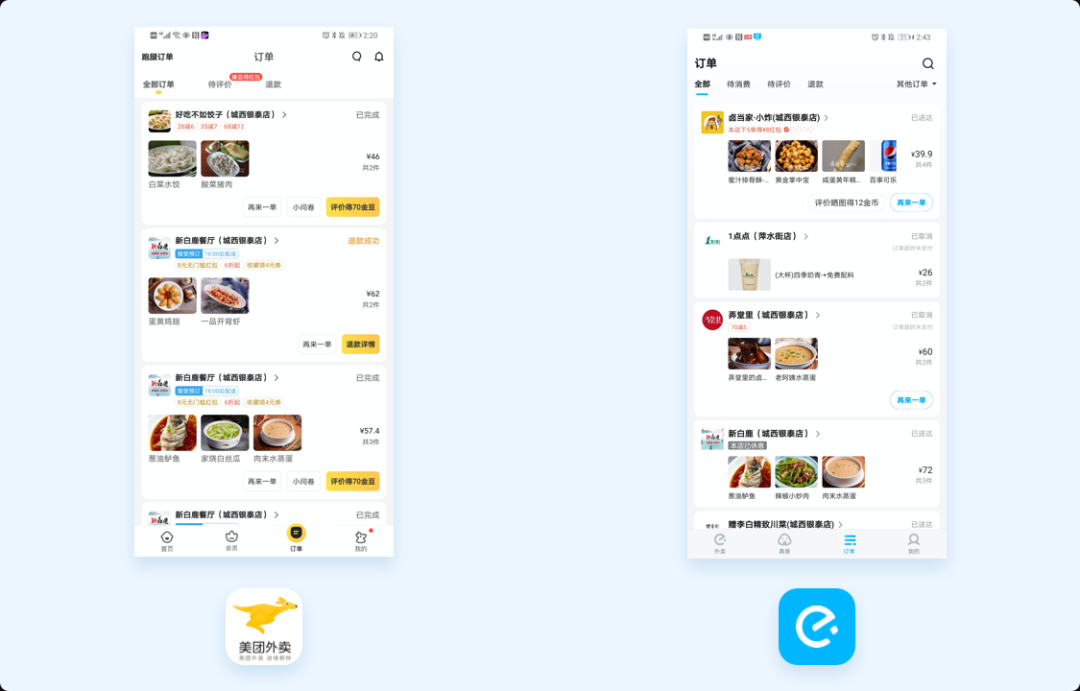
七、订单

订单页面是所有电商平台的核心功能之一,两家外卖平台也都是将订单模块前置于标签栏,订单列表能够为用户展示清晰的订单明细,时刻引导用户进行下单转化。
美团将「评价得金豆」作为优先级最高的召唤功能:我猜想一方面是利用用户利益点促进用户与商家之间的联系,对用户而言,配图评价可以获得金豆用在餐品打折;对商家而言,好的UGC内容能够直接促进单品转化,双向获利。
对平台而言,用户高质量的内容能够带动整个平台对活跃度,大众点评就是一个非常成功的例子。
饿了么是将「再来一单」置于页面优先级最高的位置:我猜想对外卖餐饮来说,复购同款餐品对几率是非常大的。
试想一下在紧张的工作状态下,外卖商家品种繁多,又没有时间去反复浏览美食,只想简单的饱腹一顿,这样根据以往订单再来一单同样餐品是最便捷的操作,极大的提高用餐效率。
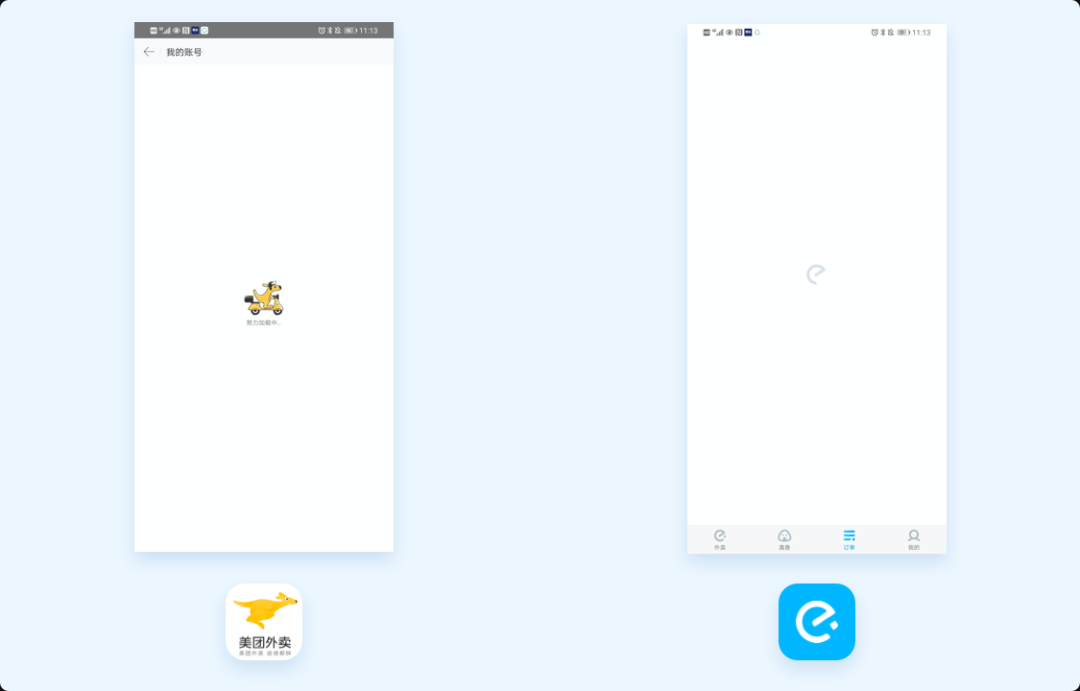
八、加载

两家平台的加载效果都是从logo提取出来的,美团延续袋鼠的品牌IP形象,隐喻成骑士骑电驴的动态形象,生动活泼;饿了么则是提取“e”这个超级符号,进一步加深饿了么品牌符号给用户的视觉印象。
九、总结
两家虽然是同类型外卖产品,但是不论从品牌DNA还是从产品设计方面都保持自身平台特有的调性,打造差异化竞争,其亮眼的设计思路值得我们推敲和学习。
作为一名合格的设计师,除了学习视觉技法和理论,还应该多玩、多看、多思考真实的线上产品,体验其核心操作流程,推敲和思考产品设计背后的原理和逻辑,才能不断提升体验设计思维。
本文由 @禅悦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







