设计师的数据分析与场景化设计
编辑导读:现在设计圈越来越在向UGD(User Growth Design)方向转型,以用户为中心,以增长为导向。本文作者以做过的一个项目(用户投资路径优化)为例,来说说对UGD的思考,以及设计师对数据分析以及场景化设计的思路,希望对你有帮助。

随着互联网的发展,近这几年设计圈子里大家都在讨论UGD(User Growth Design),要向UGD转型等等,以用户为中心,以增长为导向,这个概念本身并没有问题,而且是对UED的一种非常棒的进化和升级,要求设计团队需要具备更综合的专业能力与视野。本着对团队的升级优化,我也以UGD的思路对团队有了新的更高的要求,然而在这个过程中却发现在很多问题。
随着各种社交平台的传播普及,什么闭环、串联、颗粒度等等这些互联网黑语,满大街飞来飞去,设计师们的PPT、汇报资料是越来越丰富多彩,但项目效果却并不明显。数据、增长的概念确实是铺开了,但却成了PPT里的装饰,并没有真正落地生根。
经过很长时间的摸索,我们终于有了一套适合团队自己的UGD思路,也一步一步的在不断的优化提升,下面以我们做过的一个项目(用户投资路径优化)为例来说说我们对UGD的思考,以及设计师对数据分析以及场景化设计的思路。
一、U user
以用户为中心,就是关注用户的行为,串联数据,从点线面结合场景分析,提出问题所在。
作为设计师,最常关注的用户数据就是转化率、点击率、停留时长、跳转路径等等,从单一数据来看,都是一些常见的简单的数据,但要真正能够分析用户,还需要结合实际场景来分析。
案例:
我们在分析交易线的数据时发现了一些问题,并对数据做了对比分析。

[ 项目列表页 ]
用户的点击主要集中在前十个投资项目,占据整个页面点击的80%。

[ 项目详情页 ]
用户通过列表页进入到详情页,详情页的浏览率较高,但转化却很低,另外优惠券的点击率十分高,超过85%,意味着进入到详情页的用户,基本上都进入过优惠券页面,而最终促成成交却很低。
以上是整个交易环节最初始的两个页面,也是最核心的页面,从单个页面的数据(点)来看都属于正常漏斗数据表现,接下来我们从(用户路径)线的角度来继续分析。

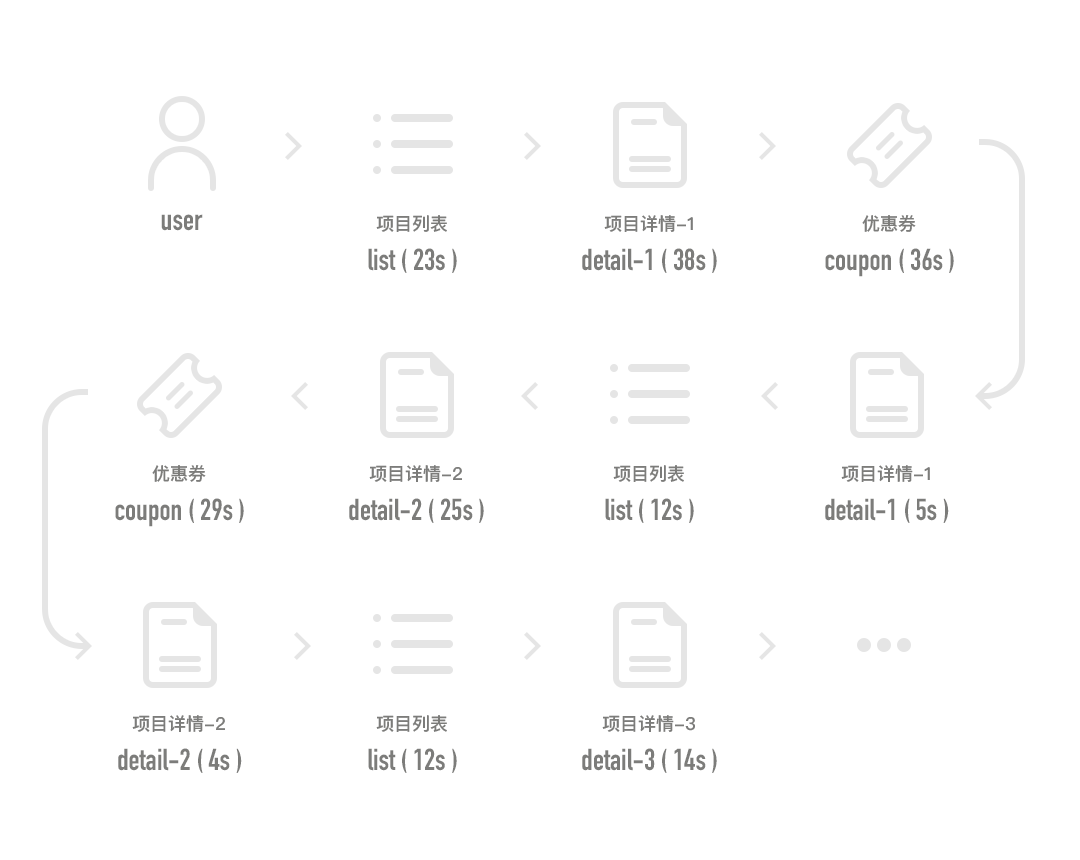
我们从最终完成交易的用户当中,抽取了部分进行了完整的交易路径分析,结果发现用户在列表页——详情页——优惠券这三个步骤之间反复切换。
不难看出,用户在列表页、详情页、优惠券选择页来回切换,即使最终产生交易,但整个路径耗时长,反复操作,跳转不合理,导致大量流失,这是目前数据所呈现出来的情况,也是问题的核心所在。
二、G growth
以增长为导向,以数据为依据发现或提出问题所在,确定最终需要增长(优化)的数据指标,并以此为目标展开思考,提出解决思路。
案例:

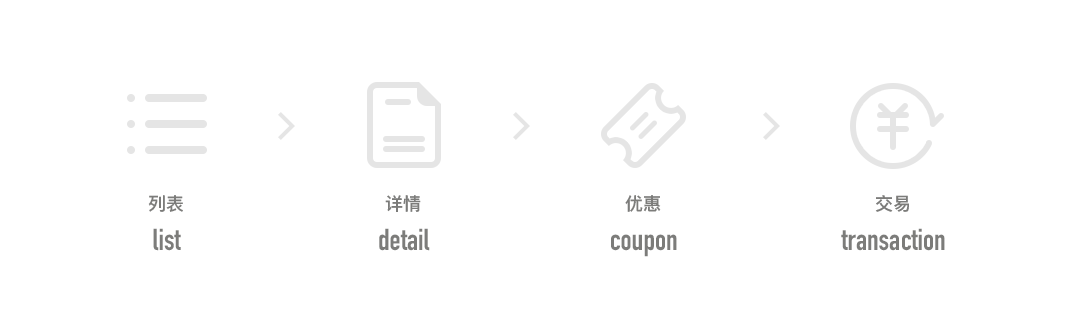
列表——详情——优惠——交易,典型的购物交易场景,通过上面的分析,我们再结合场景化的思路进一步整理思考用户的操作行为目的。以投资理财的角度,换位思考,其实就是:想投资-挑选-看看优惠-挑挑其他的-再看看优惠-再看看其他的-还看优惠。
用户为何反复的从列表页进入详情,又跳转回列表页再进入详情页?这就是突破口了,想清楚这一点,解决思路也就清晰了。
我们举一个现实生活中的购物场景来帮助思考分析(灵感来源于生活)。

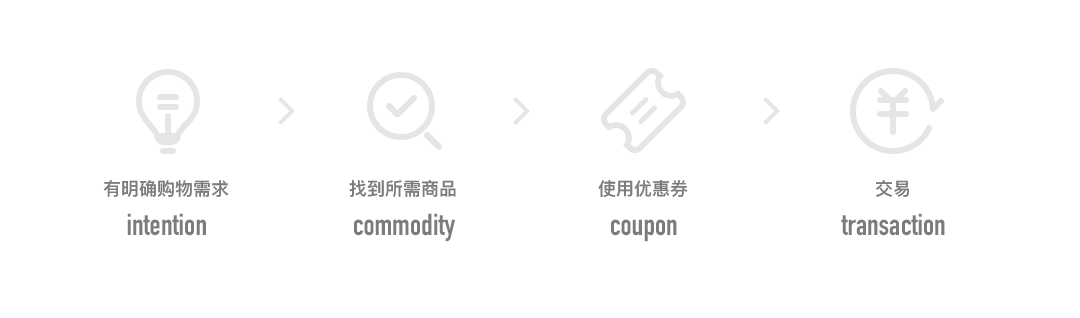
[ 购物路径1:想买东西——找到对应的货架——使用优惠券并买单 ]

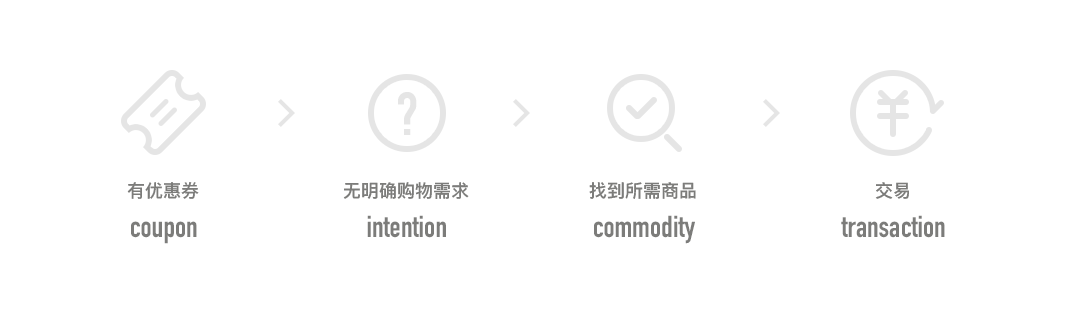
[ 购物路径2:有优惠券——到超市看看有没有想买的——使用优惠券并买单 ]
在现实生活中,除了”有想买的东西”这一主观需求外,对交易产生一定决策作用的,就是优惠。
结合前面对投资用户路径的分析来看,用户交易路径如此反复,实际上就是在同样的资金投入的前提下,对比不同的项目、不同的优惠,如何搭配才能利益最大化,这就是用户的最核心需求。
如何帮助用户快速完成相关数据的对比,缩短操作路径,降低交易耗时,从而减少流失提升成交率,这就是解决思路,也是我们需要增长(优化)的数据指标。
基于场景化的分析明确用户的核心需求,确定需要增长(优化)的数据指标,我们提出来了两个解决方向。

[详情页的快速切换(优化)]
在原有的路径上,保持用户的操作习惯,新增详情页左右滑动切换的功能,用户学习成本低,开发成本低,可快速上线,但对于路径优化、数据对比不够直接,治标不治本;

[设计新的快速路径(创新)]
结合前面分析的两种现实生活中的购物场景,在原有的路径上,针对平台老客对平台项目的规则详情已经清楚了解的特点,设置多一条快速通道,减少干扰,对比直接,加快老客的决策速度,但用户学习成本高,开发成本高,虽然治本但风险也大。
三、D design
到此为止,我们就可以进入具体的解决方案的尝试了,设计师的方案,自然就是设计稿了。
A方案直接开发上线即可,上线后就可以收集数据进行分析了,经过两周的时间,从数据表现来看,交易总时长稍有所下降但并不明显,约下降了2%,而交易率基本持平。

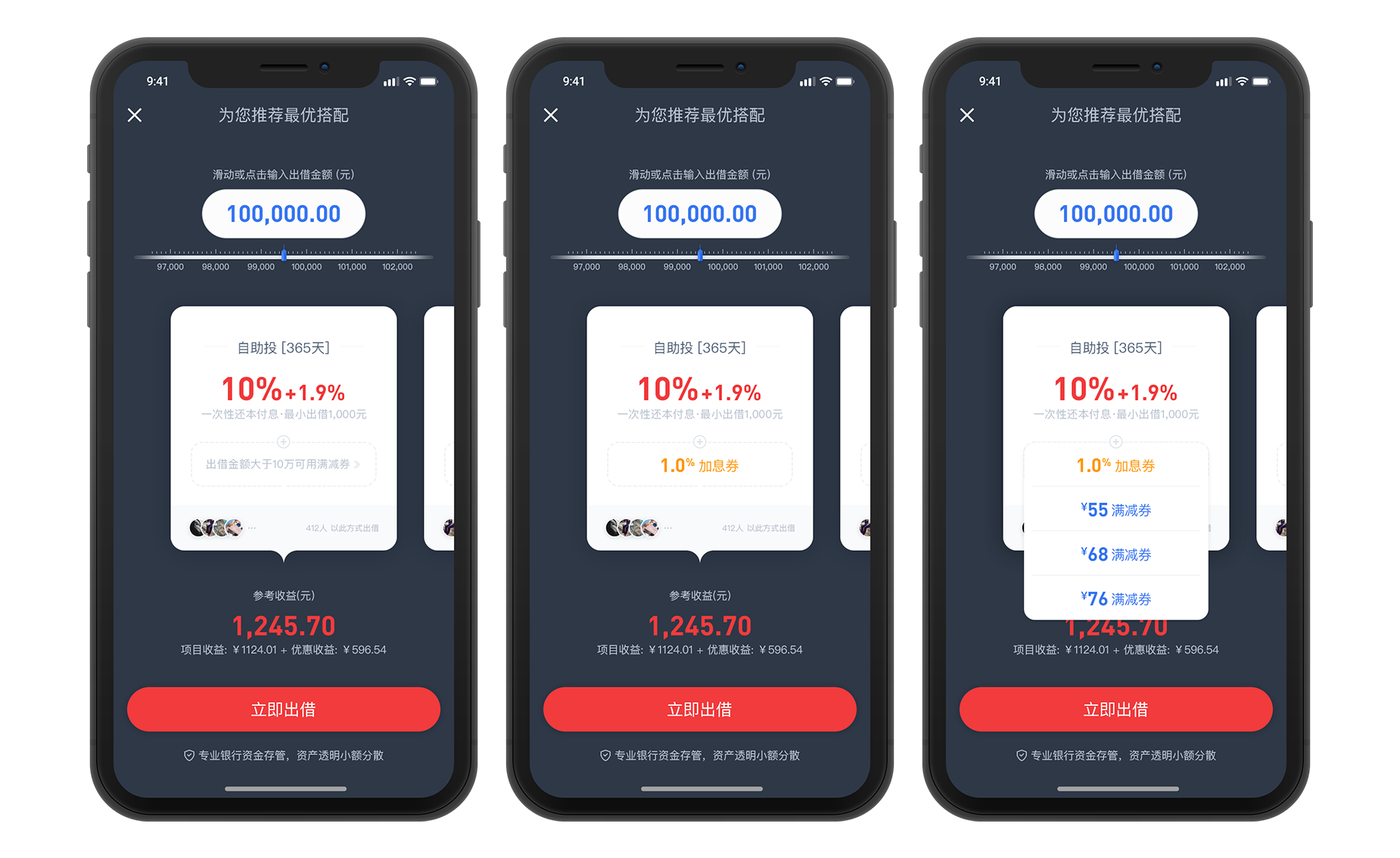
[ B方案最终UI稿 ]
在此期间B方案完成设计开发后,协调产品运营推广等业务方,选择确定部分渠道进行ABtest,经过一个多月,持续收集数据反馈优化方案,多轮ABtest后,从数据反馈来看,B方案数据提升明显,有效的降低了用户的决策时长(降低了近20%) ,提升交易成功率(老客转化提升1%),说明方案的可行性强,随即全量更新。
从随后的数据表现来看(总转化提升0.3%,总时长降低15%),整体方案对平台的整体效益产生了积极推动作用,说证明了设计团队对于产品与企业的价值(我们不是美工)。
在后续工作过程中,持续根据数据表现,分析,发现并提出问题,提出解决方案,测试验证,不断的循环重复,持续提升用户体验,以数据为依据,以增长(优化)为目标,这就是我们对于UGD的一些思考跟尝试。
其实道理大家都懂,方法也都大同小异,最重要的是还不断尝试优化,找到适合自己跟团队的方式。
本文由 @包大佬 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







