牛逼的转场特效–产品经理有哪些要懂
讲在前面
在一个互联网产品的团队中,往往不可或缺的不是产品经理,或者说很多产品经理的工作是很容易被替代的。
我也经常的问自己,怎样的产品经理才算是不可替代的呢?
产品设计的能力自然是参考核心标准,如果将其作为核心技能,也就是产品经理的入门的门槛,就像是木工师傅要会木工,铁匠师傅要会打铁一样,属于基础技能。
同时产品经理一直是团队中沟通协调的中轴点,很多时候需要担当决策者,因此需要同时衔接开发、设计、运营、商务等等职位的同事的工作。
沟通的角度来讲,了解了这些工作内容,才能够顺畅的获取和传递信息。
决策的角度来讲,了解了这些工作内容,才能够做出高效正确的选择。
所以,在我看来,跨领域依然能够保持专业视角的产品经理能够提高团队效率,保证团队产出的质量。这样的产品经理才是不可替代的。
正文
在这抽出设计和开发中的转场特效聊下:我眼中产品经理需要懂的那些转场动画特效。
转场动画特效是指在产品页面或页面元素的切换或状态转换时的过度特效。
设计视角
转场特效的两个设计准则
1.符合物理规律、自然规律、符合人眼视觉认知
心理学依据
转场特效存在的心理学依据:
A. 一方面可以缩短用户在界面切换等待时可感知的时长,
B. 另一方面可以减少界面切换给用户视觉上带来的冲击感,实现平滑过度。
认知规律
转场特效是要以人为本的,也就必须做到符合人类认知规律,设计中需注意两点:
运动变化需符合自然规律:如运动、颜色、形状等不能突变,启动以及收尾需要有自然过渡的阻塞感等。
人眼认知动态变化时存在视觉模糊,如果不添加动态模糊会显得变化生硬不自然,设计动画时需勾选视觉模糊选项。
2.不影响用户操作效率
不打断操作,保证操作顺畅
转场动画切记不要拖沓累赘,不要采用过于臃肿的信息来做转场过渡,耗时也要注意尽可能的精简,不可打断用户操作,造成更长的时间等待感。
产品性能优先
如果因为绚丽的转场动画造成了产品性能的降低,显然是更加损伤用户体验的,坚决不可取。转场动画属于优化性质的需求,不是核心需求。
开发视角
上文讨论的都是设计理念,然而最终实现转场动效还是要从开发视角来看。
体验控制
A.符合自然规律,动效不能出现突变
开发工程师在实现中不采用突变性质的函数,回归到数学原理上,所采用的函数须符合傅里叶变换。对函数参数的控制需按照设计师给出的效果设置。
B.保证操作顺畅、性能优先
开发工程师实现过程尽量采用开发工具或引擎所自带的动效函数库中的函数,如果无法实现也尽量采用优化过得动效函数。
这点需要产品经理尽量提前沟通,保证项目顺畅进行,我之前就遇到过因为视觉特效实现困难,险些延期的情况。
另外,动效能否实现、怎么实现、实现成本这些问题,作为产品经理都需要有所了解,这样才能正确的评估转场动画特效的需求重要性。
实现方式
1.采用开发引擎,设计逐帧切图,通过软件内循环播放实现。实现成本因特效不同和引擎支持的函数库不同差别较大。
2.视频、Flash、gif直接嵌入,开发成本相对较低,但可能对产品性能造成较大影响。
3.HTML5、CSS根据动画、参数、元素实现,综合成本低、性能影响小,但应用范围较小。
综合视角
产品经理可以适当的使用AE这种视觉特效软件,试用下里面自带的常见的动效函数的效果,看完之后会有更整体的感受。
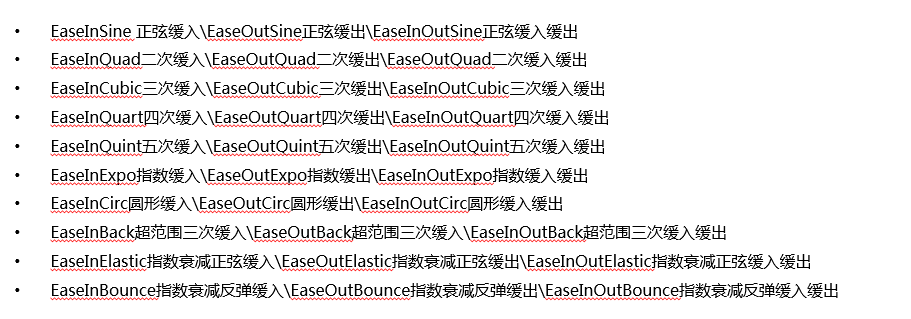
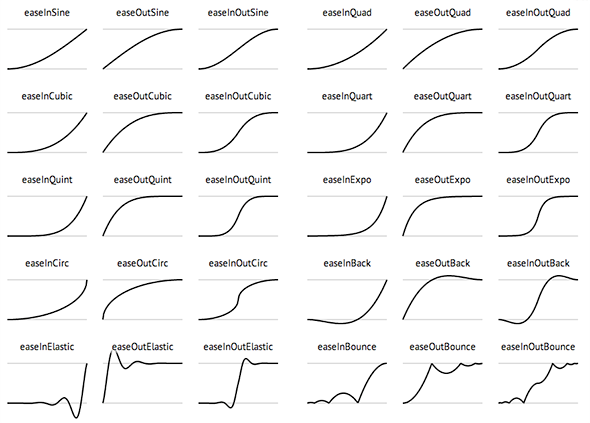
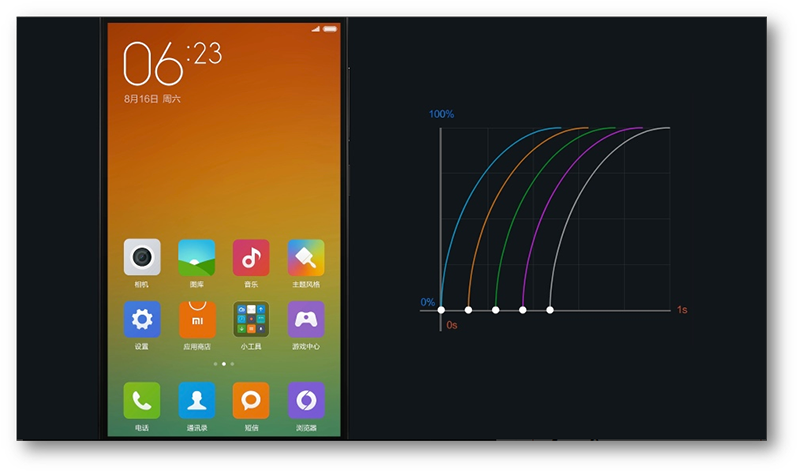
常见转场动效函数

对应函数变化曲线如下:
曲线斜率代表变化速度,上下两条横线代表起始状态与终止状态。
那么知道了这些,如何衡量一个动效的好坏呢?
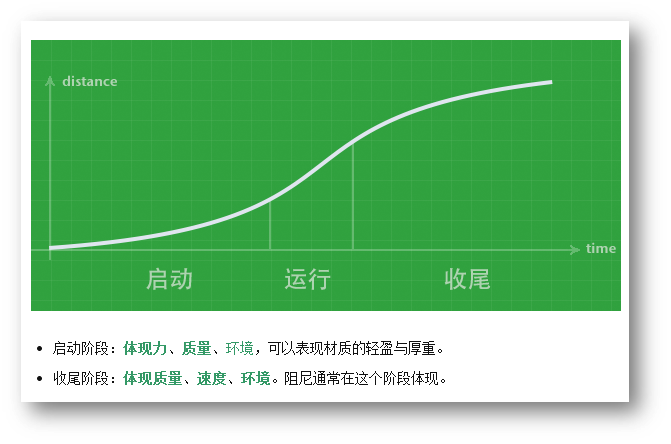
参考腾讯设计师的文章,将动效分为三个阶段:(图片摘自腾讯大讲堂)
移动端领域的转场动画,我个人有如下衡量标准。
启动阶段
移动端操作集中在手势,启动阶段要求跟手,要略有阻尼感,也就是速度变化尽量的平滑。
如果是非手势操作的过度场景,启动阶段也应该干净利索,柔和过度,变化速度的参数的控制尽量不要太大。
采用较低次的函数动画(如一次缓入、二次缓入等函数的起速阶段),整体给用户的感知更加柔和。
采用较高次的函数动画(如四次缓入、五次缓入等函数的起速阶段),整体给用户感知更加干脆,利落。
运行阶段
保证动画的稳定性,给用户更多的安稳感,所以建议不要有较大的趋势变化,保证加速度一致或速度一致。
恢复阶段
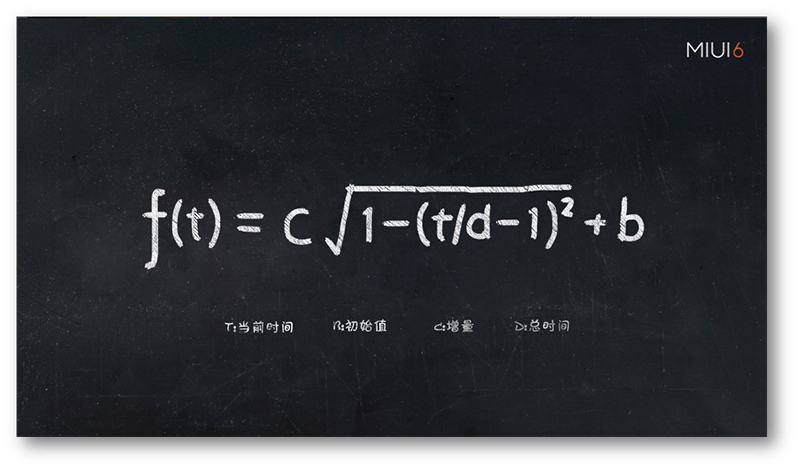
强调动画延续,但是不能影响操作,MIUI6的动效在发布会上独立拿出来讲解,也确实做的很优秀,尤其是收尾动画的控制:
感兴趣的朋友可以观察下MIUI解锁后的效果,给人很大的愉悦感,延伸性,同时不影响操作的顺畅连贯性。
这是因为对多元素的动画分节奏采用同样的高速动画形成的节奏感,从而产生了极强的延伸性。
多个元素:建议采用类似MIUI的方案,采用高节奏、统一的高变化速率的动效函数。
单一元素:建议采用阻尼回弹函数等收尾阶段有回弹效果的动效函数。需要注意的是,收尾一定要利落干脆,不然会影响用户操作的连贯性。
本文为作者萌斯特(微信号:DudusTaste)投稿发布,转载请注明来源于人人都是产品经理并附加本文链接


 起点课堂会员权益
起点课堂会员权益












亲爱的你嘛,您好! 登出?