实例分析:浅谈产品中的错误提示设计

什么样的错误提示设计才能达到良好的用户体验?作者结合自身的案例对此提出了一些思考,一起来看看吧。
如果生活中缺少了撕逼,就如同夫妻间缺少了性生活
这段时间我没和高级PM高老师撕逼,原因是他最近在搞数据建模&未来的数据架构工作,所以我就做了一段时间安静的美男子。可惜,好景不长,我又开始和本家的开发怼起来了。我们两在邮件里一来一回的列出对方观点的不妥之处……可是这不公平啊!哥的二指禅打字速度很慢的,如果继续下去那我肯定不会赢得最后的胜利。最终,我还是决定当面和他讨论一下这个问题:
程老师:我觉得点击不报错,不给用户响应就好了。
我:用户误操作,就让用户在那干瞪眼吗?
程老师:界面这么大的页面提示,如果再给他进行错误提示,那不是多余的?
我:这样的产品未免太高冷了吧?
程老师:你要提示也可以,这么多异常情况你去把场景详细异常都列出来吧,这样测试同事写用例就麻烦了。
想着刚把喷我的测试同学安抚好,我小腿一抖。无奈之下,只好将此按钮在另一种模式进行了置灰(默认不可点击)的设计,于是这次关于异常提示的纷争告于段落。一周下来,我反复思考着关于提示的问题,产品设计过程中不可能将所有的按钮都置灰吧?既然提示不能显得多余,那该如何进行设计呢?就以错误报错为例,我开始在纸上推演起来了:
操作错误有四种提示:
1、高冷型——不提示;
2、泼辣型——提示“错误”;
3、温柔型——提示如何错误,如:“你如输入的密码不正确”;
4、贤淑型——提示如何错误,并引导正确的操作,如:“请重新输入密码(密码框顺便还爆红一下)”。
看到这里,你应该会选择4。好吧,你是典型的大男子主义。要是我……我也会选择4^_^
贤淑类型的不一定就好
以目前的大数据能力,除了在好莱坞大片里,很少有软件能够读懂用户的心思。所以在一个选择项多的页面里,是很难知晓用户到底是要进行哪项任务!在理想状态下我们可以根据用户所在的环节(页面),判断用户的操作动机,来给予用户相应的提示方式。但是在现实场景中,系统不可能准确地判断用户到底是误操作,还是就是愿意这样操作?也不可能知晓用户进行的任务时正确的,还是错误的?如果此时一个用户是误操作的,而且还进入一个错误的任务中,那贤淑型的提示就是助纣为孽哇!你这不是成心将用户往坑里带吗?
那么此时你应该又会有新的疑问了:到底哪种类型是好的?那你估计和我当初一样,掉进了死胡同里了。
防错在先,容错在后
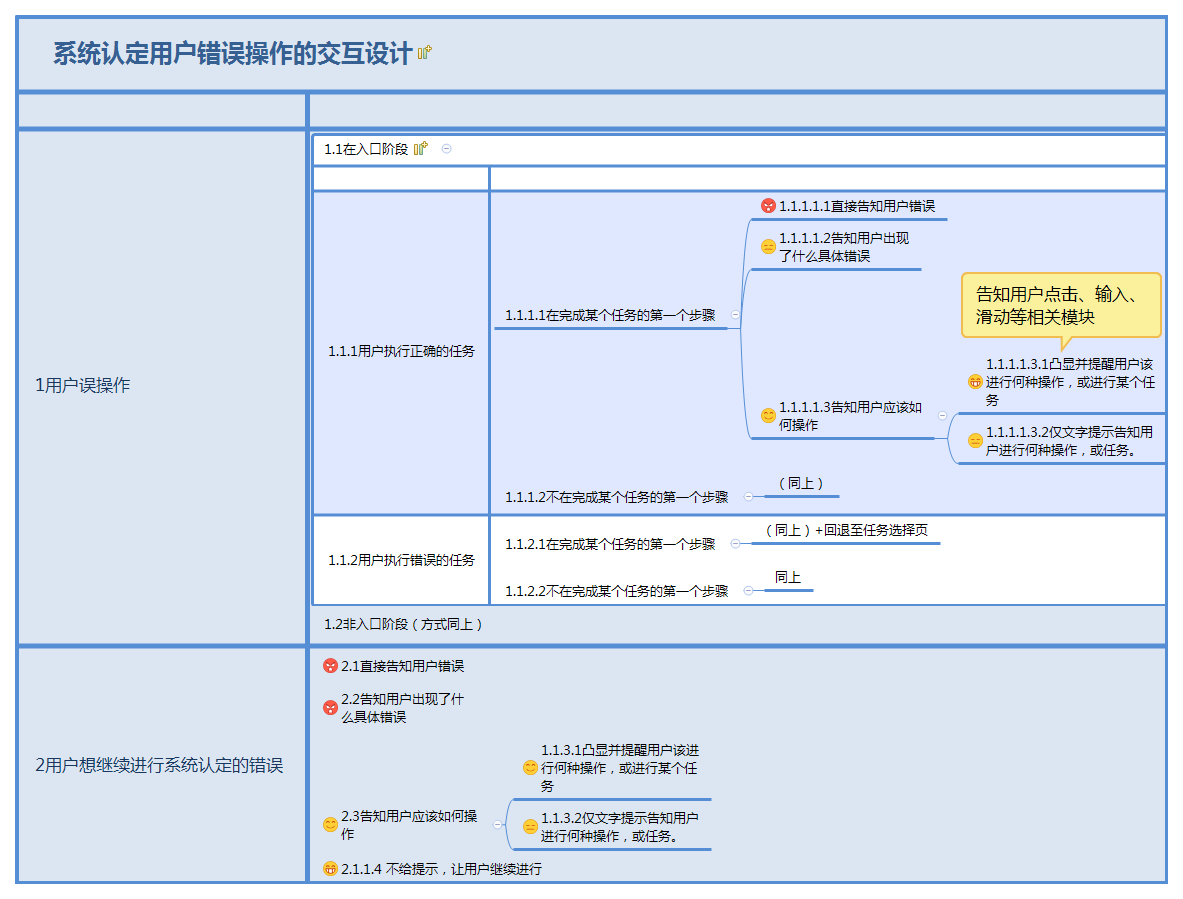
先给大家看看我今天刚画好的一张思维导图吧,我用了好几天时间思考,整理了几大条件下的提示方式(图标反映出这种提示方式给用户造成的情绪反应):

由上图可知,泼辣型的考虑都不要考虑,我们就应该pass掉(妹纸们请勿对号入座)。作为面向用户操作环节的产品,这种太直接的方式是不可取的,除非有一些特殊场景。比如,闯关游戏过程中,你回答错了,它啪叽一下提示”错误”!
所以百分百的戳中用户是不可能的,最好的方法不是研究更好的提示用户——即容错、人性化帮助的原则是在不可避免犯错时才采取的下策。我们要保证最先优化好防错,避免用户在操作时出现错误、遗漏、重复等操作,这才是我们要去深刻思考的(我也在学习过程中)。
我的设计案例
如果,我们已经最大化的完成了防错设置,那么我们就要好好的思考正确的提示方式&样式了。根据思维导图我们得知,告知用户如何操作是几种方式中比较不错的选择:
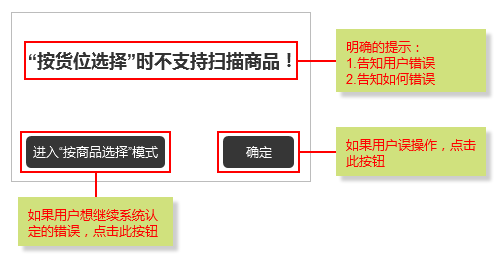
就以我司产品为例,我们有两种操作方式“按货位选择”&“按商品选择”两种方式(简介:在一个页面中,有模式的选择项。“按货位选择”的模式仅支持选择货位,“按商品选择”的模式仅支持选择商品)。系统无法判断用户是误操作还是用户想继续进行此操作,当在“按货位选择”模式下扫描(选择)商品条码时,那比较不错的体验就应该出现如下弹窗:

再次优化说明一下,点击“确定”关闭弹窗;点击“进入‘按商品选择’模式”直接切换至“按商品选择”模式。此次扫描商品的操作,继续应用于切换后的模式——即自动切换模式后,无需再次扫描商品。
你是不是觉得这个方案很完美?我还是希望你们来喷我,指出其中的不足。世上没有完美的方案,只有适应某类产品的最佳方案。
高冷型也会成为最有方案
玩过LOL(英雄联盟)的童鞋都知道,你敲击除了Q、W、E、R、D、F之外的按键之外,都会发生“啪啪啪”的声音,错了,是“嗤嗤嗤”的声音。这个案例有些牵强,毕竟音效也是一种交互。但是在游戏过程中并没有因为你点击错误总是出现弹窗,否则你就要砸键盘了!
作者:兮兮,微信公众号:孤身旅人(ID:gushenlvren),头条号:兮兮说。
本文由 @兮兮 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








天啊噜,
😉
我看到“确定”会觉得有点懵,而且将“确定”放在“进入按商品选择模式’右边,有占会误解,确定的是按货位扫描时不支持扫描商品这个事实,逻辑提示正确但是多此一举的感觉,觉得将“确定”改成“返回”是不是好理解点
因为保密性,所以我没有大规模的展示我目前公司的产品。我个人是倾向于对话式的交互,就是你在和一个人交流。你告诉我“你错了”,我会说“我晓得了”或者“劳资任性,就爱这么整”。那我觉得“确定”和“我晓得了”的意思接近。但是“返回”也不无道理,这个我们可以以后继续探讨~
支持高冷,速效
有时候高冷确实重要。在和开发讨论时,开发也会觉得这样啰嗦。通用的提示比较少,给他们照成了负担,测试工作量也会增加。所以市面上很多产品都没有100%好体验的产品,但是作为产品、交互我们应该在设计之初尽可能的列出来,让开发知晓这样做的原因。供参考
我觉得谈的可能有点简单啊
额~产品小白也在学习中,感谢指出,我会继续努力,希望自己越来越好