B端UI界面交互基础组件-输入框(下)
编辑导语:文本输入在日常中随处可见,在上篇文章中作者讲了B端“输入框”组件UI设计规范;本篇文章作者分享了关于B端“多行文本”、“下拉菜单”组件的交互规范,我们一起来学习一下。

一、前言
在前一篇文章《B端UI界面交互基础组件-输入框(上)》中,一起学习了B端“输入框”组件UI设计规范,其中包括单行文本;并从“单行文本”组件的需求场景、内容布局以及交互方式等方面对以上组件进行了详尽的规范描述。
今天我们继续介绍了B端“多行文本”、“下拉菜单”组件的交互规范。
二、多行文本
1. 需求场景
- 为用户提供进行长文本内容输入的操作区域。
- 用户可能会对部分输入项有疑惑,需要相关的解释说明。
- 部分数据项与其他输入项的前后关系,或者输入数据规则比较复杂,需要提供操作指导。
- 为避免用户进行误操作,需要提供合法性检查规则,并及时反馈。
2. 内容布局
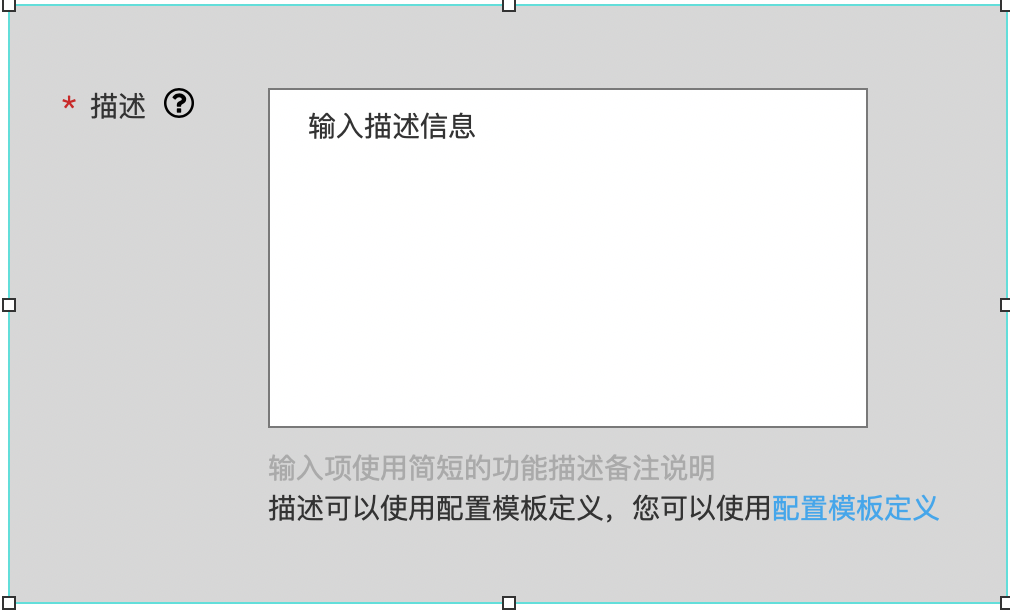
1)根据功能需要,输入框分为三个区域:文本输入、辅助信息、备注信息、数据关联提醒文本;布局如下:

2)其他诸如标签与输入框左右布局、上下布局以及辅助信息放置位置等内容形态参见单行文本。
3. 交互行为
交互行为与单行文本输入框保持一致。
三、下拉选择
1. 需求场景
提供固定的值给用户进行数据选择。
2. 内容布局
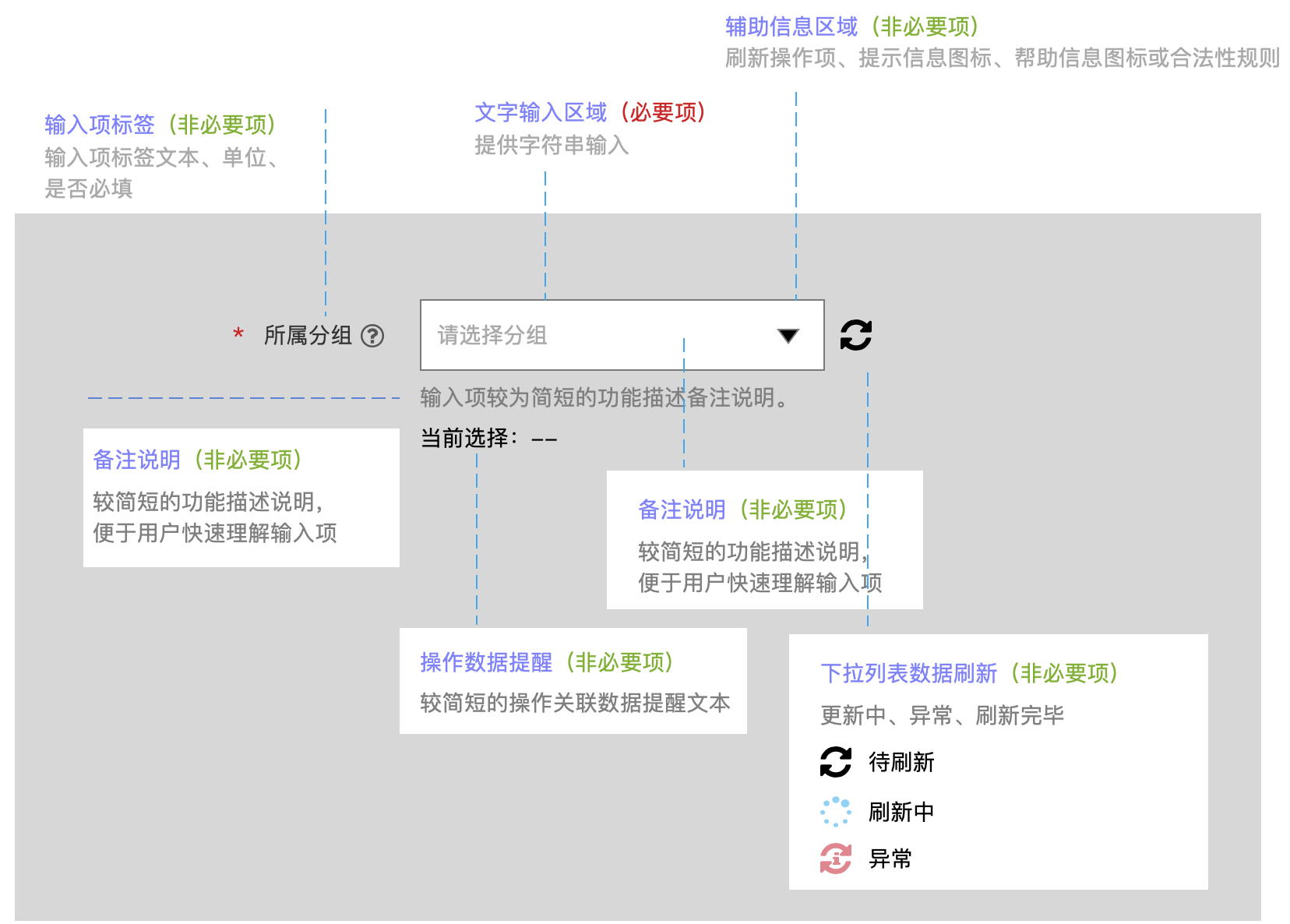
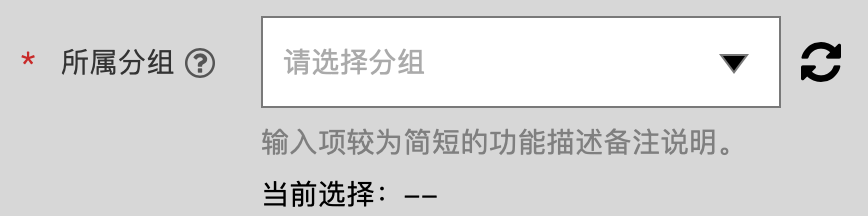
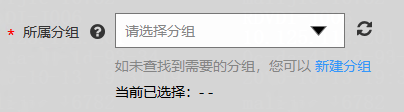
1)根据功能需要,下拉菜单:标签、下拉菜单文本框、辅助信息、备注信息、数据关联提醒文本;布局如下:

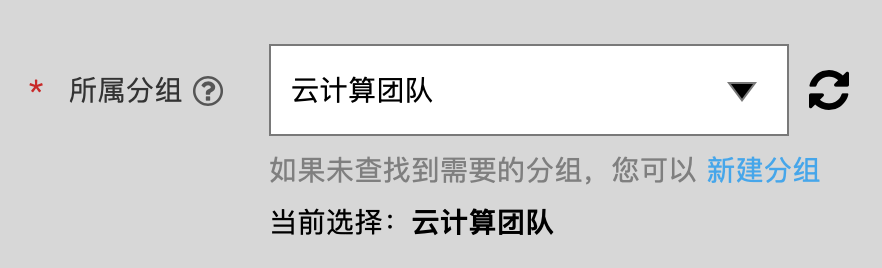
2)初始状态下,当下拉菜单有默认数据选中时,显示默认数据,无默认数据选中时,显示水印文本:
有默认数据选中:

无默认数据选中:

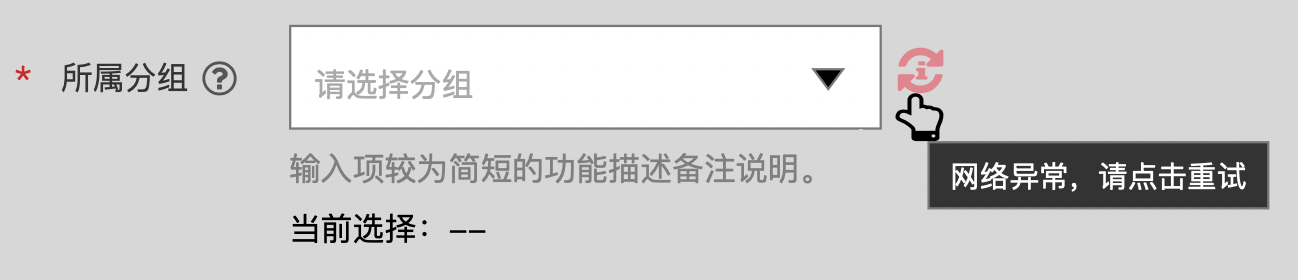
3)当点击刷新菜单列表时,如果回去数据出现异常时,显示异常状态图标:

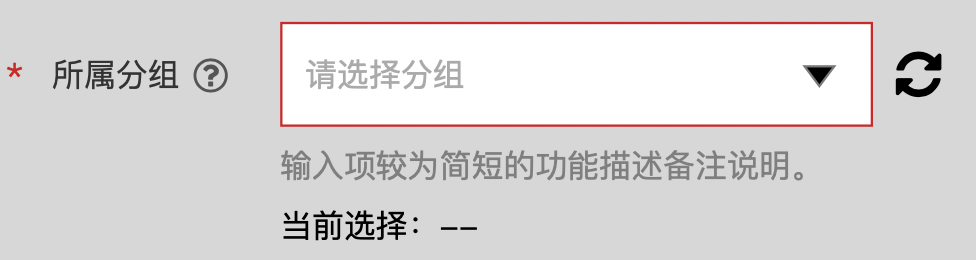
4)当下拉框合法性验证未通过时:

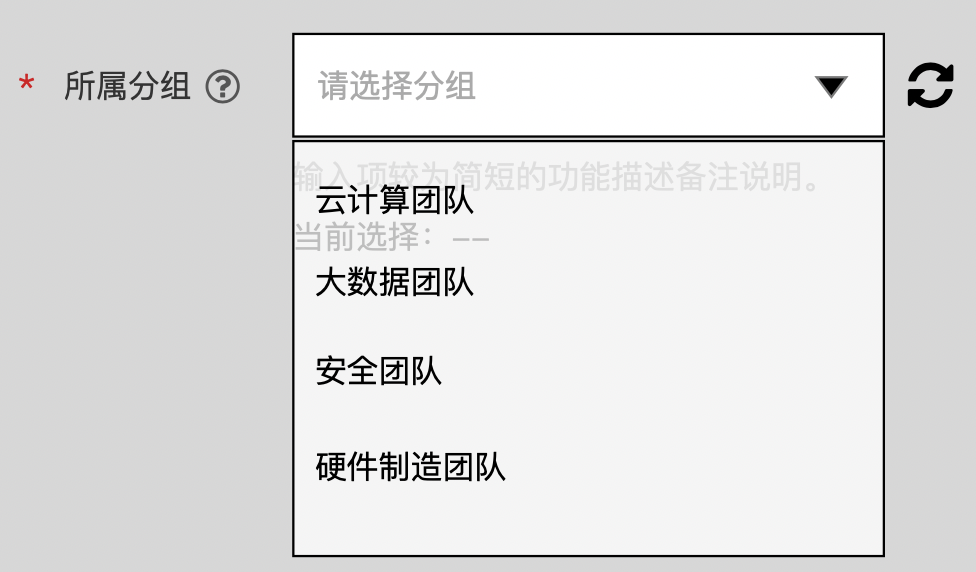
5)下拉框菜单内容需要根据实际业务进行设计:
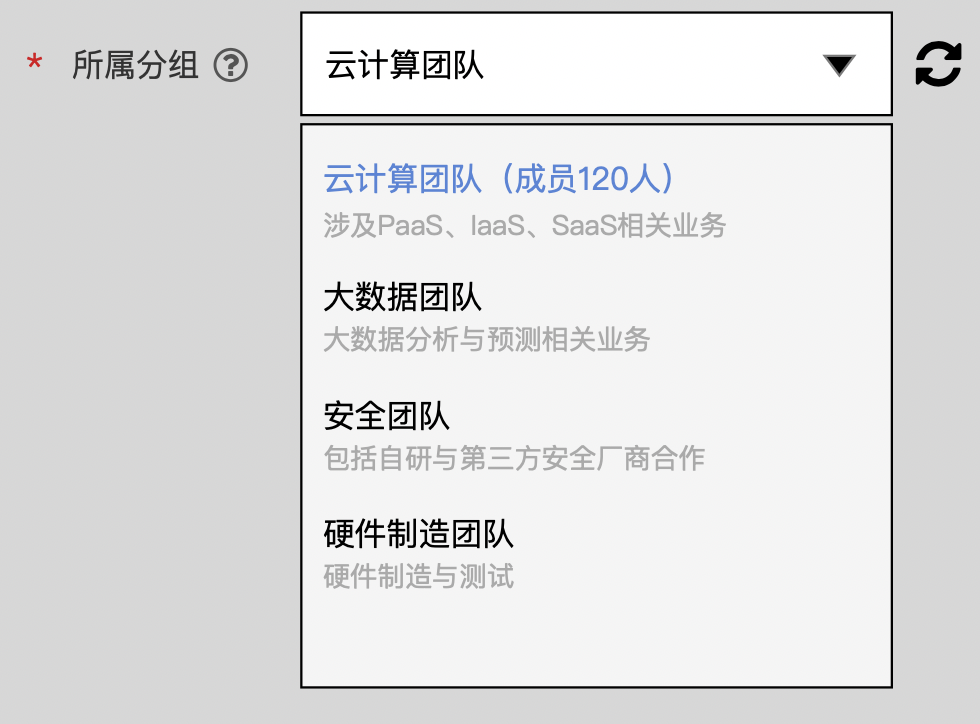
常规下拉选择框:

已选中项标注已选中状态:
带补充信息的下拉选择框:

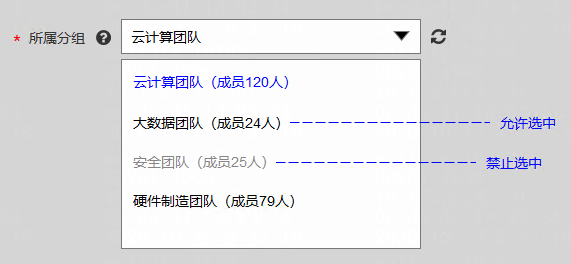
6)下拉菜单选择项允许因业务需要对部分选择项进行禁用,并显示禁用的效果:

7)下拉文本框不可用时,显示不可用状态:

3. 交互行为
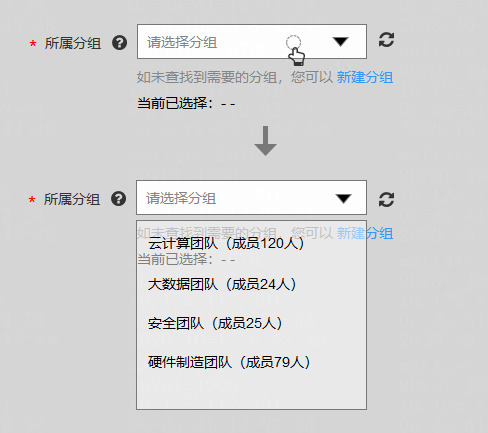
1)点击下拉选择文本框,显示下拉选择菜单:

2)点击下拉文本框外部区域时,隐藏下拉菜单。
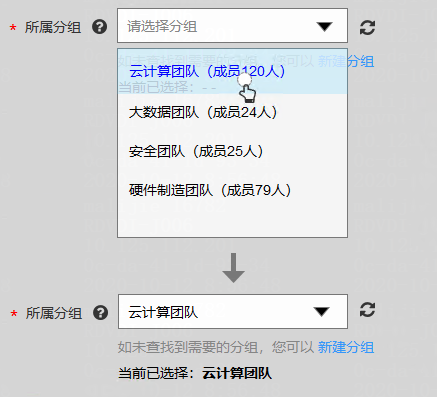
3)点击下拉选择项时,文本框需显示对应选择项数据,并隐藏下拉菜单:

4)已禁用选择项不允许选中。
5)已选中选择项,因外部原因导致该选择项不可用,则自动将对应选择项状态清除,并将选择文本框中内容置换为未选择任何数据。
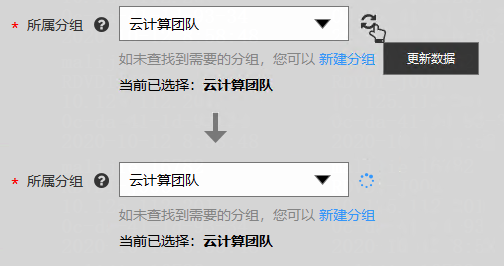
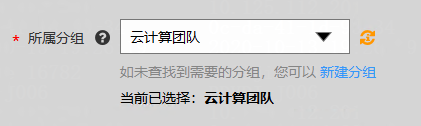
6)当点击下拉菜单数据更新按钮,数据获取过程中,更新按钮变更为“刷新中”状态图标,不支持点击:

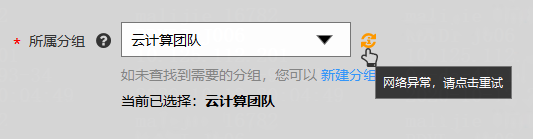
7)当数据更新出现异常时,“刷新中”变更为异常状态图标,数据获取异常时,不更新下拉选择菜单数据:

8)支持点击异常状态图标,再次刷新数据:

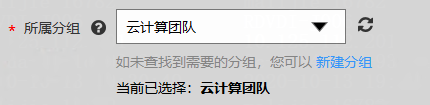
9)当数据成功更新后,自动刷新下拉选择项列表,如更新的数据中无当前已选择的数据,则将选择文本框中内容置换为未选择任何数据的状态:
更新数据中有当前已选择数据:

更新数据中无当前已选择数据:

四、总结
关于B端基础交互组件“输入框(下)”的相关分享就到这里,下一章我们介绍“翻页控制”包括常规翻页、简单翻页、极简翻页的相关交互规范。
作者:云桌面产品,微信公众号:云桌面产品,欢迎关注
本文由 @云桌面产品 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








非常感谢作者的这几门UI界面交互组件的文章,有可能的话,希望能看到页面交互的文章