产品体验细节推导(五)
编辑导语:随着市面上的手机APP越来越多,APP们的竞争也在扩大,如何从能够从众多APP中脱颖而出,赢得用户好感?伴随着用户需求的增多,APP的功能也在不断更新迭代,那么怎样的功能细节才是真正讨用户欢心?作者分享了几款产品,对其进行细节推导。

一、虎嗅——今日榜单不错过
【使用场景】
用户下滑查看今日神评和文章热榜。

1. 设计目标
解决用户盲目浏览新闻浪费时间的问题;通过热榜的形式方便用户定位热门文章,提升使用体验。
2. 设计方案
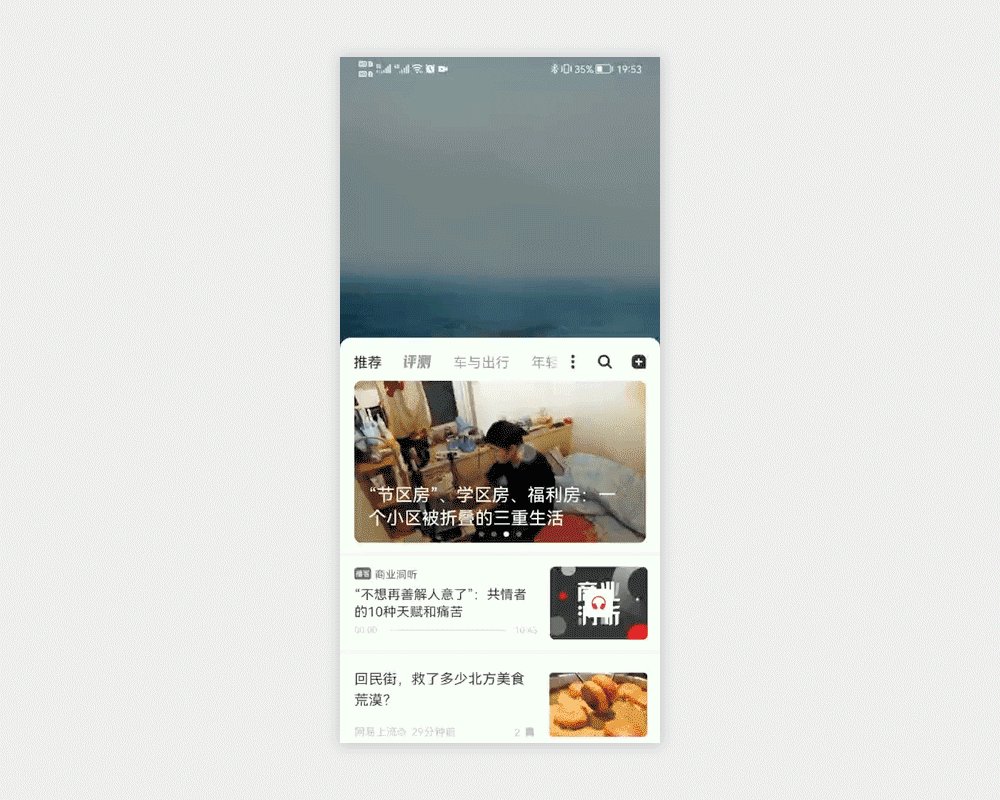
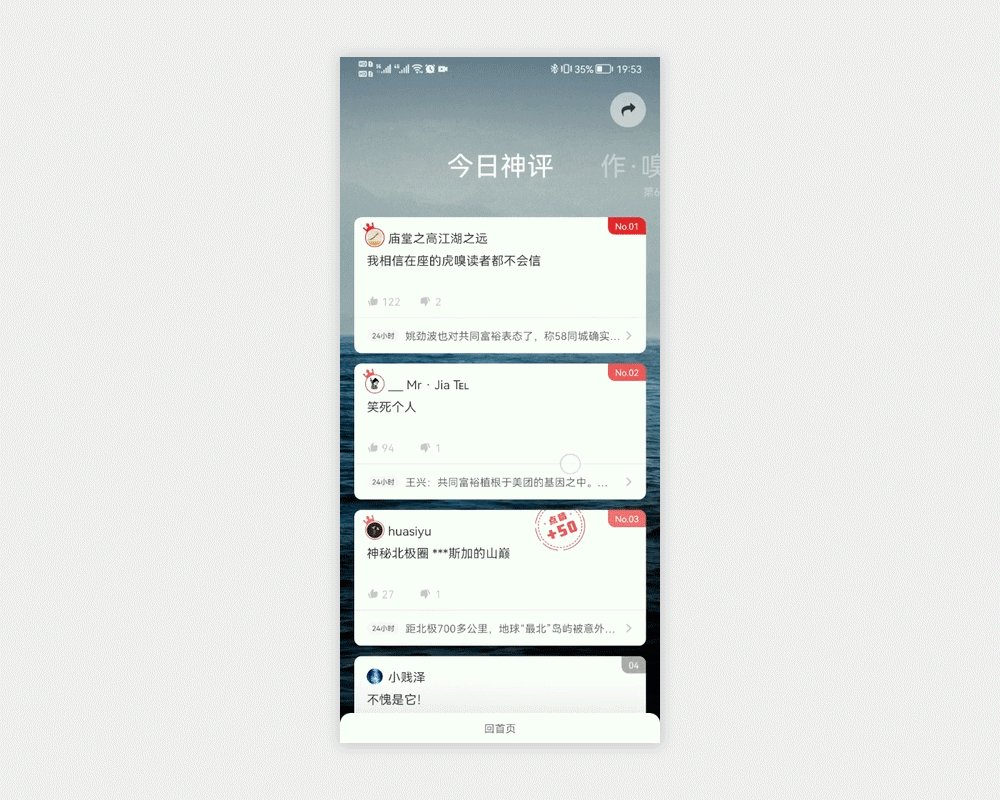
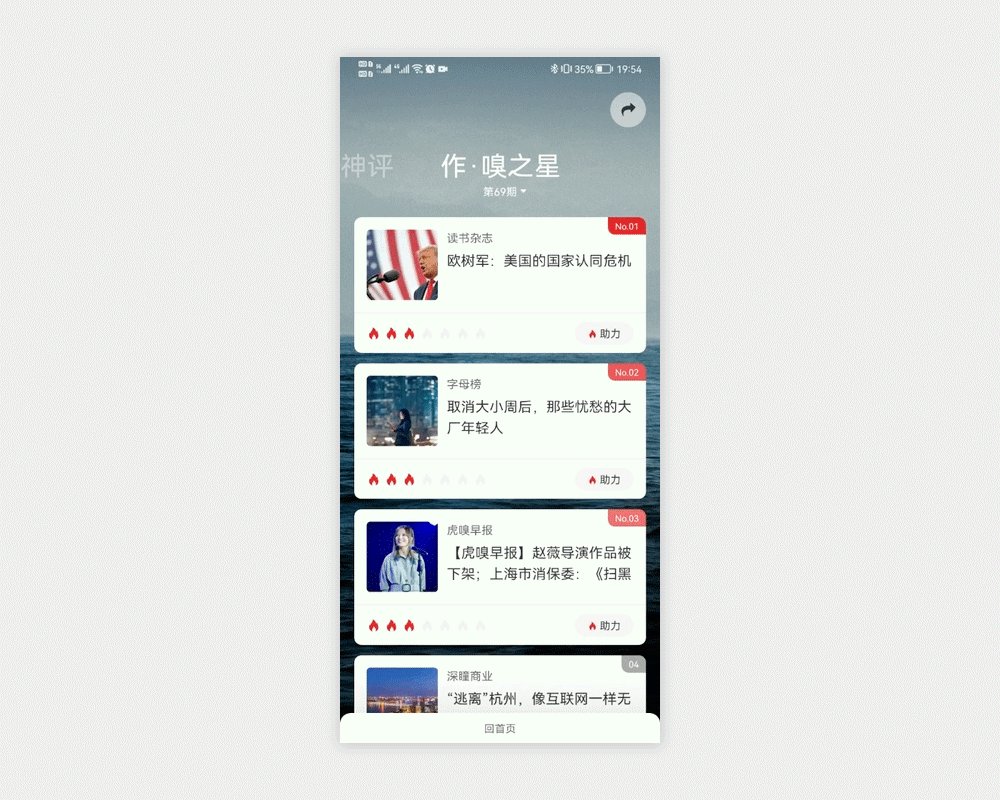
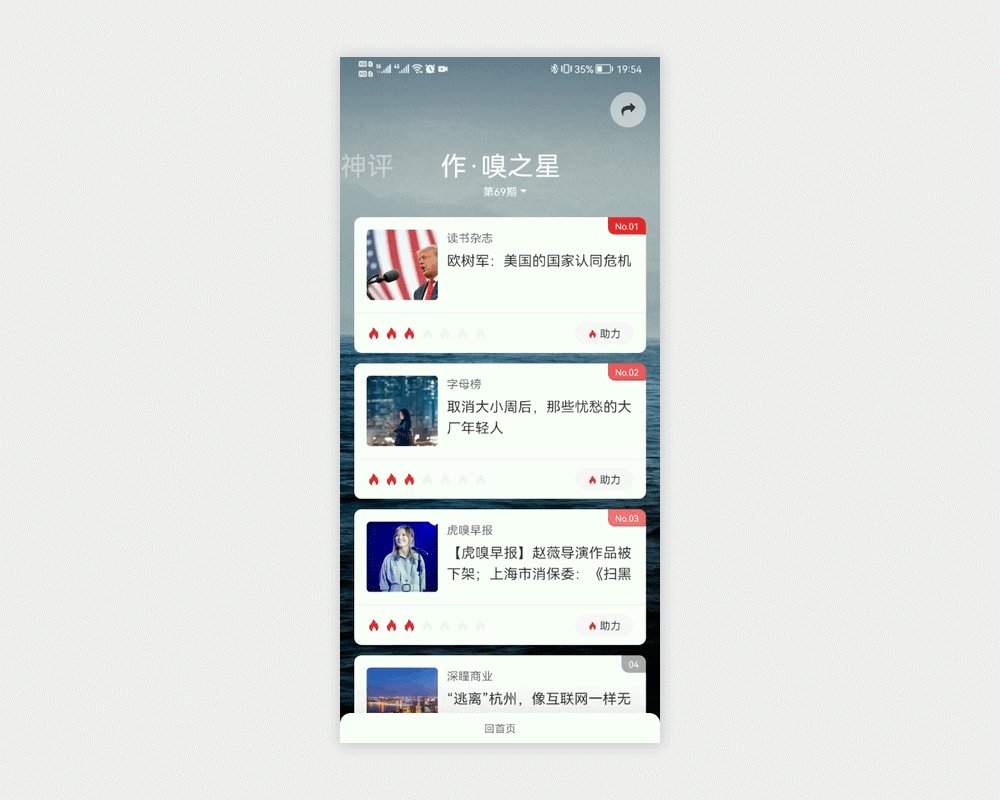
通过首页下滑进入二层楼,封面显示国际事件并配相关图片以引起用户关注;向右滑动展示今日神评排行榜和最近一周热门文章排行,针对目前信息爆炸避免用户浪费宝贵时间在不重要的事件上,通过排行榜的方式帮助用户快速定位热门事件,高效浏览新闻。
3. 思考总结
资讯类应用通常都会在首页加热门文章的榜单的tab便于用户查看,虎嗅作为一个有深度、优质、独具观点、犀利点评的资讯类平台,根据平台的定位整合审评榜和热门文章榜,与竞品区分开,而且通过目前热门的二层楼的方式设计热榜,在不干扰用户的情况下,让用户主动去寻找热榜,提高用户对榜单的期待,同时在用户阅读其他内容的专注性。
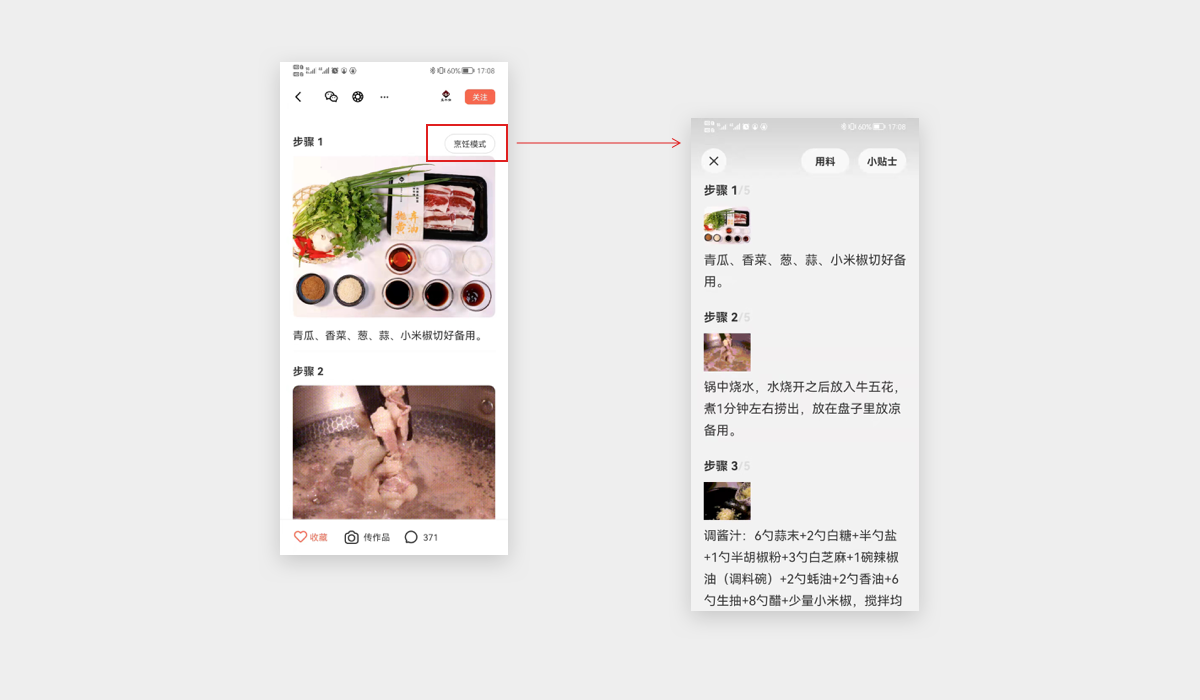
二、下厨房——烹饪模式学做菜
【使用场景】
用户在边做菜边查看教程。

1. 设计目标
解决用户在做菜过程中查看不方便的问题;通过支持烹饪模式,方便用户查看,提升用户使用体验。
2. 设计方案
用户在边做菜边查看教程的过程中,主要关注的是步骤说明内容,常规的教程都以图片为主吸引用户的注意力,但在实操过程中需要用户把注意力主要集中在做菜+查看文字教程,因此进入烹饪模式后,按照步骤展示并突出操作步骤的说明文字弱化图片的展示,方便用户能快速定位到接下来要操作的内容,减少出错率提高用户使用体验。
3. 思考总结
虽然用户会在做饭前会浏览一遍教程,但在做的过程中还是会忘记,需要多次查看教程;如果还是常规的图文结合的教程,在操作过程中会花费更多的时间寻找文字内容,会影响放食材的时间导致影响口味,通过烹饪模式,突出文字弱化图片展示教程,方便用户快速浏览到重要内容,避免手忙脚乱,提高烹饪的体验,让小白在厨房也能轻松应对。
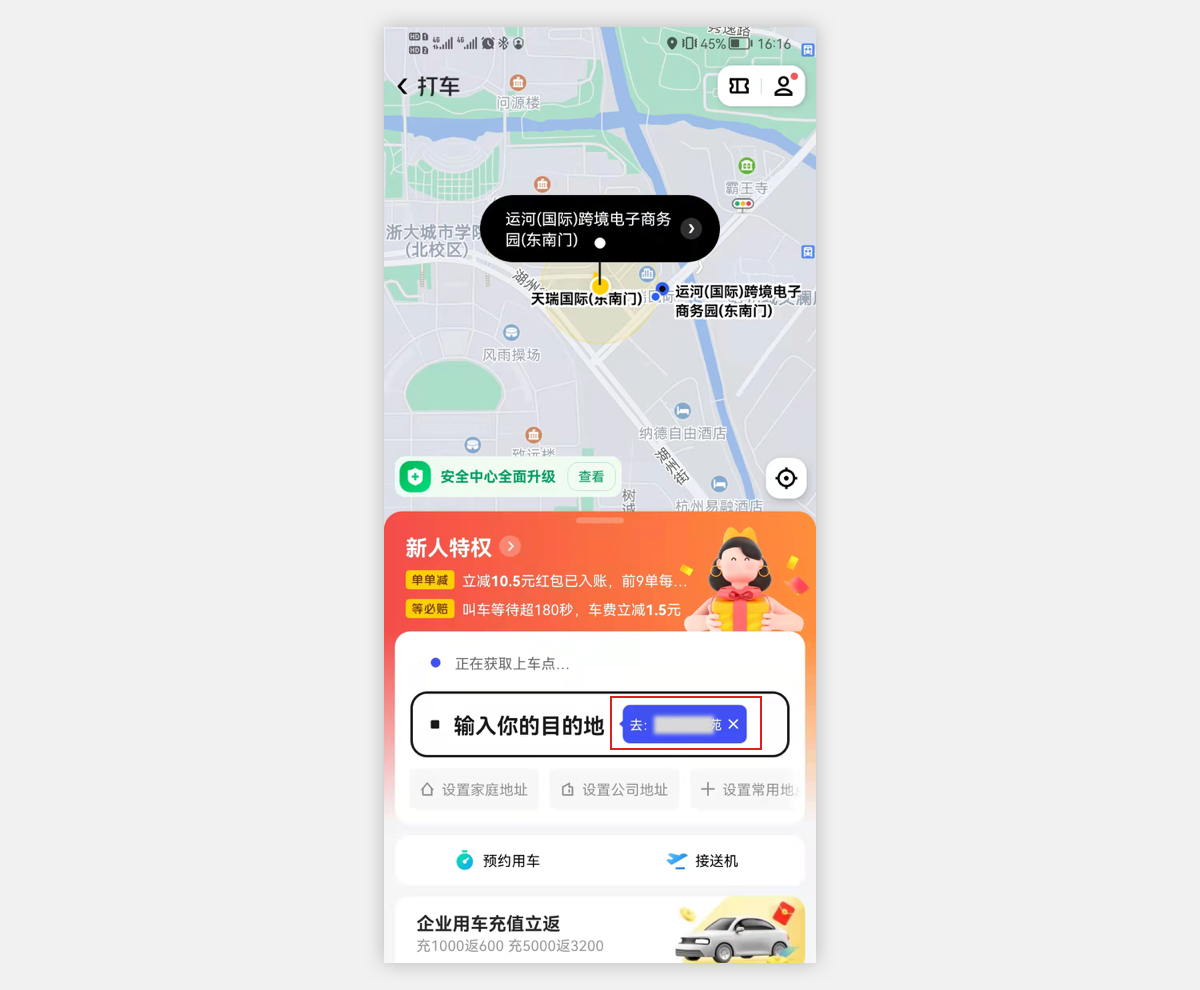
三、美团打车——贴心目的地标签提示
【使用场景】
用户在打车输入目的地地址。

1. 设计目标
帮助用户快速设置目的地,提高打车效率。
2. 设计方案
用户进入美团打车页面,输入地址输入框右边以标签的方式提示上次打车的其实地址,方便用户直接选择,提高用户的打车效率。
3. 思考总结
用户在打车大概率需要有来回,特别是在上下班打车过程,早上打车上班输入公司地址,下午下班准备输入家的地址时,这时输入框边上会提示上一次打车的出发地址,运用记录预判用户的操作给出贴心标签提示,方便用户快速选择,提升用户打车体验。
家和公司用户可以设置为常用地址,但对于偶尔一次的打车在回程的过程中能够给出上一次出发地,极大的提高用户的使用体验。
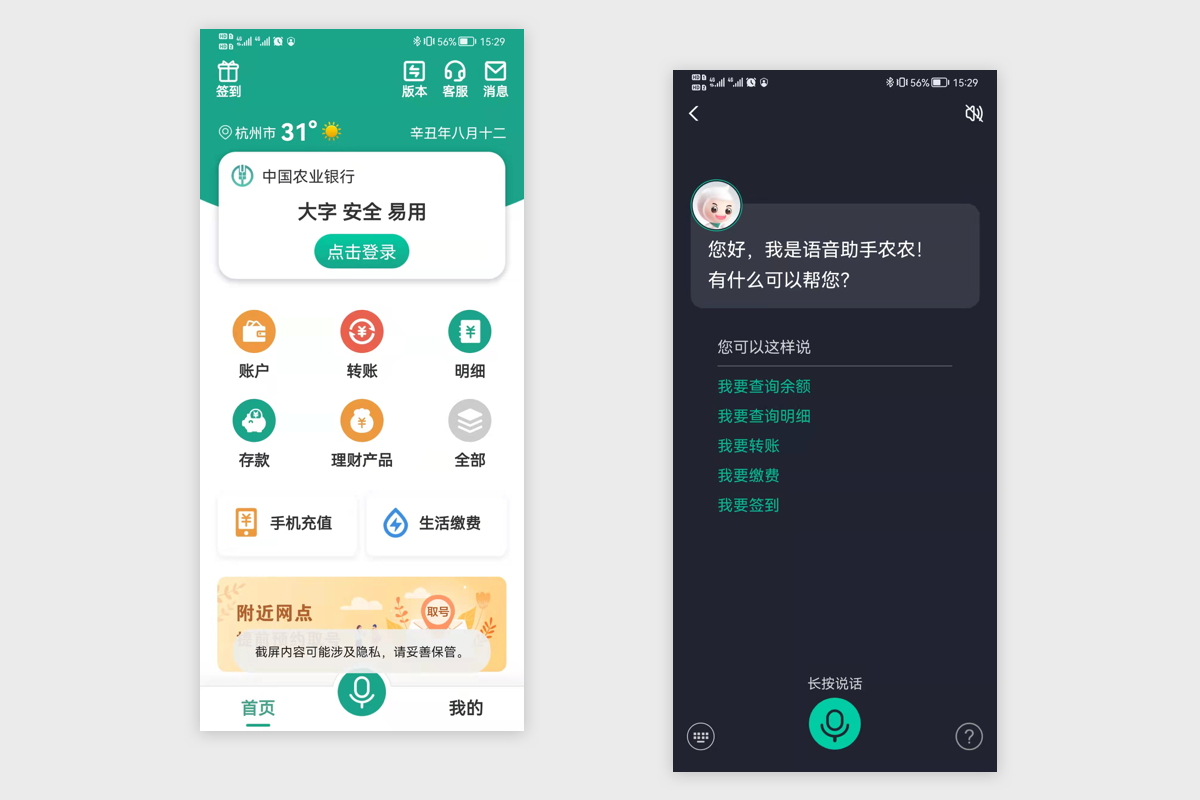
四、农业银行——适合老年人使用的手机银行
【使用场景】
用户使用语音的方式进行转账、查询账户等操作。

1. 设计目标
解决老年用户操作困难的问题;通过语音的方式帮助用户解决用户操作困难的问题,提高使用体验。
2. 设计方案
用户将农业银行设置成大字版时,文字放大,只保留常用功能,底部凸显语音功能入口,方便用户查找和点击进入以语音的方式进行业务办理,帮组老年用户简化操作流程,降低操作难度。
3. 思考总结
通常使用大字版的用户已父母、爷爷奶奶这一辈居多,他们视力老化、对手机使用不熟练,因此把字体放大方便他们看清文字内容;只保留常用功能,方便他们查找;微信语音交互已经让老年用户学会如何使用,因此转账和查询等支持语音的操作方式,用户只要说出需要做的事情,自动跳转到对应的页面,照顾到老年用户操作难的问题,让老年用户也可以轻松使用银行应用,也降低子女教父母使用的难度。
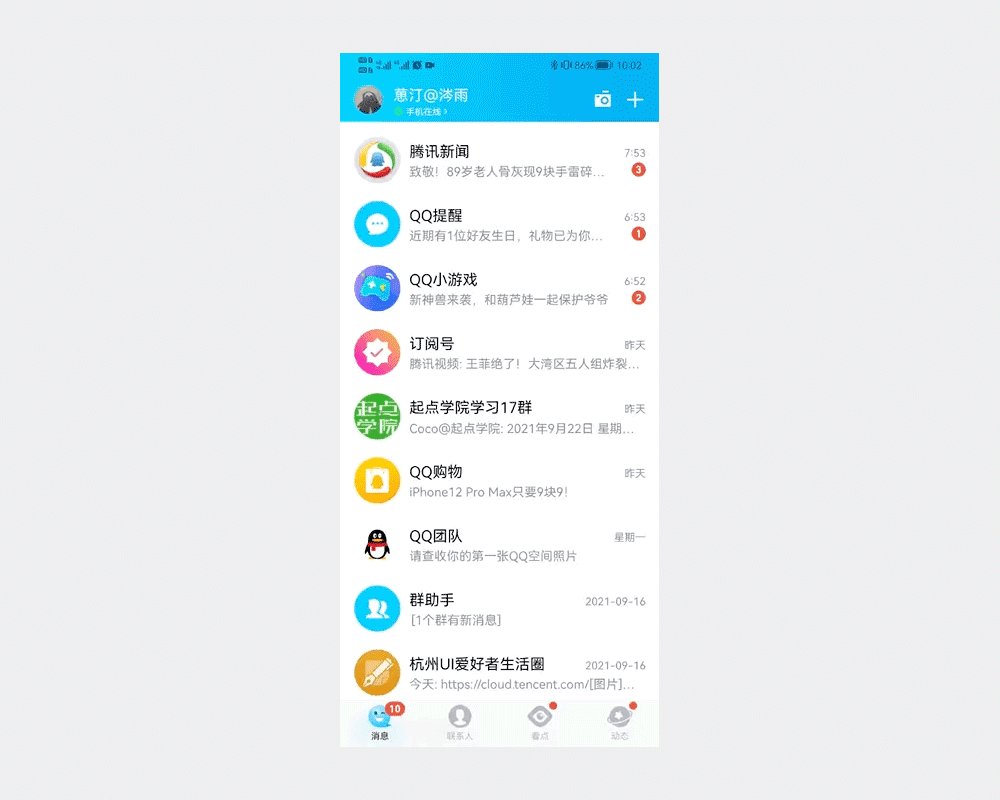
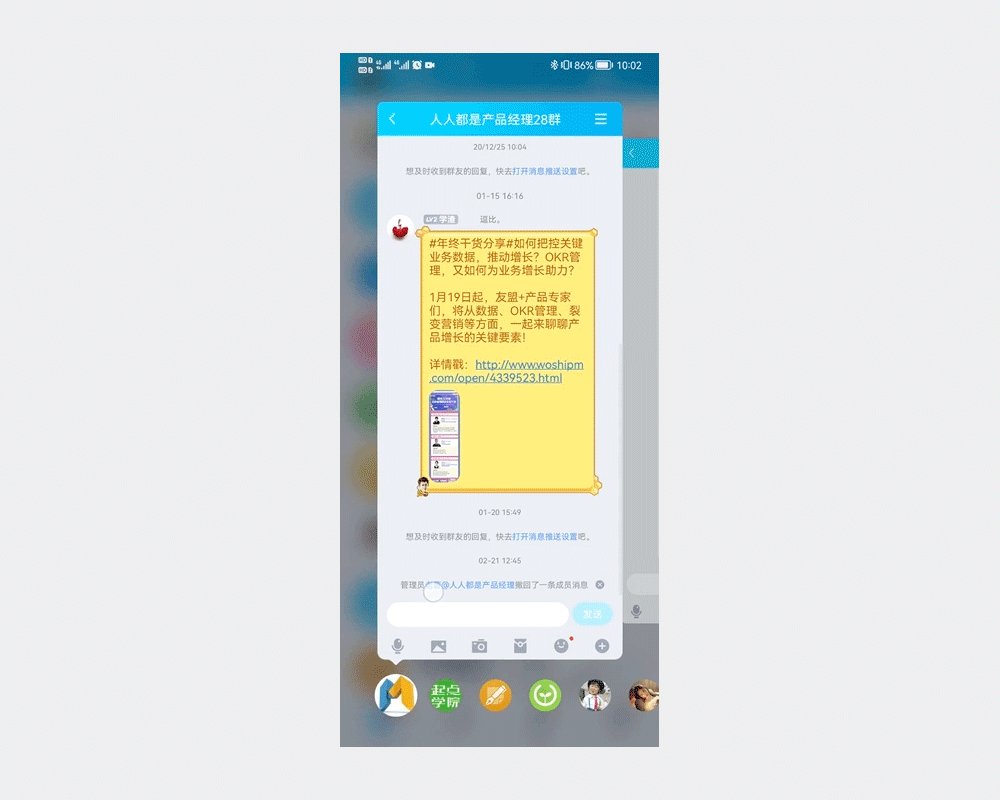
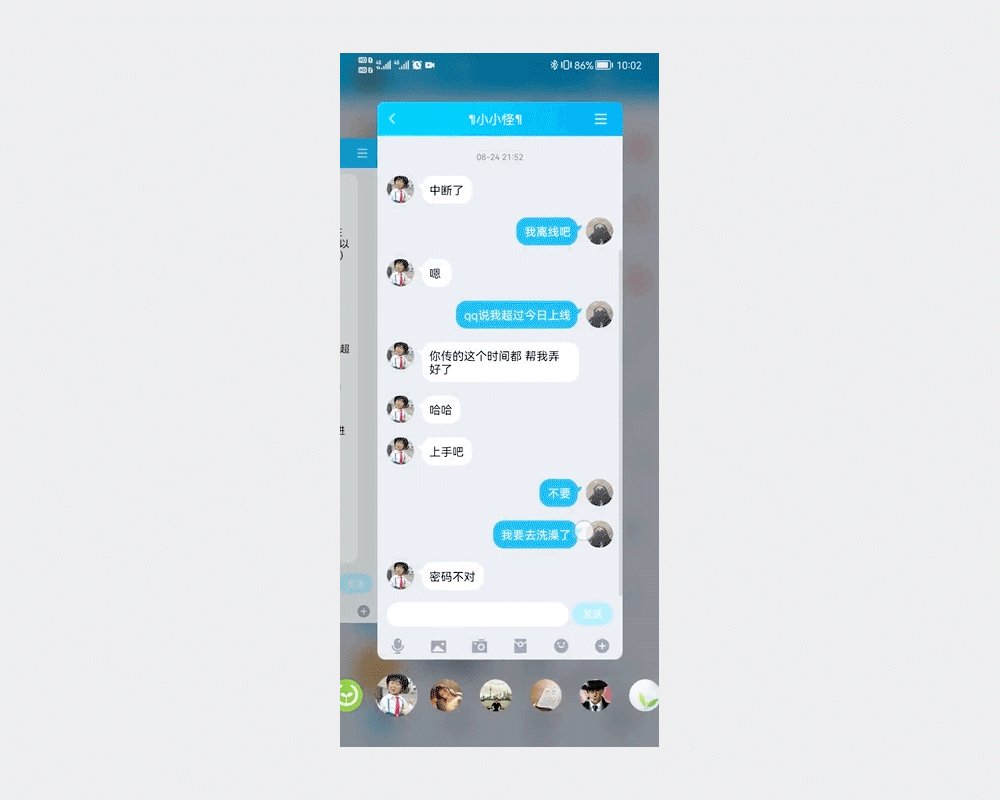
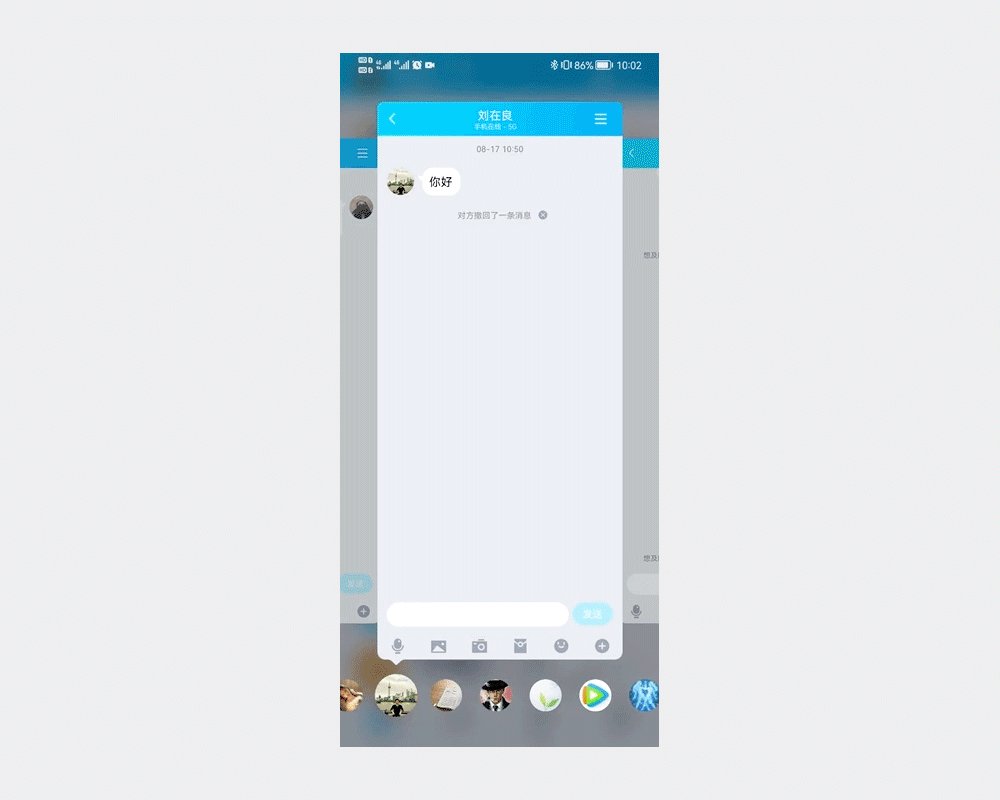
五、QQ_多人未读消息切换查看
【使用场景】
用户通过切换聊天窗口查看多人多条未读消息。

1. 设计目标
解决用户无法快速辨别重要信息的问题;通过同时打开多个聊天窗口切换查看未读消息,帮助用户快速区分消息重要程度,提高用户消息处理效率。
2. 设计方案
长按底部消息打开多个未读消息对话框支持切换查看消息内容,方便用户快速查看未读消息内容,提高用户查看消息的效率。
3. 思考总结
通常用户看到未读消息数量的提示时并不能确认信息是否重要需要每个用户点击进入查看后才能了解具体内容,因此一直在重复「点击->进入查看内容->退出」的操作,浪费大量时间在操作上同时在重复相同操作次数过多时,容易产生疲倦从而忽略重要信息,通过长按同时打开未读消息窗口滑动查看内容,方便用户专注消息内容,快速甄别出重要信息,提高消息处理效率,提升用户使用体验。
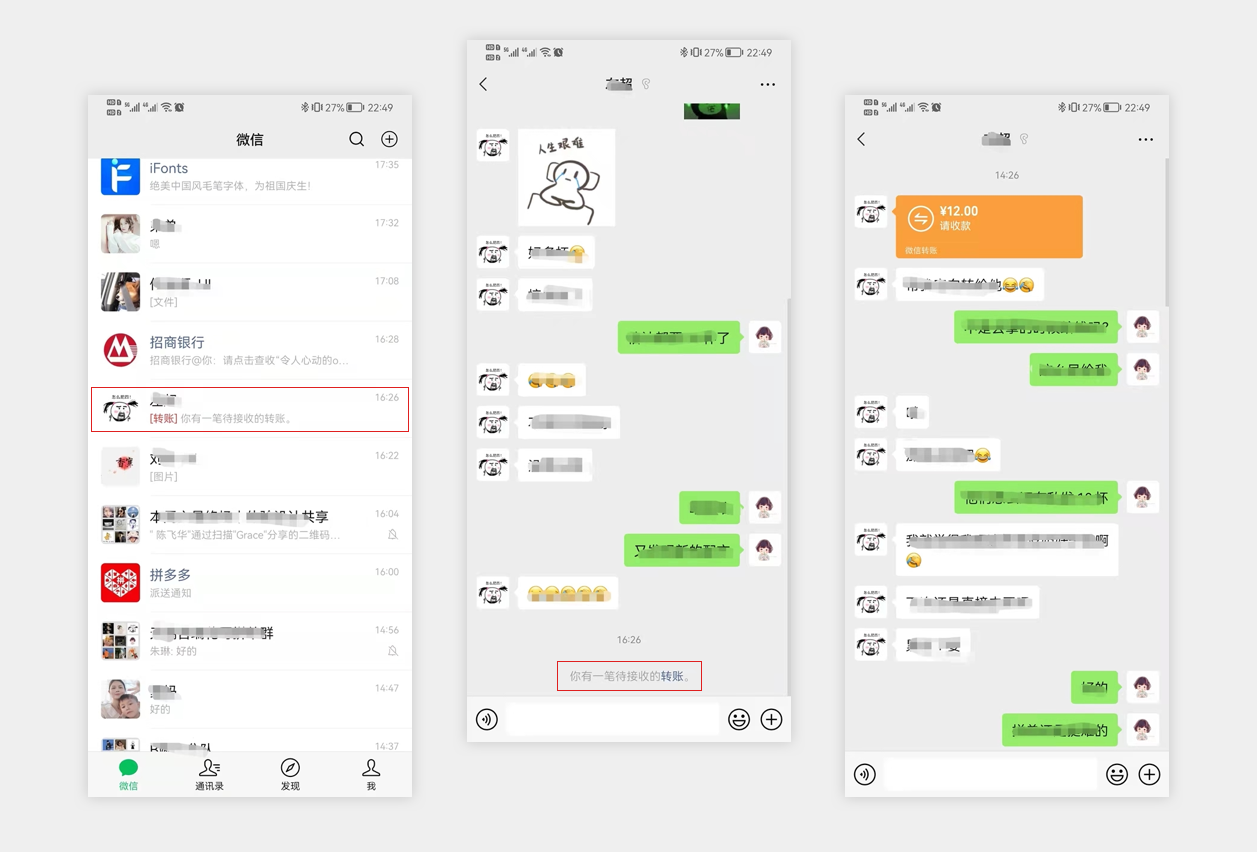
六、微信——再也不用担心忘记收款
【使用场景】
用户正在忙着其他事情的时候收到一笔转账,想着等忙完后再来收款,这时就会存在忙着忙着就忘记收款这回事;或者正在和好友聊的正嗨,突然好友发来一笔转账,问清转账原因后聊到其他话题,聊天记录一多就忘记收款。

1. 设计目标
解决用户忘记收款的问题;通过明显的提示提醒用户收款,避免忘记收款需要对方重新转账的尴尬。
2. 设计方案
在用户收到一笔转账但为收款时,在聊天列表好友名字下方以「红色转账+你有一笔待接收的转账」文案提示,进入聊天窗口最下方提示「你有一笔待接收的转账」,点击转账直接定位到跳转到转账消息,方便用户直接收款。
3. 思考总结
微信转账一定要用户点击收款后,钱才会到用户账户里,未收款24小时后即退回;而且国人的含蓄在收到转账时会寒暄几句后再收款,这时就存在忘记的可能;忘记后再找对方,就会在对方心里留下不好的印象。因此在未收款的情况下,在列表通过红色文字提醒,避免用户忘记收款的尴尬,微信的温馨提示,提升用户对微信的好感度和使用体验。
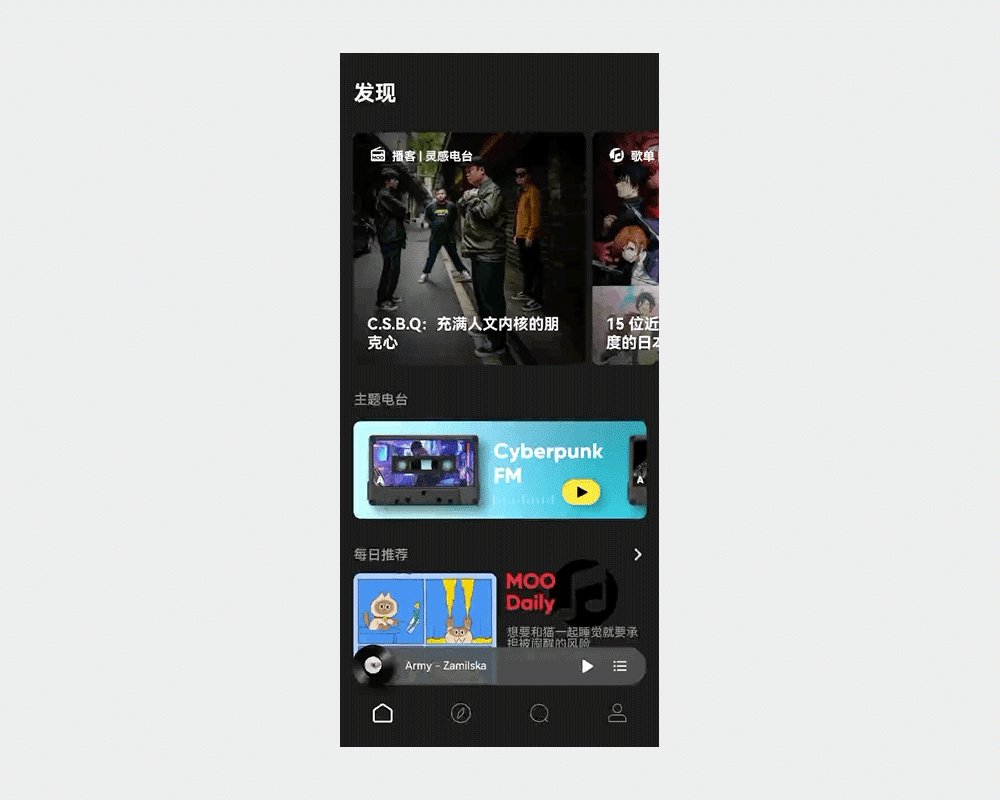
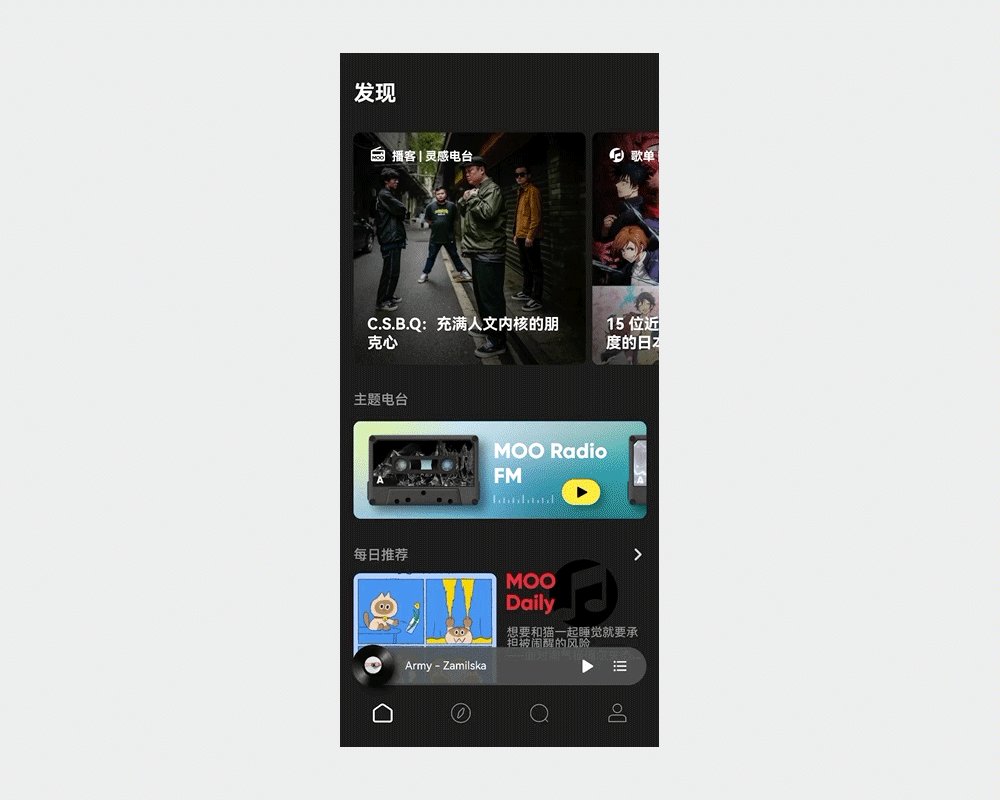
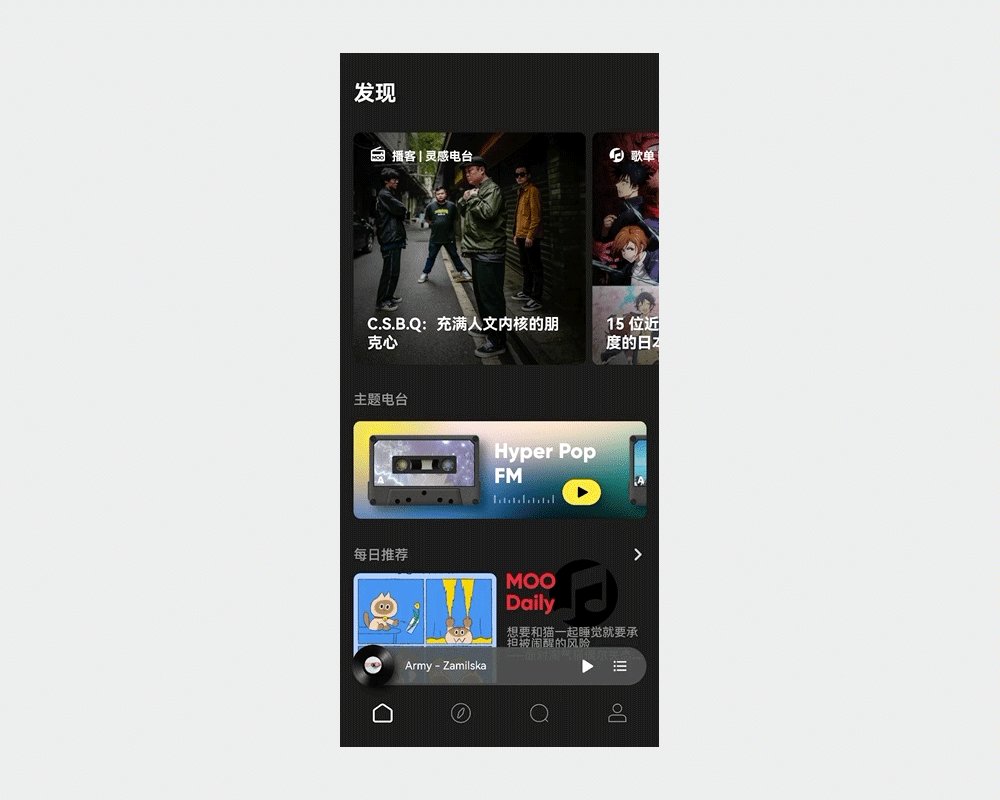
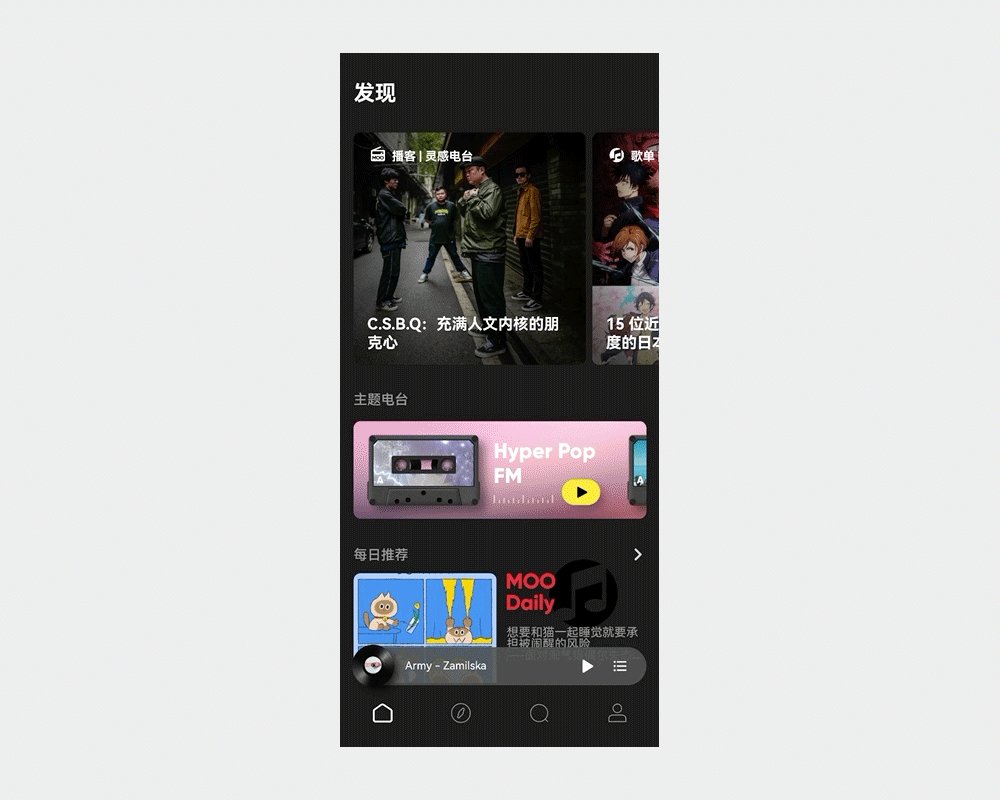
七、MOO音乐——电台复古磁带
【使用场景】
用户在使用MOO音乐主题电台查找音乐。

1. 设计目标
帮助用户对电台主题的理解,提高电台的点击率。
2. 设计方案
电台主题封面通过卡片+模拟真实磁带方式展示,不同主题通过磁带封面和卡片颜色进行区分;右边预留磁带的1/10的位置提示用户主题切换,方便用户的理解,也形象体现用户在磁带收纳架上寻找磁带的过程。
3. 思考总结
磁带在八九十年代盛行,那时候年轻人通过磁带欣赏音乐,一盘磁带都会有多首歌曲,电台主题也是同一个主题下会收藏多首歌曲,一盘磁带表示一个主题,形象的说明该主题下收集的歌曲数量,而且磁带体现年代感,唤起用户怀旧的情感,也和MOO音乐的整体胶片复古的风格相呼应,加深用户对品牌的印象,提高使用率。
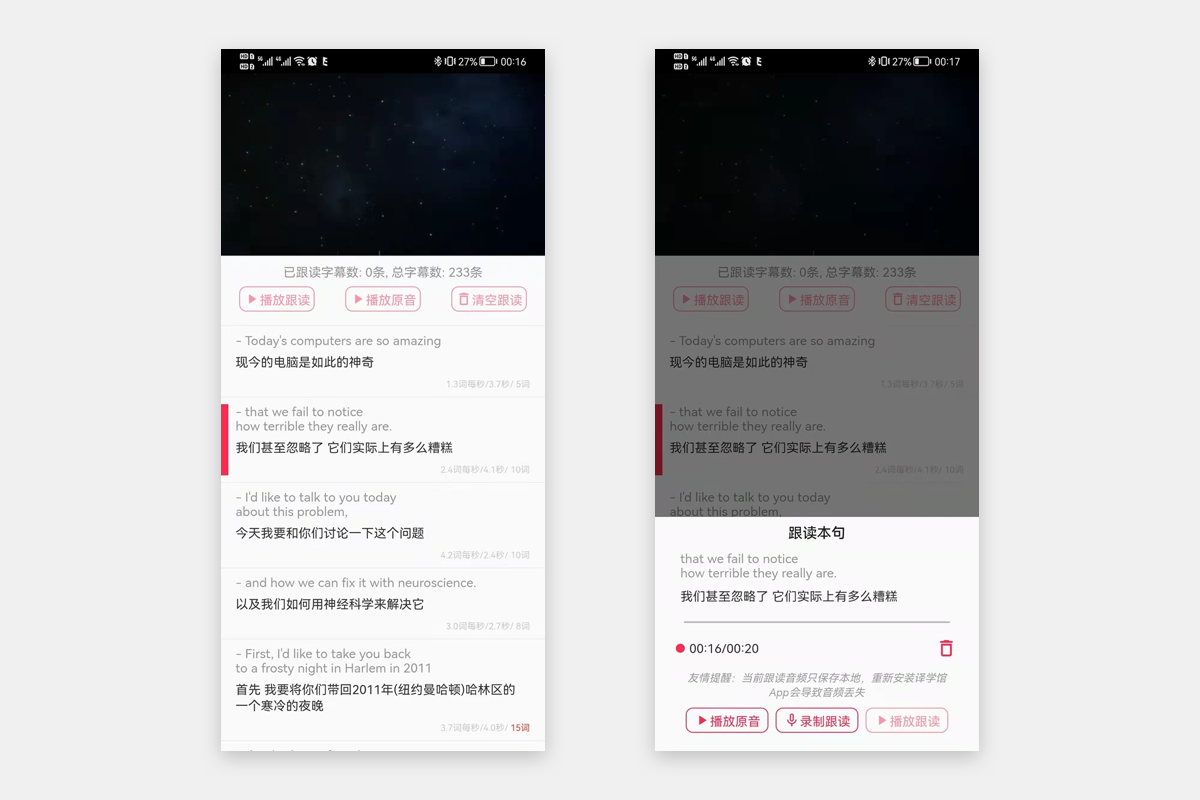
八、译学馆——自由选择跟读内容
【使用场景】
用户在看视频时对于其中几句英文发音把握不好,可以手动选择某一句进行跟读重复练习。

1. 设计目标
解决用户定位字幕困难的问题;通过选择字幕跟读的方式,方便用户学习。
2. 设计方案
译学馆通过专业翻译的字幕,便于用户看国外经典视频学习知识的同时学习语言发音,支持手动选择跟读字幕,让用户针对学习的过程中可以快速定位到相应的字幕,减少字幕查找时间更专注语言学习,提高学习体验。
本文由 @园园 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








下厨房的菜篮子功能,也是一个亮点,将菜谱里的用料集中于一个菜篮子,类比于线下采购的场景~
B端产品的特殊性,现在还没有,后续可以考虑,感谢提意见!
作者大大有关于B端产品体验的细节推导分享嘛~
我感觉APP产品设计还是尽量功能丰富一些,但是界面简化一些~
简单的界面可以让功能更聚焦
农业银行的那个设计很暖心,我身边的一些长辈用手机看不清要靠老近才能看清,文字大了就不用靠那么近看了;不会使用、身边孩子们不在的时候,里面的小助手还能帮助怎么使用,长辈们就会学会使用了,真不错。
是的,平时家里长辈都不会使用银行APP,都担心操作错误造成损失,通过语音小助手简化操作降低他们的操作负担
“QQ_多人未读消息切换查看”这个功能我知道,每次都是偶然弄出来,但是一直不知道是怎么弄出来的,在这篇文章学会了,谢谢作者大大。
QQ功能隐藏这个功能隐藏较深,我也是无意间发现的