后台产品的容错性设计:设计要点与设计方法浅析

由于后台产品往往具有复杂交互逻辑,因此相比于前端产品更容易发生操作错误,所以其容错性设计就显得更为重要。
容错性是什么?
容错这个词严格来说应当是计算机领域的词汇,如果以比较标准化的描述来定义的话,容错指的是:
“当计算机由于种种原因在系统中出现了数据、文件损坏或丢失等等其他故障问题的时候,系统能够自动将这些损坏或丢失的文件和数据恢复到发生事故以前的状态,使系统能够连续正常运行的一种技术。”
这个听着有点绕口,其实简单来说,就是当计算机故障发生或者存在的情况下,计算机系统依然可以正常工作的能力,这就是计算机的容错能力。容错性其实就是可用性之中细分的一个模块,是专门针对用户在使用产品的过程中如何避免出错以及一旦出错如何尽快有效的纠错的研究和设计。
容错包含产品防止错误的程度和帮助用户从错误中恢复。防止错误是通过页面的设计、重组或特别安排,防止用户出错。比出现错误信息提示更好的是更用心的设计防止这类问题发生。纠错设计就是当错误发生时,人们看到的界面,并且提出一个建设性的解决方案。就像对付不该发生的错误一样,容错性设计的关键在于“做好防御”。产品设计者们必须不断寻找可能造成用户困惑和不满的出错点。好的防御性设计决定用户体验的好坏。
为什么强调后台产品的容错性设计 ?
后台产品和前端产品存在很大的差异性。后台多为复杂型交互逻辑,有多分支功能页面多功能交互能力,后台产品更加注重的是业务逻辑的清晰和功能的实现,而前端产品对视觉设计和交互设计有更高的要求。
一个完备的后台可能会包括多种类型或者不同权限的用户,在不熟悉业务情况下会产生已知未知错误或误操作等行为。很多后台功能复杂 功能之间很多时候并非完全割裂互相交织的,粗暴的将功能堆积在一起自然不太合适,影响用户的操作体验。
容错性的设计分析:

1、操作前-提醒防错
1)详尽的说明文字且引导和提示,突出表现
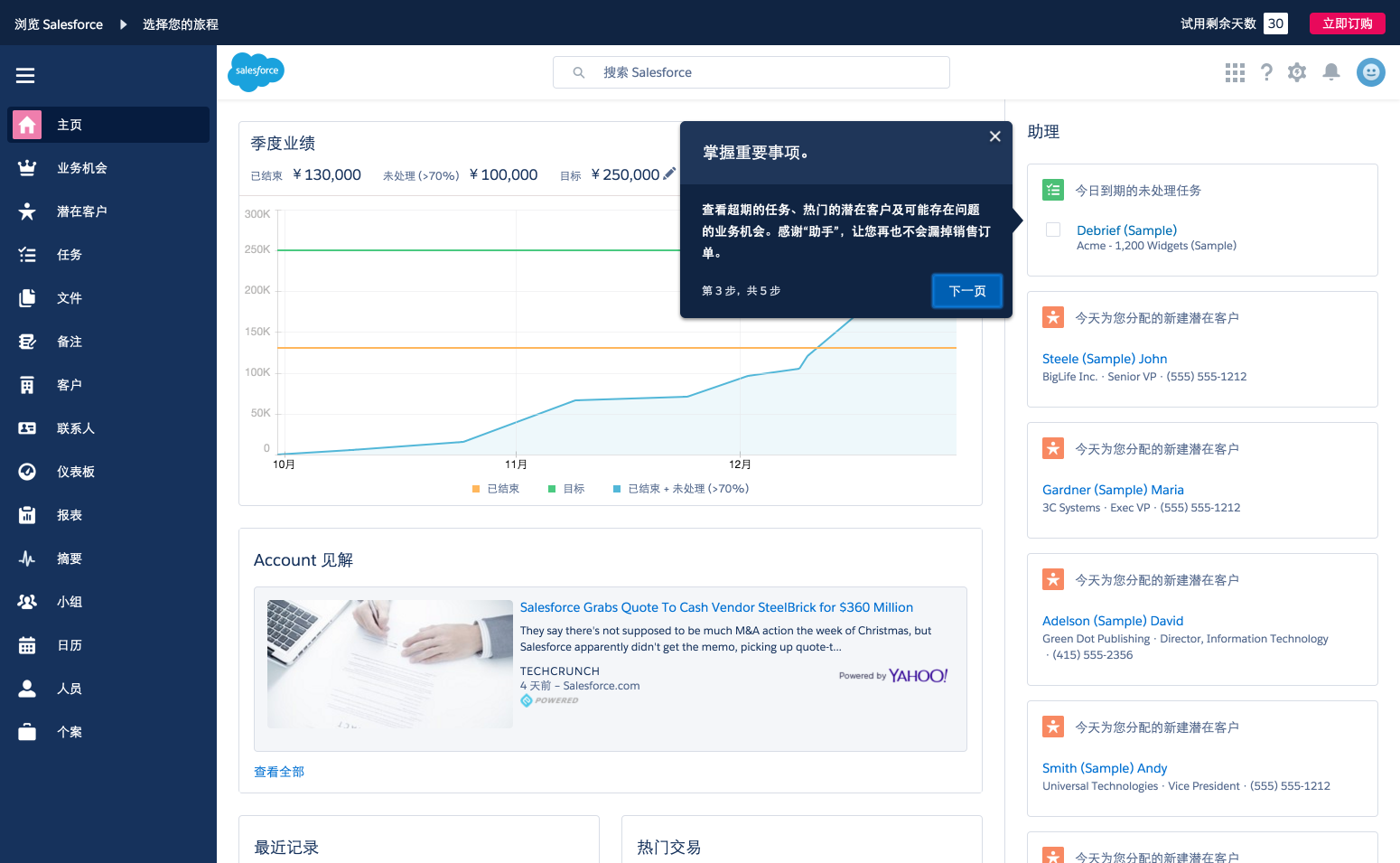
主要是针对新用户,目的是为了正确引导用户学习使用。引导和提示要突出表现,从而引起用户关注,确保用户在操作前能注意到引导或提示信息。

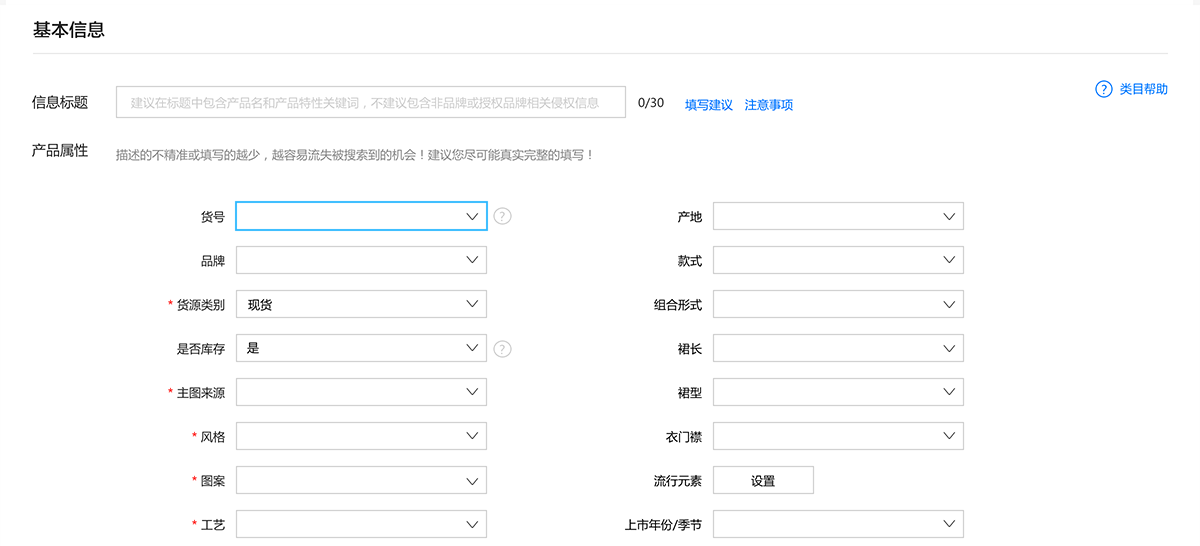
输入框填写说明可以让用户很容易清晰的识别具体填写内容。

2)当结果不可逆的时候,询问用户让其知道操作的后果
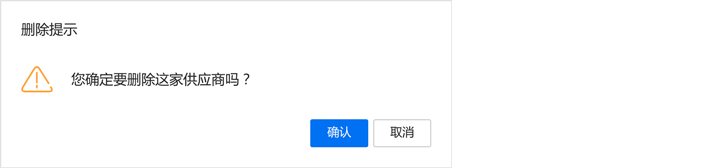
在用户操作前即给出正确且有效地引导和提示,有助于减少错误发生的可能性。如 对于比较重要的操作,需要通过二次确认减少错误的发生。

2、操作中-实时提示&实时反馈
1)给用户的操作进行提醒
在后台众多需要填写表单当中,当鼠标聚焦在某一个操作区域时如果没有明确的预提醒,则容易引起误操作。


2)对用户的信息输入进行视觉化呈现,并提供回馈
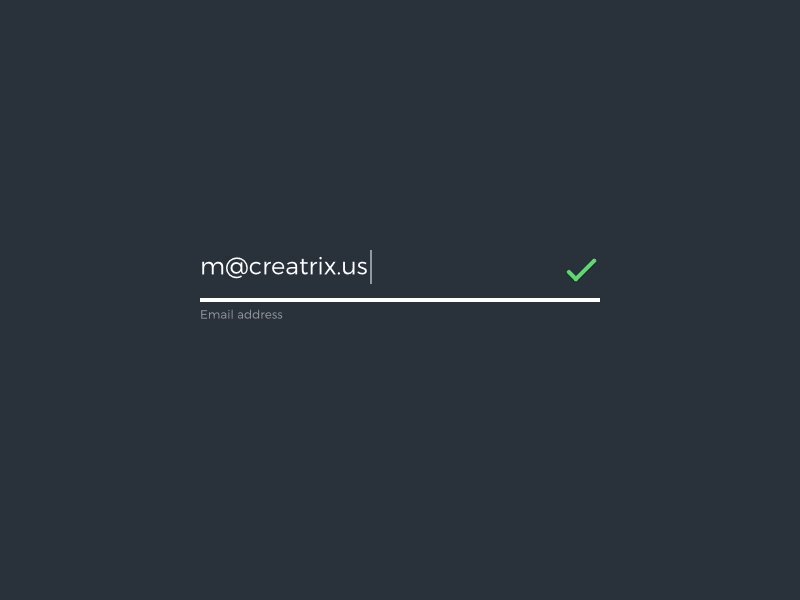
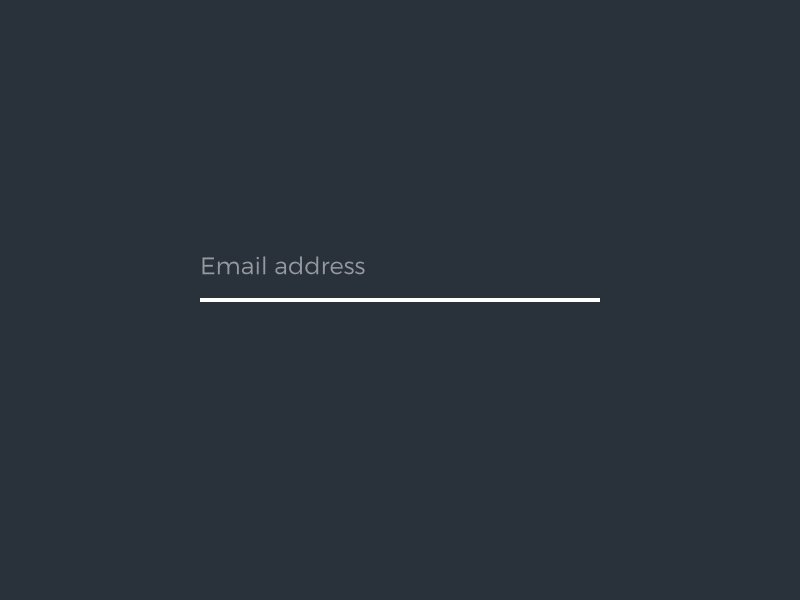
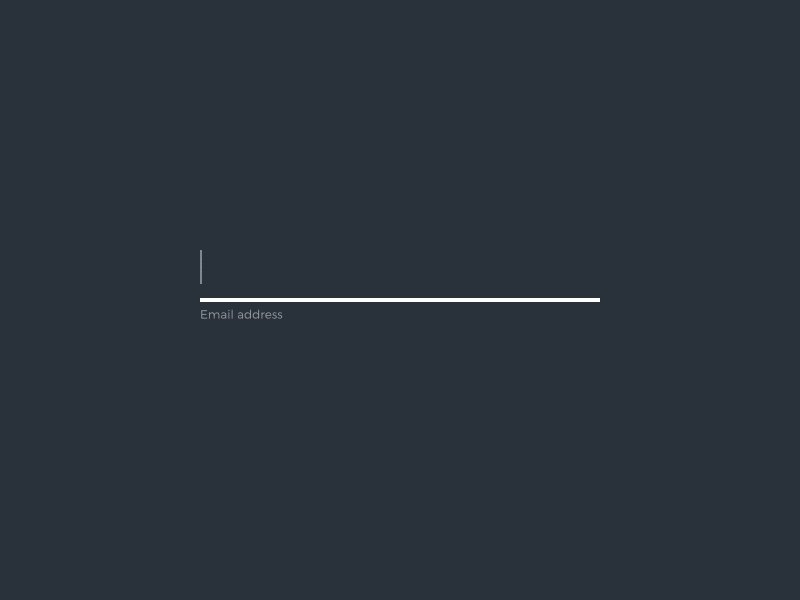
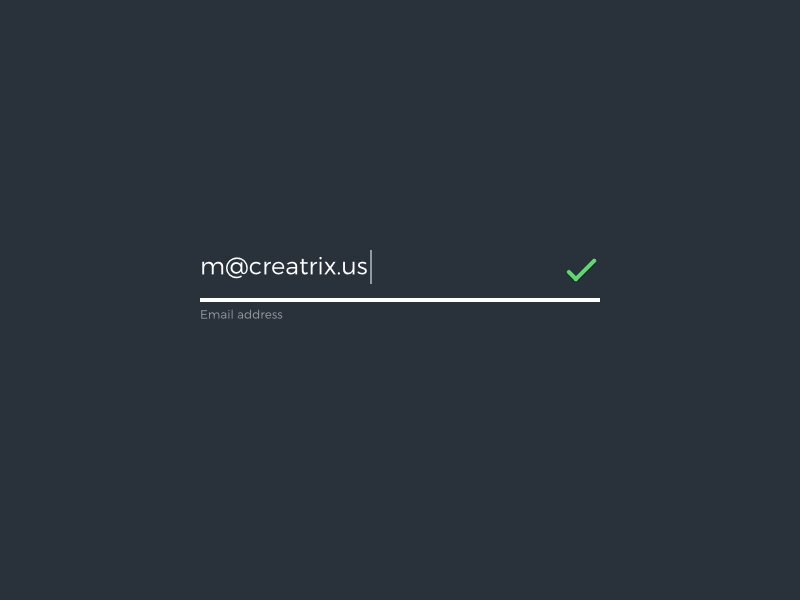
数据录入是后台交互设计中最为重要的元素之一。对用户输入的信息进行实时检验,并给用户传递回馈,在下面这个案例中,当用户输入自己的邮件信息之后,即被告知用户这个动作的含义,到底是输入正确还是输入错误。

拿1688评价功能来举例,输入评价内容时评价所允许字数会随着输入内容逐个减少,实时的联动表达状态并提供反馈,并且这个操作也提升了用户直接的操作感,然后让用户看到自己的操作结果。

3)适当限制用户的某些交互操作
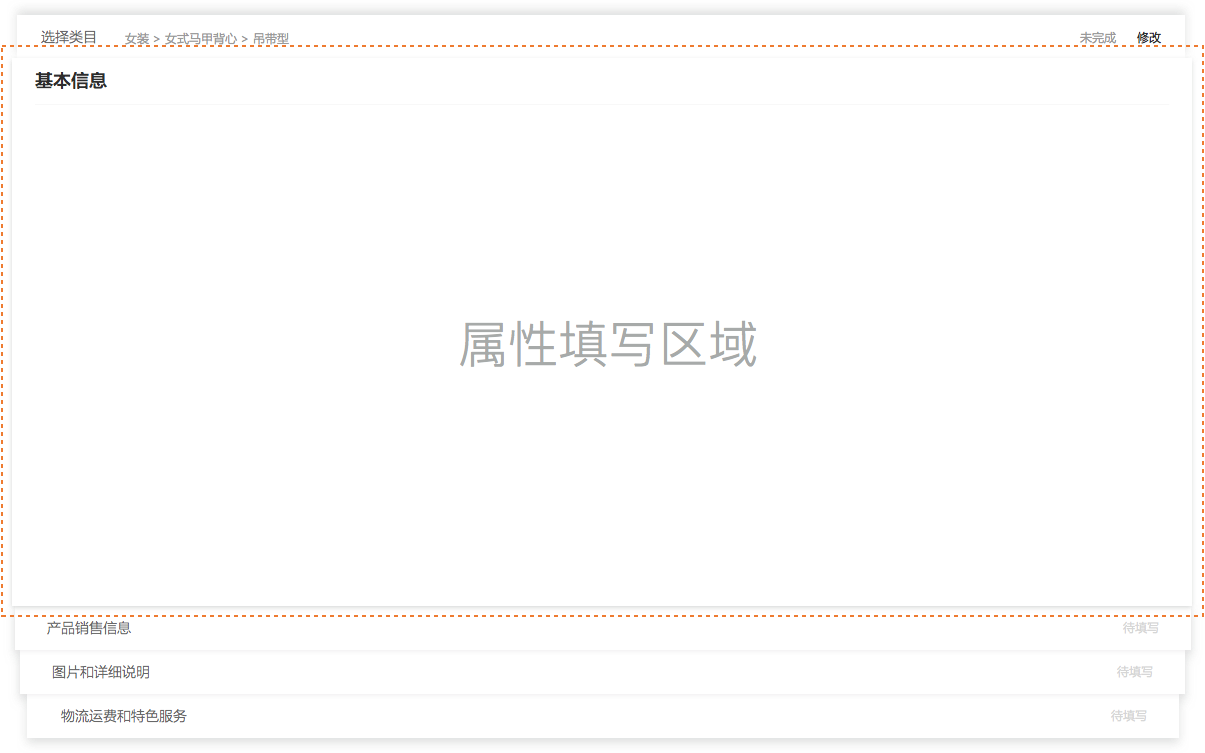
可以对一些可能造成错误的操作入口设置障碍或直接禁止操作,以避免错误的发生。举个例子:填写完一个模块内容,展开另一模块的同时收起上一个模块。填写过程限制用户某些操作这样始终让用户聚焦在当前内容。

3、操作后-结果反馈&纠正引导
1)错误发生时,即使反馈错误并提供纠错帮助
反馈错误及时就能保证用户每个阶段的操作都能得到回馈,避免因为一个小的错误就要修改相关联的一系列内容的情况,提高成功完成任务的效率;反馈不仅要指出有错,还要指出错在哪里。错误反馈文案要清晰、准确,这样便于用户了解错误的原因,方便下一步的修改。

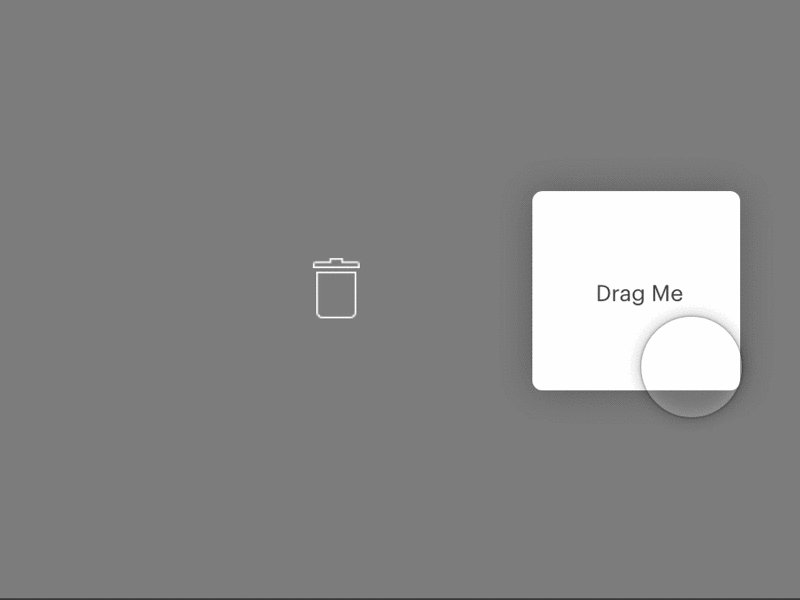
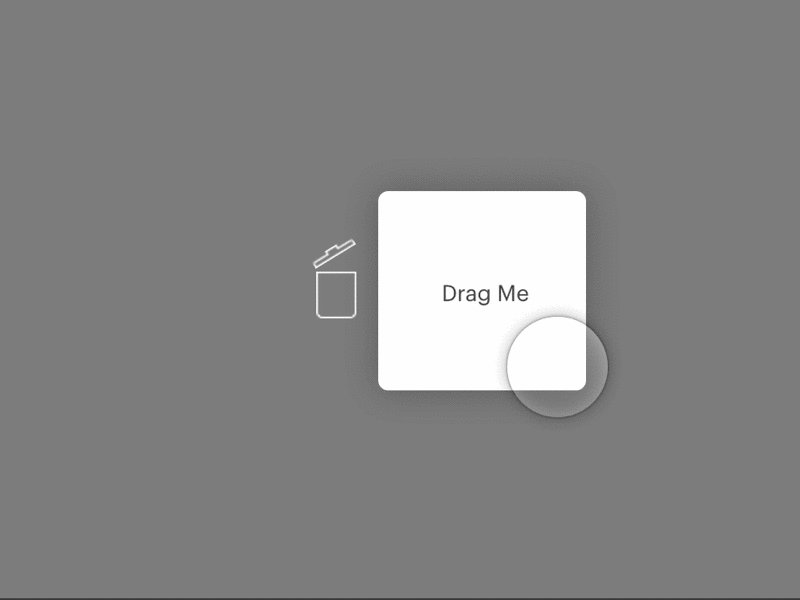
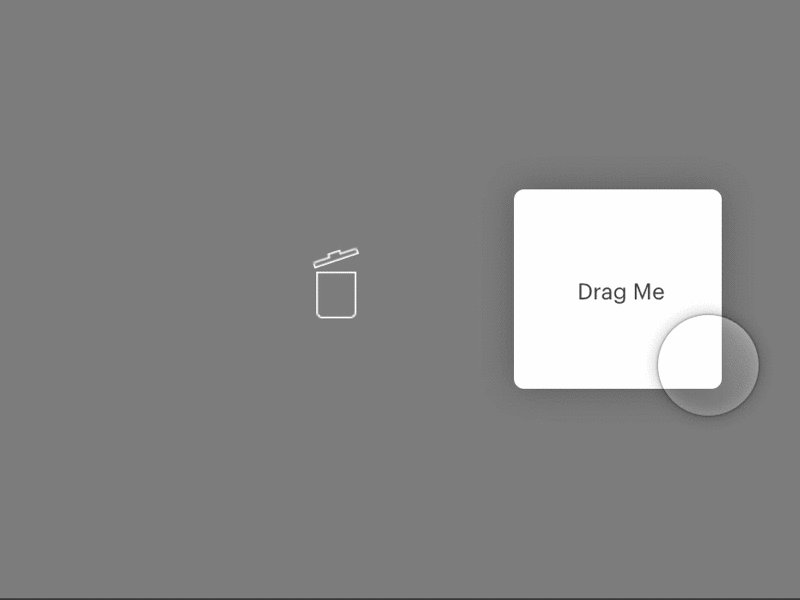
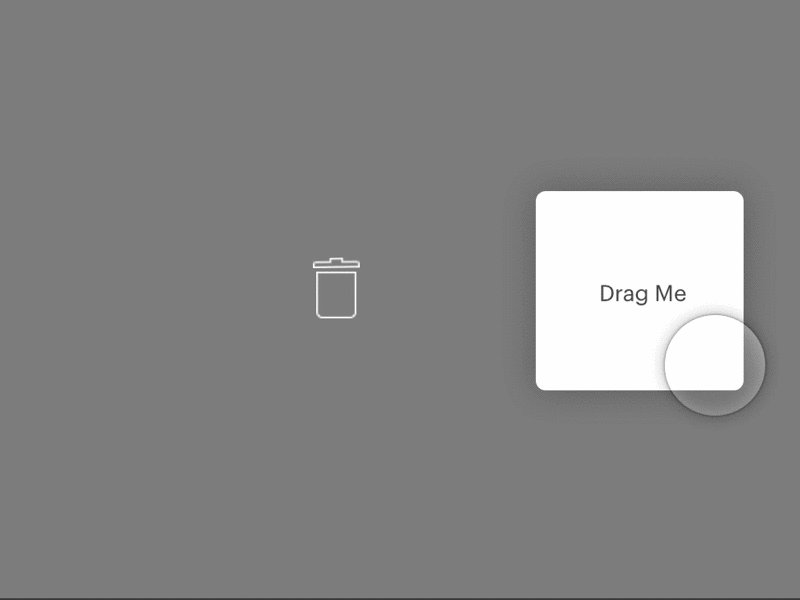
2)允许用户犯错,并使操作者能够撤销以前的指令
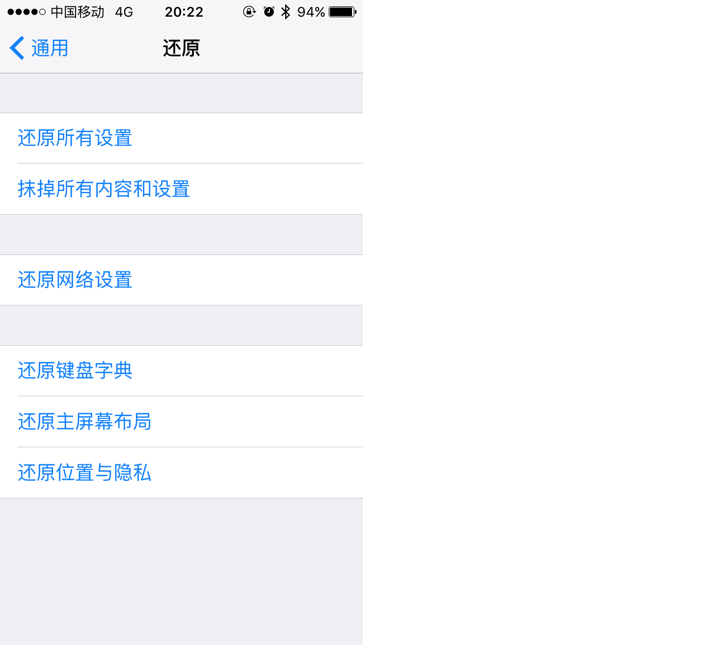
Phone手机的还原功能,可以在用户出错时将多种功能设置快速还原到原始状态。

用户选购完商品后完成下单,可以通过“关闭交易”取消该订单。

3)不仅要反馈出错更要给用户解答,给予用户适当指引和建议
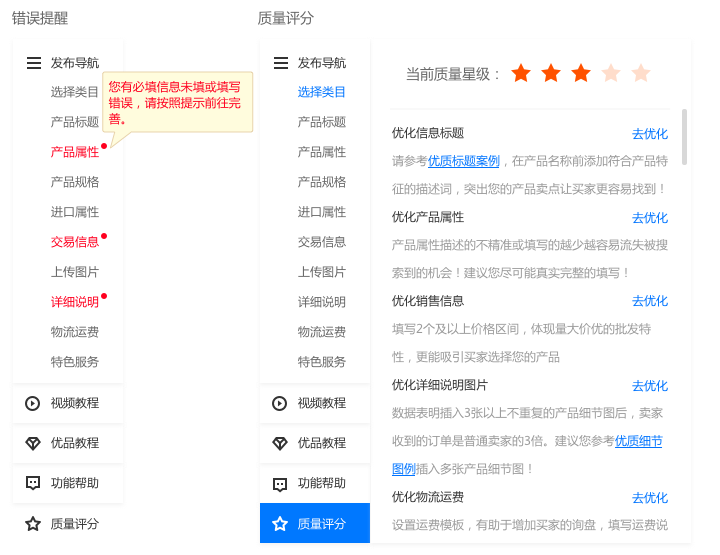
在发布供应产品中完成发布信息的编辑添加,点击“商品发布”按钮,如果有错误发生 会在发布导航中提醒用户并告知用户导致发布不成功的原因。再比如:检测发布商品质量时,会提示该offer的质量星级以及给用户优化的内容指引与建议等。

4)允许用户犯错,且帮助纠正错误
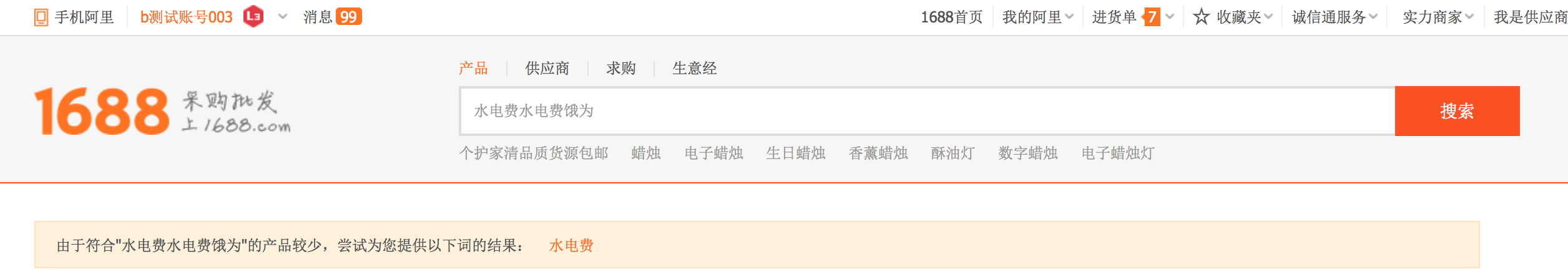
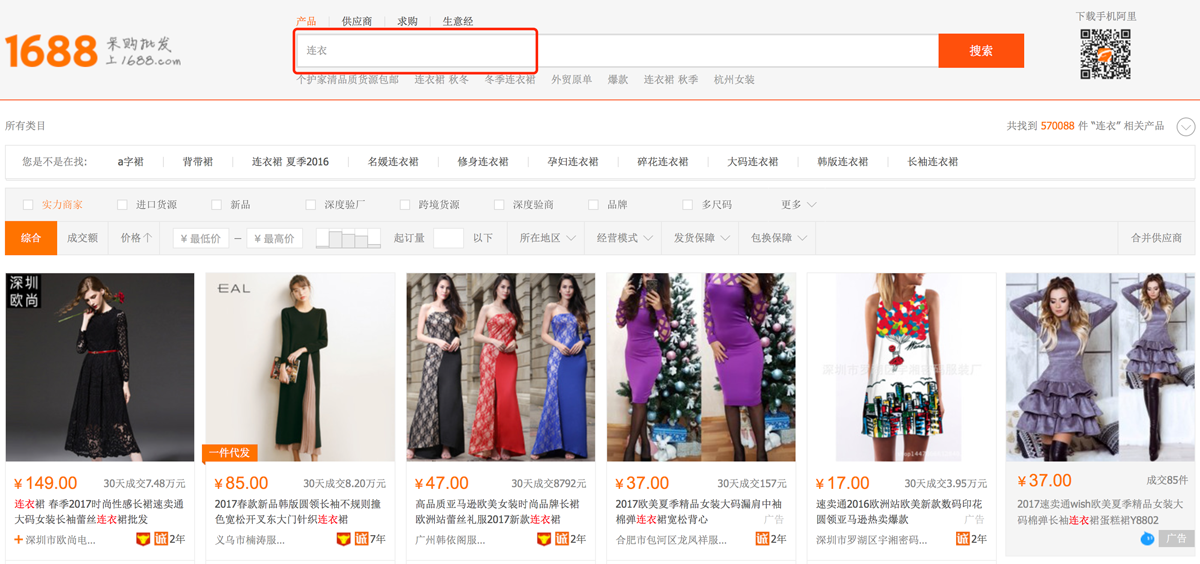
当用户操作出现错误时允许用户犯错,且帮助将错误的信息纠正同步给用户。拿1688搜索来举例:用户想搜索“连衣裙”这类商品,但输入时用户输入成“连衣”,系统允许用户输入错误并且帮助用户纠正为正确字段。

除了上面讲的设计点以外其他重要的设计方法
1、 费茨定律
Fitts定律其实很容易理解的。显然,指点设备的当前位置和目标位置相距越远,我们就需要越多的时间来移动;而同时,目标的大小又会限制我们移动的速度,因为如果移动得太快,到达目标时就会停不住,因此我们不得不根据目标的大小提前减速,这就会减缓到达目标的速度, 延长到达目标的时间。
目标越小,就需要越早减速,从而花费的时间就越多。通俗点讲:任意一点移动到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。
菲茨定律的启示:
- 按钮等可点击对象需要合理的大小尺寸。
- 屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。
- 出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
2、提供非模态的反馈,不打断任务流
模态是指界面中只有提醒弹框才具有可交互行为,其他一切都不可操作;非模态不会把提醒做成弹框,可能会处理成List Notification, Toast list等方式来提醒用户。

3、 视觉情感化
心理学把情感定义为:
“人对客观现实的一种特殊反映形式,是人对于客观事物是否符合人的需要而产生的态度的体验”。
而设计的目标则是在用户接触和使用产品的过程中,激发用户的正向情感,比如愉快,信任,满足;避免用户产生负向情感,比如失望,挫折感,痛苦。正向的情感会使用户更乐于使用产品,遇到使用过程的一些小问题也更加包容。
举个例子:网络问题导致加载数据失败404页面,通过友情提示动画的情感表达,这种情感化的语言也能舒缓出错时给人带来的失望,挫折感。

作者:何文铨
来源:U一点


 起点课堂会员权益
起点课堂会员权益







平台运营官
很好玩,棒